10 steps to improve your design (part 1)
- Transfer
The creative director and creator of Anton & Irene, Anton presents his list that helps improve design.
This list is a guide that I have been writing for myself for a long time - it allows me to find a balance between the two extremes that I encounter every day as a designer.
Sometimes I get too carried away and concentrate my attention only on small details, not looking at the project from a bird's eye view, and sometimes on the contrary, I think only about the project as a whole and do not pay enough attention to important details.
These 10 steps allow me to follow the course in several projects at the same time and make the design process more rational in general.
01. Understand the project
Before you start working on a design, you need to understand what this project is really about, what its function is and what the end user should get from it. Do not let design dominate functionality.

Often, designers “attack” the project, not understanding and not seeing the goal. Of course, as a result, they can achieve the goal, but only by going along a longer route - one that implies a large number of changes. Understanding - that is, practically representing the end result in the head - will make the process more reasonable. The final design may surprise you.
02. Formulate your ideas correctly
Do not underestimate the power of the presentation, both internal and for the client. For the designer, a clear and concise formulation of ideas eliminates most of the questions and discussions, saving time for direct work. The client will immediately feel that everything is under your control and will trust your opinion more.
Submit your work step by step. First show the individual elements. Explain the meaning and principle of operation of each of them. Then show the "skeleton" of the site and the main user interactions. Put it all together: practically put the whole project in pieces in front of the client. Ultimately, show the whole page with all the elements.

When I worked at Fantasy Interactive (Fi), designers rarely sent the client a design picture. Instead, we recorded short videos.
At the end of the day or before sending the order, the designers opened their work files in Photoshop and recorded 10-minute demos telling how everything will work, turning layers on and off to show different interactions, and demonstrating how they will work separate drop-down menus, and how navigation will unfold - right up to simulating some transitions, creating several wireframes of elements, moving them left and right, and creating a blur effect in motion.
03. Think of a wireframe
Regardless of whether you are designing a website, mobile application or TV, think about the framework and the main user interaction before embarking on a project. Think about how the user interacts with the device, how much design space you have, how the user will switch from one view to another, and how navigation will be used.

Even if you are creating a website design, take an example from applications: perhaps your website could consist of only five templates, instead of 20, and the rest of the information would appear dynamically with the help of outgoing elements, interactive boxes, etc.
All these elements are part of the framework design (or UX). First experiment on them, and only then start to design each individual element, imagining what the final result will be.
04. Continue to consider the work exciting.
No matter how passionate you are at the beginning of the project, losing enthusiasm is quite easy, especially if the work lasts several months and involves constant changes.
In projects like this, it is very important to identify areas that no one usually pays attention to and experiment on them, while maintaining a balance with the usual work on parts of the site that require more attention.
If you’re tired of working on your homepage, go ahead and come up with the most innovative “Terms of Service”. This may seem like a silly example, but in fact, innovation is as important as good design. If you want to - believe it or not - such innovative ideas often subsequently become the "most important" sections of the site, even if the client does not notice them at first.

Part of the product page on HTC. Cute, modest innovations like this often become the “chip” of the entire site.
Let's look at a real-world example. We tried for quite some time to make the HTC homepage. We complied with all the requirements for the product, but each time everything turned out too simple. She lacked one small detail that would make her special.
At the same time, we were working on an interactive wizard that would help people choose the right HTC phone. The problem was that the wizard included a large number of components and seriously overloaded the page. It distracted us from real tasks.
As a solution, we created a turn-down paper sticker, for which the user could pull and open the wizard. Such functionality - pulling / unscrewing the paper - turned out to be so neat that it could be quickly inserted anywhere on the site, including the home page.
05. Work on individual pixels.
Correct presentation of an idea is only half the work. The rest is a continuous design. Therefore, most projects with a good idea cannot be meaningful, as these ideas are poorly implemented.

Since leading brands set the bar pretty high, most users easily distinguish between low-quality and high-quality design. They are unlikely to be able to show individual pixels, which spoil everything, but they will definitely remember the general appearance and impression.
Therefore, try to make the design perfect to the last pixel. Work on the smallest details, even if you think no one will notice them. It is these small details that will help your design stand out.
This list is a guide that I have been writing for myself for a long time - it allows me to find a balance between the two extremes that I encounter every day as a designer.
Sometimes I get too carried away and concentrate my attention only on small details, not looking at the project from a bird's eye view, and sometimes on the contrary, I think only about the project as a whole and do not pay enough attention to important details.
These 10 steps allow me to follow the course in several projects at the same time and make the design process more rational in general.
01. Understand the project
Before you start working on a design, you need to understand what this project is really about, what its function is and what the end user should get from it. Do not let design dominate functionality.

When creating the Civil War 150 website for the History channel, it was important to understand what information the user should receive from the interaction experience in order to make it visually interesting, easy to learn, and not to overload the user with arbitrary facts
Often, designers “attack” the project, not understanding and not seeing the goal. Of course, as a result, they can achieve the goal, but only by going along a longer route - one that implies a large number of changes. Understanding - that is, practically representing the end result in the head - will make the process more reasonable. The final design may surprise you.
02. Formulate your ideas correctly
Do not underestimate the power of the presentation, both internal and for the client. For the designer, a clear and concise formulation of ideas eliminates most of the questions and discussions, saving time for direct work. The client will immediately feel that everything is under your control and will trust your opinion more.
Submit your work step by step. First show the individual elements. Explain the meaning and principle of operation of each of them. Then show the "skeleton" of the site and the main user interactions. Put it all together: practically put the whole project in pieces in front of the client. Ultimately, show the whole page with all the elements.

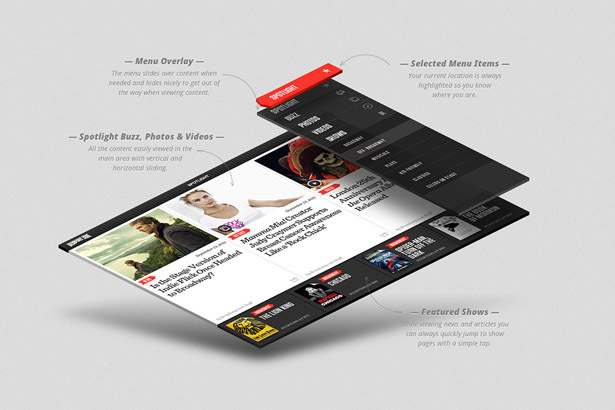
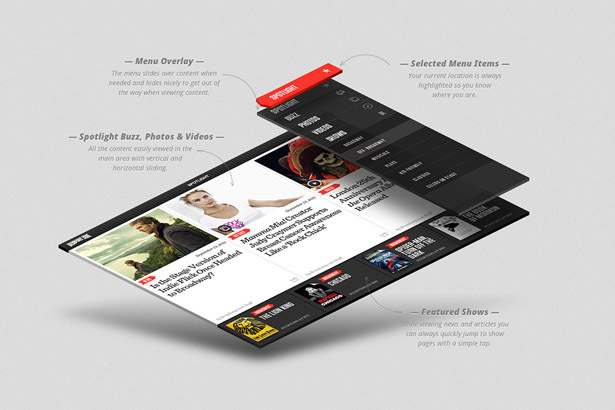
Outline for HTC Sense. Fi recorded a screen video to explain to the customer the basic idea that underlies the story
When I worked at Fantasy Interactive (Fi), designers rarely sent the client a design picture. Instead, we recorded short videos.
At the end of the day or before sending the order, the designers opened their work files in Photoshop and recorded 10-minute demos telling how everything will work, turning layers on and off to show different interactions, and demonstrating how they will work separate drop-down menus, and how navigation will unfold - right up to simulating some transitions, creating several wireframes of elements, moving them left and right, and creating a blur effect in motion.
03. Think of a wireframe
Regardless of whether you are designing a website, mobile application or TV, think about the framework and the main user interaction before embarking on a project. Think about how the user interacts with the device, how much design space you have, how the user will switch from one view to another, and how navigation will be used.

Always consider how users will interact with the site: Broadway.com for iPad home page and navigation framework
Even if you are creating a website design, take an example from applications: perhaps your website could consist of only five templates, instead of 20, and the rest of the information would appear dynamically with the help of outgoing elements, interactive boxes, etc.
All these elements are part of the framework design (or UX). First experiment on them, and only then start to design each individual element, imagining what the final result will be.
04. Continue to consider the work exciting.
No matter how passionate you are at the beginning of the project, losing enthusiasm is quite easy, especially if the work lasts several months and involves constant changes.
In projects like this, it is very important to identify areas that no one usually pays attention to and experiment on them, while maintaining a balance with the usual work on parts of the site that require more attention.
If you’re tired of working on your homepage, go ahead and come up with the most innovative “Terms of Service”. This may seem like a silly example, but in fact, innovation is as important as good design. If you want to - believe it or not - such innovative ideas often subsequently become the "most important" sections of the site, even if the client does not notice them at first.

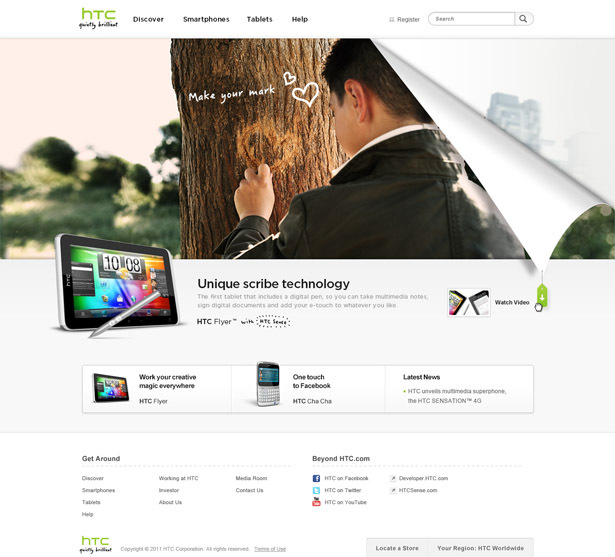
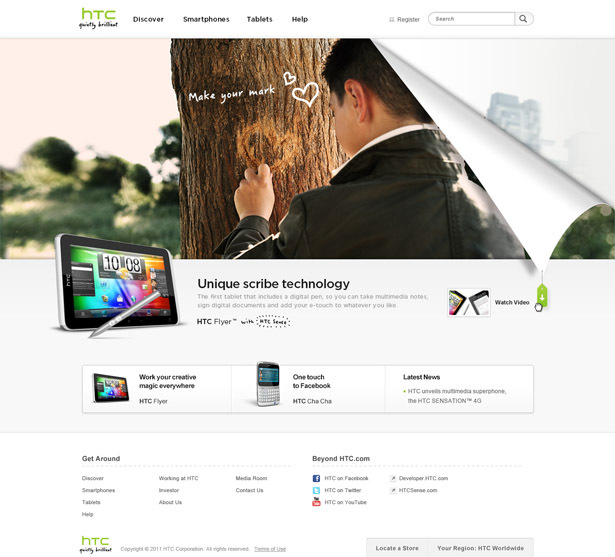
Part of the product page on HTC. Cute, modest innovations like this often become the “chip” of the entire site.
Let's look at a real-world example. We tried for quite some time to make the HTC homepage. We complied with all the requirements for the product, but each time everything turned out too simple. She lacked one small detail that would make her special.
At the same time, we were working on an interactive wizard that would help people choose the right HTC phone. The problem was that the wizard included a large number of components and seriously overloaded the page. It distracted us from real tasks.
As a solution, we created a turn-down paper sticker, for which the user could pull and open the wizard. Such functionality - pulling / unscrewing the paper - turned out to be so neat that it could be quickly inserted anywhere on the site, including the home page.
05. Work on individual pixels.
Correct presentation of an idea is only half the work. The rest is a continuous design. Therefore, most projects with a good idea cannot be meaningful, as these ideas are poorly implemented.

Lick your design to the last pixel: users notice every detail, albeit subconsciously
Since leading brands set the bar pretty high, most users easily distinguish between low-quality and high-quality design. They are unlikely to be able to show individual pixels, which spoil everything, but they will definitely remember the general appearance and impression.
Therefore, try to make the design perfect to the last pixel. Work on the smallest details, even if you think no one will notice them. It is these small details that will help your design stand out.
Useful Paysto solutions for Megamind readers:
→ Get paid by credit card right now. Without a site, IP and LLC.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
