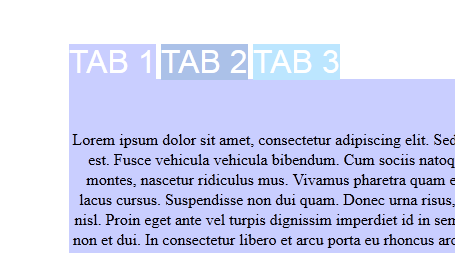
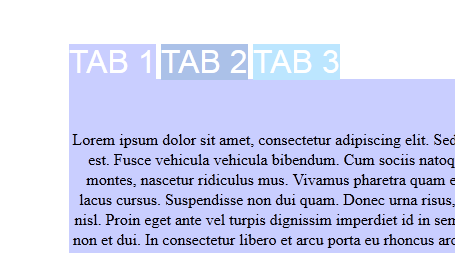
Semantic tabs from dl / dt / dd without scripts
More recently, I began to master the layout and was surprised to find that Google does not find any ready-made solutions for classic tabs from the list of definitions using only css.
And this is with the current trend of the Internet - semantics.

Under the cut one of the possible solutions.
The main markup feature is a wrapper wrapper:
Without this, it is not easy to overcome the cutting off of the remote buttons with the necessary overflow. Perhaps there are ways to get rid of this extra div by pseudo-elements or some other kind of dance, but after today's torment I settled on the current version.
Css without scenery looks like this:
It's all. A slightly embellished working version can be felt on jsfiddle.
When positioning, note that the tab headers are outside the container.
And this is with the current trend of the Internet - semantics.

Under the cut one of the possible solutions.
The main markup feature is a wrapper wrapper:
Without this, it is not easy to overcome the cutting off of the remote buttons with the necessary overflow. Perhaps there are ways to get rid of this extra div by pseudo-elements or some other kind of dance, but after today's torment I settled on the current version.
Css without scenery looks like this:
#wrap, dt {
position: absolute;
}
dl {
overflow: hidden;
}
dt {
bottom: 100%;
}
dd, dl {
width: 640px;
height: 400px;
}
#st {
left: 92px;
}
#tt {
left: 184px;
}
It's all. A slightly embellished working version can be felt on jsfiddle.
When positioning, note that the tab headers are outside the container.
