Useful to the designer and developer. Fresh utilities and tools to speed up the work. Issue 10

The 10th "Anniversary" release of useful pieces for designers and developers. Today in issue 31 is a reference to all sorts of fresh goodies. Nothing more to add → study for yourself and share with friends!
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#sketch
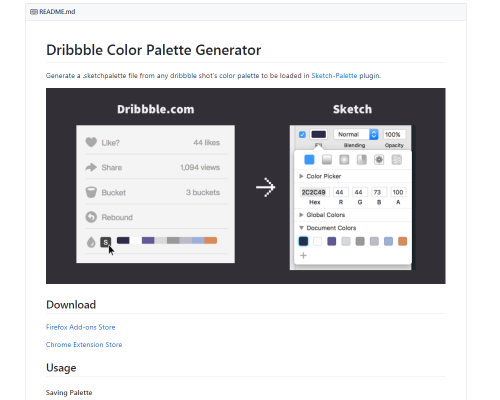
Dribbble → Sketch palette
A free extension for the browser that allows you to import a palette from any Dribbble shot immediately into Sketch
github.com/amiechen/dribbble-sketch-palette

#uikit #sketch
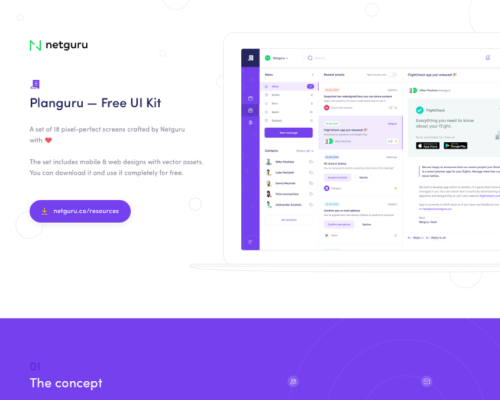
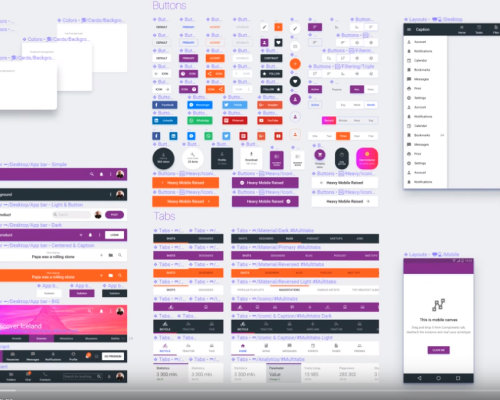
Planguru Free UI Kit
Netguru is promoting a free UI kitik on the theme of the task scheduler. There are versions for Sketch and PS.
www.behance.net/gallery/62593397/Planguru-Free-UI-Kit

#development
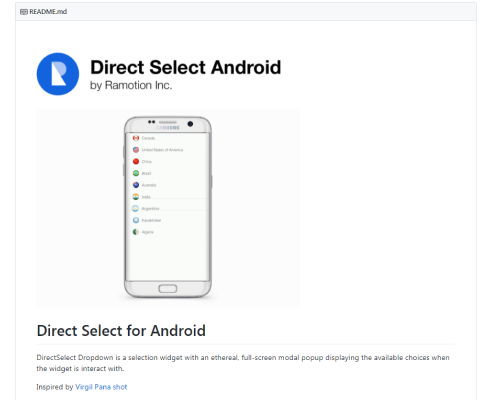
Direct select android
Ramotion issued a ready-made code for mobile devices with a new approach to selecting an item in any list. The approach is based on the same concept as a pin fixed in the center of the screen, and the map below it is shifted by a swipe.
github.com/Ramotion/direct-select-android

#webtools
Emojiers
The new catalog of all emoji, sorted by category. There is a search functionality, by clicking a character is copied to the buffer. Emoji has often been used recently in publications, interfaces, and documents to enhance meaning.
www.emojiers.com

#tutorial
Improve your landing page
In his article (eng) Alexander Handley compares the techniques and approaches to the visual development of the landing pages of the 3 largest Western companies.
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04

#framer #sketch
Sketch → Framer
Framer launches the plugin for those who want to seamlessly migrate from Sketch. The redistribution of the market in all its glory.
framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste

#tutorial
Hand lettering tutorial
Extensive TopTal tutorial on caligraphic design (eng). Inside there are many beautiful handicrafts with links to the authors. Ideal as a source of inspiration.
www.toptal.com/designers/typography/hand-lettering-tutorial

#development #js #vanilla
Onboarding driver
Fast, easy, free library for highlighting the necessary sections on your site. Absolutely ideal basis for creating walkthrough / onboarding for any web products.
kamranahmed.info/driver

#development
Newsletters for web developers
A web developer named Travis Van Der Font picked up and collected in one post the most top-rated and useful in his opinion newsletters on webdev'a
codeburst.io/newsletters-for-web-developers-c6d6590f7f55

#development
Prettier
Prettier is an indispensable tool for developers to automatically format code. The link leads directly to "How it works", more than 8 languages are
supported prettier.io/docs/en/index.html

#news #xd
Xd news
I take this opportunity to congratulate those who use Adobe XD - now he has learned to open PSD and Sketch files.
www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other

#news #development
Stackoverflow.com survey 2018
The Stackoverflow, which doesn’t need to be introduced, has published a survey of more than 100,000 web developers on the topic of professional development.
insights.stackoverflow.com/survey/2018

#webtools
Artpalette
Google has released its own image-based color scheme generator. Experimental :)
artsexperiments.withgoogle.com/artpalette

#stock
Motosha
Fresh free imagebank. In this area, new images are always good, because here and there you come across hackneyed faces with pixabay.
www.motosha.com

#figma
Material components on video
A small fascinating video showing 1682 material components of a design system in Figma. Perhaps this is a record team library today :)
youtu.be/fj0RKgZecT0

#webtools
Webflow.com ecommerce
Webflow coolly announced e-commerce solutions. Without coding by hands and templates. In fact, from the point of view of the environment of the tool itself, there is nothing new. Just a quality presentation and an attempt to target an audience that works in the field of ecommerce.
webflow.com/ecommerce

#sketch
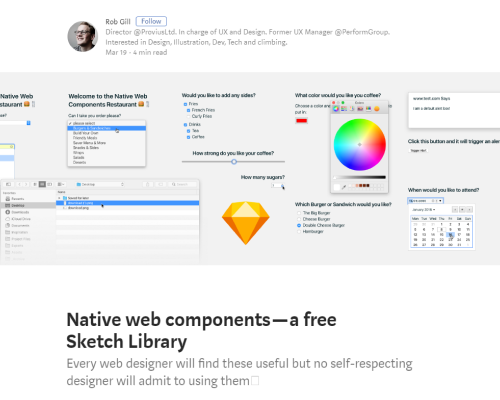
Native web components for sketch
If you work in Sketch, the next library of components has been released for you. And not simple, but native! Yes, and under the web. The appearance is simple and unpretentious, but the author claims that the point is not at all in this. You can find it in his post on Medium, where he explains how it works.
blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936

#uikit #sketch
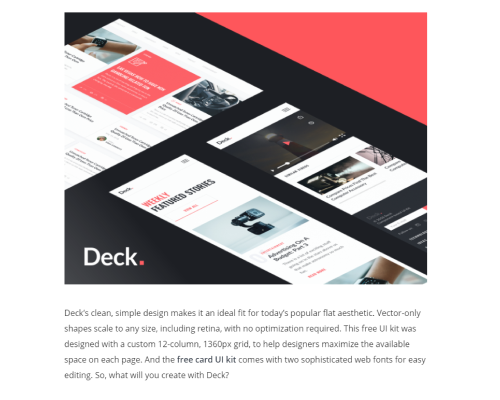
Card ui kit deck
Another UI kit is released by InvisionApp. Designed for products where the flow of information in the form of cards is mainly used. PSD / Sketch.
www.invisionapp.com/blog/card-ui-kit-deck

#uikit #sketch
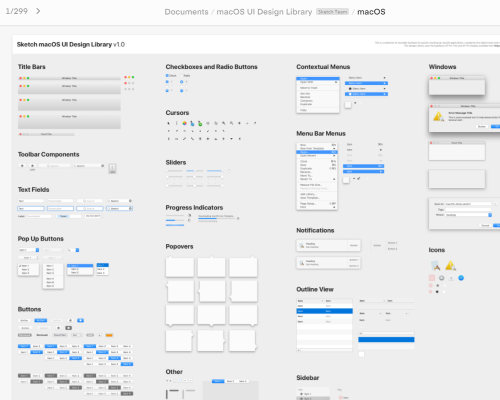
macOS ui by Sketchapp.com
A fairly extensive and proprietary lib UI components macOS from Sketchapp. This is the official UI kit.
sketch.cloud/s/VEp78

#development
Light snackbar
Light is a small material design style add-in for notifications that allows you to use the standard Android snackbar in a more elegant way. This is an interesting example when standard components start to “sound” in a new way.
github.com/TonnyL/Light

#stock
Pixelify
A huge new stock for designers, full of free buns in the form of fonts, icons, banners, ui whales and other graphics. Search filtering is available. Some sections are already well filled, some are not very good.
pixelify.net

#stock
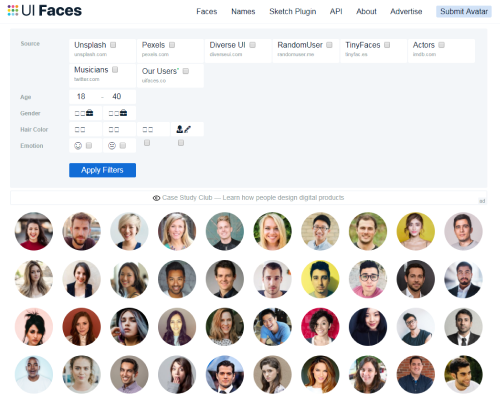
UIfaces
A large library of faces and faces to fill your prototype with userpics. Using filters, you can specify the range of ages, emotions, as well as the sources by which to search (unsplash, pexels, pixabay, etc.).
uifaces.co

#webtools
Color wheel
Fairly simple, but curious “coloring” of graphics. Download a monochrome design and get a lot of different color schemes. Ideal for lazy designers who want to quickly show a lot of options to the customer :)
brandmark.io/color-wheel

#webtools
Emojiart
Emoji these days is quite important not just as emoticons. A new curious trend is emoji art. This library contains many ready-made combinations to copy, for example, in correspondence.
emojiart.org

#development #vue #js
VueDS
Free open source library to create design systems based on Vue.js
vueds.com

#webtools
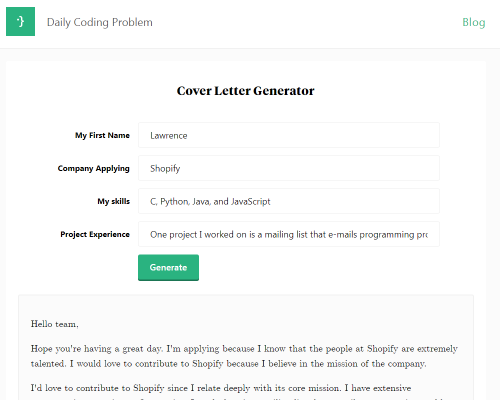
Cover letter
For lazy programmers, there is also something useful - an automatic cover letter generator. Complete 4 inputs with your experience and skills and generate cover letter.
www.dailycodingproblem.com/coverletter

#development #git #python
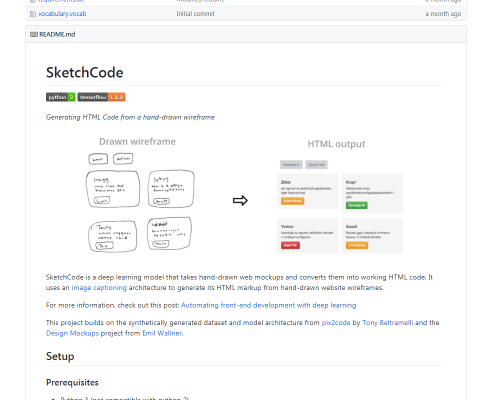
Sketches to HTML
An experimental project in Python from Indian colleagues, which (attention!) Will upload a picture with a drawn layout by hand and convert it to HTML. Machine learning and artificial intelligence in all its glory!
github.com/ashnkumar/sketch-code

#tutorial #video
Machine learning for JS tutorial
Absolutely Hit Machine Learning Video Tutorial Using Javascript! (1k + likes “for” and only 4 “against”).
www.youtube.com/watch?v=9Hz3P1VgLz4

#webtools
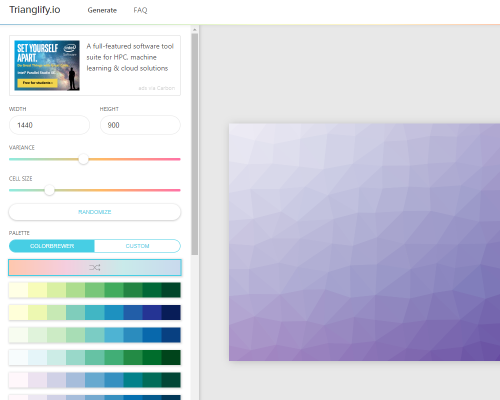
Trianglify
The strongest browser generator of polygon textures with a bunch of settings: color, size, kink, and so on. The author, where were you a few years ago when it was a trend to stick such textures into any layout to blur the eyes of the customer? :)
trianglify.io

#webtools
Online PNG tools
Online PNG image handler. You can convert, improve, customize images without leaving the browser and without resorting to desktop image editors.
onlinepngtools.com

#webtools #development #js
Ui charts
New rich library for creating graphs and data visualization for any web-products.
ui.toast.com/tui-chart

You can share this article. Let us together develop a design community and support developers by helping them distribute their useful and free products. Thanks for attention!
Timeline: first edition • second edition • third edition • fourth edition • fifth edition • sixth edition • seventh edition • eighth edition • ninth edition
