The Quick Guide for a Web Developer
- Translation
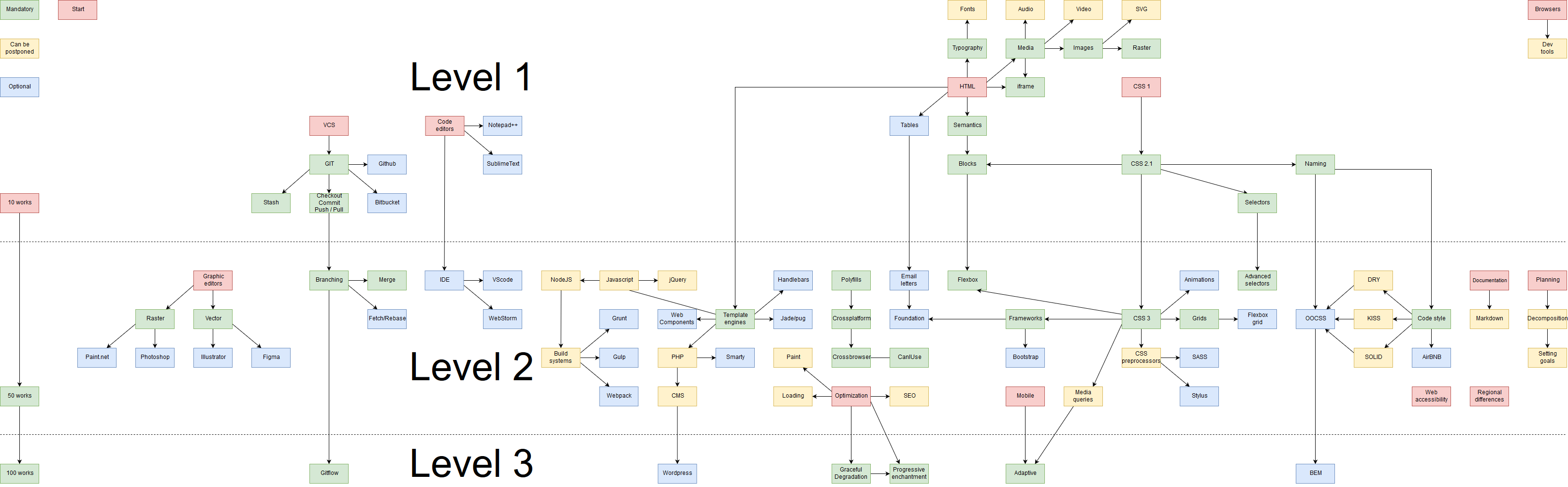
Here is tree with 3 levels to start your journey as web developer.
Of cause all of this very subjectively, and you can define your plan. There is a lot of differences between regions, countries and so on. But this one gives at least some level of overview.
What we expect from every level?
Let's define our expectations. Your expectations may differ.
Level 1 — new basic tags, can edit the content on ready HTML site, can format the text properly, can insert some embedded thing (youtube, google map), can use git for himself (master, 1 contributor). He can make some simple sites, and it might look good (at his personal computer). Not a standalone unit, some guidance required to succeed.
Level 2 — plus-minus standalone unit (or standalone for small-medium projects). He can create a fine layout from scratch for a small-medium project, and it will look great in all modern browsers. Know how to work with template engines, can use them (if another code is provided). Can plan his work well, document what was done and how to use it can estimate time. Understand the importantness of code style. Understand why grid systems and CSS frameworks exist. Can collect required information by himself from designers or from mockups. He can interact with small to medium teams. He can create branches and pull requests.
Level 3 — can design a block system for a big project from scratch. Know how to avoid duplicated code and problems when his code will be used by other developers. He can decomposite complex problems and define tasks well. He can apply at least one modern methodology (BEM, for example). He can make the site blazingly fast. Well understanding couple of modern template engines. Can create build scripts to automate the CSS/HTML/js combination process. Can do code review well and teach other frontenders.
Exact blocks explanation
Most of the blocks represent some type of skillset. It can be replaced with a similar one. You can use any IDE, any CMS or whatever. I just point some popular ones, with ones you can start work "right now" (there is a lot of related job offers). There can be a lot of job offers for other skills in your area. I had tried to make a universal schema that will work for most regions.
Level 1
HTML — knowledge of basic tags and attributes. Understanding how to write HTML (what is "tag", "property", etc)
Typography — proper text formatting. Text — the base of (nearly) every project. Add no-breaking-spaces where is required, bold, cursive, abbr, etc. Use some kind of typographer or similar service, understand why +1 234 567 better than +1 234 567.
Fonts (can be postponed) — more complicated than looks like; I recommend for beginners to use system fonts. Ability to load fonts, to fall back to another one, optimize look/speed, minimize render time for custom fonts.
Semantics — ability to find a proper tag for proper usage. Understanding why so many tags exist.
Media — types of media can be displayed on a page
Iframe — import 3rd party widgets (video, audio, maps, etc)
Audio, Video (can be postponed) — can be solved with iframes initially. Understanding what types of media are supported by browsers, know how to design player and etc.
Images — graphic formats, how they work in browsers. Procs and cons for different formats
Raster — jpg, png, gif. Understand differences and ability to choose proper one (maybe optimize them).
SVG (can be postponed) — Procs/cons/limitations, how to use.
Tables (optional, good for email letters) — but tables itself should be learned under "HTML" :-)
CSS 1 — fonts, colors, aligning, sizes
CSS 2.1 — blocks behavior, positioning, design
Selectors — simple selectors on tag, class, nested element. Simple pseudo-selectors, like :hover.
Naming — how to name classes to avoid pain in future
Blocks — how to split mockup to separate blocks, how to implement these blocks in HTML and design with CSS
Browsers (can be postponed) — which browsers exist, what the difference.
Dev Tools (can be postponed) — Use browser tools to identify why something looks wrong, how to "debug" CSS
Code editors — what editors exist, why they exist. Notepad++ and SublimeText here just for example as well known ones. Know how to set basic settings like tabs, newlines, charset and so on.
VCS (Version Control System) — I believe that this is a must, at least for yourself. Why they exist, and what types.
Git/ Bitbucket — be able to use at least one of the popular platforms for git
Checkout / commit / push / pull — base operations enough for personal usage
Stash — for temporary saving not required at this moment things
10 works — a minimum of 10 works with a different design. Maybe it just formatted text or whatever. But they should use the maximum of your current knowledge.
Level 2
CSS 3 — gradients, shadows, roundings, filters, transformations, etc.
Advanced selectors — combined selectors with usage like "+", nth-child, shadow-dom, before/after and so on
Flexbox — understand model, be able to use it
Animations (optional) — transition, animation. Proc/cons/limitations.
Grids — why they exist, how to use them, what ready solutions exist. As an example, you can take a look at "Flexbox grid" or any other one
Frameworks — why exists, how to use. I highly recommend learning good at least one of them. Very useful for prototyping. Dramatically increase the quality of the project with no designers (internal project, for example).
CSS preprocessors (can be postponed) — better code organized and clean code, mixins, variables, etc. Try different ones like SASS, LESS, Stylus
Media queries (can be postponed) — show proper style depending on conditions (device, screen size, print version, etc)
Email letters (optional) — useful skill; There are dozens of mail systems with some differences, and the main goal is to make your letter looks good in any of them, on any device. Know how to pass filters and not go to spam.
Polyfills — understand how to use modern semantics with back compatibility. Know proc/cons.
Cross-platform — understand hot to make the site not just for Windows, Mac, and Linux, but for SmartTV, PS, kindle and so on.
Mobile (can be postponed) — understand mobile platform limitations. Use space wisely.
Optimization (can be postponed) — understand the "price" of different techniques. Understand browser phases to display site to a user
Loading (can be postponed) — Optimizations, related to size, cache, combining resources, etc.
Paint (can be postponed) — Optimizations of render after (on in progress) load
SEO (can be postponed) — At least a basic understanding of search engines. Ability to help to them understand your site, what is important and so on
Template engines — how to reuse code, how to group elements, how to assemble pages. Very important to understand both: server and client rendering. There are also pure-language templates, like direct PHP code parts. Parts before the template engine is out of scope.
PHP (can be postponed) — understand basic syntax and be able to add small changes, related to page design
CMS (can be postponed) — know, what type of CMS exists, why they were created. Learn how to write templates to at least one of them (Wordpress is recommended)
Javascript (can be postponed) — basic syntax, understanding of simple event handlers and simple DOM manipulations
Jquery (can be postponed) — learn how to save a lot of time for the small/medium project by using ready plugins for common tasks
NodeJS (can be postponed) — learn how to run the simplest server, serve static files, render on the server-side. Maybe use express or so.
Build systems (can be postponed) — how to assemble a project from CSS/HTML files. Highly recommend to at least take a look at few different systems (grunt — gulp).
Code style — why people agree on some styles, learn at least one and start using it (take a look at Airbnb one, or for any modern js framework like Vue)
DRY / KISS / SOLID (can be postponed) — important theories of development, dramatically affect project support in the future.
OOCSS (optional) — what is object-oriented CSS? Why and how to use? In some form used in most of the projects (but without understanding that they use it :-D). Ideally, learn how to design it. It can be very useful for big projects.
Documentation (can be postponed) — understand how and what to document. Start to document. Markdown syntax highly recommended.
Planning — learn how to estimate time by just look on the image, define the order of works
Decomposition (can be postponed) — split the big task into small ones. It is harder than it looks.
Settings goals (can be postponed) — be able to write tasks that way, that other developers (including ones, that lower level than you), will able to understand them clearly.
IDE (can be postponed) — why IDE exists, how to use them. Learning any IDE is equal to learn some programming language (otherwise you will not utilize its power). I, personally, use just text editors and run IDE only for really big projects.
Branching — control branches in git
Merge — learn how to merge branches that have merge conflicts
Fetch / Rebase (optional) — what is this? Learn how and when to use
Graphic editors — understand different types of them, what is the difference between vector and raster. Be able to read mockups from the designer in them. Be able to choose a proper font, size, color, and other things, to make the site looks exactly like the designer asks you to.
Web accessibility — crucial, if you're a good person. Make your site accessible by disabled people.
Regional differences (optional) — left-to-right, right-to-left, and other crazy things of Arabic (or any other) market. There are dozens of fun things.
50 works — at the end of "Level 2" you should have about 50 different projects, that show your skills. (If this is a project with 20 totally different layouts, count it as 20).
Level 3
On schema this part looks like the smallest one, but, in fact, this is the largest one, because at this moment you should know all "can be postponed" things.
Adaptive/responsive — highest level; combine all your knowledge! The project should look awesome anywhere and on anything.
Graceful Degradation / Progressive enchantment — why it is good, how to use it. Use.
Gitflow (or another branching model) — be able to utilize some good practice, be able to explain to another developer how to use git, were to merge branches, how to do code review (of HTML/CSS)
BEM (optional) — Learn some methodology that gives the ability to create unlimited large projects that way, so with minimum synchronization, different teams will able to use blocks from each other. There is a lot of methodologies that give the same/better result. At this moment of time, you will hear about some of them and will be able to choose one wisely.
100 works — sounds like a nice goal, as for me. They should show the different skills that you have. But you can have just one work (consist of different parts) in the portfolio, that will show that you are not afraid of anything.
Thank you for reading and have a nice day.