Share and Conquer: Layout Mailing Then and Now

They are read by millions of people around the world. They are added to spam, deleted forever, but without them the modern Internet is unthinkable. Many front-tenders will go to anything they want to get away from working on them. My story is about e-mails, how they have changed in 20 years, and how the modern front-line supporter will not fall into depression, milling them. This is the first article in the series in which I will talk about how it all began. In a couple of weeks we’ll talk about development and testing tools.
More than 20 years ago, emails were simple text messages. With the development of the Internet and web technologies, emails have become more difficult both in terms of design and in terms of technical implementation. Now they look like full-fledged site pages or landing pages.

Email in WorldCast Email Client 2000

Email in email client Gmail, 2018
We develop both letters and websites using the same languages - HTML and CSS. What is happening in the source code of html letters is not at all similar to what can be seen in the development environment of a modern frontendder. It may even seem to you that you are back in the Middle Ages web. Those who made up the letter, probably already understood what I mean. The rest I will say only one word: html-table.
History: then and now, or why everything is so bad
First of all, let's remember how it all began.
In the late 90s, the first html letters appear. Simple, with minimal use of HTML 4.01 and CSS2 (the first draft of CSS3 will appear in a few more years). In 1996-1997, the first browser-based email clients began to appear. The era of free web clients supporting html markup has begun.

Interface Hotmail, 1997
The most popular of these was the HotMail service, and a year after launch, Microsoft bought it. By the way, Microsoft will play in our history not the last role. Following the purchase of Hotmail, Microsoft launches its own desktop email client, Outlook. Pretty quickly, he tightly occupied his niche.
Since its inception, html letters have been criticized more than once . The main claims are: they are unsafe for users, rendered for a long time, “eat up” the bandwidth of the user's Internet channel and look like creepy crafts by novice web designers. In part, this was true, but all these problems were solved over time: the speed of the Internet connection grew, the look at the design of the letters was radically revised, the problems on the side of the developers of email clients and, in particular, the security problems, were solved. Progress and common sense won.
In June 1999, Microsoft releases Outlook 2000, in which it starts using the Internet Explorer's own browser engine, Trident, for rendering letters.
The new engine has proven itself from the best side of the site developers and brought with it a large number of bugs, the most famous of which remained “in the line” several more versions of the email client in a row. Automatic blocking of all images and their lack of alt-text, non-working functionality of html-forms, broken preview of the letter before sending is just the tip of the iceberg of Outlook 2000/2002 / XP / 2003 problems.

Automatically block images in Outlook 2003
In January 2007, a new version of the Microsoft email client was released. This version has brought the most serious changes in the entire history of Outlook. In the new version of the Microsoft mailer, they moved from the Internet Explorer engine to the engine of their other product - MS Word. The need for this was explained primarily by “caring for users” and “improving the security of the email client”. In fact, this entailed a serious loss in supporting CSS properties and created many new bugs, thereby complicating the lives of both mailing list makers and ordinary users.
Баги Outlook, появившиеся после перехода на движок MS Word:
- отсутствие поддержки background-image в div и table-cell,
- отсутствие поддержки в CSS float и position,
- отсутствие поддержки text-shadow,
- слабая поддержка padding и margin,
- слабая поддержка в CSS width и height,
- проблемы с background-color вложенных элементов.
Great and terrible html tables
Due to the inability to position the blocks and use the float, and also because of the margin and padding that was bumped, the developers of the mailing list faced a difficult task: it was necessary to make the letters display equally well in the previous generation of Microsoft email clients and nothing while not breaking and not forgetting about other popular mailers of the time.
And the solution was found: html-tables. It sounds simple, but in fact it is equivalent to abandoning the use of modern features and features of HTML 4 and CSS2 and returning to outdated (even at that time) approaches to creating layout.

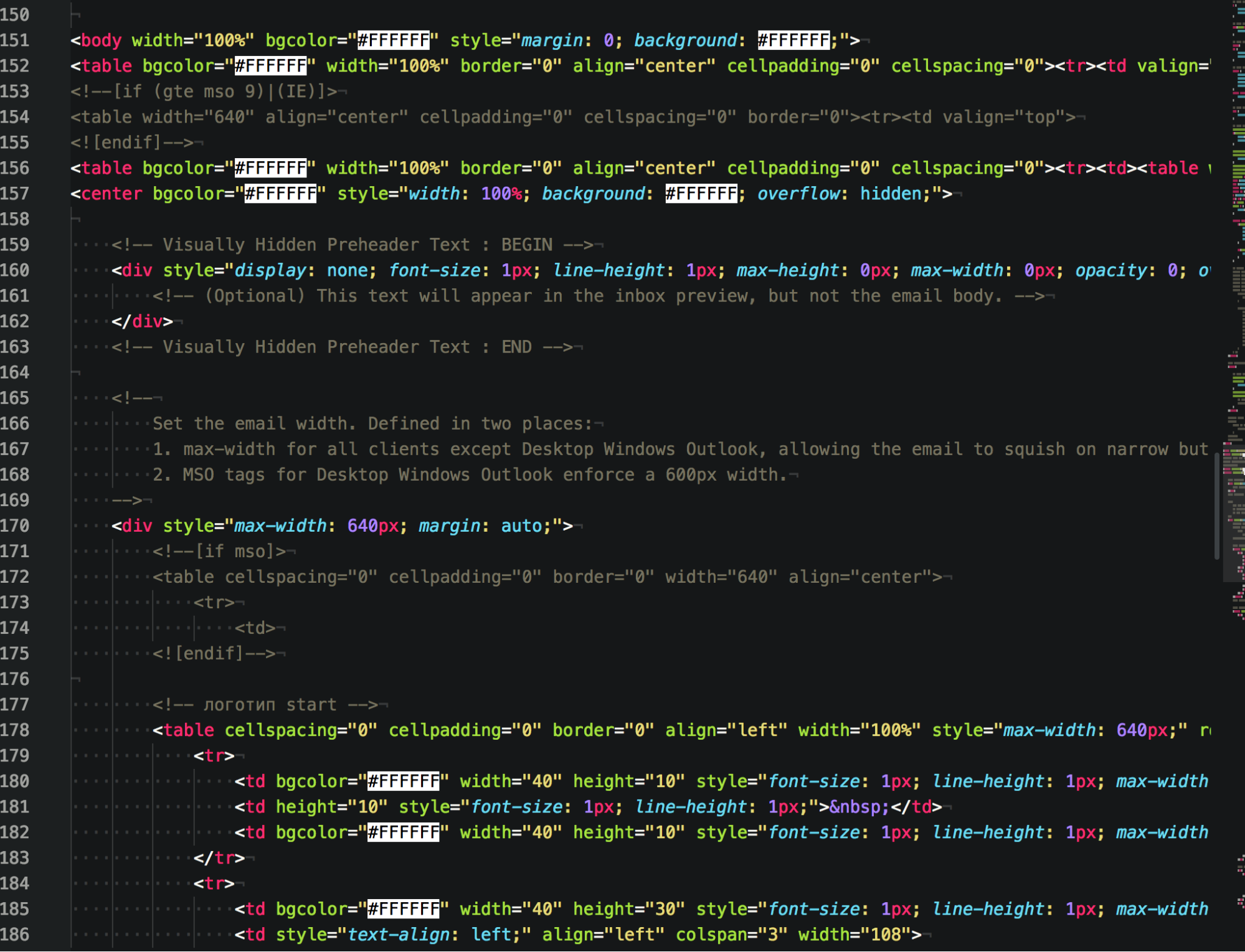
Typical html letter inside
The need to use html-tables was not the only restriction: it was necessary not to forget about the preprocessors that were used in mailers. In web clients, the html letter, before being rendered, passes the stage at which the code is analyzed from the point of view of security and stability — preprocessing — as a result of which potentially dangerous parts are removed, such as javascript code, embedded content, and everything inside the head and style tags and some other things.
As time went on, technology did not stand still, HTML and CSS specifications became new, but Outlook, and with it 15% of users of email clients in the world (at that time), still remained in place. It was only with the release of Outlook 2016 (remaining on the same MS Word antediluvian engine) that the attitude of MS to its users, as well as to the developers of the mailing, began to change. The company Litmus , known for its service for testing mailings in various email-clients, has entered into a partnership with MS .
Litmus began helping Outlook developers with prioritizing problems and speeding up their solution, and service users - with the ability to check their emails for free in this email client. This gave its fruits, but did not fundamentally change the situation: at the time of this writing, the newest client from MS was the recently announced Outlook 2019. Of the interesting: it added svg support, and the Times New Roman font is no longer a fallback for web fonts. But it still “bleeds” MS Word with all the ensuing problems.

Differences in the layout of the mailing from the layout of sites
Nowadays, Outlook closes the top three with ~ 10% of users (in the first place - Apple Mail for desktop / mobile phones, on the second - Gmail for web / mobile phones), but this is still very much. Therefore, unfortunately, we still cannot get away from the tables.
Fortunately, the features of Outlook engines are now well known to us. This gave us several tools to make life easier with letters: Conditional Comments and Vector Markup Language.
Conditional Comments
Many oldfags who found the times of IE6-8 remember what it is.
“Conditional Comments” is a mechanism for expanding the IE engine, allowing you to select specific versions of IE and apply the rules we need for them. If we need to add some styles only for Outlook 2000 and higher, we can write:
<!-- [if gte mso 9]>
<style type="text/css">
/* Стили для определенных версии Outlook */
</style>
<![endif]-->Also, using Conditional Comments, you can force the engine to render certain markup blocks only for specified versions of Outlook:
<!--[if (gte mso 9)|(IE)]>
<table width="640" align="center" cellpadding="0" cellspacing="0" border="0"><tr><td valign="top">
<![endif]-->- Outlook 2000 — версия 9
- Outlook 2002 — версия 10
- Outlook 2003 — версия 11
- Outlook 2007 — версия 12
- Outlook 2010 — версия 14
- Outlook 2013 — версия 15
- Outlook 2016 — версия 16
Often, Conditional Comments is used in conjunction with other features of Outlook - VML.
Vector Markup Language
Vector Markup Language (VML) is a vector markup language developed by MS to describe vector graphics in 1998. Later, it became one of the languages that served as the basis for all of us known SVG language. Since the release of IE10, VML has been deprecated and is no longer supported or developed.
How are vector graphics, unsupported markup language and html letters related? Everything is simple: background-image without VML is impossible in Outlook 2007/2010/2013/2016. But to study for the sake of such a new language is not necessary at all: you can use ready-made online tools that will do everything for you.
<body><divstyle="background-color:#7bceeb;"><!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="https://i.imgur.com/YJOX1PC.png" color="#7bceeb"/>
</v:background>
<![endif]--><tableheight="100%"width="100%"cellpadding="0"cellspacing="0"border="0"><tr><tdvalign="top"align="left"background="https://i.imgur.com/YJOX1PC.png"></td></tr></table></div></body>Alas, this does not negate the fact that from time to time you still have to poke around in the VML yourself due to the fact that in some version of Outlook you have a background layout.
Induce beauty
In modern ezines there is a place for different interactive elements. Someone, for example, integrates the twitter feed straight into the letter. I will talk about more practical and useful things: forms and sliders.
Forms
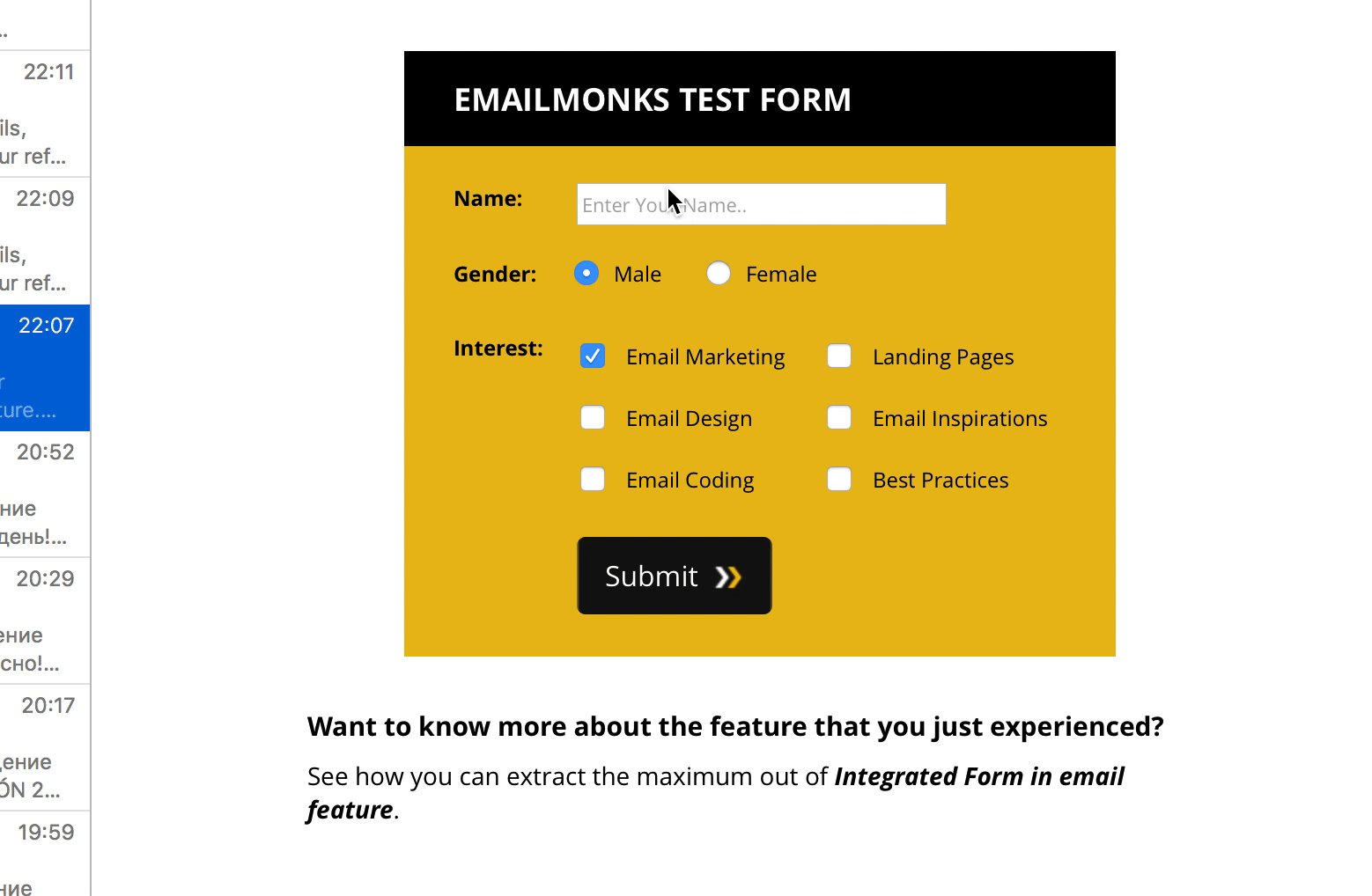
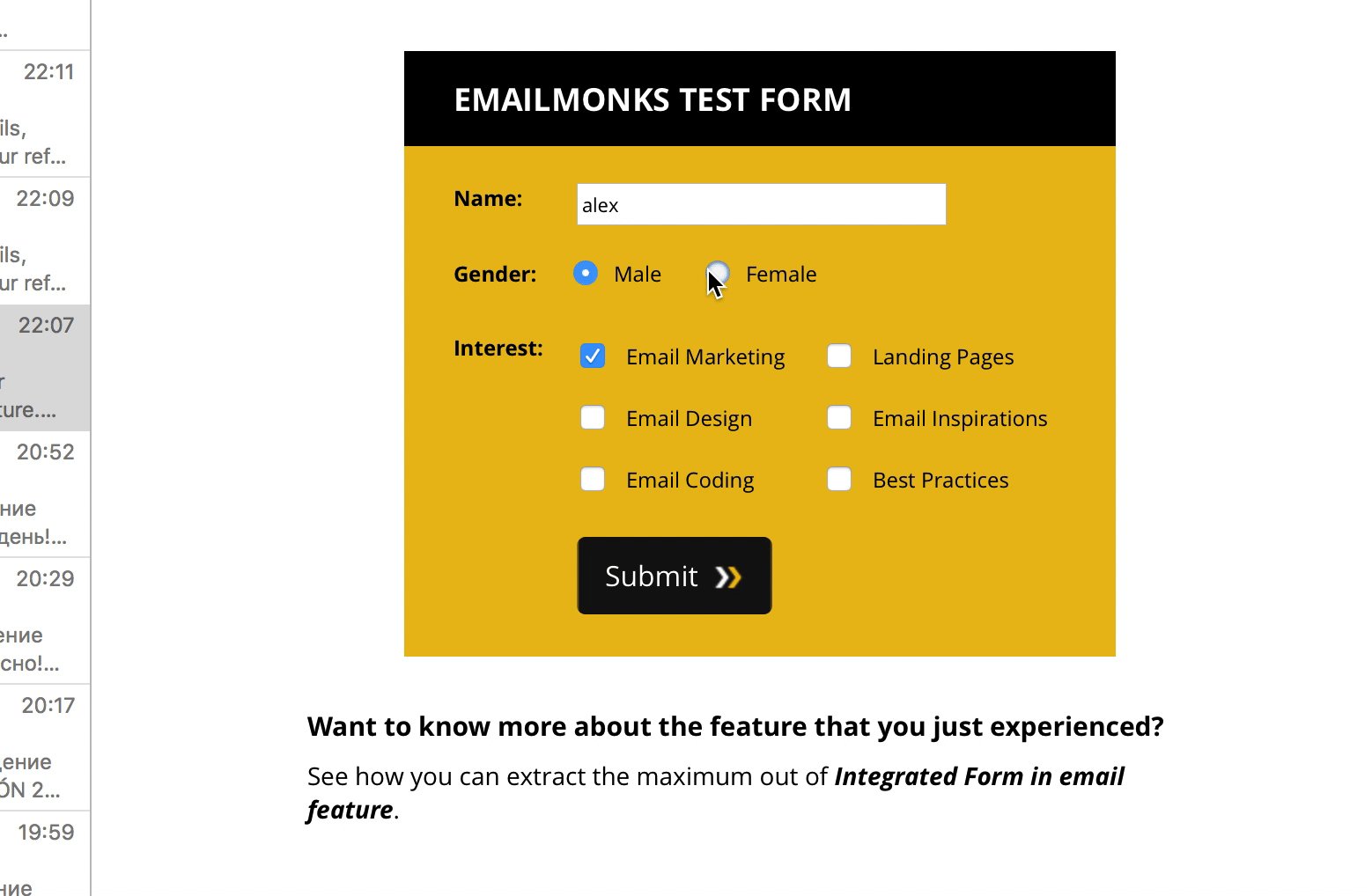
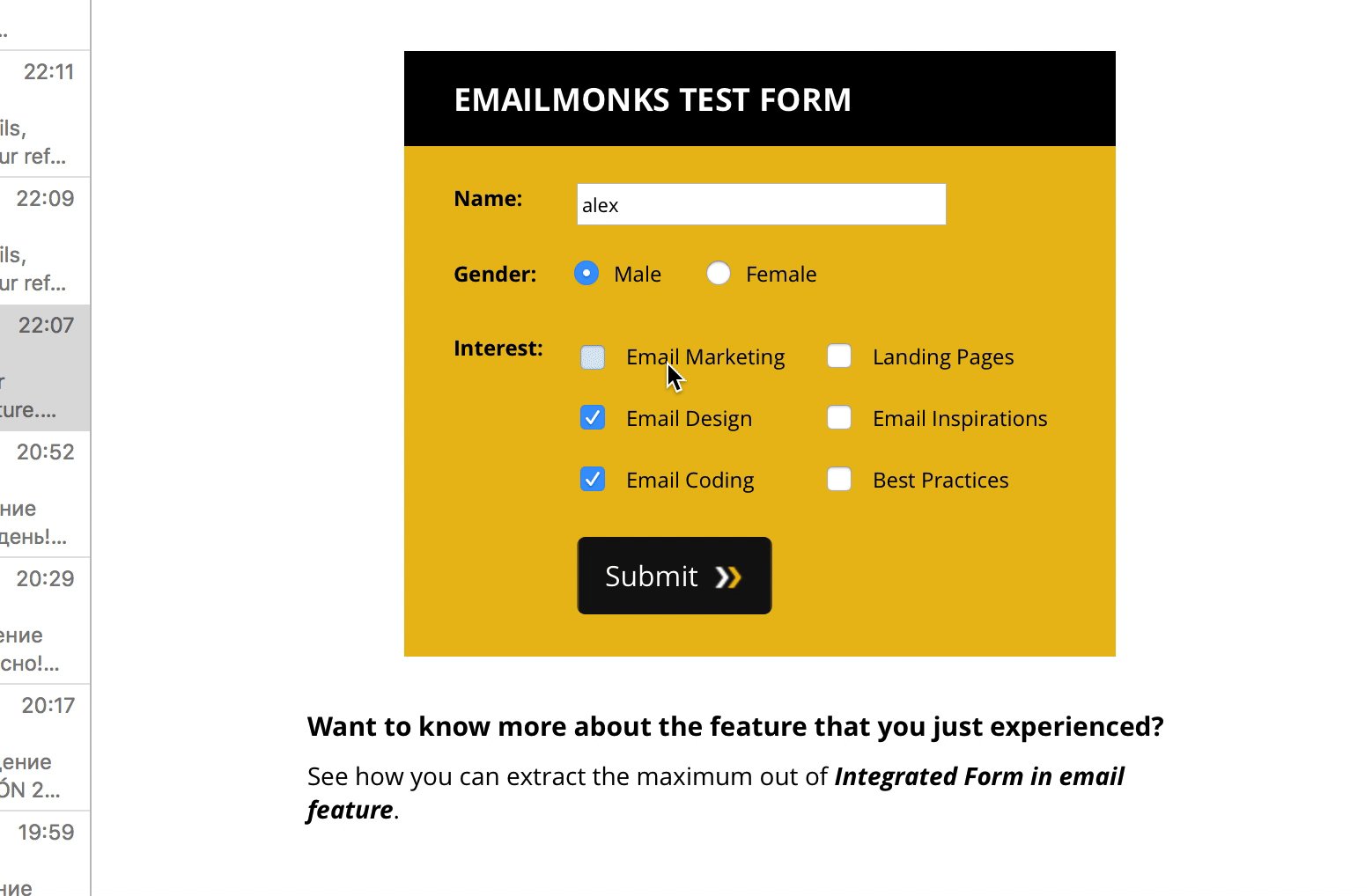
The authors of the site emailmonks.com described one of the ways to add a working form to the letter. The mechanism is as follows: these forms are collected by the php-function as a URL attribute; this attribute is then stored in a remote document or data table; later, this attribute is requested from the specified source and displayed on the page.
Support for such forms is quite good: they work out of the box in Apple Mail, iOS Mail, Outlook, Gmail for iOS / Android and in the default Android email client.

Sliders
Everyone knows what the sliders are and many people imagine how to make them using JS. However, you can also make a slider on pure CSS / HTML, so that it works correctly in modern email clients (with the exception of Outlook for Windows - here you need to use foldback for sliders).

The magic of this slider is 20 lines:
.slide1 { top: 10px; left: 321px;}
.slide1-content {left: 0px;}
.slide1:hover { background-color: #37B330;}
#slide-1:checked ~ .slide1 {background-color: #37B330!important;}
#slide-1:checked + span + table.swoosh { left: 0px!important; }
.slide2 { top: 66px; left: 321px; }
.slide2-content { left: 600px; }
.slide2:hover { background-color: #37B330;}
#slide-2:checked ~ .slide2 {background-color: #37B330!important;}
#slide-2:checked + span + table.swoosh { left: -600px!important; }
.slide3 { top: 122px; left: 321px; }
.slide3-content { left: 1200px; }
.slide3:hover { background-color: #37B330;}
#slide-3:checked ~ .slide3 {background-color: #37B330!important;}
#slide-3:checked + span + table.swoosh { left: -1200px!important; }
In fact, there is nothing magical here - these are just nested selectors and the shift of blocks with images to their height when changing the checked-state of the element switching slides.
Other interactive
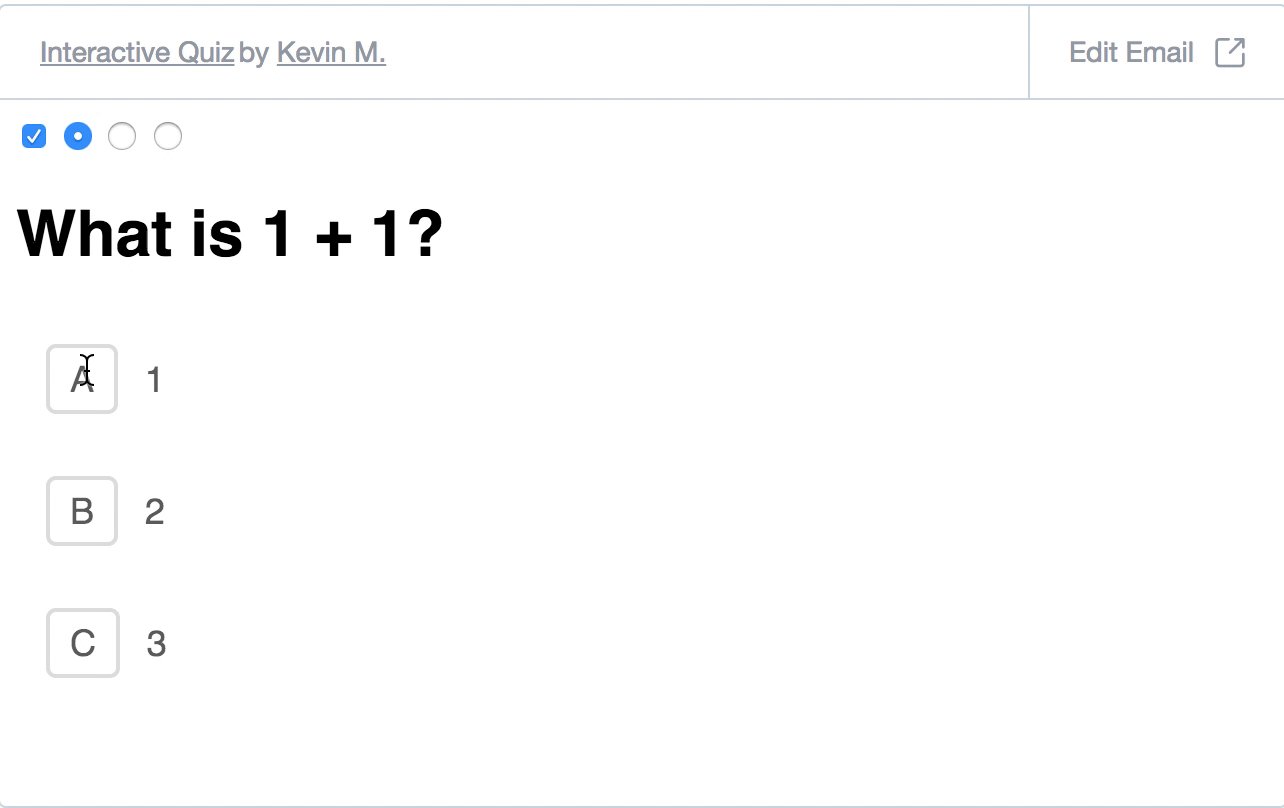
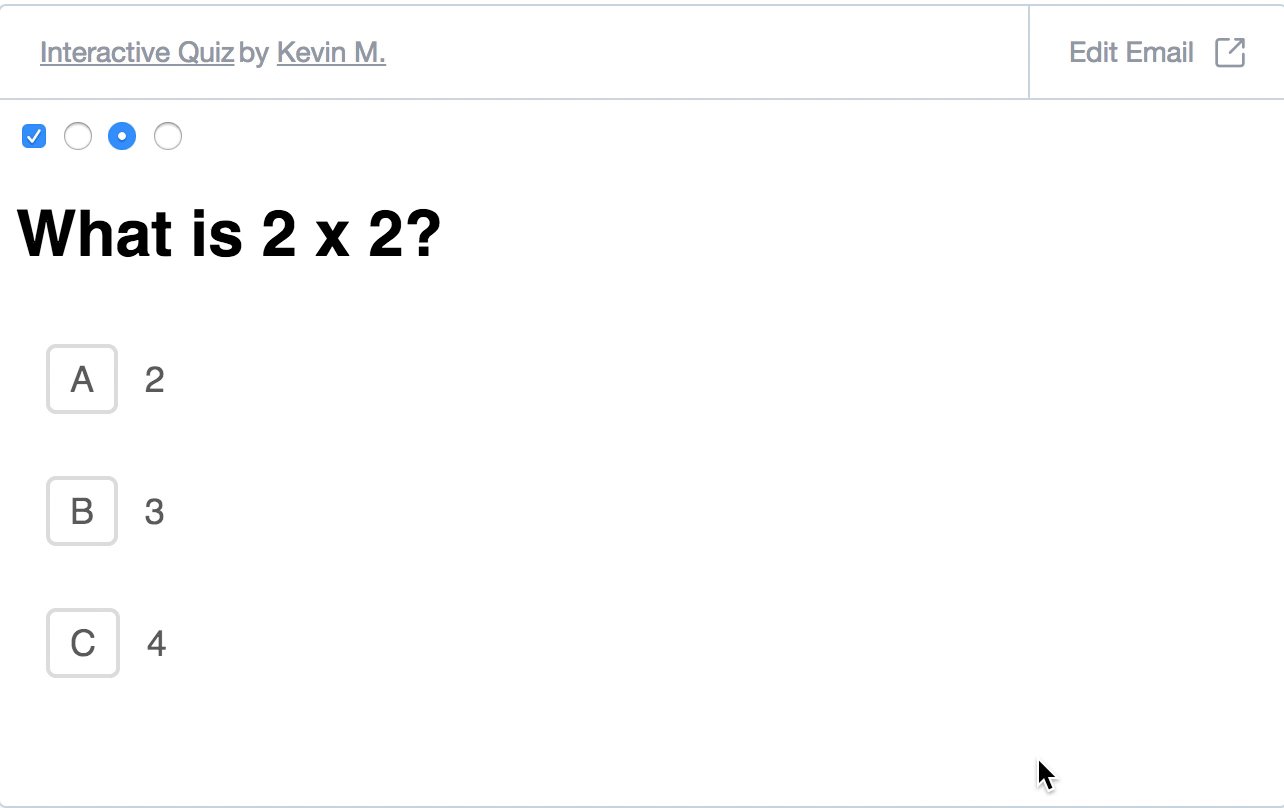
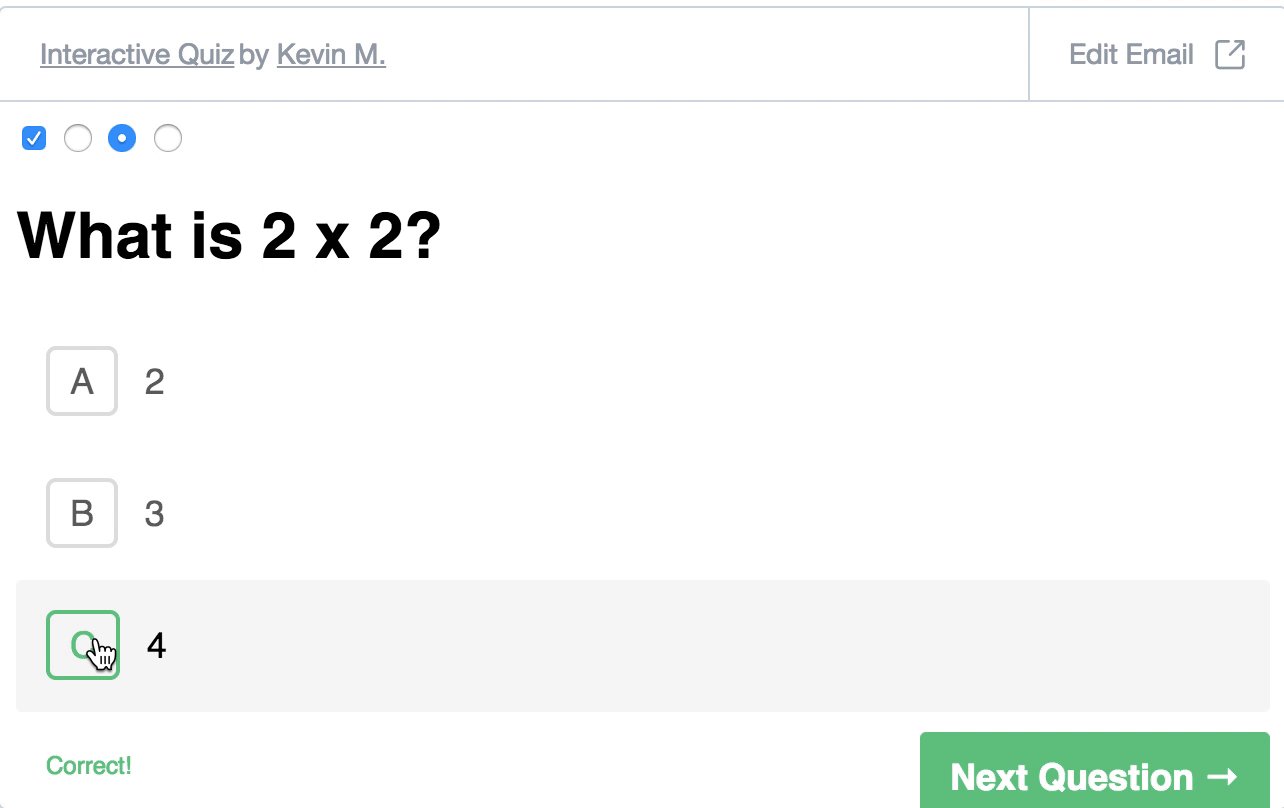
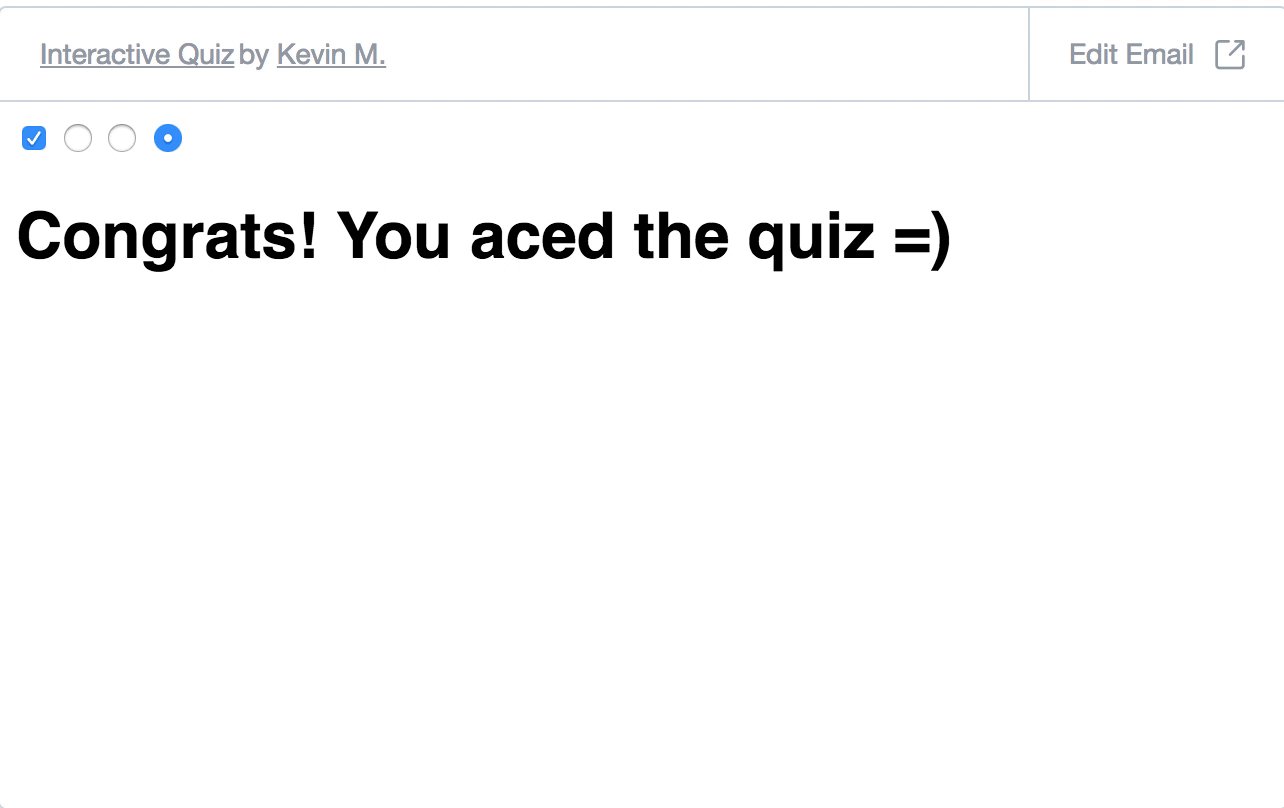
As you can see, using this approach, you can make not only sliders, but also other interactive elements, where the user is required to select several states in sequence. For example, questionnaires.

The details of the implementation of this option can be found under the link .
What's next?
Many large companies are trying to catch up with progress and bring modern technology to their letters. Not so long ago, Google also decided to help the community and correct the situation. Their AMP HTML Email project will take all the best from Google AMP and give us the opportunity to use slider, lightboxes, forms, and even some internal logic in the mailing list without any hacks or complex logic. However, while the project is at an early stage and all these charms are available only in the Gmail Developer Preview.
Having dreamed a lot about the bright future, let us return from heaven to earth. Over the past 10 years, html-tables have become an integral part of letters. And despite the fact that the insides of the mailing have not undergone major changes, the external side has become much more interesting. Now we have reached the stage of development of email-clients, when the interactive experience in letters has become the main trend. True, it became more difficult to type out such letters. In the next article I will talk about the tools for developing and testing mailings.
