How do games help teach children programming?
- Tutorial
One gets the feeling that modern children are just born with gadgets. For them, understanding the technology becomes a matter of a few minutes. But it turns out they still have something to surprise! Programming allows children to discover a completely different world for them - the world of technology.

In the beginning, I want to share with you an excerpt from the book “ Gamification in Business ” by Gabe Zickermann and Jocelyn Linder:
Not surprisingly, captivating modern children is becoming more difficult. For the older generation, it is difficult to imagine how the virtual world can be more interesting than games in the yard. But one way or another, the task of adults is how to continue to amaze children and open for them an amazing world around them, including the world of science and technology.
One way to show your child the downside of technology is to show it to him from the point of view of the creator, not the consumer.
Scratch is one of the most successful programming languages for children. It makes the entry into programming technology very simple and straightforward. The more complex the project becomes, the more versatile knowledge is required.
Let's try to create a game in Scratch together and take the first steps in programming.
To create your game you need this online editor . We recommend you join / register on the Scratch website so that the game is saved automatically.
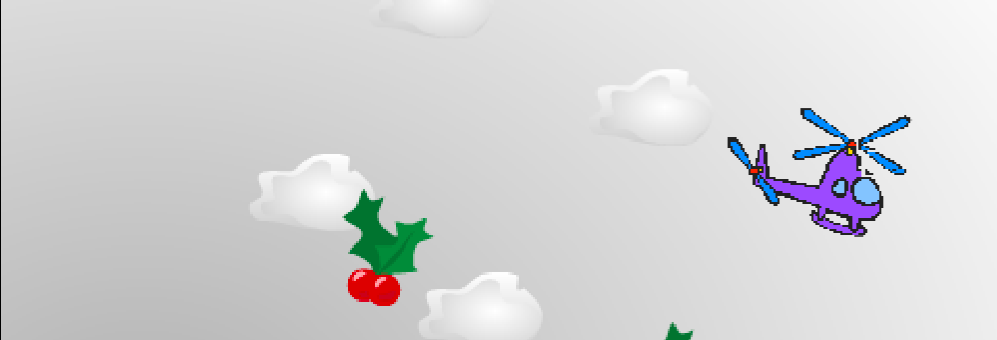
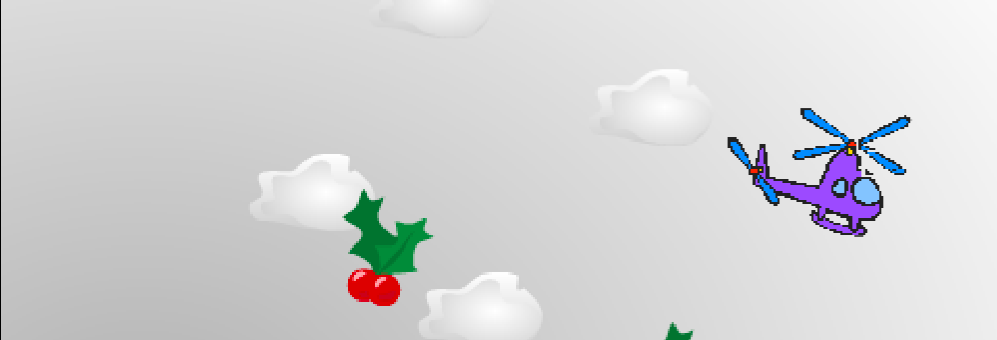
The essence of the game: a helicopter flies through the sky, where clouds fly in a chaotic order. In a collision with a cloud, the helicopter says “Ouch” and 1 penalty point is added to it. As soon as he encounters the clouds 10 times, the game will end and the user will be prompted to try playing again. There is another element that is useful - berries. They will also appear in various parts of the screen and touching them will remove one penalty point. If you score minus 5 penalty points, then win and the background will change to congratulatory!
Please check out the Scratch interface.

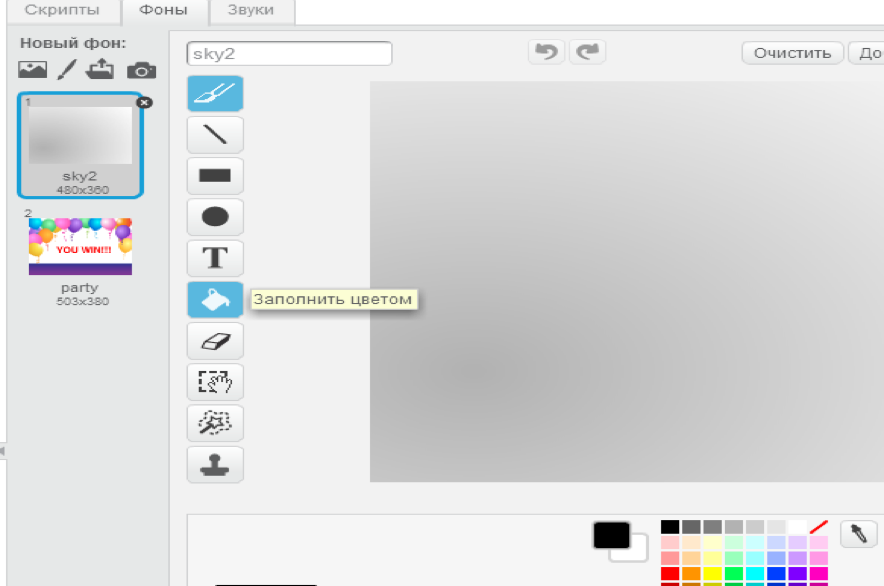
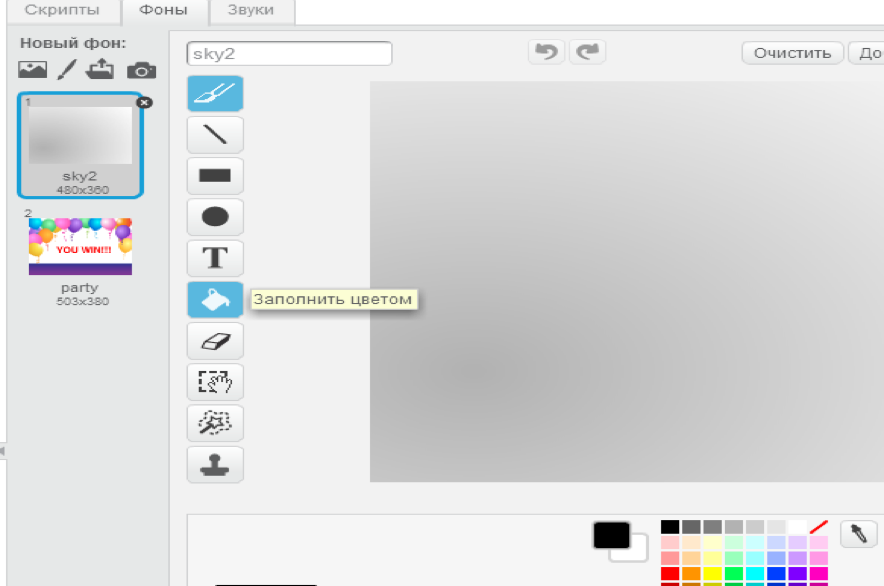
There will be only two: the main and congratulatory. The main background at the initial stage will be light, so you just need to fill it with gray paint. In the lower left part of the screen , select the scene, go to the Backgrounds tab , select the Fill element , select a color from the palette and fill the background.

We will take the second background from the gallery. Above the picture of the first background, select the first button Select a background from the library . The theme is “Music and Dances,” the picture is “Party.”
. The theme is “Music and Dances,” the picture is “Party.”
Select the Insert Text item.- the letter "T" immediately above the fill, click anywhere and write "You Win!". Scratch only accepts English, so don’t try to write in Russian here. After completing the entry, left-click once next to the text and a frame will appear around it with which you can stretch and move it.

All sprites are selected from the gallery. Under the scene you will find the text “New Object” and a button with a picture to add a new sprite from the library.
to add a new sprite from the library.
Section Transport → “Helicopter” (helicopter) → highlight and click OK below.
Section Items → “Button2” (button) → highlight and click OK below.
Section Items → “Holly” (berry) → highlight and click OK below.
Section Items → “Cloud” Cloud → highlight and click OK below.
Thus, all sprites should be under the stage in the same row, as in the picture above.
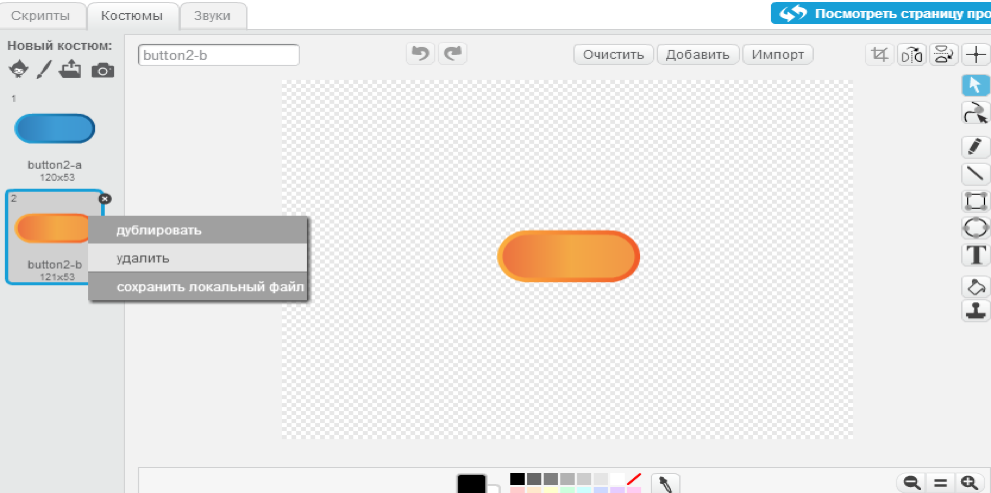
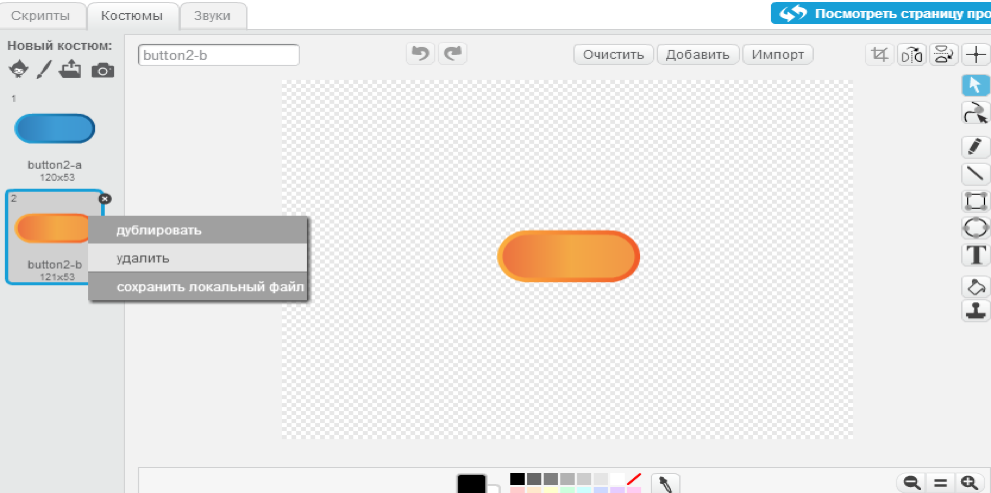
Click on each sprite and go to the Costumes tab . You need to leave only one suit, so just delete the second with a cross on top or right-click on the suit and select the delete item in the menu that appears .

In order to write the text "Restart", use the algorithm specified for writing text on the background.
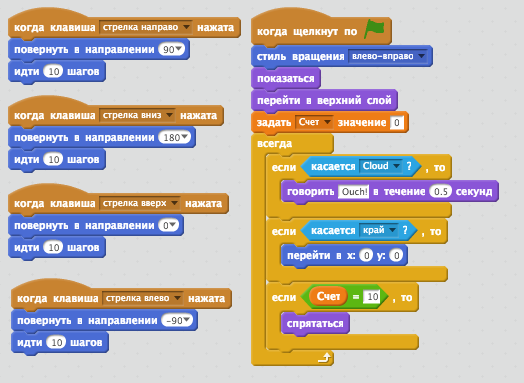
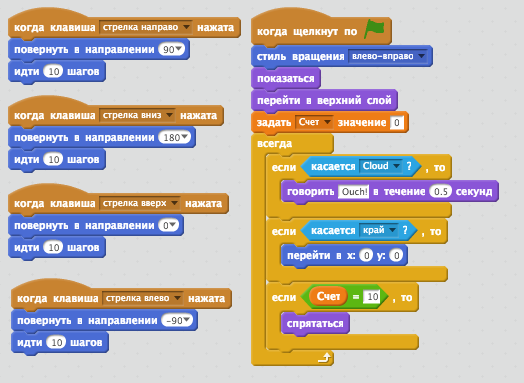
Under the scene, select the helicopter sprite and go to the Scripts tab (it is next to the costumes). On the right you will have an empty work area, where you will need to drag and drop items from the palette. Each block here has its own color, so focus on it and look for elements by color. You can collect chains in any part of the working area and this will not affect the program.
We will control the helicopter with arrows on the keyboard, so there is a code for each arrow.
To make the “Account” orange element, go to the Data - Create Variable category , type the word “Account” on the keyboard and click OK - orange blocks for working with the variable will automatically appear.

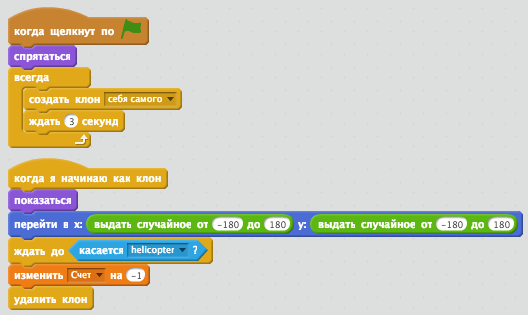
Under the scene, highlight the cloud sprite.

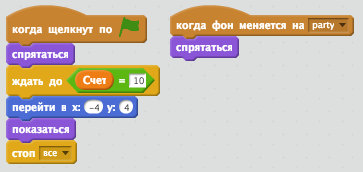
Under the scene, select the sprite button.

Under the scene, highlight the sprite berries.

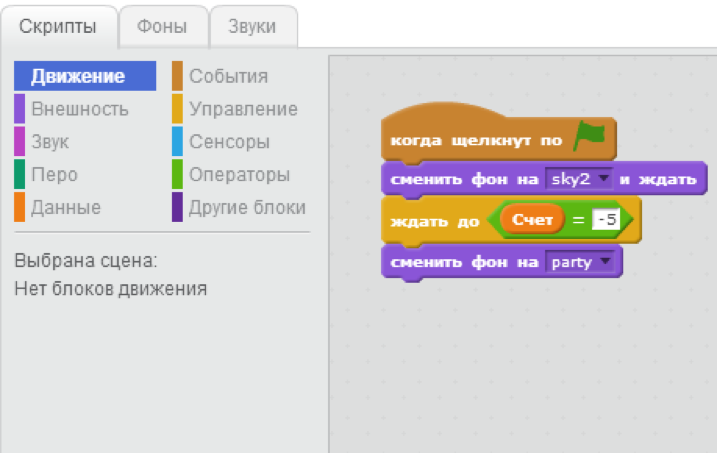
Select the background at the bottom left.

At the top of the work pane, select File and click the Save Now button . You can save online, or you can directly to the computer. Under the word File there is a white field. Here you can write any name for your project.

As indicated in the code, the game will only start when you click on the green flag. You can stop it with the red button next to the flag.

In the beginning, I want to share with you an excerpt from the book “ Gamification in Business ” by Gabe Zickermann and Jocelyn Linder:
For the filming of the television show Aviators, Remy, a 12-year-old boy, was led to a professional aviation simulator almost from the street. After giving the boy minimal instructions, he was asked to land a Boeing 737 at the Los Angeles airport (on a computer, of course), relying only on the observed flight conditions, without autopilot prompts. This was a task that only experienced pilots can handle in the real world. Without any preparation Remy safely landed the aircraft in a matter of minutes and led him to the boarding ramp at one of the busiest airports in the world.
“They [teenagers] very quickly understand what’s what, because they have computers and video games and such situations are commonplace for them,” says the owner of the simulator.
Modern children grew up on games, on reality, which significantly changed their consciousness and our world. A practical media survey revealed that 70% of parents allow their children, even infants, to use these devices (tablets and smartphones). Moreover, the study also showed that in 2010, 38% of children under the age of eight years old used a smartphone or tablet, including 10% of children under one year old. Do you approve of the choice of parents or not, but you have no choice but to put up with the facts: this is how employees and consumers of the future are educated
Not surprisingly, captivating modern children is becoming more difficult. For the older generation, it is difficult to imagine how the virtual world can be more interesting than games in the yard. But one way or another, the task of adults is how to continue to amaze children and open for them an amazing world around them, including the world of science and technology.
One way to show your child the downside of technology is to show it to him from the point of view of the creator, not the consumer.
Scratch is one of the most successful programming languages for children. It makes the entry into programming technology very simple and straightforward. The more complex the project becomes, the more versatile knowledge is required.
Let's try to create a game in Scratch together and take the first steps in programming.
Instructions for creating the game "Helicopter" on Scratch
To create your game you need this online editor . We recommend you join / register on the Scratch website so that the game is saved automatically.
The essence of the game: a helicopter flies through the sky, where clouds fly in a chaotic order. In a collision with a cloud, the helicopter says “Ouch” and 1 penalty point is added to it. As soon as he encounters the clouds 10 times, the game will end and the user will be prompted to try playing again. There is another element that is useful - berries. They will also appear in various parts of the screen and touching them will remove one penalty point. If you score minus 5 penalty points, then win and the background will change to congratulatory!
Preparatory step
Please check out the Scratch interface.

Step One: Background
There will be only two: the main and congratulatory. The main background at the initial stage will be light, so you just need to fill it with gray paint. In the lower left part of the screen , select the scene, go to the Backgrounds tab , select the Fill element , select a color from the palette and fill the background.

We will take the second background from the gallery. Above the picture of the first background, select the first button Select a background from the library
 . The theme is “Music and Dances,” the picture is “Party.”
. The theme is “Music and Dances,” the picture is “Party.” Select the Insert Text item.- the letter "T" immediately above the fill, click anywhere and write "You Win!". Scratch only accepts English, so don’t try to write in Russian here. After completing the entry, left-click once next to the text and a frame will appear around it with which you can stretch and move it.
Step Two: Sprites

All sprites are selected from the gallery. Under the scene you will find the text “New Object” and a button with a picture
 to add a new sprite from the library.
to add a new sprite from the library. Section Transport → “Helicopter” (helicopter) → highlight and click OK below.
Section Items → “Button2” (button) → highlight and click OK below.
Section Items → “Holly” (berry) → highlight and click OK below.
Section Items → “Cloud” Cloud → highlight and click OK below.
Thus, all sprites should be under the stage in the same row, as in the picture above.
Step Three: Sprite Adjustment
Click on each sprite and go to the Costumes tab . You need to leave only one suit, so just delete the second with a cross on top or right-click on the suit and select the delete item in the menu that appears .

In order to write the text "Restart", use the algorithm specified for writing text on the background.
Step Four: Helicopter Sprite Code
Under the scene, select the helicopter sprite and go to the Scripts tab (it is next to the costumes). On the right you will have an empty work area, where you will need to drag and drop items from the palette. Each block here has its own color, so focus on it and look for elements by color. You can collect chains in any part of the working area and this will not affect the program.
We will control the helicopter with arrows on the keyboard, so there is a code for each arrow.
To make the “Account” orange element, go to the Data - Create Variable category , type the word “Account” on the keyboard and click OK - orange blocks for working with the variable will automatically appear.

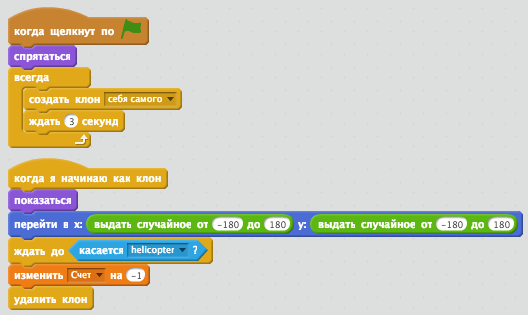
Step Five: Code for the Cloud
Under the scene, highlight the cloud sprite.

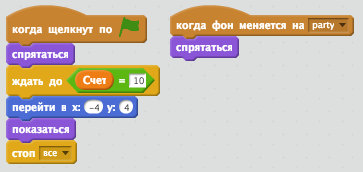
Step Six: Button Code
Under the scene, select the sprite button.

Seventh step: berry code
Under the scene, highlight the sprite berries.

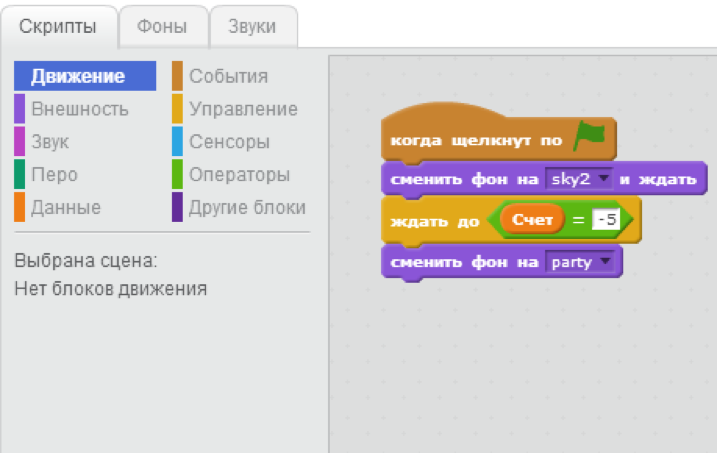
Step Eight: Background Code
Select the background at the bottom left.

Step Nine: Save the Game
At the top of the work pane, select File and click the Save Now button . You can save online, or you can directly to the computer. Under the word File there is a white field. Here you can write any name for your project.

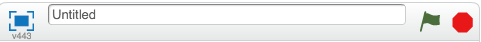
Step Ten: Launching the Game
As indicated in the code, the game will only start when you click on the green flag. You can stop it with the red button next to the flag.
