Why do website designers give out bad code?
I am writing this article because coders and programmers have to deal more and more with the result of the work of such services. They also have to experience competition from them - at least in the segment of low-cost sites. And there is no more or less fundamental article in which site designers are considered from this angle. It will be useful to know what is causing the bad code and whether there are prospects for designers to replace mass manual typesetting, or are they all toys that have no prospects.

In order to classify the reasons why the code turns out to be bad, you need to give a small classification of the designers themselves, if possible customization. They can be conditionally divided into 2 groups: template and with free editing. In this article I will consider only services with free editing, as in the template designers sites are developed manually with certain specifics, which allows these sites to be edited later in the designer. But despite this, practice shows that in most cases it is also corrupted.
We will look at the causes of bad code in both HTML and CSS. But the foundation of bad code is CSS, so let's start with it.
The reasons that make CSS bad:
1) Position: absolute.This is when all the elements on the page have a position property of absolute. This reason is the foundation upon which all others are based. If the value is absolute, there is no way to get high-quality code, which would not be done by the developers of such a service. Until recently (until the need to create a responsive design), despite the dirty code, this approach was a little justified, because it allowed the user of the service to freely move elements around the page. Now, when it is necessary for a website to be created with a responsive design, using position: absolute is not justified on any side, because with absolute there is no way to create a website with a responsive design.
In the last 3 years there are services that, on the one hand, allow you to customize the site without restriction, but at the same time the elements on the page are in position: static, which allows you to get clean code and a good responsive design; but the downside is the complexity of working in such services, because you cannot freely move elements around the page. It turns out we have a choice: either absolute - it’s easy for the user to work, but dirty code, or responsive - hard to work, but at the same time clean code. Using absolute is not justified right now, so you need to use static on elements.
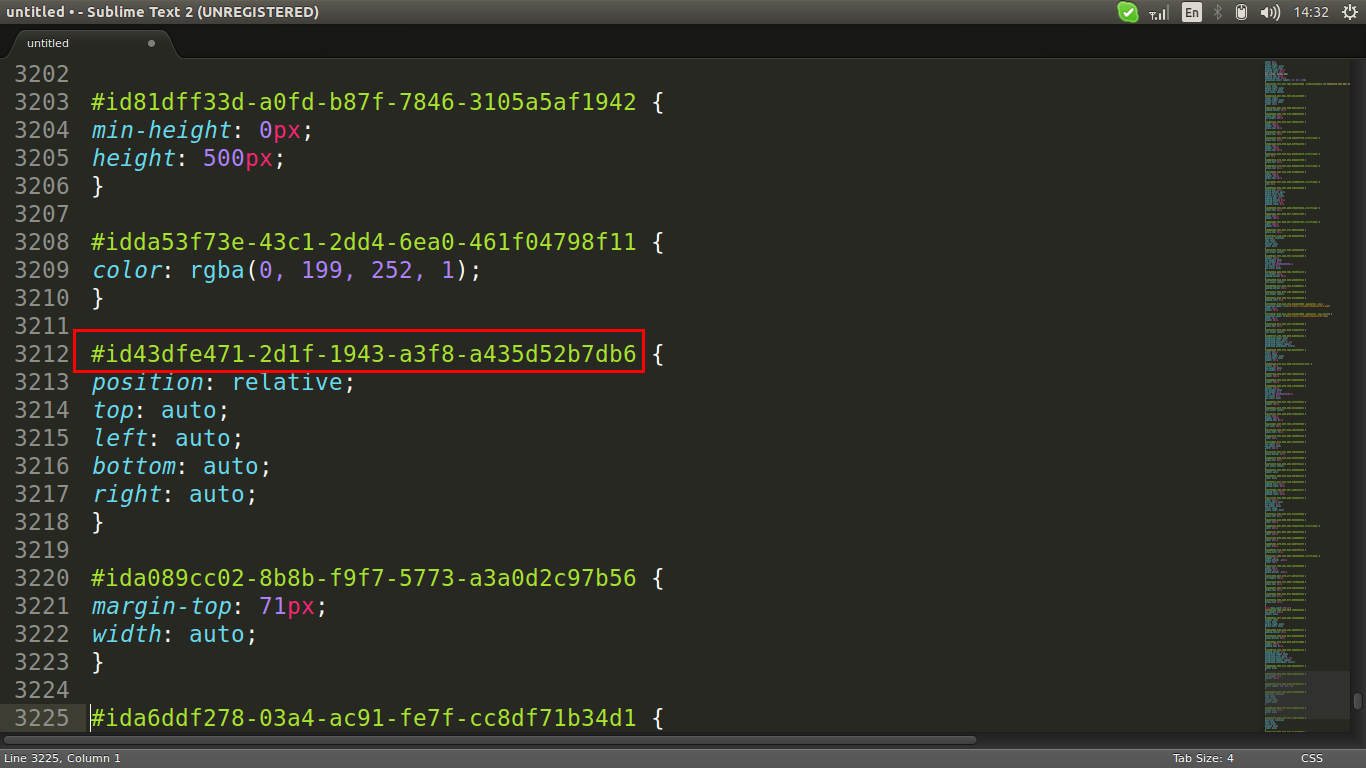
2) id instead of class.If elements use id instead of class, then the code will not be clean either. The reason for this is that it will be duplicated in CSS, and it will be difficult to work with such code. This situation is typical when the position: absolute elements, but with position: static also sometimes occurs. When absolute does not use a class, then this is a necessity, when static is a developers error, because static allows you to replace id with classes, which in turn gives cleaner code that you can work with manually.

These are the 2 main reasons that website designers produce dirty CSS. But there are others.
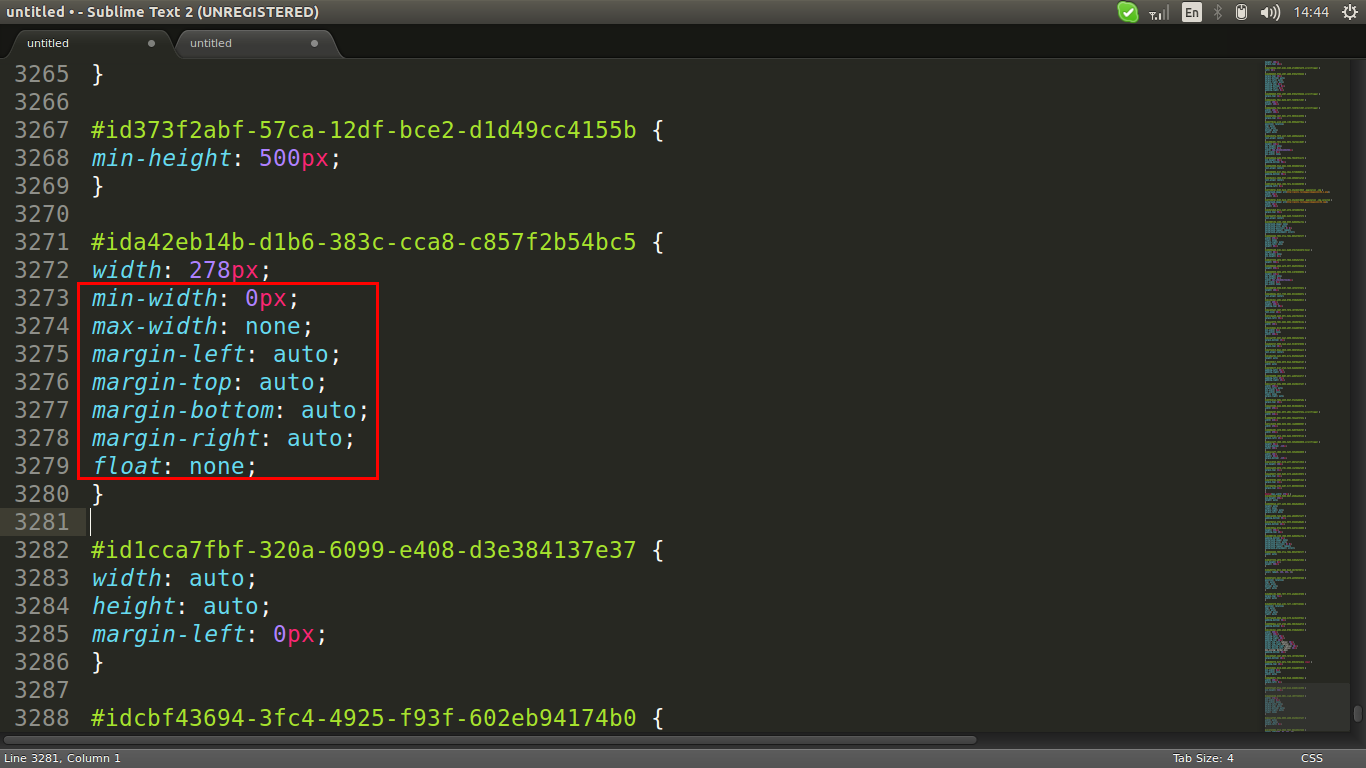
3) Extra styles are not cleared.For example, in all selectors the same styles that do not make sense: border: none, posiiton: static, etc. If these styles are needed, then they should be prescribed for everyone, and not for each element.

4) Duplication of styles on different screens. For example, margin: 45px auto 0 auto is on the computer, and margin: 25px auto 0 auto on the mobile. You can simply write margin-top: 25px on your mobile.
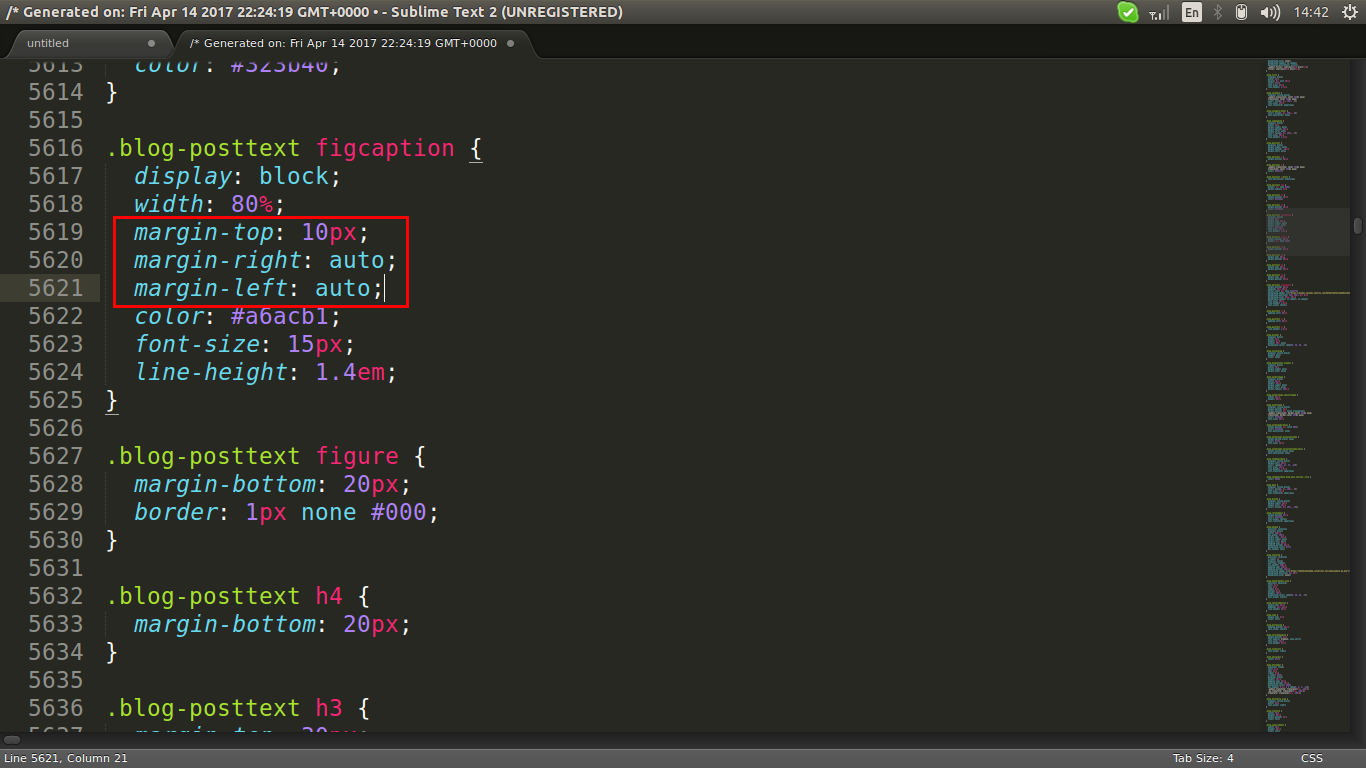
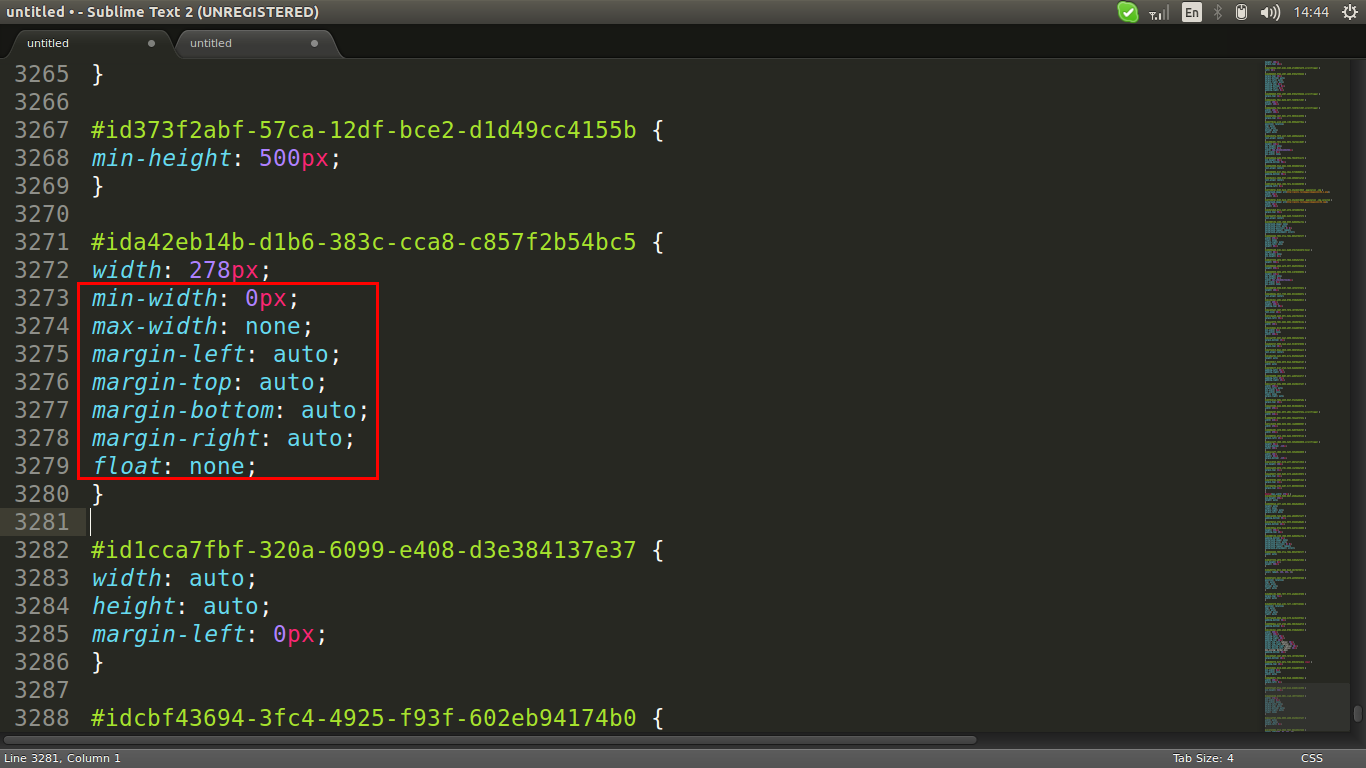
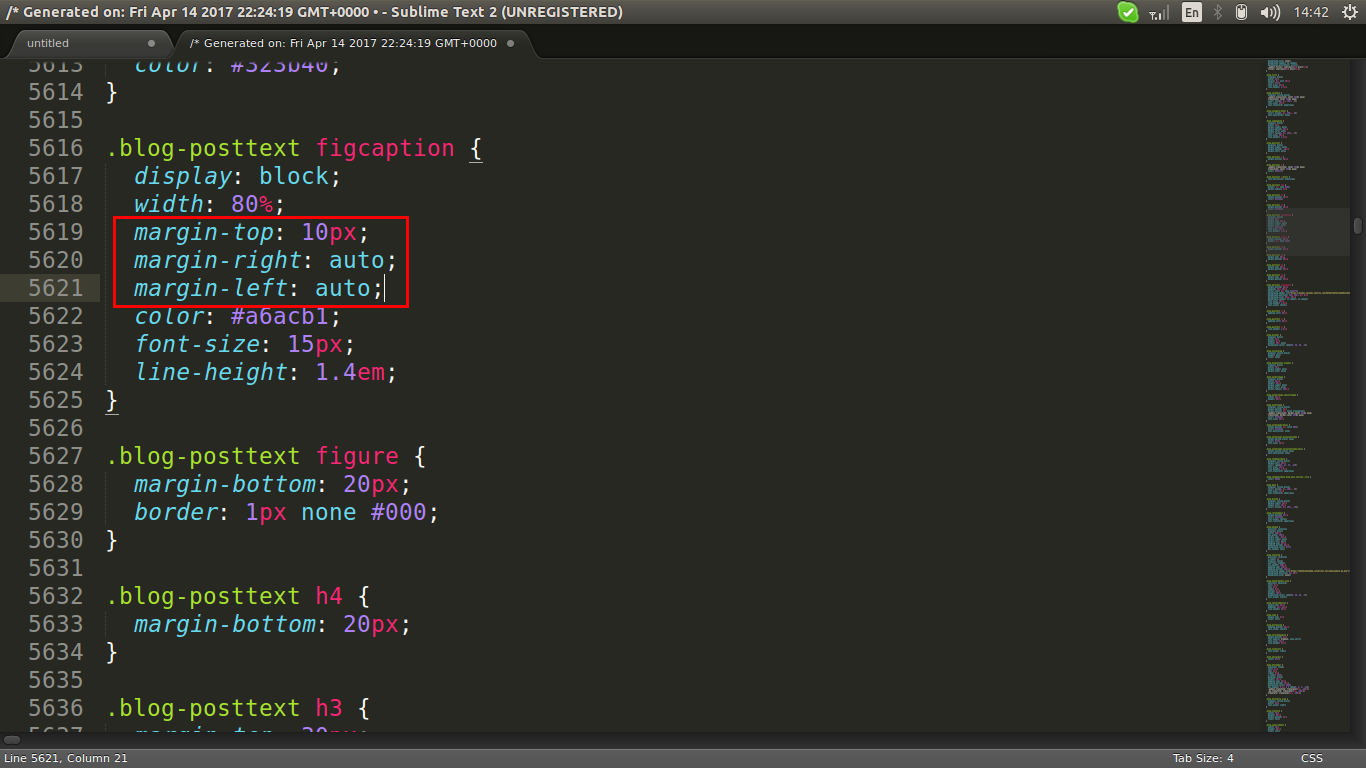
5) Record styles in an unabridged format. Such styles margin, padding, background, font should be written in abbreviated form. For example, instead of margin-top: 10px, margin-left: auto, margin-right: auto, you can simply write margin: 10px auto 0 auto.

These are the reasons that make CSS dirty. Now we will analyze the reasons that make HTML bad:
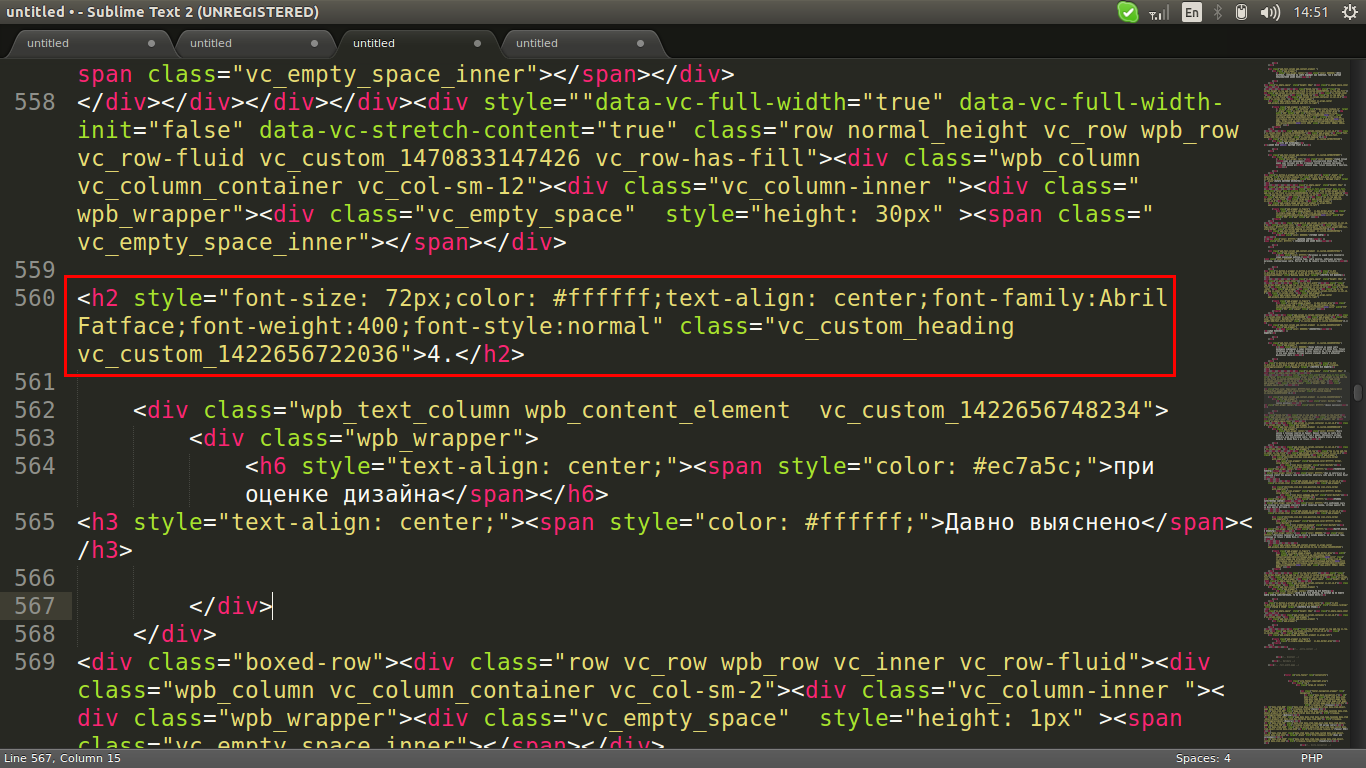
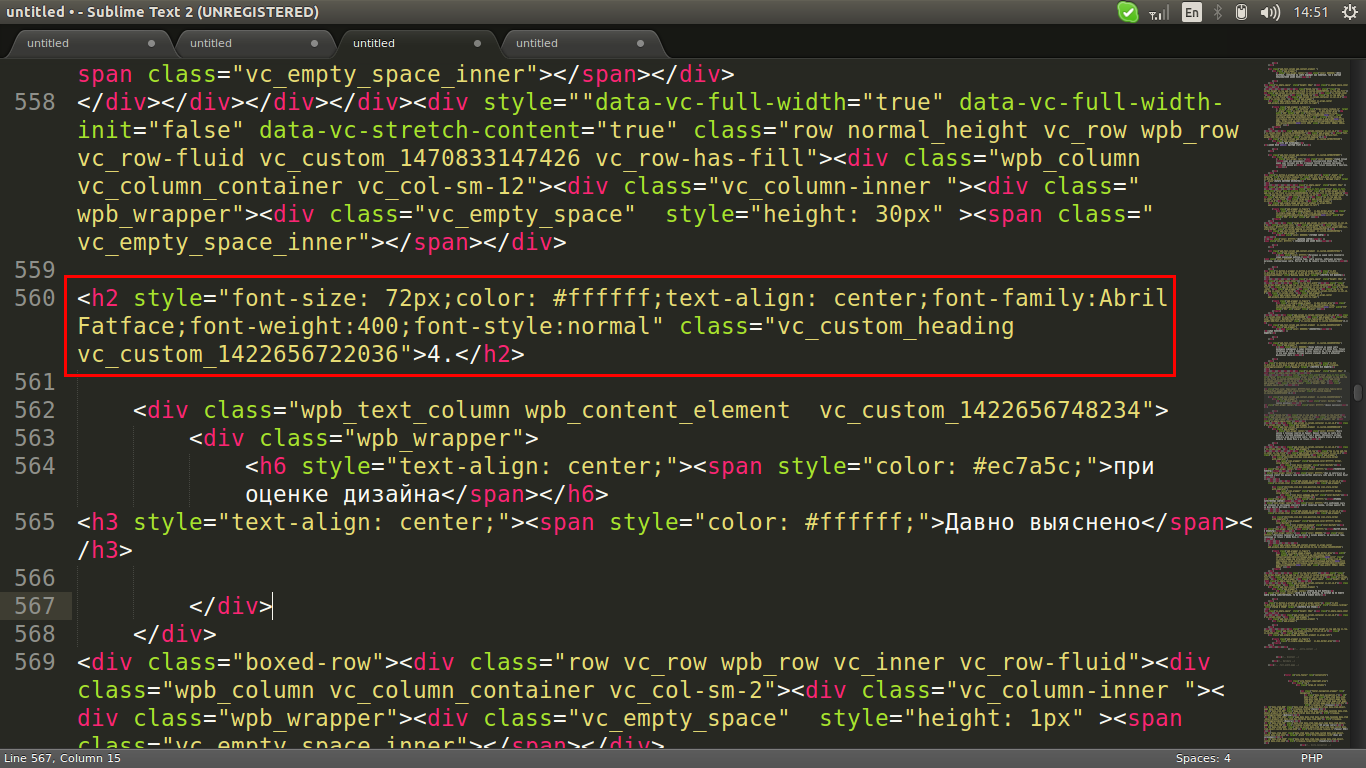
1) Styles in the style attribute.For tags, styles are registered in the style attribute, but not in the CSS file. If the developers of the constructor prescribe styles in the style attribute, then in addition to dirty code, there are other consequences:
- classes will not be able to be used - only id;
- a normal responsive design will definitely not work: it is possible only with the use of a crutch in the form of JS.

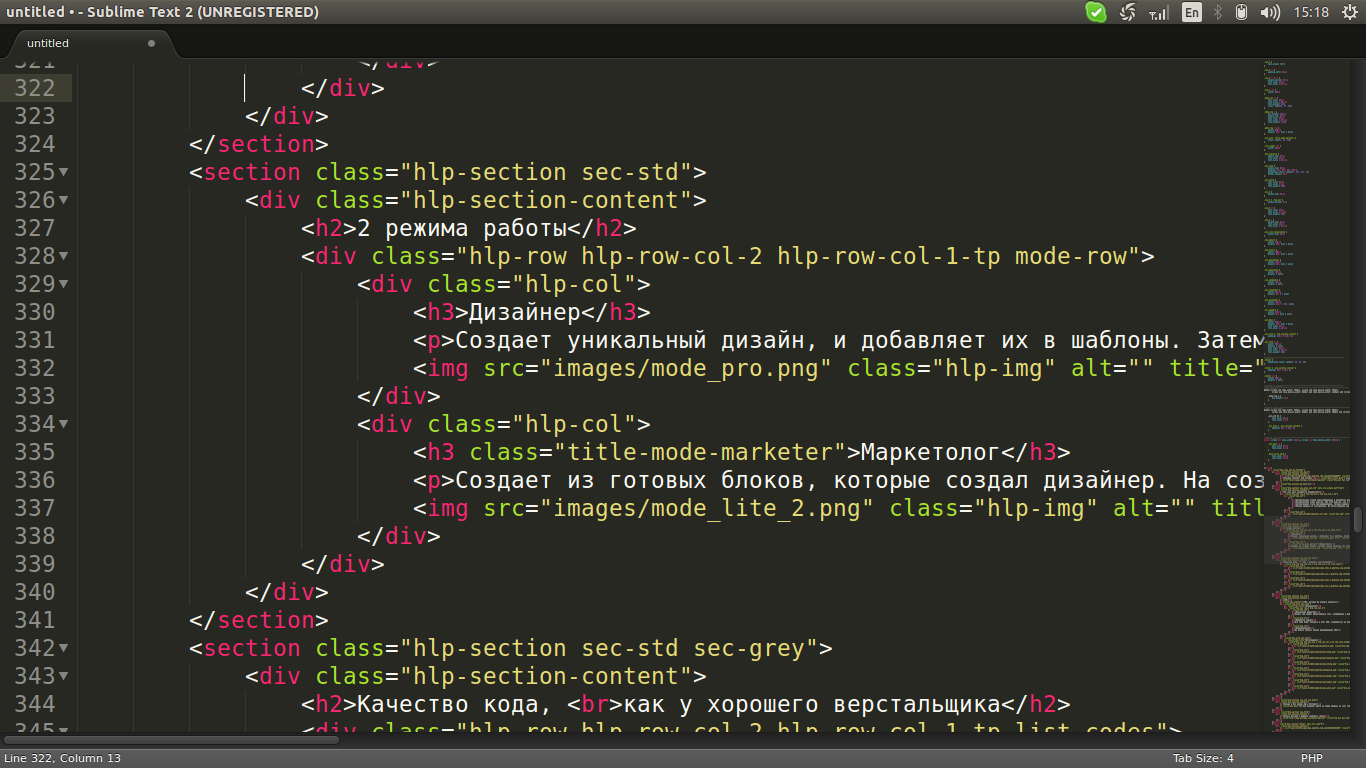
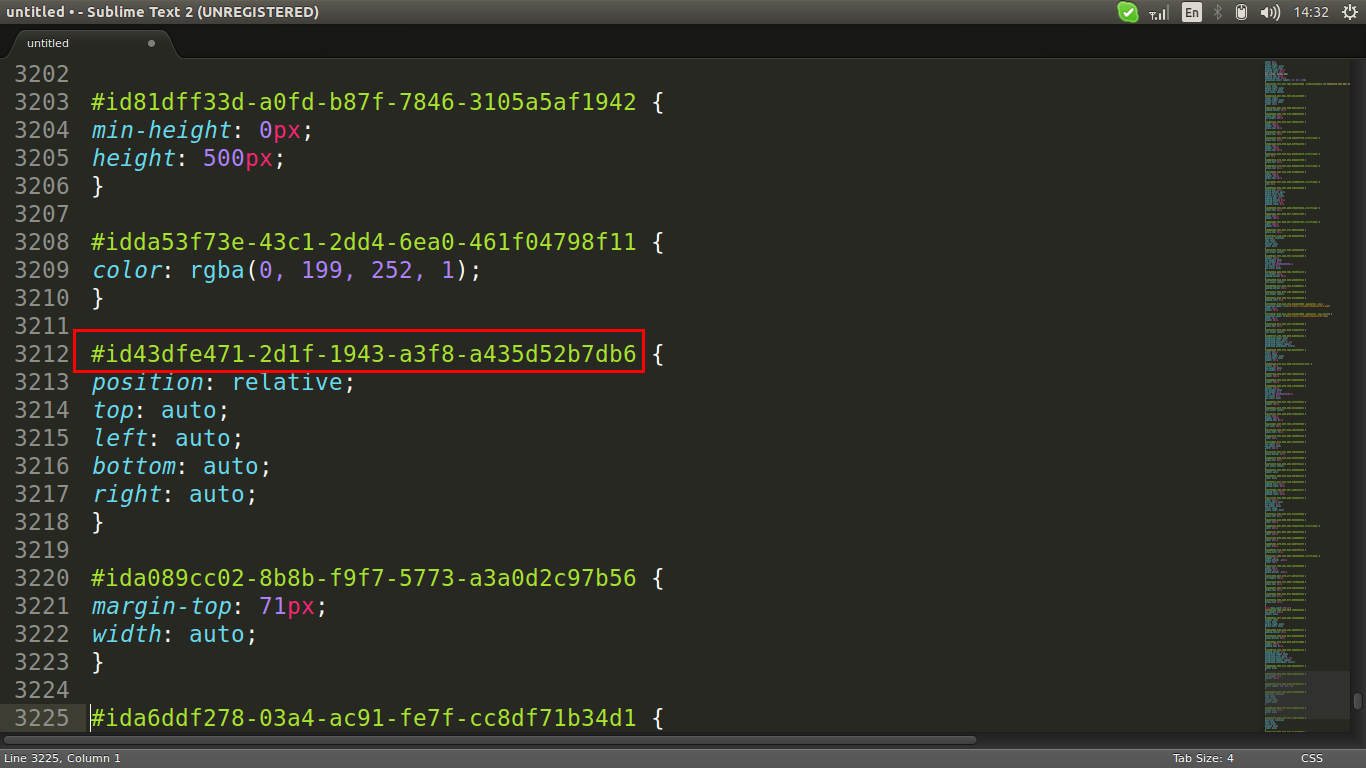
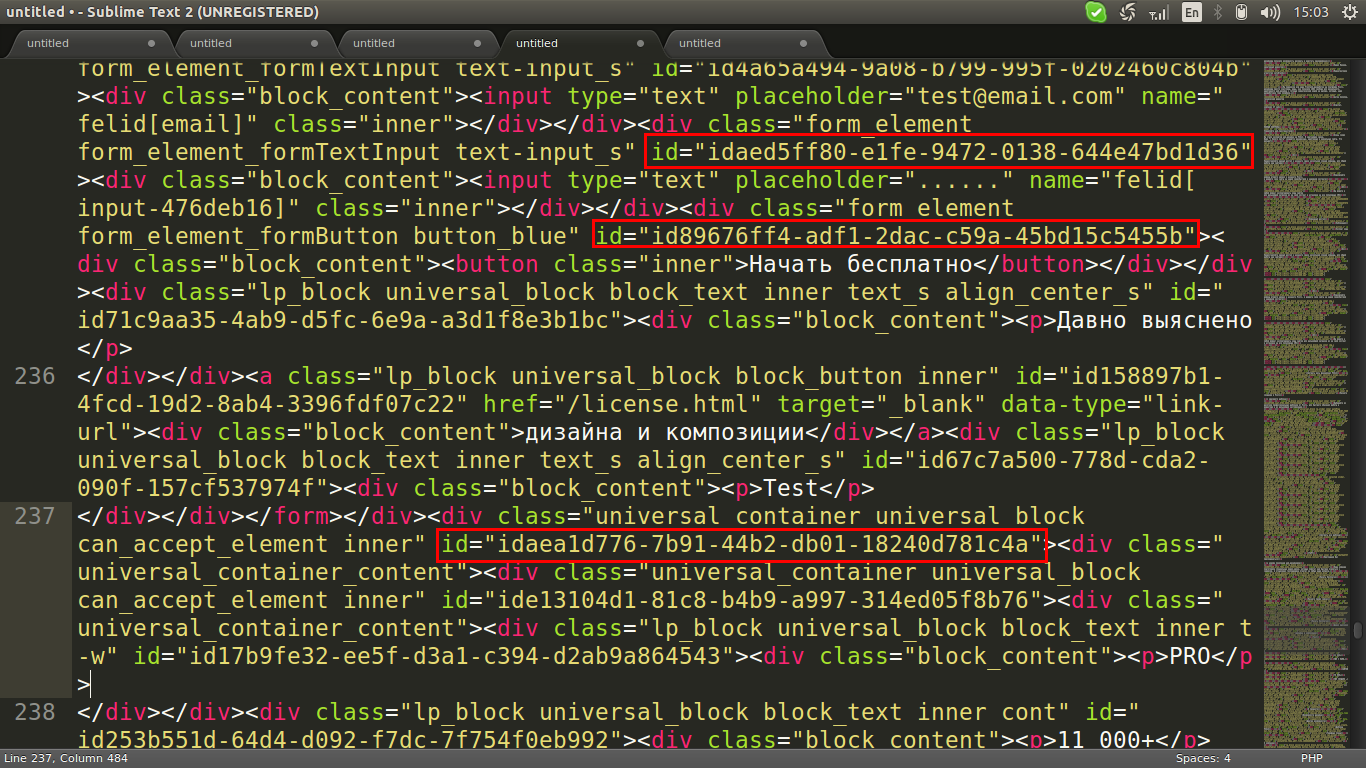
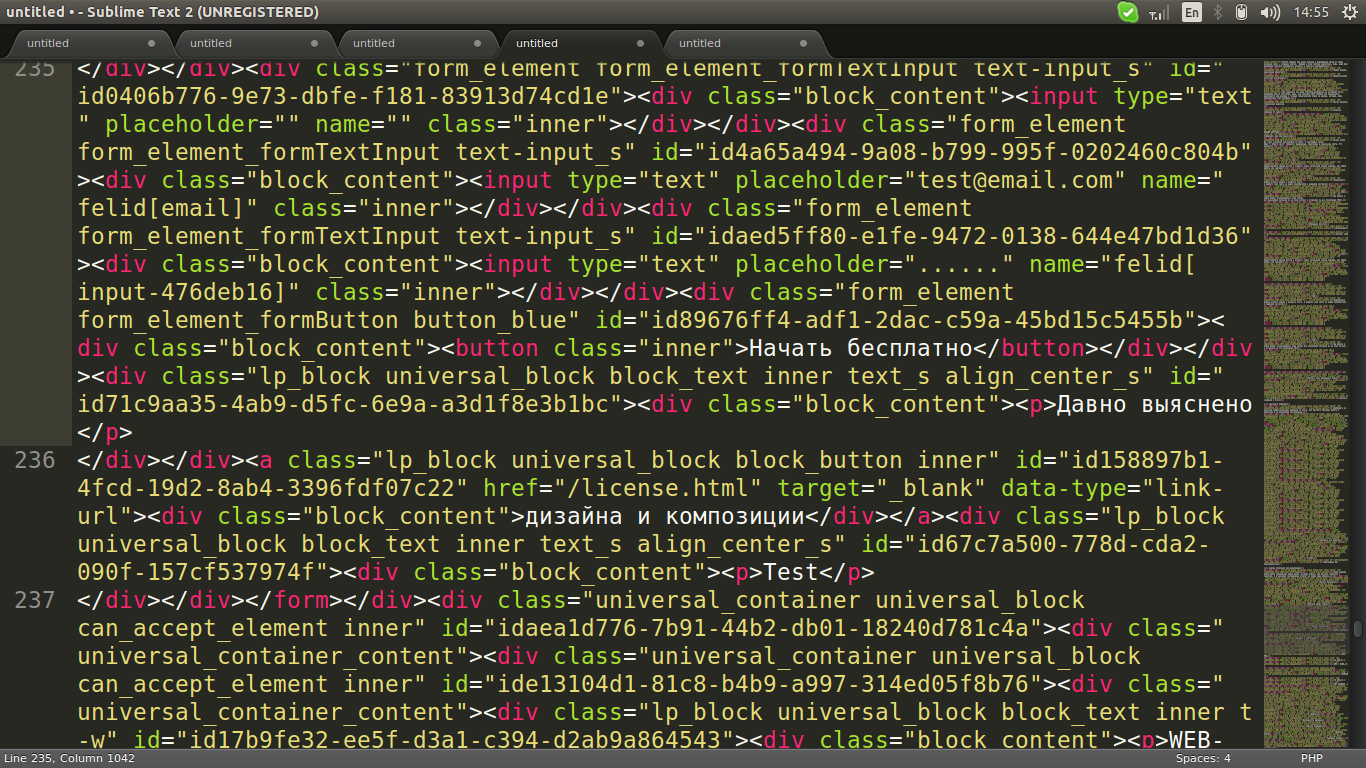
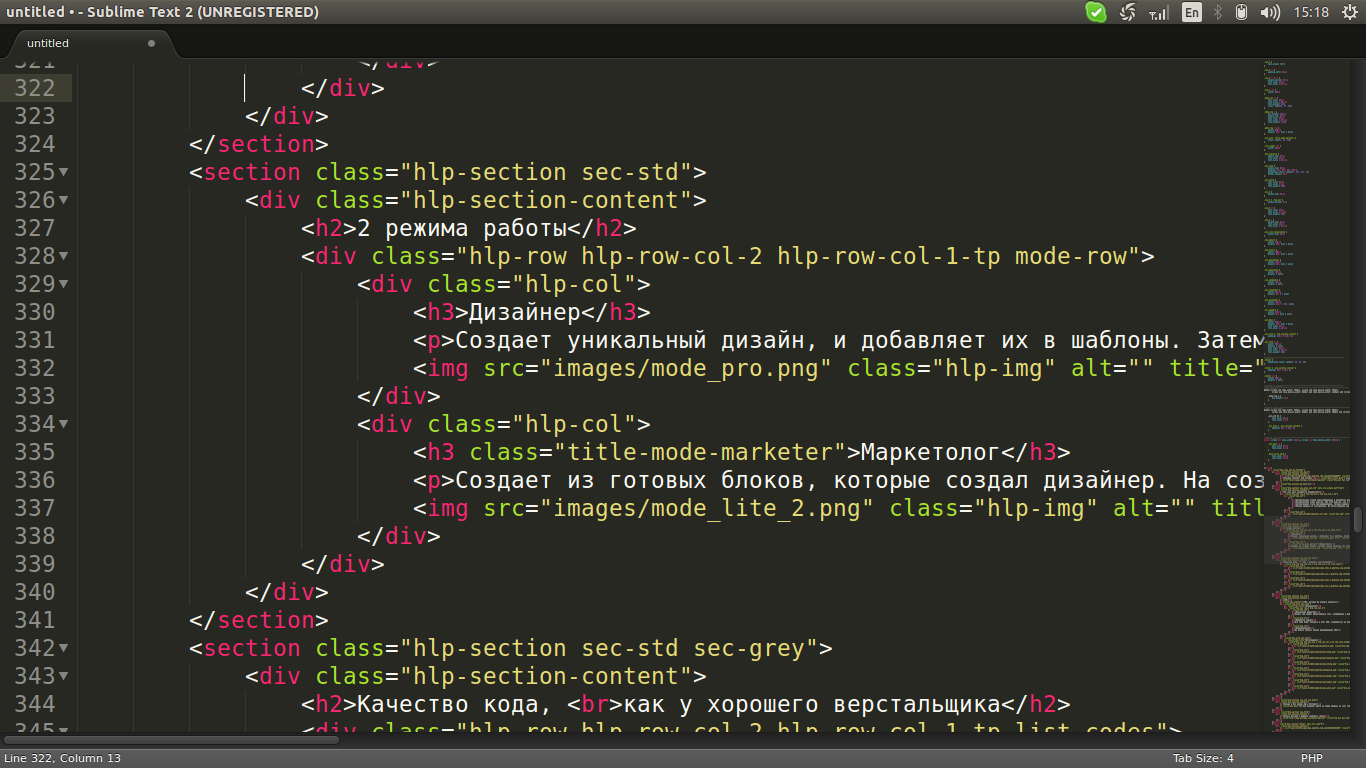
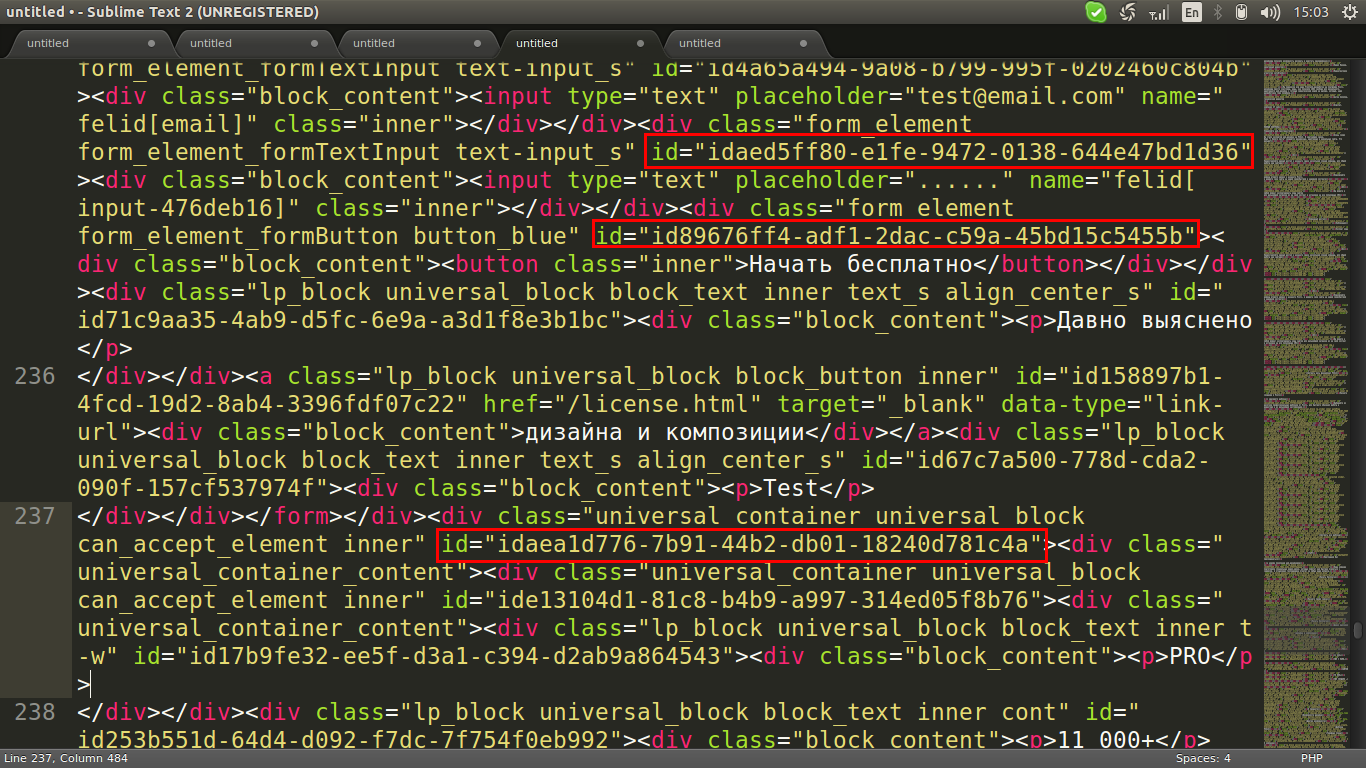
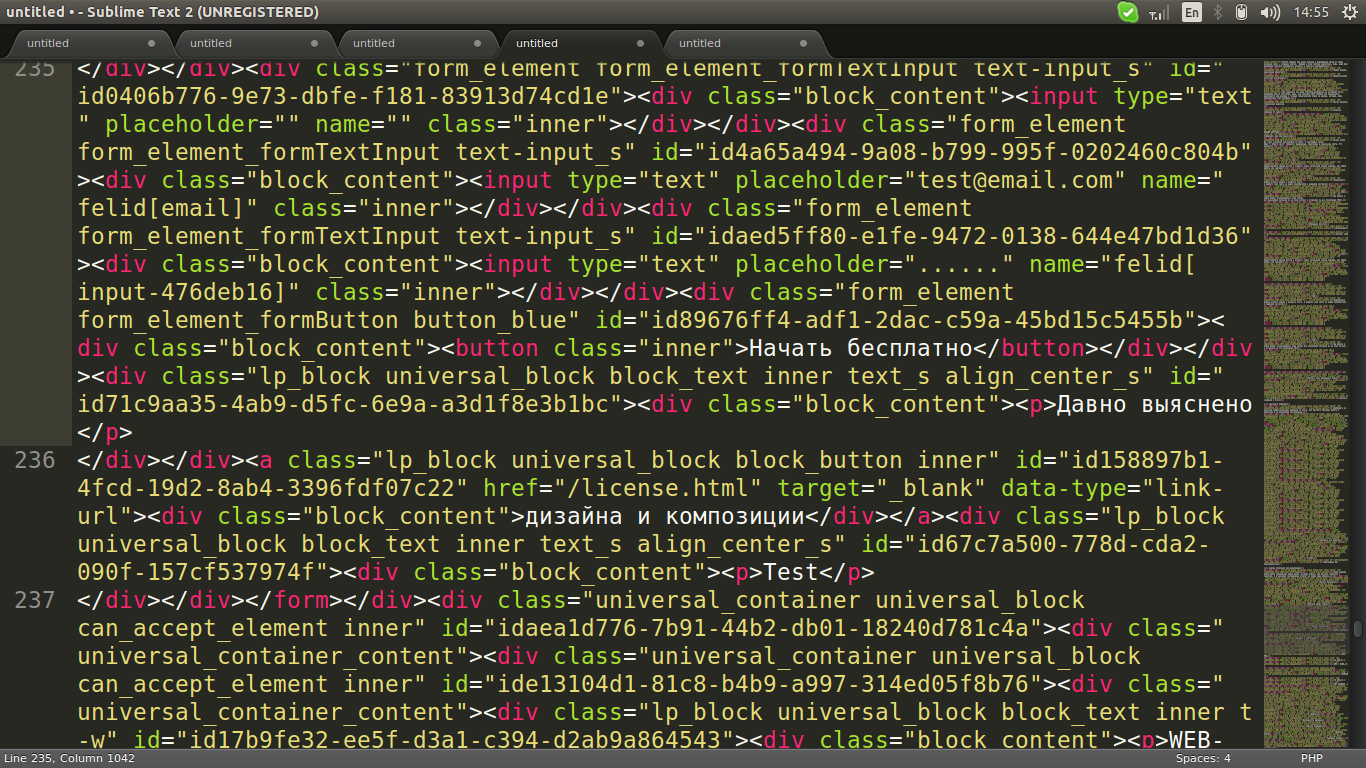
2) Class or id are generated automatically and cannot be changed. They do not carry a semantic load, having the following form class = "s9387893484". Just this one point is enough to ruin the whole code.

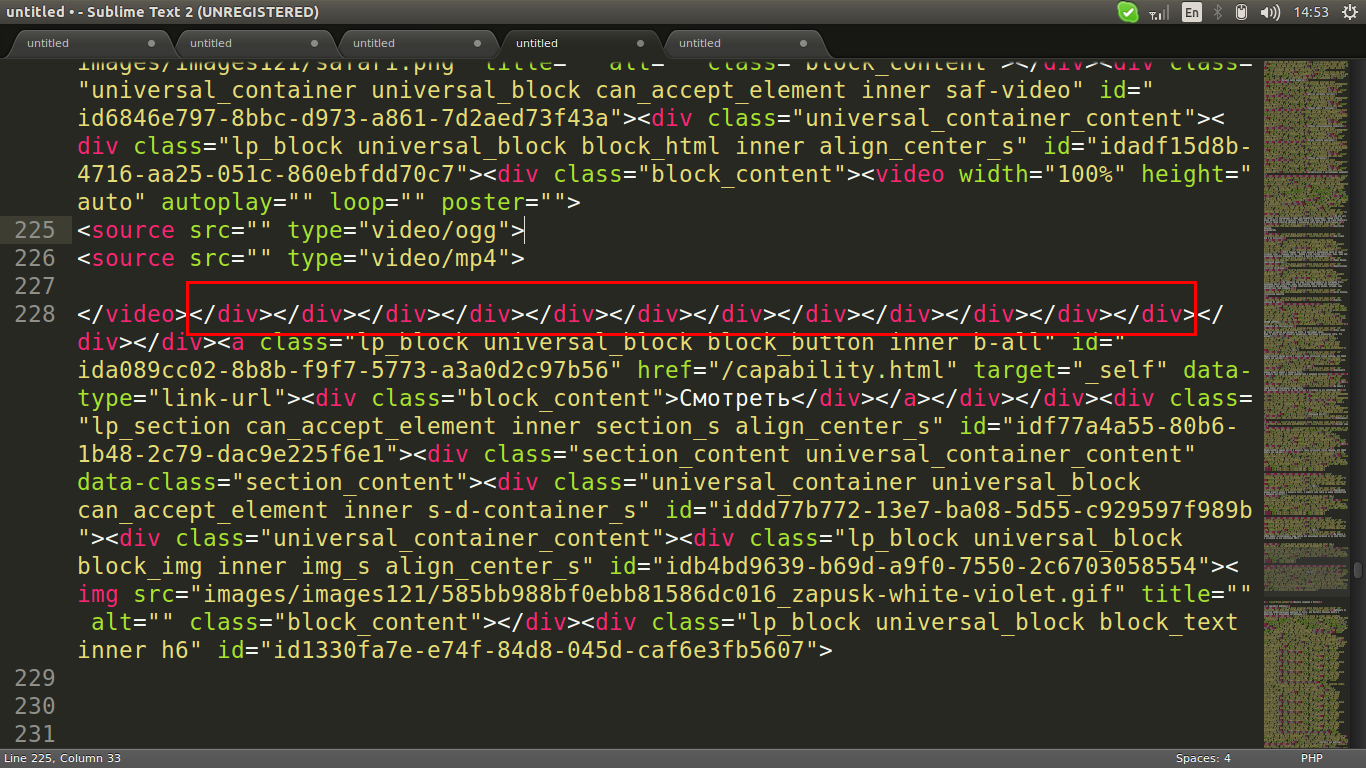
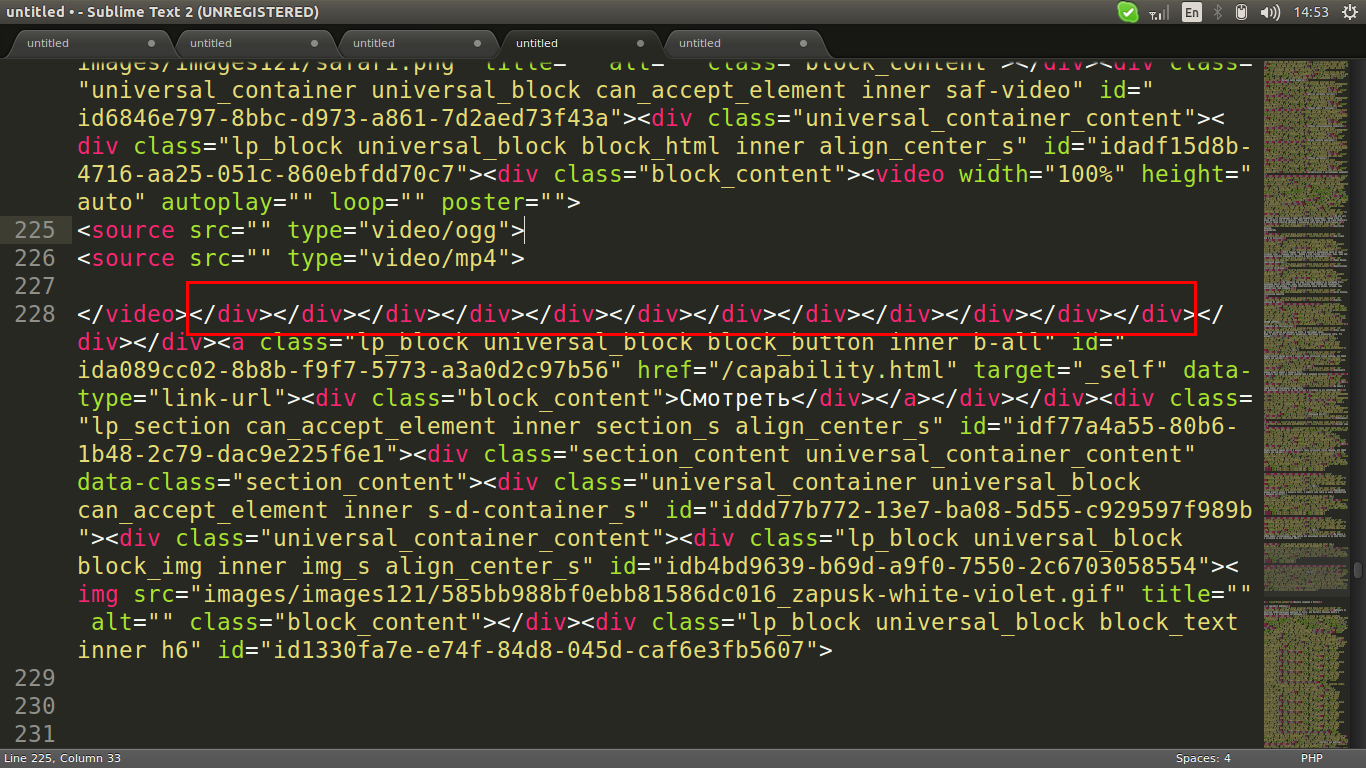
3) Great nesting. Extra tag wrappers, which should not be present during manual development, because they do not make any sense.

4) No code formatting.

5) Extra attributes and classes.There are many classes and attributes in the code that are not needed for CSS styles or JS.
6) You can remove the class from some tags. For example, you can remove the class from the “p” tag and write the .parent> p selector in CSS.
To summarize,
we have listed the reasons in HTML and CSS that exported site builder code do poor. Theoretically, if you avoid all the errors that were described above, you can get a fairly clean code for a solid four, which you can then work without any problems with the typesetter or programmer. Of course, this code will be slightly worse than the layout "guru", but it will be at least no worse, and sometimes better, than sites designed in the low price category (especially if they are with an application for responsive design).

In order to classify the reasons why the code turns out to be bad, you need to give a small classification of the designers themselves, if possible customization. They can be conditionally divided into 2 groups: template and with free editing. In this article I will consider only services with free editing, as in the template designers sites are developed manually with certain specifics, which allows these sites to be edited later in the designer. But despite this, practice shows that in most cases it is also corrupted.
We will look at the causes of bad code in both HTML and CSS. But the foundation of bad code is CSS, so let's start with it.
The reasons that make CSS bad:
1) Position: absolute.This is when all the elements on the page have a position property of absolute. This reason is the foundation upon which all others are based. If the value is absolute, there is no way to get high-quality code, which would not be done by the developers of such a service. Until recently (until the need to create a responsive design), despite the dirty code, this approach was a little justified, because it allowed the user of the service to freely move elements around the page. Now, when it is necessary for a website to be created with a responsive design, using position: absolute is not justified on any side, because with absolute there is no way to create a website with a responsive design.
In the last 3 years there are services that, on the one hand, allow you to customize the site without restriction, but at the same time the elements on the page are in position: static, which allows you to get clean code and a good responsive design; but the downside is the complexity of working in such services, because you cannot freely move elements around the page. It turns out we have a choice: either absolute - it’s easy for the user to work, but dirty code, or responsive - hard to work, but at the same time clean code. Using absolute is not justified right now, so you need to use static on elements.
2) id instead of class.If elements use id instead of class, then the code will not be clean either. The reason for this is that it will be duplicated in CSS, and it will be difficult to work with such code. This situation is typical when the position: absolute elements, but with position: static also sometimes occurs. When absolute does not use a class, then this is a necessity, when static is a developers error, because static allows you to replace id with classes, which in turn gives cleaner code that you can work with manually.

These are the 2 main reasons that website designers produce dirty CSS. But there are others.
3) Extra styles are not cleared.For example, in all selectors the same styles that do not make sense: border: none, posiiton: static, etc. If these styles are needed, then they should be prescribed for everyone, and not for each element.

4) Duplication of styles on different screens. For example, margin: 45px auto 0 auto is on the computer, and margin: 25px auto 0 auto on the mobile. You can simply write margin-top: 25px on your mobile.
5) Record styles in an unabridged format. Such styles margin, padding, background, font should be written in abbreviated form. For example, instead of margin-top: 10px, margin-left: auto, margin-right: auto, you can simply write margin: 10px auto 0 auto.

These are the reasons that make CSS dirty. Now we will analyze the reasons that make HTML bad:
1) Styles in the style attribute.For tags, styles are registered in the style attribute, but not in the CSS file. If the developers of the constructor prescribe styles in the style attribute, then in addition to dirty code, there are other consequences:
- classes will not be able to be used - only id;
- a normal responsive design will definitely not work: it is possible only with the use of a crutch in the form of JS.

2) Class or id are generated automatically and cannot be changed. They do not carry a semantic load, having the following form class = "s9387893484". Just this one point is enough to ruin the whole code.

3) Great nesting. Extra tag wrappers, which should not be present during manual development, because they do not make any sense.

4) No code formatting.

5) Extra attributes and classes.There are many classes and attributes in the code that are not needed for CSS styles or JS.
6) You can remove the class from some tags. For example, you can remove the class from the “p” tag and write the .parent> p selector in CSS.
To summarize,
we have listed the reasons in HTML and CSS that exported site builder code do poor. Theoretically, if you avoid all the errors that were described above, you can get a fairly clean code for a solid four, which you can then work without any problems with the typesetter or programmer. Of course, this code will be slightly worse than the layout "guru", but it will be at least no worse, and sometimes better, than sites designed in the low price category (especially if they are with an application for responsive design).
