Look into both or a little about infographics

Today, in the age of information technology and communications, people stop reading. People stop reading fiction, newspapers, magazines, and even less so scientific publications. If someone suddenly wanted to learn something new, he surfed the Internet, opened an article and did not read it in the full sense of the word. A person “scans” information through his eyes, finds interesting moments for himself, reads them fluently, runs on and soon forgets everything. How to help a person learn something new? How to make it more interesting? And how to help remember at least one of what he saw? More on that later, but first, a short video.
What we have? Never mind. There are no names, no names, no characteristics, no numbers, no value in the video. But at the same time, we understand that it is fast, spectacular, stylish, bright, cool, loud, expensive.
Why? Vision is the main channel of perception. What our eyes perceive is only part of the overall process. Images entering the brain are altered and interpreted. We can rightfully say that the brain "sees."
Infographics are ...
If we divide this term into 2 components, it is obvious that “infographics” are information and some kind of graphics. This is not entirely true.

Infographics are information presented using graphics.
A couple more definitions:
Infographics are a graphic way of presenting information, data and knowledge, the purpose of which is to quickly and clearly present complex information.
Infographics show the hidden, explain the confusing and adapt the incomprehensible.
Some historical examples:

The first example of infographics in the media
USA TODAY, 1982.

Map of cholera disease
John Snow, 1854

The Commercial and Political Atlas of
William Playfair, 1786
Why use infographics?
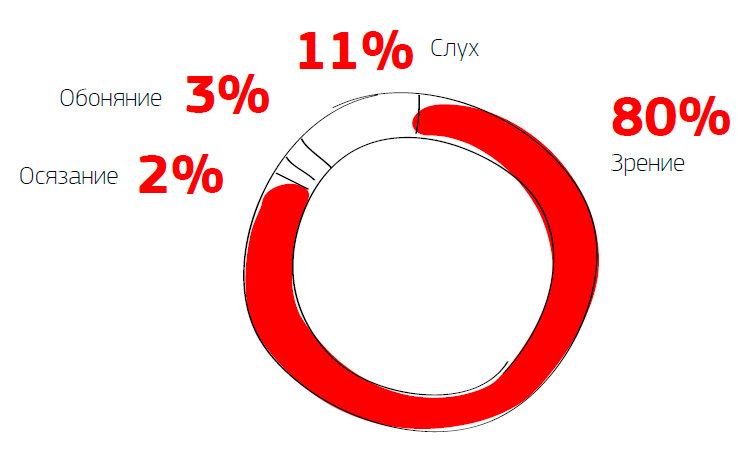
The first picture shows the amount of information flowing through the senses.

On the second - the mechanism of perception by the brain of images and text.

As can be seen from the picture, the number of actions performed when reading and viewing the same information in the form of images vary greatly.
A few more points:
- 94% increase in the number of views of content with a predominant visual component.
- Visual content is 40 times more often shared on social networks.
- Man thinks in images. The images have a visual form.
- Information presented visually is perceived faster and causes increased attention.
- Information presented visually is easier to perceive, since it is a complex of ready-made images.
Types of Infographic
By presentation format:
- Static
- Dynamic
- Interactive
By presentation method:
- Comparison
- Development, trend
- Share
- Space
- Algorithm
- Device
Who is the extreme?
- Analyst . Collects information, then analyzes and processes it, leads to one denominator - usually these are unformed charts, histograms
- The journalist . Writes texts, invents convoy
- Designer . Composes the received material, induces a marafet
- Programmer . Works on interface and dynamic elements
How to make?
1. Information gathering
Not a single infographic, even with the most beautiful design and perfectly matched colors, can be interesting without the corresponding text content.
No matter what type of infographic you are going to create, text content will always come first.
2. Create a story
Tips - a story about what to do in a particular case. Designed for a specific category of readers, they differ in that they do not become obsolete over time.
Facts that you did not know - infographics present new or little-known facts in an interesting
light. You can also combine known facts and present them in a new way.
Comparison - mainly used to highlight the advantages of one product over another.
sources of inspiration
3. Sketches / storyboards
On the network, information is presented in stages - in parts. The degree of detail in sketches or storyboards depends on the depth of the topic.
Sketches are used in print infographics, and storyboards in online infographics.
4. Primary and secondary objects
The main object in the print media is the central image. It should attract the attention of the reader.
In an Internet project, the position of an argument does not depend on the size of the element, but on its position in the chain of logical representations, since the procedure for presenting information follows the principles of digital presentation.
5. Layout
For print media at this stage, the designer smooths out all the elements on one “layer” and begins to create an information composition from them, placing the text.
Web infographic designer brings everything together, animates elements, overlays text or sound, if necessary.
Services for creating infographics
“Is that all ?!”
The principles are clear, instructions are given, tools are listed. It would seem that make masterpieces. But that is not all. Today, so many people and companies create infographics. Someone is good, someone is not very. But in order not to get lost in this crowd, one must advance his works. How? About it next time.
And finally, the same information in the form of a presentation with a lot of pictures.
