How we increased signup percentage by 68% using form design

Tips and examples in the design of login and registration forms.
It would seem that it might be simpler to register and, moreover, enter the site? A couple of fields and a button. But in the nuances of this simplicity lies the success of the work performed and the number of users of your service. How to make forms easier, more pleasant process and thereby reduce the number of cares? I’ll tell you what rules we followed in developing our BOSS.ZONE business community .
What does the user registration and login mechanism consist of?
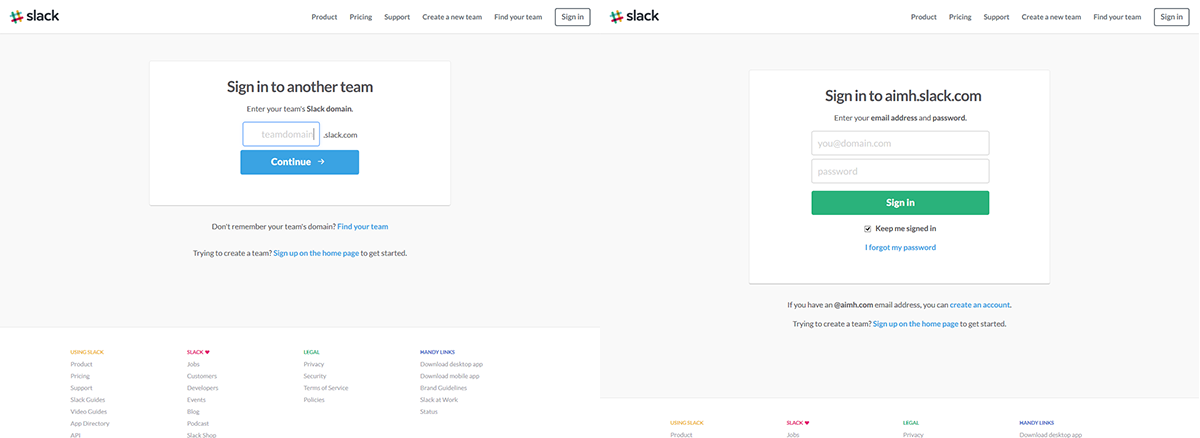
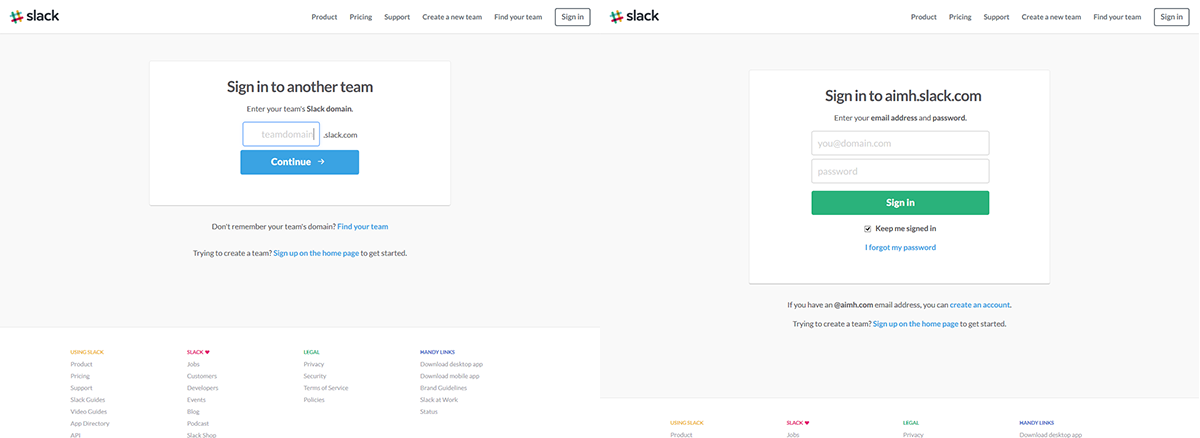
- Login form
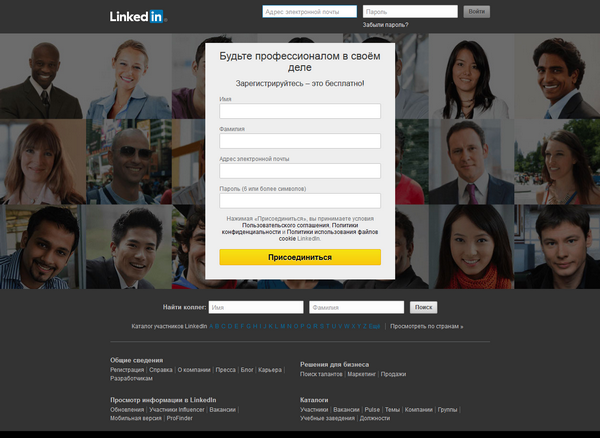
- Registration form
- Password Reminder or Reset Form
- Message after password reminder or reset
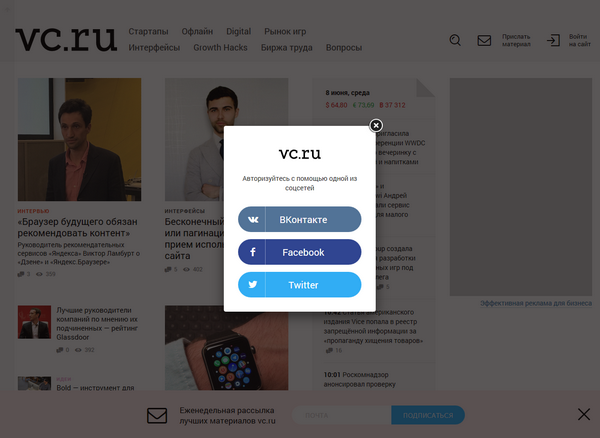
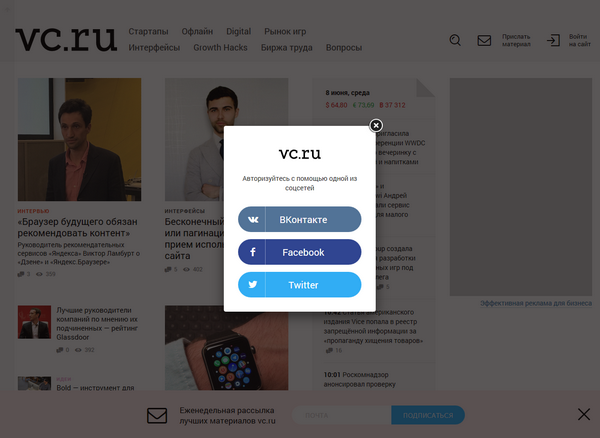
- Registration through social networks
This is a necessary minimum. It must somehow be arranged and get a single and understandable mechanism for user entry.
Implementation methods
Tabs

Separate pages



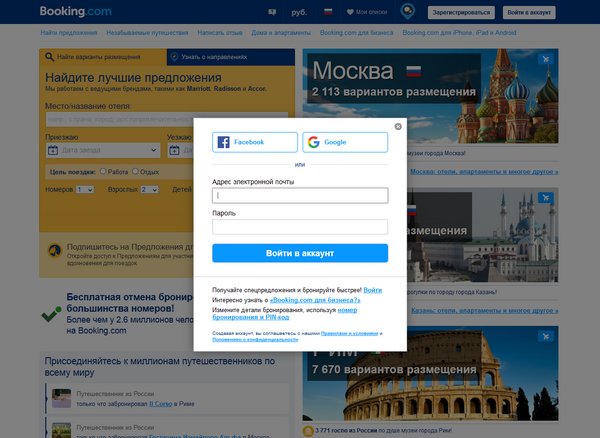
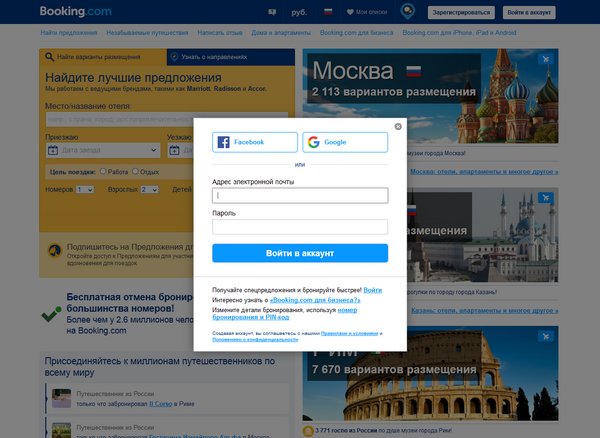
Popups



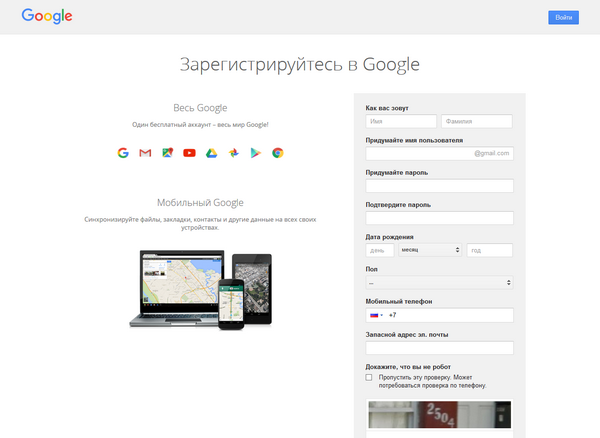
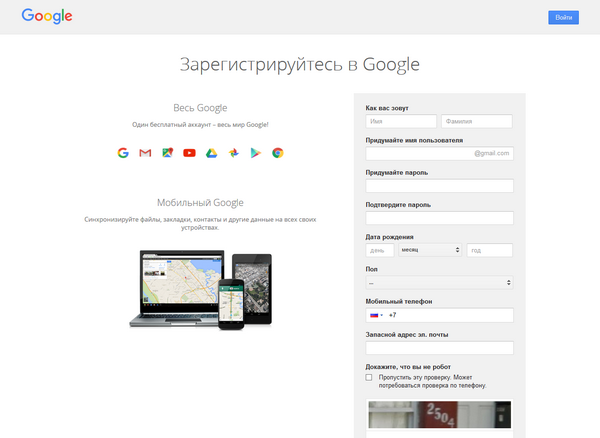
All on one page





Step-by-step process

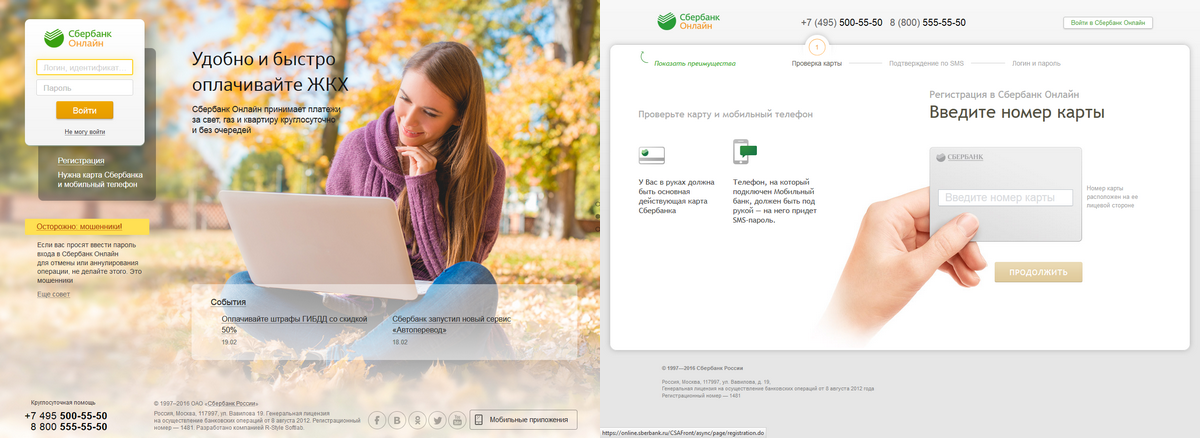
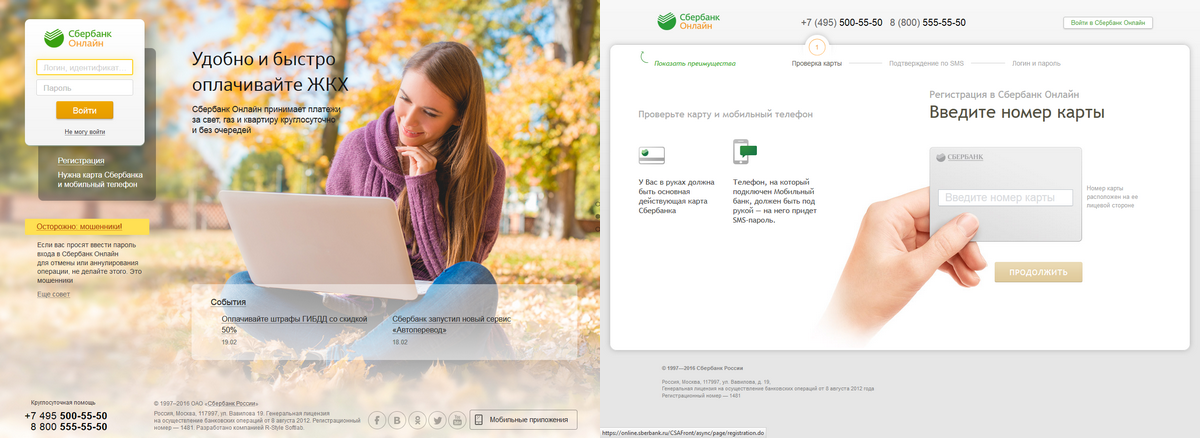
Of course, you can combine different methods. For example, tabs in popups or advanced tabs with details as on separate pages. There are also specific registrations that require a special approach, for example, online banking.
How to make registration more efficient
Humanity . Be people, do not force to do what you can. Some information can be determined automatically, for example, gender or city. If this cannot be done, then after registration you can clarify the missing information. The fewer fields, the better.
Time spent . Show in seconds how fast the registration is, if it really is. Nobody wants to waste their precious time. The cursor should automatically insert into the first field of the form.
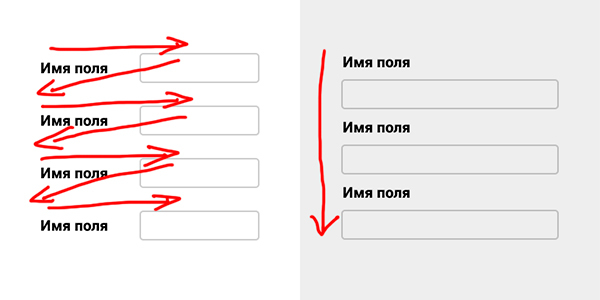
Signatures . It is better to write the names of the fields above them, and not next to them. So a person’s gaze slides from top to bottom, and not “inverted Christmas tree”.

If you do not sign the names of the fields next to them, but use a placeholder, remove it only after the person begins to enter something. Otherwise, he may forget what he had to write here. Especially if you switch between the fields with the Tab key. Another placeholder can not be removed, but reduced and shifted up.
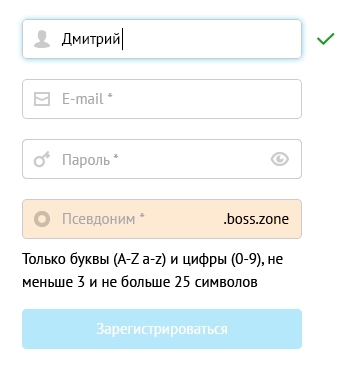
Correctness. Error messages need to be written in a language that is understandable to the average person, and not in terms of technical terms. They should appear next to each field individually, and not a bunch somewhere in one place. In addition to text, you need to highlight the fields themselves. And if possible, write hints. It would be ideal to verify the correctness of the data entered immediately, without reloading the page. For example, it is very convenient when you come up with a nickname. Mark correctly filled fields, for example, with check marks. It pleases in the process of filling out the entire form.

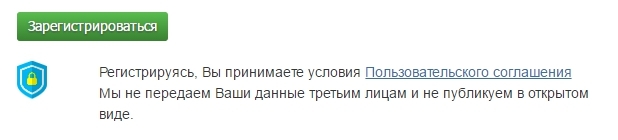
Security . There must be user consent to the privacy policy and a link to the user agreement. For the security effect of the data entered, tell us that you do not transfer them to third parties.

Password. Ask for a password at most once. If a person is sealed up and could not enter, he will restore the password. Or do not ask for a password at all, but generate it and send it by e-mail. If you still ask him, then give me the opportunity to see him as you type. Infrequently, someone is standing behind us.
Social networks . Let's get the opportunity to log in through social networks. Right away. It is fast and convenient. You can generally leave only social networks for entry. This option makes it impossible to make a bunch of mistakes, but it is for a young audience. You can "rake" if your target audience is older than 40.

Checkboxes. Most often, we usually use our device, not a stranger. Therefore, in order not to force users to log in constantly, you need the checkbox “Alien computer”. And if a person clicks it, then when you close your site it automatically logs out. The wording may be different, for example, “Stay in the system” with an active checkmark. I personally think the first option seems more logical. Do not subscribe to the default newsletters.
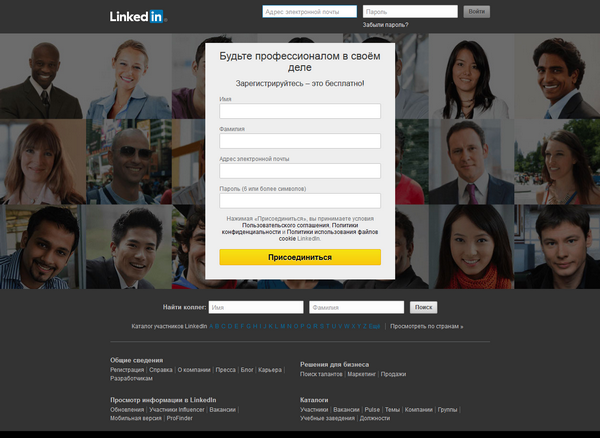
Visual images . Photos of people attract the eye and “enliven” the page. But here you have to be careful. Do not use stock images - they repel and create the effect of another unnecessary registration. Use photos of your customers or your employees (this depends on the specifics of the portal). Do not hire photo models. People should see their own kind.
Testing. Open in different browsers, devices. Emulators do not always work like a real device. Use it yourself and let other people try. The number of bugs will decrease.
How did we do
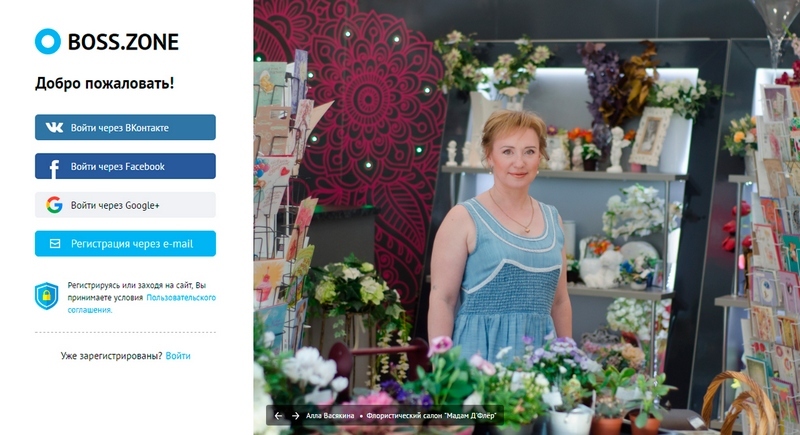
People who are on the Internet, but do not use the unit’s social networks. Therefore, we decided to focus on the entrance via social networks and leave the possibility of classic registration via e-mail.
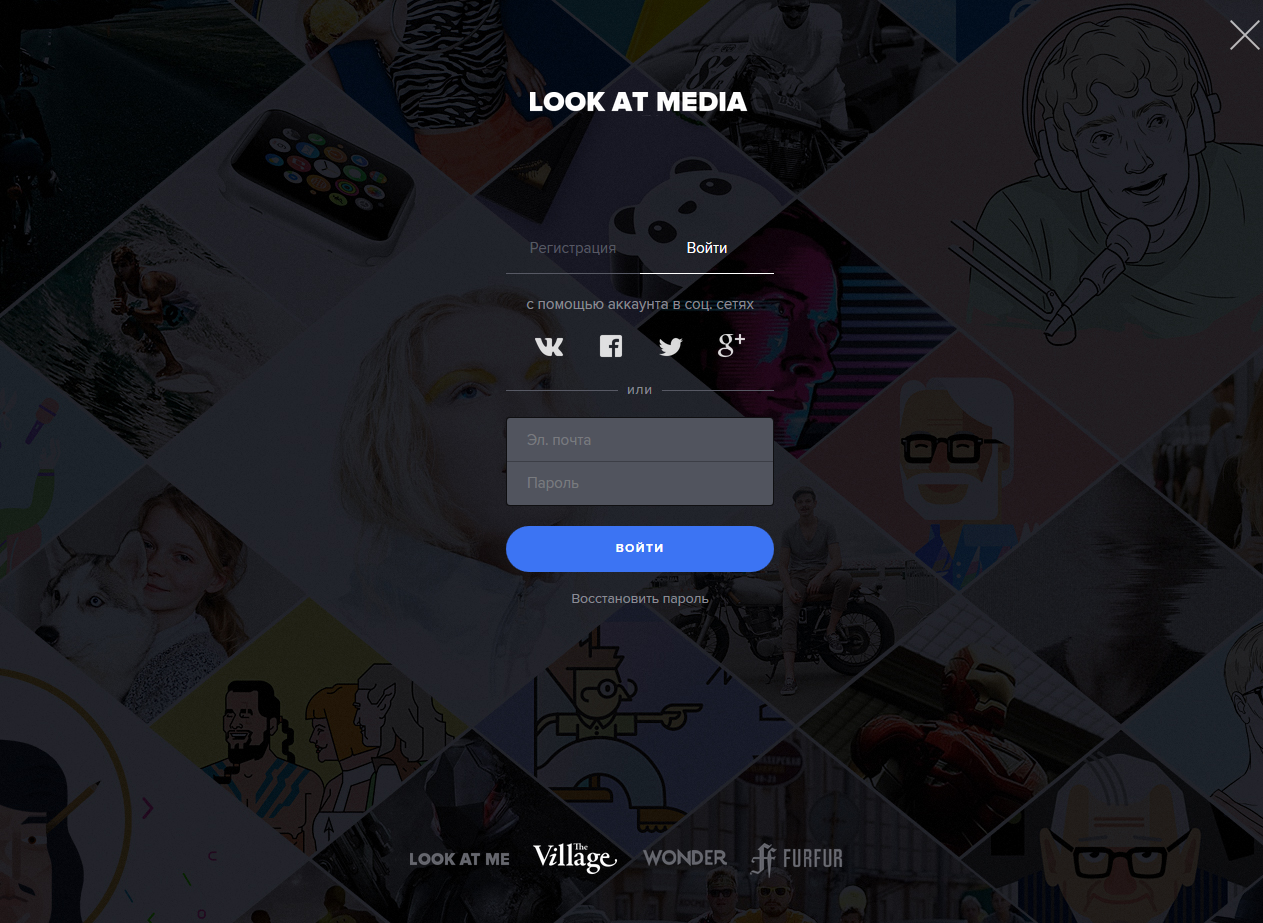
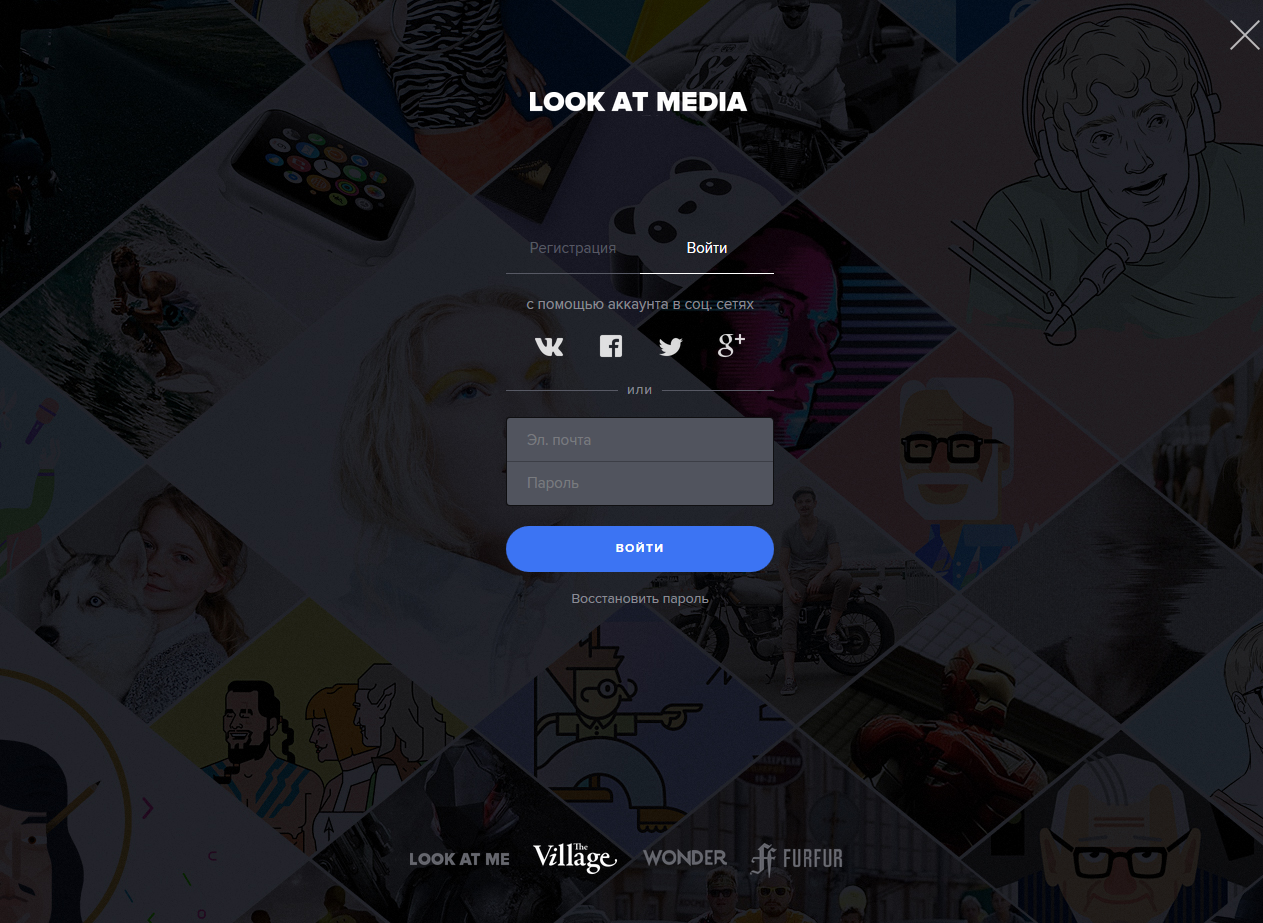
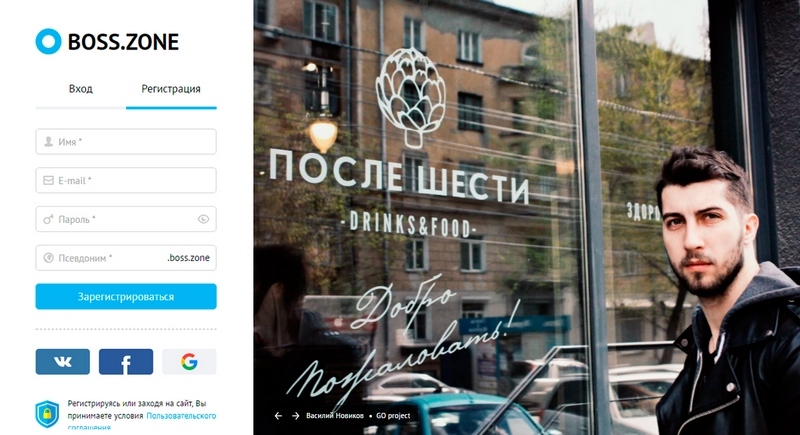
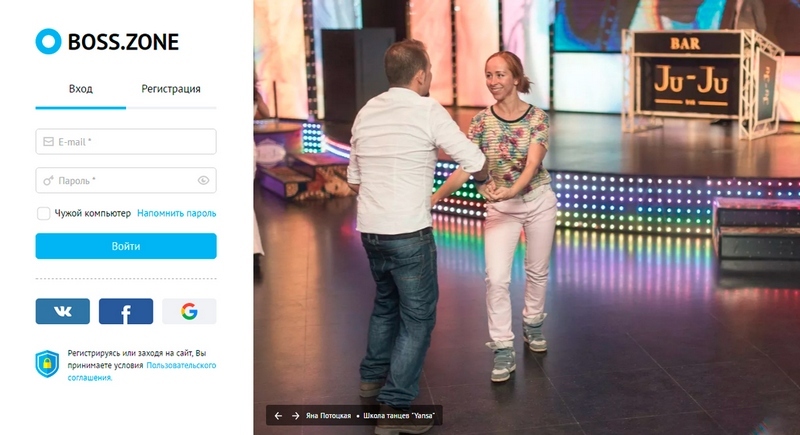
The first window is the choice of registration method : Vkontakte, Facebook, Google+, E-mail. Registration using social networks does not require anything from the designer, if you do not need additional information. For example, in our case, it was necessary to additionally request a user nickname. He acted as a subdomain of his page. This is how the classic registration window looks like via e-mail (we’ll additionally duplicate social buttons, in case a person, nevertheless, chooses a faster method). Login window


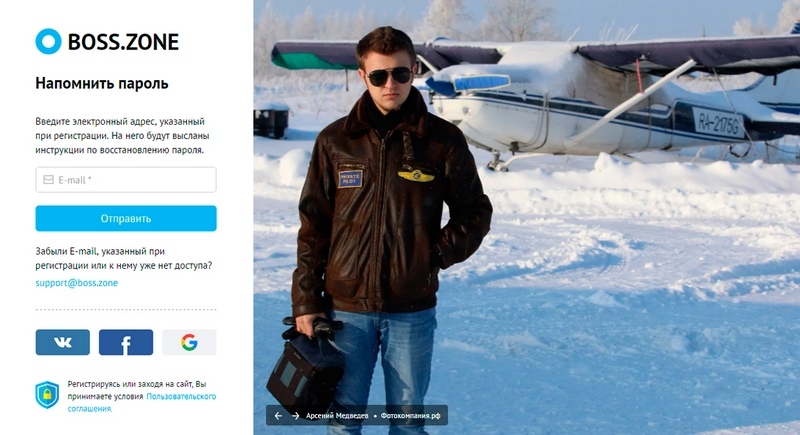
- This is the mail (or nickname) and password. We put a tick "someone else's computer" and a link to a password reminder. In case of several unsuccessful login attempts, a captcha appears. And finally, a password reminder window . There is nothing new, the main thing is to maintain a common style with other forms.


results
Percentage of departures
First window minus 19.27% of departures. It became 23.92%
E-mail registration minus 30.09% of departures. It became 16.10%
Authorization minus 25.26% of departures. It became 7.81%. The
number of registrations increased by 68%.
And this is not the limit. It remains to implement an instant check on the correctness of filling in the fields and the freedom of the nickname.
