The best of the world of Angular for the week - Digest number 1 (January 18 - January 25)

Fresh selection with links to news and materials.
Enjoy reading!
Releases
Angular
Angular 7.2.2 - improved Bazel support
Angular cli
Angular CLI 7.2.3 - fixed bugs, improved stability
Angular CLI 7.3.0-beta.0 - many improvements related to Ivy, experimentalIvy flag added to generate a new application with Ivy
IONIC
4.0.0 Neutronium - Enjoy!
NGRX
TypeScript
TypeScript 3.3 RC - improved support for Union Types and 4 times accelerated the incremental build of Composite Projects.
Composite Projects were published in TypeScript 3 and you can read about them by reference .
More information about the new release can be read on the official site .
Instruments
Angular Console , which adds UI for Angular CLI, now has its own VS code plugin.
ngx-quicklink by mgechev , using the Intersection Observer API for Preloading Strategy, speeds up the loading of Angular applications.
Similar to the rxjs-operator-counter command , Rustam wrote the cool ng-app-counter utility for Angular .
rx-handler is a terrific ReactiveX tool that reduces boilerplate.
rxjs-watcher is a simple Chrome DevTools extension that renders RxJS.
serverx-ts is an experimental Node.js HTTP framework using RxJS.
Do you think you know RxJS well ? Test your knowledge in the mini-game RxJS Puzzles !
TweetDeck is an application for tracking GitHub repositories.
fx is a terrific CLI tool for easily viewing and editing JSON in a terminal.
Spectator is a useful tool for testing Angular applications, which makes testing easier and reduces the number of boilerplates.
NgxFormly is a simple tool for creating and dynamically displaying reactive forms.
Prettier is a tool for formatting code. It has a minimalistic config, there is integration with all IDEs and supports many languages.
For easy installation of Prettier in Angular , there is a ready-made schematics
HTTP Client Karin unusually uses template literals.
(It is not recommended to use, use standard mechanisms)
RunJS - scratchpad for your experiments with Node.JS (macOS only)
Interesting articles

Before doing micro-optimizations, check that all of the above has already been done for your Angular application:
- Use the Angular CLI
- Compress your assets brotli / gzip
- Use code-splitting with loadChildren
- Preload routes
- Use the Angular Service worker
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

All you need to know about ExpressionChangedAfterItHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
Angular injector
To ensure a quick search for providers, Angular under the hood uses Bloom Filters . There is a great article that explains this data structure in detail:
https://llimllib.github.io/bloomfilter-tutorial/
Angular forms
Organization of the application using NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Error handling with Angular and NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Angular monorepo

Nrwl published the book " Angular Enterprise Monorepo Patterns ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Experiment ivy

You can try Ivy now, for this you can use a ready-made application.
https://github.com/thekiba/angular-experimental-ivy
Or do it yourself a few steps:
- Update angular / cli to 7.3.0-beta.0
- Create New Application
- Manually update angular to 8.0.0-beta.0
- Remove the es5BrowserSupport parameter from angular.json
npm i -g @angular/cli@7.3.0-beta.0
ng new angular-ivy --experimentalIvyIvy performance

Kliment Ru did some wonderful research on the performance of the Ivy, and got unexpected results.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar on AngularNYC answers questions about IVY .
https://youtu.be/a3j5U5WVmUo
Angular and Bazel

Minko Gechev answers questions related to Angular and Bazel , and tells about the interesting features of the new collector.
https://youtu.be/vlIhnYnMAX0
Bazel

Incremental and remote build of Angular on servers using Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Introducing Ionic 4

Today, I am pleased to announce the release of Ionic Framework 4.0 , which can easily be called “Ionic for Everyone” .
Max Lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

In NGRX appeared site https://ngrx.io with detailed documentation.
The new version added the long-awaited type support for Actions , presented us with Selector Props , lifecycle methods OnInitEffects and OnIdentifyEffects . Improved support for Entity , Router Store and Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4
Angular Forms: Magical Error Mapping

Netanel Basal talks about how directives can be used to more easily display errors in Angular.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
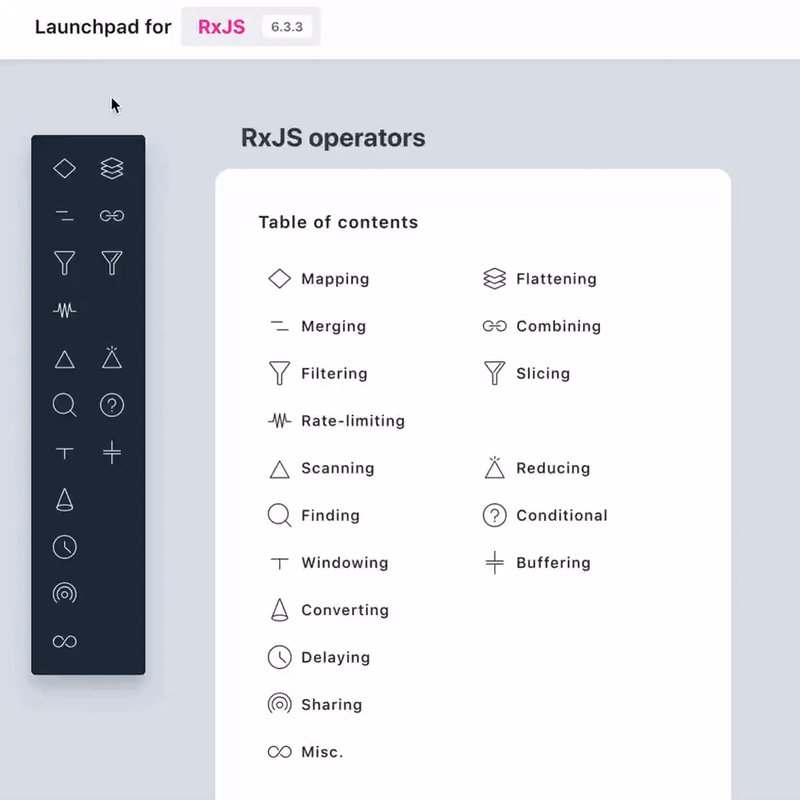
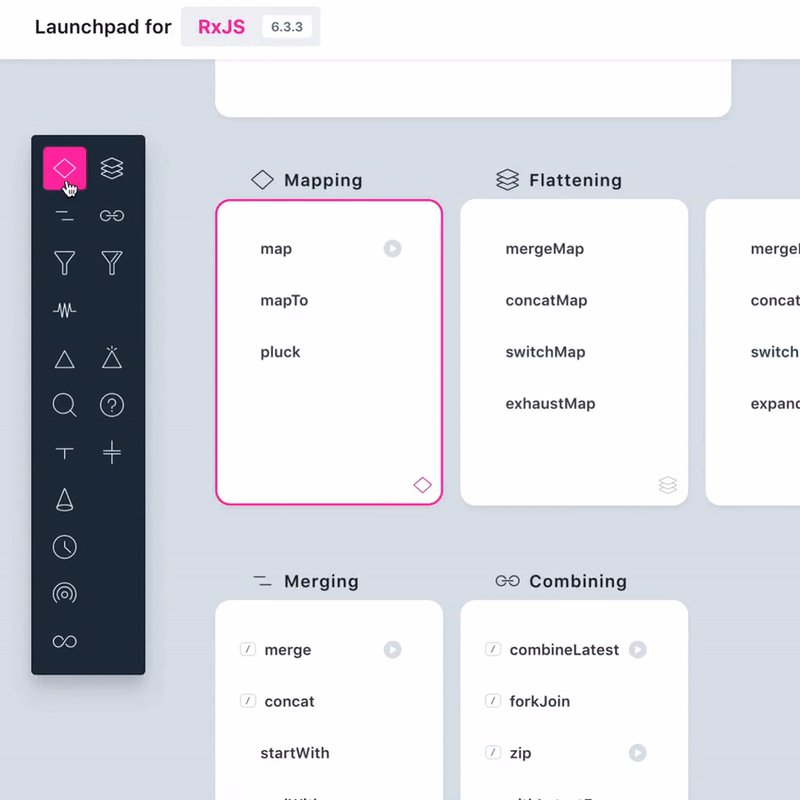
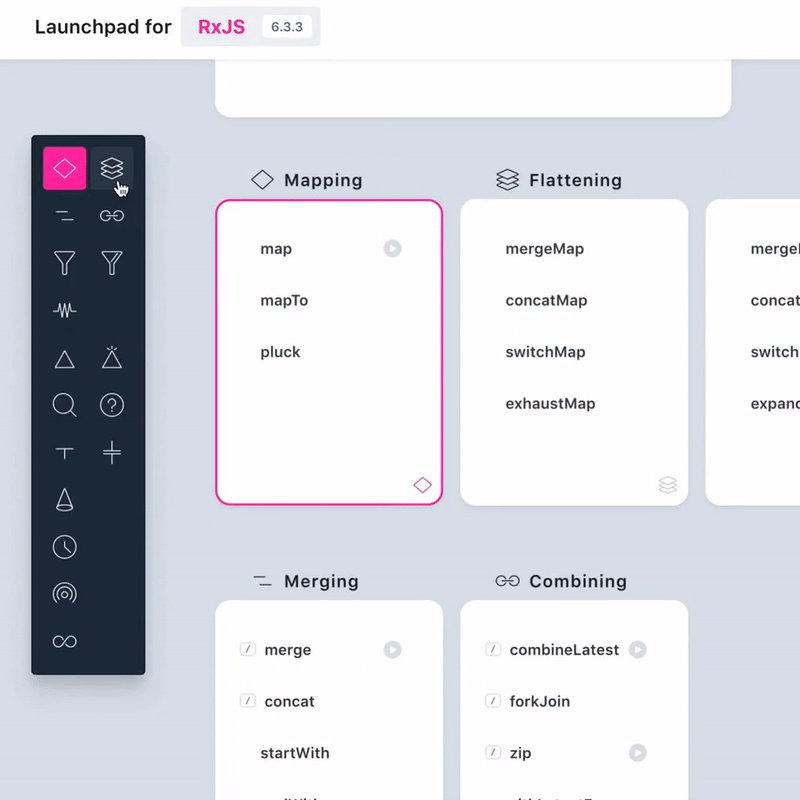
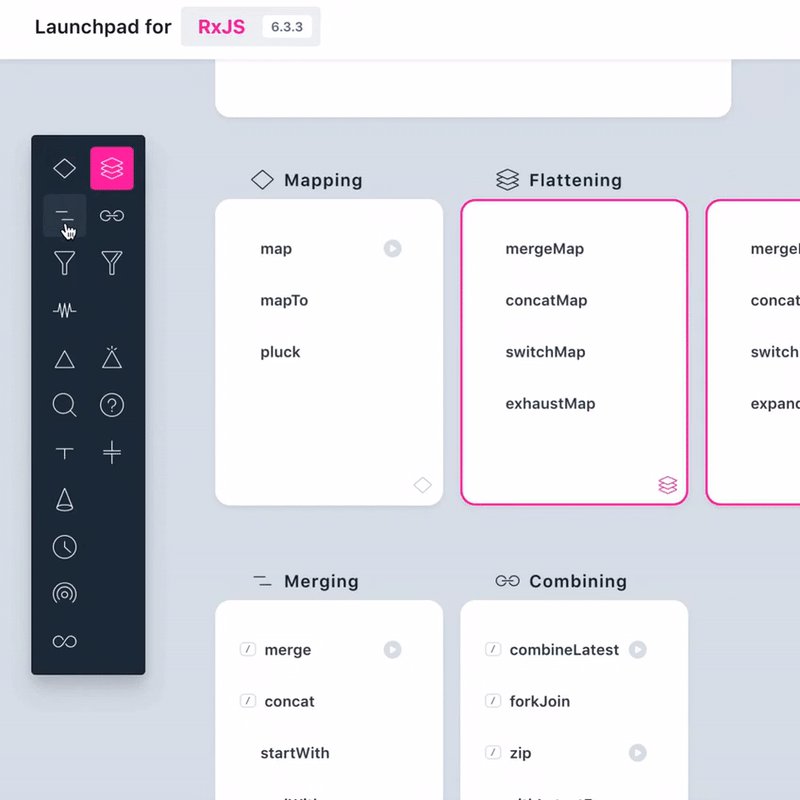
Launchpad for RxJS

Cédric Soulas has updated the site reactive.how, and added a convenient Launchpad to search for the necessary operators in various categories.
- Explore categories
- Look for operators
- Study them
If you are not yet subscribed, then subscribe to my Twitter and Telegram channel , as well as join the Telegram group to keep abreast of the latest developments in the world of Angular.
