Updated Razor support in Visual Studio Code. Now with blazor
- Transfer
Most recently, we announced improved support for Razor tools in Visual Studio Code with the latest C # extension. This release includes improved Razor diagnostics and support for Blazor tag helpers and applications.

To try out the preview version of Razor support in Visual Studio Code, install the following:
To try out Visual Studio Code with Blazor applications , also install:
We have improved Razor diagnostics in Visual Studio Code for various scenarios, including @ floating characters :

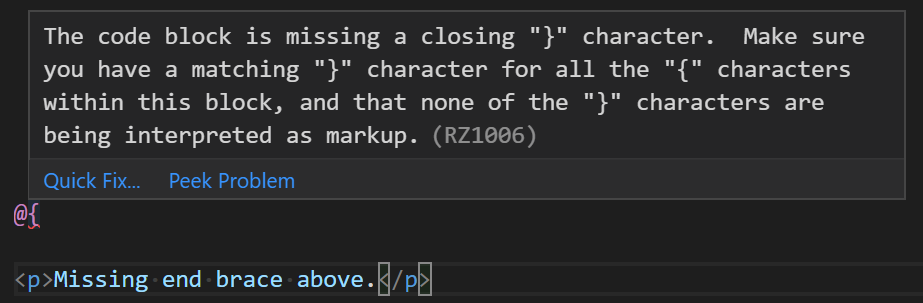
Missing closing brackets:

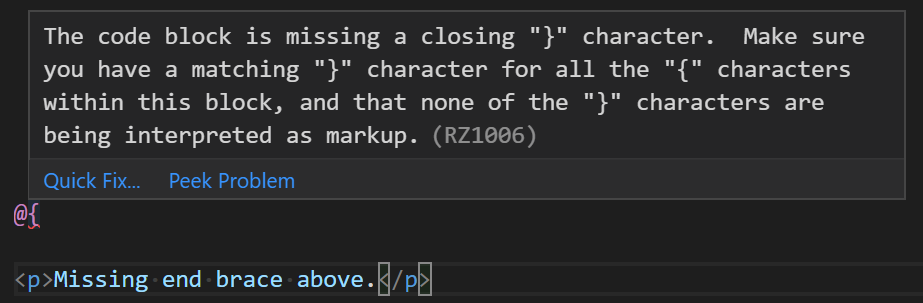
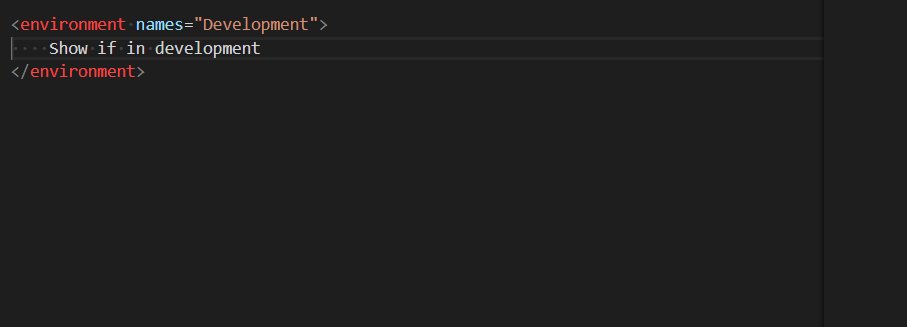
And missing end tags in code blocks:

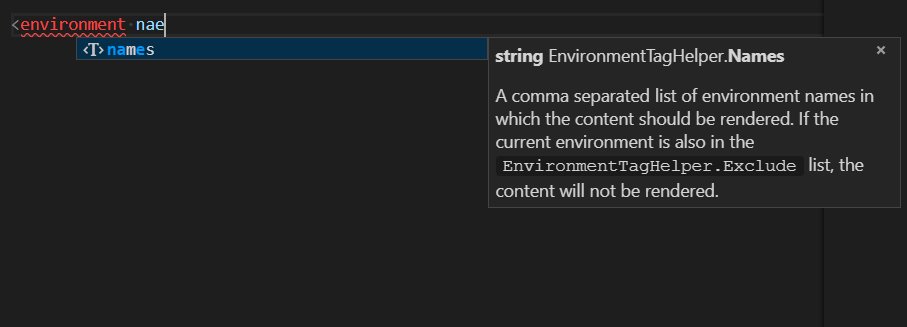
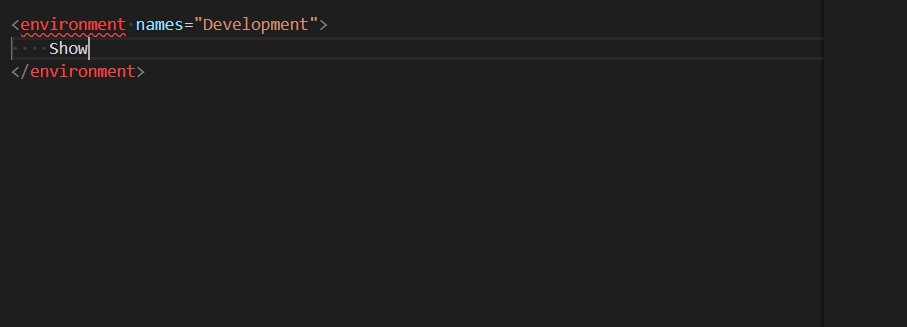
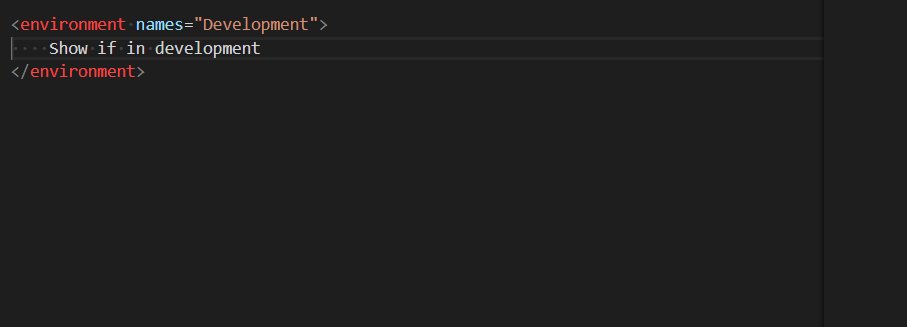
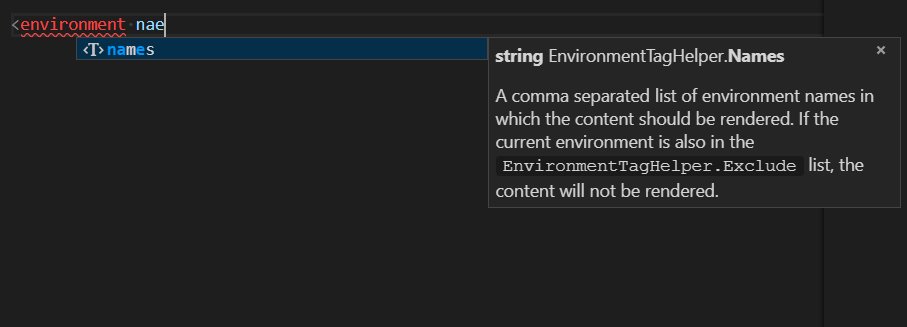
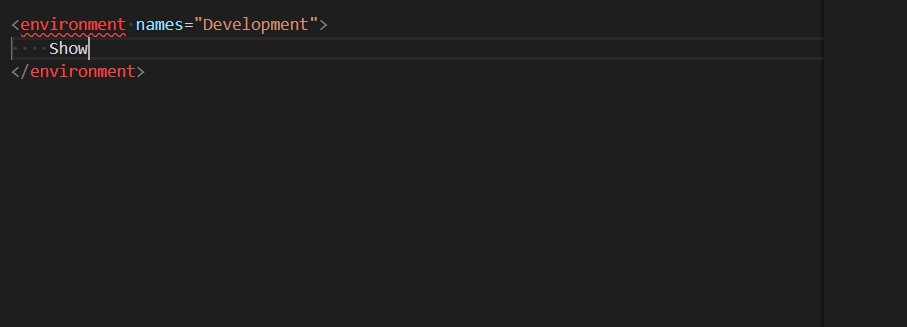
Helper tag completions are now supported in ASP.NET Core projects:

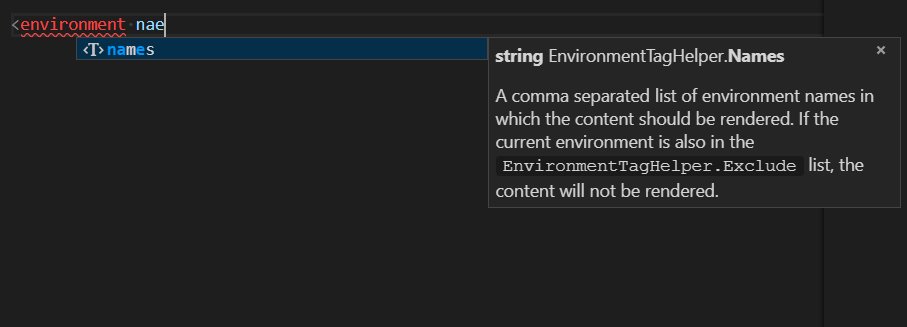
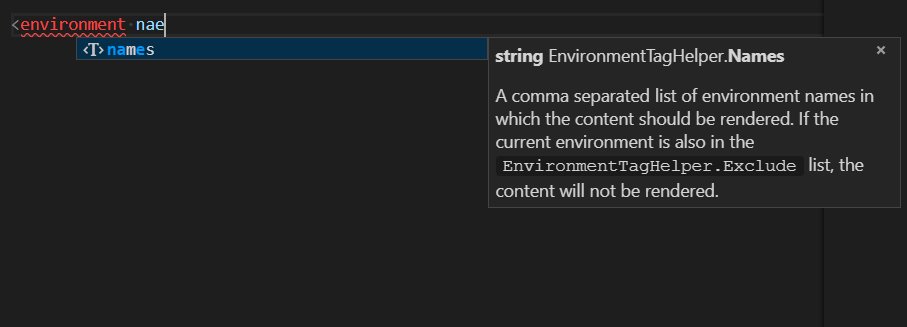
As well as completion for attribute names and tag helper values:

Visual Studio Code now works with Blazor apps !
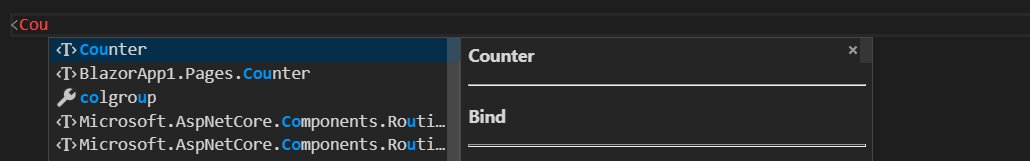
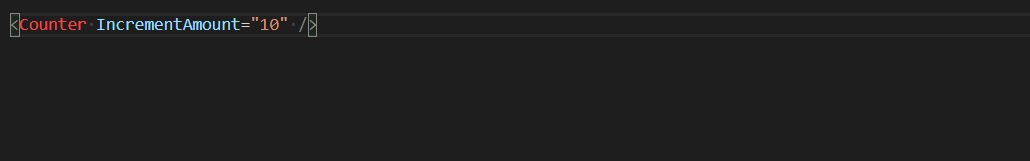
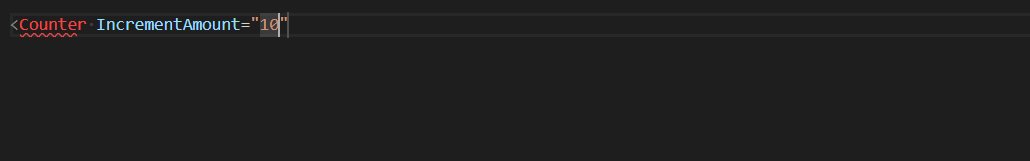
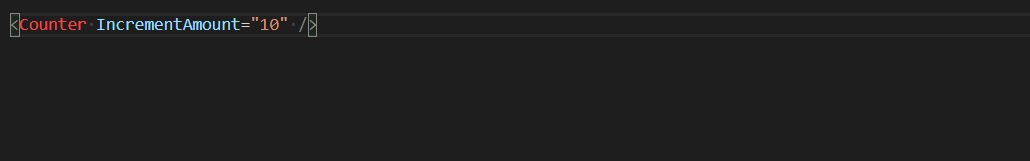
You get completions for components and component parameters:

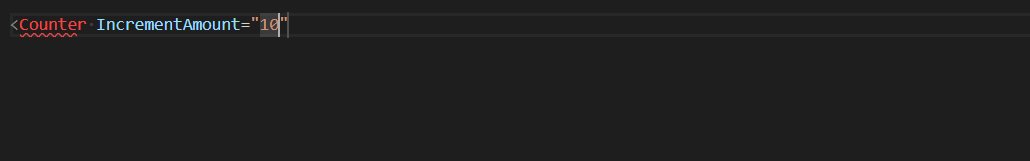
As well as data-binding, event handlers, and many other Blazor goodies!

This is an alpha version of the Razor toolkit for Visual Studio Code, so there are a number of limitations and known issues:
Note that if you need to disable the Razor tool:
Please let us know what you think of this latest update to Razor tool support in Visual Studio Code by reporting issues in the Razor.VSCode repository . When reporting issues with Razor tools, use the “Report a Razor Issue” command in Visual Studio Code to get all relevant and diagnostic information. Just run the command and follow the instructions.
Thanks for trying Razor in Visual Studio Code!

Let's get started
To try out the preview version of Razor support in Visual Studio Code, install the following:
To try out Visual Studio Code with Blazor applications , also install:
- .NET Core 3.0 (Preview 4 or later)
- Latest CLI Blazor Templates:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
What's new in this release?
Improved Diagnostics
We have improved Razor diagnostics in Visual Studio Code for various scenarios, including @ floating characters :

Missing closing brackets:

And missing end tags in code blocks:

Helper tags
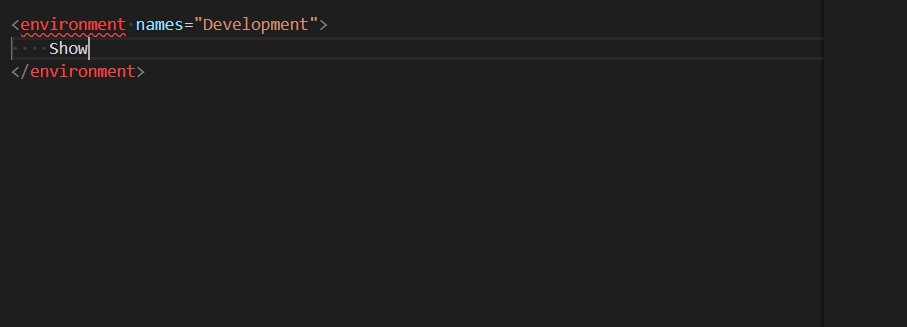
Helper tag completions are now supported in ASP.NET Core projects:

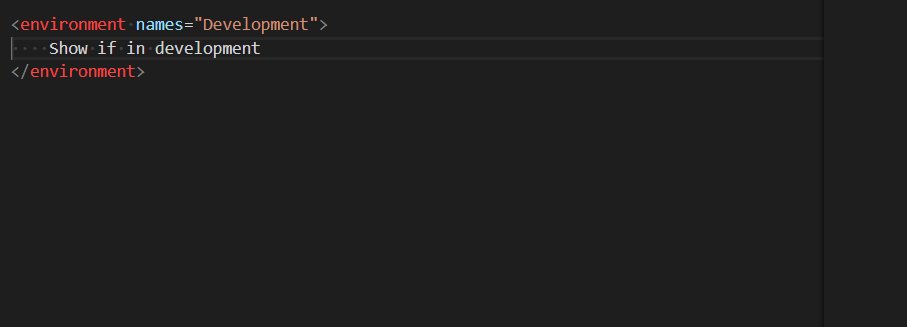
As well as completion for attribute names and tag helper values:

Blazor
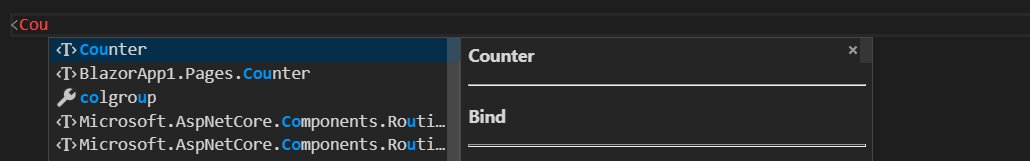
Visual Studio Code now works with Blazor apps !
You get completions for components and component parameters:

As well as data-binding, event handlers, and many other Blazor goodies!

Limitations and Known Issues
This is an alpha version of the Razor toolkit for Visual Studio Code, so there are a number of limitations and known issues:
- Razor editing is currently only supported on ASP.NET Core and Blazor projects (without support for ASP.NET projects)
- Limited code highlighting support
Note that if you need to disable the Razor tool:
- Open Visual Studio Code User Settings: File -> Preferences -> Settings
- Search for “razor”
- Check “Razor: Disabled”
Feedback
Please let us know what you think of this latest update to Razor tool support in Visual Studio Code by reporting issues in the Razor.VSCode repository . When reporting issues with Razor tools, use the “Report a Razor Issue” command in Visual Studio Code to get all relevant and diagnostic information. Just run the command and follow the instructions.
Thanks for trying Razor in Visual Studio Code!
