Effective Web Development Workflow: Confluence, Airtable, and More
- Transfer

I have been working as a front-end developer for about two years, participated in creating a wide variety of projects. One of the lessons I learned: the interaction between different groups of developers united by one goal, but having different tasks and a degree of responsibility, is not an easy task.
In consultation with other team members, designers and developers, I created a website creation cycle designed for small teams (5-15 people). It includes tools such as Confluence, Jira, Airtable, and Abstract. In this article I will share the features of the organization of the workflow.
Skillbox recommends: Two-year practical course "I am a PRO Web Developer . "
We remind you: for all readers of “Habr” - a discount of 10,000 rubles when registering for any Skillbox course using the “Habr” promo code.
Why do you need all this?
The minimum team needed to create a site from scratch is a designer, programmer and project manager. In my case, the team was formed. But after the release of a couple of sites, I got the feeling that something was wrong with her. Sometimes we just did not fully understand our responsibilities, communication with the client left much to be desired. All this slowed down the process and disturbed everyone.
I began to work on a solution to the problem.

A search on Google gives good results on our problem.
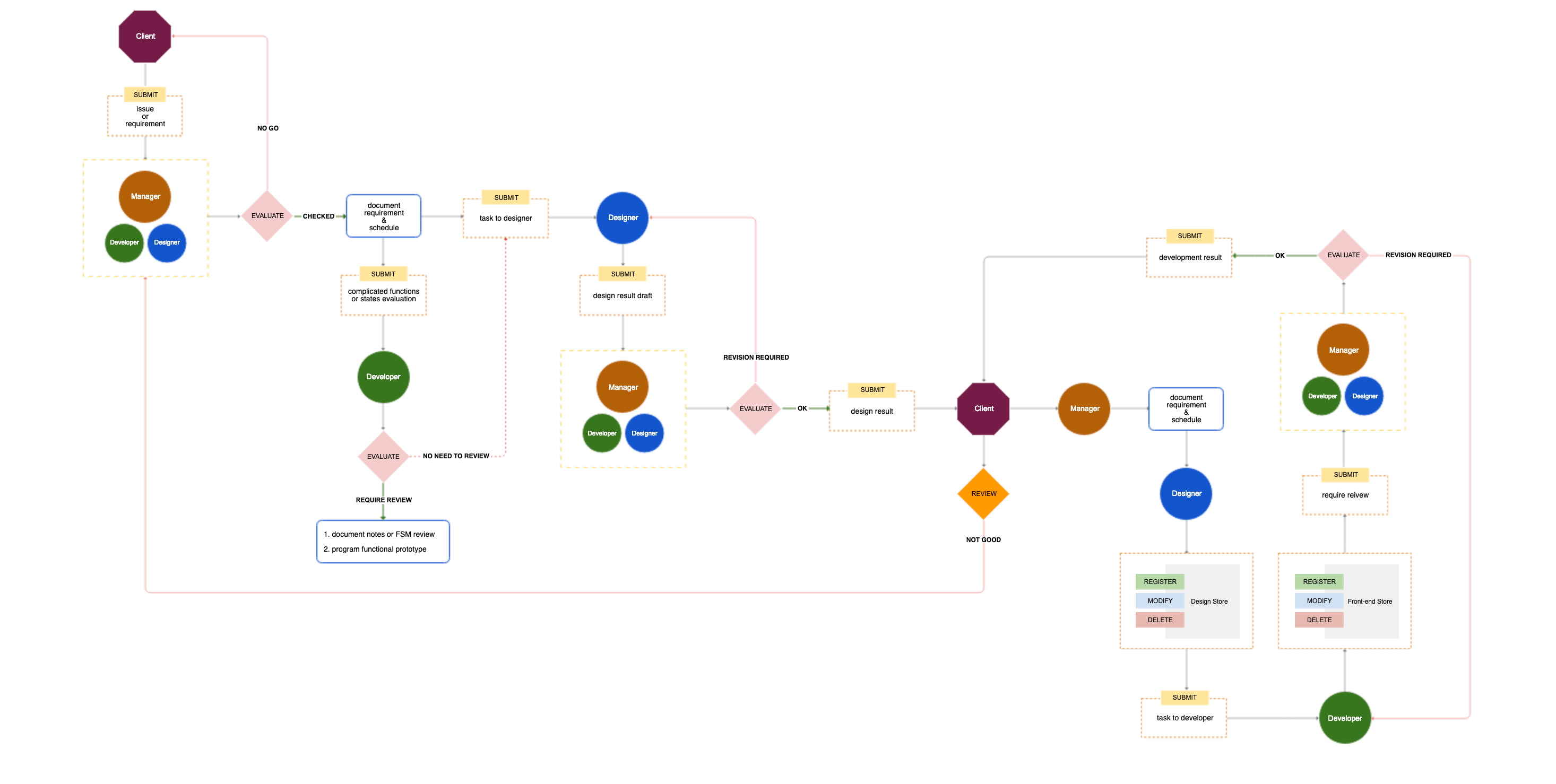
In order to make the work done more visible, I created a workflow diagram that gives an understanding of how the work is done with us. When clicked, the picture will open in full resolution.

Targets and goals
One of the first techniques that I decided to test was the “Cascade Model” (Waterfall). I applied it to highlight problems and understand how to solve them.

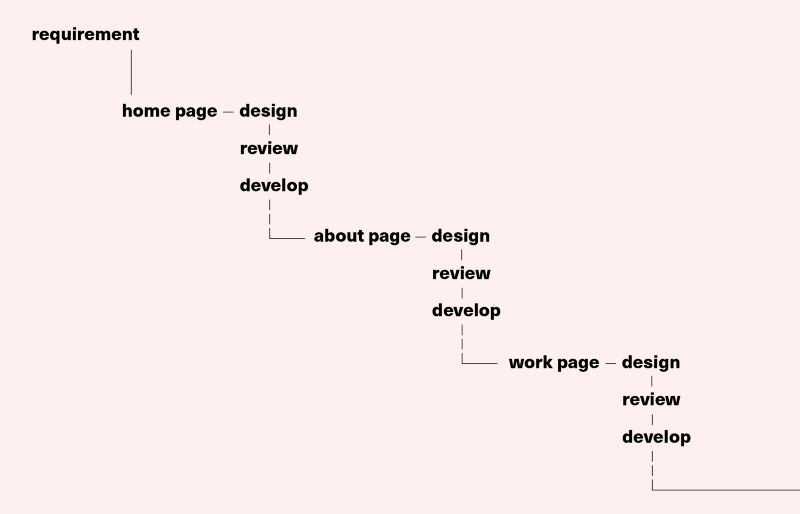
Problem: Most often, the client does not evaluate the process of creating a site modularly, as developers do. He perceives it as a regular site, that is, thinks in terms of individual pages. According to him, designers and programmers create separate pages, one after another. As a result, the customer simply does not understand what is followed during the real process.
Task: Convincing the client in the opposite is not worth it; the best option is to develop a modular process for creating a site within the company based on a page model.
Universal design tokens and components are managed by both developers and designers.

Problem: this is a common situation that a large number of strategies are dedicated to. There are many interesting solutions, in most cases it is proposed to create a design system that is controlled by a style guide / library generators. But in our situation, adding another component to the development process that would allow managing access levels for designers was simply impossible.
Task: building a universal system in which designers, developers and managers can work synchronously without interfering with each other.
Accurate tracking of the development process

Problem: Despite the fact that there are many useful tools to track problems and evaluate overall progress, most of them cannot be called flexible or optimal. The tool can be useful, saving the team time, which in a normal situation is spent on questions and clarifications on specific tasks. It also makes life easier for managers by giving them a more accurate understanding of the entire project.
Objective: create a dashboard to track the progress of tasks by different team members.
Set of tools
After experimenting with different tools, I settled on the following set: Confluence, Jira, Airtable and Abstract. Below I will reveal the benefits of each.
Confluence
Tool Role: Information and Resource Center.
Confluence workspace is relatively easy to organize, it has many functions, integration with different applications and individual custom templates. It cannot be called a universal solution to all problems, but it is ideally suited as an information and resource center. This means that any link or technical detail related to the project should be included in the database.
The tool allows you to correctly document each component and any other details about the project.

The main advantage of Confluence is the customization of document templates. In addition, it can be used to implement a single repository of specifications and various project documentation, dividing the access levels of participants. Now you don’t have to worry that you have the old version of the specification in your hands, as happens if you send documents by e-mail.
More information about the tool is available on the official website of the product .
Jira
Role of the tool: monitoring problems and task management.

Jira is a very powerful project planning and management tool. The main part of the functionality is the creation of custom work processes. In order to effectively manage tasks (which is what we need), it is worth paying special attention to the correct use of the query type and task (issue type).
So, to be sure that developers create components based on the correct design, they need to be notified every time something changes in the design. As soon as the component is updated, the designer needs to open the task, assign a responsible developer, assigning him the correct task type.
With Jira, you can be sure that absolutely all participants in the process (I remind you that in our case 5–15) receive correct tasks that are not lost and find their artist.
More information about Jira is available on the official product website .
Airtable
Role of the tool: component management and progress board.
Airtable is a mixture of spreadsheets and databases. All this makes it possible to customize the operation of all the tools discussed above.
Example 1. Component management
As for the style guide generator, using it is not always convenient - the problem is that designers cannot edit it. In addition, the decision to use the Sketch component library will not be too correct, since it has many limitations. Most likely, using this library outside the program simply will not work.
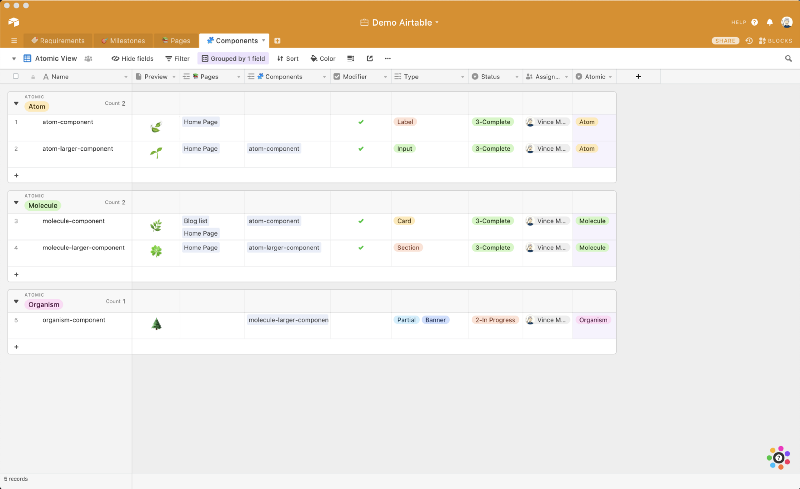
Airtable is also not ideal, but it is better than many other similar solutions. Here is a demo version of the component management table template:

When a developer adopts a design component, he evaluates the resulting component based on ABEM by registering the component in the table. There are 9 columns in total:
- Name - the name of the component according to the ABEM principle.
- Preview - either a screenshot or an image of a component downloaded from another source is placed here.
- A linked page is a link to a component’s page.
- Child component - a reference to child components.
- Modifier - checking for the presence of style options and determining them (for example, active, red, etc.).
- The component category is a general category (text, promotion, sidebar).
- Development status - the actual development progress and its definition (completed, in progress, etc.).
- Responsible is the developer who is responsible for this component.
- The atomic level is the atomic category of this component (according to the concept of atomic design).
- You can refer to the data in the same or in different tables. The connection of points will not let you get confused in case of scaling. In addition, the data can be filtered, sorted and changed without any problems.
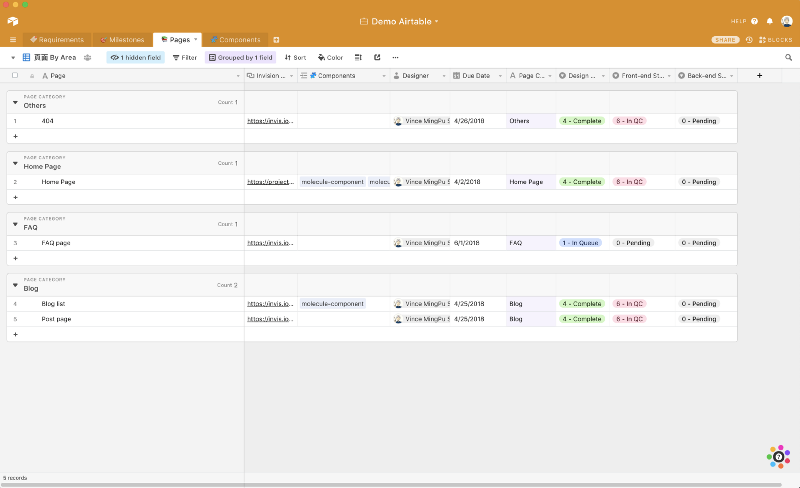
Example 2: page development progress
To evaluate page development progress, you need a template that is created specifically for this purpose. The table can serve both for the needs of the team itself and for the client.

Any information about the page can be marked here. This is a deadline, a link to an InVision prototype, a destination, a child component. It immediately becomes apparent that the operations are very convenient to perform, as regards both documenting and updating the design, as well as the development status of the frontend and backend. Moreover, these operations are performed simultaneously.
Abstract
The role of the tool: a single source for version control of design assets.

Abstract can be called GitHub for assets in Sketch, it saves designers from the need to copy and paste files. The main advantage of the tool is that it is a repository of design, acting as "the only source of truth." Designers should update the main branch to the latest version of the approved layout. After that, they have to notify the developers. Those, in turn, should only work with designer assets of the main branch.
As a conclusion
After we introduced the new development process and all the tools mentioned above, the speed of our work doubled at least. This is not an ideal solution, but very good. True, in order for it to work, you need to make a lot of effort - it requires “manual work” to update and maintain all this in working condition.
Skillbox recommends:
- Practical course "Mobile Developer PRO" .
- Online course "C # -developer" .
- Practical annual course "PHP-developer from 0 to PRO" .
