SVG filtering effects. Part 7. Forward
- Transfer
The proposed series of articles, " SVG Filtering Effects, " by Sara Soueidan, a freelance UI / UX interface developer and author of many technical articles based in Lebanon, focuses on the work of SVG filters and consists of the following articles:
SVG Filtering Effects
- SVG filtering effects. Part 1. SVG filters 101
- SVG filtering effects. Part 2. Outline text with feMorphology
- SVG filtering effects. Part 3. Image posterization effect using feComponentTransfer
- SVG filtering effects. Part 4. Two-color images with feComponentTransfer .
- SVG filtering effects. Part 5. Matching text to surface texture with feDisplacementMap
- SVG filtering effects. Part 6. Creating textures with feTurbulence
- SVG filtering effects. Part 7. Forward
In the last article of this series, the author will share a list of useful resources for those who want to learn more about the effects of SVG filtering.

Over the course of six weeks, we published six articles on the various effects of SVG filters and the filter primitives that were used to create them.
Despite the fact that we have covered many areas, I can confidently say that we barely scratched the surface of what is possible with SVG filters. In this short article, I want to share some of my favorite resources to learn more about SVG filters.
Moving Forward: Learning Resources and SVG Filtering Experiments
To get an even wider understanding of the incredible possibilities that SVG filters bring to the Internet, I highly recommend looking at the Codepen profile of Lucas Beber . Lucas is the guy who created the famous Gooey Effect (sticky effect) using SVG filters. His experiments include even more impressive effects that are guaranteed to inspire you and delight with the capabilities that SVG brings to the Internet.
Michael Mullany was my transitional resource for my studies when I first immersed myself in the world of SVG filters. I learned a lot from his article , his contribution to the penetration of SVG filters into web platform documentation and his experiments on Codepen , which are literally the gold mine of SVG filters! Check out this weird logo completely recreated with SVG filters:
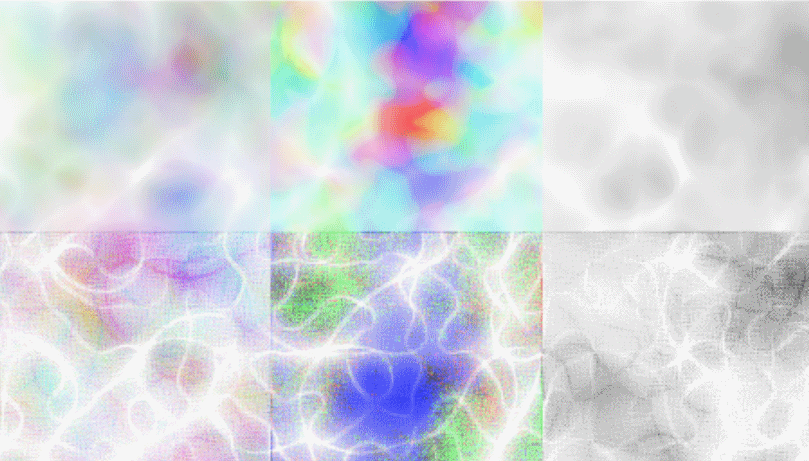
David Daily has a fantastic introduction to SVG filters in which he shows a wide range of possible effects that he created with feTurbulence , including but not limited to heavy clouds and bokeh-like effects.
Below are the results of adjusting the results of feTurbulence with other filter primitives. Color adjustment and saturation were done using feColorMatrix , and amplification was done using feColvMverix .

Fig_1. Examples of what can be done with generated noise.Dirk Weber also created some good SVG filter effects, which personally taught me a lot. He shared his experiments in an article on Smashing Magazine over three years ago! It shares various text effects created using SVG filters. You will find examples of grunge texture, protruding and three-dimensional text, the effect of water splashes using feTurbulence , and many others. Dirk uses two filter primitives in his experiments, which we did not cover in our series:
- feTile , which is a useful primitive that fills the target rectangle with a repeating tile pattern of the input image. Yoksel also has a great example created through a series of operations, including feTile , which is worth exploring;
- and feConvolveMatrix , which is one of the more complex and more powerful primitives. It applies the matrix convolution filter effect. A convolution combines the pixels of the input image with neighboring pixels to produce the resulting image. A wide variety of image acquisition operations can be achieved through convolutions, including blurring, edge recognition, amplification, extrusion, and chamfering. I personally have not experimented with this primitive yet, but I know others who have tried.

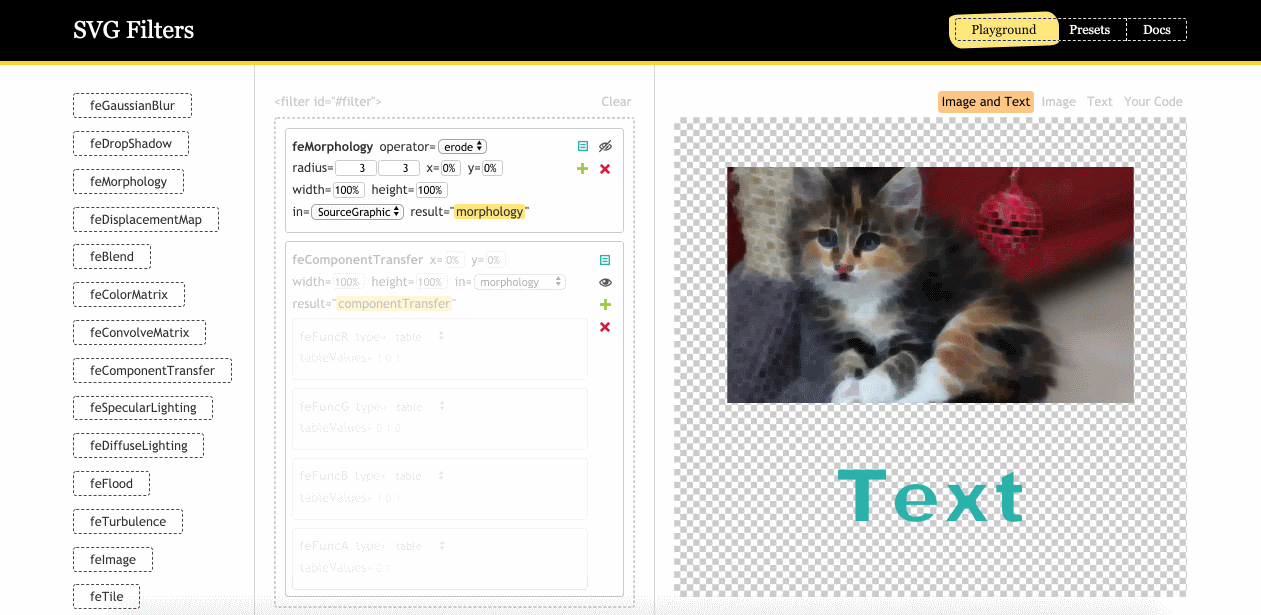
Fig_2. Some of the text effects that Dirk Weber discusses in his Smashing Magazine article.Yoksel SVG experiments on Codepen are also a great resource to learn. She even created this fantastic visual SVG filtering tool that you can use to create effects and copy-paste generated code for use in your own projects.

Fig_3. Yoksel Visual SVG Filter Editor.Last but not least, you can find everything you need to know about the elements, properties and attributes of SVG filters in the SVG filter specification .
Why SVG filters?
SVG is now much more powerful than CSS when it comes to creating graphic effects for the web. And there are several reasons why creating visual effects on the Internet is better than importing them as images from image editors such as Photoshop or Illustrator :
- during the adaptive web, we no longer deal with a single image. For each image that we use on the Internet, we must provide adaptive versions of such an image optimized for different user contexts and performance. This means that if you create an image and then decide to change something in it, you will have to change the effect in several images at once, which will easily turn into a maintenance nightmare. On the other hand, creating effects in the browser means that they are resolution independent and easier to edit;
- the ability to apply filtering effects on the Internet helps maintain the semantic structure of the document, rather than resorting to images that, in addition to general fixed resolution, tend to obscure the original semantics of the elements that they replace. This is especially true for effects applied to text. When effects are applied to real text on the Internet, that text will be available for search, selection and access;
- effects created on the Internet are easier to edit, modify, and update without switching between a graphical editor and a code editor or browser.
- and last but not least, effects created on the Internet can be animated and interacted with. This is one of the most important moments of their strength.
Conclusion
Thank you for joining me on this SVG filtering journey over the past few weeks. I hope this series inspired you to start experimenting with SVG filters and use them more often. There are many effects that you can create as an experiment, but there are many practical uses for filters.
I hope this series has given you an idea of what it is already possible to do with SVG filtering, that it has awakened your imagination and encouraged you to create your own practical applications.
Finally, I hope you enjoyed this series and, most importantly, you found it useful. Thank you for your time.
