Cat experiments: how to increase the number of purchases in the application

People experiments are loved not only by sociologists, but also by product managers - especially when this is the most effective way to find out which "chips" will work for your audience. We, at Mobile Dimension, decided to check whether the seals or a thoughtful value proposition would increase the number of in-app purchases, and we came to interesting results.
Our application, “ Pregnancy Calendar ”, is built on a very user-friendly monetization scheme - displaying ads. Expectant mothers can use all our functionality for free, but in return they watch ads. For those who are depressed by this prospect, there is the opportunity to turn off ads by making an in-app purchase - any whim for your money.
But this is bad luck - users complain that they don’t want to watch ads, but they don’t buy disabling ads, however. We set ourselves the goal of motivating expectant mothers to turn off ads more often - and when it comes to increasing the number of in-app purchases, our arms reach out and begin to test hypotheses.
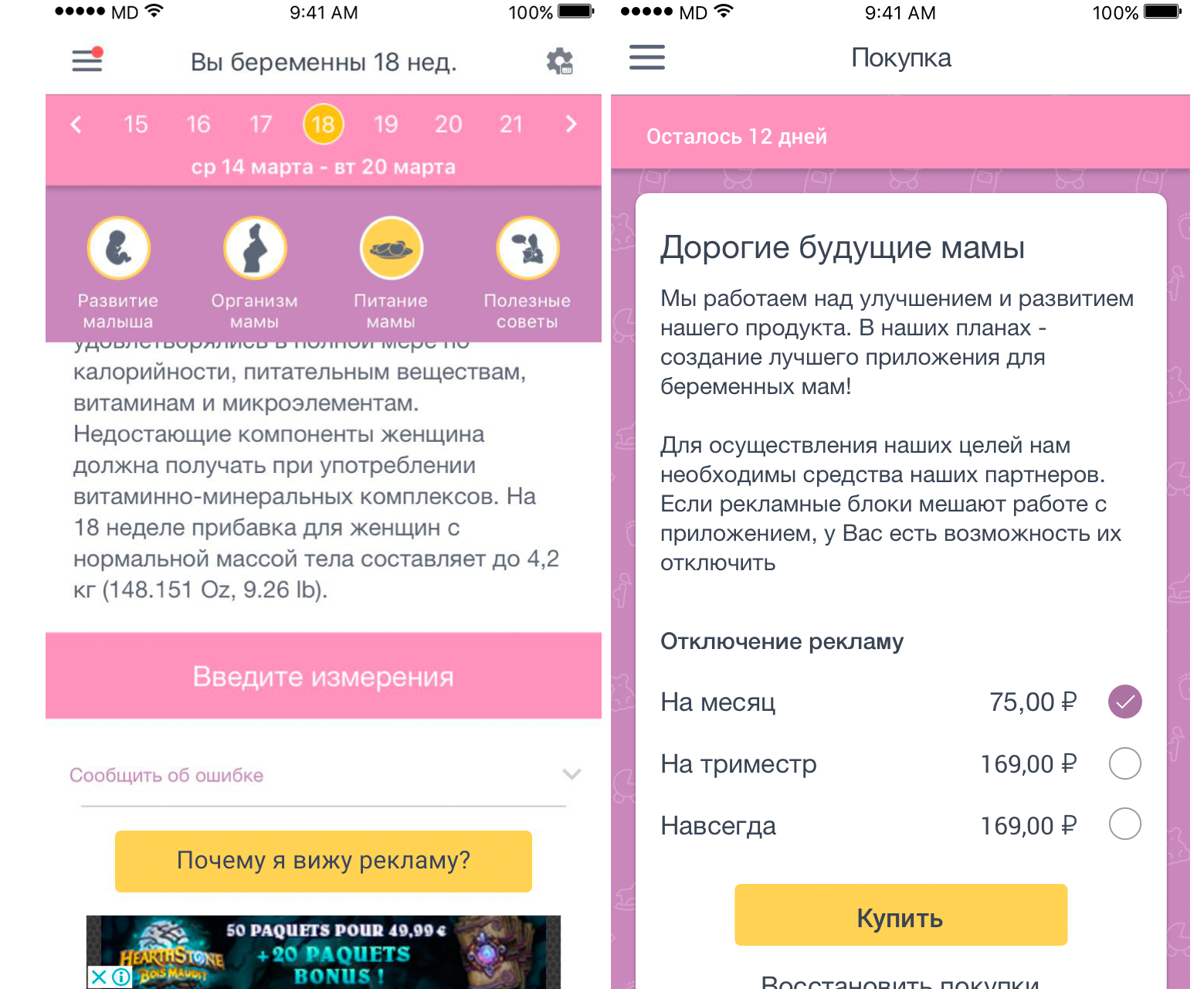
We analyzed all the "entry points" that lead the user to disable ads, as well as the page itself disable ads. The main entry point was the button “Why do I see ads?” At the bottom of the application screens, which users see under the banner (320x50) advertisement at the bottom of the screens. It is through her that they get to the screen off advertising. On the screenshots you can see how it looked a few months ago.

On these screens, we saw several problems:
- The button “Why do I see an advertisement?” Does not motivate to disable the advertisement, it does not carry a message to action;
- The purchase screen for disabling ads is not “selling,” like the text on it;
- The experiment with pricing - the principle of bait, which is described in Dan Ariel's book “Predictably Irrational” - in our case did not take root and did not increase the number of downloads (therefore, the two prices are the same on the screen).
It was decided to apply the rules that are most often used for texts and buttons when creating landing pages, as well as bright and interesting pictures.
Here's what we’ve taken from tips for building sales pages:
- “Favorite application without ads” is a capacious and concrete value proposition, from which it is easy to understand what is so attractive in disabling advertising;
- “5 reasons to disable ads” - we have written out the benefits that a user will receive if they turn off ads;
- “Disable” or “Buy” - a verb in the infinitive that describes one key action and gives a message to it. This is the action that should solve the problem of our users;
- Beautiful pictures that attract attention;
- Lack of choice in price.
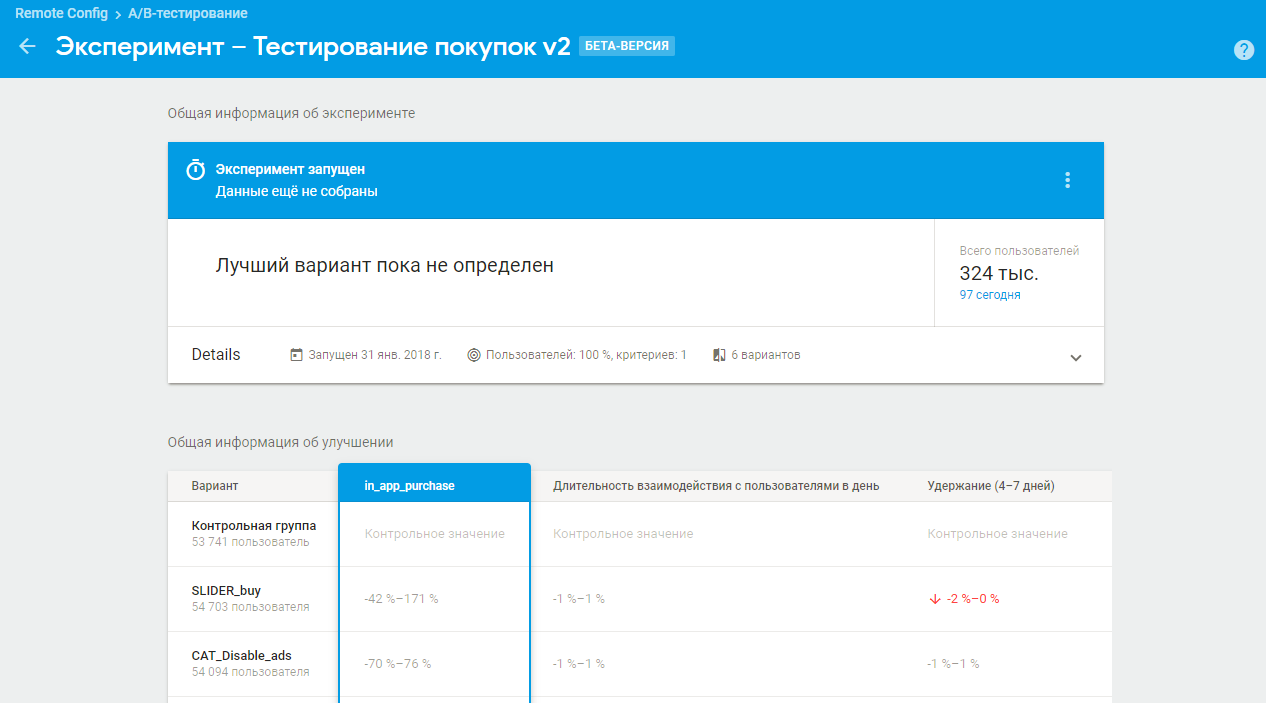
Starting once, we could not stop, and drew as many as 4 options for the screen to turn off ads. To understand which one will work for our pregnant audience and help us increase the purchase of disconnecting ads, we came up with the Firebase Remote Config to test hypotheses on part of the audience.

So, here are the screens we have drawn:
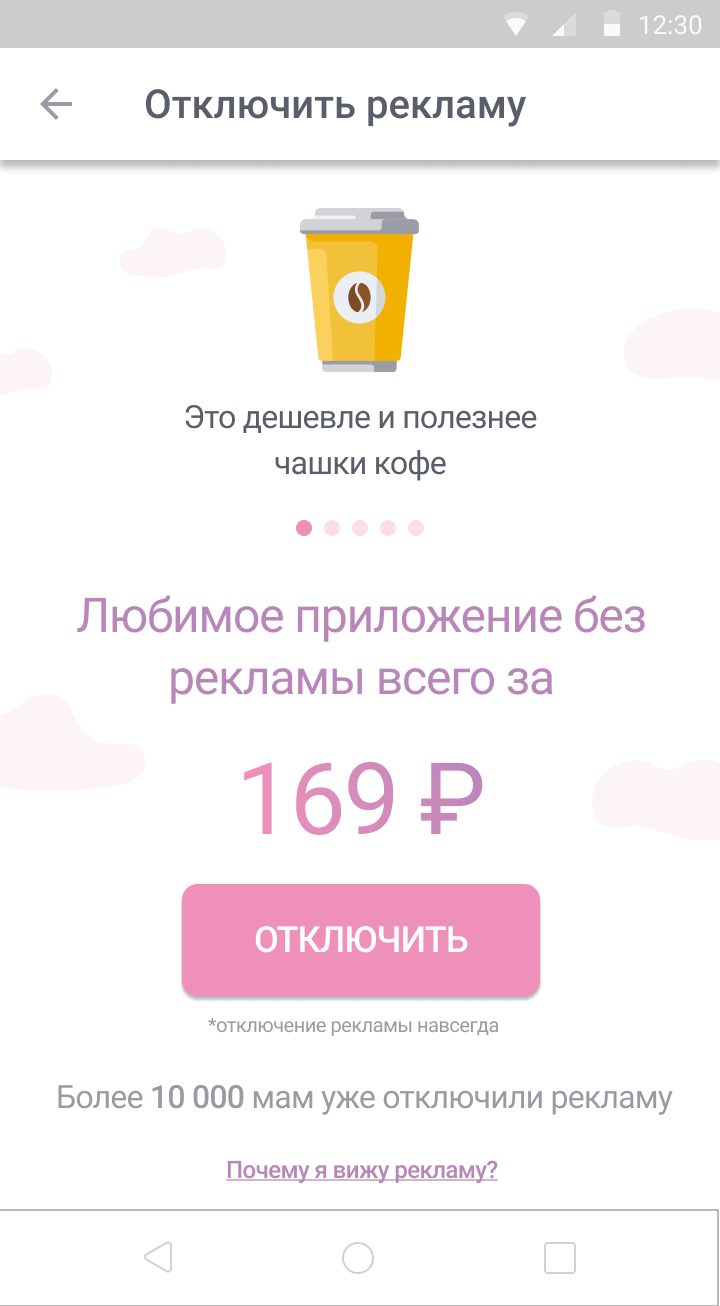
1. Interactive screen with a slider. We wrote out 5 reasons why the user simply needs to disable ads in the application:
- It is cheaper and healthier than a cup of coffee;
- Section "News" without advertising articles;
- No promotional push mailings;
- No more annoying banners;
- Useful offers from partners will remain only in the menu.
The slider with the reasons automatically scrolls the pictures at a certain interval, but you can also scroll it manually if you wish. According to our idea, the screen tests the hypothesis that it is important for users to reasonably convey the benefits of a particular purchase. At the same time, the screen allows you to "stick" on it by scrolling the slider.

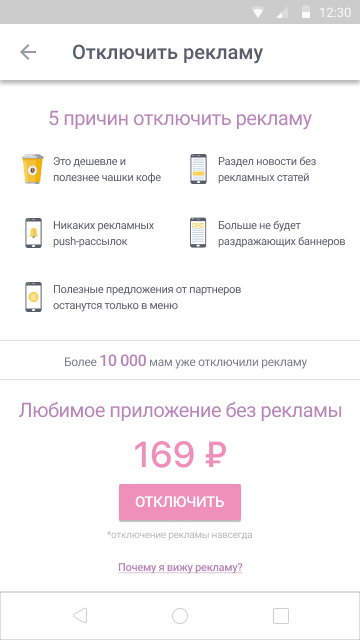
2. Screen with a list. On it are the same 5 reasons to disable ads. The screen also tests the hypothesis that it is important for users to reasonably convey the benefits of a particular purchase, but at the same time show all the arguments at once so that they can be seen all at a glance.

3. Screen with a cat.After a long and heated debate, we still decided to check how much the emotional component affects the decision to purchase. It also tests the hypothesis that a recognizable mimi-cute image of a cat from a cartoon can also be an advantage. There are no arguments on this screen, there are no reasons to turn off ads - only a value proposition.

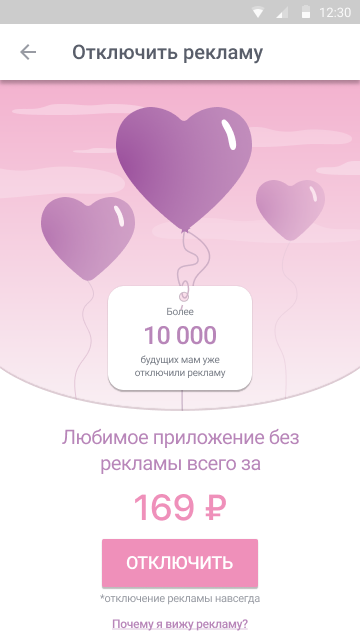
4. Screen with balls. It also checks users' emotional reactions and their impact on purchasing decisions. Only, unlike a cat, images of balls are used on it. As conceived by our designers, the balls symbolize freedom from advertising - they fly away, and advertising goes away with them :)

Testing was carried out in two stages. Most of us "put" on the slider - we even argued on the box of "lemonade" - but the result surprised us. According to the results of the first stage, the largest number of ad disconnections occurred on the screen with balls - 29%. In second place is a cat with 25% and in third is a slider with 24%. The “weakest link” was the list of 5 reasons to disable ads, so it did not go into the second stage of testing.
In addition to the reaction to the screens themselves, we checked whether the text “More than 10,000 mothers have already disabled ads” somehow affects screen conversion. The experiment showed that the phrase works - 54% of users turned off ads on screens with this text.
In the second stage, we checked which text on the button is more “catchy” - “Disable” or “Buy”. According to the results, it turned out that “Buy” is more motivated to complete the process of disconnecting advertising to the end - on screens with this text, 56% of users turned off advertising.
At the same time, the rating of the three remaining screens in the second stage has changed: now the first place is occupied by the slider with 37% blackouts, the second - balls with 33% and closes the top three cat. We have a hypothesis that this is connected with two types of thinking of our audience: the decisions of some are more influenced by the rational component, and the decisions of the second by the emotional component. And therefore, representatives of the rational group, who in the first experiment preferred a screen with a list, during the second experiment “flowed” onto the screen with a slider.
In order to check which users we end up with more - emotional or rational, which of them buys more and whom to focus on in the future, we launch the third stage of testing. But this will already be a different story.
Studying the audience brought a good result - the number of ad disconnections and the income from inn-app purchases increased by more than 2 times. Also, the number of transitions from application screens to the screen of disabling ads by the button "Disable ads" (our entry point, which we wrote about at the beginning of the article) has increased.

The result in figures and facts:
- at the first stage, the screen with balls won, and the screen with the list of “advantages” turned out to be the “weakest link”
- on the second, the slider broke into the lead, and the cat became an outsider
- the number of ad cuts has more than doubled
Our experiment showed that the emotional component plays an important role and cannot be underestimated, but that is not all that matters. Cats affect, but do not decide. And perhaps the most important point was a deeper understanding of the audience, its needs and conditional segmentation of emotionality. We will use this useful knowledge in our future global plans.
How do you study your audience and test hypotheses? Share stories, we are happy to read!
Dalia Mukhamedzyanova, Mobile Dimension Analyst
