Oculographic studies: what the gaze can tell
- Transfer
 From the translator. The methods of oculometric testing (eye tracking) have recently become widespread in the field of usability. By publishing a translation of an article by French usability researchers Thierry Buyot and Sophie Redesdorf, we invite our readers to discuss the problems of visual perception of interfaces. What interface elements attract the attention of users? How are visual appeal and functionality related? How important is the consideration of the psychological characteristics of human perception when developing application and site interfaces?
From the translator. The methods of oculometric testing (eye tracking) have recently become widespread in the field of usability. By publishing a translation of an article by French usability researchers Thierry Buyot and Sophie Redesdorf, we invite our readers to discuss the problems of visual perception of interfaces. What interface elements attract the attention of users? How are visual appeal and functionality related? How important is the consideration of the psychological characteristics of human perception when developing application and site interfaces?Talking about tracking is impossible without discussing important methodological issues. With the help of an oculograph, it is possible to accurately visualize the trajectory of the gaze, fix areas of increased attention, but can this at least tell us something about how the subjects interpret the visible? The thoughts and feelings of users cannot be captured with instruments; the results of research on the semantic sphere cannot be subjected to experimental verification. Is it possible (and if possible, how) to develop a strategy for studying the human factor in which the consideration of all subjective moments would be combined with the rigor of the methodology and the validity of the results?
We hope that representatives of various fields of knowledge will participate in the discussion of the article: programmers, designers, philosophers, psychologists.
Oculographic research (sometimes also called eye tracking, from the English. Eye tracking) has become a very fashionable trend in the field of web development. Are they really so helpful and effective? What is the difference between oculography and traditional usability testing and ergonomic assessment techniques? An attempt to answer these questions will be made below.
Analysis of what we see
Oculography has long been used in scientific research, as well as in industry. The purpose of the study is to analyze the movement of the gaze and the areas of visual focalization on which the gaze is concentrated. The analysis is carried out on the basis of the testimony of a special device - an oculograph (IT tracker).
Most often, the goal of the study is to study real scenarios of working with the site by tracking the movements of the gaze. The subject of the study is the layout of the information on the site and its continent, that is, compliance with the information needs of the user. The analysis data can be presented in two forms: the path of the gaze (English gaze plot) and the heat map (English heat map).

The gaze chart displays the sequence of eye movements when viewing the image. Stops are indicated by circles, and lines of movement - by lines.

The heat map documents areas of long-term or multiple gaze fixation. The red color indicates the places in which the gaze stopped for the longest time (or to which it returned several times).
IT tracking and marketing
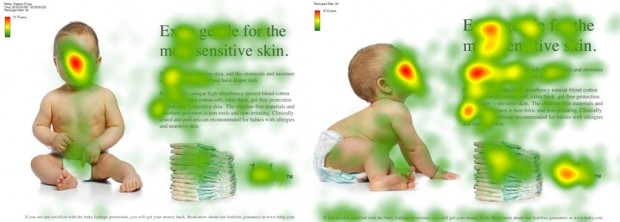
The use of oculography in the Internet and multimedia industry has begun relatively recently. The marketing experts became interested in the methods, and they realized that they have great potential for developing ways to attract consumer attention. If it is true that a person scans the field of view with his eyes, being fixed on areas of increased attention, it is possible to identify patterns of typical visual behavior. For example, if a human face is depicted in the illustration to the text, the fact will be fixed on that face, and the information communicated in the text will be associated with the emotion expressed on the face. The presence of a spectacular illustration can cause a decrease in interest in the text as such. This can be clearly seen in the figures below, depicting two design options for advertising baby diapers. In the picture on the left you can see that the subjects most often held their eyes precisely on the image of the face; the right figure shows that the views of the subjects were delayed in the text and in the photo with the same frequency.

The results of a study of the distribution of gaze of 106 subjects on the material of two advertising design options for baby diapers. An example is taken from an article by James Breeze. You look where they look.
Oculographic studies are of interest because they provide an opportunity to establish how people will perceive the visual product. Properly conducted analysis is a guarantee that images and text will be perceived adequately. In other words, it can be assumed that the information contained in the text will be better remembered if it is associated with visual images and interpreted on the basis of the emotions created by these images.
Identify Navigation Patterns Using Oculographic Research
Earlier, oculographic research was carried out mainly to study the perception of simple static web pages, but now they are increasingly being used to study user behavior while navigating multi-page sites (for example, when searching for information or making purchases on the Internet). During the study, subjects are asked to describe what they see on the web page, as well as find some information on the page or take certain actions. The results of such studies often confirm things already well known to specialists in ergonomics: a look moves on a web page far from randomly; the trajectory of its movement directly depends on what kind of information the user is looking for, how exactly he is used to using the Internet, and also on
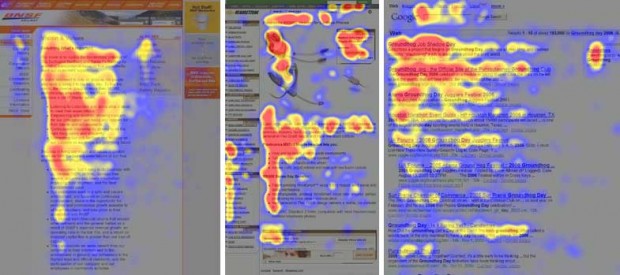
The movement of a look on a web page directly depends on how the information is located on it. Thus, the results of the analysis indicate that users almost never hold their eyes on advertising banners (this phenomenon is called banner blindness, from the English banner blindness). The figures below show that the subjects' views almost did not stop at banners (both static and animated) located both at the top and at the edges of the web page:

Practice shows that experienced Internet users generally stop paying attention to advertising concentrating on what they really need and interesting.
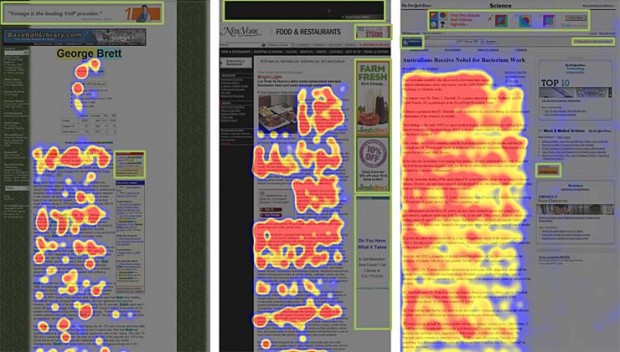
Another pattern of visual behavior detected by oculographic research is the so-called F-shaped scan. You have to deal with it when reading texts on web pages, as well as when viewing search results when the information is presented in the form of text blocks located one above the other. The eye trajectory resembles the Latin letter F (hence the name): two horizontal lines, and then one vertical line. The F-scan process can be divided into three phases: first, the user reads the text at the top of the page (the first horizontal element of the letter F), then looks down, finds and reads the most interesting text fragments (second horizontal element),

F-shaped heatmaps (from Jacob Nielsen's article F-shaped pattern for reading web content )
When reading texts written in alphabetical letters from left to right, there is often a phenomenon called the Gutenberg Chart, or Z-shaped reading: user, looking for the necessary information when viewing the text from top to bottom, it almost does not hold its eyes on fragments located in the side of the page (the path of the look resembles the Latin letter Z).
Once again, the location of the information on the page affects how the user views it. Text fragments and illustrations, located at the edges of the page, in most cases are viewed very fluently and do not attract attention. If you want all the information on the page to be carefully read by its visitors, you need to take care of its location. If the information is presented in a form that is inconvenient for the user, he will not only read so much as skim the page.
Oculographic research as a means of measuring the usability of web pages
From the point of view of ergonomics and usability, a web page should be considered as high-quality, fully meeting user expectations, featuring accessible and understandable content, as well as ease of navigation.
Users, as a rule, immediately pay attention to important page elements: useful links, search forms, navigation menus, etc. The results of oculographic studies indicate that these elements attract attention and are instantly recognized by subjects. Minor elements (advertising banners, links to the site version in another language, etc.) should not immediately attract the eye: otherwise they will distract from solving really important tasks.
The time interval between the start of the page viewing and the discovery of the desired content element should be as short as possible. First of all, fragments of text written in large or bold type attract the eye - largely because they are headers or short and concise phrases that do not require time and effort to read and understand. It is important that the methods for presenting text on a web page meet the expectations of visitors: the most interesting and important information should be placed where the user's gaze is directed first of all. When presenting all text content in the same manner, it may happen that the gaze wanders around the page without lingering on any specific fragments, because of which important information can be ignored.
Proper visual layout is very important for elements such as fillable text fields, checkboxes, radio buttons. Labels denoting these elements should be in close proximity to them. Unfortunately, developers often forget about this simple and obvious truth. An oculographic study allows you to choose the best location options:

Points of fixation of the gaze on the fillable text fields (from the article Why do users fill out forms faster with the names above ) published on the UX Movement blog
Placing the names of the completed forms above them, and not to the right, is a better option, greatly facilitating the user’s work. The number of points at which you need to fix the eye, with this arrangement is reduced by half. In the field of vision immediately falls both the form itself and its name. Viewing the page, the user does not “scatter”, but instantly captures the necessary information. As a result, reading time is significantly less. Of course, the design of the page should be organized so that there is enough space for the vertical layout.
Drawings, photographs, and video clips attract the attention of visitors to a web page: no significant intellectual effort is needed to understand and interpret them. Posting any illustrations should have a clear purpose and meet the expectations of those who will view them. For example, if the list of apartments for sale contains photographs of the views from the window, users are unlikely to be interested in ads and will look for the necessary information in other sources. Another example: if the video inserted on the page looks like a black screen, few people will want to watch it. If the user immediately sees the most effective fragment of the video on the screen, this attracts the eye and, of course, causes a desire to get acquainted with this video.
Conclusion
An oculographic study allows you to establish which particular elements of a web page attract the eye, and also to recreate the logic of perception of the information presented on it. It allows you to understand whether the most important information really attracts the attention of users. However, based on the research data, it is impossible to draw conclusions about how the information presented on the site is interpreted by visitors.
How the view will move around the screen directly depends on the location of the information. Some elements attract more attention than others, and this must be taken into account when developing ergonomic and design solutions. An oculographic study allows developers to understand exactly how a user views a web page.
For all its obvious advantages, IT tracking techniques have one significant drawback: with their help, you can get an idea of the movement of the gaze, but you can not explain why the gaze lingered on any specific page elements and how they attracted the user's attention. How to explore the process of interpreting the contents of a web page? This will be discussed in our next publication.
