Installation and basic configuration of nginx and php-fpm for developing projects locally in Ubuntu 16.04
Hello, dear user of Habrahabr. My story will be about how to prepare the way for local web development projects in the Ubuntu 16.04.1 LTS operating system.
In this article, I would like to dispel and explain the possible difficulties associated with installing and configuring the software that is required for modern web development, which may be encountered by novice developers and not only.
Technologies that will be used in the article: nginx, php-fpm.
Before starting the story, I want to note that I did all these actions on the “bare” system.
I will work with the aptitude package manager. I also recommend updating the package index and the packages themselves before installing the software. In the article we will do these steps together.
Go!
Install:
Updating the index.
Updating packages (the command will update all packages for which there are new versions; if packages need to be removed, it will be executed).
Install.
We start.
We check the version to make sure that we did not install the old one, that is, below 1.10.0.

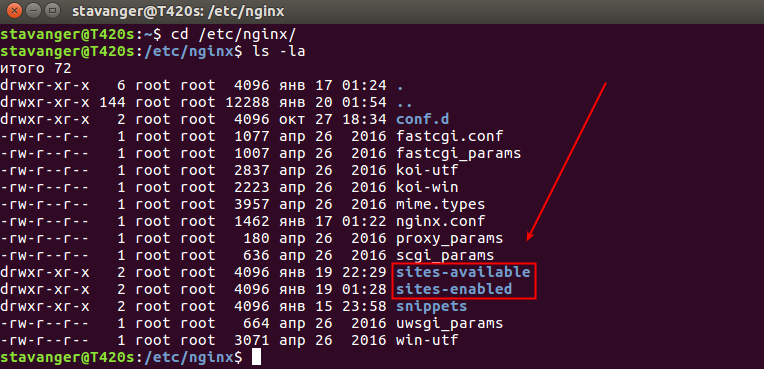
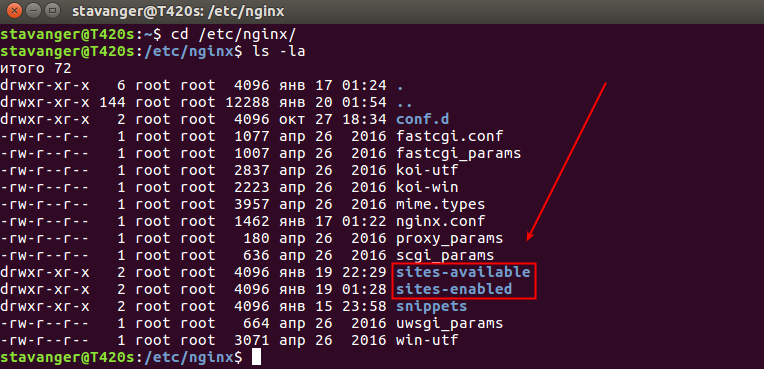
Installation and launch have been made, now let's go to the directory where our nginx is installed and look at its structure. The nginx directory is located in this way:
You can view the contents of the directory with the ls command, with the -la flags it will be more convenient to view the contents of the directory (in fact, this command with specific flags can be described in more detail and more correctly, but today we have a different topic).
We are currently interested in the two directories that you see in the screenshot. These are the sites-available and sites-enabled directories.

Let's go to the sites-available directory and start configuring our virtual host (site).
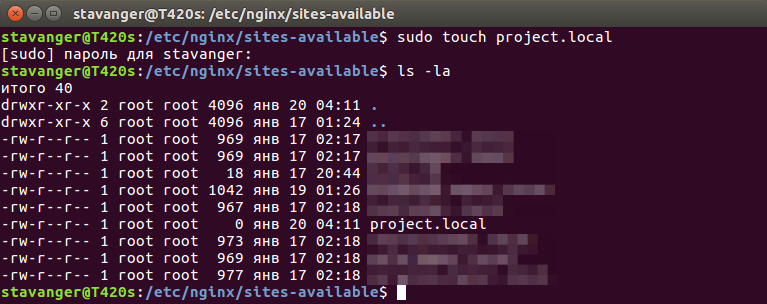
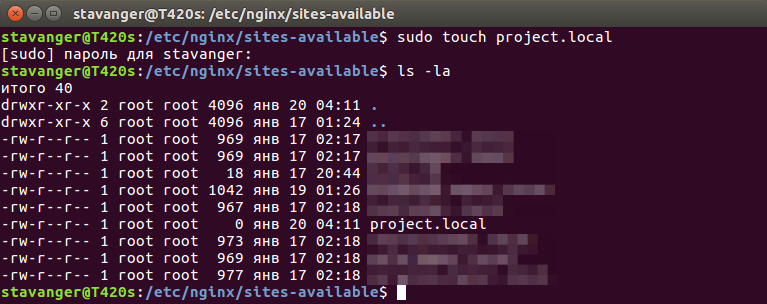
Before starting to create a configuration file, let's check what lies in our directory. In my case, the directory is not empty, it already has configuration files, I erased them so as not to mislead you.
In this directory, there will be a default single file, called default. It will contain a configuration file with an example, with comments, you can study it at your leisure, or you can completely delete it (you can always refer to the official documentation).

Create your own configuration file, which will correspond to the domain name of our local site (or real, if you already know its name). It is convenient, in the future, when there will be many configuration files, it will save you from confusion in them. I have this file will be called project.local.
Let's see what happened.

Now open it in the editor, I will open it in nano.
We see that it is empty with us. Now we proceed to the formation of our file. You need to bring the configuration to the form described below. I will describe only the vital directives of this file, I will not describe the rest, since this is not important at the moment, nevertheless, we have the topic of basic configuration. These settings with a slide are enough for developing projects locally, not only small, but also quite large. In the following articles I will describe separately each used directive (this is the name of the line, for example server_name) of this file.
See comments directly in the configuration file.
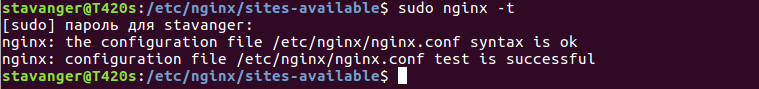
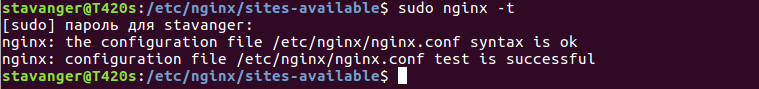
Save the file. Now we need to check for errors in it. We can do this as a team.
If we see such information as in the screenshot, then everything is right with us, it can continue to configure. If you get any errors, you should double-check the configuration file.

Now we need to activate the configuration file, in the directory / etc / nginx / sites-enabled / you need to create a symlink (symbolic link). If you have installed nginx “from scratch”, then in this directory there is a symlink to the default file, which was described above, you can delete it if you do not need it. Go to the desired directory.
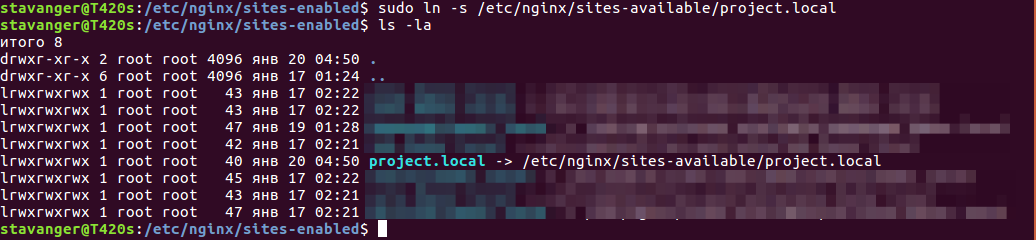
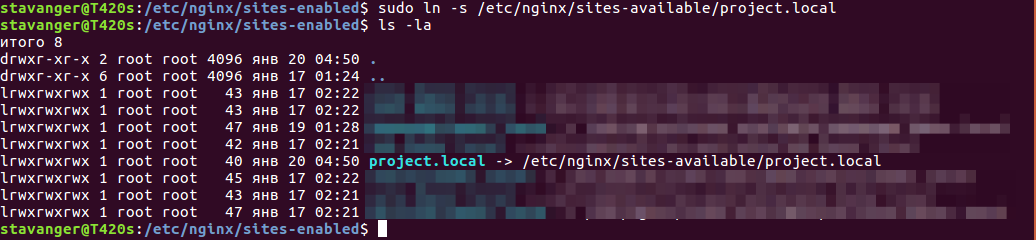
Now we are in the right directory. Let's create our symlink. To create, use the ln command with the -s flag, then we will specify the path to our project.local config.
Let's look at our created symlink.

To make sure that we are doing everything right again, run the command again.
If everything is ok, then move on.
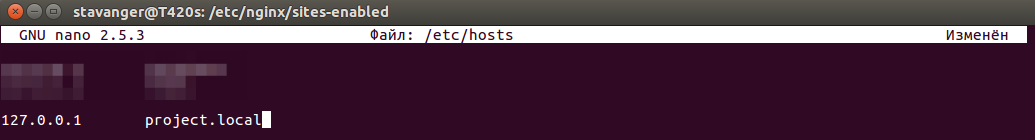
This file is located on the path / etc / hosts. The presence of entries in it allows you to run nginx using localhost as the domain. Alternative aliases can be assigned in this file, for example, for our project project.local, we will assign the domain project.local.
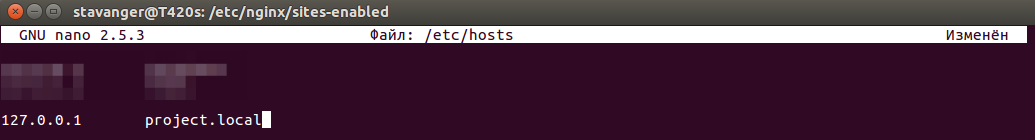
Open the file in the nano editor.
You will have other information in this file, just ignore it. You just need to add the line as in my screenshot.

Do not forget to save the file. This completes the configuration of the hosts file.
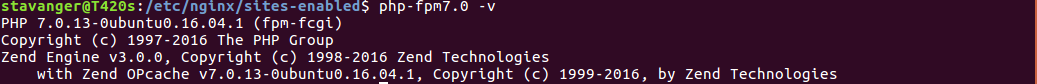
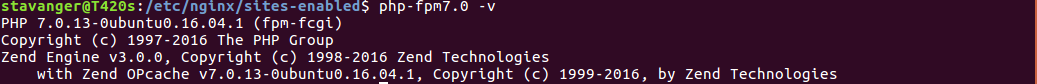
We check the installed version, just in case, although in Ubuntu 16.04.1 the 7.0 version is in the repositories.

Make sure everything is ok. We start php-fpm.
If you are going to edit configs, then do not forget to restart the daemon. It does so. But we don’t need it.
This completes the installation and configuration of php-fpm. True, that's all. This is not magic, the path to the php-fpm socket was already registered in the configuration file. Of course, you may need some php extensions to develop personal projects, but you can supply them as they are required.
Now let's go to the catalog with our project, I have it in this way.
We go up to the directory above and make 777 permissions (that is, we will do full rights to the catalog with our project project.local). In the future, this will save us from unnecessary problems.
This completes the software setup, let's create a test file in our working directory project.local and make sure that everything works. I will create an index.php file with this content.
In this article, I would like to dispel and explain the possible difficulties associated with installing and configuring the software that is required for modern web development, which may be encountered by novice developers and not only.
Technologies that will be used in the article: nginx, php-fpm.
Before starting the story, I want to note that I did all these actions on the “bare” system.
I will work with the aptitude package manager. I also recommend updating the package index and the packages themselves before installing the software. In the article we will do these steps together.
Go!
Install aptitude package manager , update index and packages
Install:
sudo apt install aptitudeUpdating the index.
sudo aptitude updateUpdating packages (the command will update all packages for which there are new versions; if packages need to be removed, it will be executed).
sudo aptitude full-upgradeInstall and configure nginx (version> = 1.10.0)
Install.
sudo aptitude install nginx We start.
sudo service nginx startWe check the version to make sure that we did not install the old one, that is, below 1.10.0.
nginx -v
Installation and launch have been made, now let's go to the directory where our nginx is installed and look at its structure. The nginx directory is located in this way:
cd /etc/nginx/You can view the contents of the directory with the ls command, with the -la flags it will be more convenient to view the contents of the directory (in fact, this command with specific flags can be described in more detail and more correctly, but today we have a different topic).
ls -la We are currently interested in the two directories that you see in the screenshot. These are the sites-available and sites-enabled directories.

Let's go to the sites-available directory and start configuring our virtual host (site).
cd /etc/nginx/sites-availableBefore starting to create a configuration file, let's check what lies in our directory. In my case, the directory is not empty, it already has configuration files, I erased them so as not to mislead you.
Important retreat
In the case of installing nginx “from scratch”, namely “from scratch”, since when removing nginx with the command
I recommend deleting with the
sudo apt-get remove nginxsudo apt remove nginx I recommend deleting with the
sudo apt-get purge nginxor command sudo apt purge nginx. If you use the aptitude package manager, the command sudo aptitude purge nginxremoves the package completely with all the dependencies and configuration files.In this directory, there will be a default single file, called default. It will contain a configuration file with an example, with comments, you can study it at your leisure, or you can completely delete it (you can always refer to the official documentation).
ls -la
Create your own configuration file, which will correspond to the domain name of our local site (or real, if you already know its name). It is convenient, in the future, when there will be many configuration files, it will save you from confusion in them. I have this file will be called project.local.
sudo touch project.localLet's see what happened.

Now open it in the editor, I will open it in nano.
sudo nano project.localWe see that it is empty with us. Now we proceed to the formation of our file. You need to bring the configuration to the form described below. I will describe only the vital directives of this file, I will not describe the rest, since this is not important at the moment, nevertheless, we have the topic of basic configuration. These settings with a slide are enough for developing projects locally, not only small, but also quite large. In the following articles I will describe separately each used directive (this is the name of the line, for example server_name) of this file.
See comments directly in the configuration file.
server {
listen 80; # порт, прослушивающий nginx
server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту
root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа
index index.php;
# add_header Access-Control-Allow-Origin *;
# serve static files directly
location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ {
access_log off;
expires max;
log_not_found off;
}
location / {
# add_header Access-Control-Allow-Origin *;
try_files $uri $uri/ /index.php?$query_string;
}
location ~* \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}Save the file. Now we need to check for errors in it. We can do this as a team.
sudo nginx -tIf we see such information as in the screenshot, then everything is right with us, it can continue to configure. If you get any errors, you should double-check the configuration file.

Now we need to activate the configuration file, in the directory / etc / nginx / sites-enabled / you need to create a symlink (symbolic link). If you have installed nginx “from scratch”, then in this directory there is a symlink to the default file, which was described above, you can delete it if you do not need it. Go to the desired directory.
cd /etc/nginx/sites-enabled/Now we are in the right directory. Let's create our symlink. To create, use the ln command with the -s flag, then we will specify the path to our project.local config.
sudo ln -s /etc/nginx/sites-available/project.localLet's look at our created symlink.

To make sure that we are doing everything right again, run the command again.
sudo nginx -tIf everything is ok, then move on.
file hosts
This file is located on the path / etc / hosts. The presence of entries in it allows you to run nginx using localhost as the domain. Alternative aliases can be assigned in this file, for example, for our project project.local, we will assign the domain project.local.
Open the file in the nano editor.
sudo nano /etc/hostsYou will have other information in this file, just ignore it. You just need to add the line as in my screenshot.

Do not forget to save the file. This completes the configuration of the hosts file.
Install php-fpm (> = 7.0)
sudo aptitude install php-fpmWe check the installed version, just in case, although in Ubuntu 16.04.1 the 7.0 version is in the repositories.
php-fpm7.0 -v
Make sure everything is ok. We start php-fpm.
sudo service php7.0-fpm startIf you are going to edit configs, then do not forget to restart the daemon. It does so. But we don’t need it.
sudo service php7.0-fpm restartThis completes the installation and configuration of php-fpm. True, that's all. This is not magic, the path to the php-fpm socket was already registered in the configuration file. Of course, you may need some php extensions to develop personal projects, but you can supply them as they are required.
Now let's go to the catalog with our project, I have it in this way.
cd /home/stavanger/code/project.localWe go up to the directory above and make 777 permissions (that is, we will do full rights to the catalog with our project project.local). In the future, this will save us from unnecessary problems.
cd ..
sudo chmod -R 777 project.localThis completes the software setup, let's create a test file in our working directory project.local and make sure that everything works. I will create an index.php file with this content.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.

С уважением к читателям, Stavanger.