Impostor Syndrome: Battle of Front-End Fatigue
- Transfer
 Recently, I talked with a friend from the backend development about how many hours I spend programming and learning code in my free time . He showed an excerpt from Uncle Bob's Clean Code. There, developers who rehearse the code before starting work are compared to musicians who have been preparing instruments for a concert for many hours.
Recently, I talked with a friend from the backend development about how many hours I spend programming and learning code in my free time . He showed an excerpt from Uncle Bob's Clean Code. There, developers who rehearse the code before starting work are compared to musicians who have been preparing instruments for a concert for many hours. I liked the analogy, but I'm not sure I'm ready to fully subscribe to this; this is the very type of thinking that primarily leads to burnout. Well, if you want to deepen your skills and expand your skills, but if you do it continuously throughout the day, you won’t last long.
Frontend fatigue is very real. I have seen many posts about JavaScript fatigue, but it seems to me that the problem extends beyond this particular language.
For clarity, this is not another tirade about how things are changing badly and quickly - I like that technology is developing so fast. But equally, I can appreciate how much the problem can overwhelm and at times completely brainwash.
As far as I can tell, there are two levels of the problem.
First, the front-end developer thinks that he’s supposed to have the following in his arsenal:
- HTML (write from a worksheet, semantic markup)
- CSS (scalable and modular architecture)
- CSS methodologies (BEM, SMACSS, OOCSS)
- CSS preprocessors (something like LESS, SCSS, PostCSS)
- Modern CSS (Flexbox, Grid)
- Js
- Modern JS (ES6, Typescript)
- JS frameworks (Angular, React, Vue [insert last here]
- JS methodologies (functional programming, OOP)
- JS libraries (Immutable, Ramda, Lodash)
- Responsive Design Principles
- Testing (TDD)
- Testing frameworks (Jasmine, Karma)
- Svg
- Webgl
- Animation Techniques
- Availability
- Ease of use
- Performance
- Build Tools (Grunt, Gulp, NPM Scripts)
- Module builders (WebPack, Browserify)
- NPM ecosystem
- Knowledge of various browser tricks
- Agile Methodologies
- Version Control Systems (usually Git)
- Graphic Design Basics
- Interpersonal skills, time management
- A basic understanding of everything the backend says
And on top of this, you're messing around, or while taking a closer look at things like this:
- Service Workers
- Progressive Web Applications (PWA)
- Web components
The second point is that with which you do not work every day and you do not have working time to study them, so how are you going to make sure that you have all the tools at your disposal?

A term like a "progressive web application" may sound pretty discouraging to the developer. New techniques and technologies lead to a feeling of fatigue - tiredness from the front-end ( source of the picture )
Now, as a consumer of information, you can:
- Subscribe to a number of different development mailing lists
- Explore your twitter feed
- Attend a weekly educational lesson at work for frontend developers
- Open a non-working Slack channel where a handful of developers communicate
- Follow online guides (in the hope that they are not outdated)
- Use a training video course on a site like Frontend Masters
- Buy books on web development (in the hope that they are not out of date)
- Visit Mitapas
- Attend conferences
- Attend training courses
As an author, you can:
- Write articles in blogs / magazines
- Make presentations
- Launch Podcast
- Participate in open-source projects
- Open your own third-party projects
I recently discovered that my attention is divided into three parts: I wrote code, listening to the code conversations in my earphones and discussing programming in Slack chat. I decided that this was the limit - all my holes were clogged with code and I was mentally empty.
Although this is clearly an extreme case, I am sure that some of you have experienced something similar. Besides all this, you probably have a full-time job, friends, hobbies. It is not surprising that so many of us feel burnout and doubt the right choice of profession .
Some of my front-end acquaintances expressed a desire to finish all this and go to work, where you can disconnect at five o’clock. But something inside me tells me that this work attracts a certain type of people, and even if you become a real estate agent, you still want to be the best agent as much as possible. You will attend meetings at a real estate agency, and in your free time you will monitor trends in the value of houses. Many months ago, I worked in finance and still studied them in the evenings and read books to become the most advanced, as far as possible, in the chosen industry.
We are not alone in this behavior. Many professions require a lot of time and study outside of work. The problem with front-end development may be that technology is developing so fast.that there is a feeling of injustice, as if someone is expanding the football goal during the match. It seems that every single day I receive a notification message that the next "XYZ" technology is dead. That cannot be true in any way, because in that case I would have been left without working tools.
The ecosystem is constantly changing, and I think it's good. Personally, I like to constantly study programming and push myself, but I must admit that at times this goes beyond the scope.
I mean the above, here are a few things that I try to keep in mind to prevent my head from exploding. Some general tips on how to avoid this fatigue.
We are all in the same boat
All the programmers I know, both at work and beyond, are some of the smartest people I know. But they all feel overwhelmed. Most have a “wish list” with technologies that he is trying to master. Maybe there are a handful of people upstairs who know their entire list, but most of us are in that position.
We are still confident that Google and Stack Overflow will help, and we have too many open tabs with answers to questions about web technologies. You are not alone!
You need to understand that you do not become a bad developer because you have not tried all these fashionable things yet.
Yes, even the "famous techies" in the same boat.
It is impossible to know everything. And the programming rock stars you follow on Twitter are really good in only a few areas each. You will notice that these are precisely the areas that have made them famous for their good knowledge. And again, there will be exceptions, but they are all the same people like us. :)
Each of us has impostor syndrome
I know several excellent front-end developers who do not want to apply for a vacancy because they consider it a bit of a fraud to apply for a job that does not meet all the stated requirements. I will quote one of them:
“90% of the juniors I see make me feel far behind. In reality, it bothers me so much that I’m thinking about how to maintain my current position, and I’m just trying to earn more money, because there is a feeling that I’ll leave with that money ”
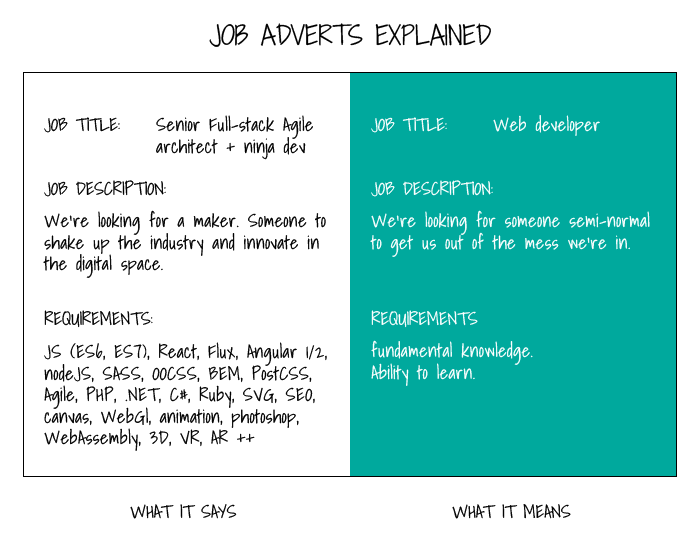
The fact is that most job requirements are farce. My friend Bard well illustrated this in one picture, which gives a translation of the text into front-end vacancies.

Translation of job descriptions
Just remember, everything will be fine . At each work, at first I felt insufficient immersion, but in the end you get used to their tools and workflow, you learn and become the best developer for this.
Do not be afraid to learn at work, the best way to learn new skills is to use them daily.
If you have impostor syndrome, most likely you are actually a decent developer, because otherwise you would not have enough introspection abilities to realize this.
Stick to the basics
It's easy to get distracted by brilliant new things, but if the basic principles are weak, then your development may not stand the test of time.
As a good friend once told me:
“Attention to the basics has always been my mantra. If you can create a good thing and solve problems, then everything else is unimportant. Tools are changing and will always change. ”
For example, when React soared to fame, it always seemed to work in conjunction with ES6, and I concentrated on studying these changes or additions to the language, and not on the features of the framework itself. When React dies and disappears, I will be left with the knowledge that I have acquired about the latest JavaScript standard. With many features, you can play directly in Chrome, so you don't have to run Babel and get stuck in a dependency swamp.
No need to learn everything
This is really the most important thing. I think that it’s not the new frameworks, libraries and modules that are killing us, but our belief that we should all study them.
With experience, I came to the conclusion that it’s best to focus on one thing at a time - at the moment I'm delving into functional JavaScript programming in ES6.
There are many things on my list that I would like to learn, but I try not to be distracted. For example, it would be nice to refresh my knowledge of accessibility, play with Polymer and delve into some of the latest CSS techniques like Grid, but if I learn to read about too many topics at the same time, I won’t learn all the information. Other things will not disappear, I will deal with them when the time comes.
Avoid rushing while trying to consume everythingon this topic. Take your time and make sure you understand it completely.
If you are like me, then the list of topics for study will grow all the time, but do not be afraid to reduce it. Not every topic is worth the time spent on it, and you should learn to recognize what is worth studying and what may disappear within a few years. Taking the time to study design patterns and architecture technologies will always be more useful in the long run than jumping into trendy frameworks. It will all end with the fact that soon you will have to play bingo again with clever little words.
Most companies do not use the latest technology.
Many new things are constantly appearing, the web is developing at a staggering rate, but it usually takes a long time before companies actually begin to implement these new technologies. Most companies will wait a while for the technology to mature and prove itself in practice.
Angular was created six years ago, and I first started working with it in a startup that chose this framework for itself three years ago. Reactjs has been around for more than three years, and my current company started using it before Christmas. I am sure that most of the other frameworks were born and disappeared during this time. If I were to deal with them, I would be crazy.
In the CSS field, Flexbox has been available since 2010 - six years ago! Browser support is still incomplete. We started using it in production recently this year, but I don’t see others making special use of it.
My thesis is that you do not have to rush to study everything in a row. When technology advances rapidly, your employer can evolve much more slowly. No need to ride in front of the horse, just keep in sight the trajectory of its movement.
The more you know, the better you understand that you know nothing, and that's fine
This is absolutely normal. When you started, you didn’t know what exactly you did not know. Then he studied certain things and thought that you were a genius. Then, step by step, this fantasy disappears. You begin to understand how there are really many things around that you do not know.
Essentially, the more experience, the wider the abyss. You have to put up with it, otherwise it will devour you. If anything, this feeling should give you confidence that you are moving in the right direction. In our front-end profession, you will never be comfortable sitting on a throne out of accumulated knowledge.
Do not spend all your free time studying
It is easy to feel that you are so behind everyone that you need to constantly program and learn. This is a ticket to a burnout village. Set a certain time for developing your skills and think about whether you can talk with your boss about how to set aside this time, and work on your favorite thing during the rest of the hours.
Some of my insights about programming came in the gym. Exercise is extremely important for your mind, as well as for the body. Try 20-30 minutes a day to keep it steady and prevent burnout.
Spend time with family and friends - do not waste time with them on an empty talking room.
Here is the developer market
Nowadays, you don’t have to worry about finding a job. At the moment, we are in a very good position when there are more vacancies than developers. I don’t know how long it will last, but benefit!
You can get a job without full knowledge. I found that during the interview I surpass 99% of the people who just chat.
As a last resort, remember the gold stock of the legacy code. If you are one of those who like to program in the old fashioned way, there will always be companies that are stuck on old software and they need developers.
Conclusion
I hope that some of these tips will help to avoid some disappointments that could overtake you. The worst thing is to get to the limit and completely burn out, because if this happens, it will be very difficult to return to the old passion, because of which you began to engage in programming in the first place.
 David Berner is a UK frontend developer who has been programming since 1998, when there were still transparent separation gifs and tags
David Berner is a UK frontend developer who has been programming since 1998, when there were still transparent separation gifs and tags 