Goodbye Electron. Hello Desktop PWA
- Transfer
The author of the material, the translation of which we are publishing today, says that he may be in too much of a hurry, but what he wants to say is at least very interesting news. We are talking about desktop progressive web applications that may well press the positions of applications based on Electron.

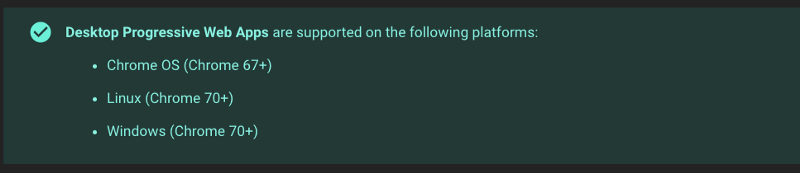
The latest version of Chrome (v70) supports desktop progressive web applications (Desktop Progressive Web Apps, PWA) on Linux and Windows platforms.

Desktop PWA support in Chrome
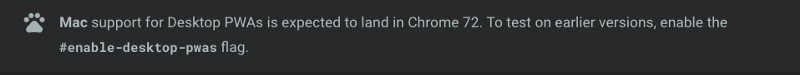
If you look at the list of supported systems, the absence of MacOS is immediately noticeable. However, this is so only until Chrome v72 is released.

Desktop PWA support on MacOS
It is important to note that although this feature is not enabled by default on MacOS, it can be activated using the appropriate flag. To do this, open Chrome, go to chrome: // flags and find this flag there. You can go directly to the flag by using the chrome: // flags / # enable-desktop-pwas link .
We will not go into special details regarding PWA. Here is a section of Google documentation where you can read about them. In order to see PWA with your own eyes and try them in action, open Chrome for Android or Safari in iOS (though not all PWA features are supported here) and see these examples. And here is a presentation on this topic with Google I / O '18.
ElectronIs a platform that allows developers to create cross-platform desktop applications using JavaScript, HTML and CSS. It also uses some great JavaScript libraries and frameworks. This makes it easy for web programmers to get into desktop development. Electron-based applications have gained immense popularity in recent years. Within such projects as Slack, VS Code, Atom, Discord, considerable forces were invested in the development of applications using Electron. If these projects are not familiar to you, then you should definitely look at the relevant applications and services. Traditional desktop applications often seemed clumsy, their interface elements looked like something outdated. Electron definitely brought beauty and elegance to the world of desktop applications.
Although Electron applications are a growing and evolving phenomenon, and their implementation is close to the implementation of web applications, they still have some drawbacks. First, such applications use their own instances of the Chromium browser. Many people know about how much RAM you need to run Chrome. Now, in order to assess the situation arising in the system while simultaneously running several Electron-applications, it is necessary to take their number and multiply by this amount of memory. If interested, open up several Electron applications and see how much memory they consume.
Excessive memory usage is not very good in itself, and here it is necessary to add the fact that many Electron applications interact in a specific way with Node.js, without necessarily doing it the same way as the corresponding web applications.
Using Electron adds difficulties associated with supporting old versions of programs and adjusting the process of updating applications.
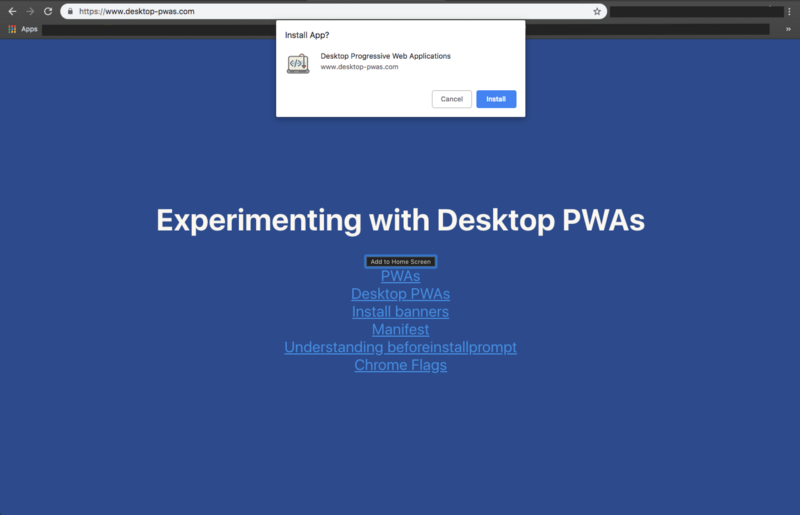
Now let's talk about desktop PWA. Imagine applications that look like those written on Electron, with which it is also convenient to work, but at the same time they are easy to install, they are also updated without any problems during the transfer of the only web application to the client. There is a feeling that Chrome sets the standard for a similar scenario of behavior in desktop PWA. When a user working in Chrome visits a certain web page and the application submitted to it meets this set of criteria, the application developer will be able to suggest the user to install the application on his computer. The invitation looks something like the one below.

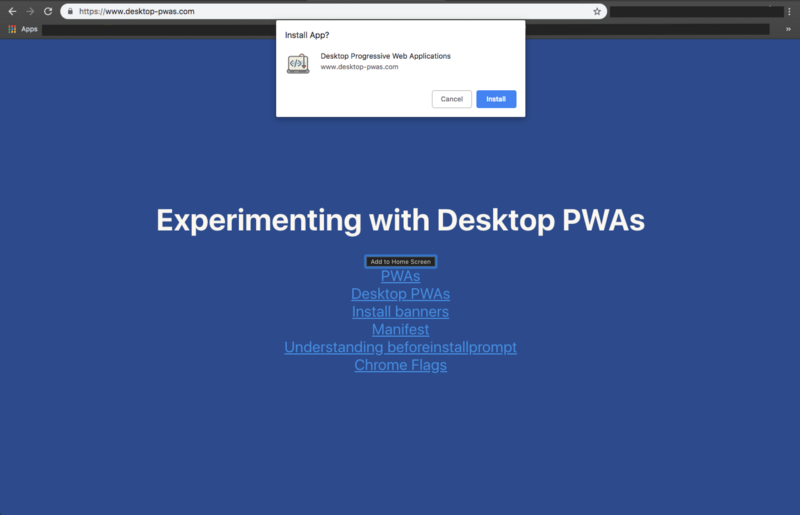
Invitation to install PWA
Developer can show this invitation only after the browser triggers an

Icon for launching PWA
After starting such an application, it opens in a browser window that is not equipped with ordinary controls. Such an application is perceived as a real desktop application.

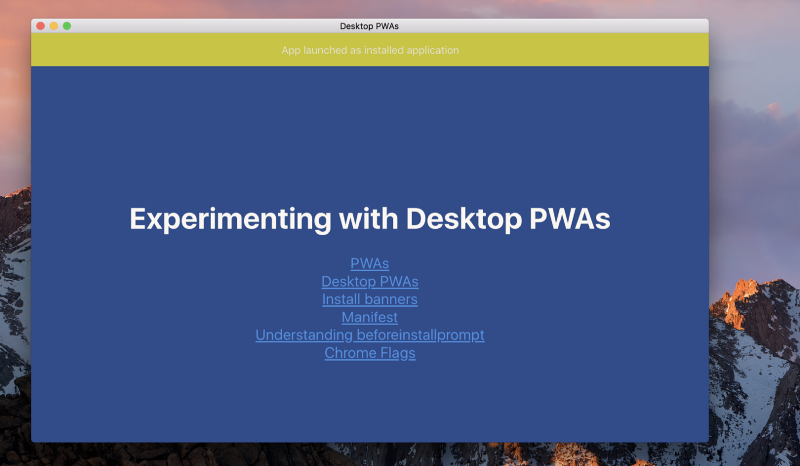
Running PWA
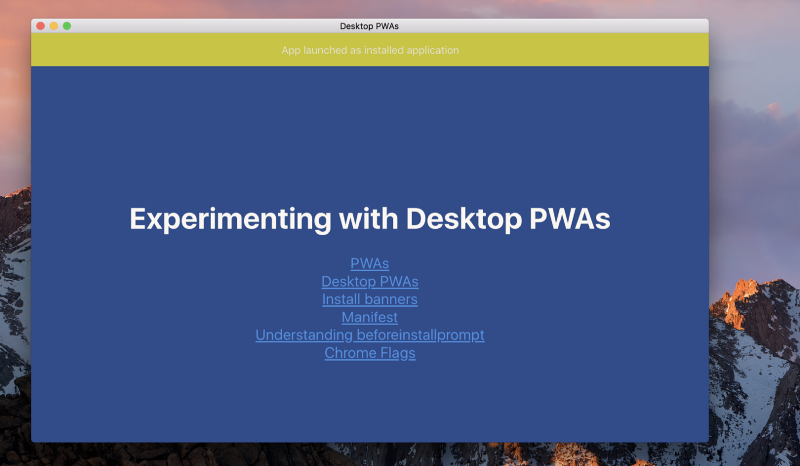
Here is an example of a desktop PWA, the screenshots of which were used above as illustrations. Here is its repository on github. In order to install this application, you need to enable the corresponding flag in Chrome and spend at least 30 seconds on the site.
As already mentioned, a web application, in order to be considered a desktop PWA, must meet a specific set of requirements . If you want to create and test your own desktop PWA, you can take this repository as a basis and take into account the requirements. If you make a brief summary of them, you get the following:
If you are running MacOS, then PWA may find that you cannot install them, and will not show you an invitation to install them. If you enable the appropriate flags and tinker with the developer console, you can get from PWA that they will display an invitation to install. Here are some of the existing PWA that you managed to install on a Mac.
Starbucks has put a lot of effort into developing a great PWA. Their desktop application turned out really impressive.

PWA Starbucks
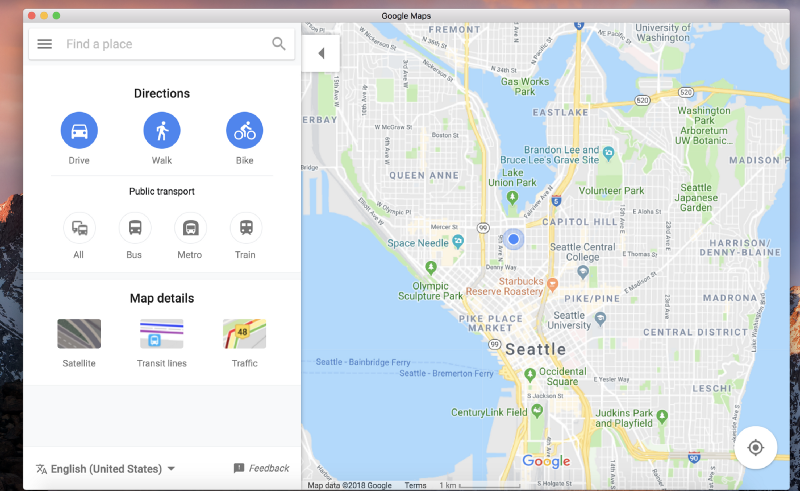
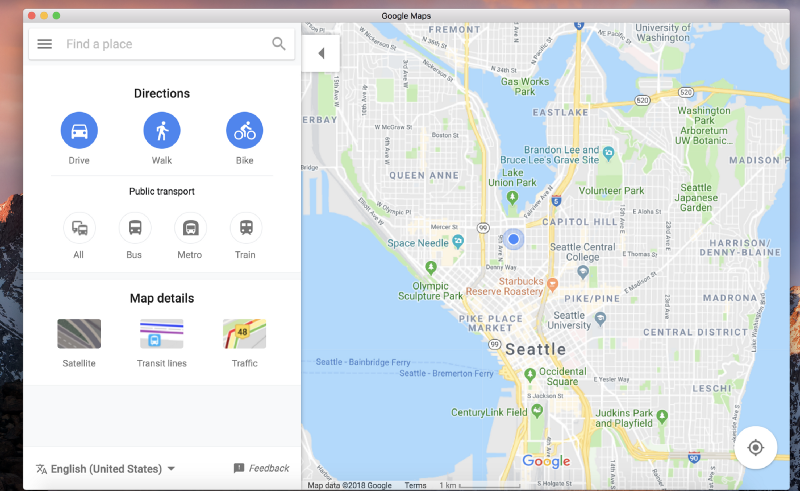
This is just a great app. It does its job and does not particularly burden the system, featuring fast work and responsive design. To install this application you need to fake and download the Google Maps mobile site.

PWA google maps
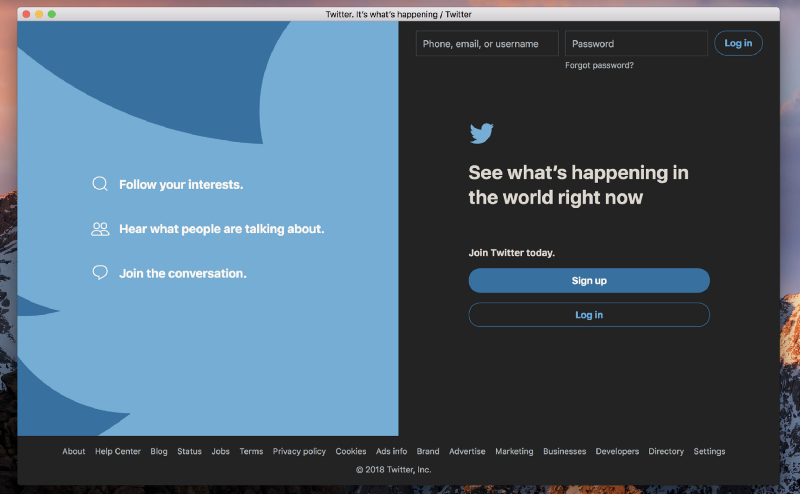
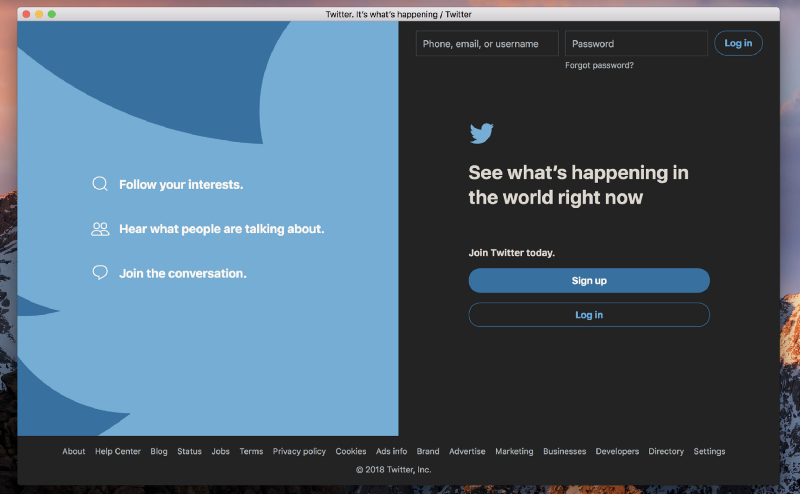
Twitter has tried to develop mobile PWA, and the desktop version can be considered a worthy addition to the mobile application.

PWA Twitter
Despite the fact that a lot of noise has been raised around desktop PWA, you need to be aware that this technology is still in its infancy. In particular, the following areas of desktop PWA development can be noted:
After the development of desktop technology PWA sufficiently developed, these applications will become serious competitors of today's projects based on Electron.
Dear readers! Do you plan to develop desktop PWA?


Chrome v70 innovations
The latest version of Chrome (v70) supports desktop progressive web applications (Desktop Progressive Web Apps, PWA) on Linux and Windows platforms.

Desktop PWA support in Chrome
If you look at the list of supported systems, the absence of MacOS is immediately noticeable. However, this is so only until Chrome v72 is released.

Desktop PWA support on MacOS
It is important to note that although this feature is not enabled by default on MacOS, it can be activated using the appropriate flag. To do this, open Chrome, go to chrome: // flags and find this flag there. You can go directly to the flag by using the chrome: // flags / # enable-desktop-pwas link .
What are progressive web applications?
We will not go into special details regarding PWA. Here is a section of Google documentation where you can read about them. In order to see PWA with your own eyes and try them in action, open Chrome for Android or Safari in iOS (though not all PWA features are supported here) and see these examples. And here is a presentation on this topic with Google I / O '18.
What is Electron?
ElectronIs a platform that allows developers to create cross-platform desktop applications using JavaScript, HTML and CSS. It also uses some great JavaScript libraries and frameworks. This makes it easy for web programmers to get into desktop development. Electron-based applications have gained immense popularity in recent years. Within such projects as Slack, VS Code, Atom, Discord, considerable forces were invested in the development of applications using Electron. If these projects are not familiar to you, then you should definitely look at the relevant applications and services. Traditional desktop applications often seemed clumsy, their interface elements looked like something outdated. Electron definitely brought beauty and elegance to the world of desktop applications.
What does the PWA?
Although Electron applications are a growing and evolving phenomenon, and their implementation is close to the implementation of web applications, they still have some drawbacks. First, such applications use their own instances of the Chromium browser. Many people know about how much RAM you need to run Chrome. Now, in order to assess the situation arising in the system while simultaneously running several Electron-applications, it is necessary to take their number and multiply by this amount of memory. If interested, open up several Electron applications and see how much memory they consume.
Excessive memory usage is not very good in itself, and here it is necessary to add the fact that many Electron applications interact in a specific way with Node.js, without necessarily doing it the same way as the corresponding web applications.
Using Electron adds difficulties associated with supporting old versions of programs and adjusting the process of updating applications.
Now let's talk about desktop PWA. Imagine applications that look like those written on Electron, with which it is also convenient to work, but at the same time they are easy to install, they are also updated without any problems during the transfer of the only web application to the client. There is a feeling that Chrome sets the standard for a similar scenario of behavior in desktop PWA. When a user working in Chrome visits a certain web page and the application submitted to it meets this set of criteria, the application developer will be able to suggest the user to install the application on his computer. The invitation looks something like the one below.

Invitation to install PWA
Developer can show this invitation only after the browser triggers an
beforeinstallpromptobjecteventwindow. After installing the application on the desktop icon appears.
Icon for launching PWA
After starting such an application, it opens in a browser window that is not equipped with ordinary controls. Such an application is perceived as a real desktop application.

Running PWA
PWA Example
Here is an example of a desktop PWA, the screenshots of which were used above as illustrations. Here is its repository on github. In order to install this application, you need to enable the corresponding flag in Chrome and spend at least 30 seconds on the site.
As already mentioned, a web application, in order to be considered a desktop PWA, must meet a specific set of requirements . If you want to create and test your own desktop PWA, you can take this repository as a basis and take into account the requirements. If you make a brief summary of them, you get the following:
- The application must be serviced by HTTPS.
- It must have an installed service worker with at least one handler
fetch. - It must contain a well-formed file
manifest.json. - Its pages should be designed using responsive design techniques.
Additional examples
If you are running MacOS, then PWA may find that you cannot install them, and will not show you an invitation to install them. If you enable the appropriate flags and tinker with the developer console, you can get from PWA that they will display an invitation to install. Here are some of the existing PWA that you managed to install on a Mac.
▍Starbucks
Starbucks has put a lot of effort into developing a great PWA. Their desktop application turned out really impressive.

PWA Starbucks
MapsGoogle Maps
This is just a great app. It does its job and does not particularly burden the system, featuring fast work and responsive design. To install this application you need to fake and download the Google Maps mobile site.

PWA google maps
WitterTwitter
Twitter has tried to develop mobile PWA, and the desktop version can be considered a worthy addition to the mobile application.

PWA Twitter
Results
Despite the fact that a lot of noise has been raised around desktop PWA, you need to be aware that this technology is still in its infancy. In particular, the following areas of desktop PWA development can be noted:
- Deep links: links opened from Chrome invoke the installed application.
- Notifications on application icons: display notifications on launch icons for desktop applications, just as they do on mobile application icons.
- Hot key support: the ability to listen to keyboard events for use inside hot key applications.
After the development of desktop technology PWA sufficiently developed, these applications will become serious competitors of today's projects based on Electron.
Dear readers! Do you plan to develop desktop PWA?

