Interactive Roadmap for Web Development Learners
The codery.camp programming school continues to develop in the village . We recently completed a complete revision of the web development course, which is now available in an online form.
To compile the theoretical materials, we used an unusual solution - all of them are combined in an interactive graph, which is convenient to use as a Roadmap for students of web development. The materials are interconnected, and in addition to the theory itself contain exercises for writing code.

We believe that during training a person constantly switches between two modes - this is the mode of building the overall picture and the mode of deepening into the details of a particular entity.
In the lessons of the course, we concentrate on the first mode - the lesson contains only general information that helps to build a "picture of the world." The lesson can be read without going into details - and only having understood as a first approximation the big picture, begin to delve into specific materials.
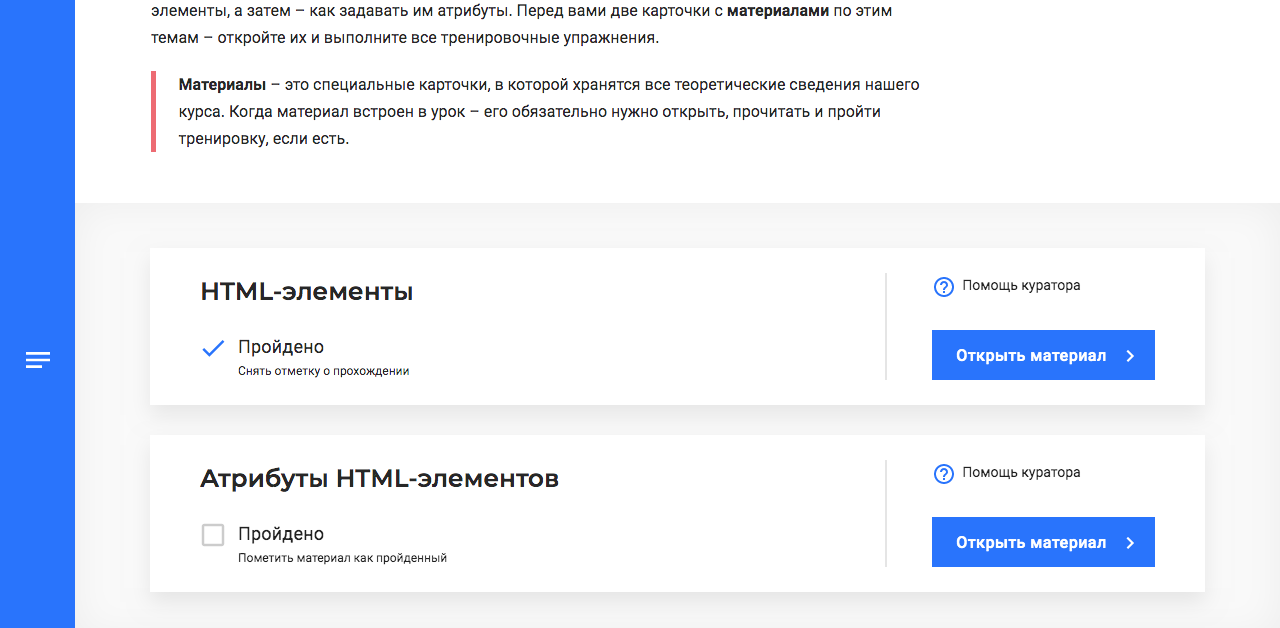
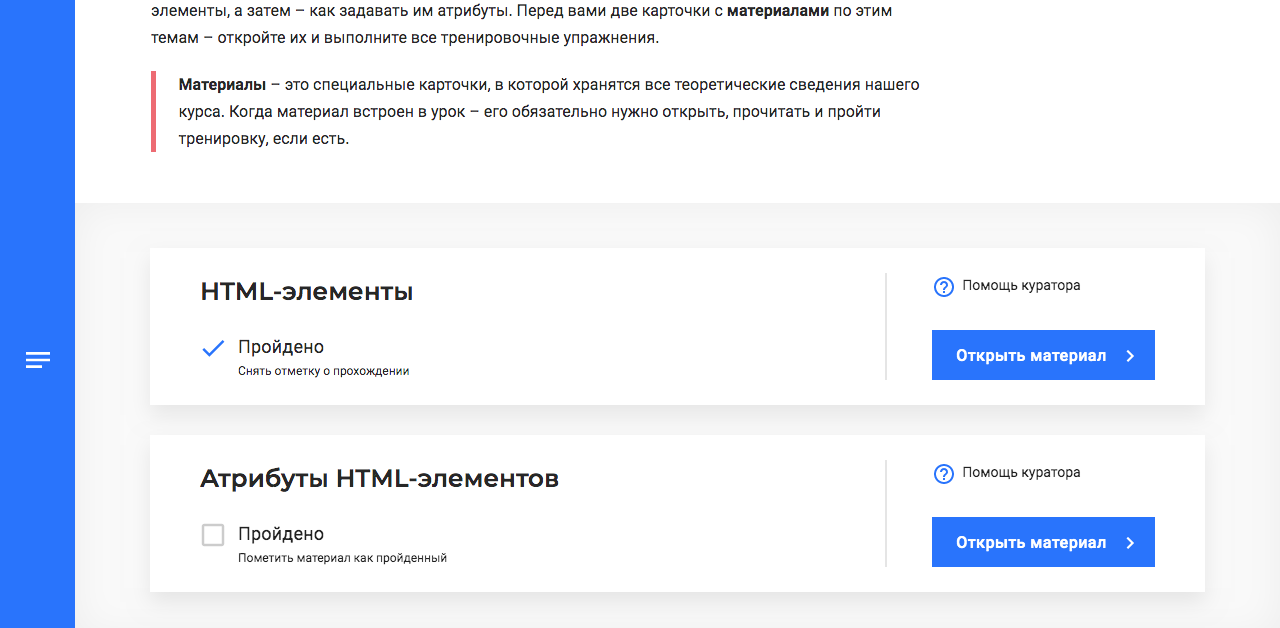
Theoretical materials are shown in the course in the form of insets. Clicking on this box puts the student in the second mode - he completely concentrates on mastering a specific material, without delving into his role in the subject of this lesson.

In addition to the explanation itself, the materials contain special training- Code writing exercises to consolidate this material into practice.
All materials are connected by arrows - like a technology tree in strategic games. This helps a lot when mastering complex materials that rely on other basic knowledge. If the studentplayer has difficulty understanding, he can at any time roll back to more fundamental material and immediately repeat it - and not look for the missing knowledge throughout the course structure.
Such isolation of theoretical materials from lessons provides an additional opportunity. Students with basic basic knowledge themselves can build their training route and move on this map of materials, marking the passed with a special button.
It turns out an interactive Roadmap for learning web development, reminiscent of passing locations in games - https://codery.camp/roadmap

Despite this additional opportunity, we consider it more correct to pass the materials in the sequence provided by the lessons. In addition to forming an overall picture, lessons have another important feature - practical tasks.
To master web development, it is not enough just to study a set of separate materials and technologies - you need to learn how to integrate them into one whole in larger projects. Practical tasks are just such projects, growing in complexity from lesson to lesson and covering an increasing number of materials passed.
Practical exercises are performed in external sandboxes and manually checked by the teacher. Moreover, he checks not only the correctness of the work, but also draws attention to typical style issues - code design, variable naming, etc. - which are best adjusted at the very early stage of development of the developer.
In addition to checking practical tasks, the teacher plays another important role.
No matter how well the material is explained, when it is mastered, sometimes questions arise, to which it is not always possible to find an independent answer.
Therefore, we placed a button next to each material to call a chat with the teacher. Each chat is attached to the material - therefore, when returning to the past, it is easy to find answers to questions that have already arisen.

Getting chat advice is not always convenient. It is much more convenient to ask personally - this will allow you to get an answer many times faster, simultaneously solving other related questions that arose during the conversation. Our practice shows that with the full-time support of the teacher, progress on the course is much faster.
To do this, we have a summer programming camp in our village. Students live in tents, but a block has been built in the camp with a comfortable terrace for classes and bathrooms, there is high-speed WiFi, hot meals are delivered (and a cafe will open soon).

Detailed conditions for the camp are described at https://codery.camp/camping . It is most convenient to follow the news of the programming school in the telegram channel @codery_camp , and the news of the village on instagram@it_poselok .
Recall that in the village this year there will be many educational and other events described in the last article - join us!
To compile the theoretical materials, we used an unusual solution - all of them are combined in an interactive graph, which is convenient to use as a Roadmap for students of web development. The materials are interconnected, and in addition to the theory itself contain exercises for writing code.

Training concept
We believe that during training a person constantly switches between two modes - this is the mode of building the overall picture and the mode of deepening into the details of a particular entity.
In the lessons of the course, we concentrate on the first mode - the lesson contains only general information that helps to build a "picture of the world." The lesson can be read without going into details - and only having understood as a first approximation the big picture, begin to delve into specific materials.
Theoretical materials are shown in the course in the form of insets. Clicking on this box puts the student in the second mode - he completely concentrates on mastering a specific material, without delving into his role in the subject of this lesson.

In addition to the explanation itself, the materials contain special training- Code writing exercises to consolidate this material into practice.
All materials are connected by arrows - like a technology tree in strategic games. This helps a lot when mastering complex materials that rely on other basic knowledge. If the student
Such isolation of theoretical materials from lessons provides an additional opportunity. Students with basic basic knowledge themselves can build their training route and move on this map of materials, marking the passed with a special button.
It turns out an interactive Roadmap for learning web development, reminiscent of passing locations in games - https://codery.camp/roadmap

Practical exercises
Despite this additional opportunity, we consider it more correct to pass the materials in the sequence provided by the lessons. In addition to forming an overall picture, lessons have another important feature - practical tasks.
To master web development, it is not enough just to study a set of separate materials and technologies - you need to learn how to integrate them into one whole in larger projects. Practical tasks are just such projects, growing in complexity from lesson to lesson and covering an increasing number of materials passed.
Practical exercises are performed in external sandboxes and manually checked by the teacher. Moreover, he checks not only the correctness of the work, but also draws attention to typical style issues - code design, variable naming, etc. - which are best adjusted at the very early stage of development of the developer.
Teacher help
In addition to checking practical tasks, the teacher plays another important role.
No matter how well the material is explained, when it is mastered, sometimes questions arise, to which it is not always possible to find an independent answer.
Therefore, we placed a button next to each material to call a chat with the teacher. Each chat is attached to the material - therefore, when returning to the past, it is easy to find answers to questions that have already arisen.

Camp
Getting chat advice is not always convenient. It is much more convenient to ask personally - this will allow you to get an answer many times faster, simultaneously solving other related questions that arose during the conversation. Our practice shows that with the full-time support of the teacher, progress on the course is much faster.
To do this, we have a summer programming camp in our village. Students live in tents, but a block has been built in the camp with a comfortable terrace for classes and bathrooms, there is high-speed WiFi, hot meals are delivered (and a cafe will open soon).

Detailed conditions for the camp are described at https://codery.camp/camping . It is most convenient to follow the news of the programming school in the telegram channel @codery_camp , and the news of the village on instagram@it_poselok .
Recall that in the village this year there will be many educational and other events described in the last article - join us!
