Interview with the studio VisCircle: the time of the 3D Internet has come?
- Transfer

From the translator . Flash has died or is dying ... WebGL is the height that many hopefully gaze at, but cannot be subdued. I bring to your attention a translation of an interview with a German studio specializing in working with WebGL. In the past, immigrants from game developers, the guys managed to realize themselves in a new field and, perhaps, very successfully.
VisCircle Design Studio is at the forefront of the emerging market for browser-based 3D applications. Their latest projects illustrate how advanced technologies like WebGL are becoming the dominant direction of development. In this interview, the founders of the company Dimitri Werwein and Benjamin Suhr share their experiences and opinions about the present and future of interactive 3D on the Internet.
Tell us a little about VisCircle
VisCircle- This is a young company from Hannover, from the north of Germany. We specialize in the development of interactive 3D, augmented reality applications and 3D configurators. We also perform more traditional work, such as rendering images and animations. After leaving the gaming industry, we were looking for new ways to apply our experience in developing highly optimized and high-quality three-dimensional real-time content in other areas.
With the growing demand for the adaptation of promotional products of various companies, the requirements for the quality of the result, which goes beyond the traditional capabilities of the image or video, have also grown. This has opened up a new market for us.
We created a company of three people, which began to grow with each new client. We now have a strong team of professional artists and programmers, but we also plan to expand the team in the future.
What visualizations do you create?
There are no restrictions here. We can create almost everything, whether it is a beautiful 3D presentation on the site, a ready configurator, or testing the product features before purchasing it. Marketers of different companies are looking for the most effective ways to use three-dimensional presentations for their own purposes.
We want to get the most out of the capabilities provided by 3D in WebGL to create unique applications. To achieve this, we focus on developing quality materials. When you look at a gold ring or leather seats in a dynamically lit scene, you should feel this material, its quality, feel the roughness of the surface. Understanding the product and the target audience is very important to us when creating a visualization. We are trying to get as much information from our customers as possible, investigating the emotional background that they want to associate with their product in order to be able to create an appropriate response from users.
Who are your customers?
We have a wide reach of clients in various industries. In this interview we cannot tell about all the projects. However, our clients work in various industries: engineering, jewelry, furniture manufacturing, and medicine. Our largest projects were developed for large and well-known companies. We also worked with smaller organizations, offering flexible solutions to meet the requirements of various clients.

What are the most noticeable projects of your studio?
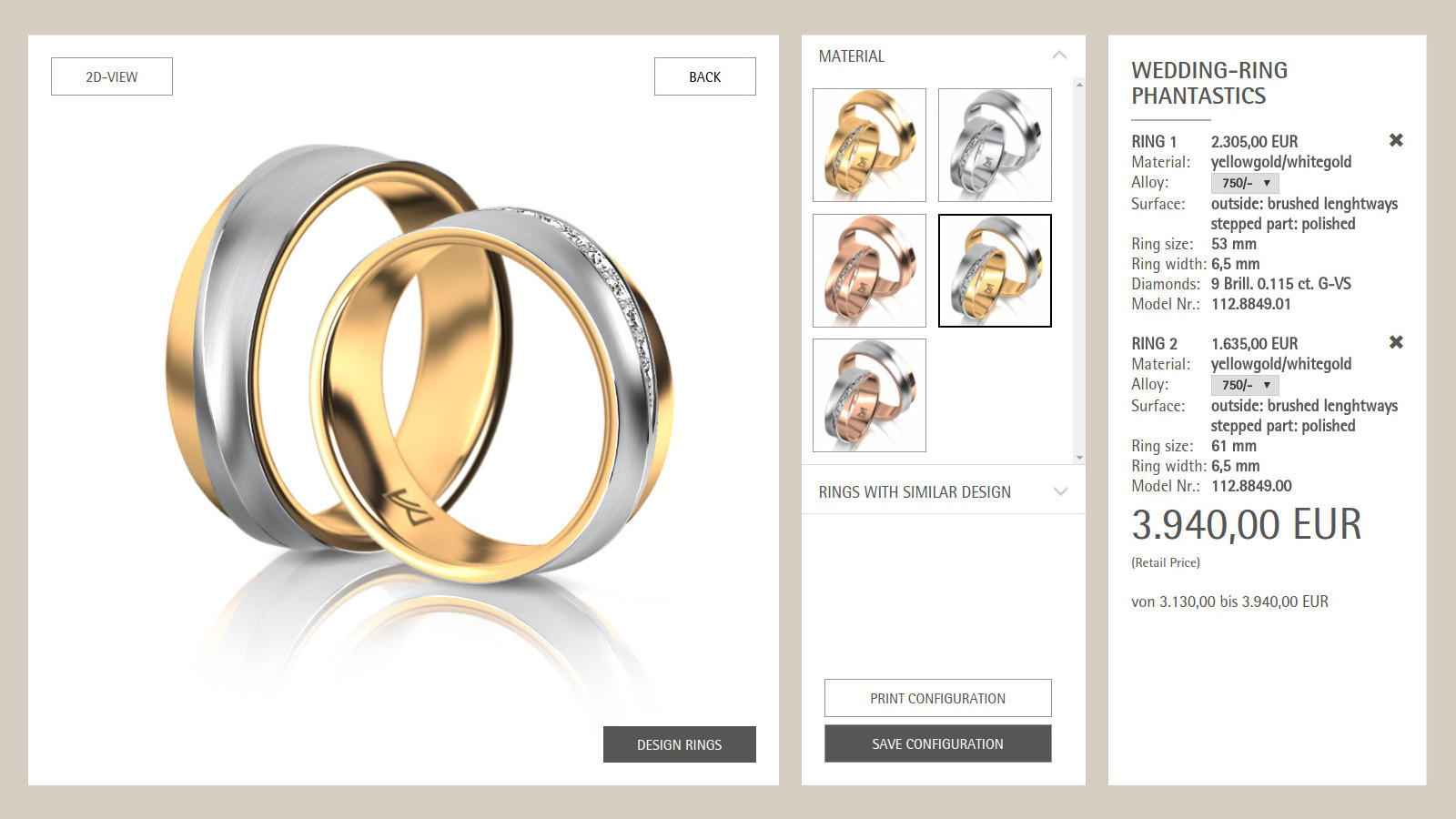
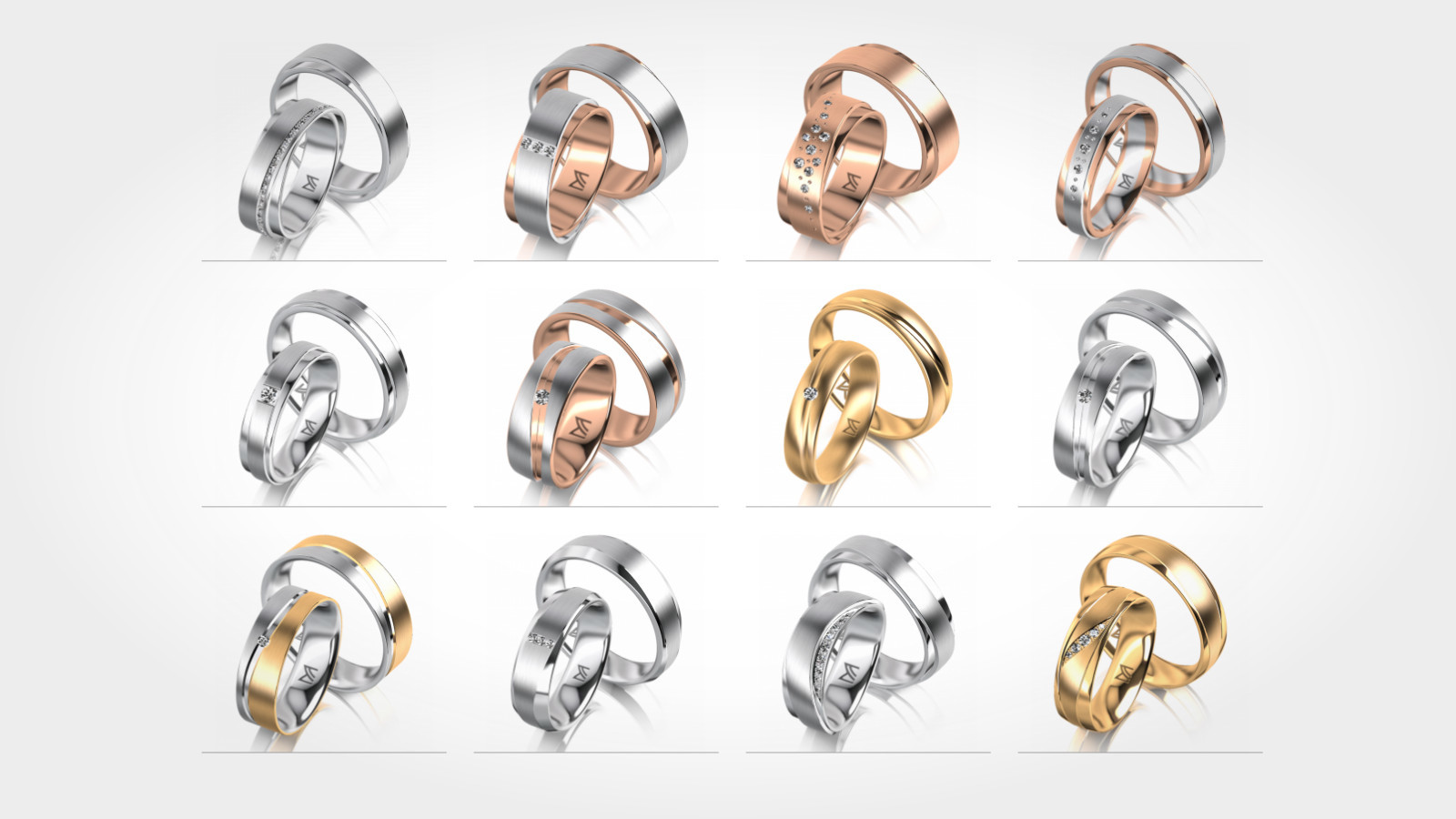
3D storefor Meister was one of our largest projects because of the huge amount of content that we had to create. More than 1000 rings and a million possible combinations in the configurator. And all this is in high quality, both the models themselves and the materials. We paid a lot of attention to small details and were in constant contact with Meister in order to achieve the most accurate matching of products with their copies in 3D presentations. Can you imagine how much time was spent to adjust the quality of the content and create the most impressive 3D configurator on the Internet ?!
Before creating the Meister 3D store, we completed the first version of the configuratorfor Joli, the famous Belgian manufacturer of high-quality furniture. This version already has a lot of possible options for creating tables and chairs. Many different materials were added to the configurator, which appeared after studying the originals. The next version of the application will be enriched with new features and further user amenities.
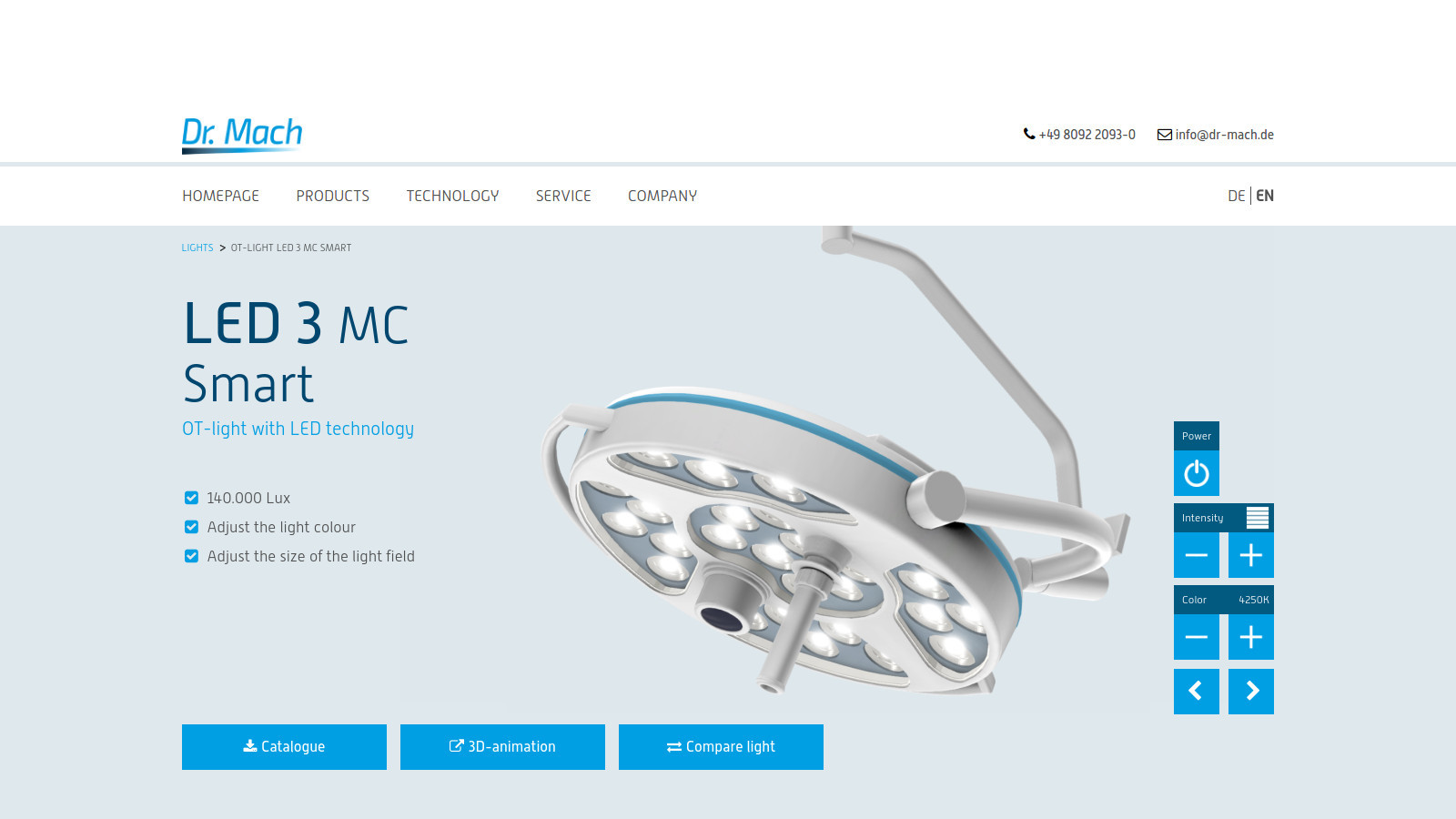
In the field of medicine, we converted to 3Dsurgical lights (OT-lights) from the company Dr. Mach GmbH & Co and added glow functions. The project was posted on the manufacturer's website. Being known in their field of quality lighting, they demanded the same level of quality and for the virtual presentation. In addition to the WebGL project, we developed applications for iOS and Android, which are also used for direct marketing by Dr. Mach.
Mention should also be made of the Polo Volkswagen 3D Configurator.which attracted the attention of many. The original project was created on Unity 3D, and later reworked using Blend4Web. The user can change the color of the car, its interior, wheels and all this in real time. As a special option, the ability to open all the doors by clicking on them was added. Another possible option is a test drive of the configured machine in the form of auto movement in the 3D configurator.

Your last job for the Meister jewelry company. How important was creating an online 3D configurator for them?
The jewelry industry is very traditional. Meister gains an important technological advantage over its competitors in the presentation of its products. The buyer can create an individual ring and get the maximum photo-realistic quality for viewing either at home or in the store with additional advice. A preview of the final product helps buyers decide on the configuration and be sure that this is exactly what they want to receive. Meister has an extensive range of rings and possible variations. The 3D configurator allows users to quickly familiarize themselves with different combinations, view them from different angles, and also see the price when options change.
From a practical point of view, the 3D configurator has a lot of advantages over traditional photos. The main advantage is amazing flexibility. New materials and sections can be easily added to all rings. We have developed various tools that provide Meister with all the advantages of real-time rendering. So far we are still rendering photorealistic images for Meister ourselves, but all small screenshots are taken from the 3D configurator. This process has been automated to create thousands of images in a short time.
Despite the fact that we are very pleased with the final result, in theory we can change the appearance of the products, including the preliminary images, almost instantly.

You have gorgeous, photo-realistic materials of metal and diamonds. How difficult was it to achieve?
Our experience in developing high-quality real-time materials for various game engines has helped a lot with Blend4Web. Thanks to the shader editor! We were able to develop shaders with the indices we need. What also helped was the ability to quickly change the parameters and view the result.
We had access to real rings from Meister to study them. There were many calls and meetings with Meister, in order to maximize the refinement of metal materials to a proper quality.
The diamond shader was more challenging. It is not only the difficulty of implementing the correct refractions and shadows, as demanded in Meister, it was necessary not to “blow up” mobile devices. In the end, we created a web-based tool for setting relevant properties of materials in real time.
What can you say about the Blend4Web API and the program part. Was everything ok?
The API is logically divided into different modules, which makes it well structured. Functions are documented. If we needed additional information about the use of functions, then we turned to the existing examples of applications in the SDK, which helped us a lot. All other issues were resolved on the forums or simply by the method of "scientific spear". We received answers to our questions and requests very quickly, and the found bug was eliminated in the next version of the engine, which helped us a lot before launching the project.

You switched from Unity to Blend4Web. What advantages and problems did you have because of this? Was it hard to relearn?
We switched from Unity to Blend4Web for WebGL projects, since it is generally difficult to use Unity WebGL for production. Switching to Blend4Web quickly gave us good results. We received smaller files without losing time for export. The most important aspect was working on mobile devices. We cannot offer WebGL presentations without official support for mobile devices.
Generally not much knowledge is required to go to Blender and Blend4Web. Blender does things differently when compared with other tools. But once you have broken your head, you will see that “otherwise” does not mean “worse” at all. Well help examples of applications, as well as quality support from the team Blend4Web. All this allowed us to quickly master the tool.
We are still continuing to use Unity to create mobile and standard applications. In order not to do the work twice and keep the development cost low, we are also looking for the possibility of converting Blend4Web WebGL projects into regular applications. Customers often request offline version.
Share your integration experience with online stores. Do you work with web developers?
We work collectively in a common team of web and 3D developers, marketers, and designers from various studios. For this project, VisCircle created only visual effects. Integration with the online store was done by another studio. We provide maximum support from our side. Our experience may not be representative, but from our point of view of integration has been successful.
Interactive 3D Web is the Future
Observing an increase in requests from large customers, we know that this is a growing market segment. We are glad that we were able to properly position our company in the early stages of this revolution.
There are many other reasons why we will see more and more interactive content on the Internet. Demonstration of the product or its customization has become more common today than a few years ago. Mobile devices, even current starters, have become fast enough to display almost photorealistic visualizations in WebGL. WebGL 2.0 support in browsers in all devices will provide us and other developers with new opportunities for cooler projects.
In 2017, we will see a lot of interesting 3D content on the Internet. This trend will continue until WebGL is the standard for 3D visualization, configurators and, of course, browser games.
