Another glitch of your favorite browser
Good afternoon, dear habrozhitel :)
Today I ran into another quid of the most favorite browser of all typesetters. The thing is this:
I need to make a certain construction on the lists.
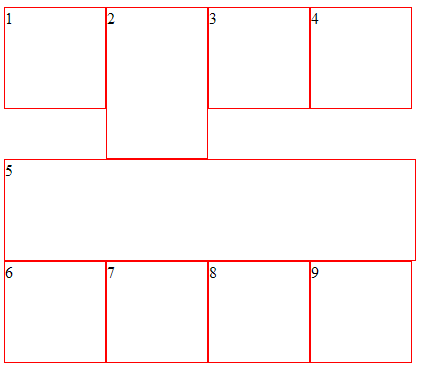
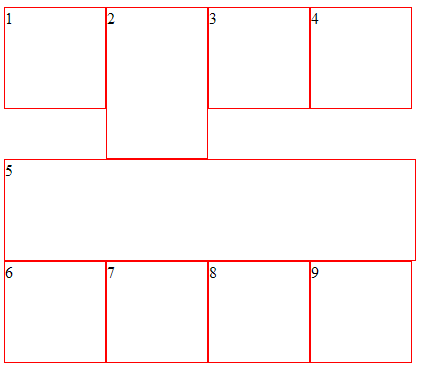
It should look like this:

(and in normal browsers it looks like that).
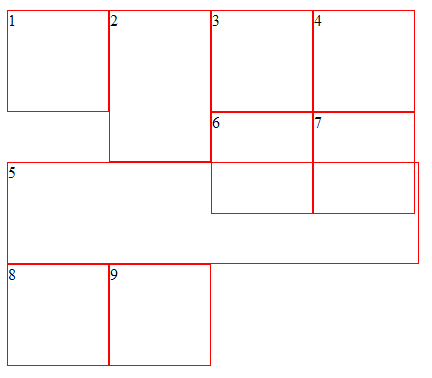
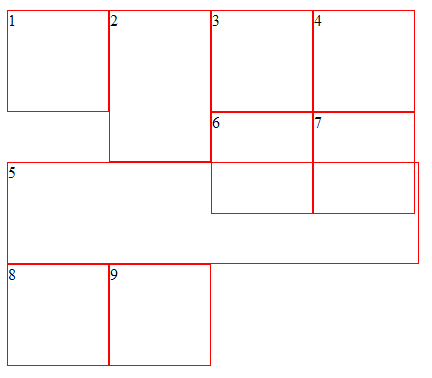
But in IE it looks like this:

The fifth block, which has clear both, is for some reason ignored by the explorer as a clearing ... And those blocks below - jump to the top ...
It seems to be a layout I've been doing for a long time, but I have come across this for the first time. Another painful click on the nose :(
Maybe someone came across such nonsense? Perhaps it can be done on li, or you can not steam and do on the divas?
Here is the code:
UPD The
correct decision was suggested in the first answer - that’s what the eye is not blurred :) for the fifth diva, you just had to assign float: none;
Today I ran into another quid of the most favorite browser of all typesetters. The thing is this:
I need to make a certain construction on the lists.
It should look like this:

(and in normal browsers it looks like that).
But in IE it looks like this:

The fifth block, which has clear both, is for some reason ignored by the explorer as a clearing ... And those blocks below - jump to the top ...
It seems to be a layout I've been doing for a long time, but I have come across this for the first time. Another painful click on the nose :(
Maybe someone came across such nonsense? Perhaps it can be done on li, or you can not steam and do on the divas?
Here is the code:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
UPD The
correct decision was suggested in the first answer - that’s what the eye is not blurred :) for the fifth diva, you just had to assign float: none;
