About PNG format. Brief test drive
- What is PNG?
- PNG vs GIF.
- PNG vs JPEG.
- Life after Photoshop or compress further.
- Adobe Fireworks or PNG-8 with alpha.
- Verdict.
PNG
The raster graphic format PNG , which is gaining popularity in the era of web 2.0, appeared back in 1995 as a replacement for the good old GIF (and, in part, TIFF). By that time, the owners of the patented GIF decided to knock down four-digit amounts from all developers using the format, and the free community had no choice but to offer a free alternative.
So what are the advantages of the format?
- Full support for alpha-transparency - transparency. Allows you to make portions of the image transparent and translucent.
- High-quality compression algorithm without loss of quality. Similar to LZW, but a bit more efficient.
- The possibility of interlacing, and (unlike GIF) both vertically and horizontally at the same time.
- Built-in gamma correction. Allows you to attach the settings for its display to the image so that the image is displayed on different monitors in the same way as the author.
PNG vs GIF
Since PNG-24 uses a full color palette, comparing it to GIF is quite difficult. PNG-8 with its index palette is more similar here. Let me give screenshots for comparison: Practice (like the opinion of colleagues) shows that simple small GIF images compress better. But when it comes to large images, GIF is still left behind. In addition, another rather big advantage: in fact, contrary to popular belief, PNG-8 can also use a full alpha channel , like PNG-24. Photoshop just doesn’t support it, so Sergey Chikuyonok from Lebedev's studio recommends using Adobe Fireworks, which I decided to do (more on that later ).


PNG vs JPEG
And in this battle, if transparency is not needed for us, PNG loses, so to speak, in the “middle market segment”. Although, if you link an ICC profile to JPEG, the difference in volume becomes invisible. My measurements were on - JPEG 100%. And with lower quality (with a difference not very noticeable to the eye), the comparison, unfortunately, becomes even more sad.
In general, see for yourself: UPD In general, the results are significantly dependent on the image itself: PNG compresses gradients and plain areas better, but JPEG gives better compression for photos. Although, they say (I can hardly believe it myself), PNG still leads in large photographs - it’s just been verified in the process of converting screenshots to an article (PNG versus JPEG-70% - one and a half times gain).


Life after Photoshop or compress further
In many situations, PNG remains generally irreplaceable, since transparency is not normally supported by any of the alternative web formats, and what scope does it open for designers and layout designers ... UPD In addition, taking into account the specifics of the format, for design elements on the web - this is probably The best decision.
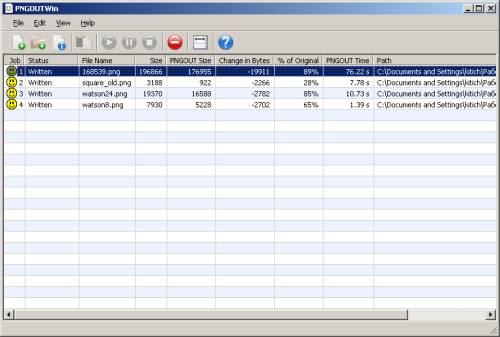
Google and download - PNGOut . A program of about 1.5 MB with a minimum number of settings allows you to run (including batch) PNG files with compression.
On the icon pack (90 files with a transparent background without any frills), the gain in volume was on average about 10-15%. Not really, of course, impressive. But for the sample files discussed above, the percentage of compression ranged from 10% (large poster without transparency) to 72% (translucent rectangles). So, it’s worth a try, especially since working with the utility does not take much time.

In addition to PNGOut, there are many more programs that I don’t want to review in detail now:
- OptiPNG - does not have a graphical shell and works from the command line. According to unverified data, the percentage of compression is less. UPD but its users say the opposite.
- Pngcrush - I haven’t tried it myself, they say “it’s trying to optimize the file in all available ways”, but the main thing is not “how it tries”, but “how it optimizes”.
- and a number of utilities that simply clean out official garbage from files.
Adobe fireworks
Honestly, Adobe Fireworks was a real discovery for me: PNG-8, PNG-24 and PNG-32 + a bunch of settings!
3 versions of the format in AF: PNG-24 and PNG-32 I did not consider in detail. As I understand it, in their terminology 32 - with an alpha channel, and 24 - without. According to preliminary estimates, Photoshop copes with this task better. But PNG-8 broke all my (and most colleagues) stereotypes. The resulting file is much smaller than GIF and there is full support for transparency in two ways: alpha and index transparency. The only drawback compared to PNG-24 is the index palette, although it all depends on the needs. My personal opinion is that PNG-8 in most cases does both GIF and PNG-24 .

PNG versus GIF in AF, although Fireworks doesn’t work by default with the usual GIF-JPEGs (I didn’t play with the settings). But even in comparison with the Photoshop result, the difference is in favor of PNG: And here’s the whole variety of PNG-8 - you should install Adobe Fireworks for this: For comparison: the same file, thanks to Photoshop, weighed 3,188 bytes versus 450 now, i.e. once every 6 more.


Verdict
In my opinion, GIF has already outlived its own. Now its existence is primarily a matter of inertia in society. UPD However, the segment of various animated amenities Everything is still early for GIF :).
For transparent design elements, it is worth using PNG-8 (less commonly PNG-24, when the PNG-8 palette is not enough to save images without loss).
For photos and complex graphic elements, JPEG remains the leader because of the powerful image optimization capabilities. Although in some cases PNG-8 may be enough - as before, with GIFs, bold experiments are the key to success. UPD But for really large images, JPEG still loses.
I recommend that all web designers and typesetters install Adobe Fireworks and take a look at PNG from a new angle.
UPD I'm really not a specialist and the review was written on my knee, as the epithet "short" says; perhaps not on the best examples. So thanks to everyone who took an active part in the discussion, especially kmike and @merlin_rterm. In the process, I learned a lot for myself, in particular, the specifics of PNG compression and that JPEG-100 is still with a loss of quality. Most of these interesting things were added directly to the text of the article, so as not to tear them away from the content.
Updated illustrations. Unfortunately, the service on which the pictures are placed does not store PNG, anyway converting it to JPEG. But now, at least, the quality is better. I repeat once again - my goal was not to compare artifacts, but only kilobytes and once again kilobytes of the resulting files.
Source - Just Kitich Blog .
