Using JavaScript console in browsers
- Transfer
- Tutorial
Today we publish a note on the features of using the JavaScript console in browsers that lie outside the well-known team

The simplest use case
Now imagine that you need to output several objects to the console. For example - such:
Perhaps it will be most logical to use several commands of the form to solve this problem
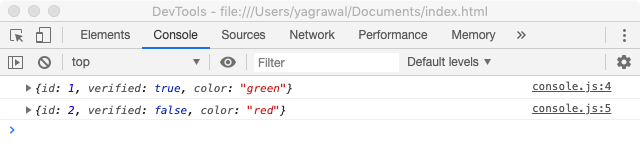
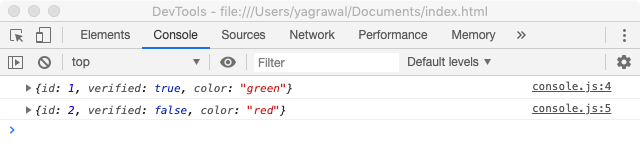
Take a look at what is displayed in the console.

There are no variable names in the console.
As you can see, there are novariable names,
With this approach, an object will get into the console whose property names will be the names of the variable objects that need to be displayed. In addition, this allows you to get rid of some of the calls
You can further improve the appearance of what the program displays in the console by formatting the contents of objects in a table. This will have a good effect on the readability of the information. Namely, we are talking about the fact that if you display objects with the same property names or arrays of similar objects in the console, you can use the command

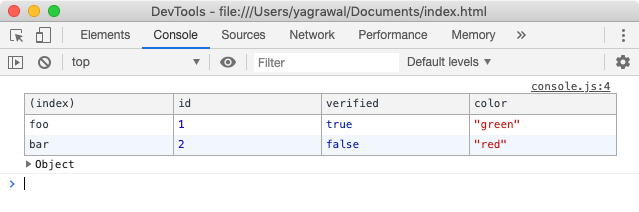
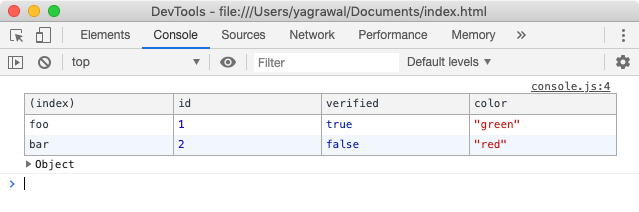
Console.table () command in action
This command can be used if you need to group some related data and create structures from nested groups that increase the usability of working with such data.
In addition, this approach can be used in cases where several commands to output something to the console are executed in a certain function, and it is necessary that it would be possible to clearly, at a glance, separate the results of such commands from others.
Suppose we display information about certain users in the console:
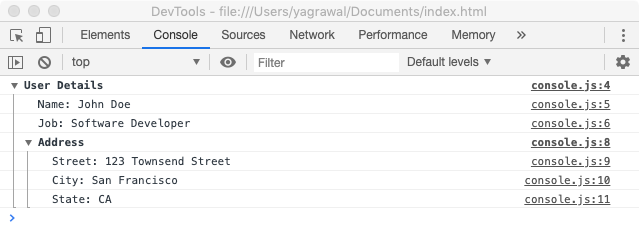
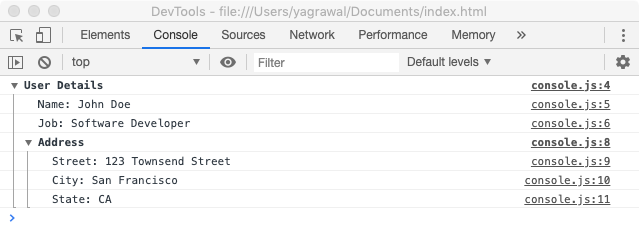
Here's what the results of this code look like.

Grouping the results of data output commands to the console
When using the command
Depending on the situation, in order to emphasize the importance of some messages displayed in the console, the

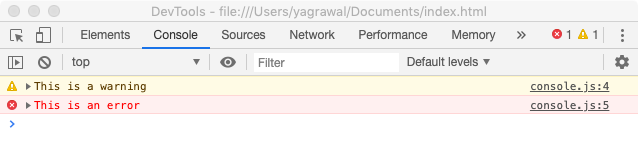
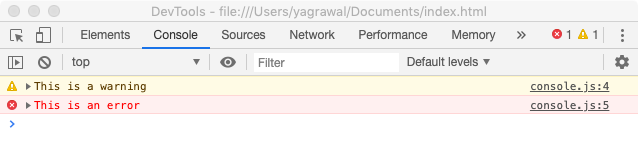
Warnings and errors
You may also need a command
In customizing the appearance of messages displayed in the console, you can go even further by styling them yourself. You can use the directive to style text displayed in the console
You can also configure other CSS properties of the text, such as

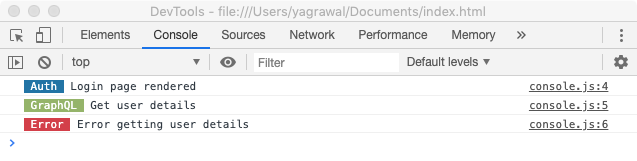
Styling data output to the console
The command
One of the important tasks facing the front-end developer is to provide high speed code. The command
Take a look at what got into the console after executing this code.

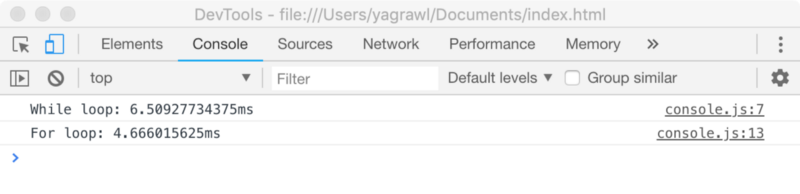
Results of using console.time ()
In this article, we looked at some useful little things regarding data output in the browser console. If you didn’t know about these features before, we hope that now you have new useful JavaScript tools.
Dear readers! If you are developing large JavaScript projects, we ask you to tell us by what means you solve the logging problems in them.

console.log(). In fact, this command is the simplest tool for debugging programs, which allows you to output something to the console. However, knowledge of some features of this tool will allow those who use it to increase work efficiency.
Console.log () command and variable names
The simplest use case
console.log(), for example, is to output a certain string or object. For example, print the line to the console:console.log('Is this working?');Now imagine that you need to output several objects to the console. For example - such:
const foo = { id: 1, verified: true, color: 'green' };
const bar = { id: 2, verified: false, color: 'red' };Perhaps it will be most logical to use several commands of the form to solve this problem
console.log(variable). Although the data gets to the console, one problem becomes clear when it is output. Take a look at what is displayed in the console.

There are no variable names in the console.
As you can see, there are novariable names,
fooandbarthere are none. Objects, using the arrow icon in the left parts of the lines, can be expanded, but even so, looking at the internal structure of objects, it can be very difficult to understand which object is displayed in the console. In solving this problem, computed object property names will help us. Namely, this feature of object literals, which appeared in ES6, allows you to use a convenient design of the following form:console.log({ foo, bar });With this approach, an object will get into the console whose property names will be the names of the variable objects that need to be displayed. In addition, this allows you to get rid of some of the calls
console.log()previously used to display objects separately.Command console.table ()
You can further improve the appearance of what the program displays in the console by formatting the contents of objects in a table. This will have a good effect on the readability of the information. Namely, we are talking about the fact that if you display objects with the same property names or arrays of similar objects in the console, you can use the command
console.table(). This is what the result of executing a view command looks like console.table({ foo, bar }).
Console.table () command in action
Console.group () command
This command can be used if you need to group some related data and create structures from nested groups that increase the usability of working with such data.
In addition, this approach can be used in cases where several commands to output something to the console are executed in a certain function, and it is necessary that it would be possible to clearly, at a glance, separate the results of such commands from others.
Suppose we display information about certain users in the console:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
// Вложенная группаconsole.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
console.groupEnd();Here's what the results of this code look like.

Grouping the results of data output commands to the console
When using the command
console.group()groups, by default, are displayed in expanded form. In order to display them minimized, you can use the command instead of this commandconsole.groupCollapsed(). In order to view the contents of such a group, you will need to expand it using the icon located to the left of the group name.Console.warn () and console.error ()
Depending on the situation, in order to emphasize the importance of some messages displayed in the console, the
console.warn()and commands may be useful to you console.error(). They are used, respectively, to display warnings and errors.
Warnings and errors
You may also need a command
console.info()that is designed to display informational messages. In customizing the appearance of messages displayed in the console, you can go even further by styling them yourself. You can use the directive to style text displayed in the console
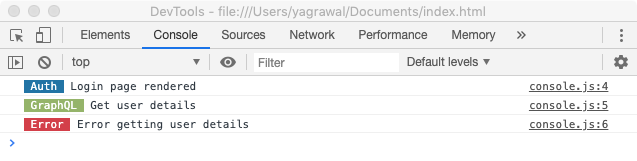
%c. This can be useful, for example, for organizing a visual separation of information coming from subsystems for accessing certain APIs, from subsystems responsible for processing user-generated events, and so on. The main thing here is to develop certain rules of stylization and adhere to them. Here is an example of customizing the appearance of data displayed in the console:console.log('%c Auth ',
'color: white; background-color: #2274A5',
'Login page rendered');
console.log('%c GraphQL ',
'color: white; background-color: #95B46A',
'Get user details');
console.log('%c Error ',
'color: white; background-color: #D33F49',
'Error getting user details');You can also configure other CSS properties of the text, such as
font-sizeand font-style.
Styling data output to the console
Console.trace () command
The command
console.trace()displays the results of the stack trace to the console and allows you to judge what happened in a certain place of the program during its execution. For example, there are some methods that, in certain situations, need to be called only once, say - methods for removing information from the database. You can check with the help of whether a single call to such a method is actually performed console.trace(). This command allows you to display information in the console that helps to verify the correct operation of the internal mechanisms of programs.Command console.time ()
One of the important tasks facing the front-end developer is to provide high speed code. The command
console.time()allows you to measure the execution time of operations and display what you managed to find out in the console. For example, using this command we examine a couple of loops:let i = 0;
console.time("While loop");
while (i < 1000000) {
i++;
}
console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) {
// Тело цикла
}
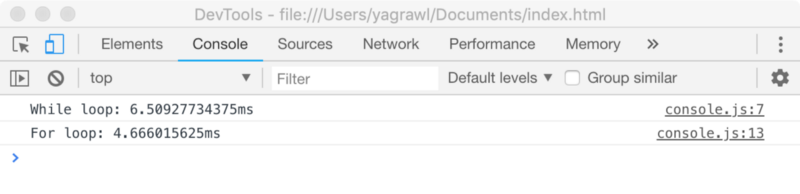
console.timeEnd("For loop");Take a look at what got into the console after executing this code.

Results of using console.time ()
Summary
In this article, we looked at some useful little things regarding data output in the browser console. If you didn’t know about these features before, we hope that now you have new useful JavaScript tools.
Dear readers! If you are developing large JavaScript projects, we ask you to tell us by what means you solve the logging problems in them.

