And a little more about auto-tuning textarea heights
When redesigning one “smartphone” project, I came across a chat page with textarea, which does not know how to resize depending on the number of lines. It was not a problem to find and connect a small plug-in ( autoResize ) to jQuery, able to increase the height of textarea, but when testing the form, I was vaguely missing something.
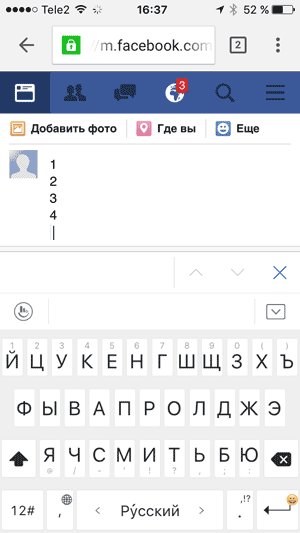
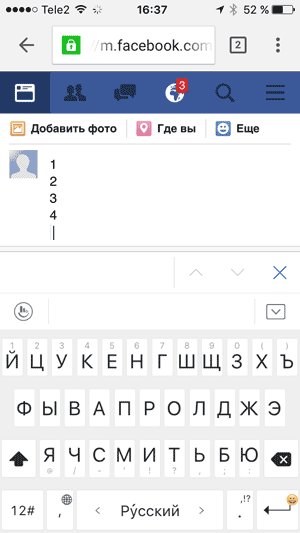
And this “something” was the impossibility of briefly hiding the textarea, which was swollen under the dominance of “many-letter books”, and even so that then it would open again without unnecessary questions. That's because we seem to have learned to increase the height of the textarea, but for a while we hide it in order to free up space on the screen - for some reason we do not want to.

The solution came out on its own: tell autoResize when we change focus from our textarea to another element of the page and vice versa - when we return to it again. And make him do something.
To do this, it will be enough to insert the following code after 73 lines of the plugin:
Now, if you want to read the text of the interlocutor without sending an incomplete answer, you can tap in the chat field and textarea will be reduced to one line. And vice versa: by tapping back on your answer, you make it open again to a comfortable height.
PS: Example on jsfiddle . From there you can download the modified plugin.
And this “something” was the impossibility of briefly hiding the textarea, which was swollen under the dominance of “many-letter books”, and even so that then it would open again without unnecessary questions. That's because we seem to have learned to increase the height of the textarea, but for a while we hide it in order to free up space on the screen - for some reason we do not want to.

The solution came out on its own: tell autoResize when we change focus from our textarea to another element of the page and vice versa - when we return to it again. And make him do something.
To do this, it will be enough to insert the following code after 73 lines of the plugin:
// при онблуре сжимаемся до одной строки
$(this).blur(function(){
$(this).height(origHeight + 'px');
});
// при онфокусе восстанавливаем высоту
$(this).focus(function(){
$(this).height(lastScrollTop + 'px');
});
Now, if you want to read the text of the interlocutor without sending an incomplete answer, you can tap in the chat field and textarea will be reduced to one line. And vice versa: by tapping back on your answer, you make it open again to a comfortable height.
PS: Example on jsfiddle . From there you can download the modified plugin.
