Variables in Photoshop or how to import external PSD files
- Transfer
When working on large projects with many layouts and views of the object, even a minimal change in the repeating component may take time. Passing through many layouts and adjusting the color or style of such a repeating element can be a debilitating thing. Of course, if you have a journeyman who does all the dirty work for you, then you are definitely lucky, but what do we freelancers do?
Is it really only left for us to bear this flour? Well now no! I recently discovered an approach that will allow designers to say goodbye to opening 23 PSD files just for the sake of changing the color of the element in the header. Instead, we can act reasonably like our colleagues, developers, and import external files using something called “Variables . ”
This will allow you to put a reusable component into a separate file and simply import it into all layouts. Now, when we need to make a change, we will just make it in one place.
For our needs, it’s enough to replace the pixels, because we only need to import the external component into our layout.

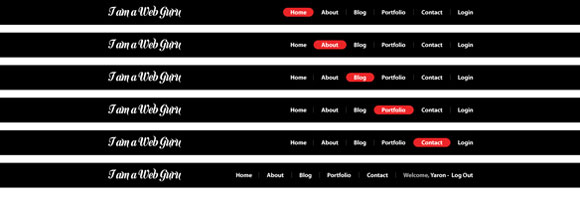
Typically, a component has many states (for example, authorized / unauthorized). Because style pages are created for the component to show its status. Ideally, I would like to import the component styles page and quietly place it in the layout. This would allow us to get a file that is both style and embedded, imported into all layouts where this component is available.

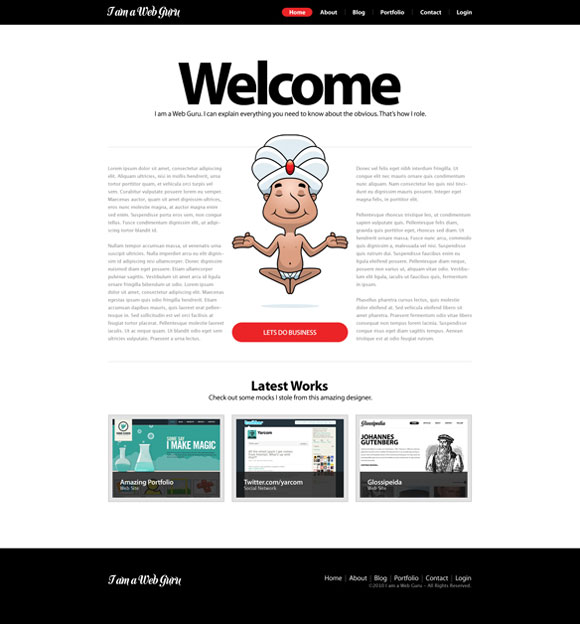
I made a fake stylesheet for the global header and named it Component_GlobalHeader.psd. In order to follow all the steps, please download it.

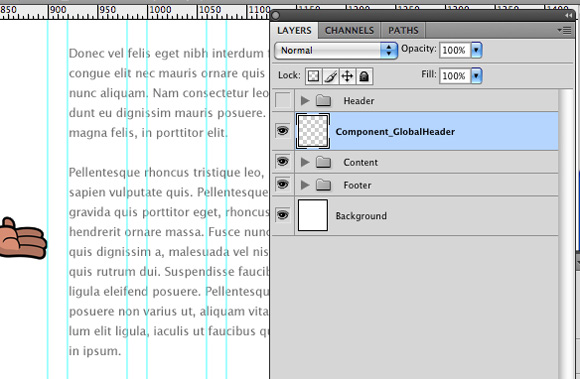
First, always verify that you have chosen the exact layer that you want. This can be seen in the “Layer” field . If the layer is set incorrectly, a mess may arise later.

Since we focus on imports, we immediately move on to “Pixel replacement . ” In the "Name" field , enter the same name as the layer and the file. It is better to call everything the same, because it will help in the organization in the future.

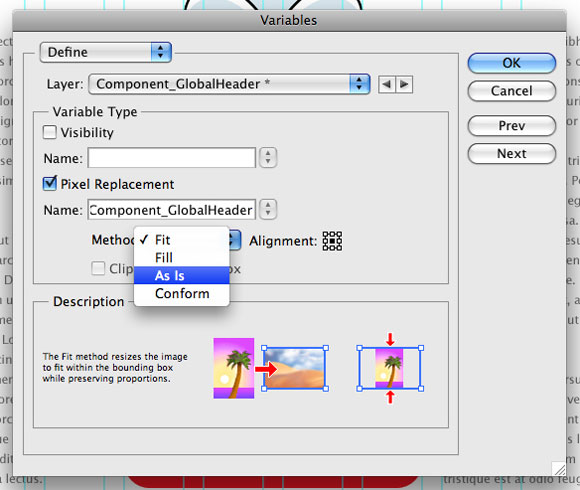
Now let's move on to the “Method” field .. We are going to choose the scaling method when replacing the image. The options are as follows:
“As Is” is what we need, since we don’t want to perform any manipulations on the external file.

“Alignment (Centering)” can be left as is, in the center, but this is a matter of preference, and also depends on the component itself. I used to align in the upper left corner. It all depends on you.
“Clip to Bounding Box” should probably be left off.
Click “Next . ”
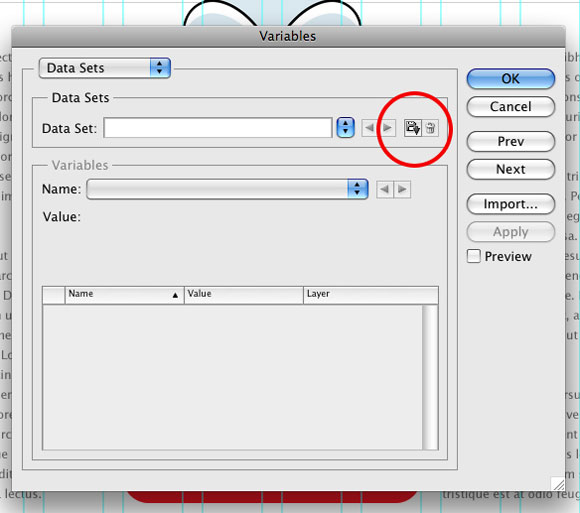
Since we have not yet created datasets, let's start by creating the first. To do this, click on the small diskette icon (near the trash can). Now that we have created the kit, let's call it something. Yes, that's right. Let the name be the name of the variable, layer, and external file. As I said, they must be identical.


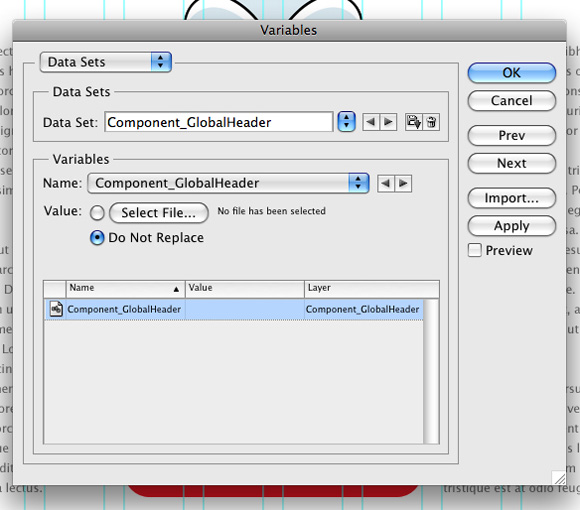
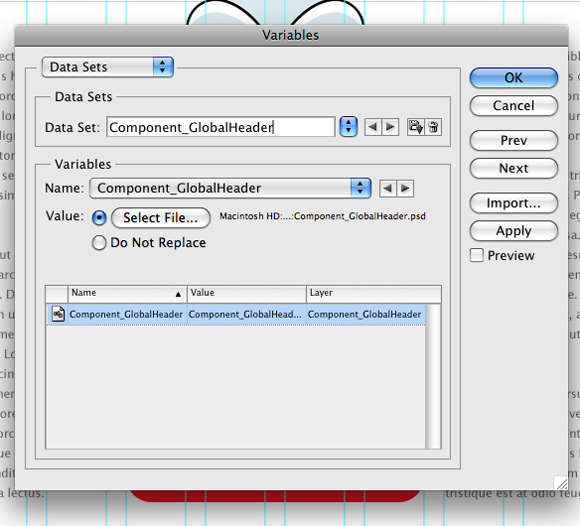
That's all, now we can upload an external file. Click on the file selection button in the section"Value" and select Component_GlobalHeader.psd . Note that if you have the “Preview” checkbox selected , you will see how your component appeared in the layout. Super important: always click “Apply” before clicking “OK” . If this is not done, all that we have done will be lost and will have to start all over again. Therefore, first “Apply , ” then “OK . ”

We imported the external component into our layout! Hurrah! But wait ... we see all this huge layer, and we need only a part of it.



The main disadvantage is that after changes to the component and saving the file, these changes are not automatically made to the layout. This means that you always have to “Apply Datasets” when opening the layout. Although I have not tried such a solution, it seems to me that you can create some action that will open the PSD and automatically apply the sets.
Another drawback is the file structure. Moving the file breaks this whole system, causing an error when applying sets. Since this is all not logical, I did not find a way to deal with this problem. 1
Nevertheless, I believe that this system will save countless hours of exhausting mechanical labor. And you should know when to use it. This will mostly work for projects containing more than 15 layouts.
And one more thing: if my translation of menu items diverges from localization, write to me in PM and I will fix it.
Is it really only left for us to bear this flour? Well now no! I recently discovered an approach that will allow designers to say goodbye to opening 23 PSD files just for the sake of changing the color of the element in the header. Instead, we can act reasonably like our colleagues, developers, and import external files using something called “Variables . ”
This will allow you to put a reusable component into a separate file and simply import it into all layouts. Now, when we need to make a change, we will just make it in one place.
What are variables in photoshop?
This is how the technical description from Edobi sounds.The variable is mainly used to specify elements in the template for subsequent replacement. There are three ways to set a variable:
- visibility variable - shows or hides the contents of the layer;
- pixel replacement - variables that replace the pixels of a layer with image pixels from another file;
- text replacement - variables that replace a string in a text layer.
For our needs, it’s enough to replace the pixels, because we only need to import the external component into our layout.
Let's get started
Step One: Preparing Files
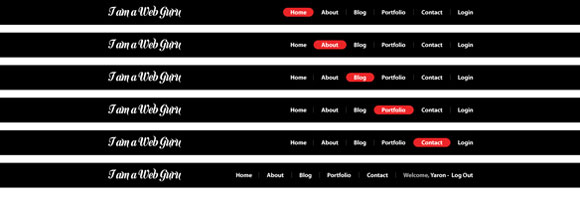
At this stage, we need to decide which components will be used as variables. Often, creating a variable is best suited for multiple component repetitions. These can be “caps”, “cellars”, widgets, etc. In our example, we will use the global "header".
Typically, a component has many states (for example, authorized / unauthorized). Because style pages are created for the component to show its status. Ideally, I would like to import the component styles page and quietly place it in the layout. This would allow us to get a file that is both style and embedded, imported into all layouts where this component is available.

I made a fake stylesheet for the global header and named it Component_GlobalHeader.psd. In order to follow all the steps, please download it.
Step Two: Creating the Basis
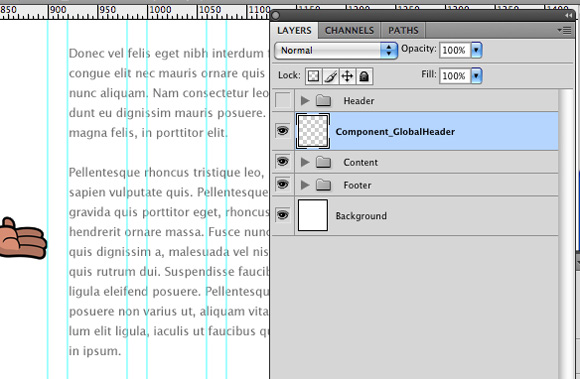
Open the site layout and create a new layer. Let's call it the same name as the stylesheet, i.e. Component_GlobalHeader . This is the layer into which we will import the contents of the external file.
Step Three: Create a Variable
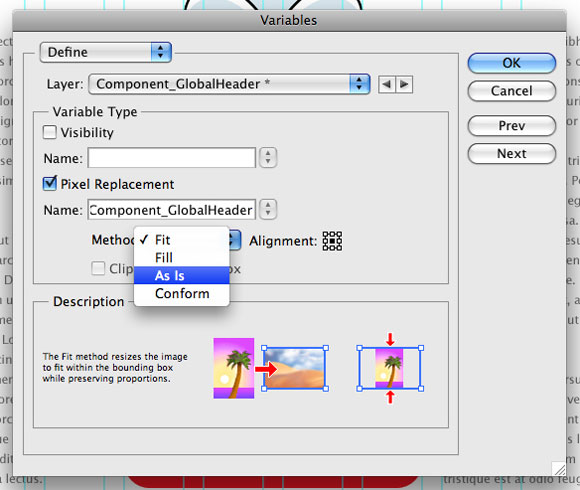
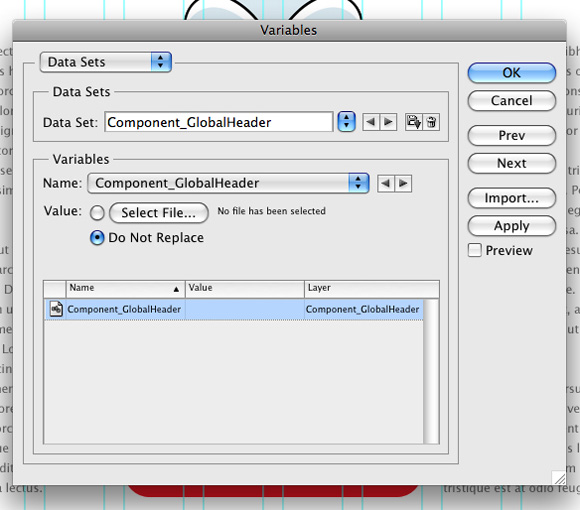
It's time to create a variable. You can do this by choosing Image → Variables → Define . A window pops up in which we will set some parameters.First, always verify that you have chosen the exact layer that you want. This can be seen in the “Layer” field . If the layer is set incorrectly, a mess may arise later.

Since we focus on imports, we immediately move on to “Pixel replacement . ” In the "Name" field , enter the same name as the layer and the file. It is better to call everything the same, because it will help in the organization in the future.

Now let's move on to the “Method” field .. We are going to choose the scaling method when replacing the image. The options are as follows:
- “Fit” - scales so that the image fits into the container (some parts of the container may remain empty);
- “Fill” - scales in such a way that the image fits into the entire container (some parts of the image may extend beyond the container);
- “As Is” - scaling is not applied;
- “Conform” - Scales an image disproportionately so that it fills the entire container.
“As Is” is what we need, since we don’t want to perform any manipulations on the external file.

“Alignment (Centering)” can be left as is, in the center, but this is a matter of preference, and also depends on the component itself. I used to align in the upper left corner. It all depends on you.
“Clip to Bounding Box” should probably be left off.
Click “Next . ”
Step Four: Import
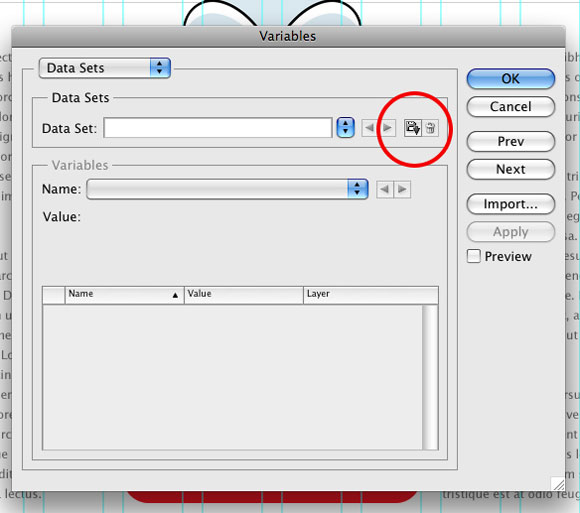
In order to import a file, you need to select or create a new “Data set” . Datasets are collections of variables and related information. You select a data set for each individual file, so if you have many widgets in one file, you only need one set with a name, for example, sidebar_widgets .Since we have not yet created datasets, let's start by creating the first. To do this, click on the small diskette icon (near the trash can). Now that we have created the kit, let's call it something. Yes, that's right. Let the name be the name of the variable, layer, and external file. As I said, they must be identical.


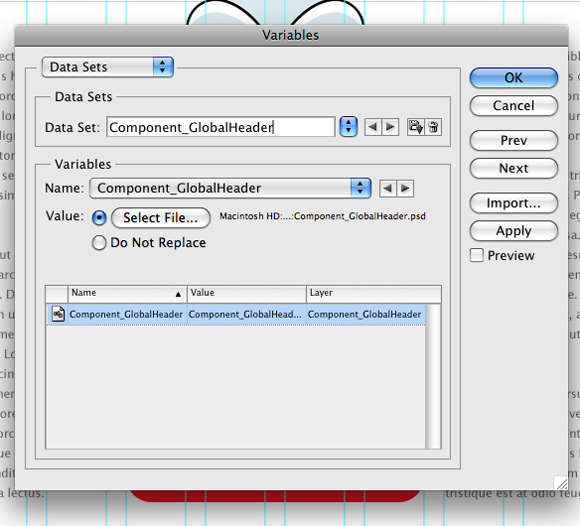
That's all, now we can upload an external file. Click on the file selection button in the section"Value" and select Component_GlobalHeader.psd . Note that if you have the “Preview” checkbox selected , you will see how your component appeared in the layout. Super important: always click “Apply” before clicking “OK” . If this is not done, all that we have done will be lost and will have to start all over again. Therefore, first “Apply , ” then “OK . ”

We imported the external component into our layout! Hurrah! But wait ... we see all this huge layer, and we need only a part of it.

Step Five: Disguise
Since we do not need the entire page of the component in the layout, we can easily mask the desired part by hiding the rest. We will do this by creating a new fill layer of the same size as the part of the component we need. Now all we need to do is drag the mask onto the component layer. You will see how the whole layout is filled with the contents of the layer, since we removed its mask. Just delete this layer.
Step Six: Update
Now that we are working with an external file, let me explain the beauty of this. Let’s say that the red indicator of the current page no longer eats you, but instead of not you want a blue. Easy! Open your external file and change the color to blue, save it and return to the layout. Now select Image → Apply Data Sets and select the data set that you need to update. You will immediately see the changes.
disadvantages
Thinking about the potential of the method, do not forget that this is still a hack. Until Edobi decides to create an embedded system for importing external PSD files, we will never have a reliable way to do this.The main disadvantage is that after changes to the component and saving the file, these changes are not automatically made to the layout. This means that you always have to “Apply Datasets” when opening the layout. Although I have not tried such a solution, it seems to me that you can create some action that will open the PSD and automatically apply the sets.
Another drawback is the file structure. Moving the file breaks this whole system, causing an error when applying sets. Since this is all not logical, I did not find a way to deal with this problem. 1
Nevertheless, I believe that this system will save countless hours of exhausting mechanical labor. And you should know when to use it. This will mostly work for projects containing more than 15 layouts.
Conclusion
This example is just the tip of the iceberg. You can unleash the full potential of this method yourself. Be creative and experiment. Why not add all the widgets using just one dataset?Afterword
It seems to me that many do not know about this. The article is relevant in its own way against the background of today's battles Photoshop vs Indizine. For example, I don’t want to switch to Design and such a system greatly facilitates the work, and also takes Photoshop one step closer to its “competitor”. I hope that my work was useful to you.And one more thing: if my translation of menu items diverges from localization, write to me in PM and I will fix it.
