Fresh utilities, plugins and tools to the designer and developer for a note. Fifth edition

Despite the problems of global warming, new utilities, plugins and services are again published in the Western design community, which are designed to improve the workflow of the designer and developer. In this list, I list 21 relevant links to new things that have been highly praised by the community!
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#sketch
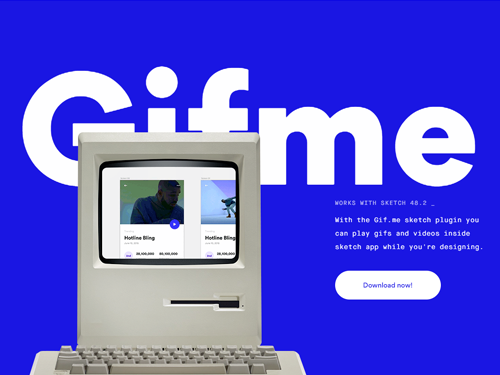
Sketchgif
The developer of the Gifme plugin for Sketch has restarted the site design. Well, the plugin itself allows you to insert videos or GIFs instead of static img placeholders and play directly in the workflow.
www.sketchgif.me

#icons
Iconfinder 2017 summary
Iconfinder published its sammari for 2017: a ranking of the most popular iconset, top search queries, top icon-designers of the resource and other rather interesting statistics.
www.iconfinder.com/2017-in-review

#development
Developers' Roadmap
The most powerful roadmap for web developers for 2018. The main forecast is that the code will come closer to design, so many designers are beginning to show interest in development. On these diagrams, you can study the recommended path in accordance with your interests: front, back or devops.
github.com/kamranahmedse/developer-roadmap/blob/master/README.md

#css
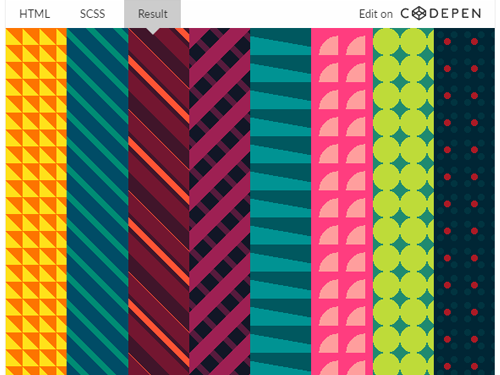
CSS background patterns
Freebie Supply has gathered in one place an interesting collection of purely CSS backgrounds taken from Codepen.
freebiesupply.com/blog/css-background-patterns

#webtools
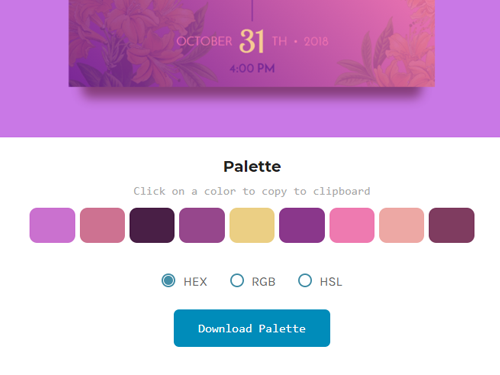
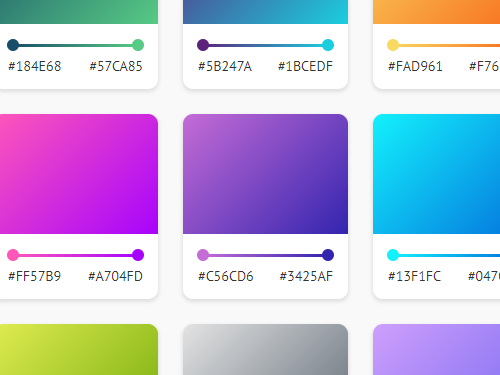
Hd rainbow
A more advanced color generator based on the loaded image. Firstly, the color can be copied to the clipboard by clicking. Secondly, you can switch between RGB, HEX, HSL. And thirdly, it is possible to download the palette as a separate PNG file.
www.hdrainbow.com

#fonts
Archetype app
Another web tool for matching font pairs. All google fonts and more are available. Conveniently, the headset preview appears immediately when you hover over the font. There are controls to quickly invert colors. You can change line spacing and letter spacing. The product is stylish and comfortable. There is even export of font layout immediately to Sketch!
archetypeapp.com

#webtools
Shout
Shout is a web tool that allows you to quickly generate a gif animation from text and background image directly in the browser. The designer resembles the creation of color posts on Facebook. I lacked the ability to change the delay animations.
grahammacphee.com/shout

#development
Rainglow
If you write code and want to diversify the standard dark layout of your environment a little, then look at the templates offered by the RainGlow resource. Your choice of 50+ different options for both dark and light themes for the most common development environments.
rainglow.io/preview

#webtools
CSS Gears
Another gradient generator in the browser. Sliders can change the proximity of the color to the neighboring one. Hint: the color is copied to the clipboard by clicking on the HEX code, and if the edit icon was clicked before, a popup with a palette will open. Copy functionality is immediately available in CSS. There is not enough opportunity to change the angle of rotation of the gradient.
gradients.cssgears.com

#fonts
Fontsquirell
All the New Year holidays he worked on his own product, and when the question arose of landing design, he chose a font for a long time. In the days of typographic design, font is everything! And if your product (read - mine) is aimed at a Western audience, then you need to comply with current trends. I chose between Renner and Aileron. Both fonts are free, distributed under the OFL license, there is a WOFF version. He won the second, because neo-grotesque these days is more suitable for a development product, but I keep the stock Renner. His modern and balanced Futur-i also caught on.
www.fontsquirrel.com/fonts/renner •
www.fontsquirrel.com/fonts/aileron

#development
386 Bootstrap Theme
Unusual bootstrap theme in the style of MS DOS, reminiscent of the era of the 386th computer. Especially delivering ansi-shny inscriptions in the style of warez-groups of that distant period. Excellent emulation of the atmosphere of BBS and other fidonet :)
github.com/kristopolous/BOOTSTRA.386

#sketch
Frames for sketch
A fresh Sketch stuff project: templates, examples, tutorials, hints and tutorials. The files are on Gumroad, for free download you will need to enter mail and "0" in the text box of the download popup.
framesforsketch.com/freebies

#icons
Heroicons 104 SVG
Hero Icons is a free set of 104 intensive-stroke SVG icons
github.com/sschoger/heroicons-ui

#tools
Inboxer Gmail Client
Unofficial Gmail client as an exe file. Available under Win / Linux / macOS. I know that for a number of designers, mail is still the main way to communicate with the client. Moreover, I always like applications that are made in the style of material, but with positive deviations from the regulated guidelines.
denysdovhan.com/inboxer

#sketch
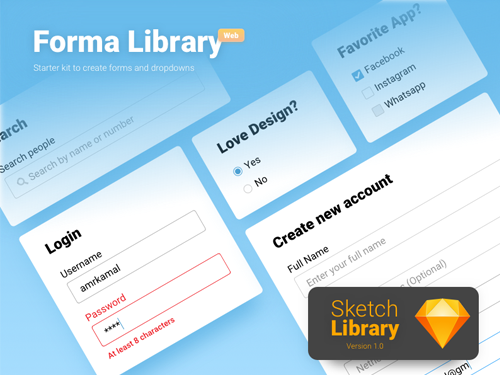
Sketch forma library
A small symbolic design system for Sketch from the developer Amr Kamal. Allows you to quickly design the desired set of forms in your layout. There is even a small set of rules.
dribbble.com/shots/4085830-Forma-Library-v1-0

#development
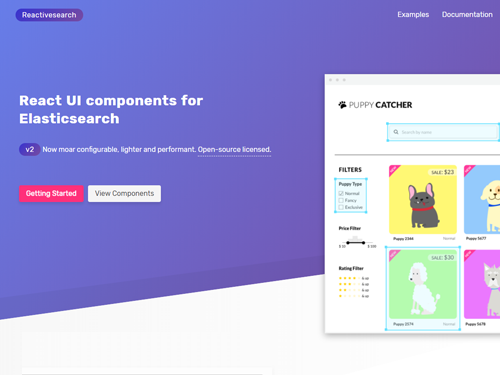
Reactive Search UI Components
Open source library of react components for organizing search functionality for your web product. Allows you to organize the issuance in the form of cards to which filtering is applicable.
opensource.appbase.io/reactivesearch

#mockups
Simple Mockups by LStore
LStore Studio has released a series of next stylish mocapachers in different colors, both desktop devices and mobile. Versions for PS / Sketch. Of course, they want to hook you with the free version, but in the end they will sell you a complete set for $ 49.
lstore.graphics/simplemockups

#mood
Gradient folders
An interesting UX-set of gradient folders instead of default for Win / macOS. In this way, you can make the most important folders on the desktop more visible.
una.im/gradient-folders

#sketch
Sketch icon library
Sketch plugin for generating a symbolic icon library. Import the list from SVG files, the plugin will collect them together according to the specified criteria, convert to characters and bring the color to the first level.
github.com/AMoreaux/Sketch-Icons

#css
CSS arrows
A selection of purely CSS arrows with Codepen for every taste and color. For many, animation has already been worked out, some will attract more attention, some will hint more at scroll down, some will fit perfectly on the landing slider.
freebiesupply.com/blog/css-arrows

#uikit
Material Design System for Figma
The component material design system for the Figure has been released. It contains more than 240 constrained elements for prototyping both web and mobile applications under the react framework material-ui-next.com or the angular material.angular.io
setproduct.com/material

You can share this article. Let us together develop a design community and support developers by helping them distribute their useful and free products. Thanks for attention!
Timeline: First edition • Second edition • Third edition • Fourth edition
