How to create an effective design for previewing sites on Google
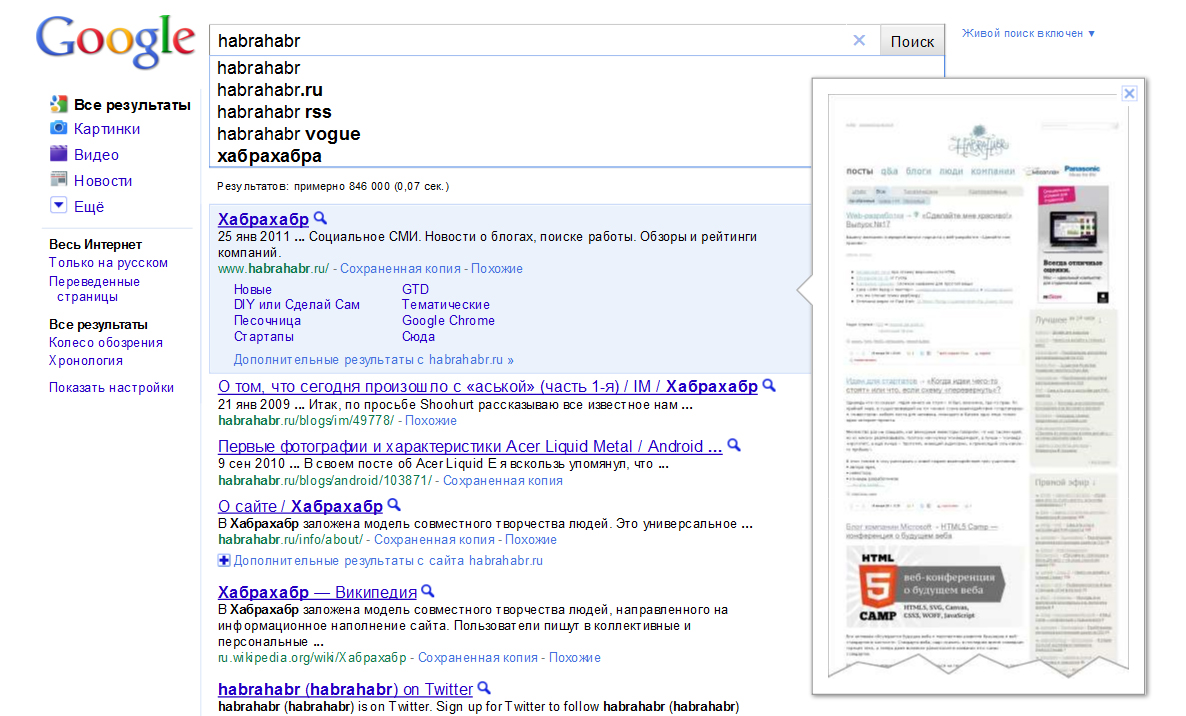
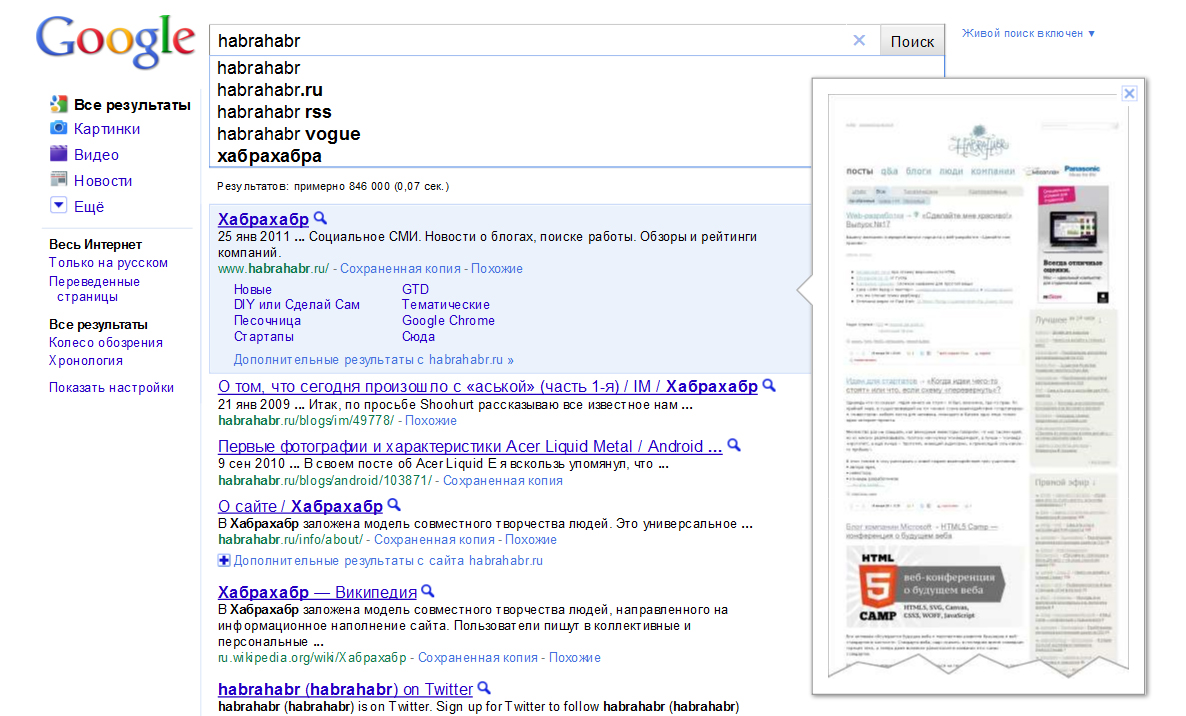
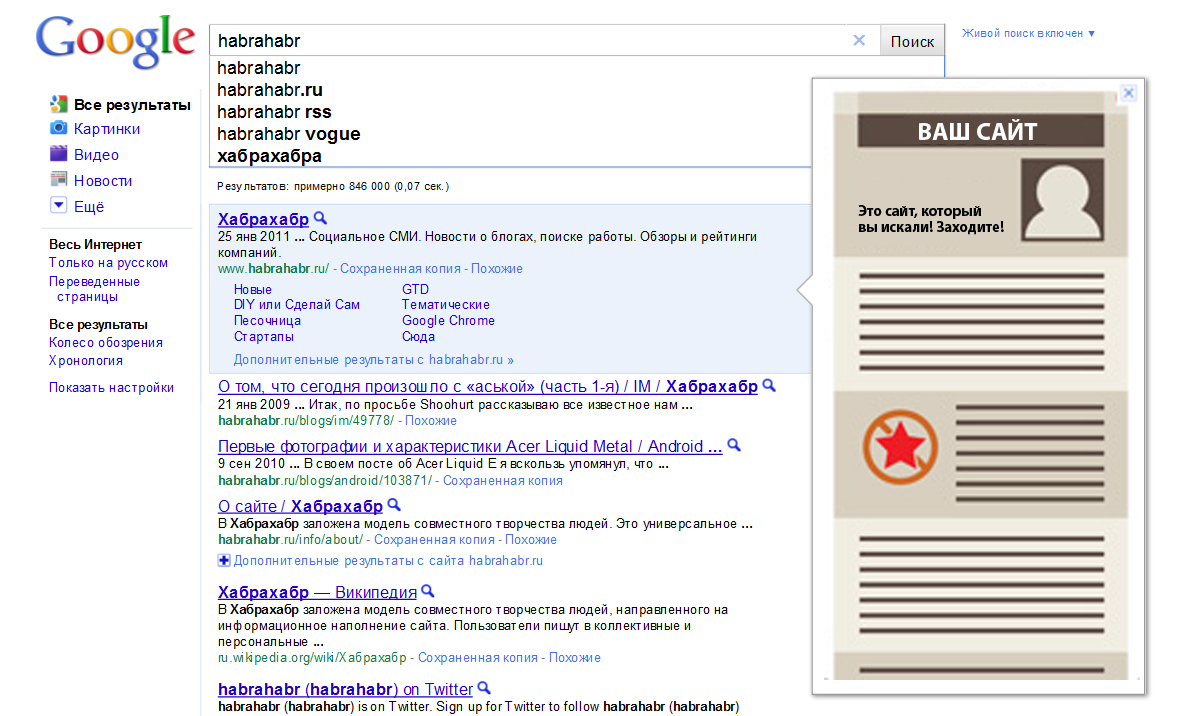
According to Google, search engine users became 5% happier after introducing a new tool - Google Instant Preview, which allows you to see a screenshot (picture at about 300px) of the main page of the site even before it opens.

The Internet audience will now easily decide which resource to open and which not, depending on what they see. I suppose that a lot of people already use this convenient feature both in the west (where Google is everything) and in Russia. The question is only how will this affect the work of designers and web developers in the future when creating sites?

Here are some tips western guru Ivan Raszl gives you to consider when optimizing your site for Google Instant Preview.
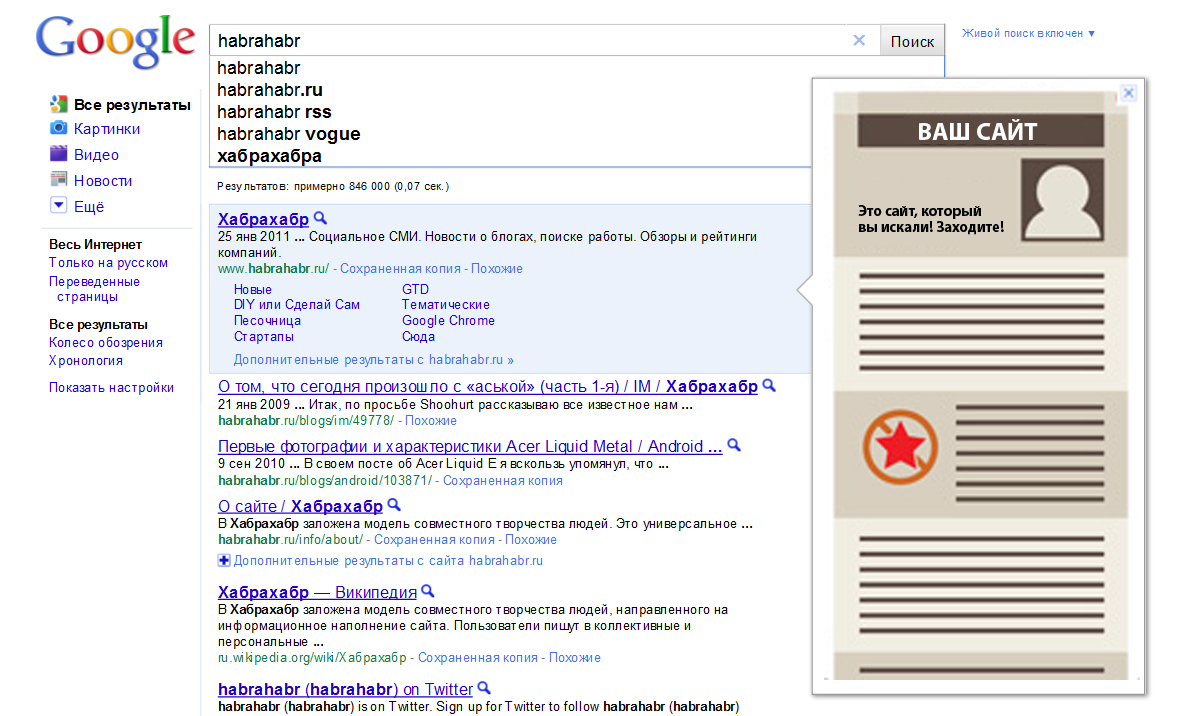
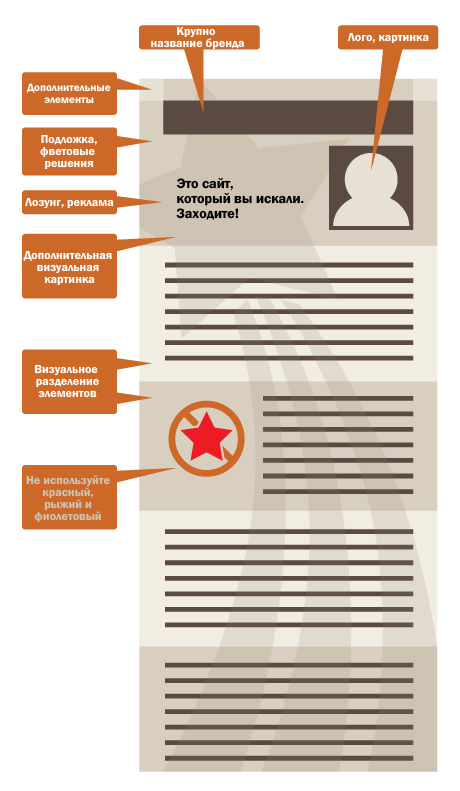
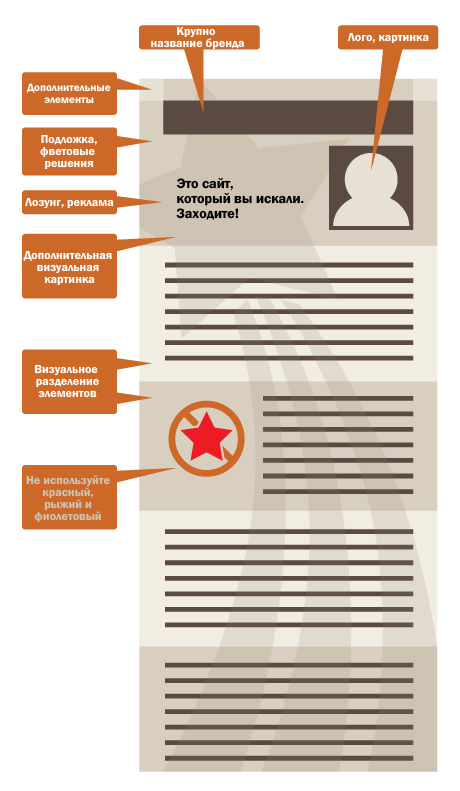
1. Use a large enough brand logo at the top of the page. This is necessary so that people at least remember your brand, even if they don’t click on the link.
2. Make sure that the site structure is simple enough to make it easy to use and navigate.
3. Use colorful illustrations in the upper half of the page (before scrolling). This attracts attention and increases the number of clicks.
4. If you can, include a symbol that would explain what your site is about and invite people to visit it.
5. Make sure that the site looks decent, even if the main page is visible as a single column. Visual separation of the content with a color background will work best in this case. For example, an alternative color background for blog posts (on the site) will create a contrast effect.
6. It is unsuccessful when the site image in Google Instant Preview contains empty spaces on the sides, which visually narrows it. On the contrary, it will be natural if you fill the page with graphic elements that have free space between. From this, the preview will look larger and neater.
7. Use watermarks that look contrast compared to Google’s white search page. Light warm shades will look most advantageous against the background of a white and blue color scheme of the search engine.
8. You most likely will want to experiment with design elements that are invisible when you open the site in a browser, but remember that in Google Instant Preview this can trigger unexpected system messages.
9. Please note that your design elements with red, purple or orange colors may lose quality compared to other shades. The reason for this is the problem of displaying all compressed images in jpeg online.

I would like to know your opinion, colleagues. If you have the opportunity to add to the above, please write. I think the experience with Google will always be relevant.

The Internet audience will now easily decide which resource to open and which not, depending on what they see. I suppose that a lot of people already use this convenient feature both in the west (where Google is everything) and in Russia. The question is only how will this affect the work of designers and web developers in the future when creating sites?

Here are some tips western guru Ivan Raszl gives you to consider when optimizing your site for Google Instant Preview.
1. Use a large enough brand logo at the top of the page. This is necessary so that people at least remember your brand, even if they don’t click on the link.
2. Make sure that the site structure is simple enough to make it easy to use and navigate.
3. Use colorful illustrations in the upper half of the page (before scrolling). This attracts attention and increases the number of clicks.
4. If you can, include a symbol that would explain what your site is about and invite people to visit it.
5. Make sure that the site looks decent, even if the main page is visible as a single column. Visual separation of the content with a color background will work best in this case. For example, an alternative color background for blog posts (on the site) will create a contrast effect.
6. It is unsuccessful when the site image in Google Instant Preview contains empty spaces on the sides, which visually narrows it. On the contrary, it will be natural if you fill the page with graphic elements that have free space between. From this, the preview will look larger and neater.
7. Use watermarks that look contrast compared to Google’s white search page. Light warm shades will look most advantageous against the background of a white and blue color scheme of the search engine.
8. You most likely will want to experiment with design elements that are invisible when you open the site in a browser, but remember that in Google Instant Preview this can trigger unexpected system messages.
9. Please note that your design elements with red, purple or orange colors may lose quality compared to other shades. The reason for this is the problem of displaying all compressed images in jpeg online.

I would like to know your opinion, colleagues. If you have the opportunity to add to the above, please write. I think the experience with Google will always be relevant.
