Texel density. Why is it needed and how to apply it
This article is intended for 3d artists, technical artists, as well as all developers who are associated with 3D graphics, textures and the preparation of technical specifications. In it I will show how following one texel can be useful, how to count it and what it can influence. The main characters are the checker, models, textures, soap, UV and other joys of developing 3d content.

For starters, what is texel . Texel (an abbreviation of the two words “TEXture” and “ELement” - texture and element) - texture element, “dot”. The texture, in turn, is an array of texels. A texel can be a colored dot in an image. But, since the texture can be not only an image (a two-dimensional array of colored dots), but also other data arrays of various types and dimensions, texel, as a texture element, is a more general concept.
Texel density (texeling, texel (short for context)) Is a value that is the ratio of the size of the texture (in pixels) to the dimensions of the 3d model in the scene. Texel density characterizes the density, "quality" of a texture, in a general sense. It looks like in the technical task: 256px / m, 128px / inch, and so on. Thus, texeling determines how much texture will be given to the model based on its size. High texel density means more texture detail, low - a smaller, blurry texture.
Of greatest importance is the work with texeleration when working with the environment. This is due to the fact that tiled textures, texture atlases are more often used in the environment, and separate maps are rarely allocated to objects of the environment (for props, unless). For example, for characters, absolute telex selection is not so important, because basically, all characters have similar physical dimensions. In the terms of reference for the character, it could well be this: use 2 sets of textures, 2048 * 2048 for the body, 1024 * 1024 for the head, and the artist’s task is to squeeze the maximum texel by correctly doing the UV scan. For environmental elements, an absolute texel is usually indicated (for example, 256px / m), because they vary greatly in size (house wall, car, road, mailbox).
The division is conditional, but I think it will be useful to focus on this. There is relative telex (within the same model) and absolute - within the entire game / scene.
Relative texeleration must satisfy the following requirements:
A single texel density throughout the model (a slight increase in texel on small UV parts is allowed) There are a number of exceptions to this rule: important details should occupy more space on the scan (and texture), for example, the character’s face should have a larger texel density. Those parts that are not visible or poorly visible should have a smaller texel (for example, the bottom of the car, the sole of the character’s shoes).
The highest possible texeleration on unique models. This is a general quality requirement mentioned above.

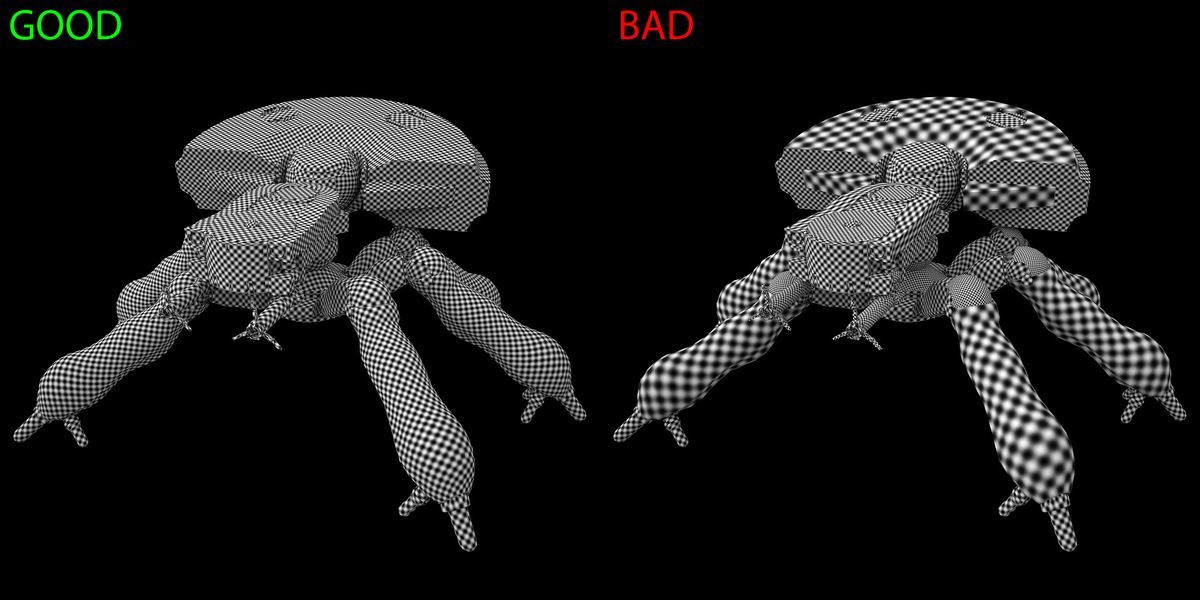
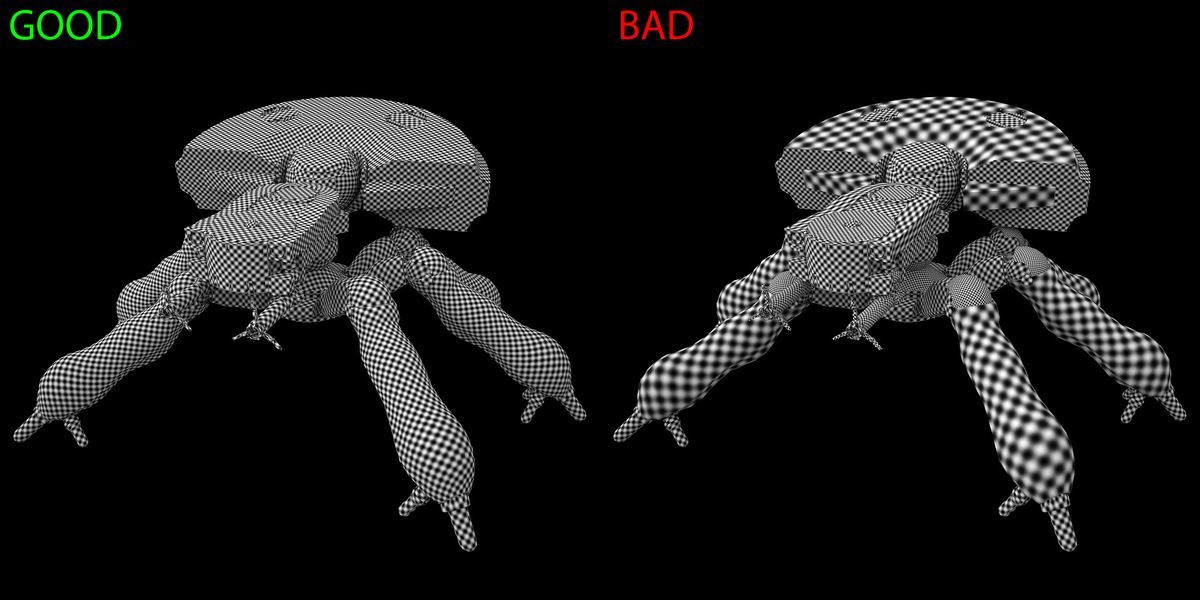
An example of good and bad texeling (Source: quixel.se/tutorial/uv-mapping-for-the-suite )

An example of an exception. Pay attention to the difference between the sharpness of the textures on the face and clothes - and this is correct, because the player’s attention is more focused on the face, rather than clothing. (Source: Fallout 4)
A texel is calculated very simply: you need to know the size of the geometry and the resolution of the texture, and then divide the resolution of the texture by the size of the geometry.

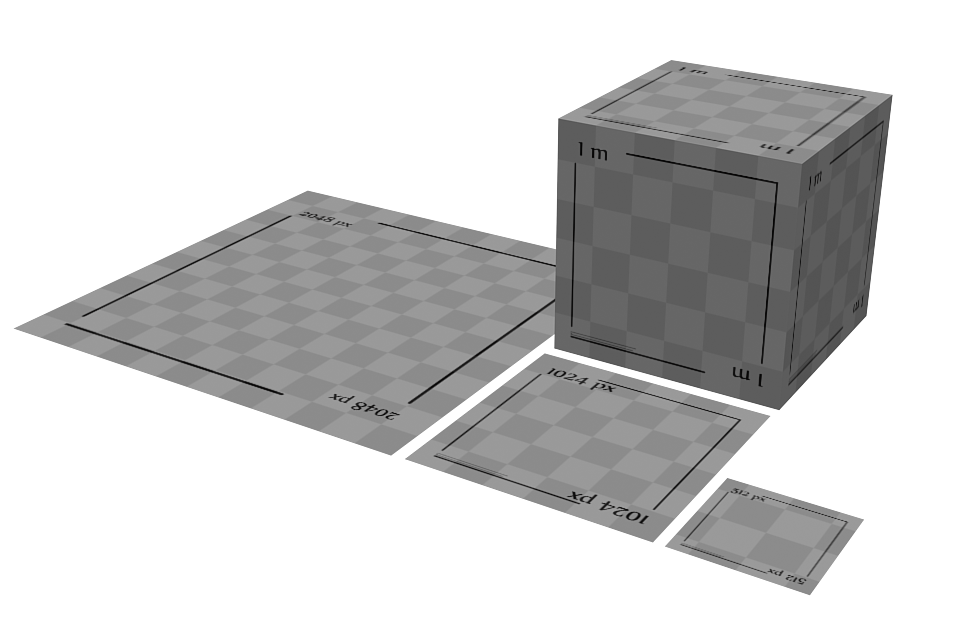
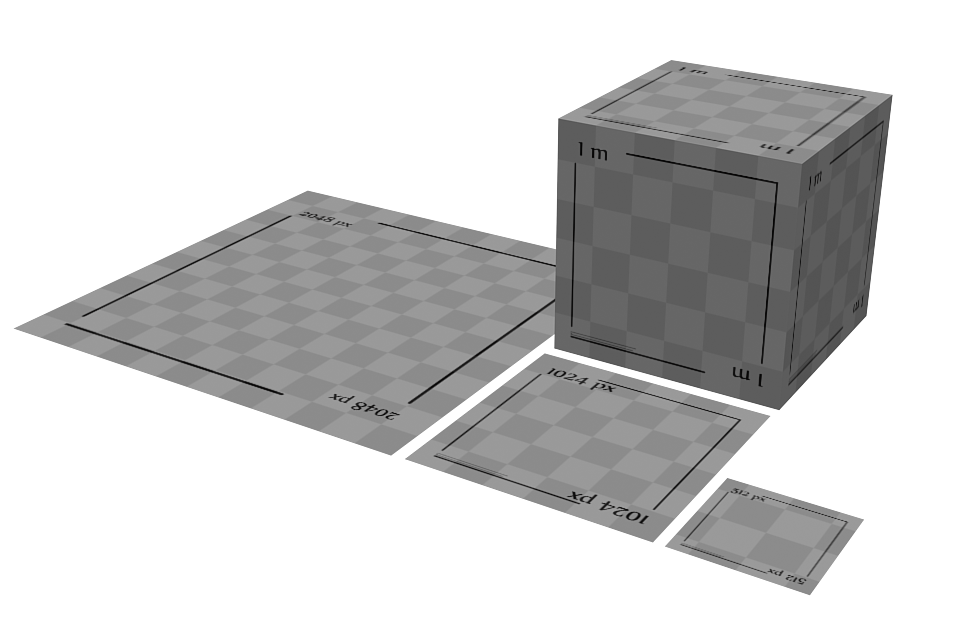
Look at the illustration. Here a cube with dimensions of 1m * 1m and planes of different sizes are depicted. The texture of 1024 * 1024 pixels is applied to all objects, respectively, we have the following texel density for objects, from left to right: 512px / m, 1024px / m, 2048px / m. Only one texture is used, but the objects are different in size and, therefore, we get a different texel density.
Also 3d artists use various scripts and tools for counting texel density. In addition to the calculation method shown above (that is, creating a special reference texture and manually adjusting it to fit the squares), there are a number of scripts for measuring and setting the desired texel density:
3ds Max
Advanced UV Normalizer
Textools
Maya
Nightshade UV
UV Deluxe
Blender
UPD: Texel Density Checker:
mrven.ru/2017/03/update-my-blender-add-on-texel-density-checker-1-0-1
1. UV editing, use of tiles

From left to right: UV scan is doubled, unchanged, reduced by 2 times. Thus, in the illustration, all objects have one texel density equal to 1024px / m.
2. Changes in the size of textures.

For a large object, a larger texture is used, for a smaller object - a smaller one.
3. Resize the object. Yes, in this way texel density can be influenced, but in practice no one will make a car less than half because texel density lacks texture density?
1. Start with the right sizes.
In the engine, in the editor, you should set the reference scale and units. This should be done at the very beginning of development and adhered to the end.
2. In the documentation, try to determine the importance of assets and, accordingly, the quality of textures for them. Assets of the first plan (for example, weapons, hands in FPS, a character in TPS, near the eyes of the VR application), items important for gameplay (for example, armor in Fallout 4, workbench, HL2 first-aid kit on the wall, etc.), environmental objects and background items. It doesn’t hurt to do tests directly in the engine with reference textures, to figure out how it will look. For each type of asset, you can use your own texel density.
3. Continue to follow these values and, when setting the task, indicate them in the TOR.
Following one texel density for objects of similar plans and one significance will make it possible to make art games more seamless, it will not drop individual elements in the style of "You are poorly drawn, you will be killed soon." Also, when using this approach, it will be less likely to spend resources irrationally (in the driver’s simulator, use 1024 * 1024 textures on crutches of railway tracks, for example).
4. While I was writing the draft Leonardo Iezzi did a great lesson on the texel density. Be sure to check out Leonardo's article if this topic is interesting.

0. What is texel density.
For starters, what is texel . Texel (an abbreviation of the two words “TEXture” and “ELement” - texture and element) - texture element, “dot”. The texture, in turn, is an array of texels. A texel can be a colored dot in an image. But, since the texture can be not only an image (a two-dimensional array of colored dots), but also other data arrays of various types and dimensions, texel, as a texture element, is a more general concept.
Texel density (texeling, texel (short for context)) Is a value that is the ratio of the size of the texture (in pixels) to the dimensions of the 3d model in the scene. Texel density characterizes the density, "quality" of a texture, in a general sense. It looks like in the technical task: 256px / m, 128px / inch, and so on. Thus, texeling determines how much texture will be given to the model based on its size. High texel density means more texture detail, low - a smaller, blurry texture.
1. Applicability texel density.
Of greatest importance is the work with texeleration when working with the environment. This is due to the fact that tiled textures, texture atlases are more often used in the environment, and separate maps are rarely allocated to objects of the environment (for props, unless). For example, for characters, absolute telex selection is not so important, because basically, all characters have similar physical dimensions. In the terms of reference for the character, it could well be this: use 2 sets of textures, 2048 * 2048 for the body, 1024 * 1024 for the head, and the artist’s task is to squeeze the maximum texel by correctly doing the UV scan. For environmental elements, an absolute texel is usually indicated (for example, 256px / m), because they vary greatly in size (house wall, car, road, mailbox).
2. Relative and absolute texeling
The division is conditional, but I think it will be useful to focus on this. There is relative telex (within the same model) and absolute - within the entire game / scene.
Relative texeleration must satisfy the following requirements:
A single texel density throughout the model (a slight increase in texel on small UV parts is allowed) There are a number of exceptions to this rule: important details should occupy more space on the scan (and texture), for example, the character’s face should have a larger texel density. Those parts that are not visible or poorly visible should have a smaller texel (for example, the bottom of the car, the sole of the character’s shoes).
The highest possible texeleration on unique models. This is a general quality requirement mentioned above.

An example of good and bad texeling (Source: quixel.se/tutorial/uv-mapping-for-the-suite )

An example of an exception. Pay attention to the difference between the sharpness of the textures on the face and clothes - and this is correct, because the player’s attention is more focused on the face, rather than clothing. (Source: Fallout 4)
3. How is texel density calculated
A texel is calculated very simply: you need to know the size of the geometry and the resolution of the texture, and then divide the resolution of the texture by the size of the geometry.

Look at the illustration. Here a cube with dimensions of 1m * 1m and planes of different sizes are depicted. The texture of 1024 * 1024 pixels is applied to all objects, respectively, we have the following texel density for objects, from left to right: 512px / m, 1024px / m, 2048px / m. Only one texture is used, but the objects are different in size and, therefore, we get a different texel density.
Also 3d artists use various scripts and tools for counting texel density. In addition to the calculation method shown above (that is, creating a special reference texture and manually adjusting it to fit the squares), there are a number of scripts for measuring and setting the desired texel density:
3ds Max
Advanced UV Normalizer
Textools
Maya
Nightshade UV
UV Deluxe
Blender
UPD: Texel Density Checker:
mrven.ru/2017/03/update-my-blender-add-on-texel-density-checker-1-0-1
4. How can assets be brought to the same density?
1. UV editing, use of tiles

From left to right: UV scan is doubled, unchanged, reduced by 2 times. Thus, in the illustration, all objects have one texel density equal to 1024px / m.
2. Changes in the size of textures.

For a large object, a larger texture is used, for a smaller object - a smaller one.
3. Resize the object. Yes, in this way texel density can be influenced, but in practice no one will make a car less than half because texel density lacks texture density?
5. How to use texel density, conclusions and useful tips
1. Start with the right sizes.
In the engine, in the editor, you should set the reference scale and units. This should be done at the very beginning of development and adhered to the end.
2. In the documentation, try to determine the importance of assets and, accordingly, the quality of textures for them. Assets of the first plan (for example, weapons, hands in FPS, a character in TPS, near the eyes of the VR application), items important for gameplay (for example, armor in Fallout 4, workbench, HL2 first-aid kit on the wall, etc.), environmental objects and background items. It doesn’t hurt to do tests directly in the engine with reference textures, to figure out how it will look. For each type of asset, you can use your own texel density.
3. Continue to follow these values and, when setting the task, indicate them in the TOR.
Following one texel density for objects of similar plans and one significance will make it possible to make art games more seamless, it will not drop individual elements in the style of "You are poorly drawn, you will be killed soon." Also, when using this approach, it will be less likely to spend resources irrationally (in the driver’s simulator, use 1024 * 1024 textures on crutches of railway tracks, for example).
4. While I was writing the draft Leonardo Iezzi did a great lesson on the texel density. Be sure to check out Leonardo's article if this topic is interesting.
