We collect data on customer behavior on the site
In the previous article we figured out how to make personalized offers on the website of the online store. Today we will tell how to collect data on the behavior of its visitors, in order to then build reports on the sales funnel, catch up with “abandoned baskets” and pick up product recommendations. Let's see why simple web analytics is not enough for quality personalization and how to better understand your customer using SAS Customer Intelligence 360.

The most popular tools for analyzing user behavior on the site are free Google Analytics and Yandex.Metrica. For their work, the site owner must place a JS-code (more often called a tag) on the site, mark out the main stages of the sales funnel and set up sending data about the events made by users. After that, Analytics and Metric will show reports on viewed products, completed purchases, visited villages, user geography, etc.
The main disadvantage of free versions of Google Analytics and Yandex.Metrics is that the data in them is aggregated, and sometimes even sampled. The site owner is only available general information about what is happening in his online store: how many users at each stage of the sales funnel and what products are viewed and purchased.
This is enough for a beginner internet seller. But if you have increased sales, collected an extensive database of information on customers and now you want to send them effective personalized offers, then summarized data for all users is not enough. It is necessary to go deep into the level of each user: to see what products he views, puts in the basket and buys, analyze his behavior. This task can be solved by SAS Customer Intelligence 360 (or simply “CI 360”).
Let's take a look at how to work with it. When using CI 360, you will need to place a special tag on the pages of the site (for example, placing it in the header), and then set up e-commerce events in the graphical interface.
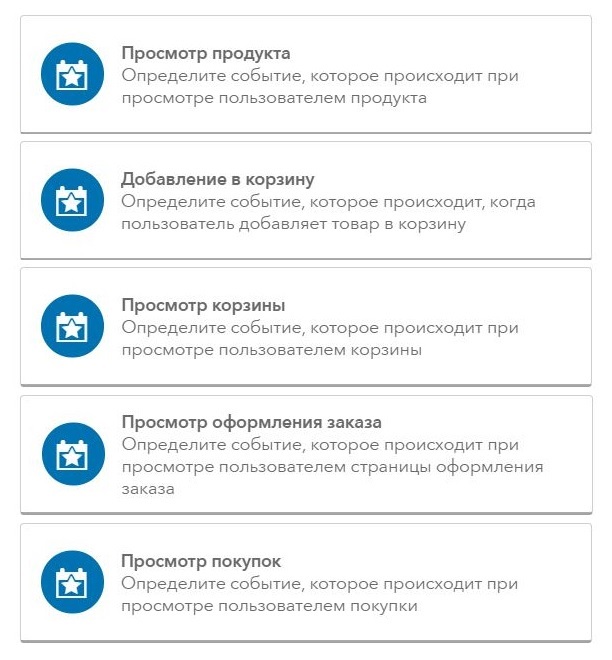
Let us consider the main stages of setting up data collection on the behavior of site visitors on the example of the SAS Store demo store . Create rules to track product viewing events, add to the basket and view the basket, and determine what information should be obtained from them. CI 360 allows you to configure more events to view purchases and view the checkout. This is done in the same way as setting the basket view event.
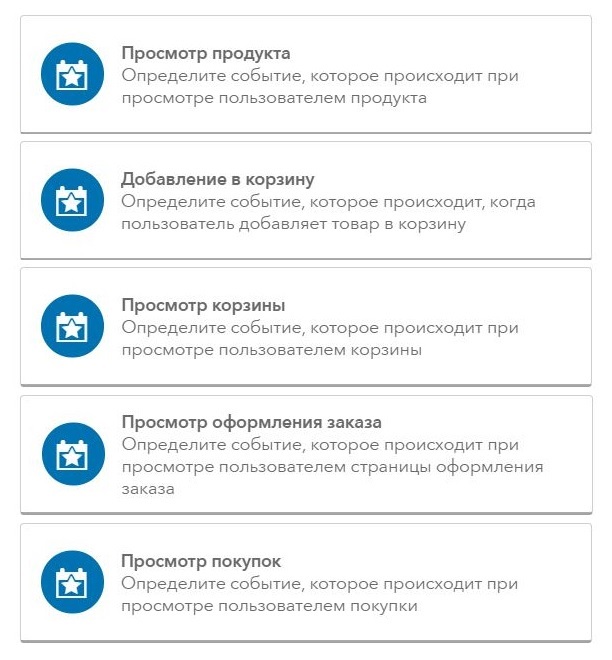
 Available to customize e-commerce events
Available to customize e-commerce events
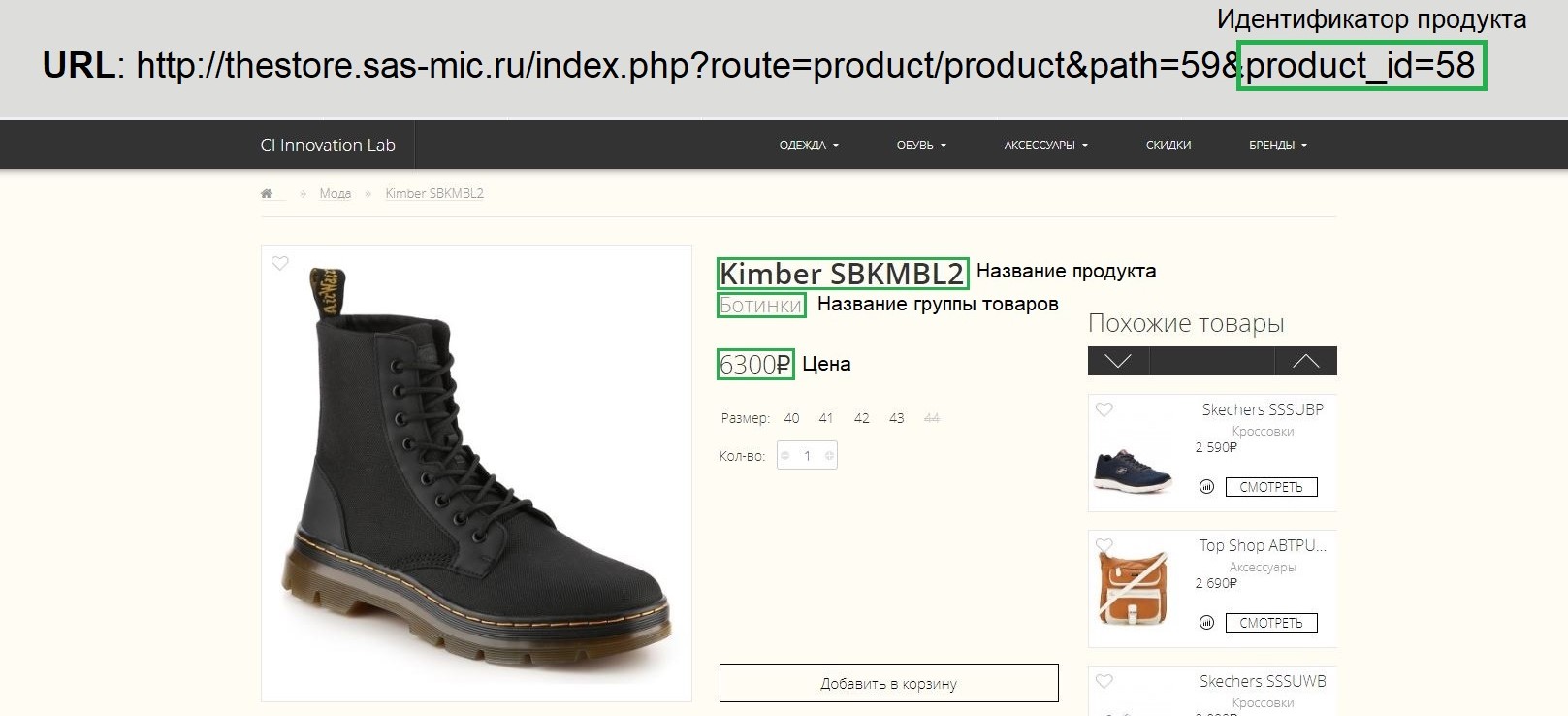
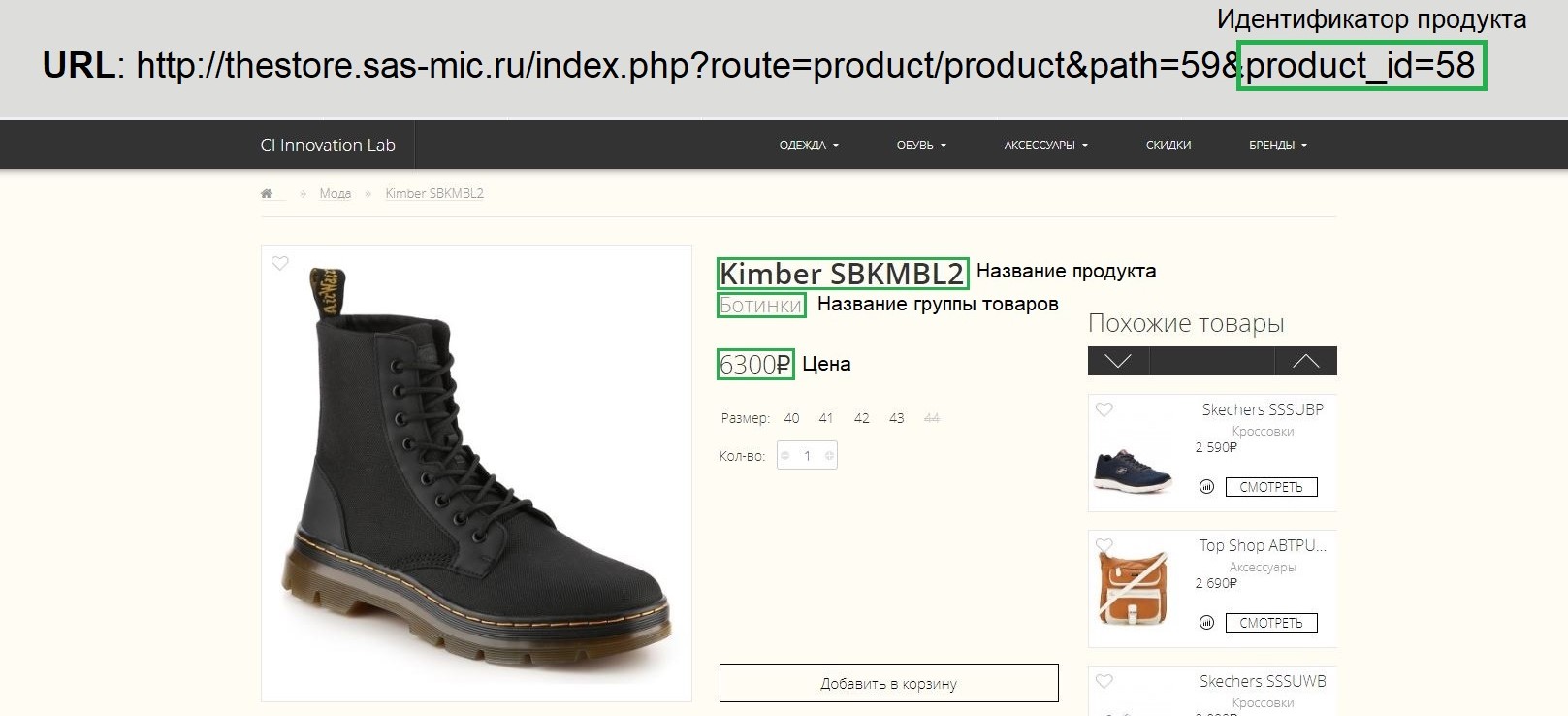
Create a product view event and determine what data to get from it. Usually, online stores all product pages have a common URL pattern and HTML page code. SAS Store is no exception - a typical product page looks like this:
 Product page on the site
Product page on the site
The general attributes of the products are: product ID, product name, product group name and price. Set up the collection of information about these attributes in CI 360.
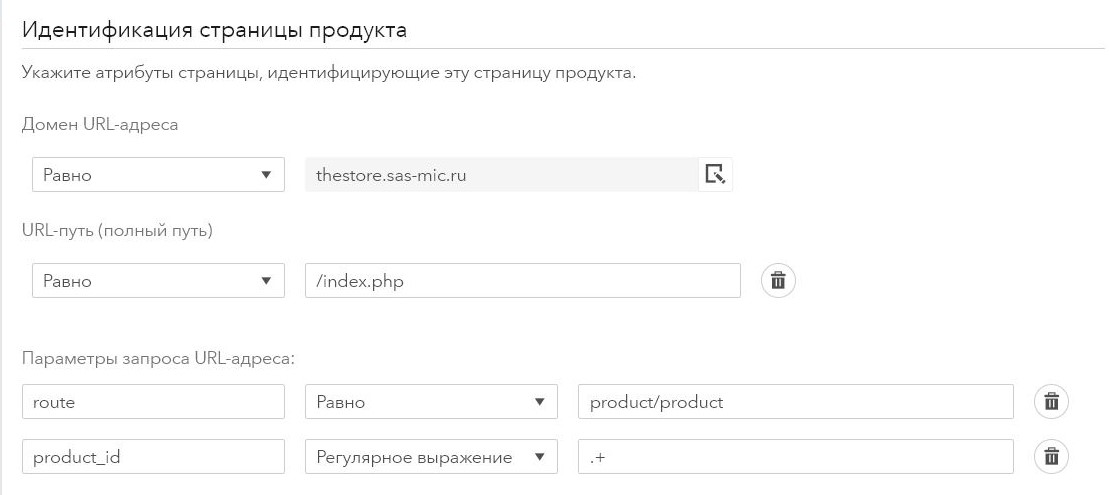
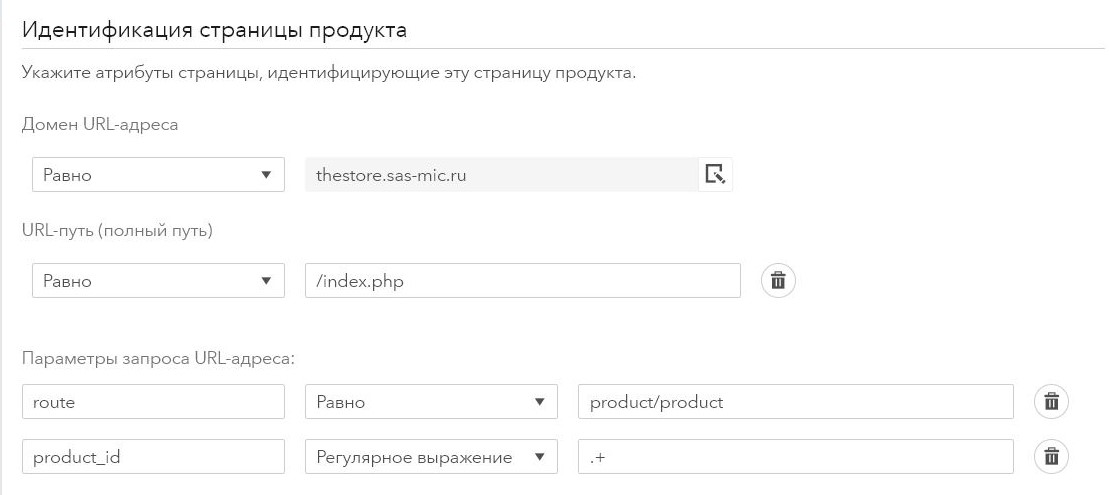
In the interface, create a product view event and set a template for product pages — define the domain, URL path. The product page is determined by the route request and product_id parameters. For the product_id parameter, we set the rule using a regular expression for which any non-empty sequence is suitable.
 The tab page of the identification of the product page
The tab page of the identification of the product page
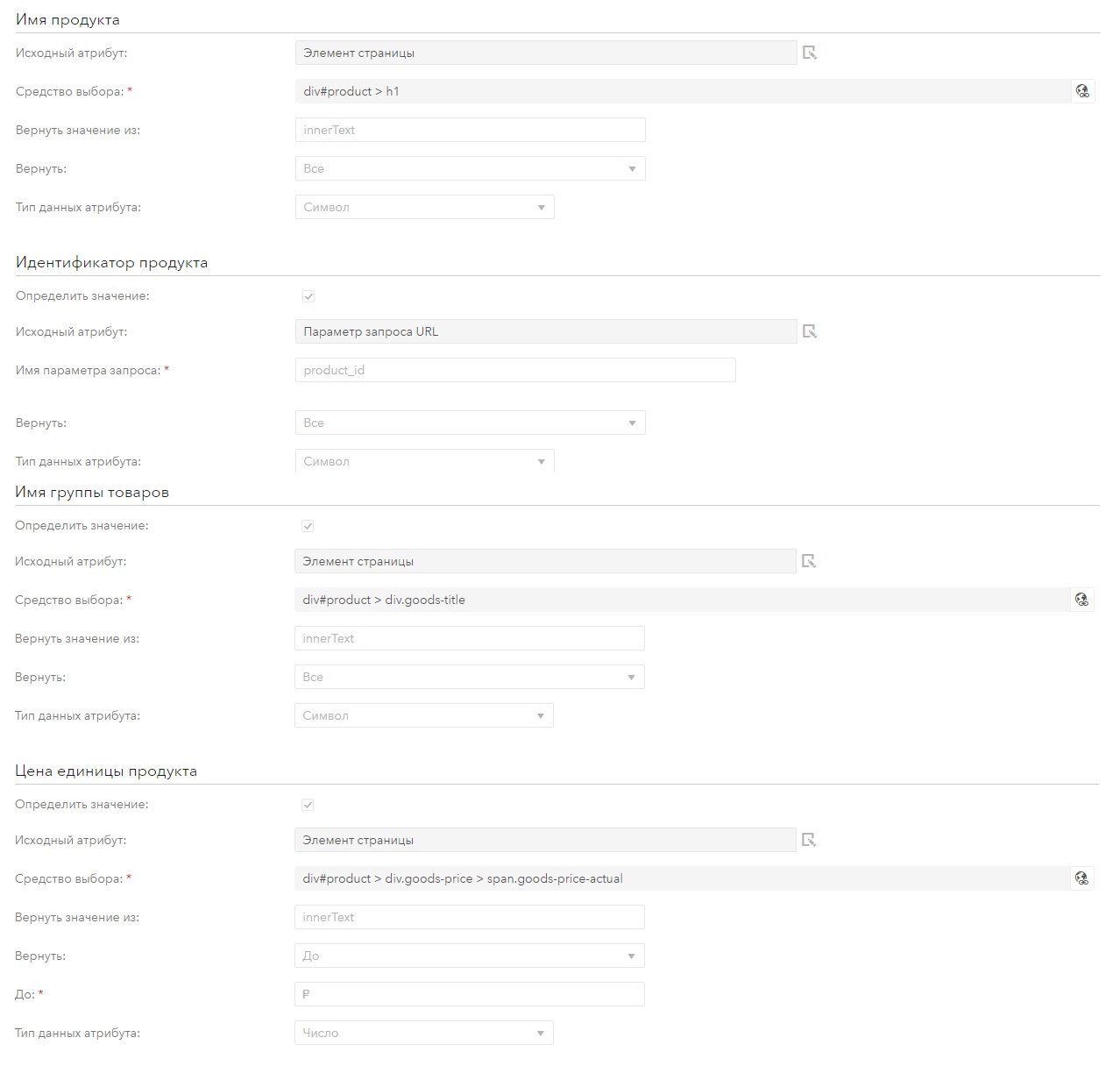
Next, you need to specify how the values of the received data from this event will be filled. They can be taken from elements on the page, URL (domain, request parameter or cookie) or information about the page — say, the value of a JavaScript variable or page header.
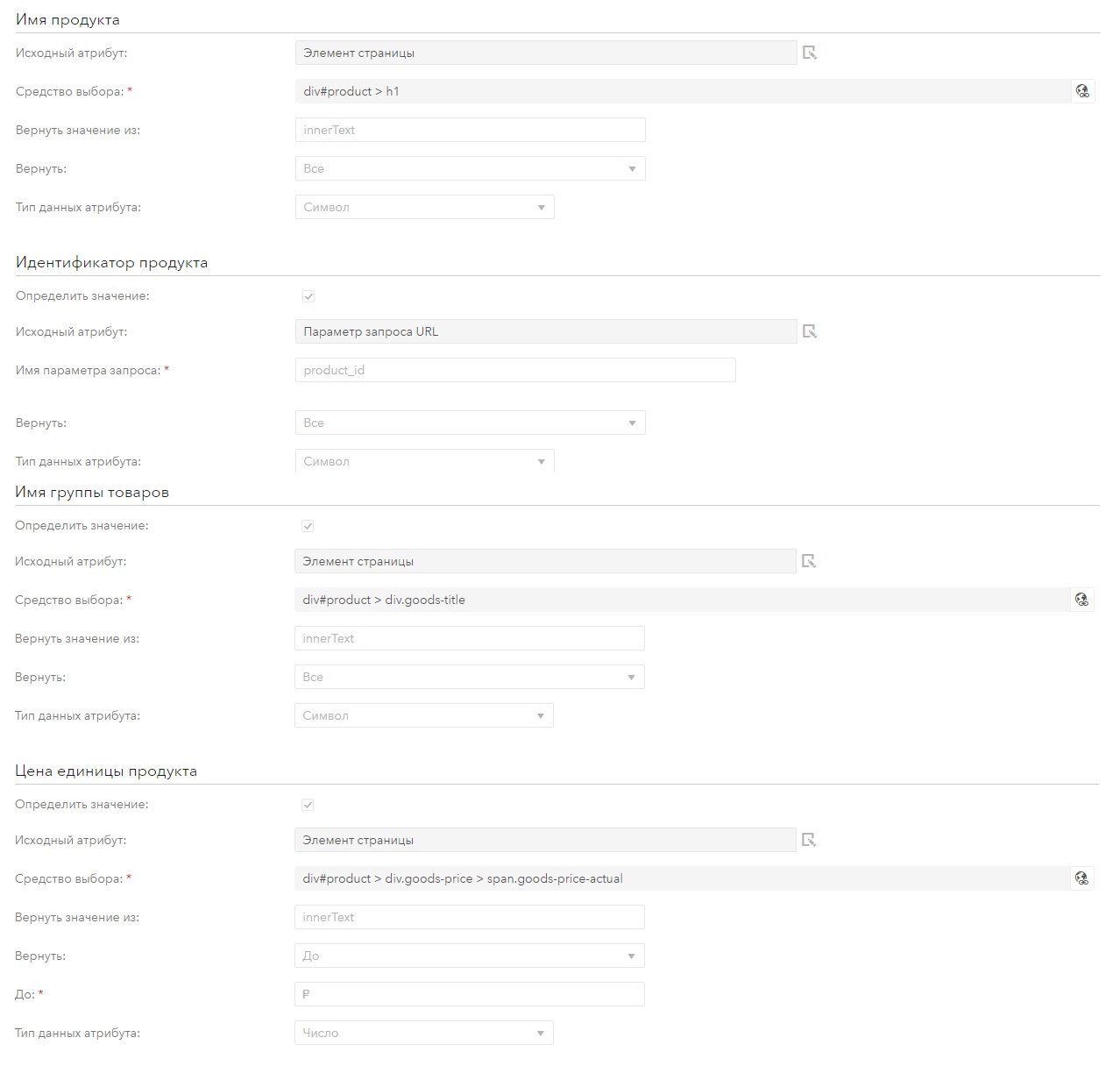
 Setting the filling of product attributes The product
Setting the filling of product attributes The product
identifier is collected from the product_id parameter in the URL. The remaining information is taken from the product page. To do this, select the element selector from which you want to collect data. You can also specify whether to extract all or part of the text. For example, for the attribute “price of the product” take the value before the symbol rub.
In addition to these attributes, you can define the following: product ID, message about product availability, message about product delivery, and message about quantity of goods, if information is available on the page. If you need to collect more information about the product, then in the CI 360 you can configure the collection of additional data from pages that can later be merged.
Collection of data about the event of adding to the basket can be configured to the action of sending the form or pressing a button. For the SAS Store site, you should configure this rule at the click of a button.
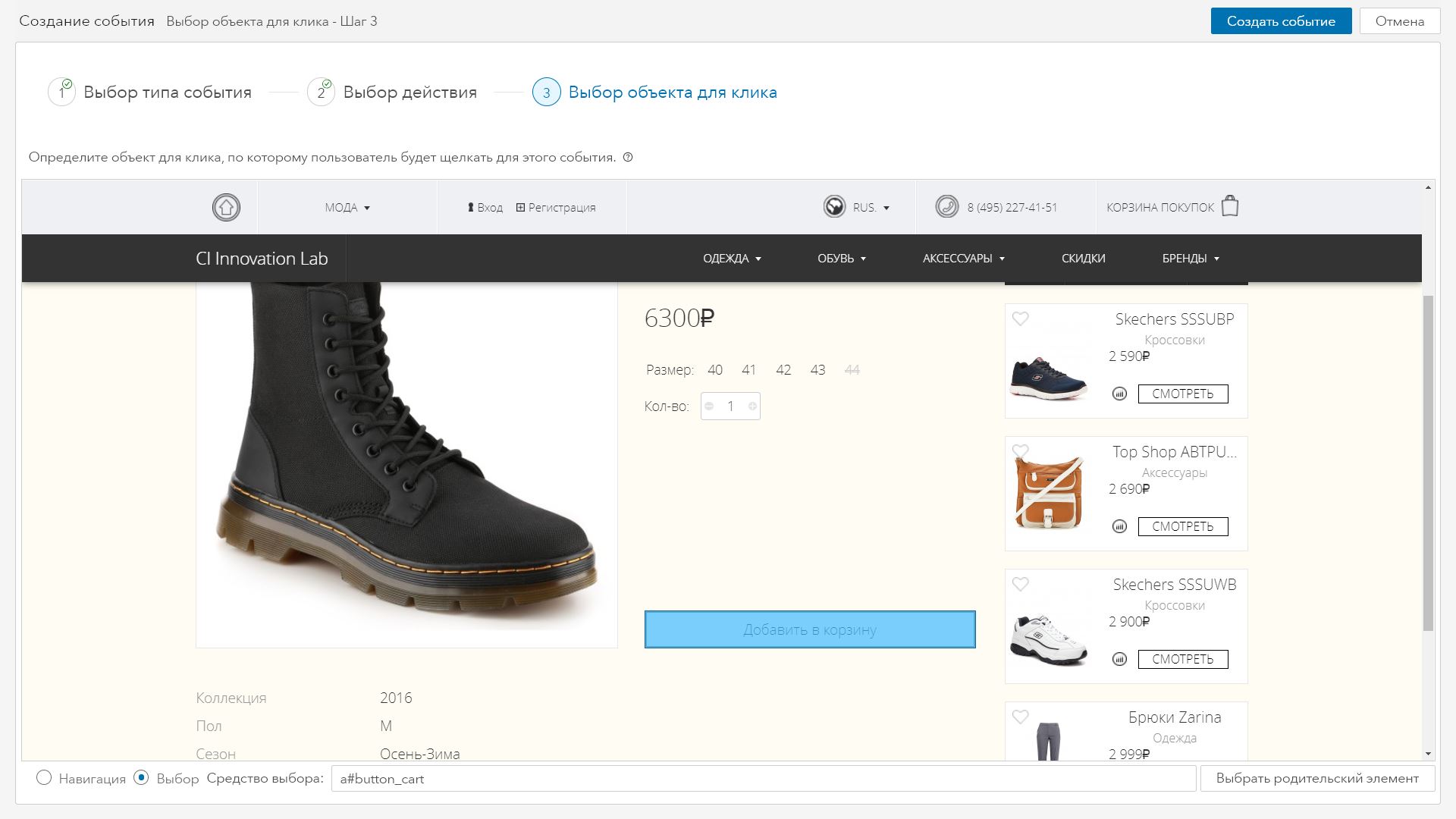
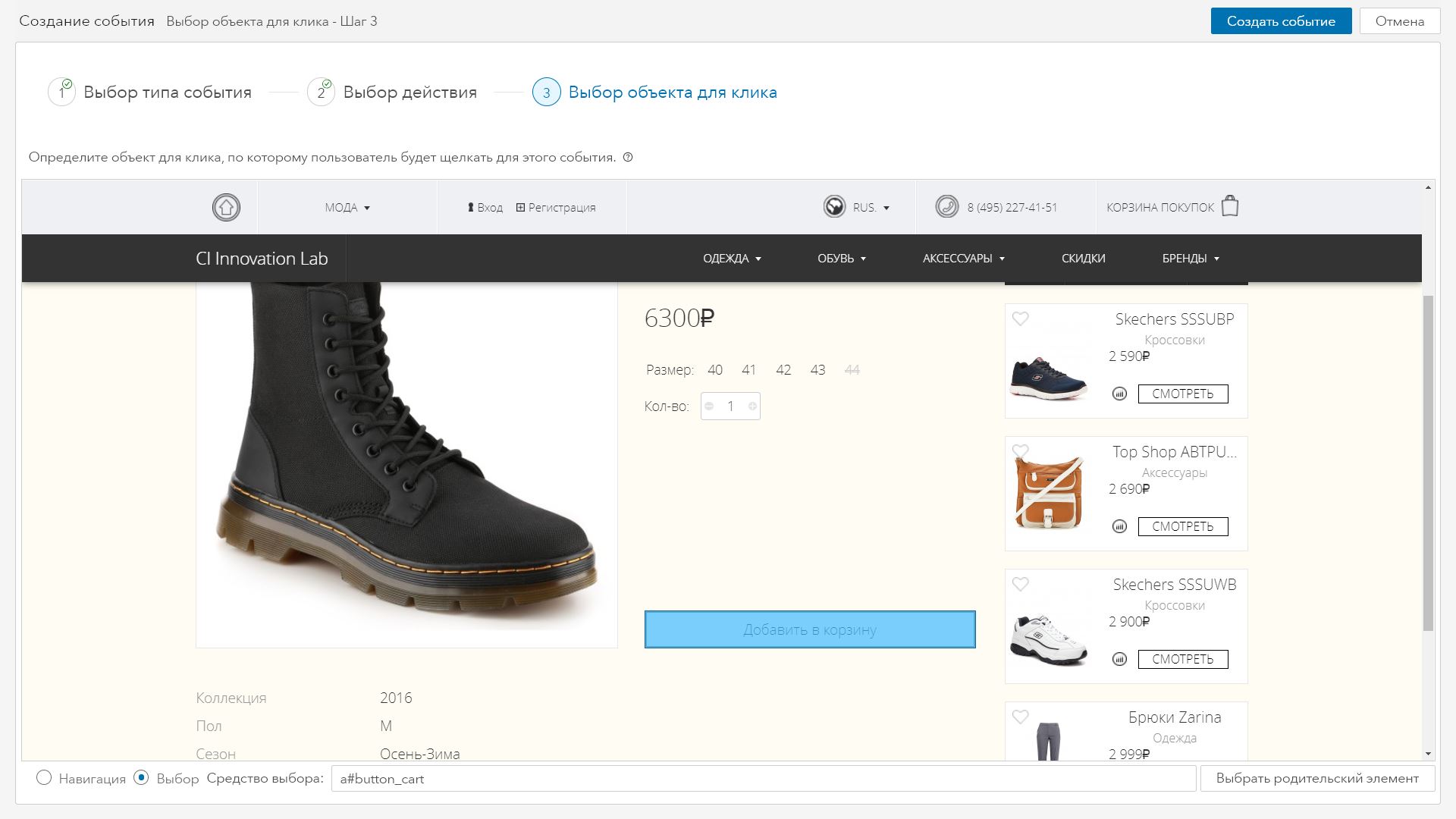
To do this, the interface sets a template for the product page, then the selected page opens in the interface and selects the object to be clicked with the mouse - the “Add to basket” button, after which it will be highlighted in blue.
 Selecting an object for a click
Selecting an object for a click
In the same way, attributes are defined for product attributes for the addition to the basket as well. Only the attribute of the quantity of the added product is added to them, which is taken from the product page from the “Quantity” field.
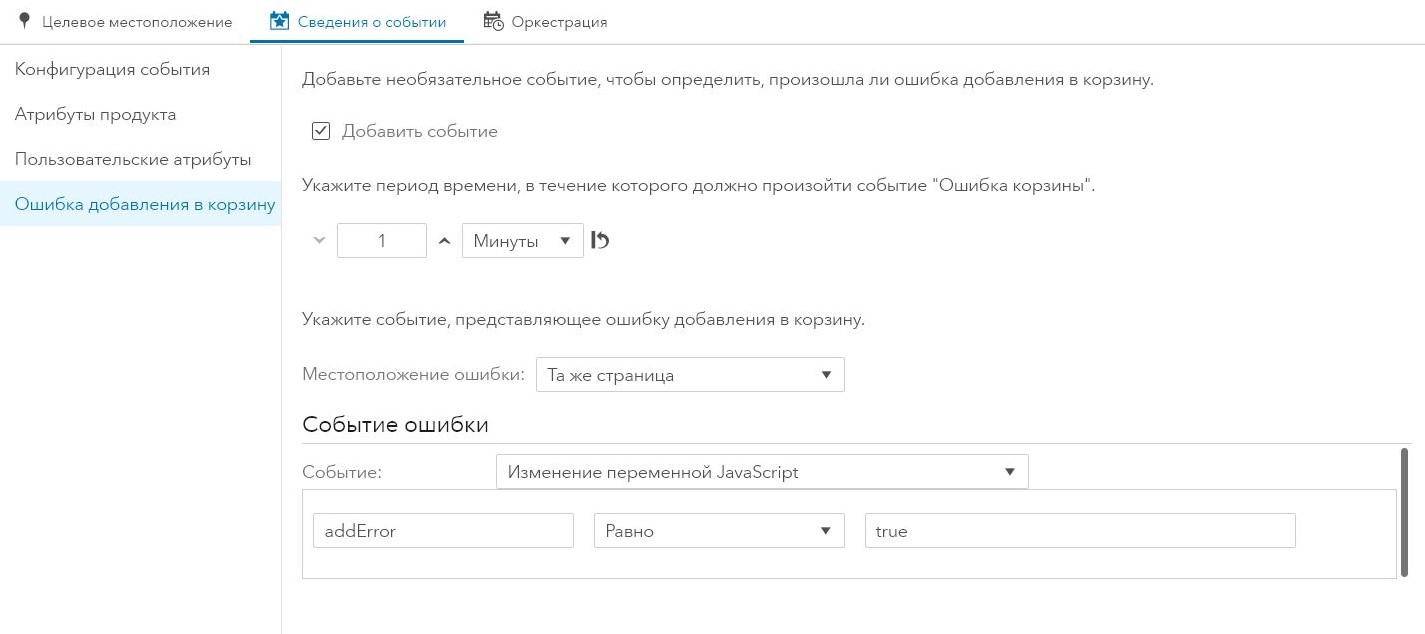
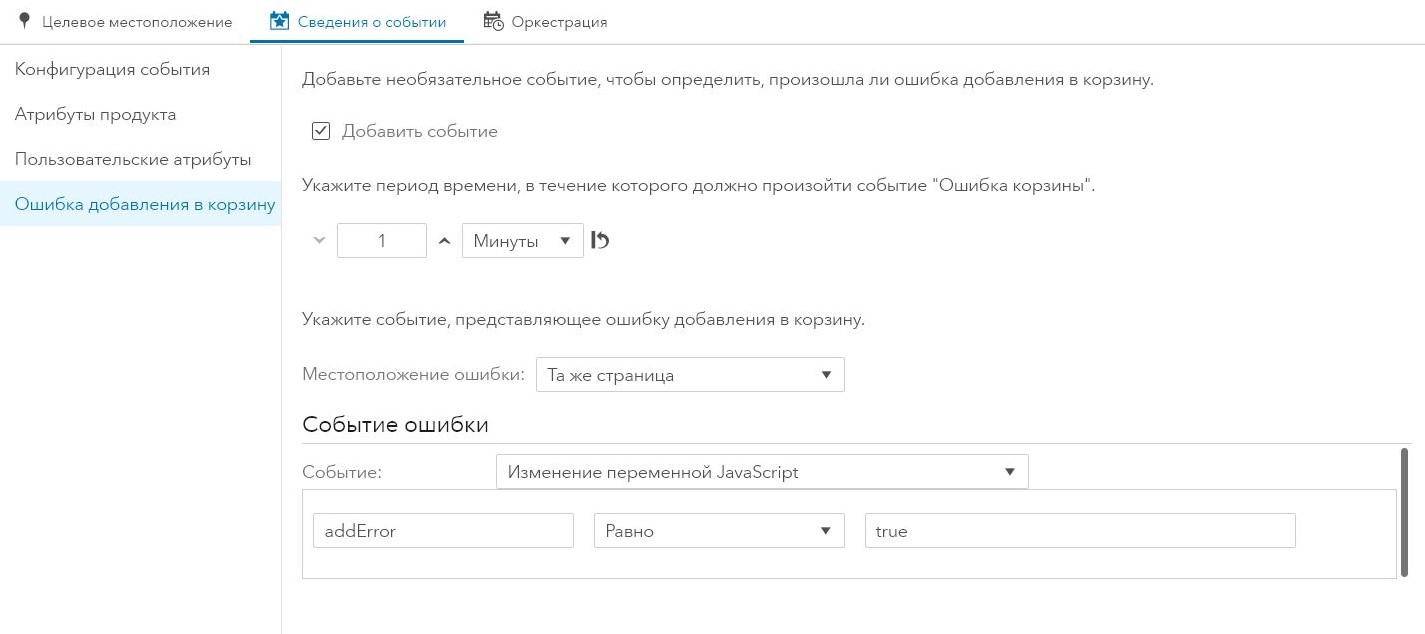
When adding a product to the cart, an error may occur: for example, the user did not specify the size or a message was displayed stating that the product has ended or is no longer available. At the same time, the product does not actually fall into the basket. You can define an event that the CI 360 considers to be an error in adding a product to the cart. It can be configured according to the events of changing the contents of the site page or JavaScript variable.
 Adding error event add to cart
Adding error event add to cart
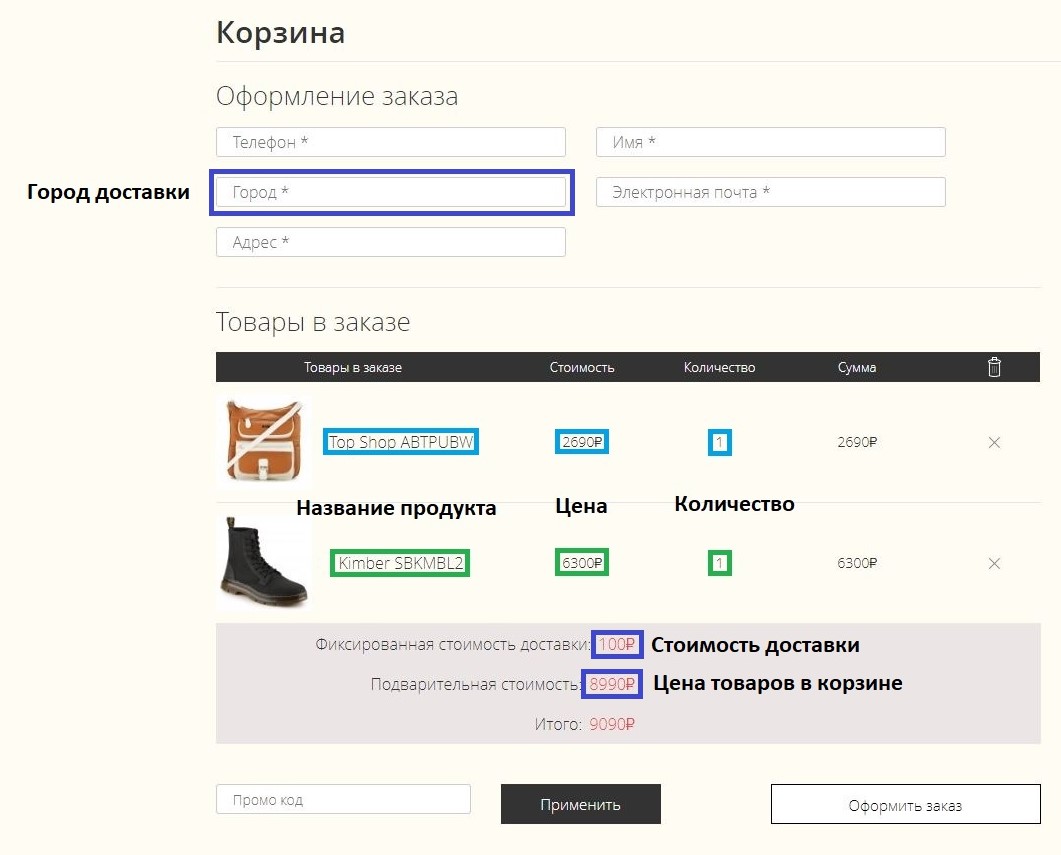
This event should occur when the user views the cart page. Consider the cart page on the site and determine what data from this event should be collected. Then create a basket view event in the interface.
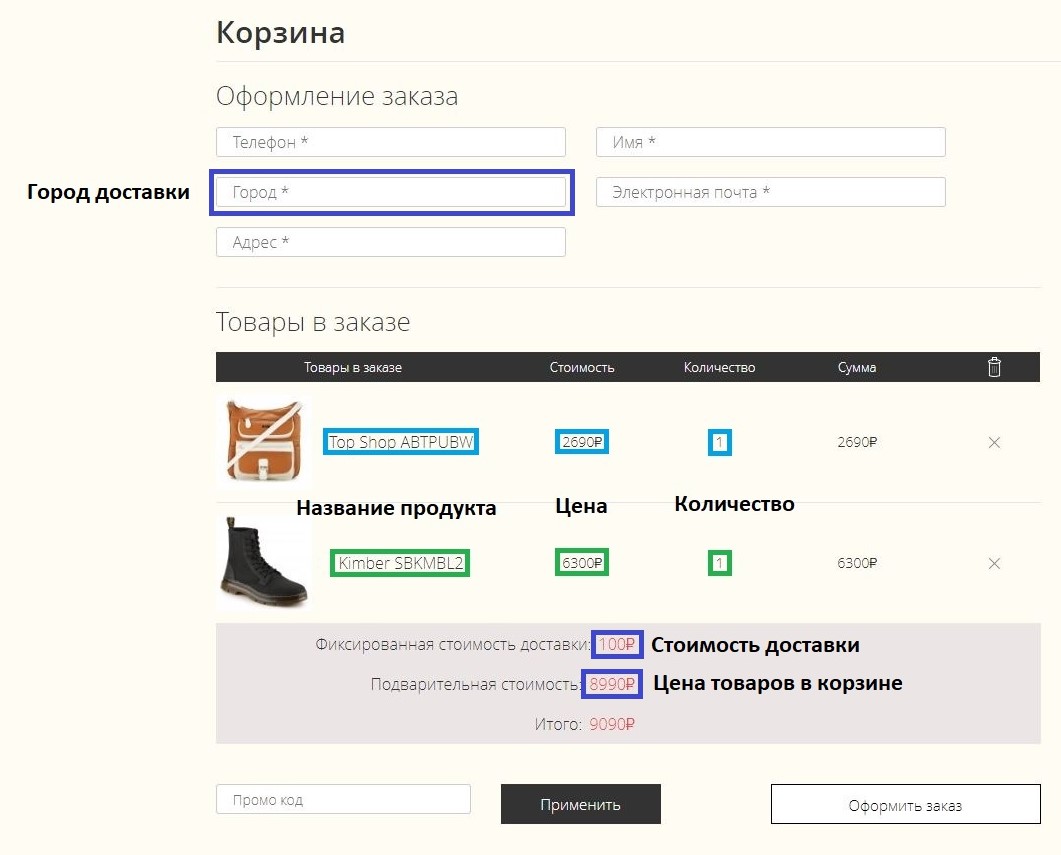
 View basket page on the site
View basket page on the site
We will understand the attributes of the event. After all, different users may have a different number of products in the basket, then how to set information about the contents of the basket?
Usually, all products are listed in some table on the page, and in the CI 360 interface you need to specify the selector to one such line with the product in the basket. Then CI 360 will automatically find the remaining rows in the product table and collect data from them.
Let's set collection of data on the name of a product in a basket, its price and quantity. Also for the basket we will determine the cost of delivery, the total price of goods in the basket and the city of delivery. The definition of the elements from which the data will be collected is similar to how it was done in setting up a product viewing event.
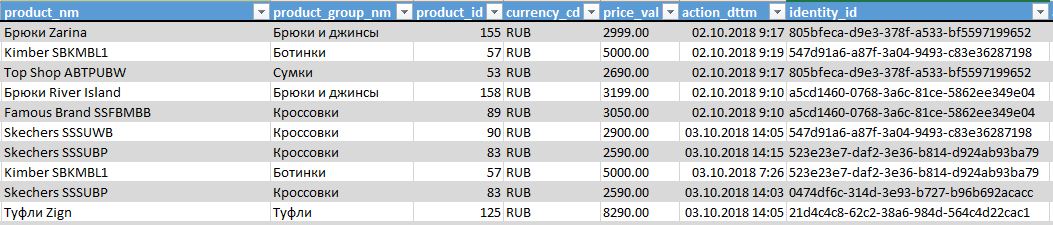
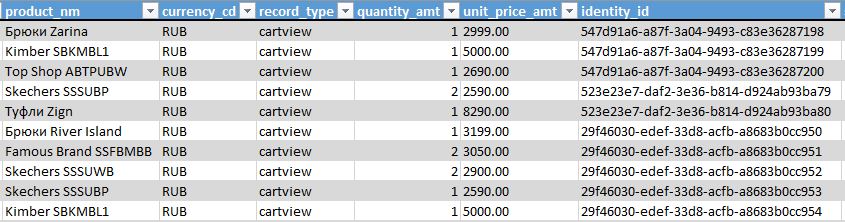
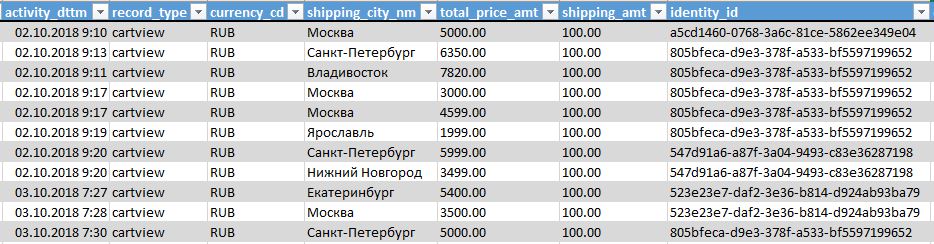
After saving and publishing the created rules, data begins to be collected in the CI 360 data model. There are three tables in it that contain data about e-commerce events. They can be downloaded for further analysis.
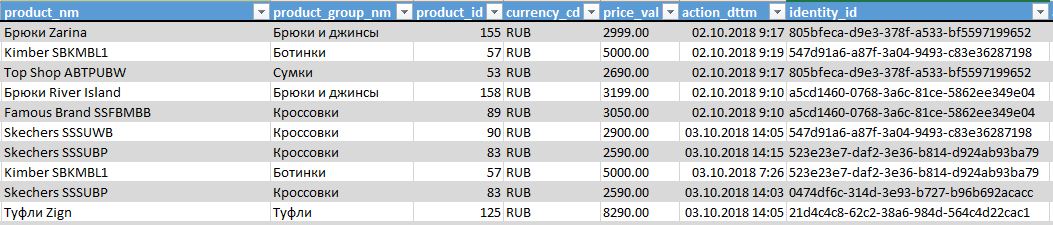
 Product View Information Table
Product View Information Table
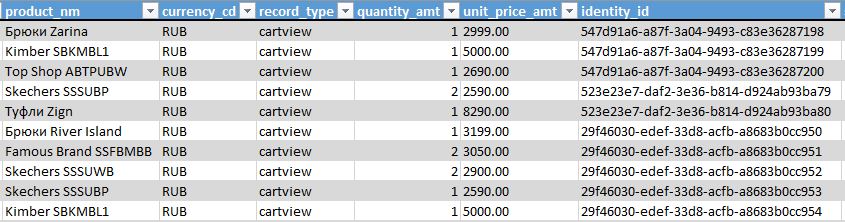
 A table with detailed information on products in the baskets of site visitors
A table with detailed information on products in the baskets of site visitors
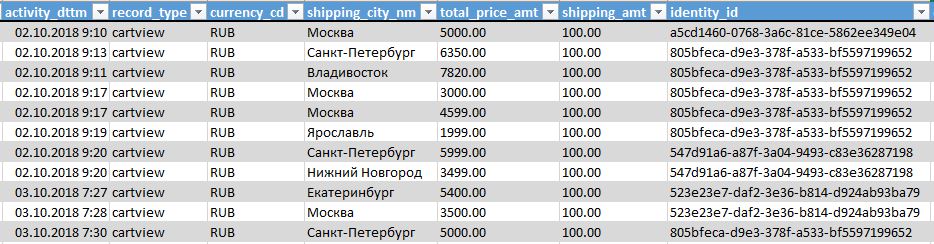
 Table with brief information on the basket views
Table with brief information on the basket views
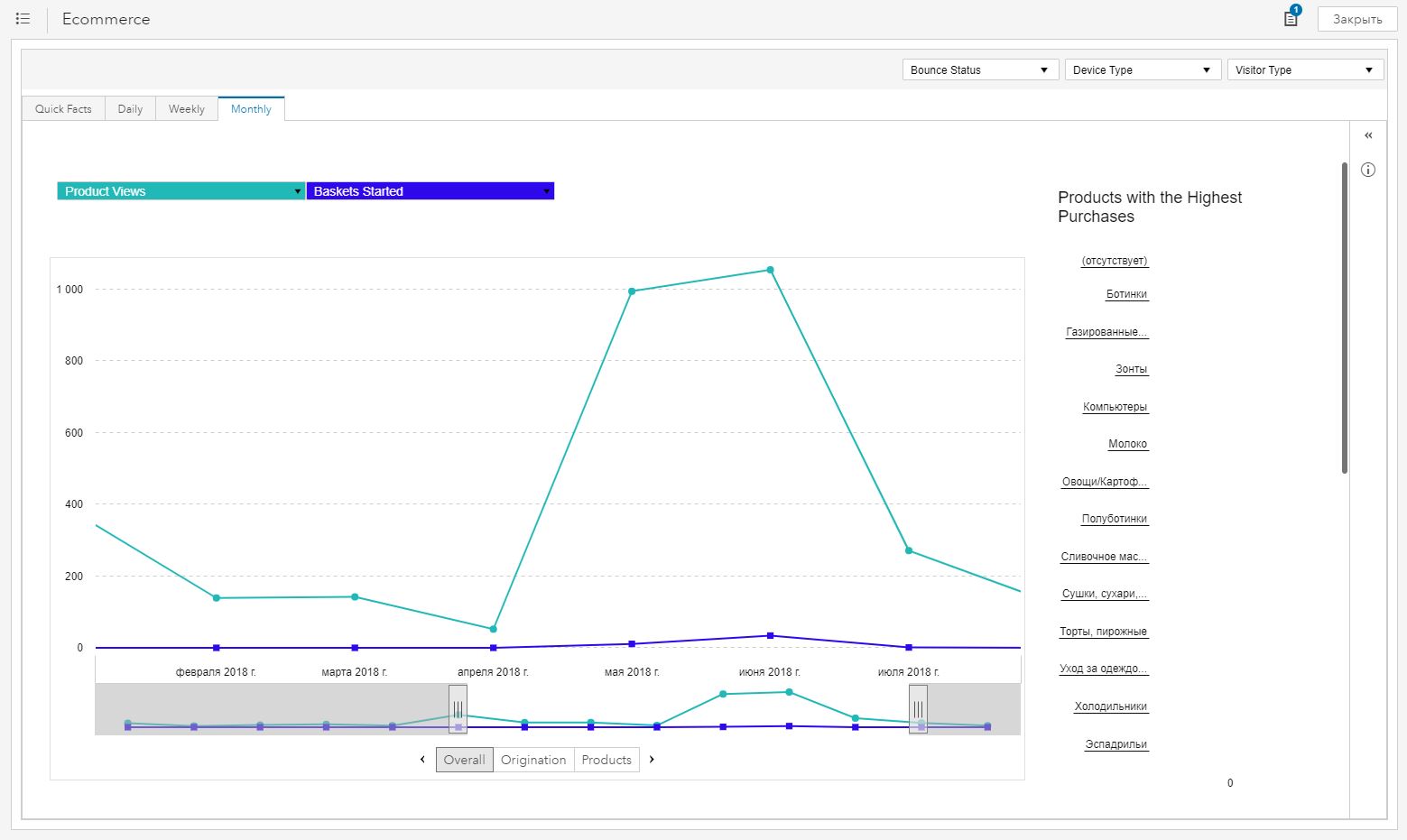
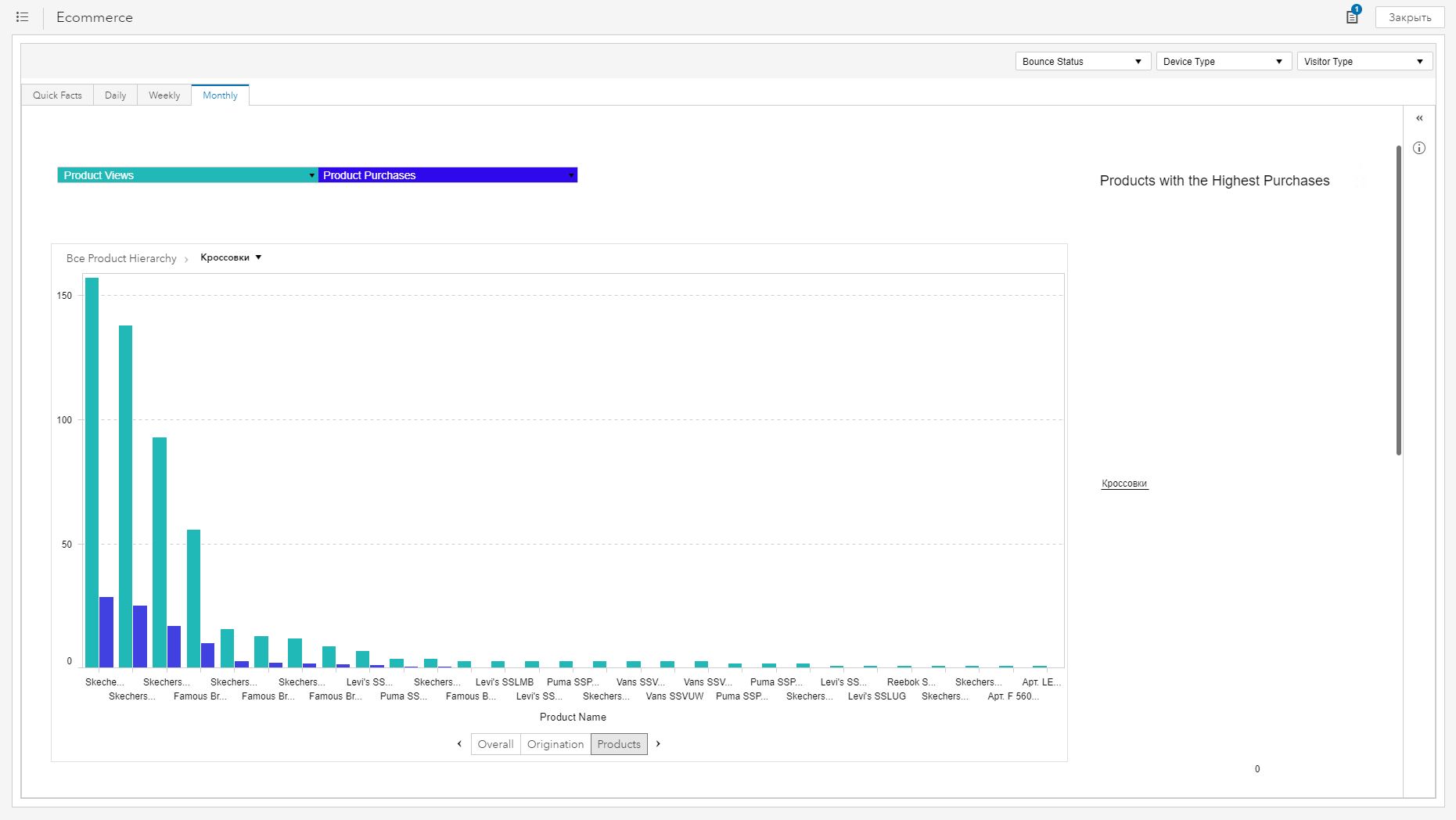
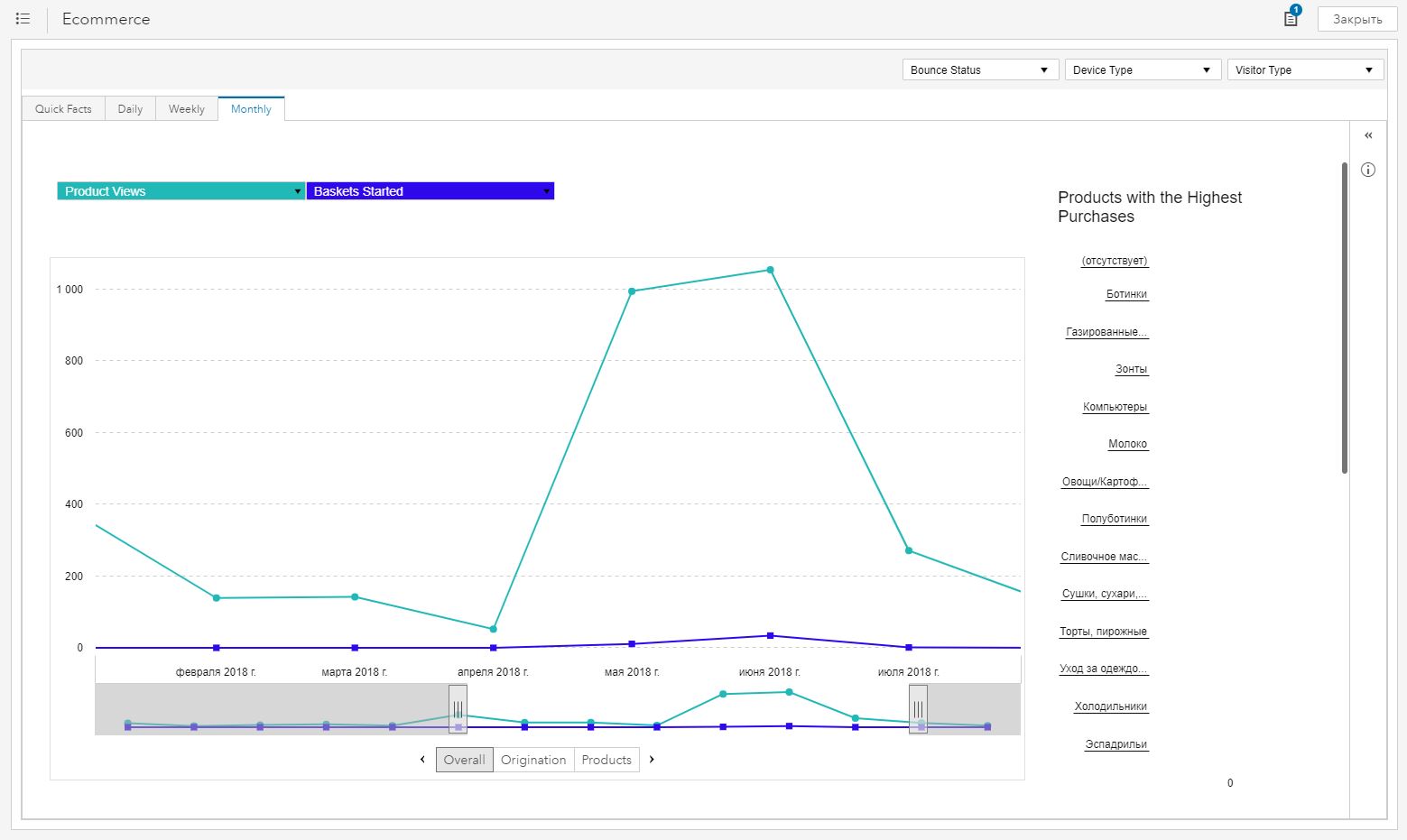
Based on the collected data, the CI 360 creates automatic reports that can be viewed right there in the studio interface. For example, they show which products people viewed and added to the cart, which of them then bought and which ones did not.
 Ecommerce Report. Chart for product views and basket start
Ecommerce Report. Chart for product views and basket start
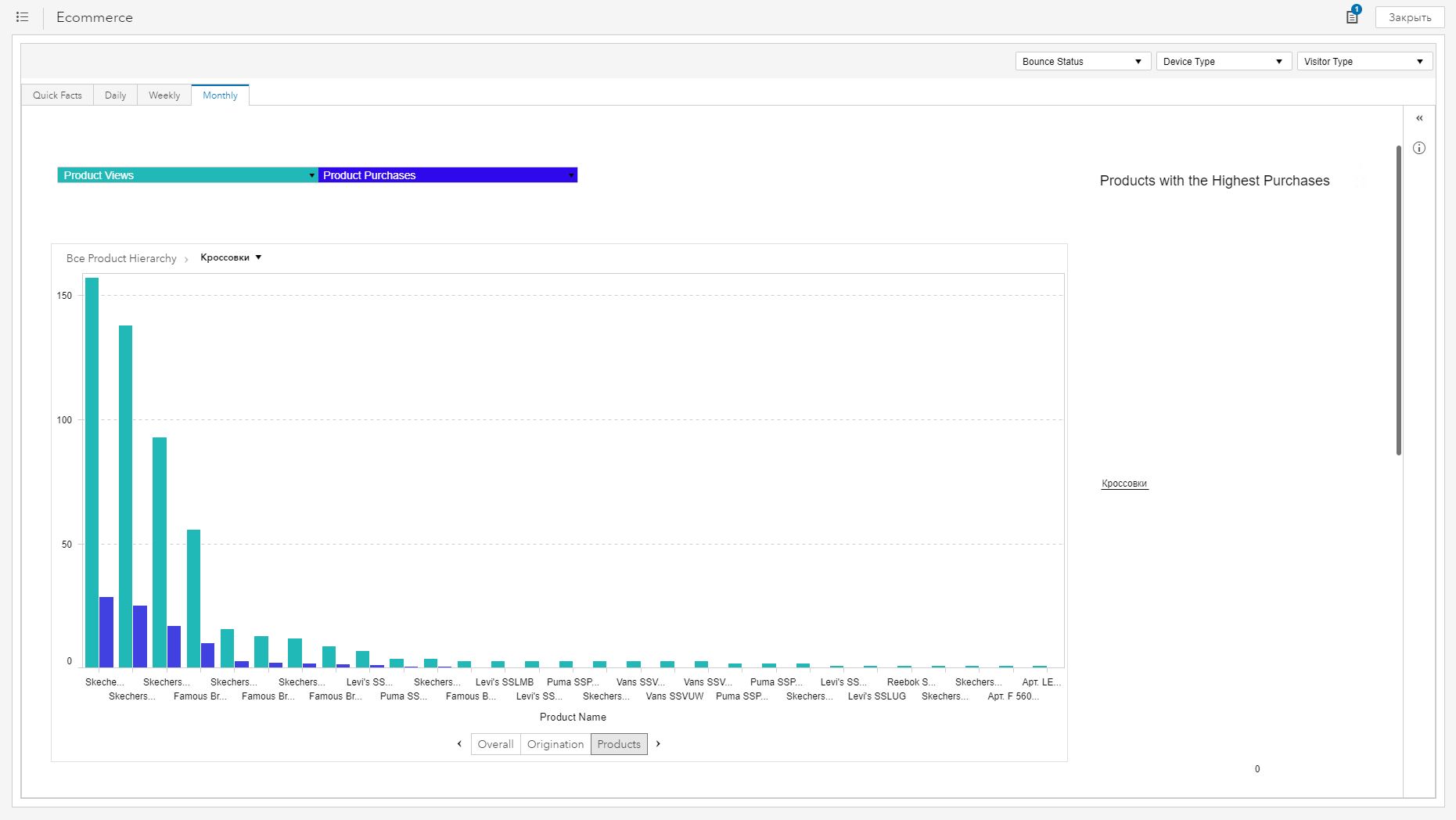
 Ecommerce Report. For groups of products, you can see the statistics of viewing a product / buying a product
Ecommerce Report. For groups of products, you can see the statistics of viewing a product / buying a product
With the help of CI 360, we were able to quickly set up rules for collecting data on product views and working with a basket. Of course, the solution provides a set of standard reports on user behavior (including e-commerce data) by default out of the box. But you can customize your own reports, for example, on the sales funnel, as well as monetize the received insights - catch up with “abandoned baskets” and use this data to select product recommendations. How exactly? We can tell about it in one of the following articles - subscribe for updates not to miss.

The most popular tools for analyzing user behavior on the site are free Google Analytics and Yandex.Metrica. For their work, the site owner must place a JS-code (more often called a tag) on the site, mark out the main stages of the sales funnel and set up sending data about the events made by users. After that, Analytics and Metric will show reports on viewed products, completed purchases, visited villages, user geography, etc.
The main disadvantage of free versions of Google Analytics and Yandex.Metrics is that the data in them is aggregated, and sometimes even sampled. The site owner is only available general information about what is happening in his online store: how many users at each stage of the sales funnel and what products are viewed and purchased.
This is enough for a beginner internet seller. But if you have increased sales, collected an extensive database of information on customers and now you want to send them effective personalized offers, then summarized data for all users is not enough. It is necessary to go deep into the level of each user: to see what products he views, puts in the basket and buys, analyze his behavior. This task can be solved by SAS Customer Intelligence 360 (or simply “CI 360”).
Let's take a look at how to work with it. When using CI 360, you will need to place a special tag on the pages of the site (for example, placing it in the header), and then set up e-commerce events in the graphical interface.
Let us consider the main stages of setting up data collection on the behavior of site visitors on the example of the SAS Store demo store . Create rules to track product viewing events, add to the basket and view the basket, and determine what information should be obtained from them. CI 360 allows you to configure more events to view purchases and view the checkout. This is done in the same way as setting the basket view event.

Customize Product View Event
Create a product view event and determine what data to get from it. Usually, online stores all product pages have a common URL pattern and HTML page code. SAS Store is no exception - a typical product page looks like this:

The general attributes of the products are: product ID, product name, product group name and price. Set up the collection of information about these attributes in CI 360.
In the interface, create a product view event and set a template for product pages — define the domain, URL path. The product page is determined by the route request and product_id parameters. For the product_id parameter, we set the rule using a regular expression for which any non-empty sequence is suitable.

Next, you need to specify how the values of the received data from this event will be filled. They can be taken from elements on the page, URL (domain, request parameter or cookie) or information about the page — say, the value of a JavaScript variable or page header.

identifier is collected from the product_id parameter in the URL. The remaining information is taken from the product page. To do this, select the element selector from which you want to collect data. You can also specify whether to extract all or part of the text. For example, for the attribute “price of the product” take the value before the symbol rub.
In addition to these attributes, you can define the following: product ID, message about product availability, message about product delivery, and message about quantity of goods, if information is available on the page. If you need to collect more information about the product, then in the CI 360 you can configure the collection of additional data from pages that can later be merged.
Setting event add product to cart
Collection of data about the event of adding to the basket can be configured to the action of sending the form or pressing a button. For the SAS Store site, you should configure this rule at the click of a button.
To do this, the interface sets a template for the product page, then the selected page opens in the interface and selects the object to be clicked with the mouse - the “Add to basket” button, after which it will be highlighted in blue.

In the same way, attributes are defined for product attributes for the addition to the basket as well. Only the attribute of the quantity of the added product is added to them, which is taken from the product page from the “Quantity” field.
When adding a product to the cart, an error may occur: for example, the user did not specify the size or a message was displayed stating that the product has ended or is no longer available. At the same time, the product does not actually fall into the basket. You can define an event that the CI 360 considers to be an error in adding a product to the cart. It can be configured according to the events of changing the contents of the site page or JavaScript variable.

Setting a page view event with a cart
This event should occur when the user views the cart page. Consider the cart page on the site and determine what data from this event should be collected. Then create a basket view event in the interface.

We will understand the attributes of the event. After all, different users may have a different number of products in the basket, then how to set information about the contents of the basket?
Usually, all products are listed in some table on the page, and in the CI 360 interface you need to specify the selector to one such line with the product in the basket. Then CI 360 will automatically find the remaining rows in the product table and collect data from them.
Let's set collection of data on the name of a product in a basket, its price and quantity. Also for the basket we will determine the cost of delivery, the total price of goods in the basket and the city of delivery. The definition of the elements from which the data will be collected is similar to how it was done in setting up a product viewing event.
After saving and publishing the created rules, data begins to be collected in the CI 360 data model. There are three tables in it that contain data about e-commerce events. They can be downloaded for further analysis.



Based on the collected data, the CI 360 creates automatic reports that can be viewed right there in the studio interface. For example, they show which products people viewed and added to the cart, which of them then bought and which ones did not.


With the help of CI 360, we were able to quickly set up rules for collecting data on product views and working with a basket. Of course, the solution provides a set of standard reports on user behavior (including e-commerce data) by default out of the box. But you can customize your own reports, for example, on the sales funnel, as well as monetize the received insights - catch up with “abandoned baskets” and use this data to select product recommendations. How exactly? We can tell about it in one of the following articles - subscribe for updates not to miss.
