[Translation] Round the circle: optical effects in interface design
- Transfer
What "circle" is perceived as the most "round"?

Our eyes are a rather strange organ that often deceives us. But if you know the features of human visual perception, then you can create a more understandable and clean design. Typographers are not the only ones who use optical tricks to create readable and harmonious-looking fonts. This knowledge is also useful for interface designers who organize communication between the user and the machine.
How to create visually proportional icons, correctly position objects of different shapes and perform perfect rounding of corners. The post presents more than 50 images.
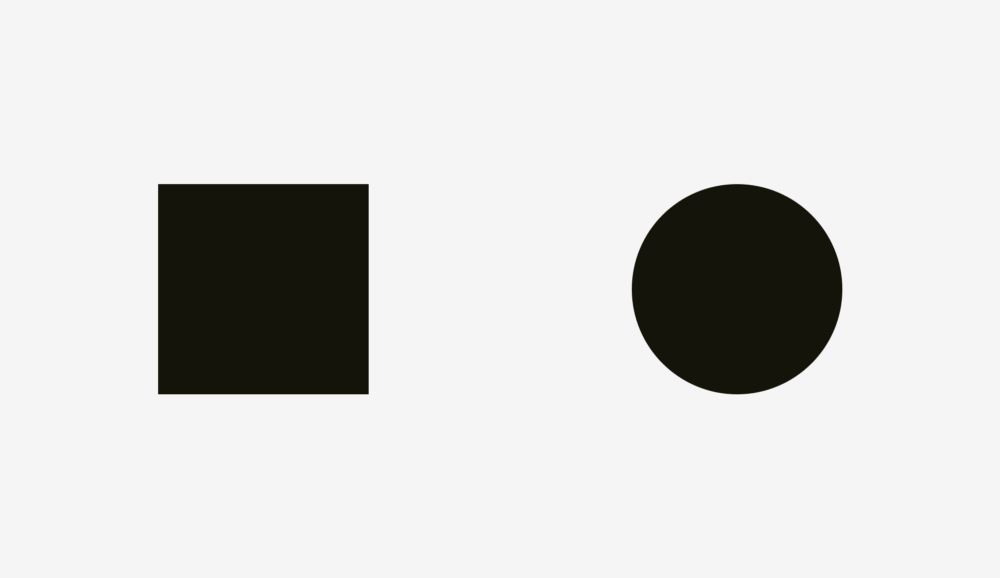
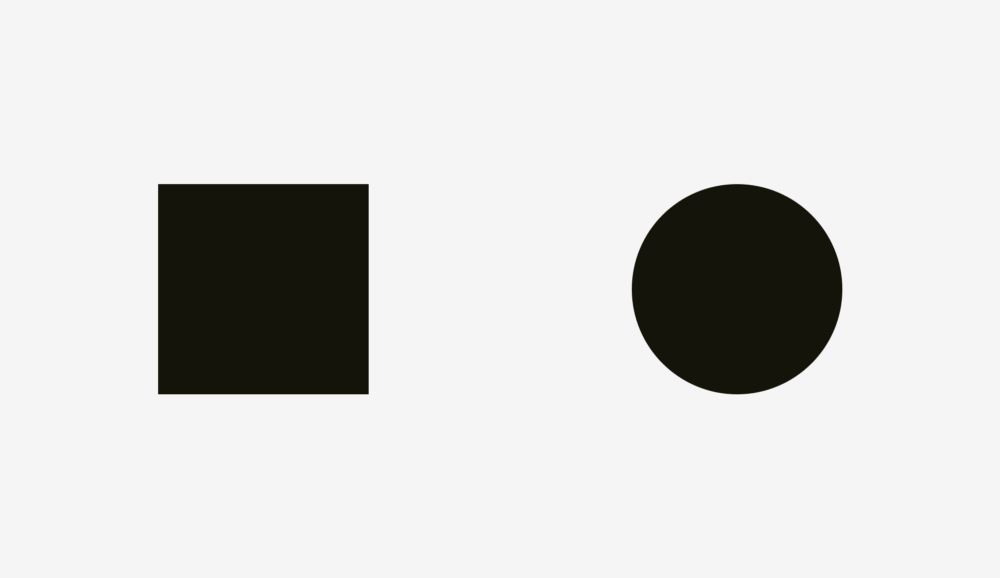
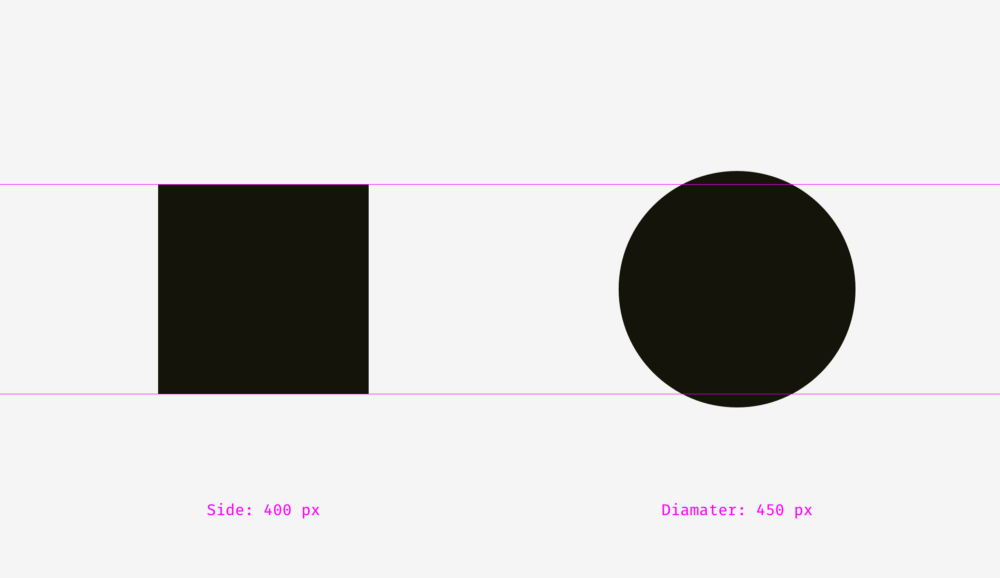
Which is larger: 400-pixel square or 400-pixel circle? In terms of geometry, their width and height are equal. But take a look at the picture below. Our eyes instantly determine that the square outweighs the circle. By the way, words related to weight are better suited to describe optical effects.

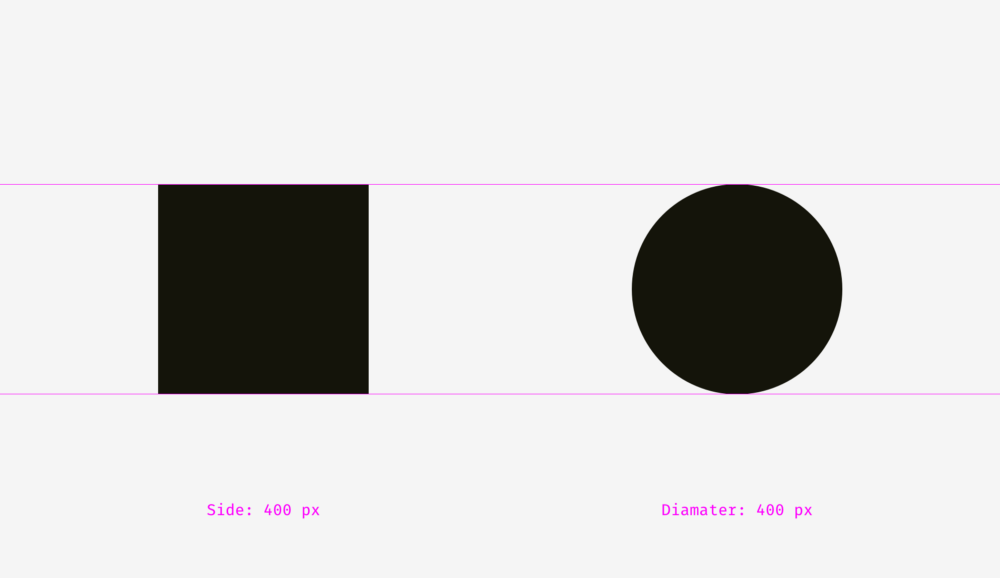
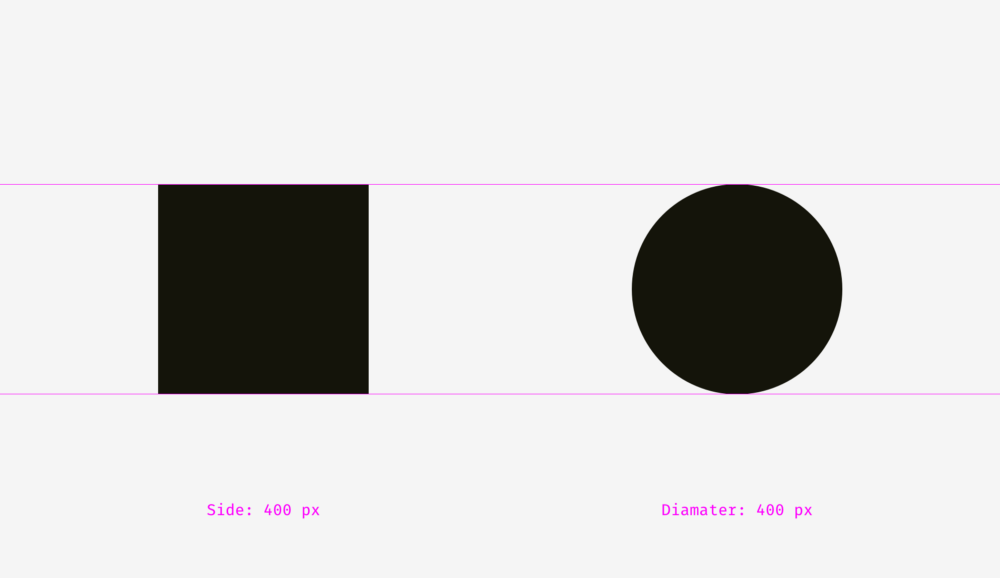
If you do not believe that the sizes of the figures correspond exactly to each other, here is the version with auxiliary lines and numbers.

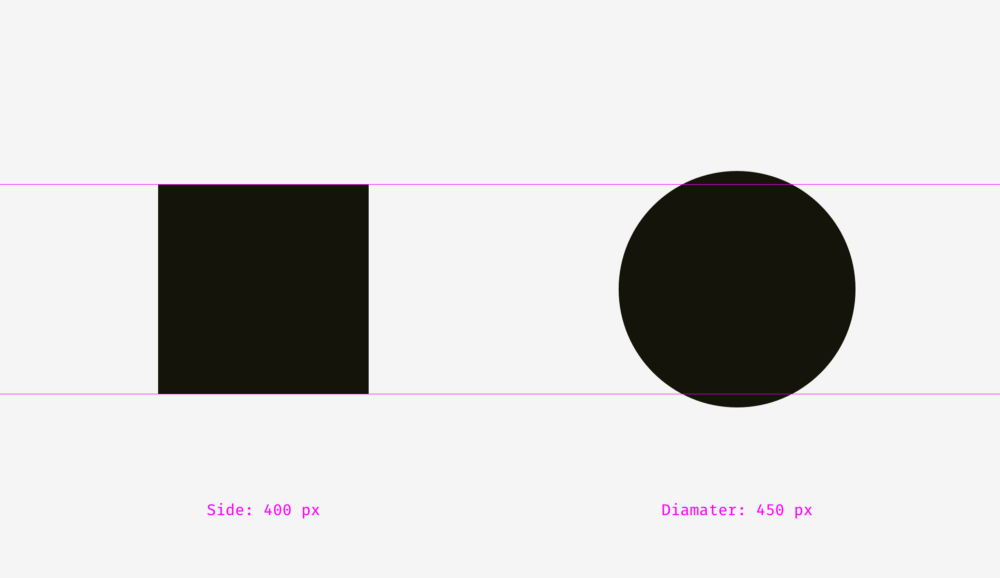
Let's look at another picture with a square and a circle. If you rely on visual weight, do they look the same for you?

For me, definitely yes. At least it’s hard to say right away which of them outweighs whom. Not surprising, because I increased the diameter of the circle by 50 pixels.

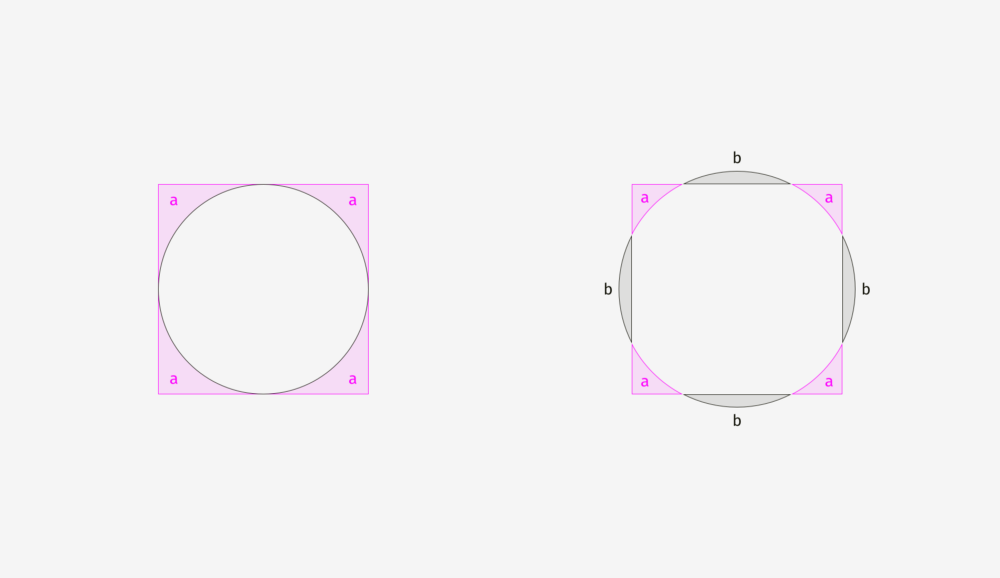
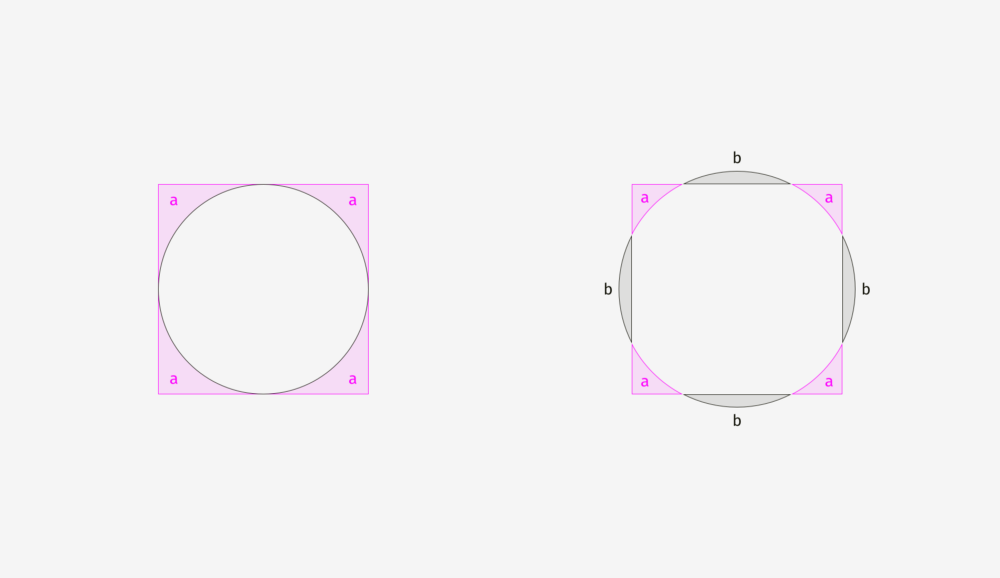
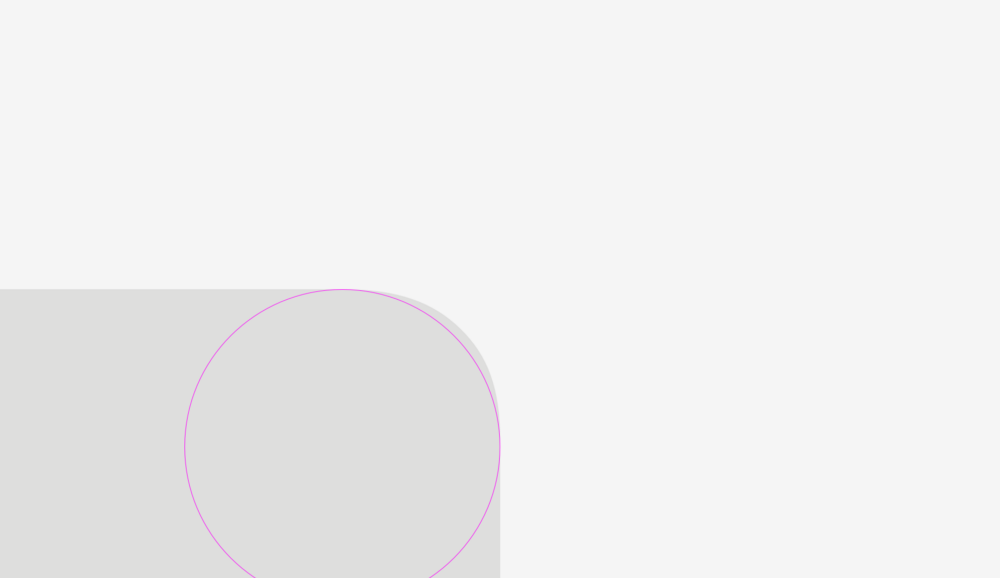
To show why this happens, I superimposed the shapes on top of each other both in the first example (400-pixel square and circle), and in the second (400-pixel square and 450-pixel circle). As you can see in the image below, the square outweighs the circle in area “a”, while the circle outweighs the square in area “b”. On the left, the square completely crushes the circle under itself, as if covering it from four sides. On the right, the circle and the square are balanced; nobody restricts anyone; each has four free zones.

The same effect can be observed with rhombuses or triangles. To visually look proportionally against the background of the squares, they must be larger.

How to use this feature in interfaces? For example, when creating a set of icons, it is important to make them all proportional so that no icon stands out too much or does not look too small. If we directly enter the icons in the square areas, then those of them whose shape is closer to the square will look larger.

To compensate for the "weight" of icons of different shapes, I recommend allowing visually smaller icons to crawl out of the area, and also leave a little space between the visually large icons and the border of their area.

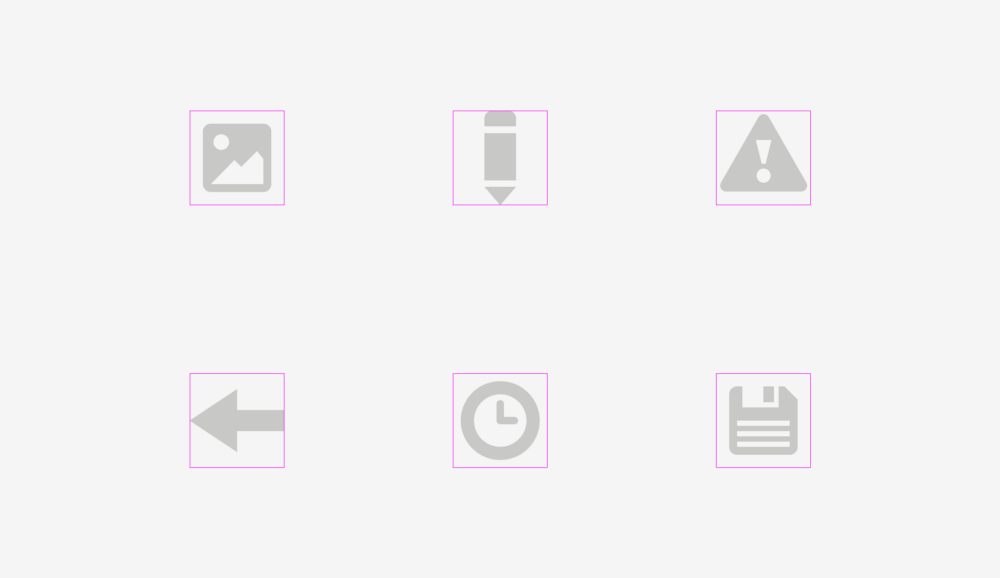
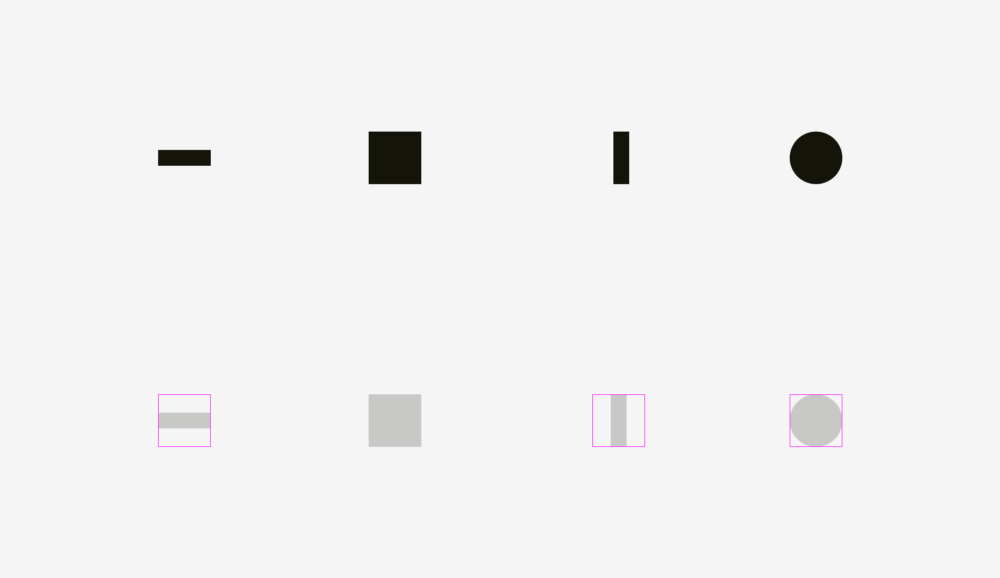
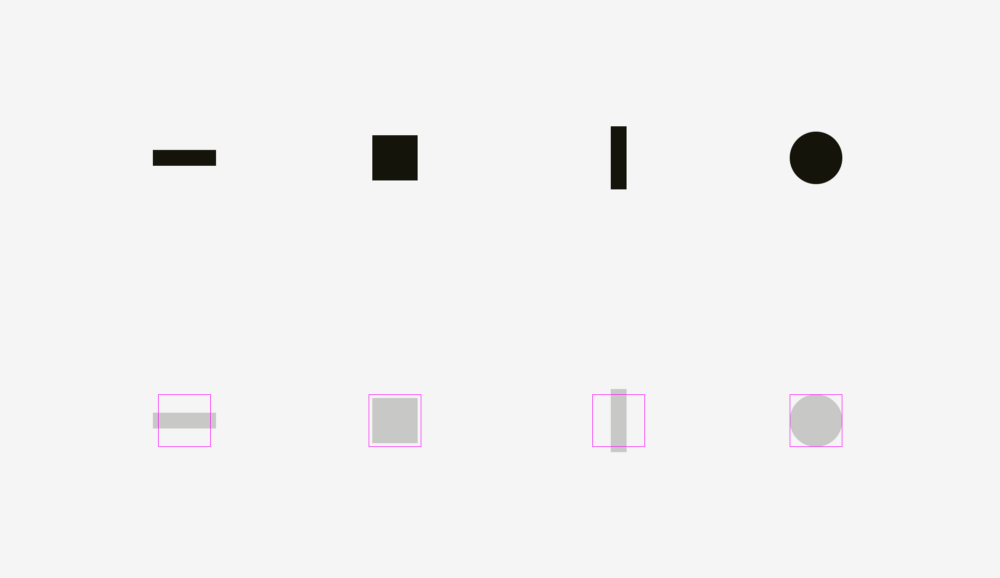
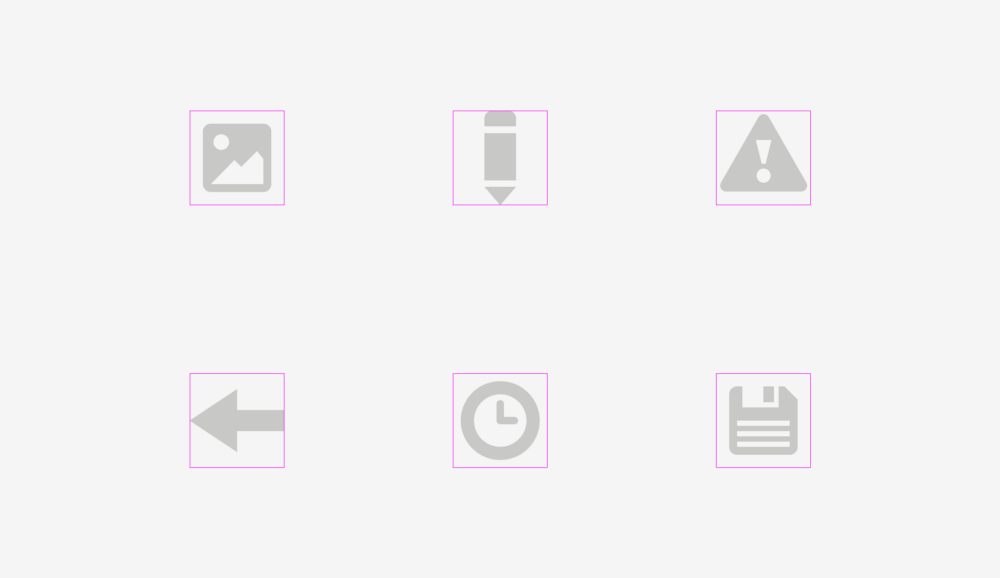
Now look at some real optically proportional icons.

Now it’s clear why the area of the icon is always larger than the icon itself - just so that the non-square icons fit well and do not look smaller than their square neighbors.

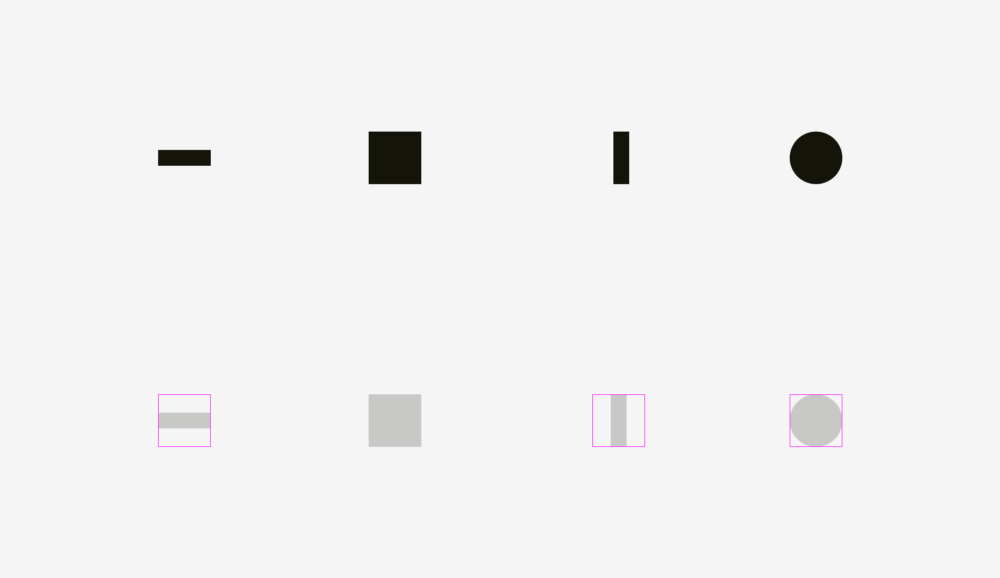
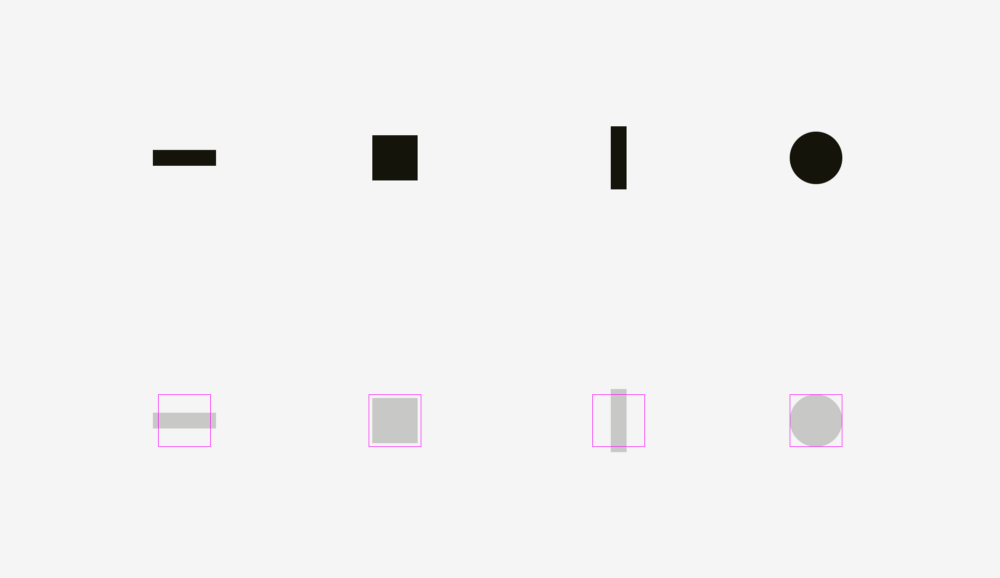
Visual balance is easiest to check through blurring objects. If you turn the icons into more or less similar spots, then their optical weight will be the same.

But sometimes we deal with already existing graphic elements. For example, the logos of social networks are used on the “Share” and “Like” buttons. The Facebook and Instagram icons are square, while on Twitter it takes the silhouette of a bird, while Pinterest is represented as the letter “P” inside the circle. Therefore, the Twitter and Pinterest icons are slightly larger so that they do not look isolated on the background of the Facebook and Instagram icons.

Another example of a violation of visual harmony is the text box next to the round button. If the diameter of the button is equal to the height of the text field, the button will appear visually smaller, but if we increase it a little, the whole composition will look better.

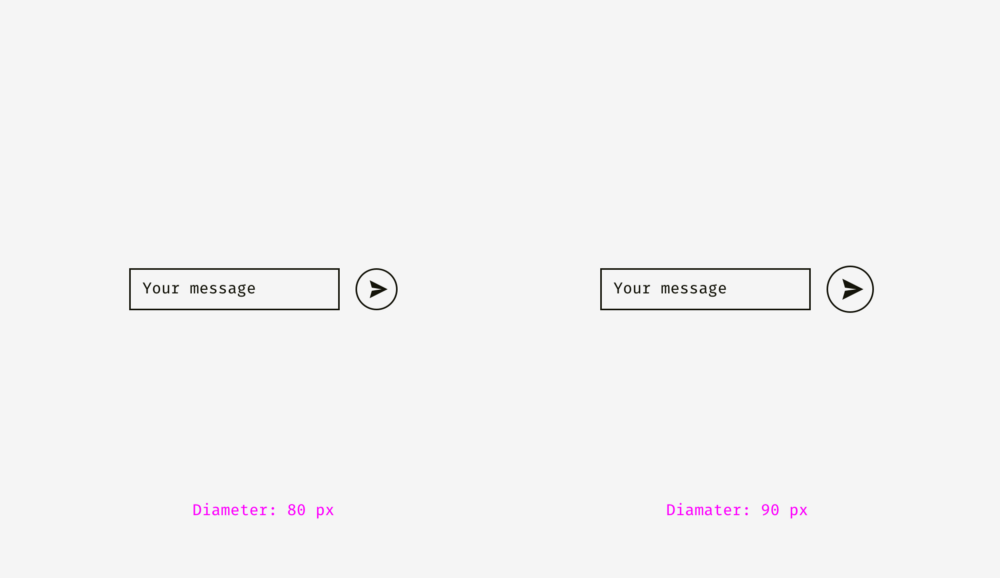
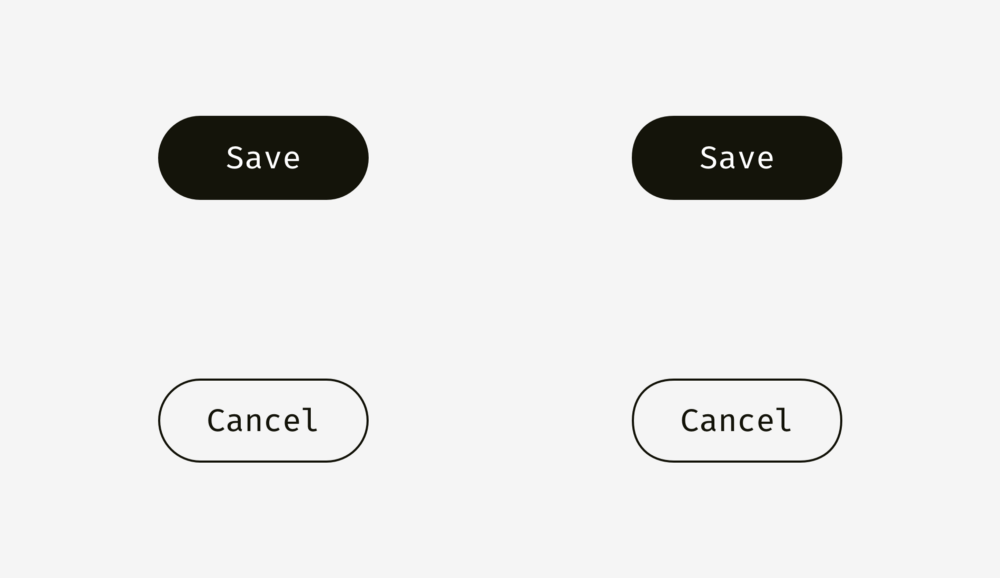
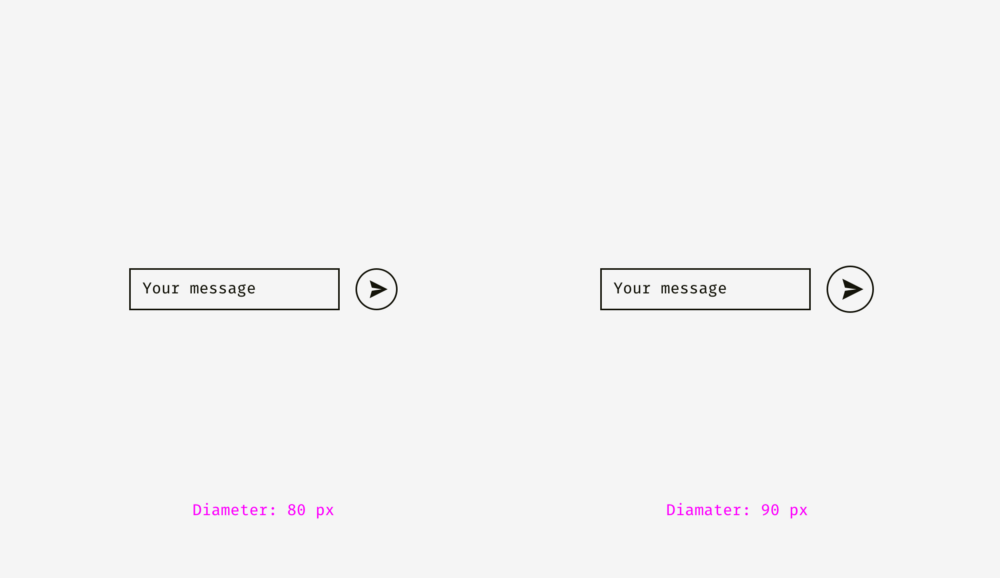
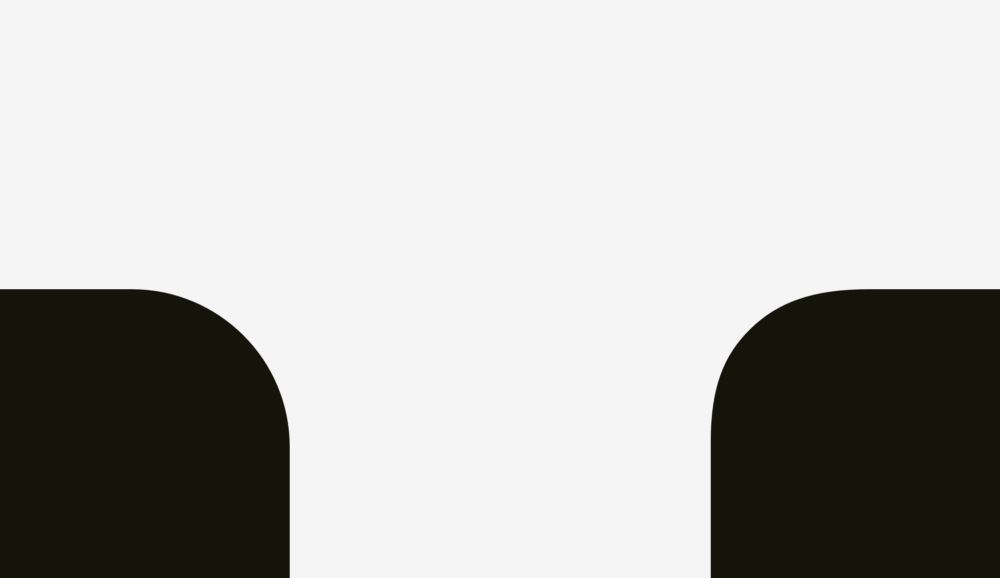
But if you change the style of the button, then enlargement is not needed. In the picture below, the height of the button and text field is 80 pixels, but the button on the right of the background with the text field looks better due to the black fill.

Important to remember
Optical alignment is a logical continuation of the topic of optical harmony and a phenomenon such as optical weight. Look at the stripes below. Do they have the same length?

Relative to pixels, solid yes. However, at first glance, the lower strip looks shorter than the upper.

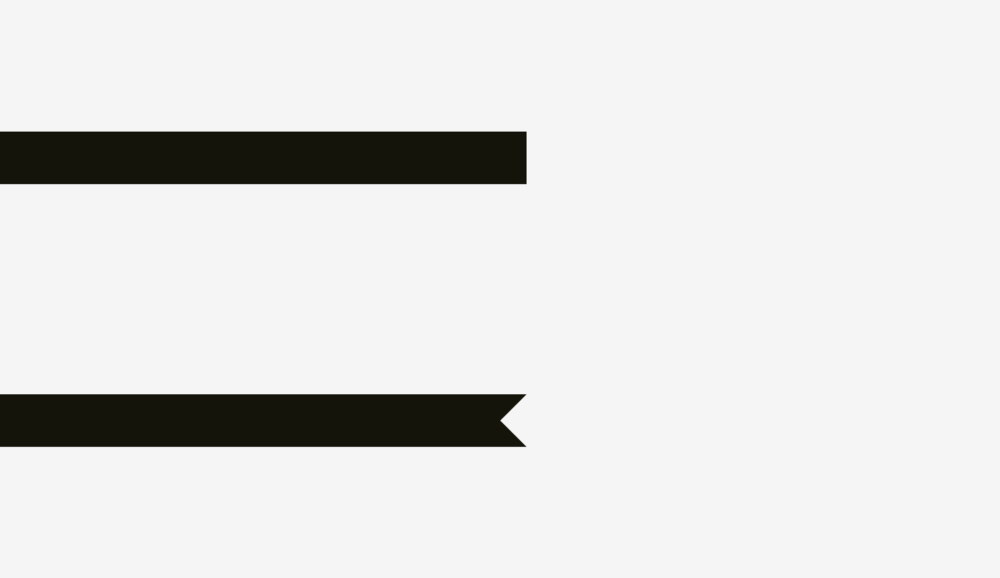
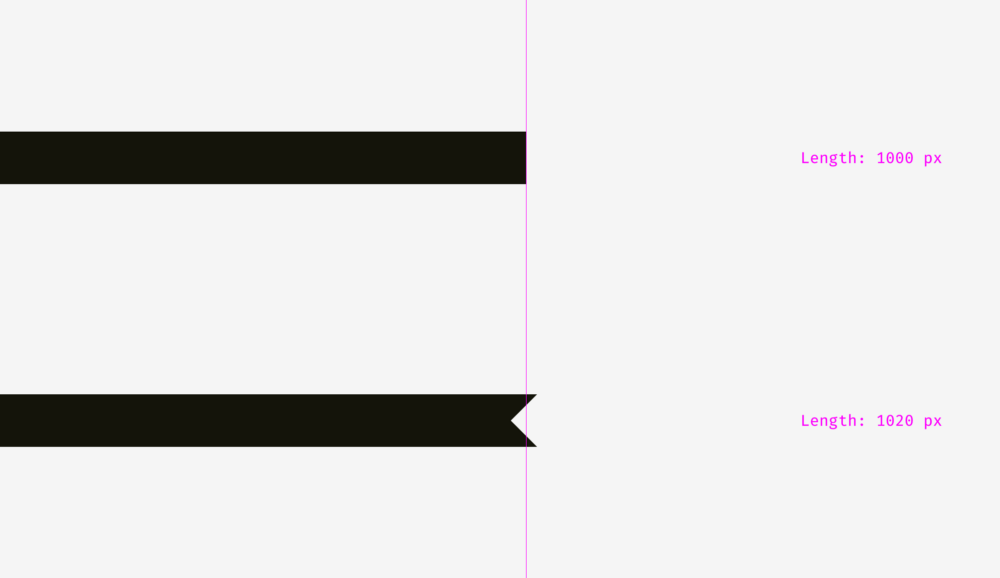
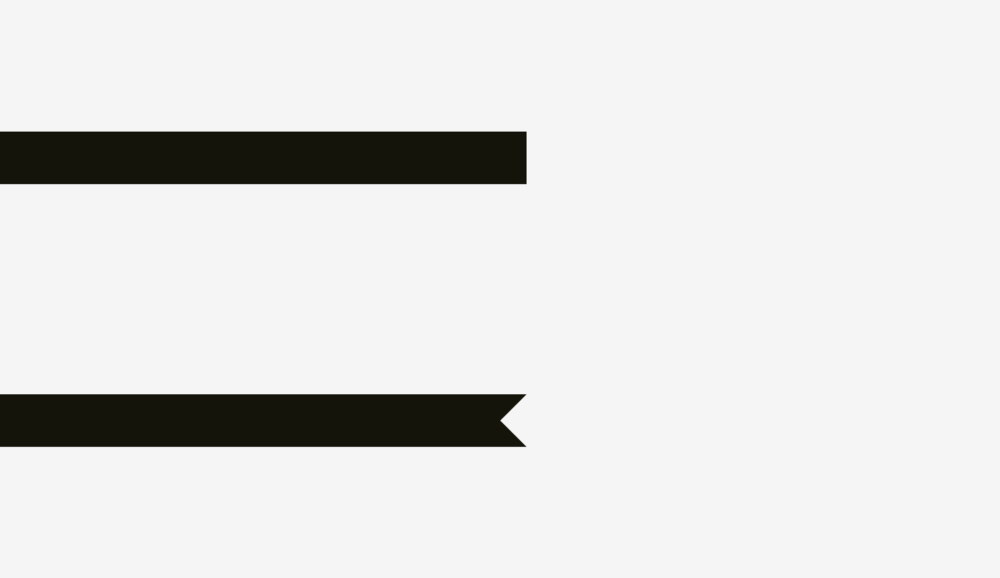
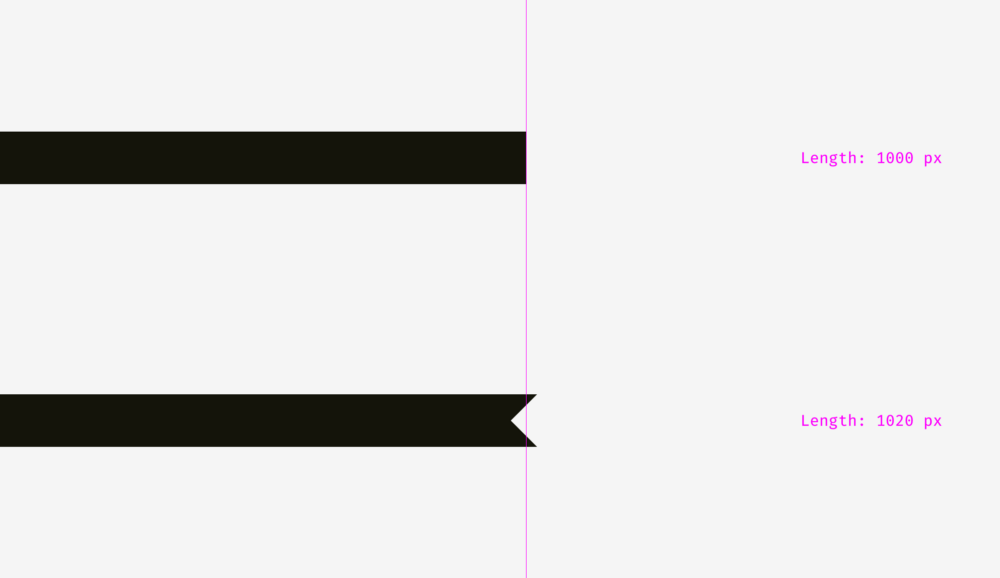
Another picture with two stripes. Has anything changed?

For the bottom strip, I applied optical compensation. I made it so that its sharp tips extend 20 pixels beyond the border of the length of the upper strip. So you can compensate for the gap between objects and make them visually equal.

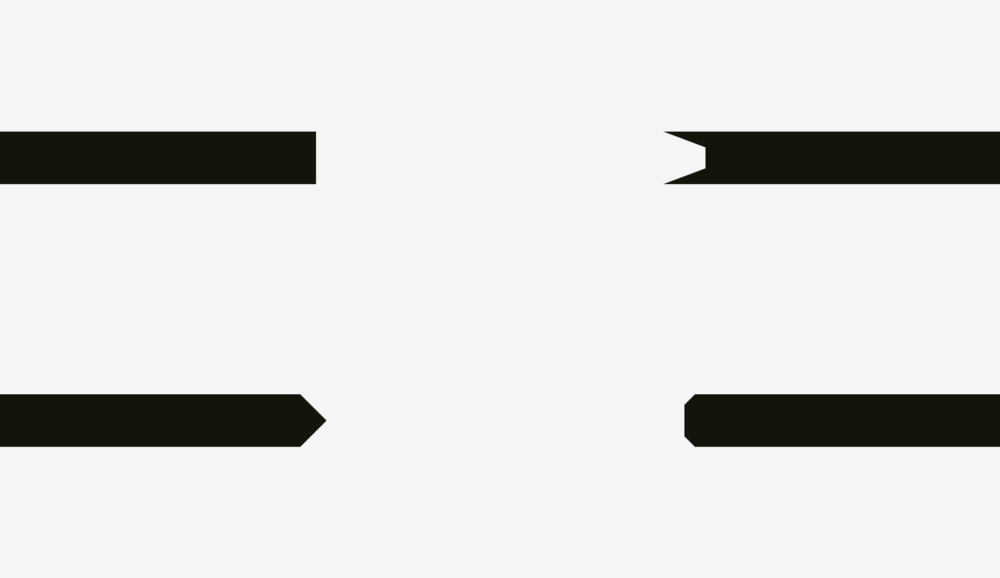
And now a more complex strip example.

So, if you create a poster with bent stripes with text, or you place a bright strip with the word "discount" on the product card in the online store, keep in mind that they must be visually balanced. Sharp corners should extend slightly beyond the rest of the figure, especially rectangles.

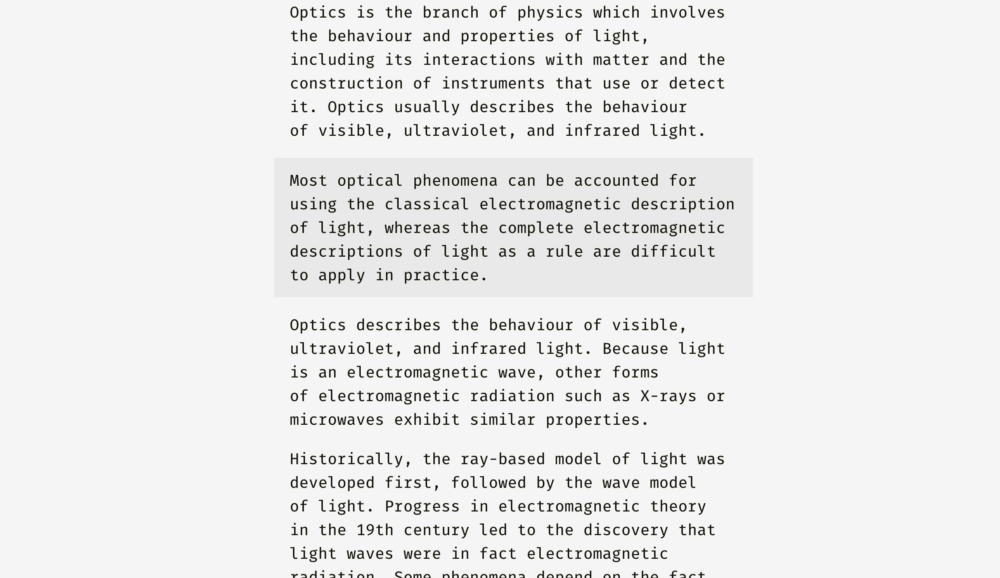
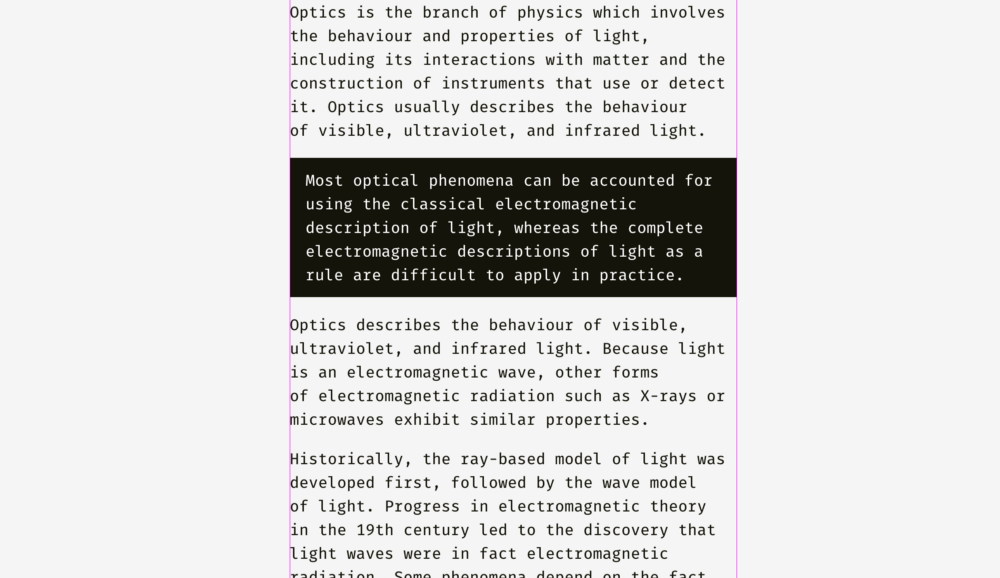
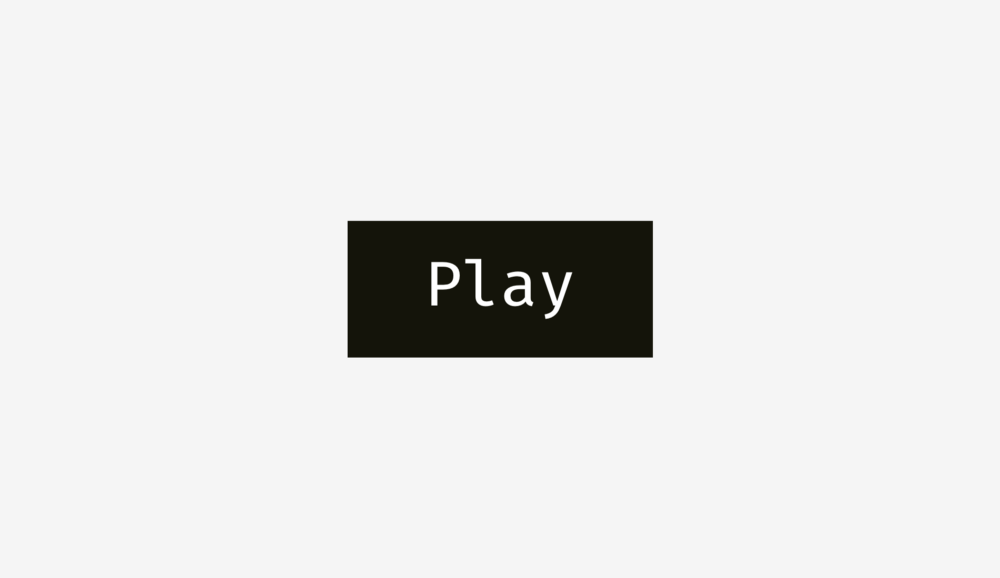
What about aligning plain text and paragraphs with the background? It all depends on the visual density of the background. If it is light, then the selected paragraph is aligned with the main part of the text.

Because the background is light, then nothing violates the harmony of the text.

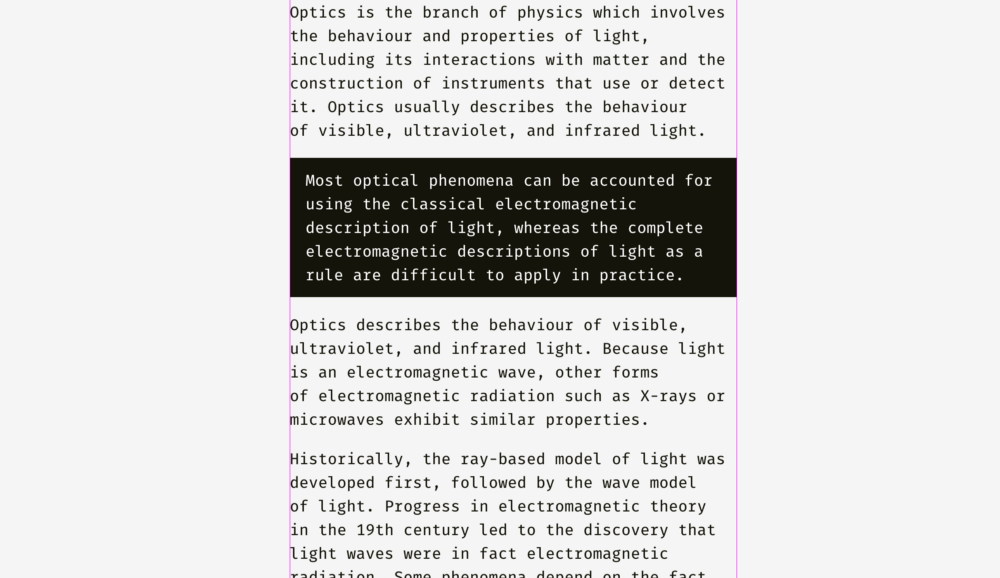
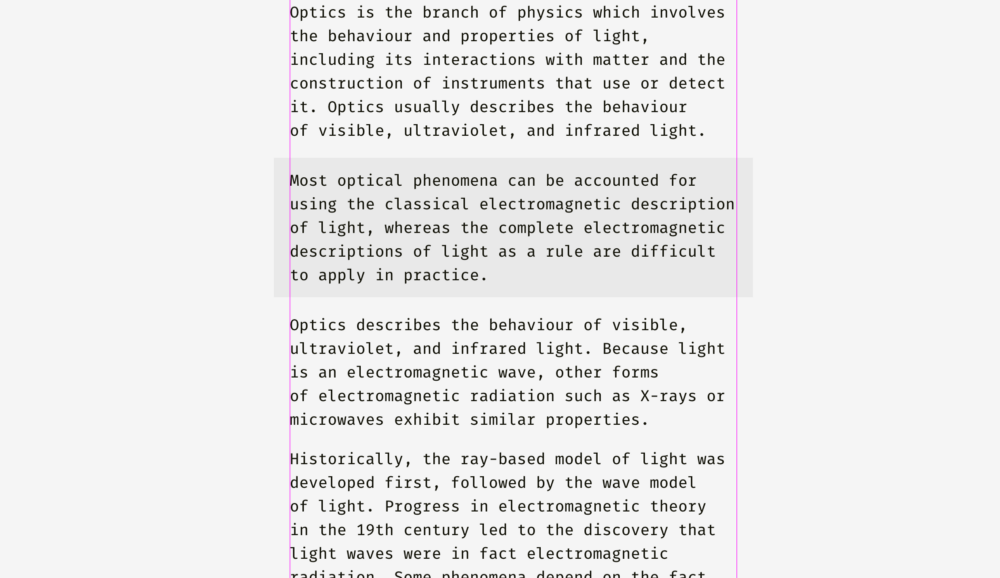
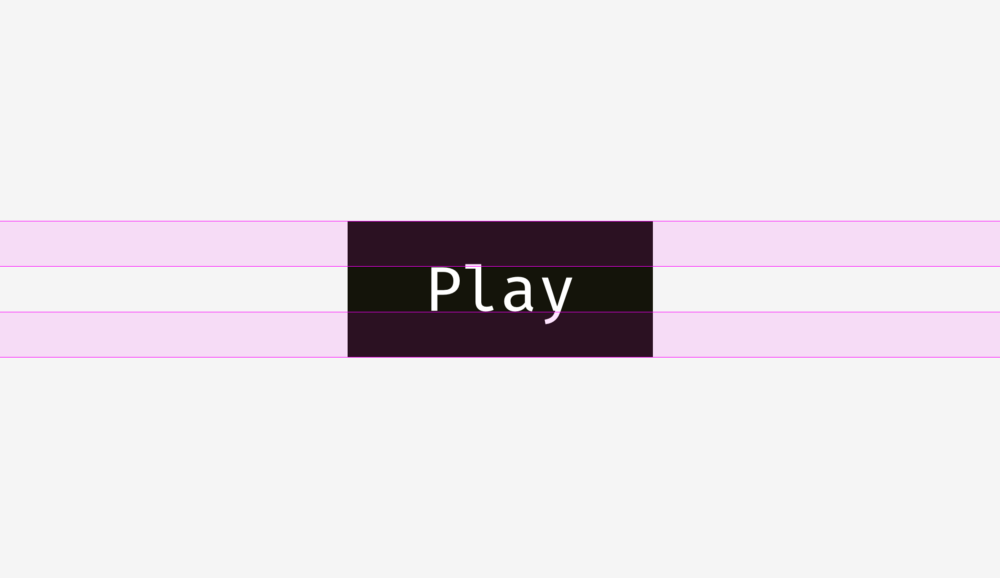
You have to do very differently with a dense background. In the image below, the black background is aligned with the border of the main part of the text, and the white paragraph inside it contains indents.

Unlike a light background, black has a significant optical weight, and if you want the paragraph to fit well into the overall structure of the text, it is better to align it as in the figure below.

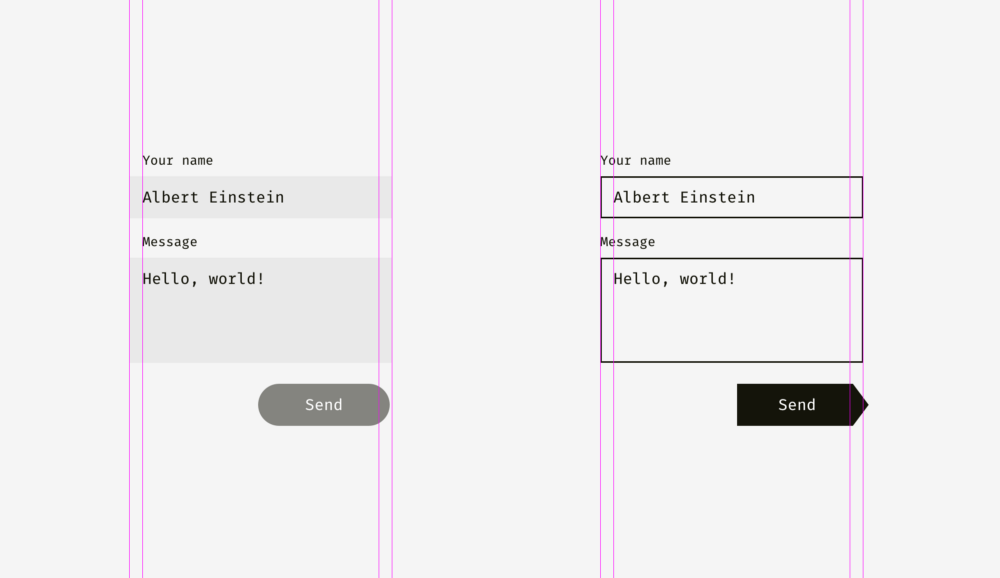
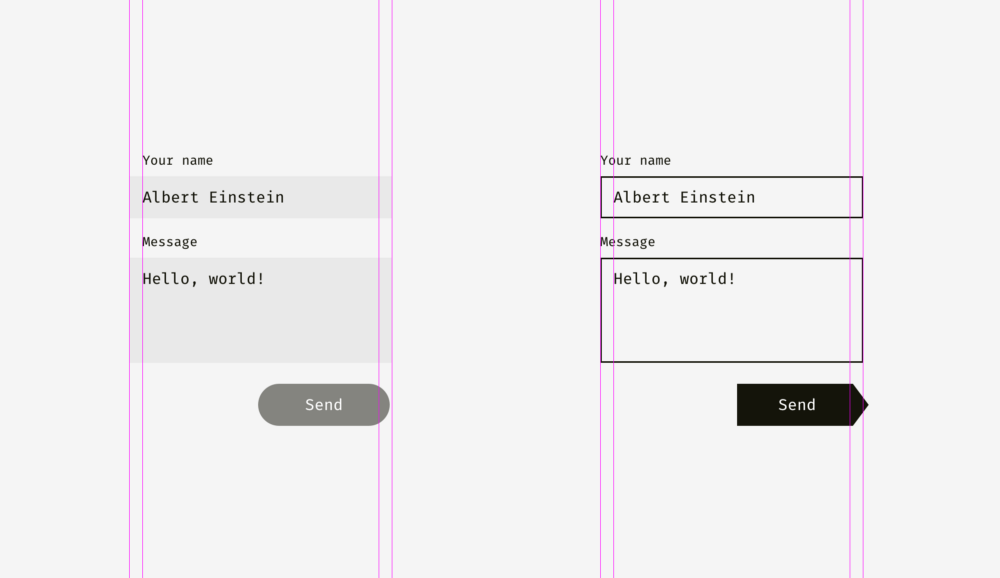
The same principle applies to buttons with input fields. Of course, this should not be perceived as the highest truth. Treat this as a way of representing an interface through the prism of optical phenomena.

The light background of the input fields on the left may go beyond the boundaries of the headers and user input. The right edge of the Send button is slightly behind the right border of the input field, because the button is darker and visually looks massive.
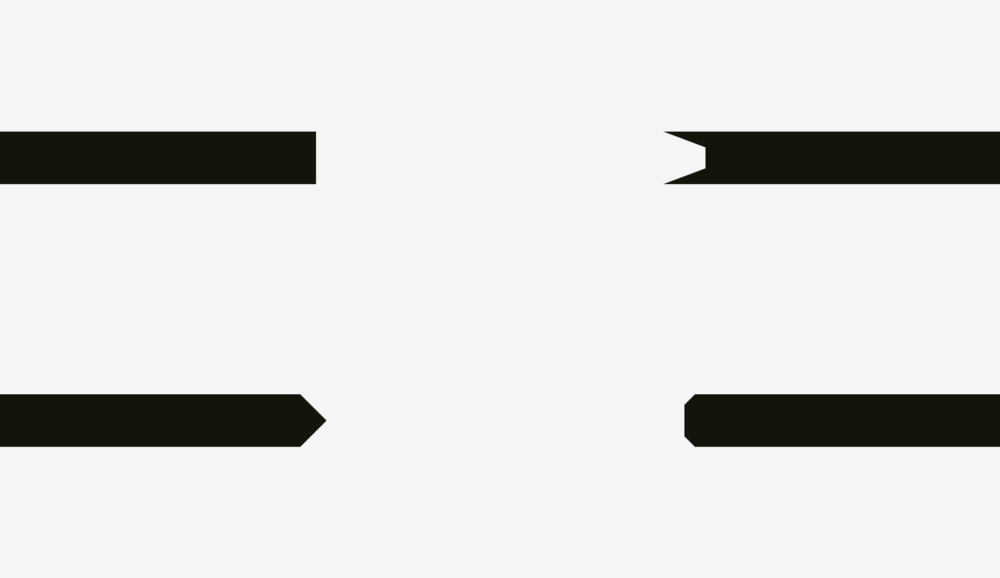
Clear borders appeared on the right of the input fields, and I aligned them with the headers, and indented the user input form. The “Send” button has acquired a triangular edge, so it is slightly shifted to the right so as not to get out of the general structure of the rectangular fields on top.

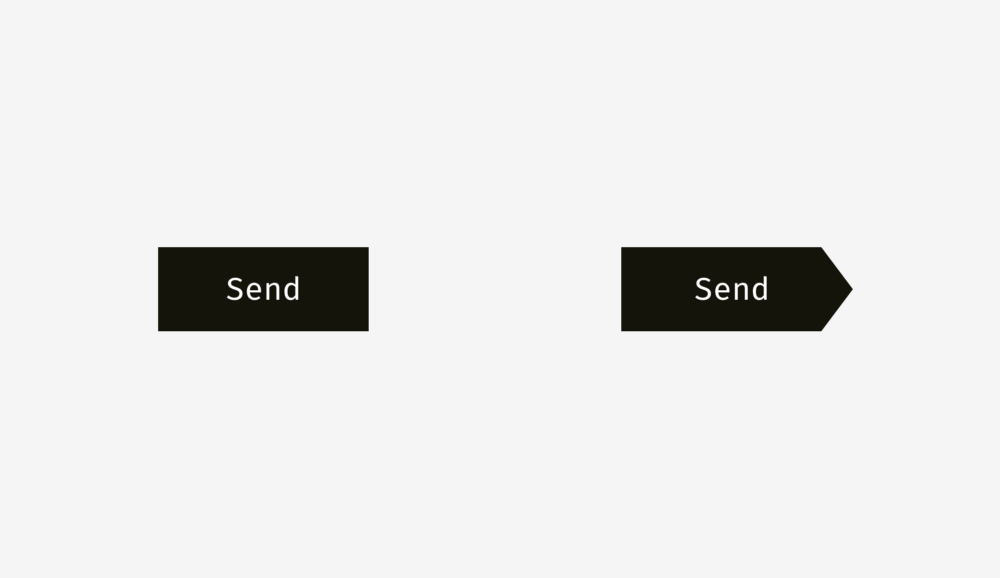
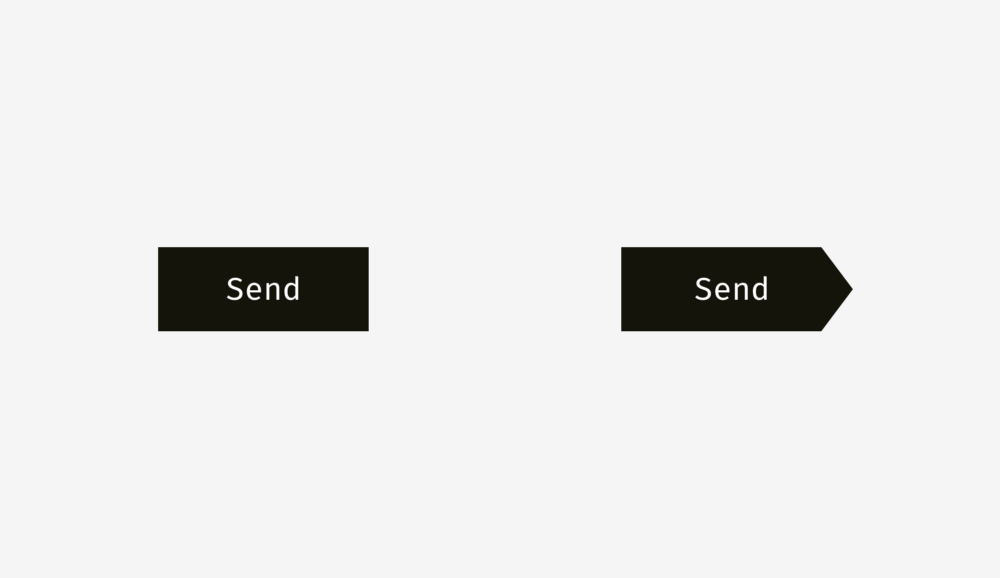
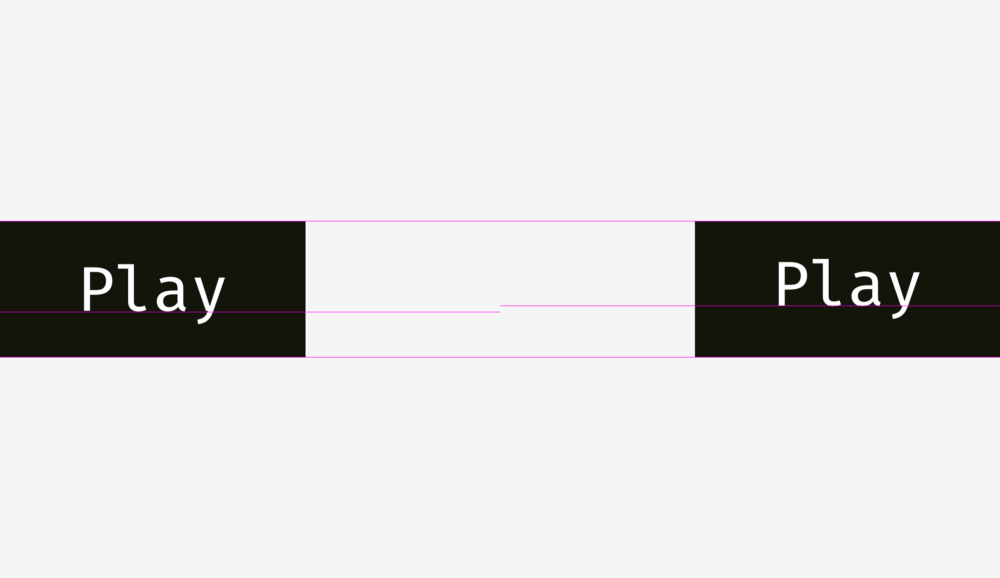
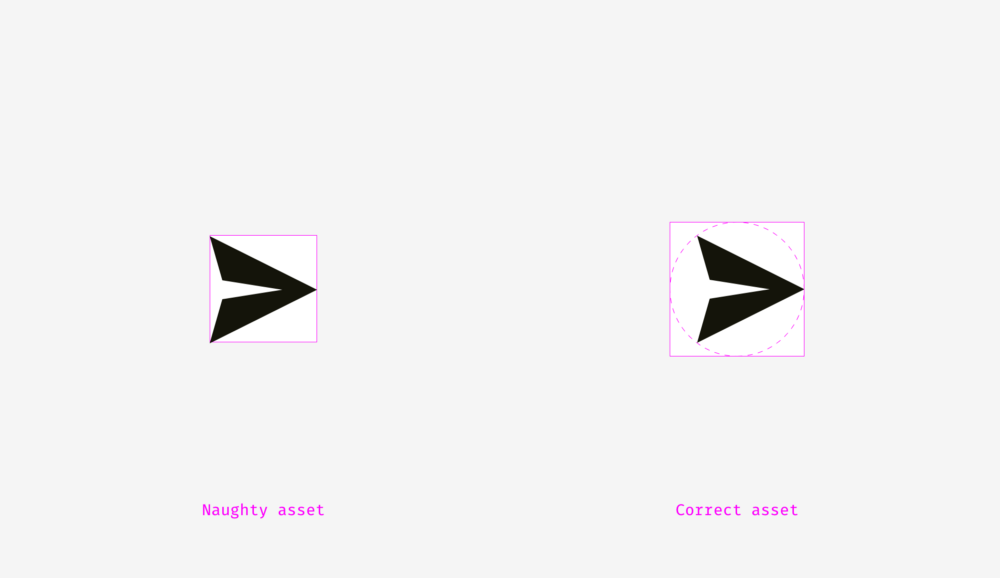
And here we come to another aspect of alignment - alignment of text and buttons with icons. Take a look at the buttons below. The text is centered, right?

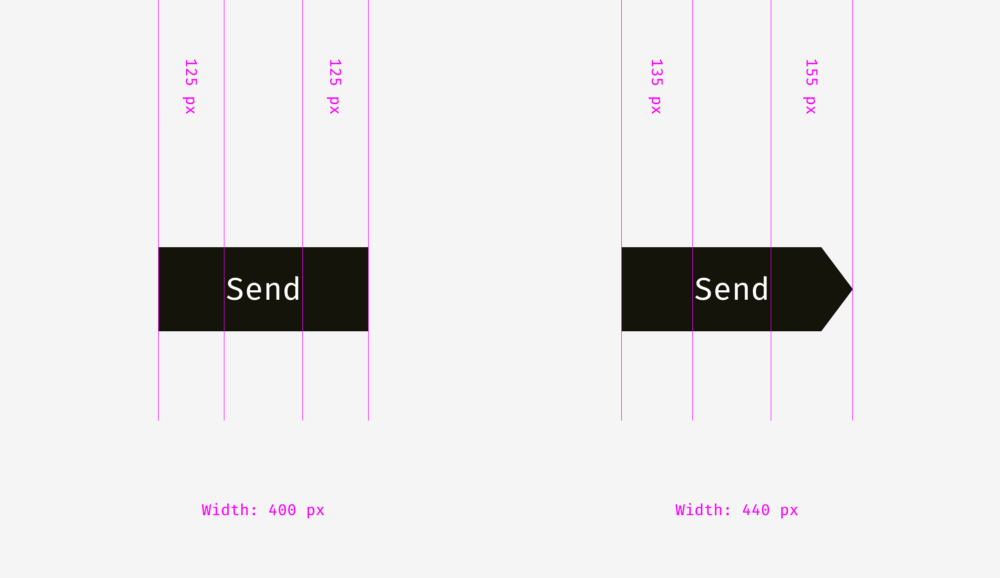
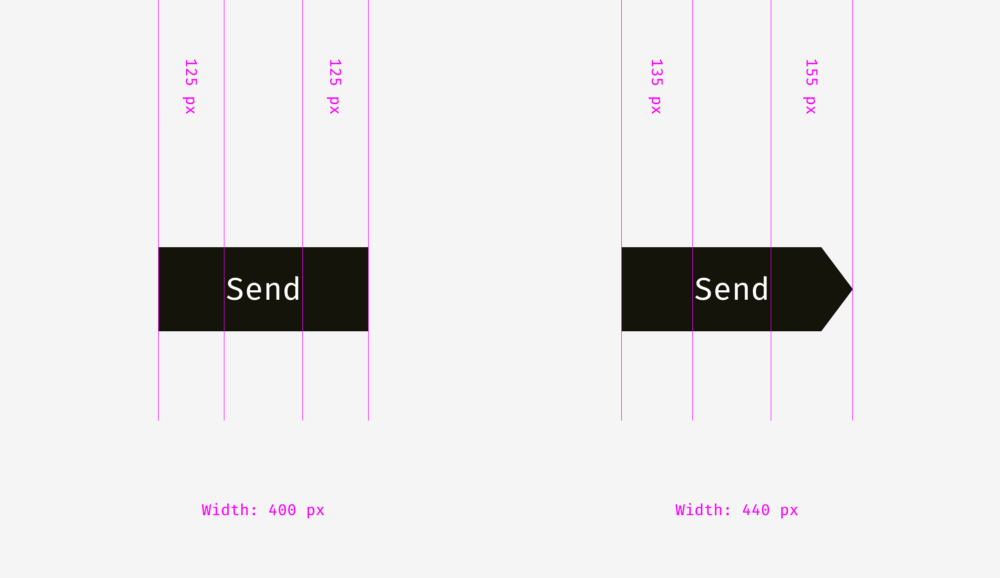
The whole thing is that on the button on the right, I shifted the word a little to the left, because the right edge has a triangular shape. Moreover, the arrow-shaped button is 40 pixels longer so that its size optically matches the rectangular button.

Buttons with text use not only horizontal alignment, but also vertical for both text and background. The first approach, which I would like to talk about, is used in the interfaces of various operating systems, sites and applications. It is an alignment based on the height of the capital letter of the font (cap height), which is equal to the height of either the letter “H” or “I”.

Initially, the distances above and below the capital letter to the edge of the button are equal. This makes sense, because team names are usually capitalized, and among the letters of the English alphabet there are more letters with an upper extension (when part of the letter is above: l, t, d, b, k, h) than letters with a lower extension (when part of the letter goes away down: y, j, g, p).

You can also align the title and background based on the height of the letter in the lower case of the font (x-height). In the sans and sans serif fonts, it is equal to the height of the letter "x", as you already understood.

And this approach also makes sense, because the main optical weight of the text is concentrated in the lowercase letters.

Is there a difference between these approaches? Yes there is. But she is not particularly noticeable.

Below are more examples for comparison. The approach based on the height of the capital letter presented in the left column is definitely better suited for the “Cancel” and “OK” buttons (so often used), because in “Cancel” there are no letters with a lower extension, and “OK” consists of uppercase letters. The approach based on the height of the lower case letter (shown in the column on the right) wins only in the case of the “Sync” button, in the name of which there are both upper and lower remote elements; and “Cancel” and “OK” seem to be located higher than they should.

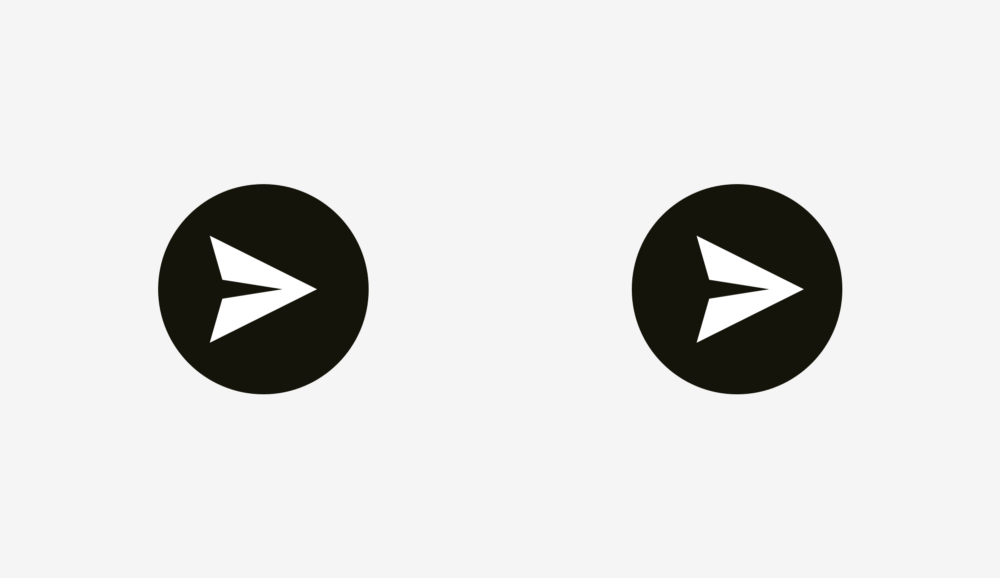
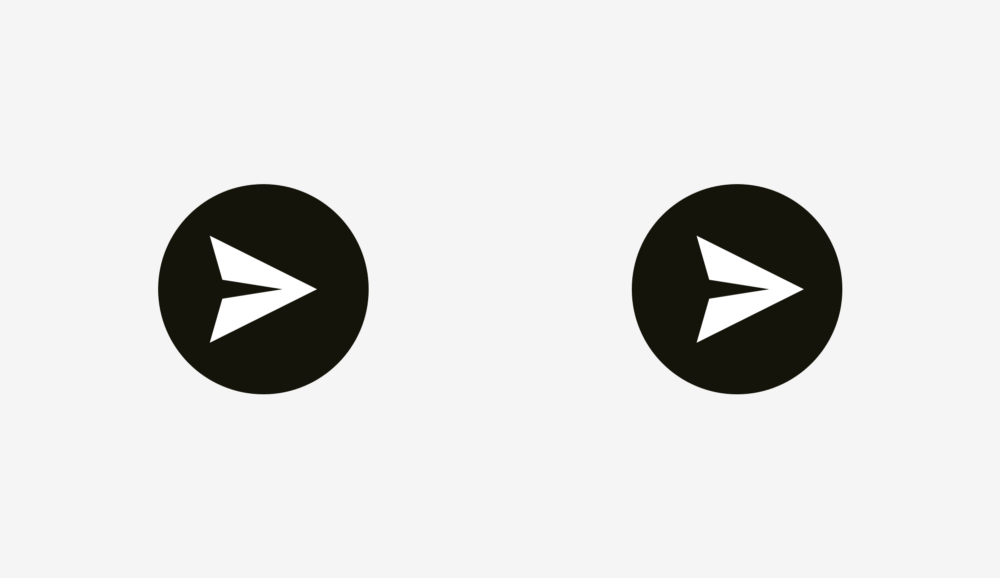
The situation with the icon buttons is slightly different. Let's put the popular “Send” icon on the round button. Which option looks better?

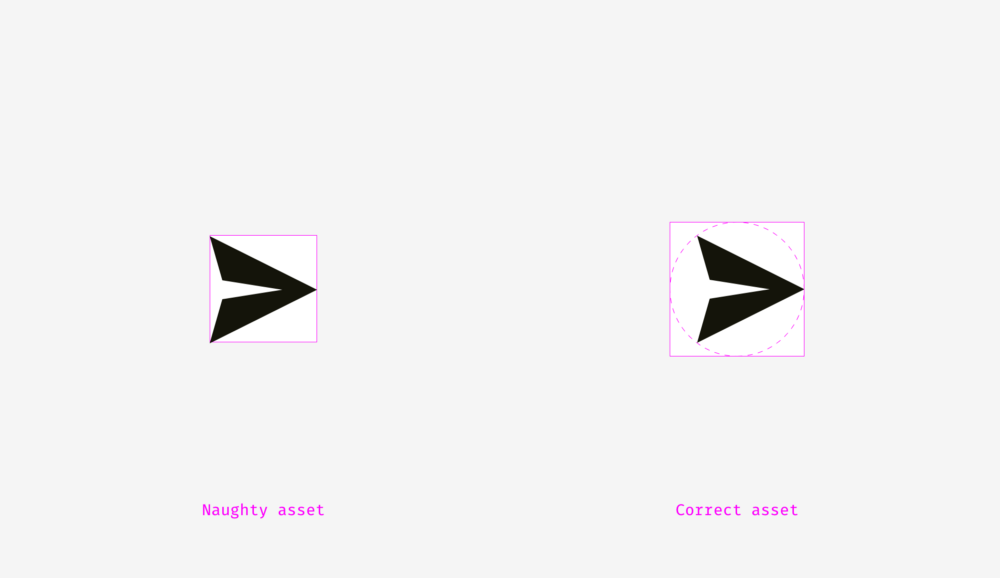
I hope you noticed that something is wrong with the left button. This is because different alignment methods are used. The first handles the icon as a rectangle. In a way, this is correct, because when you send the developer SVG or PNG files, they are a rectangular area with the image of a paper airplane. The right version places the icon so that all its sharp corners are at the same distance from the background border of the round button.

If you are preparing a file for the developer, then you need to reserve some area in it so that the icon can be correctly visually centered.

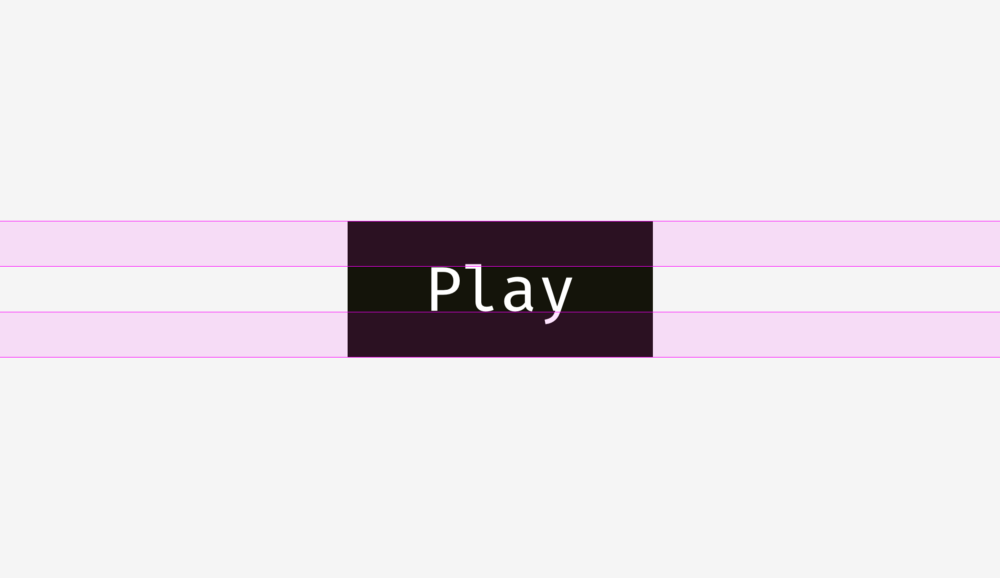
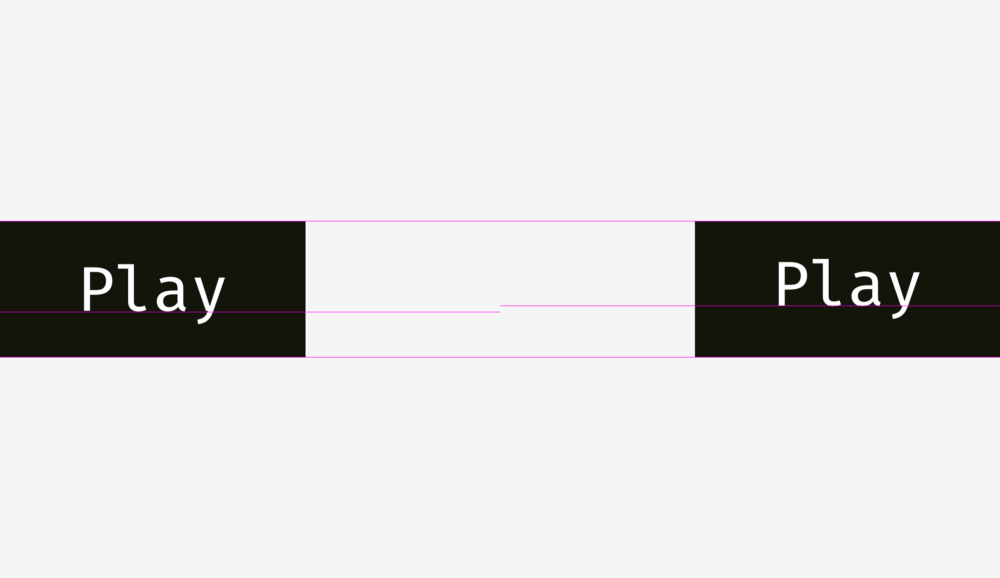
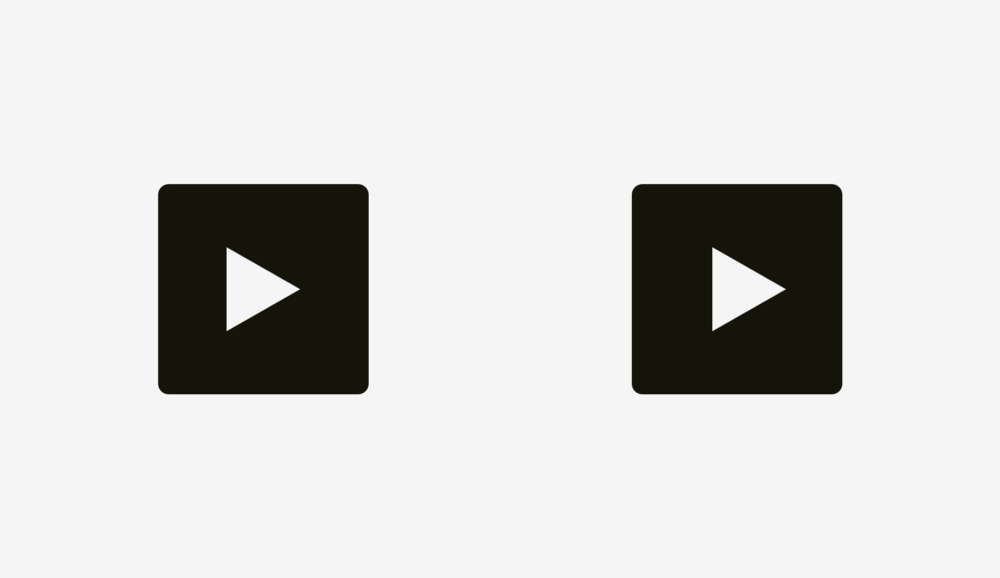
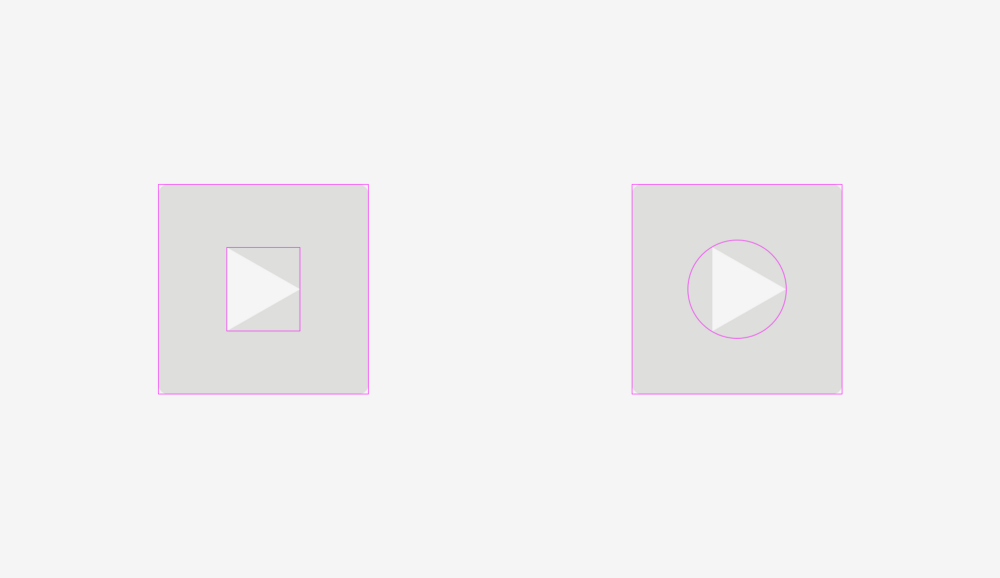
Same thing with the Play buttons. Just aligning the shapes (a rounded rectangle and a triangle) in the center will look strange.

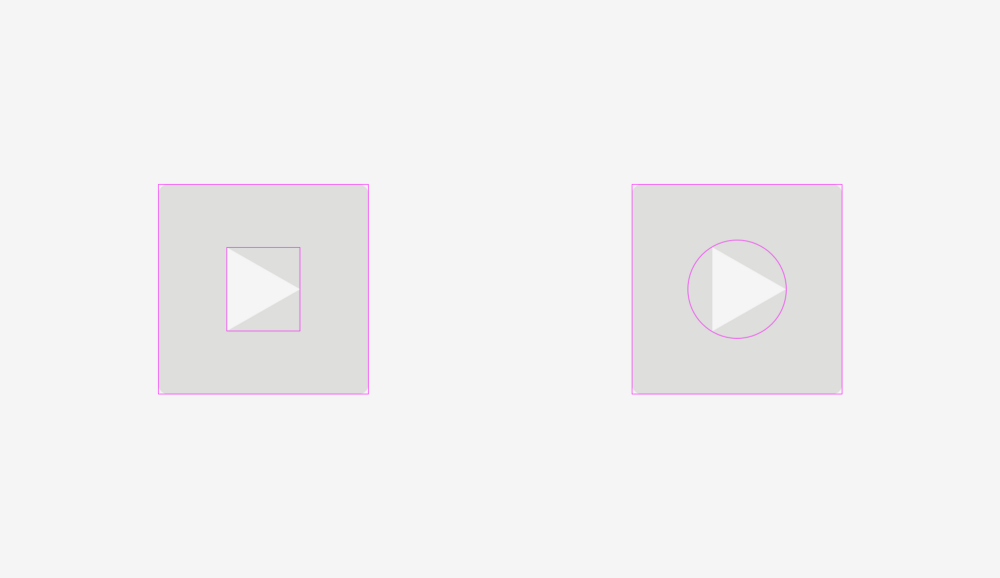
If you want to find the optically correct location of the triangle, then enter it in a circle, which you need to align with the background of the button.

Important to remember
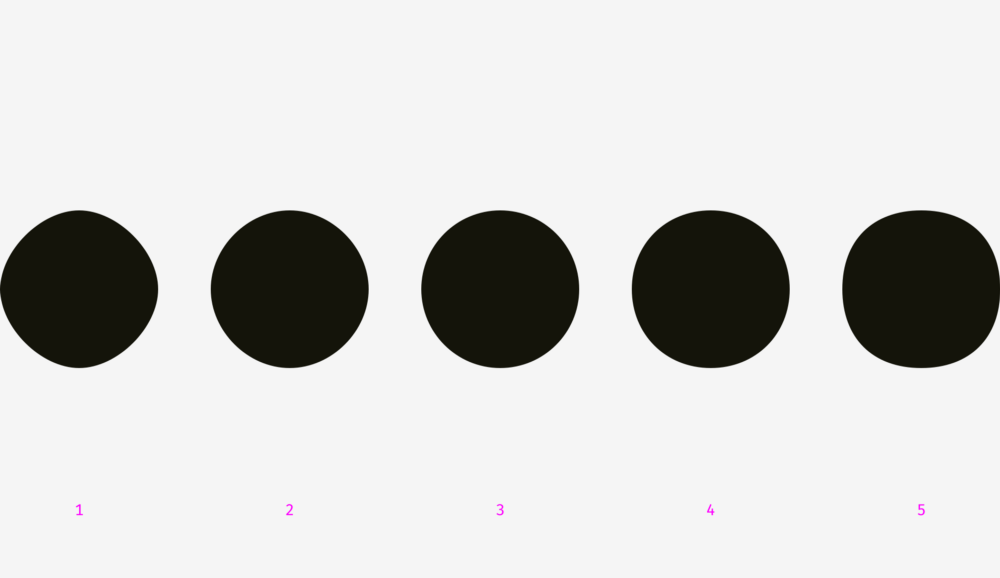
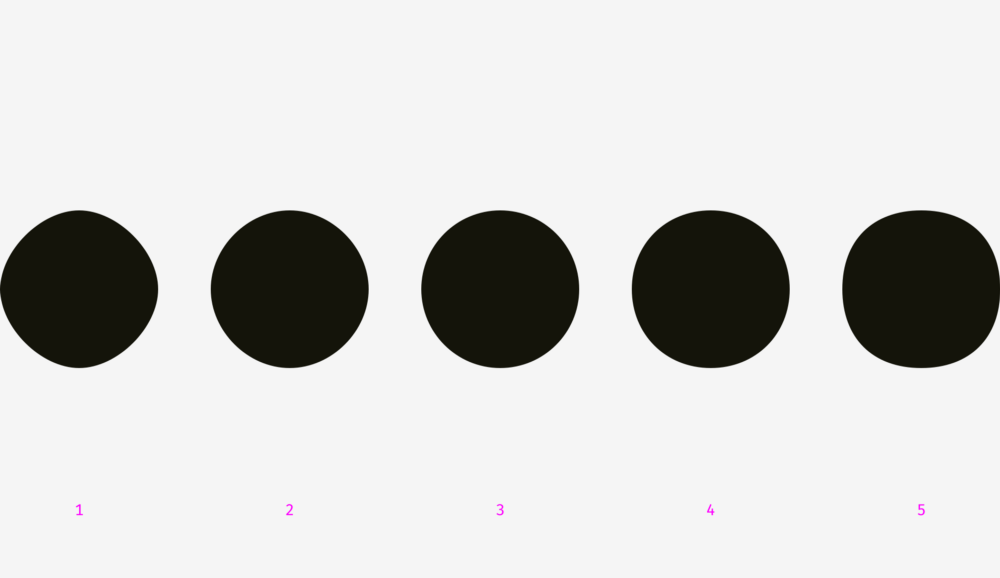
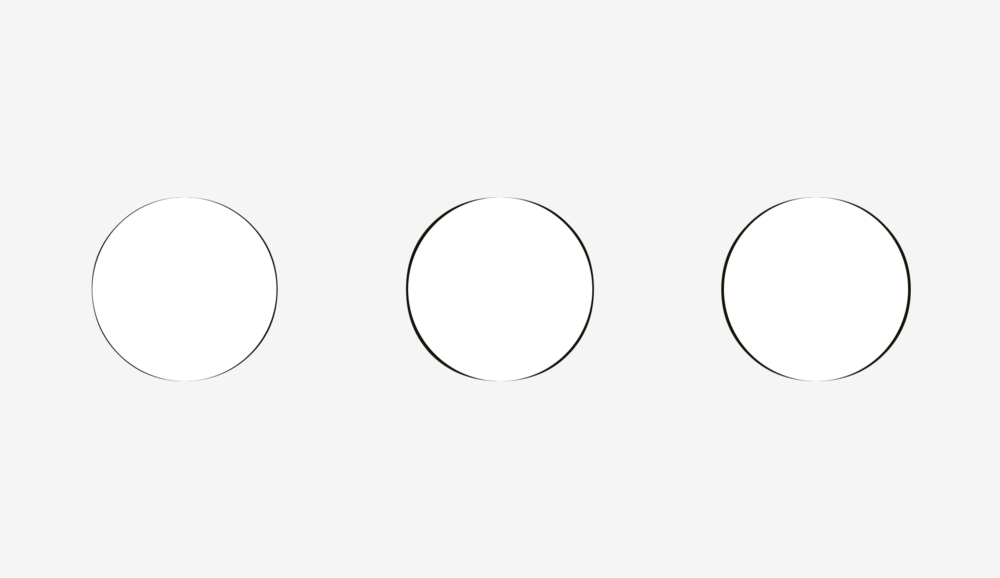
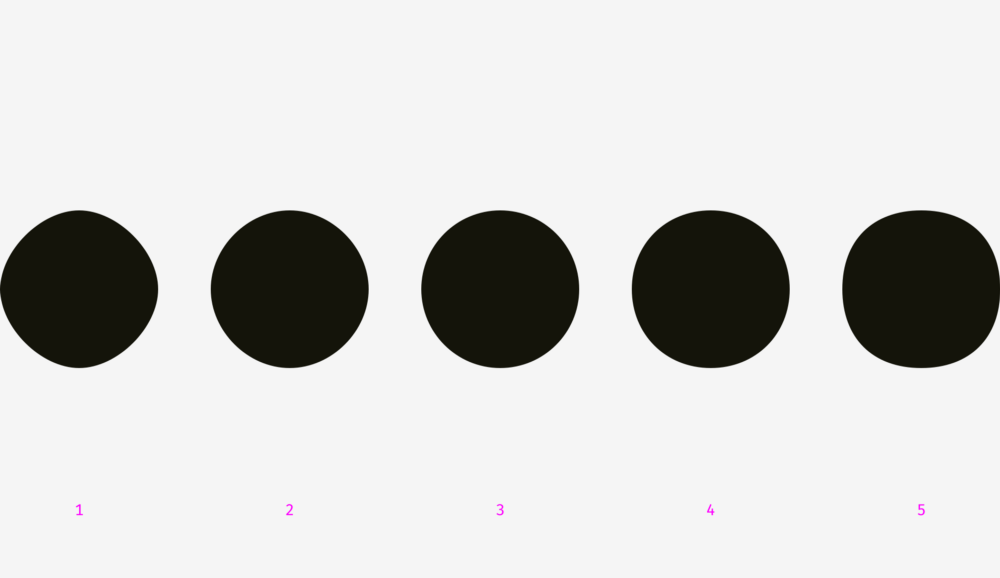
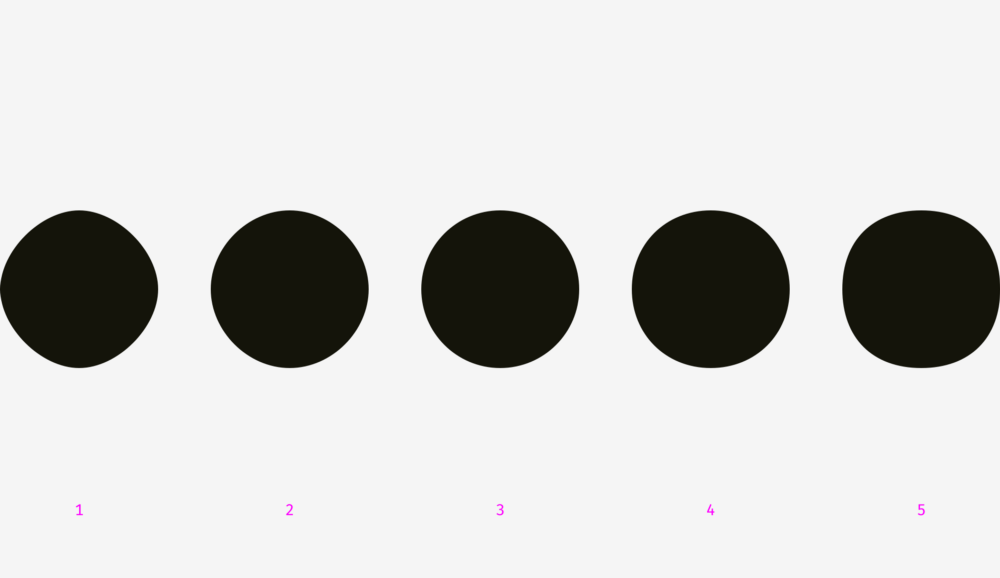
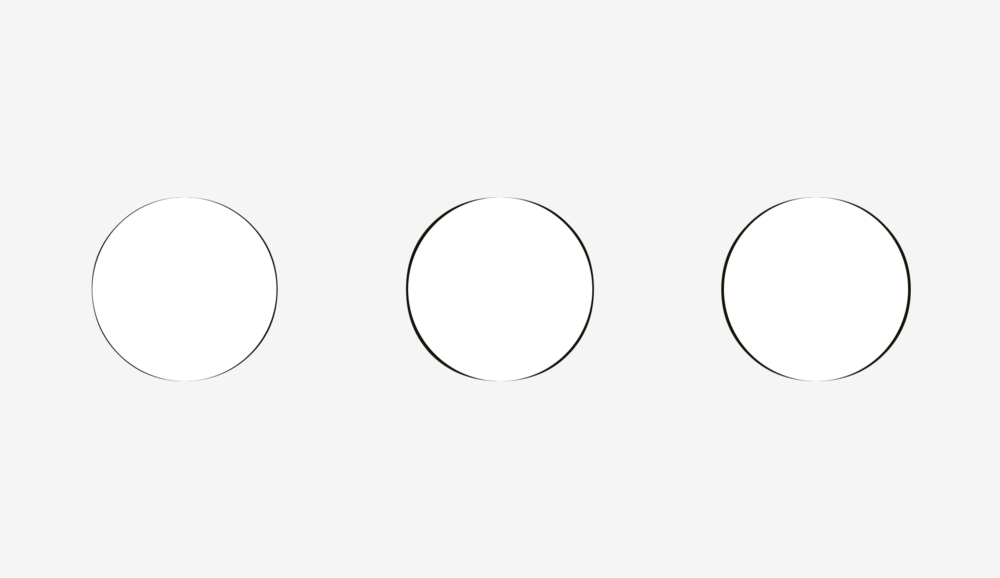
What could be rounder than a circle? I used to think that nothing, but, as I noted at the beginning of the article, our eyes work rather strangely, and sometimes they perceive things completely differently than expected. So, which circle in the picture below has the most even round outlines?

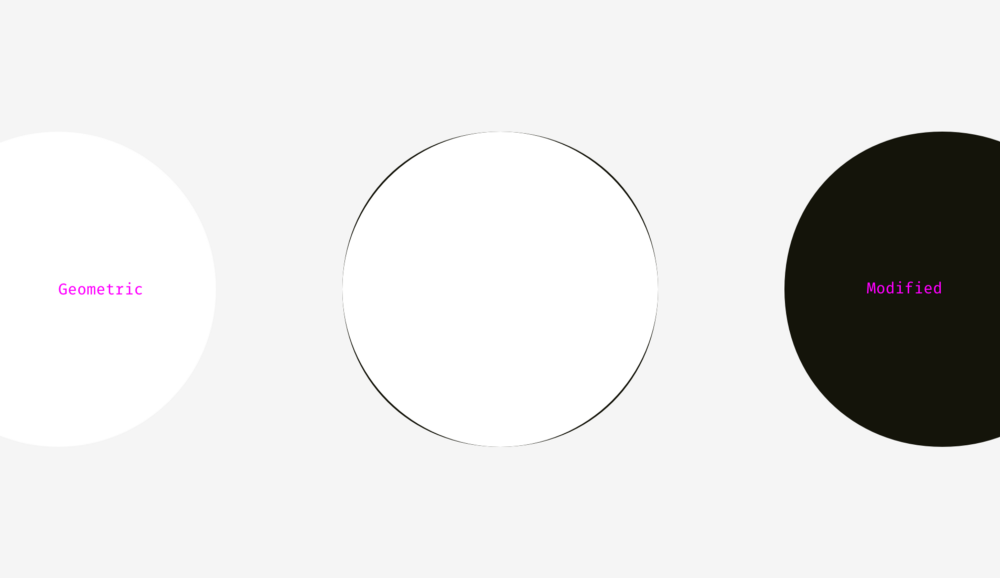
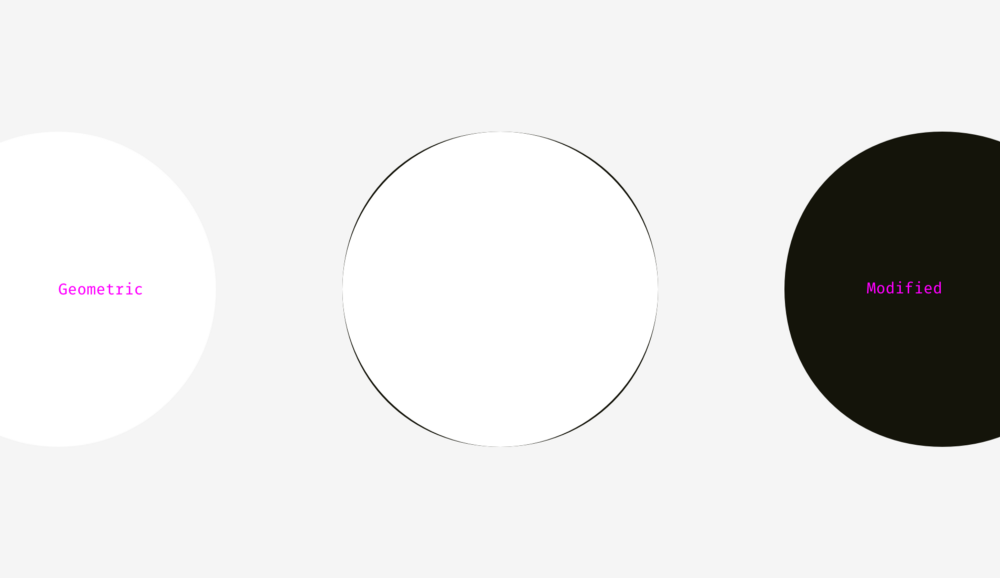
The people I interviewed earlier chose between 3 and 4. Numbers 1 and 2 are too "thin", and 5 is too "plump." If we superimpose number 3 on number 4 (a geometric circle and a modified circle), we find that the second object is slightly heavier than the first and, therefore, looks rounder in our eyes.

To demonstrate what I mean, I took the letters “o” from the three famous geometric fonts Futura, Circe, and Geometria. Given that high-quality fonts are built on the basis of human visual perception, and they use a complex system of optical construction, I think their rounded shapes look rounder than geometric ones. You look at these letters, and the eye rejoices. Is not it so?

Let's put a geometric circle on them. The letter "o", even in the most geometric font Futura has four protruding parts. Well, the letters from Circe and Geometria are also wider than the circle, but even if they had the same width and height, these four “tummies” would not have disappeared from us, as if they were terribly hungry and ate too much.

Thus, a visually modified circle (on the right) may look even rounder than the geometric circle (on the left).

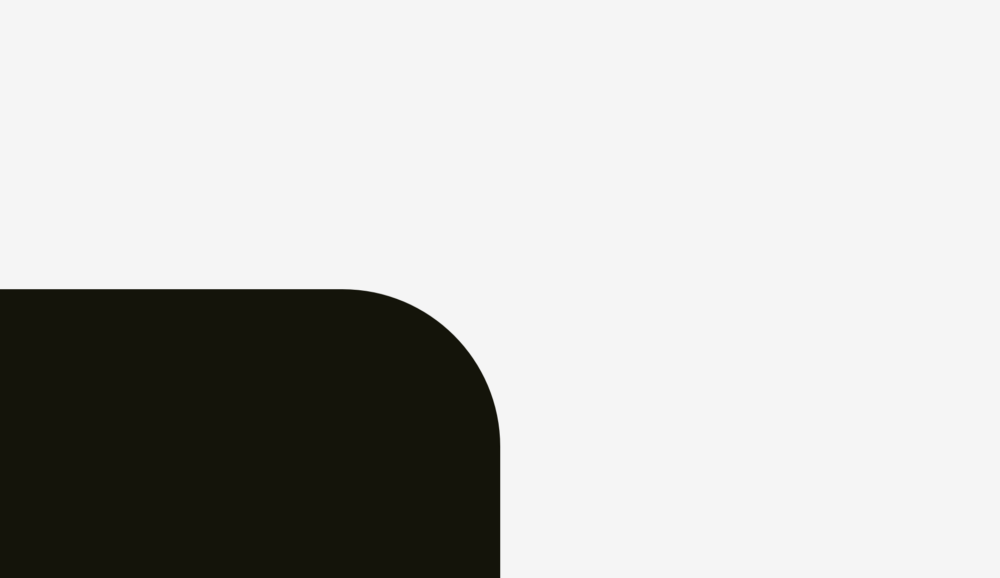
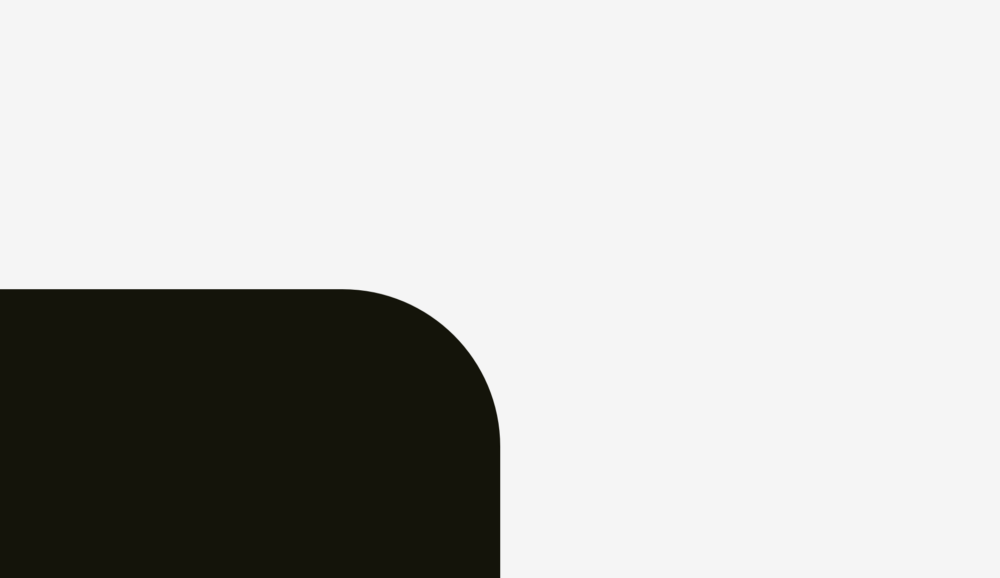
How can we take advantage of this phenomenon? Of course, when we need to smooth the corners! If you use the built-in smoothing function in a popular graphics editor (Photoshop, Illustrator, or Sketch), then the result will not visually please you.

The human eye will immediately determine the point where the straight line suddenly turns into a curve. But such a fillet does not look natural.

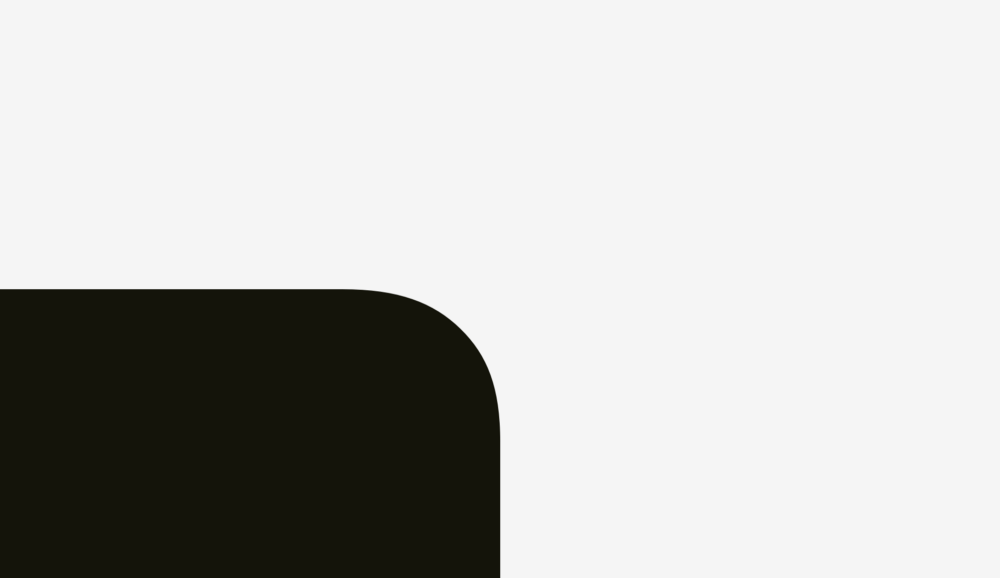
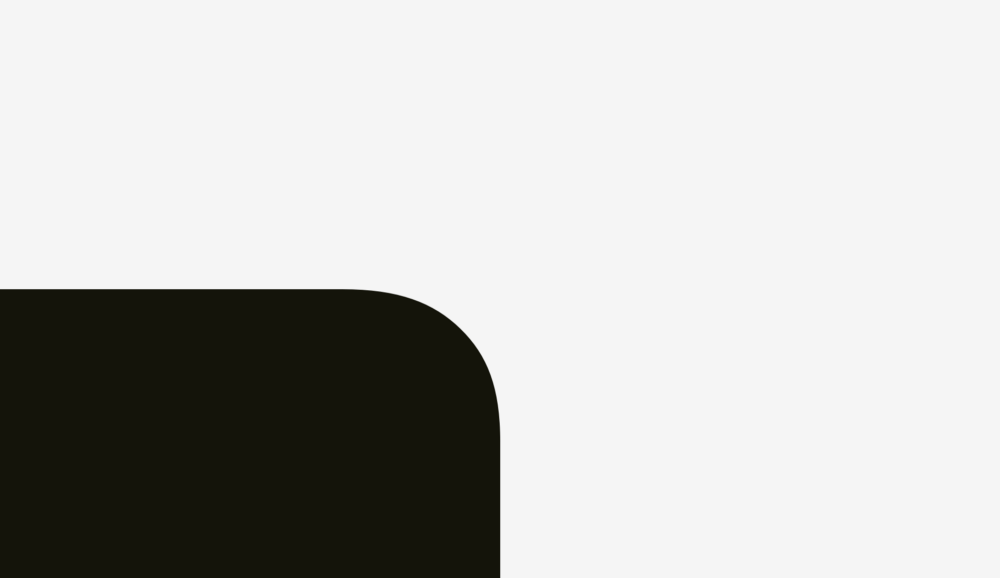
I fixed it, given our visual perception.

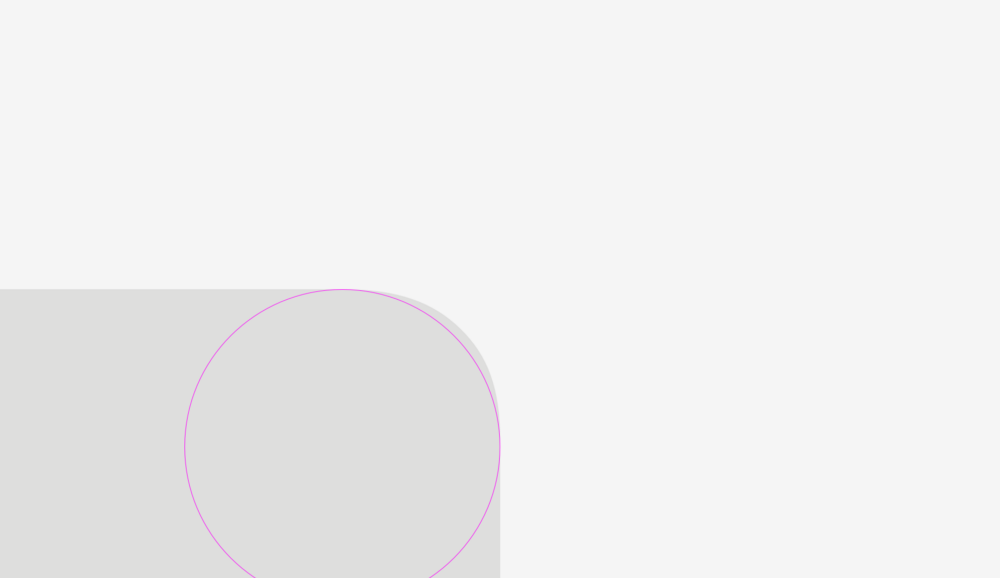
In a rounding of this kind, there is an additional region extending beyond the boundary of the geometric circle, which makes the junction of the line and curve invisible.

Just try to catch the difference between these methods.

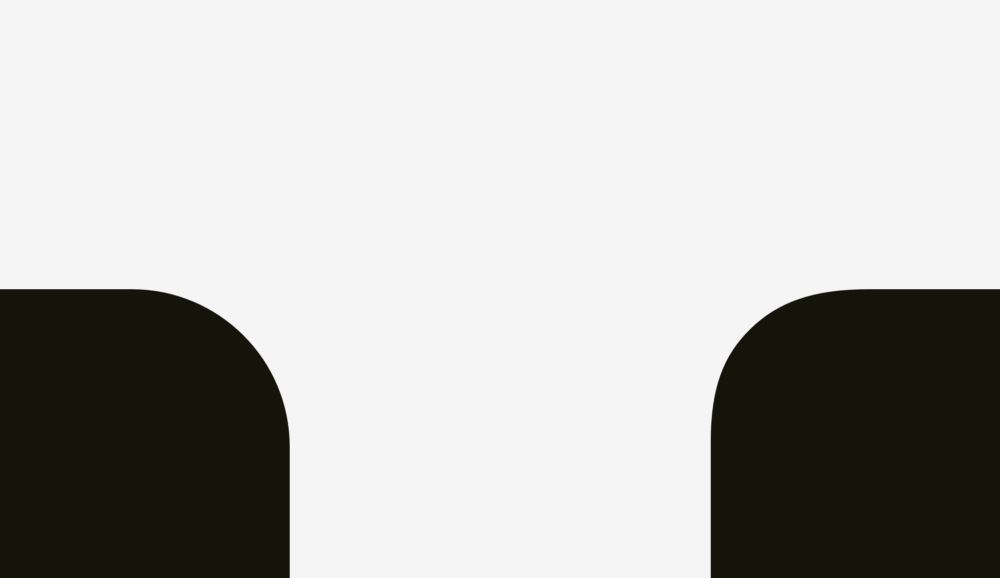
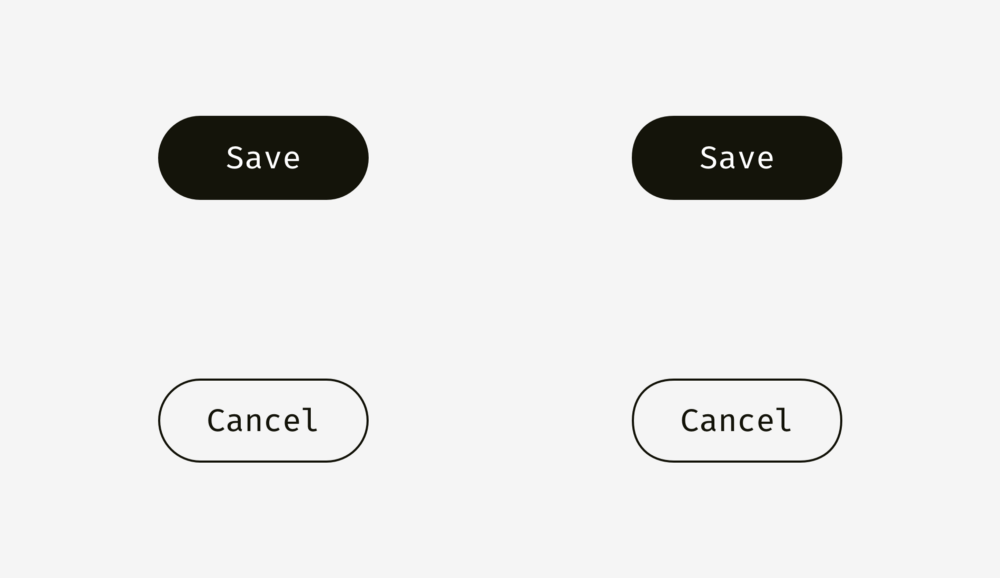
Now this approach can be applied to rounded buttons.

You probably noticed that the buttons on the right are more rounded, and it’s more pleasant to look at it.
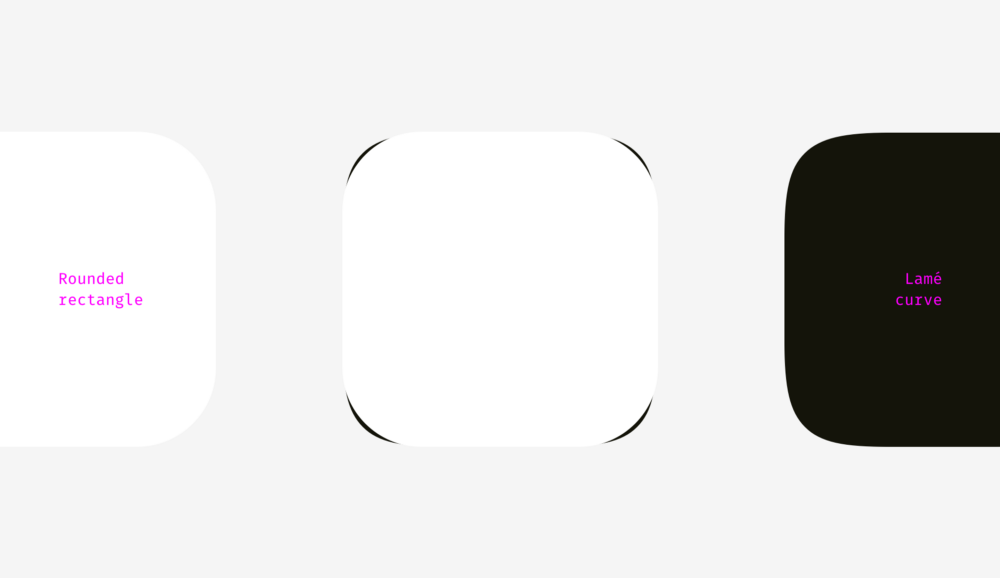
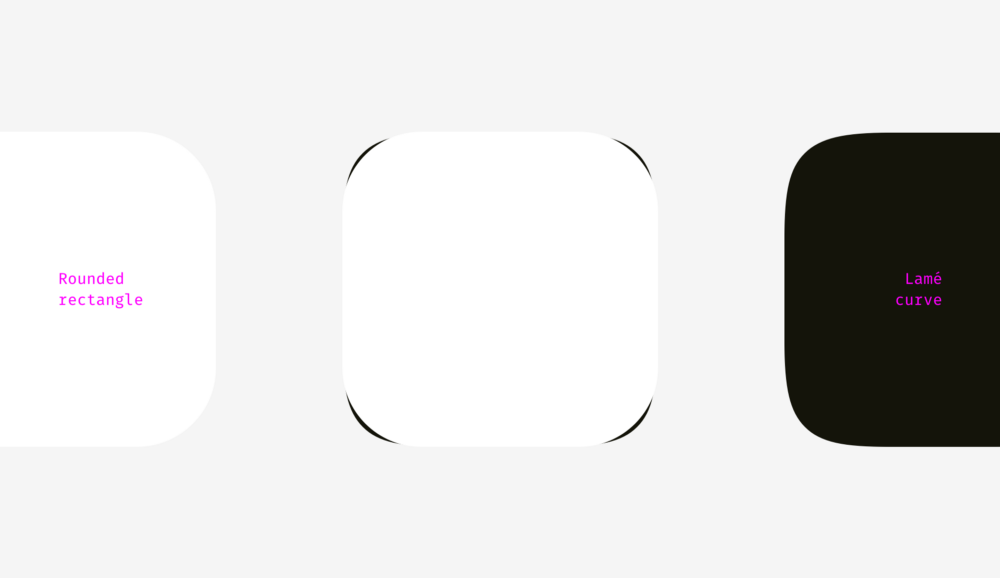
Same thing with application icons. You can’t just take and apply the standard rounding of corners, and at the same time get the perfect result. But before diving completely into this topic, let's look at two shapes for which different rounding methods were used.

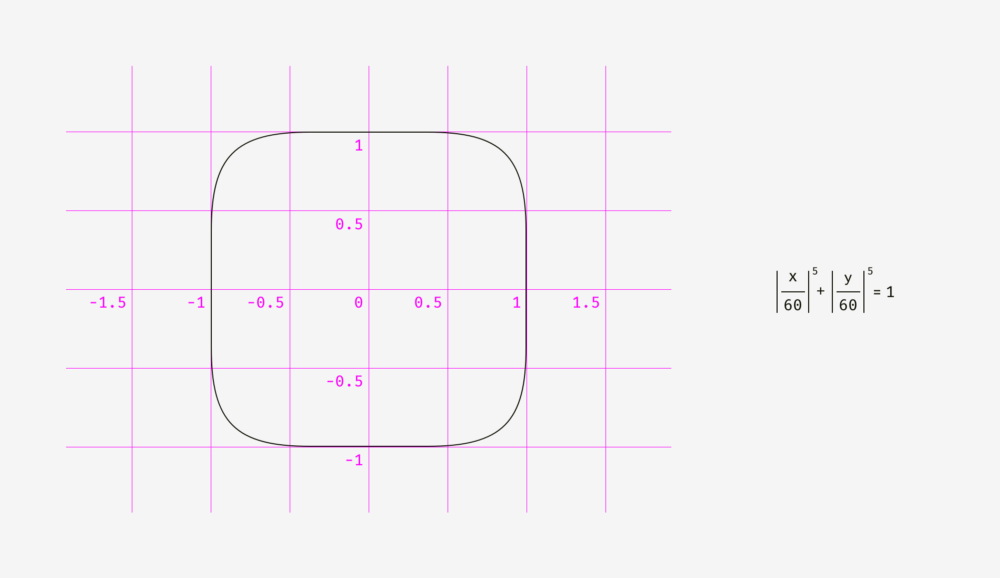
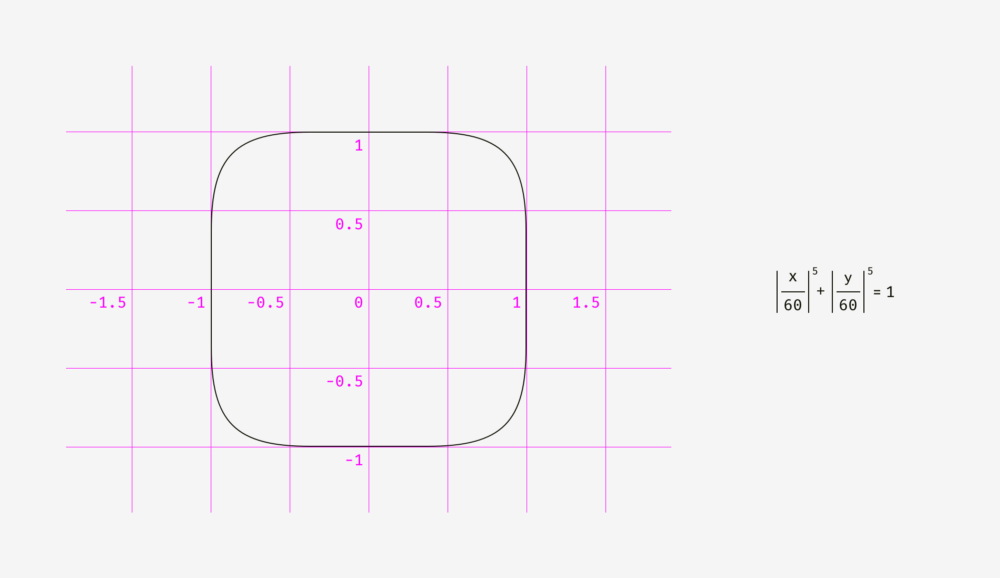
The first shape is a rounded rectangle created in Sketch. The second is a superellipse or Lame curve. This object was discovered by the French mathematician Gabriel Lamé and, depending on the formula used, it can take various forms, from a four-pointed star to something similar to a rounded square.

Marc Edwards has proposed a Lamé curve formula that creates a smooth and visually perfect shape. Icons starting with iOS 7 have just this form.

Later, this figure was modified by adding the proportions of the golden section, and they came up with a special grid to help designers of new icons, but this is a completely different story.

The main benefit of using a superellipse is that it gives a rounded and smooth contour. On the other hand, such non-standard figures are difficult to apply in a real interface. You need to either combine many SVG files, supplement the code with special formulas or scripts, or use PNG masks, as Apple does for its icons.
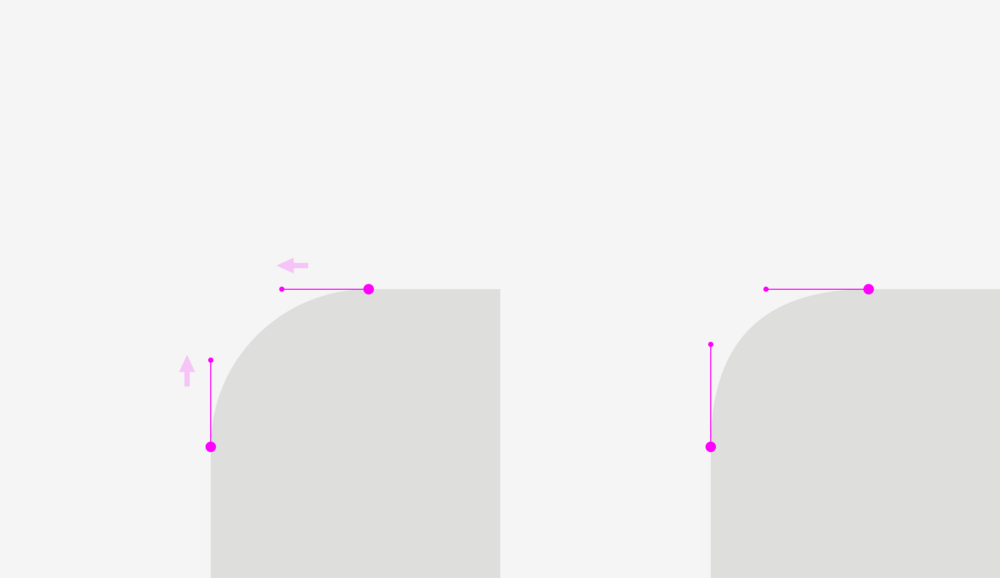
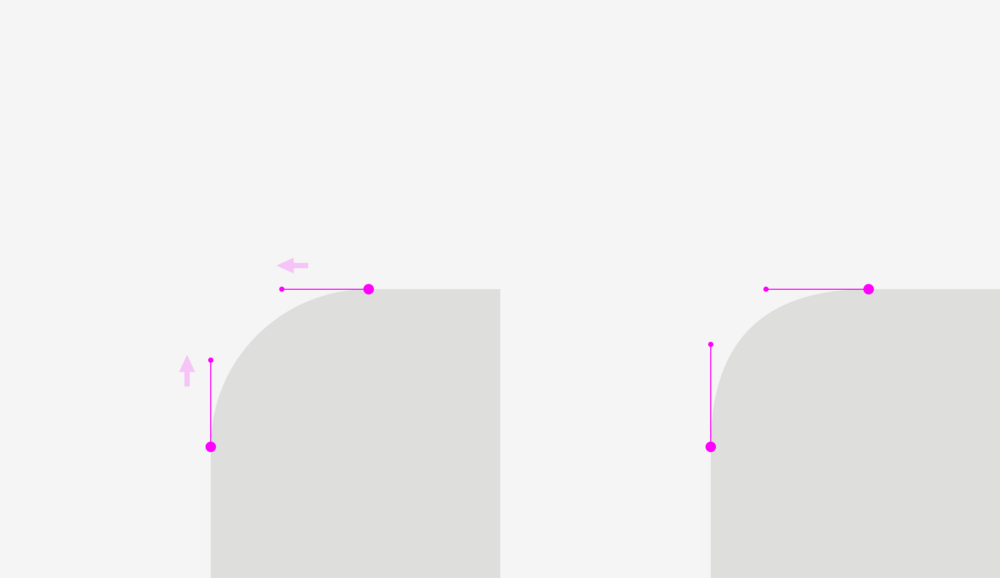
As for the design process itself, the solution is simple. You need to convert the result of the fillet into a contour, go into shape editing mode and manually move the ends of the segments going to the points of the curve closer to each other.

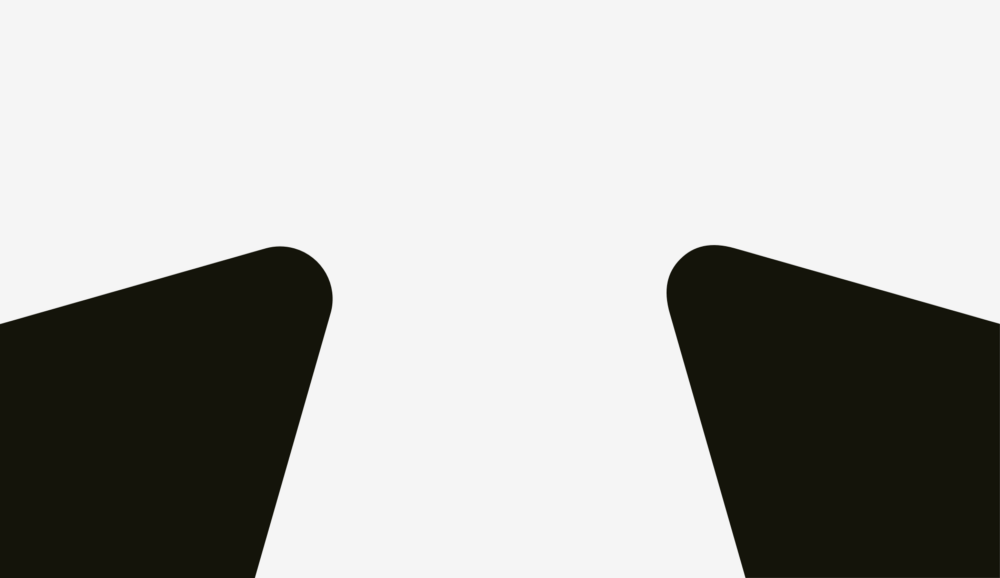
The difference is even more noticeable when rounding sharp corners, which is an important component in drawing optically correct metro schemes and road maps.

Important to remember
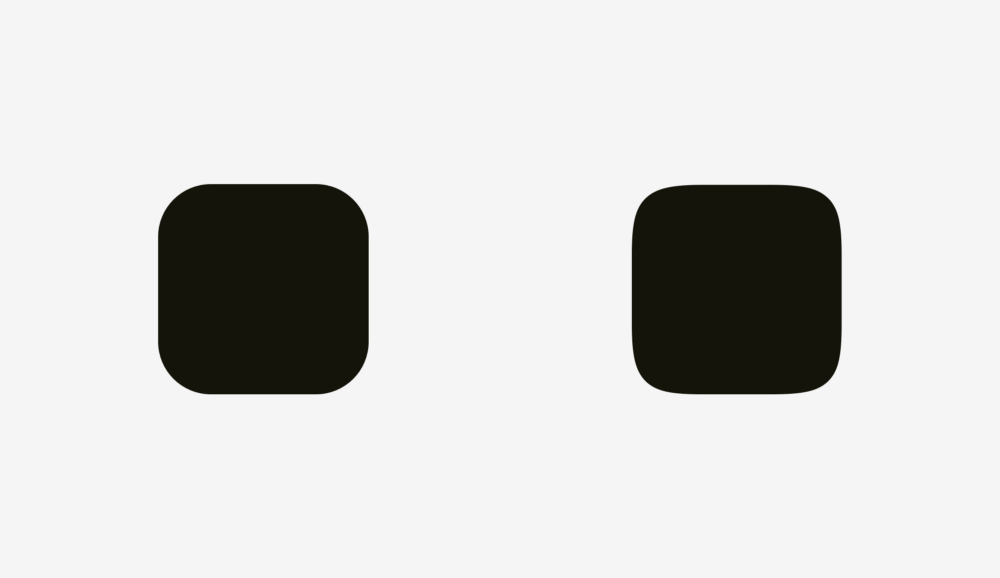
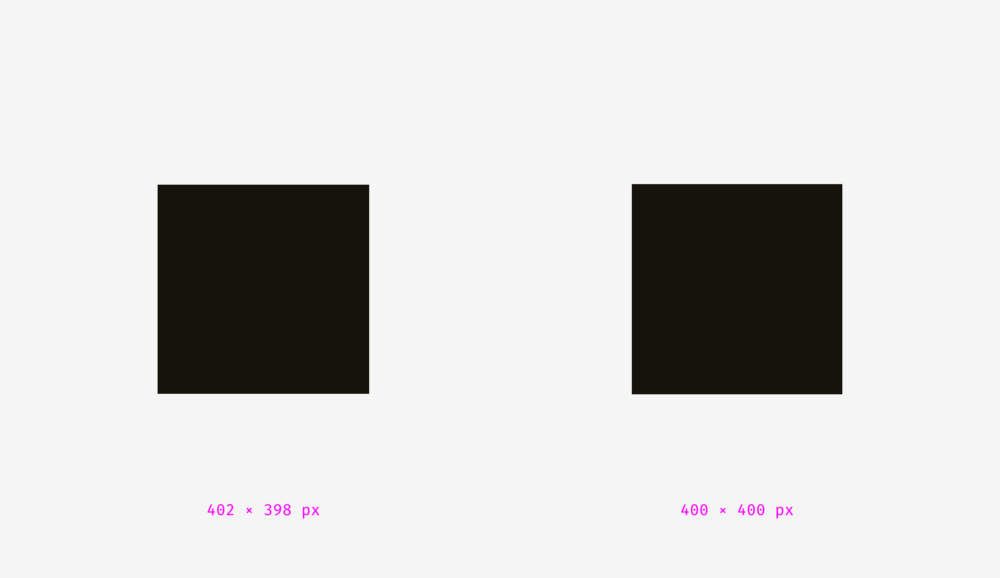
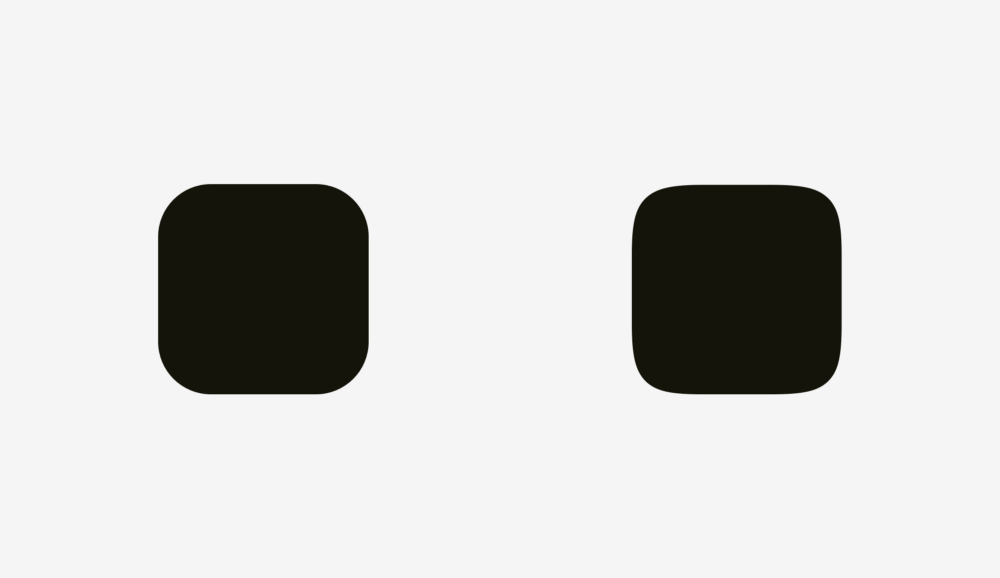
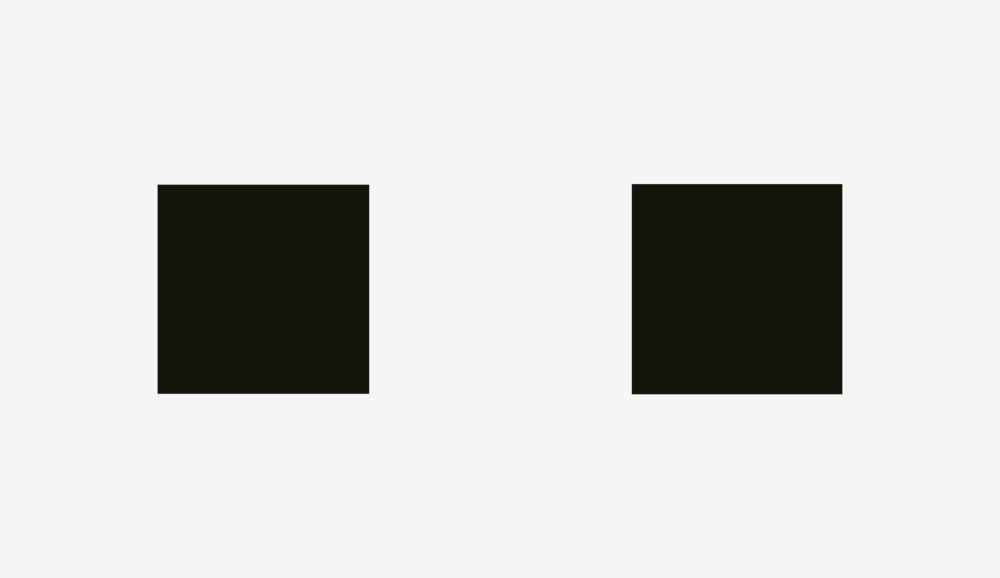
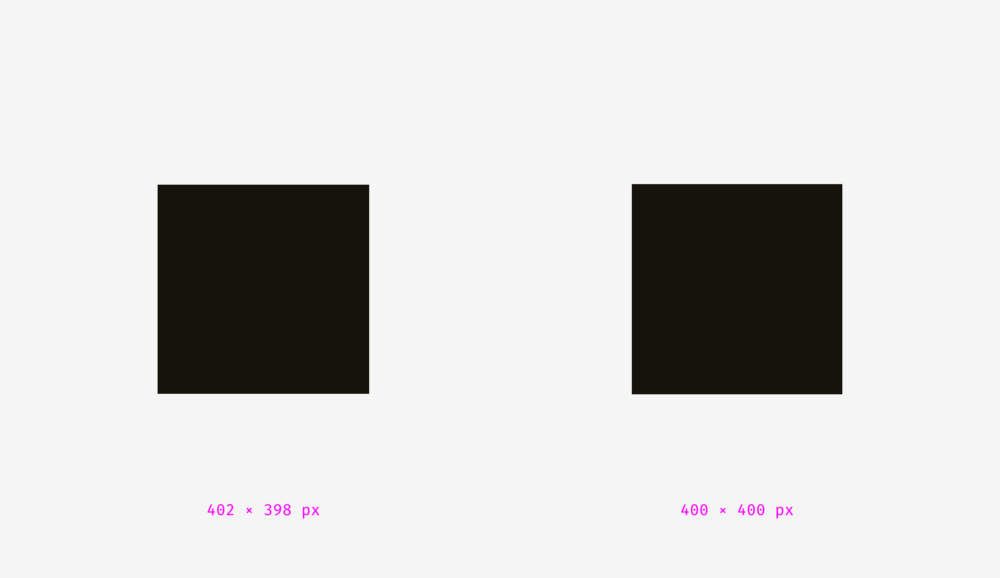
Sometimes a not perfect geometric square looks squarer. You probably thought: “What nonsense?” Then what do you say about the squares below? Which figure looks “squarer"?

If you chose the left, then you managed to hear the voice of your objective visual perception.

Personally, I was surprised when I found out that our eyes are more sensitive to the height of the object than to its width. This explains why, even in geometric fonts, the letters “o” are always wider than the geometric circle, and the vertical lines of the letters “H” are always thicker than the horizontal ones.
Optical alignment and user interfaces

Our eyes are a rather strange organ that often deceives us. But if you know the features of human visual perception, then you can create a more understandable and clean design. Typographers are not the only ones who use optical tricks to create readable and harmonious-looking fonts. This knowledge is also useful for interface designers who organize communication between the user and the machine.
How to create visually proportional icons, correctly position objects of different shapes and perform perfect rounding of corners. The post presents more than 50 images.
1. Actual and optical size
Which is larger: 400-pixel square or 400-pixel circle? In terms of geometry, their width and height are equal. But take a look at the picture below. Our eyes instantly determine that the square outweighs the circle. By the way, words related to weight are better suited to describe optical effects.

If you do not believe that the sizes of the figures correspond exactly to each other, here is the version with auxiliary lines and numbers.

Let's look at another picture with a square and a circle. If you rely on visual weight, do they look the same for you?

For me, definitely yes. At least it’s hard to say right away which of them outweighs whom. Not surprising, because I increased the diameter of the circle by 50 pixels.

To show why this happens, I superimposed the shapes on top of each other both in the first example (400-pixel square and circle), and in the second (400-pixel square and 450-pixel circle). As you can see in the image below, the square outweighs the circle in area “a”, while the circle outweighs the square in area “b”. On the left, the square completely crushes the circle under itself, as if covering it from four sides. On the right, the circle and the square are balanced; nobody restricts anyone; each has four free zones.

The same effect can be observed with rhombuses or triangles. To visually look proportionally against the background of the squares, they must be larger.

How to use this feature in interfaces? For example, when creating a set of icons, it is important to make them all proportional so that no icon stands out too much or does not look too small. If we directly enter the icons in the square areas, then those of them whose shape is closer to the square will look larger.

To compensate for the "weight" of icons of different shapes, I recommend allowing visually smaller icons to crawl out of the area, and also leave a little space between the visually large icons and the border of their area.

Now look at some real optically proportional icons.

Now it’s clear why the area of the icon is always larger than the icon itself - just so that the non-square icons fit well and do not look smaller than their square neighbors.

Visual balance is easiest to check through blurring objects. If you turn the icons into more or less similar spots, then their optical weight will be the same.

But sometimes we deal with already existing graphic elements. For example, the logos of social networks are used on the “Share” and “Like” buttons. The Facebook and Instagram icons are square, while on Twitter it takes the silhouette of a bird, while Pinterest is represented as the letter “P” inside the circle. Therefore, the Twitter and Pinterest icons are slightly larger so that they do not look isolated on the background of the Facebook and Instagram icons.

Another example of a violation of visual harmony is the text box next to the round button. If the diameter of the button is equal to the height of the text field, the button will appear visually smaller, but if we increase it a little, the whole composition will look better.

But if you change the style of the button, then enlargement is not needed. In the picture below, the height of the button and text field is 80 pixels, but the button on the right of the background with the text field looks better due to the black fill.

Important to remember
- Optical weight is the way through which human eyes perceive the size and significance of an object, and it is determined not only based on the size in pixels.
- Circles, rhombuses, triangles and other non-square shapes must be made larger so that square-like figures do not visually suppress them.
- Icon areas should have some free space for optical balance. This is very important when creating a set of icons so that all the elements in it look the same.
2. Alignment of objects of different shapes
Optical alignment is a logical continuation of the topic of optical harmony and a phenomenon such as optical weight. Look at the stripes below. Do they have the same length?

Relative to pixels, solid yes. However, at first glance, the lower strip looks shorter than the upper.

Another picture with two stripes. Has anything changed?

For the bottom strip, I applied optical compensation. I made it so that its sharp tips extend 20 pixels beyond the border of the length of the upper strip. So you can compensate for the gap between objects and make them visually equal.

And now a more complex strip example.

So, if you create a poster with bent stripes with text, or you place a bright strip with the word "discount" on the product card in the online store, keep in mind that they must be visually balanced. Sharp corners should extend slightly beyond the rest of the figure, especially rectangles.

What about aligning plain text and paragraphs with the background? It all depends on the visual density of the background. If it is light, then the selected paragraph is aligned with the main part of the text.

Because the background is light, then nothing violates the harmony of the text.

You have to do very differently with a dense background. In the image below, the black background is aligned with the border of the main part of the text, and the white paragraph inside it contains indents.

Unlike a light background, black has a significant optical weight, and if you want the paragraph to fit well into the overall structure of the text, it is better to align it as in the figure below.

The same principle applies to buttons with input fields. Of course, this should not be perceived as the highest truth. Treat this as a way of representing an interface through the prism of optical phenomena.

The light background of the input fields on the left may go beyond the boundaries of the headers and user input. The right edge of the Send button is slightly behind the right border of the input field, because the button is darker and visually looks massive.
Clear borders appeared on the right of the input fields, and I aligned them with the headers, and indented the user input form. The “Send” button has acquired a triangular edge, so it is slightly shifted to the right so as not to get out of the general structure of the rectangular fields on top.

And here we come to another aspect of alignment - alignment of text and buttons with icons. Take a look at the buttons below. The text is centered, right?

The whole thing is that on the button on the right, I shifted the word a little to the left, because the right edge has a triangular shape. Moreover, the arrow-shaped button is 40 pixels longer so that its size optically matches the rectangular button.

Buttons with text use not only horizontal alignment, but also vertical for both text and background. The first approach, which I would like to talk about, is used in the interfaces of various operating systems, sites and applications. It is an alignment based on the height of the capital letter of the font (cap height), which is equal to the height of either the letter “H” or “I”.

Initially, the distances above and below the capital letter to the edge of the button are equal. This makes sense, because team names are usually capitalized, and among the letters of the English alphabet there are more letters with an upper extension (when part of the letter is above: l, t, d, b, k, h) than letters with a lower extension (when part of the letter goes away down: y, j, g, p).

You can also align the title and background based on the height of the letter in the lower case of the font (x-height). In the sans and sans serif fonts, it is equal to the height of the letter "x", as you already understood.

And this approach also makes sense, because the main optical weight of the text is concentrated in the lowercase letters.

Is there a difference between these approaches? Yes there is. But she is not particularly noticeable.

Below are more examples for comparison. The approach based on the height of the capital letter presented in the left column is definitely better suited for the “Cancel” and “OK” buttons (so often used), because in “Cancel” there are no letters with a lower extension, and “OK” consists of uppercase letters. The approach based on the height of the lower case letter (shown in the column on the right) wins only in the case of the “Sync” button, in the name of which there are both upper and lower remote elements; and “Cancel” and “OK” seem to be located higher than they should.

The situation with the icon buttons is slightly different. Let's put the popular “Send” icon on the round button. Which option looks better?

I hope you noticed that something is wrong with the left button. This is because different alignment methods are used. The first handles the icon as a rectangle. In a way, this is correct, because when you send the developer SVG or PNG files, they are a rectangular area with the image of a paper airplane. The right version places the icon so that all its sharp corners are at the same distance from the background border of the round button.

If you are preparing a file for the developer, then you need to reserve some area in it so that the icon can be correctly visually centered.

Same thing with the Play buttons. Just aligning the shapes (a rounded rectangle and a triangle) in the center will look strange.

If you want to find the optically correct location of the triangle, then enter it in a circle, which you need to align with the background of the button.

Important to remember
- Sharp-edged shapes should be larger than neighboring rectangular objects to make them look better in composition.
- Capitalized alignment is an effective and widely used method for positioning a button’s title inside its background area.
- One of the effective ways to correctly position the triangular icon on the button is to fit the icon into a circle and align this circle with the background.
3. Optical anti-aliasing
What could be rounder than a circle? I used to think that nothing, but, as I noted at the beginning of the article, our eyes work rather strangely, and sometimes they perceive things completely differently than expected. So, which circle in the picture below has the most even round outlines?

The people I interviewed earlier chose between 3 and 4. Numbers 1 and 2 are too "thin", and 5 is too "plump." If we superimpose number 3 on number 4 (a geometric circle and a modified circle), we find that the second object is slightly heavier than the first and, therefore, looks rounder in our eyes.

To demonstrate what I mean, I took the letters “o” from the three famous geometric fonts Futura, Circe, and Geometria. Given that high-quality fonts are built on the basis of human visual perception, and they use a complex system of optical construction, I think their rounded shapes look rounder than geometric ones. You look at these letters, and the eye rejoices. Is not it so?

Let's put a geometric circle on them. The letter "o", even in the most geometric font Futura has four protruding parts. Well, the letters from Circe and Geometria are also wider than the circle, but even if they had the same width and height, these four “tummies” would not have disappeared from us, as if they were terribly hungry and ate too much.

Thus, a visually modified circle (on the right) may look even rounder than the geometric circle (on the left).

How can we take advantage of this phenomenon? Of course, when we need to smooth the corners! If you use the built-in smoothing function in a popular graphics editor (Photoshop, Illustrator, or Sketch), then the result will not visually please you.

The human eye will immediately determine the point where the straight line suddenly turns into a curve. But such a fillet does not look natural.

I fixed it, given our visual perception.

In a rounding of this kind, there is an additional region extending beyond the boundary of the geometric circle, which makes the junction of the line and curve invisible.

Just try to catch the difference between these methods.

Now this approach can be applied to rounded buttons.

You probably noticed that the buttons on the right are more rounded, and it’s more pleasant to look at it.
Same thing with application icons. You can’t just take and apply the standard rounding of corners, and at the same time get the perfect result. But before diving completely into this topic, let's look at two shapes for which different rounding methods were used.

The first shape is a rounded rectangle created in Sketch. The second is a superellipse or Lame curve. This object was discovered by the French mathematician Gabriel Lamé and, depending on the formula used, it can take various forms, from a four-pointed star to something similar to a rounded square.

Marc Edwards has proposed a Lamé curve formula that creates a smooth and visually perfect shape. Icons starting with iOS 7 have just this form.

Later, this figure was modified by adding the proportions of the golden section, and they came up with a special grid to help designers of new icons, but this is a completely different story.

The main benefit of using a superellipse is that it gives a rounded and smooth contour. On the other hand, such non-standard figures are difficult to apply in a real interface. You need to either combine many SVG files, supplement the code with special formulas or scripts, or use PNG masks, as Apple does for its icons.
As for the design process itself, the solution is simple. You need to convert the result of the fillet into a contour, go into shape editing mode and manually move the ends of the segments going to the points of the curve closer to each other.

The difference is even more noticeable when rounding sharp corners, which is an important component in drawing optically correct metro schemes and road maps.

Important to remember
- Geometrically rounded corners look unnatural due to the fact that you immediately see the transition points of a straight line into a curve.
- For optically correct rounding, special formulas or manual fit of the figure are needed.
Bonus
Sometimes a not perfect geometric square looks squarer. You probably thought: “What nonsense?” Then what do you say about the squares below? Which figure looks “squarer"?

If you chose the left, then you managed to hear the voice of your objective visual perception.

Personally, I was surprised when I found out that our eyes are more sensitive to the height of the object than to its width. This explains why, even in geometric fonts, the letters “o” are always wider than the geometric circle, and the vertical lines of the letters “H” are always thicker than the horizontal ones.
Read more
Optical alignment and user interfaces
