Food Design Digest March 2018
The digest has been collecting fresh articles on interface design, as well as tools, patterns, cases, and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-February 2018 .

Nicholas Kramer provides good examples of basic site navigation adapted for users with disabilities.
* Bonus: Eric Bailey shows how you can change the focus state in web interfaces .

A series of simple tips from Pablo Stanley on how to make transition animations in the interface more dynamic. Translation .
Jeff Sauro conducted a user study of the largest social networks on the subject of trust in them and the convenience of work in general. Users are critical of them.
* average NPS - 2%
A small checklist for working with texts in interfaces from Ryan Cordell.
Among the latest articles on design systems, the positive trend is that they finally stopped endlessly rewriting the fundamentals of the Atomic Design book and finally they started publishing about the most complex and important thing - their management and implementation. Here is a bunch of these:
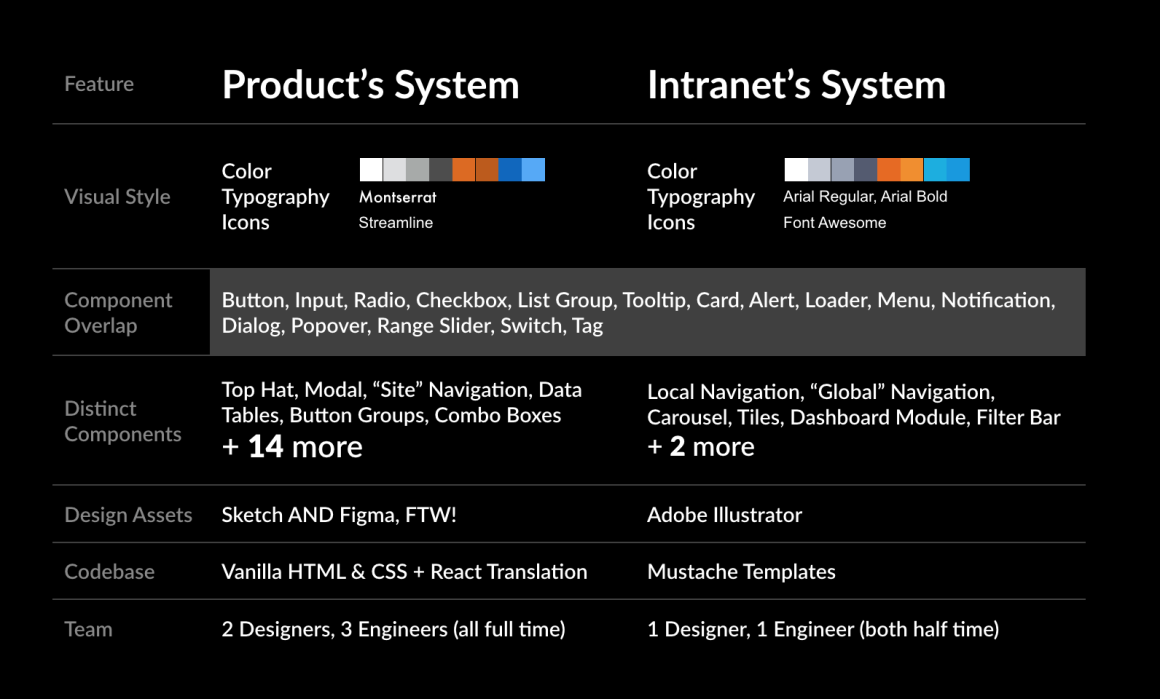
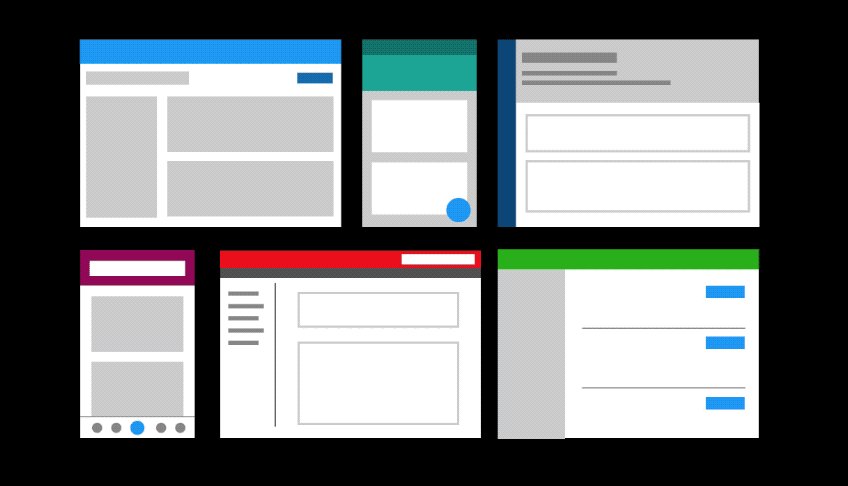
Nathan Curtis describes approaches to combining different design systems that could develop in a company in parallel. This often happens if the organization has many products of varying degrees of maturity, and their teams are not interconnected.

Ken Skistimas from GE is trying on classic brand approaches to unify product design for modern design systems. How much should they give freedom to designers?

Dominic Nguyen describes an example architecture of the testing process and rolling out product updates to the design system.
Dani Nordin uses the John Kotter change model for the design implementation phases. The details of the process are quite trivial, but the way of organizing thoughts is good.
It remains only to unlearn how to call the UI Kit design system in Sketch and the market will become mature.
A series of Nathan Curtis articles on how to describe components in design systems. It turns out an exhaustive guide that works both as an instruction for beginners and a good checklist for those who already have a design system.

Examples of implementation of design systems
Google renamed its smartwatch OS from Android Wear to Wear OS. One of the main reasons is that a third of users connect them to the iPhone.

Creating maps and diagrams for interfaces has always been a problem - either you need a separate tool that is niche and not always convenient. Or you have to do them with your hands where layouts are usually drawn, and this is not much better. It seems that the situation is starting to improve - Flowmapp and Wireflow appeared last year. And judging by what happened with the tools for creating layouts, animations and interactive prototypes, wait for a big splash. Waited:
Another tool for working together on charts and other ways to describe the logic of the interface. How his toolbar was created .
The tool allows you to create transition maps for the interface. You can queue for a beta version. Announcement and story about how it works .

Semantic Studios has released Peter Morville's new book , Planning for Everything - The Design of Paths and Goals . UXmatters publishes Chapter 2 of it.
Towards the end of last week, Figma noisily announced an open API that makes it a platform, not just a tool. The result is an orthogonal response to the plug-in system in Sketch and any other desktop tool.

If the transition from Photoshop to Sketch gave a tremendous increase in speed and comfort, then replacing Sketch with another modern tool is not so clear for a large team (unless your main goal is to be at the peak of trends at all costs). Of course, there are pluses - for example, designers on Windows (which, if that, an order of magnitude more) have a choice. But there are not so many of them to give up everything and again spend six months or a year on the restructuring of processes, templates, etc.
One of the main tasks that product design teams solve is how to improve the quality of design “alive” without constant wars with jambs of implementation. There is a “silver bullet” - a design system with components at the technological level. But here too is the crutch - the design templates and components in the code live in different worlds, they need to be updated in parallel and by hands. Airbnb and several other enthusiasts showed last year how you can export components to Sketch templates , but it's still a crutch that requires a bunch of scripts and services to be configured.
Figma has a different story - she already works on the web, the native environment of component design systems. Although the “components” in the tool are far from what is meant by technological frameworks like React, the link between them through the API looks much simpler. The Figma team has already tried exporting layouts to React , and the ubiquitous Airbnb once managed to fasten their design system . There are other attempts to bundle a live product and Figma , GitHub have learned to issue icons in the product .

So far, these are all early experiments that do not guarantee anything, and I rather paint my wet fantasies about the future, which will not necessarily happen. Moreover, a lot of problems have to be solved, including with normal variables - now they are not in any tool; uniform colors, fonts and indents on the conscience of the designer, you can’t export them either (although Design Systems Manager from InVision goes in the right direction and produces some variables in all possible formats). But if you heard about the concept of disruptive innovations, then with the announcement of the Figma platform it starts to look just like that.
If a year ago I considered Figma a fashionable, but optional cartoon (not many teams need to work on the layout at the same time), now I believe that in a year you can think about moving.
Screens can be assembled into interactive prototypes, which is now the absolute standard on the market - InVision wrapping for entering the layout tools on the territory, which will greatly undermine the need for it ( Alexander Handley noticed this quite well ).
This has already been supported by Zeplin and Sympli , but so far at the most basic level.
After quietly fixing bugs between 2017 and 2018, everyone was waiting in which direction Sketch would move and this is a very strong application.
Now you can also store libraries in the official cloud, a full-fledged template for iOS has been added, and the search and replacement of colors has become more powerful .
March update. Opening Photoshop and Sketch layouts, refinements by symbols and styles.
Icons8 Studio has released a tool for interface designers on Windows. He knows how to work with Sketch layouts (a tool and grew from just a viewer).
The tool is out of beta.
Comparison of adaptability approaches in layouts in the instrument and analogues in the market.
Muzli has compiled examples of interesting interactive prototypes made at InVision Studio .
A little history of the creation of InVision and their strategy of penetration into the company of customers .
In version 0.5, you can export layouts to HTML and Swift code, as well as import layouts from Sketch.
Presentation tool from Paper makers. Recently, it has become possible to insert models into devices, there are a lot of variations.
The restless Meng To continues to cultivate a niche after a niche and now he has launched a large catalog of design tools. You can again check out how much good is being done for you and me.
A large selection of links about interface design for virtual and augmented reality from Jae Salavarrieta - tools, courses, articles, books.
Peter McNally gives tips on planning and conducting user research for people with disabilities.
Dropbox Ruth Buchanan talks about the company's experience with hosting co-design sessions with users.

SitePoint Publishers released Luke Hay's Researching UX: Analytics in 2017 . UXmatters publishes part 6 of it.
Alipta Ballav explores the limitations of the heuristic interface evaluation method. Translation .
Jeff Sauro analyzed the research on the subject of the “evaluator effect” - how different are the interface problems found by different experts during a heuristic evaluation or viewing records of usability testing sessions. As always, excellent conclusions based on many sound experiments.
* agreement between experts - 27%
Jeff Sauro has compiled existing research on whether less experienced users find more problems in interfaces. In short, yes.
Jeff Sauro analyzes how important it is to accompany front-end questionnaires with several questions so that the results are more reliable. As usual, it depends on the task - somewhere one question is quite enough. And questionnaires for several questions have their own problems.
Kate Meyer and Kara Pernice of the Nielsen / Norman Group describe the format and features of conducting remote moderated user testing.
Lookback
Philip Walton describes an experimental adaptability approach for specific interface blocks - this is the alleged development of media queries. Translation .
Simple CSS basics with 30 second bits of information.

InVision has long been publishing interviews with design team leaders on how they work. They took the next step and launched a project trying to compare and summarize the experience of design management. At the start there are materials about Netflix, Slack, Shopify, Pinterest and Capital One. Surely this is due to the recent initiative of the Design Leadership Forum .

Digital Ocean's Dave Malouf describes three approaches to DesignOps organization, depending on the structure of the company and its current tasks.
Dave Malouf describes the three levels of responsibility of a design manager - tradecraft (professional skills), stagecraft (directing the process) and statecraft (participating in the development of the company as a whole). It is extremely difficult for one person to combine them, therefore, he analyzes typical problems in attempts to do this all the same.

Daniel Rosenberg describes an interesting concept of market constraints and the business model, technology, finance, and the organization itself that influence the UX strategy.
Airbnb Design Head Alex Schleifer talks about how the design team works and how the company enhances user confidence. They also have the largest design team in the world - they work closely with homeowners, so they make a huge contribution to the overall UX.
* consider designers - 4.5 million
Arin Bhowmick from IBM talked with colleagues Tom Waterton and Pérez-Hemminger about scaling design in the company.
Design team leaders at Uber, IBM, Microsoft and several other companies talk about the focus points of their teams for 2018.
Tips Gabriella Campagna from IBM provides tips for simple designers on how to get their ideas across to senior management.

Rosenfeld Media has published Kevin Hoffman's Meeting Design: For Managers, Makers, and Everyone . A List Apart publishes chapter 2 of it.
Capital ONE's Sara Zailskas Walsh gives tips on having useful working meetings. She has developed a set of formats that are easily combined and used according to the situation.
Another whiteboard on the Internet for collaboration.

Forrester conducted an IBM-commissioned survey of economic exhaust from the implementation of design thinking practices. The numbers are rainbow. Short review .
* designers in the company - 1,600
** employees who completed the course - 110,000
The JotForm service team talks about ways to test hypotheses as you work on a new version of the product. A good connection of methods to the stages. Other cases:
Design in Tech Report 2018
New John Maeda report on the state of design in digital products. It still has enough interesting observations on how companies and the market as a whole are changing, but from last year the focus has shifted to promoting his own concepts (including the controversial "computational design"). This still reflects the direction the market is moving, but breakthrough discoveries, as was the first two issues, are less and less.

Michael Flarup decided to troll the design community and make a modern reading of the skeomorphic design of the calendar for the iPhone X. True, maybe he talked about it seriously ... Moreover, the return of useless decor can end with just that.


Fast Co Design spoke with the MS Office team, which managed to present the algorithmic design capabilities in PowerPoint in a humane way. They studied the work of personal assistant managers and relied on the gradual building of trust.
Another algorithmic logo generator.

A Book Apart has published Erica Hall's Conversational Design . A List Apart publishes the first chapter of it. Other materials about voice interfaces:
For the past 4 years, Javier Cuello has been traveling the world and working remotely - more and more designers are taking this approach. It describes the pros, cons, and pitfalls.
Slack Design Team Blog.
The Enterprise UX 2017 conference was held June 7-9 in San Francisco. It is dedicated to working on products and managing design teams in large companies. Pabini Gabriel-Petit reviewed the first day with master classes by Peter Merholz, Kristin Skinner, Laura Klein and Kate Rutter.

Patterns and best practices
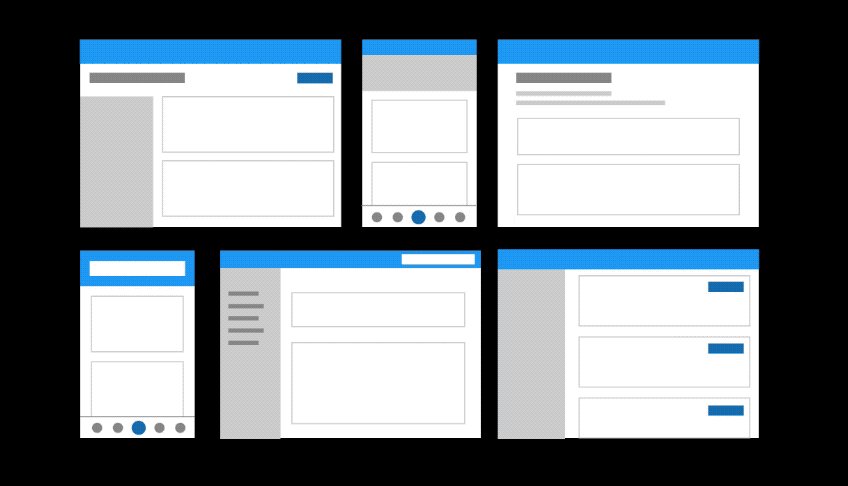
Designing Accessible Navigations
Nicholas Kramer provides good examples of basic site navigation adapted for users with disabilities.
* Bonus: Eric Bailey shows how you can change the focus state in web interfaces .

Good to great UI animation tips
A series of simple tips from Pablo Stanley on how to make transition animations in the interface more dynamic. Translation .
The User Experience of Social Media Websites
Jeff Sauro conducted a user study of the largest social networks on the subject of trust in them and the convenience of work in general. Users are critical of them.
* average NPS - 2%
Baymard Institute Research
- Edward Scott writes about the importance of normalizing data from third-party sites - without this, it’s difficult to filter search results, study and compare products.
- Edward Scott gives tips on designing a product specification table .
Inclusive Components
- Heydon Pickering describes the following inclusive component: notifications .
My 6-point microcopy checklist for non-UX writers
A small checklist for working with texts in interfaces from Ryan Cordell.
Design systems and guidelines
Among the latest articles on design systems, the positive trend is that they finally stopped endlessly rewriting the fundamentals of the Atomic Design book and finally they started publishing about the most complex and important thing - their management and implementation. Here is a bunch of these:
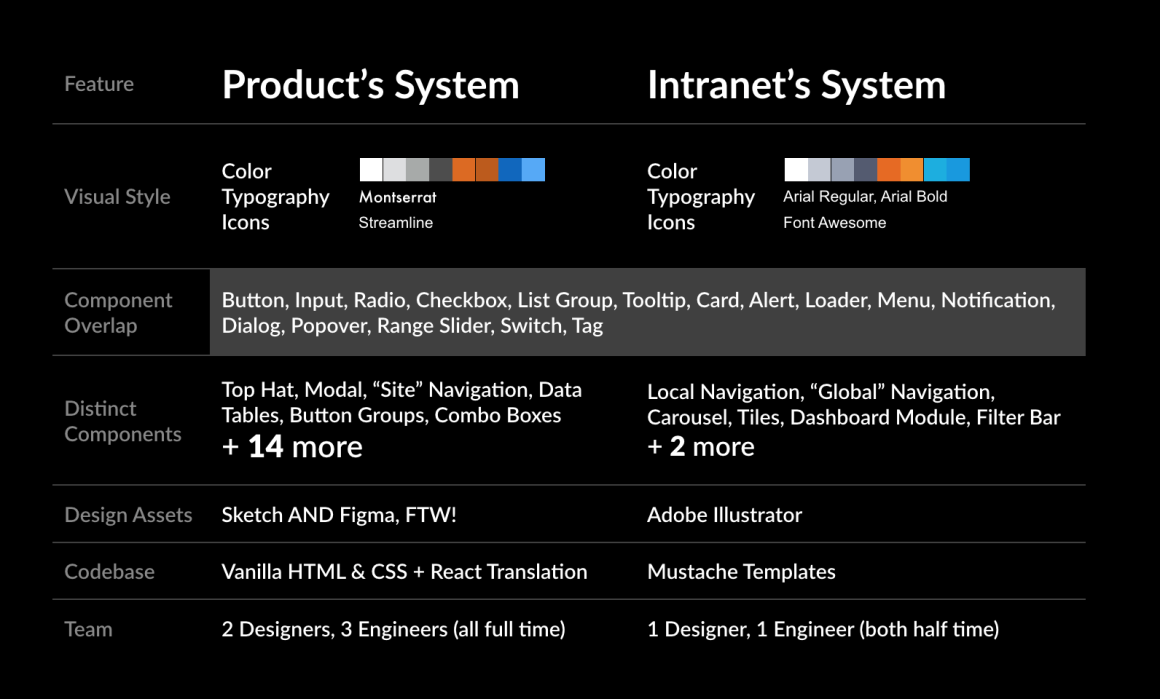
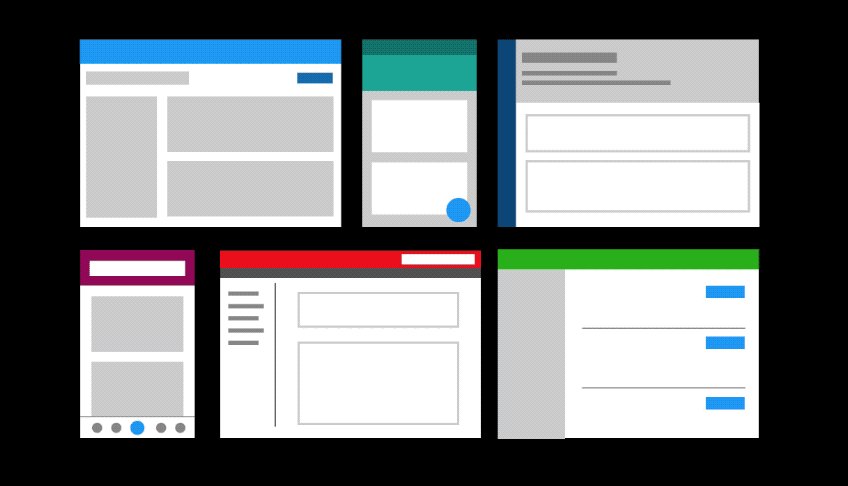
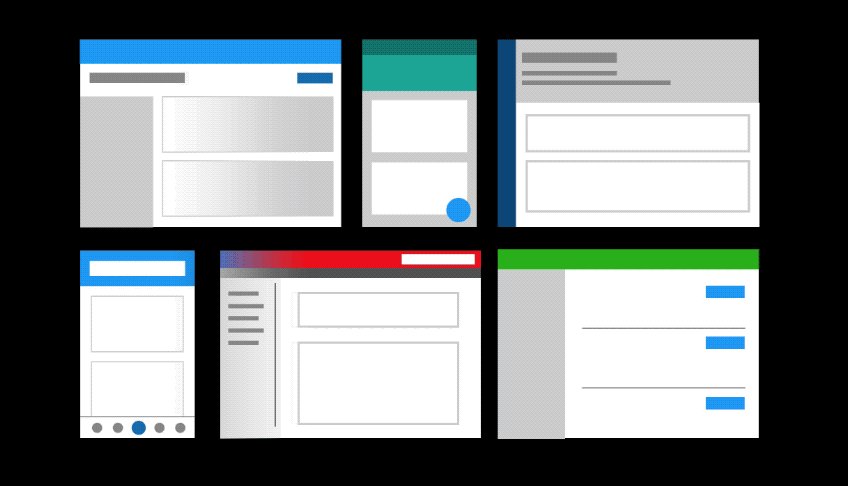
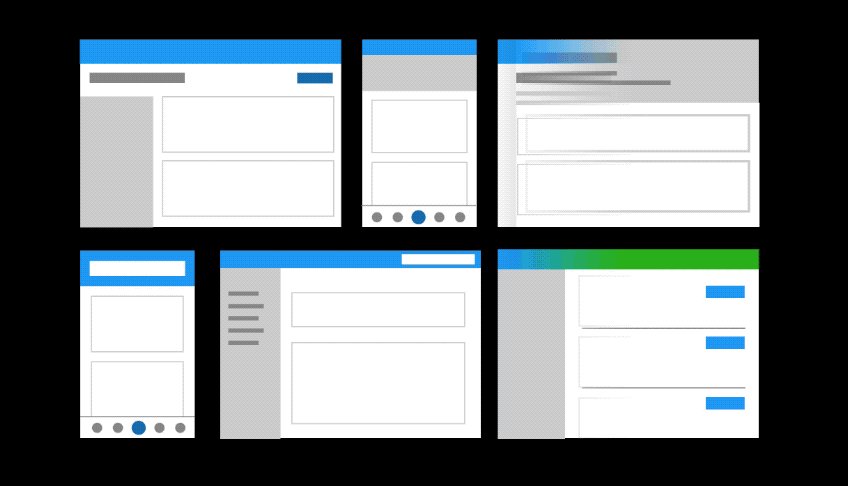
Consolidating Design Systems
Nathan Curtis describes approaches to combining different design systems that could develop in a company in parallel. This often happens if the organization has many products of varying degrees of maturity, and their teams are not interconnected.

Balancing Flexibility and Consistency in Design Systems
Ken Skistimas from GE is trying on classic brand approaches to unify product design for modern design systems. How much should they give freedom to designers?

Why design systems are a single point of failure
Dominic Nguyen describes an example architecture of the testing process and rolling out product updates to the design system.
The Politics of Design Systems - Keeping Stakeholders and UX Teams Invested Through the Process
Dani Nordin uses the John Kotter change model for the design implementation phases. The details of the process are quite trivial, but the way of organizing thoughts is good.
It remains only to unlearn how to call the UI Kit design system in Sketch and the market will become mature.
Documenting Components
A series of Nathan Curtis articles on how to describe components in design systems. It turns out an exhaustive guide that works both as an instruction for beginners and a good checklist for those who already have a design system.

Examples of implementation of design systems
- Design system of Pluralsight . One of the most sensible descriptions of the principles of animation is the speed scale, broken down by application situation .
- Rob Weychert talks about his approach to working with color with a simple set of variables and an HSL model . A good parametric way to control the palette. His story is about using a typographic scale for a design system .
- Jeeyoung Jung studies color palettes in large design systems and offers his own solution for different color themes . Apparently, the HSL / HSB models are gradually becoming the same must-have thing as the micro-module.
- Design system from the creators of the Vue.js framework . Announcement and description of architecture .
- Synopsis of the presentation of Allard van Helbergen from Atlassian on how the design system in the company works.
- Make Agency talks about the creation of the Kemerovo Oblast Administration website on the basis of the Russian design system .
- Amy Thibodeau from Shopify talks about the work of the design system team . True, the description is quite abstract.
Wear OS by Google Smartwatches
Google renamed its smartwatch OS from Android Wear to Wear OS. One of the main reasons is that a third of users connect them to the iPhone.

iOS 11
- Nathan Gitter shows how to get rid of the typical design implementation issues for iOS that lead to the loss of animation or interface elements .
- Updated iOS 11 templates for Origami, Sketch, Framer, and Photoshop.
Device Templates
- Updating one of the largest collections of templates from Meng To - 500 devices.
- Another collection of templates for the presentation of interface layouts and souvenirs .
Information architecture, conceptual design, content strategy
Creating maps and diagrams for interfaces has always been a problem - either you need a separate tool that is niche and not always convenient. Or you have to do them with your hands where layouts are usually drawn, and this is not much better. It seems that the situation is starting to improve - Flowmapp and Wireflow appeared last year. And judging by what happened with the tools for creating layouts, animations and interactive prototypes, wait for a big splash. Waited:
Whimsical
Another tool for working together on charts and other ways to describe the logic of the interface. How his toolbar was created .
Overflow
The tool allows you to create transition maps for the interface. You can queue for a beta version. Announcement and story about how it works .
Peter Morville - Planning for Everything - The Design of Paths and Goals

Semantic Studios has released Peter Morville's new book , Planning for Everything - The Design of Paths and Goals . UXmatters publishes Chapter 2 of it.
Design and design of interface screens
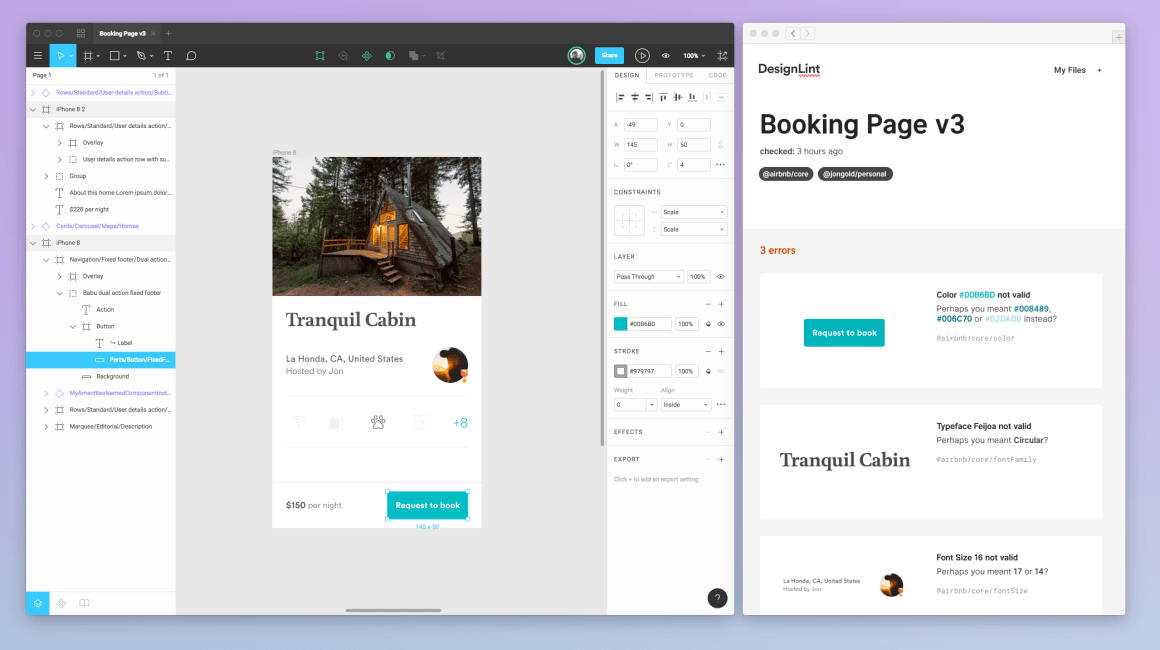
Figma platform
Towards the end of last week, Figma noisily announced an open API that makes it a platform, not just a tool. The result is an orthogonal response to the plug-in system in Sketch and any other desktop tool.

If the transition from Photoshop to Sketch gave a tremendous increase in speed and comfort, then replacing Sketch with another modern tool is not so clear for a large team (unless your main goal is to be at the peak of trends at all costs). Of course, there are pluses - for example, designers on Windows (which, if that, an order of magnitude more) have a choice. But there are not so many of them to give up everything and again spend six months or a year on the restructuring of processes, templates, etc.
One of the main tasks that product design teams solve is how to improve the quality of design “alive” without constant wars with jambs of implementation. There is a “silver bullet” - a design system with components at the technological level. But here too is the crutch - the design templates and components in the code live in different worlds, they need to be updated in parallel and by hands. Airbnb and several other enthusiasts showed last year how you can export components to Sketch templates , but it's still a crutch that requires a bunch of scripts and services to be configured.
Figma has a different story - she already works on the web, the native environment of component design systems. Although the “components” in the tool are far from what is meant by technological frameworks like React, the link between them through the API looks much simpler. The Figma team has already tried exporting layouts to React , and the ubiquitous Airbnb once managed to fasten their design system . There are other attempts to bundle a live product and Figma , GitHub have learned to issue icons in the product .

So far, these are all early experiments that do not guarantee anything, and I rather paint my wet fantasies about the future, which will not necessarily happen. Moreover, a lot of problems have to be solved, including with normal variables - now they are not in any tool; uniform colors, fonts and indents on the conscience of the designer, you can’t export them either (although Design Systems Manager from InVision goes in the right direction and produces some variables in all possible formats). But if you heard about the concept of disruptive innovations, then with the announcement of the Figma platform it starts to look just like that.
If a year ago I considered Figma a fashionable, but optional cartoon (not many teams need to work on the layout at the same time), now I believe that in a year you can think about moving.
Other tool news
- Added transition animation for prototypes .
- Improved version history .
- A dark interface theme has appeared .
- Thomas Lowry details the capabilities of components .
Sketch 49
Screens can be assembled into interactive prototypes, which is now the absolute standard on the market - InVision wrapping for entering the layout tools on the territory, which will greatly undermine the need for it ( Alexander Handley noticed this quite well ).
This has already been supported by Zeplin and Sympli , but so far at the most basic level.
After quietly fixing bugs between 2017 and 2018, everyone was waiting in which direction Sketch would move and this is a very strong application.
Now you can also store libraries in the official cloud, a full-fledged template for iOS has been added, and the search and replacement of colors has become more powerful .
Adobe xd
March update. Opening Photoshop and Sketch layouts, refinements by symbols and styles.
Lunacy - Sketch for Windows
Icons8 Studio has released a tool for interface designers on Windows. He knows how to work with Sketch layouts (a tool and grew from just a viewer).
Supernova studio
The tool is out of beta.
Subform
Comparison of adaptability approaches in layouts in the instrument and analogues in the market.
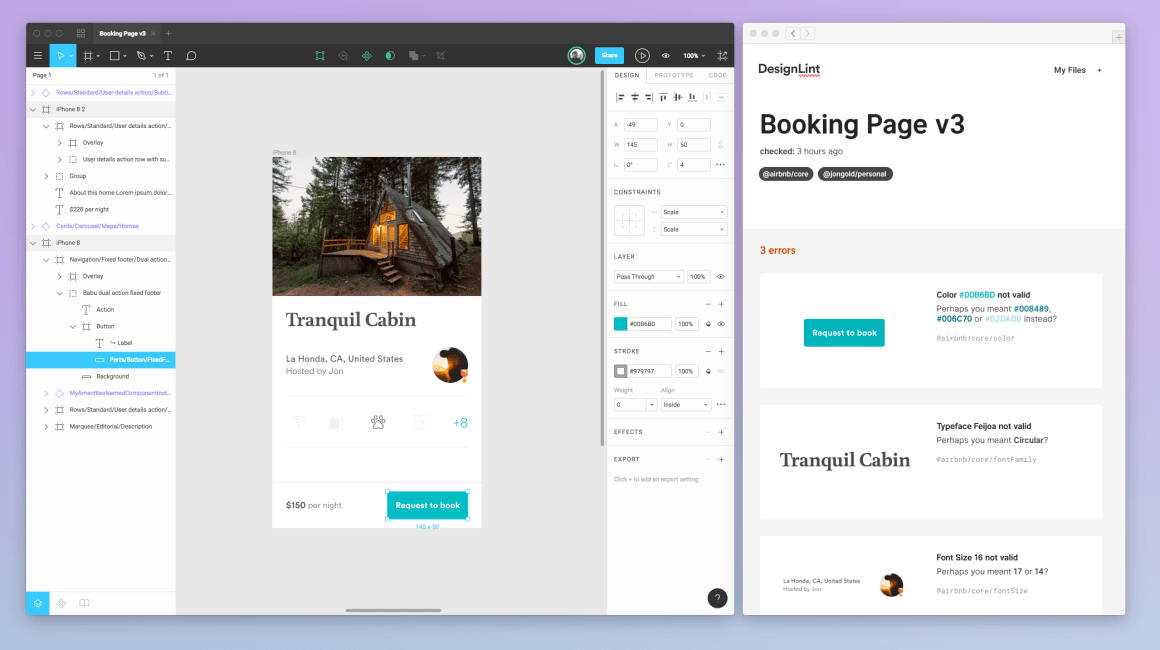
Invision
Muzli has compiled examples of interesting interactive prototypes made at InVision Studio .
A little history of the creation of InVision and their strategy of penetration into the company of customers .
Flow
In version 0.5, you can export layouts to HTML and Swift code, as well as import layouts from Sketch.
Paste by FiftyThree
Presentation tool from Paper makers. Recently, it has become possible to insert models into devices, there are a lot of variations.
Learn design code
The restless Meng To continues to cultivate a niche after a niche and now he has launched a large catalog of design tools. You can again check out how much good is being done for you and me.
VR, AR and Mixed Reality Resources
A large selection of links about interface design for virtual and augmented reality from Jae Salavarrieta - tools, courses, articles, books.
User research and testing, analytics
Tips For Conducting Usability Studies With Participants With Disabilities
Peter McNally gives tips on planning and conducting user research for people with disabilities.
Getting co-creative with research
Dropbox Ruth Buchanan talks about the company's experience with hosting co-design sessions with users.
Luke Hay - Researching UX: Analytics

SitePoint Publishers released Luke Hay's Researching UX: Analytics in 2017 . UXmatters publishes part 6 of it.
Nielsen's Heuristic Evaluation - Limitations in Principles and Practice
Alipta Ballav explores the limitations of the heuristic interface evaluation method. Translation .
How Large Is the Evaluator Effect in Usability Testing?
Jeff Sauro analyzed the research on the subject of the “evaluator effect” - how different are the interface problems found by different experts during a heuristic evaluation or viewing records of usability testing sessions. As always, excellent conclusions based on many sound experiments.
* agreement between experts - 27%
Do Novices or Experts Uncover More Usability Issues?
Jeff Sauro has compiled existing research on whether less experienced users find more problems in interfaces. In short, yes.
Is a Single Item Enough to Measure a Construct?
Jeff Sauro analyzes how important it is to accompany front-end questionnaires with several questions so that the results are more reliable. As usual, it depends on the task - somewhere one question is quite enough. And questionnaires for several questions have their own problems.
Remote Moderated Usability Tests - How and Why to Do Them
Kate Meyer and Kara Pernice of the Nielsen / Norman Group describe the format and features of conducting remote moderated user testing.
Lookback
Visual programming and design in the browser
Responsive Components - a Solution to the Container Queries Problem
Philip Walton describes an experimental adaptability approach for specific interface blocks - this is the alleged development of media queries. Translation .
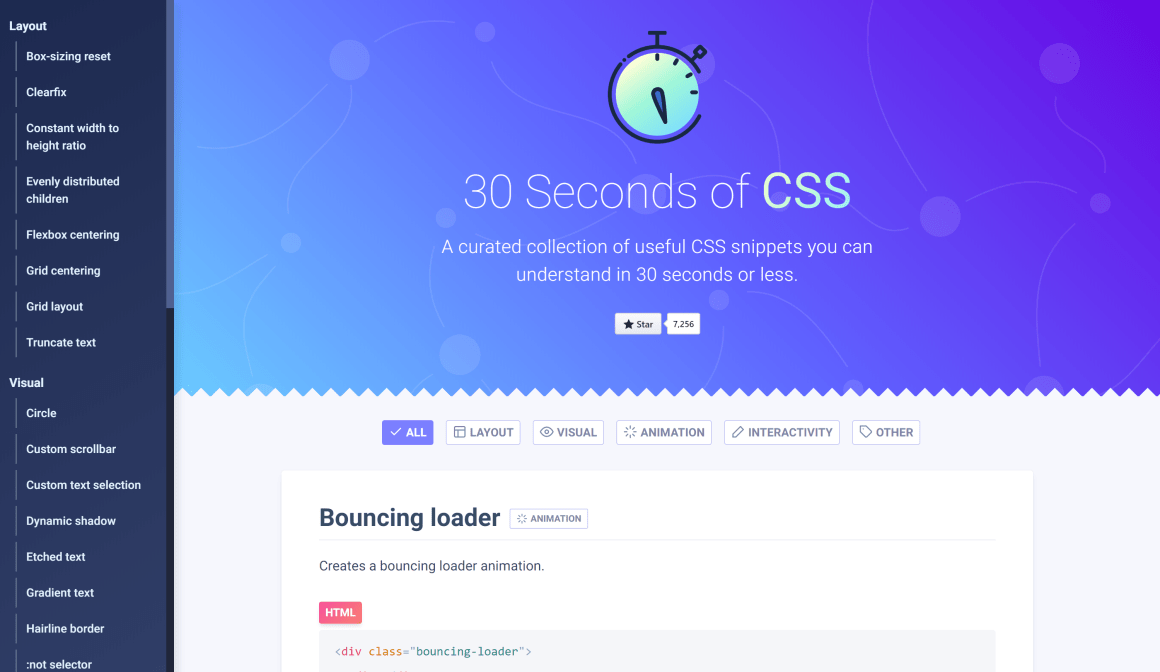
30 Seconds of CSS
Simple CSS basics with 30 second bits of information.

Web Typography
- Variable font catalog.
- Peppy Microsoft demo site dedicated to the possibilities of variable fonts . In the spring Windows update, a redesigned font manager will appear that supports them.
- How to implement a text effect as a mask for an image using CSS.
Work with SVG
- The online tool allows you to get a set of coordinates for SVG images.
- An online tool for animating SVGs.
New scripts
- Kyle Gill shows how to create a Medium applause animation with the Haiku tool.
- Visualization of music in JavaScript.
- The library allows you to turn images into a la hand-drawn.
UX Strategy and Management
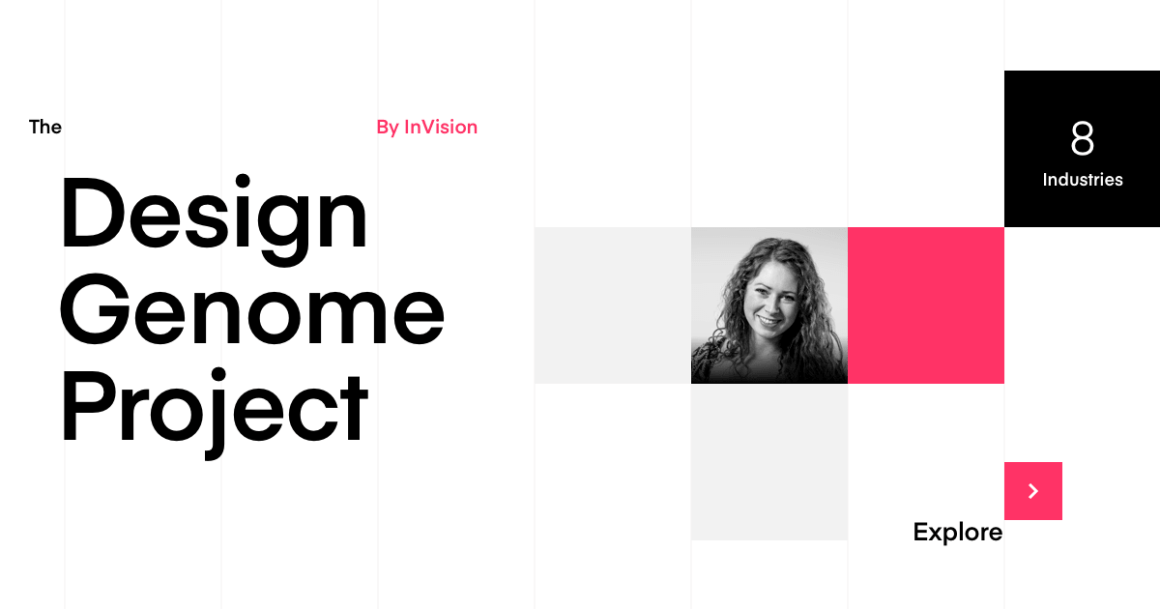
The design genome project
InVision has long been publishing interviews with design team leaders on how they work. They took the next step and launched a project trying to compare and summarize the experience of design management. At the start there are materials about Netflix, Slack, Shopify, Pinterest and Capital One. Surely this is due to the recent initiative of the Design Leadership Forum .

The different lenses of Design Operations
Digital Ocean's Dave Malouf describes three approaches to DesignOps organization, depending on the structure of the company and its current tasks.
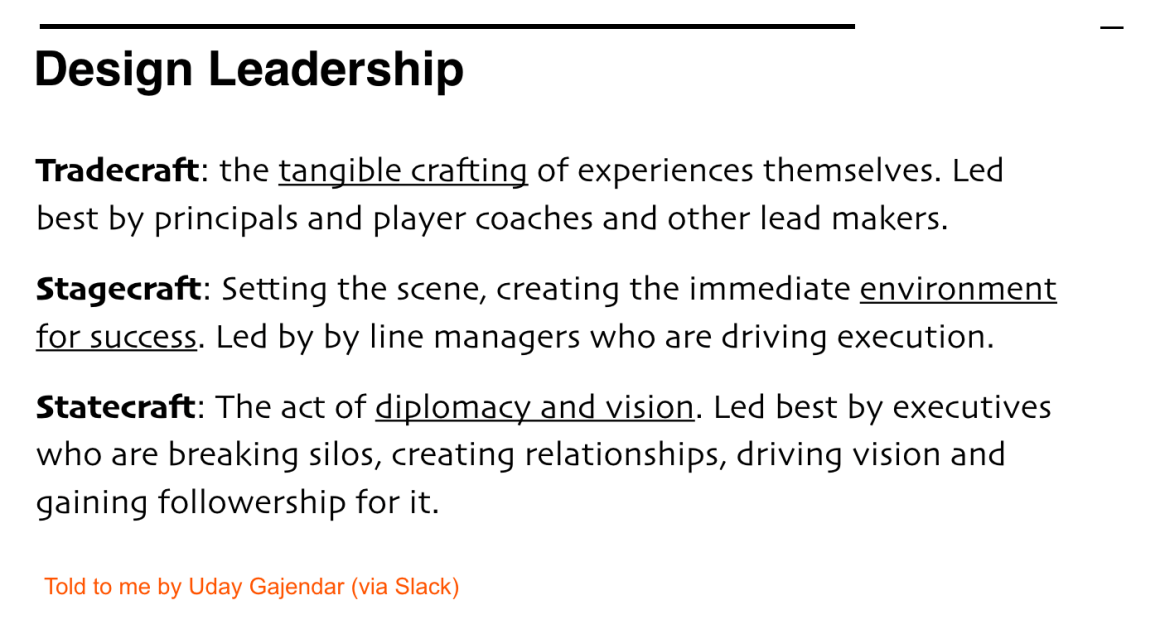
Player> Coach> Mngr> Exec <Operator
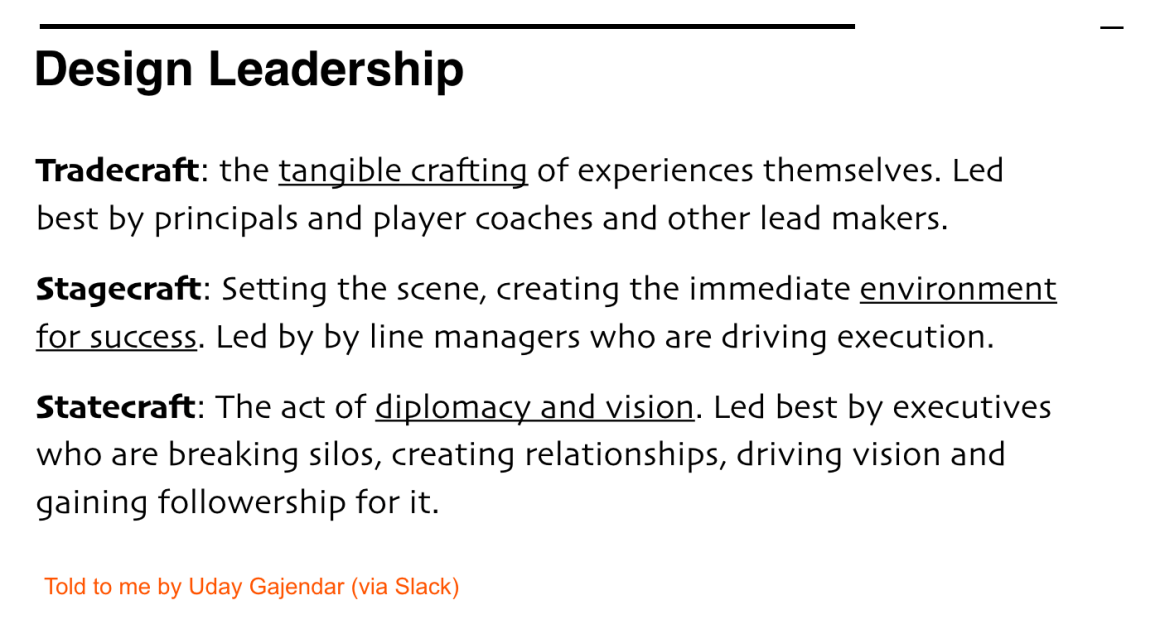
Dave Malouf describes the three levels of responsibility of a design manager - tradecraft (professional skills), stagecraft (directing the process) and statecraft (participating in the development of the company as a whole). It is extremely difficult for one person to combine them, therefore, he analyzes typical problems in attempts to do this all the same.

The business of UX strategy
Daniel Rosenberg describes an interesting concept of market constraints and the business model, technology, finance, and the organization itself that influence the UX strategy.
Airbnb: Alex Schleifer - Building Trust
Airbnb Design Head Alex Schleifer talks about how the design team works and how the company enhances user confidence. They also have the largest design team in the world - they work closely with homeowners, so they make a huge contribution to the overall UX.
* consider designers - 4.5 million
Designing at scale
Arin Bhowmick from IBM talked with colleagues Tom Waterton and Pérez-Hemminger about scaling design in the company.
What Design Chiefs At Uber, IBM, And Microsoft Care About In 2018
Design team leaders at Uber, IBM, Microsoft and several other companies talk about the focus points of their teams for 2018.
Designers in the C-Suite - How a group of new hires grabbed the attention of IBM's CEO
Tips Gabriella Campagna from IBM provides tips for simple designers on how to get their ideas across to senior management.
Team interaction
Kevin Hoffman - Meeting Design: For Managers, Makers, and Everyone

Rosenfeld Media has published Kevin Hoffman's Meeting Design: For Managers, Makers, and Everyone . A List Apart publishes chapter 2 of it.
Designing Team Meetings So They Don't Suck
Capital ONE's Sara Zailskas Walsh gives tips on having useful working meetings. She has developed a set of formats that are easily combined and used according to the situation.
Witeboard
Another whiteboard on the Internet for collaboration.
Methodologies, Procedures, Standards
The Total Economic Impact Of IBM's Design Thinking Practice (PDF)

Forrester conducted an IBM-commissioned survey of economic exhaust from the implementation of design thinking practices. The numbers are rainbow. Short review .
* designers in the company - 1,600
** employees who completed the course - 110,000
Cases
What it's like to spend 326 days on a massive product release for 3.2M users
The JotForm service team talks about ways to test hypotheses as you work on a new version of the product. A good connection of methods to the stages. Other cases:
- Signe Roswall’s simple but reasonably redesigned Siesta web app .
Unsolicited Redesigns
Trends
Design in Tech Report 2018
New John Maeda report on the state of design in digital products. It still has enough interesting observations on how companies and the market as a whole are changing, but from last year the focus has shifted to promoting his own concepts (including the controversial "computational design"). This still reflects the direction the market is moving, but breakthrough discoveries, as was the first two issues, are less and less.

Bringing back skeuomorphic design
Michael Flarup decided to troll the design community and make a modern reading of the skeomorphic design of the calendar for the iPhone X. True, maybe he talked about it seriously ... Moreover, the return of useless decor can end with just that.

Algorithmic Design
The Real Story Behind Microsoft's Quietly Brilliant AI Design

Fast Co Design spoke with the MS Office team, which managed to present the algorithmic design capabilities in PowerPoint in a humane way. They studied the work of personal assistant managers and relied on the gradual building of trust.
Automagic design
Another algorithmic logo generator.
Erica Hall - Conversational Design

A Book Apart has published Erica Hall's Conversational Design . A List Apart publishes the first chapter of it. Other materials about voice interfaces:
- Amazon Alexa has added a "minimum communication" mode , so as not to overload users with unnecessary words. Confirmations of actions occur with the help of a sound signal.
- Amazon gave developers and designers a library of free sounds.
For general and professional development
The Nomadic Designer - Tips And Tricks To Work On The Road
For the past 4 years, Javier Cuello has been traveling the world and working remotely - more and more designers are taking this approach. It describes the pros, cons, and pitfalls.
Design ethics
- First, you talk about complex ethics in design, and then you help the new method of intoxication sell as much as possible. P is a sequence of principles.
Jokes about negligent designers
People and companies in the industry
Shopping for design studios by large companies
- Accenture bought in the fall design studio Matter, which is engaged in the industrial design of gadgets.
- Verizon bought Moment Design Studio.
- Genpact bought in the fall the UX agency Tandem Seven. They did interesting things in terms of UX strategy.
Slack design
Slack Design Team Blog.
Conference proceedings
Conference Review: Enterprise UX 2017, part 1
The Enterprise UX 2017 conference was held June 7-9 in San Francisco. It is dedicated to working on products and managing design teams in large companies. Pabini Gabriel-Petit reviewed the first day with master classes by Peter Merholz, Kristin Skinner, Laura Klein and Kate Rutter.
Subscribe to the digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik.
