Map Design: How and Why
- Tutorial
On the network you can find enough materials on creating map styles (including on the Habré), but basically they show the technical side of creating style in tilemill / mapbox studio. But with the theory things are much worse, they mostly write about some separate aspects of the design, and they do not always explain why it is necessary to do this and not otherwise. In this article I will try to correct this situation and share my experience with novice map makers.

I ask everyone interested under cat.
As always, you need to start by asking the right questions. Why do you need your own style? Who is the target audience of the card? How should style affect the functionality of the map? After answering these questions, you can proceed directly to the design of the style. The following reflections are true for the cartostyle of the base substrate of the world map (as the most time-consuming) and do not claim to be the ultimate truth.
So, first of all, a map is the data that we want to show to the user. There is a lot of these data and various connections between them and not only spatial ones. So the first thing to do is to build a semantic hierarchy of data: we divide all our data into layers and arrange according to logic.
Initially, we have an empty canvas, sometimes it is mistaken for the oceans, because adding data about the oceans is not always advisable. Then come the continents, then land use data, then water bodies and so on. A good guideline would be to describe data layers in Mapbox Streets.. Pay particular attention to the layers with captions; their order often does not coincide with the order of the objects themselves. Also think in advance how your layers may intersect: tunnels, bridges, trestles, etc. For the road network, a good guideline is the organization of levels in osm-bright . Also pay attention to the railway network, trams and other types of transport, whether it is worthwhile to separate them into separate layers and what to do with intersections in this case.
After the data is arranged in a harmonious hierarchy - you can proceed directly to the construction of a visual hierarchy. Our visual hierarchy will be completely based on the semantic. We have a lot of data and ideally we should strive to ensure that the user receives only the information that is necessary for him to solve the current problem. And to do it in a form convenient for him. Therefore, for each data layer, you must first determine the range of visibility in the zoom levels, otherwise we will not have a map, but a spaghetti monster. In this case, sometimes a layer needs to be divided into several, or create an additional attribute containing a subcategory of layer data. Thus, we can progressively increase the density of data on the map with increasing zoom.
Example
The hierarchy is ready (at least its first version), the data is divided into layers, and finally, you can start choosing colors, fonts and everything else that most ordinary people consider as design. Here we have at our disposal two basic tools, color and patterns. With the use of patterns, you need to be moderate so as not to overload the card with visual noise. Yes, do not forget what format your tiles will be in the end, and take into account the limitations associated with this (number of colors, transparency) at the very beginning of development.
The subject of color perception by a person is very extensive and ambiguous, I advise you to study it yourself, the network has enough materials on this topic. I will continue to rely on a number of established opinions. First, you need to use the “right” color model; I usually use HSB / HSL. Secondly, from the point of view of visual weight, brightness is our main tool, then tone and saturation already follow.
UPD:
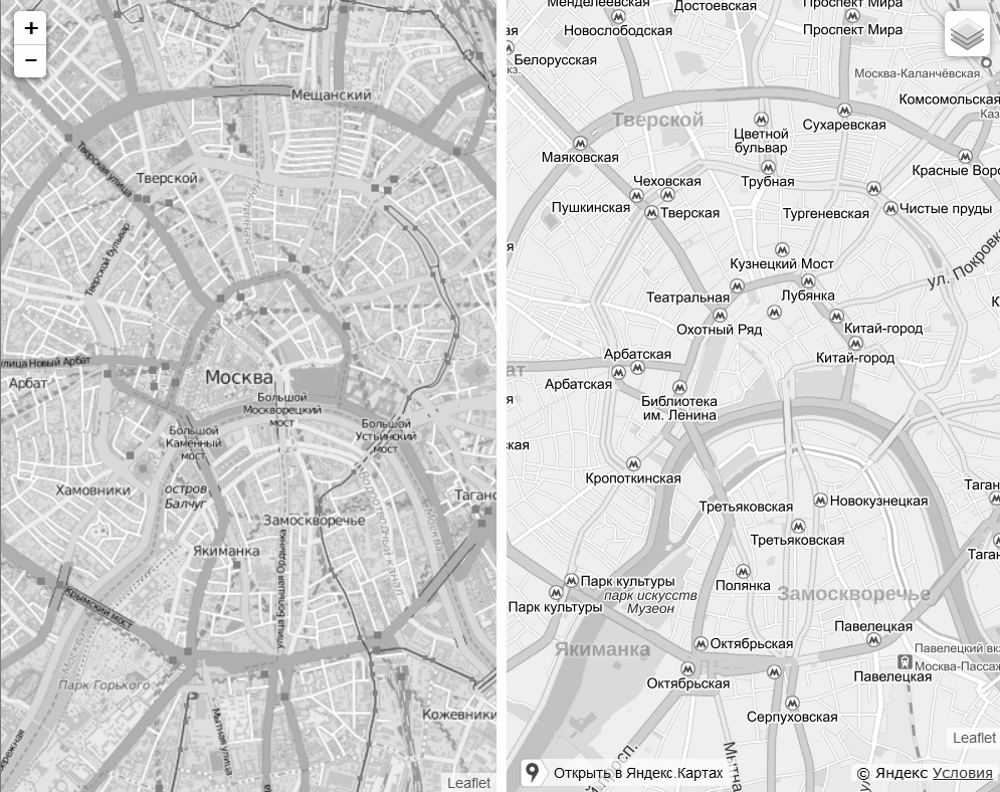
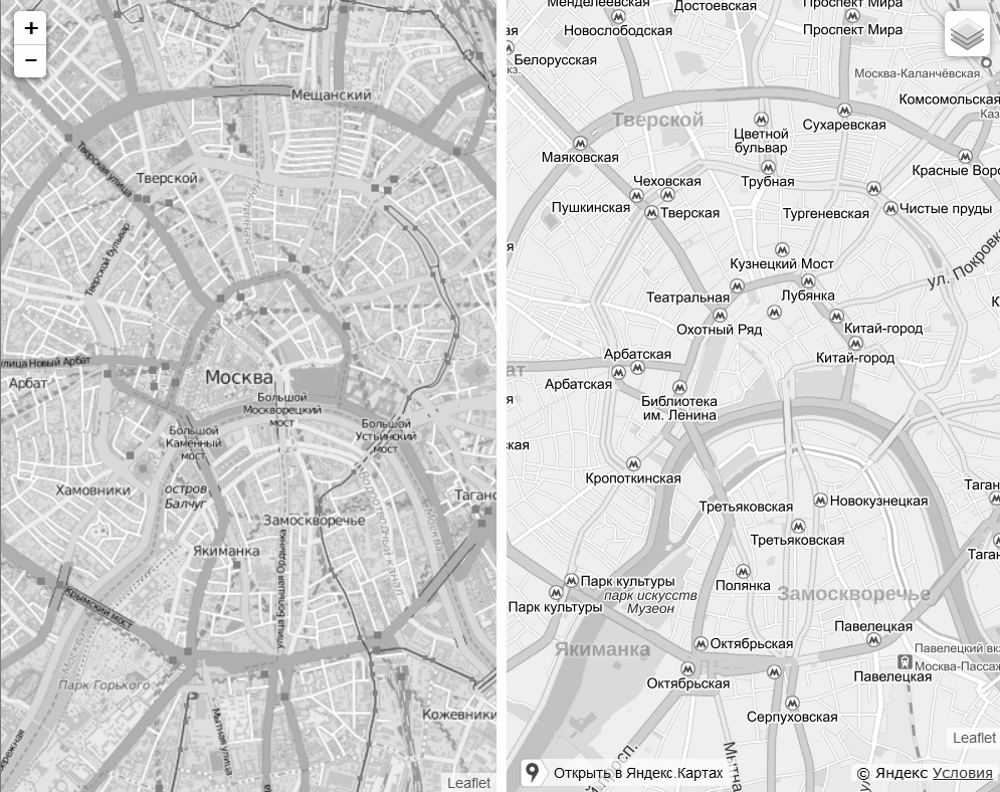
In accordance with the foregoing, objects of different hierarchy levels on the map must be at least of different brightness. This means that when bringing our map to shades of gray, we should easily distinguish, for example, the main road from the secondary one. Here are some examples.

As you can see on Yandex maps, things are better than in the default OSM style.
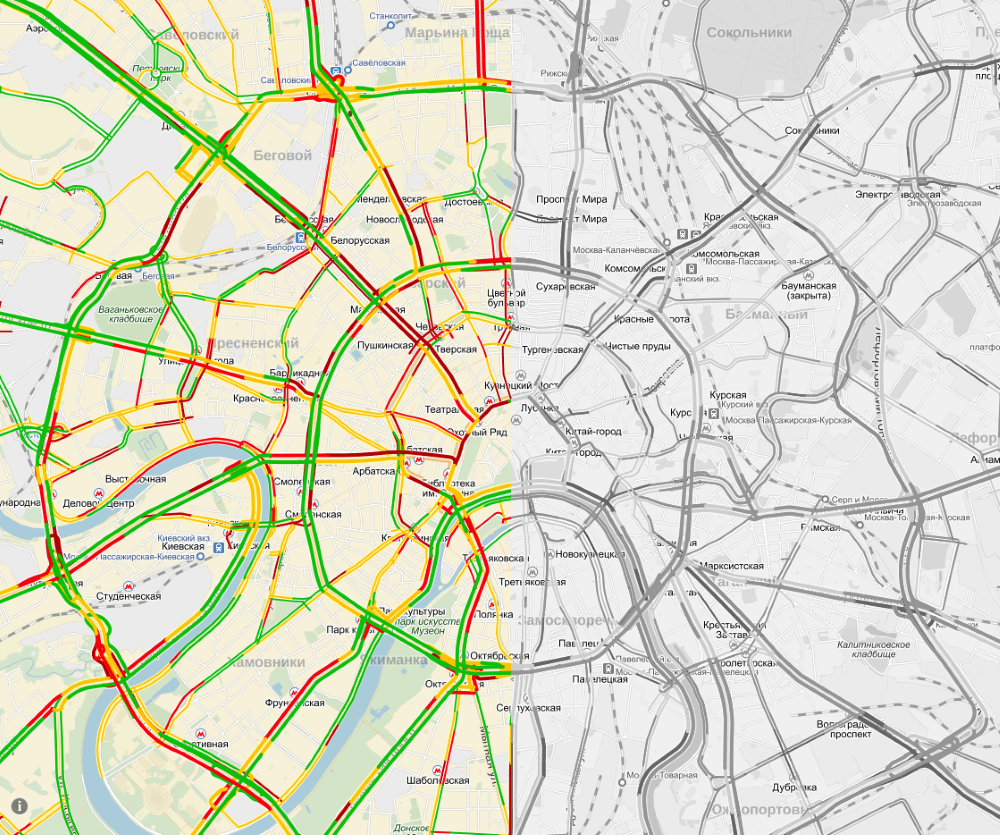
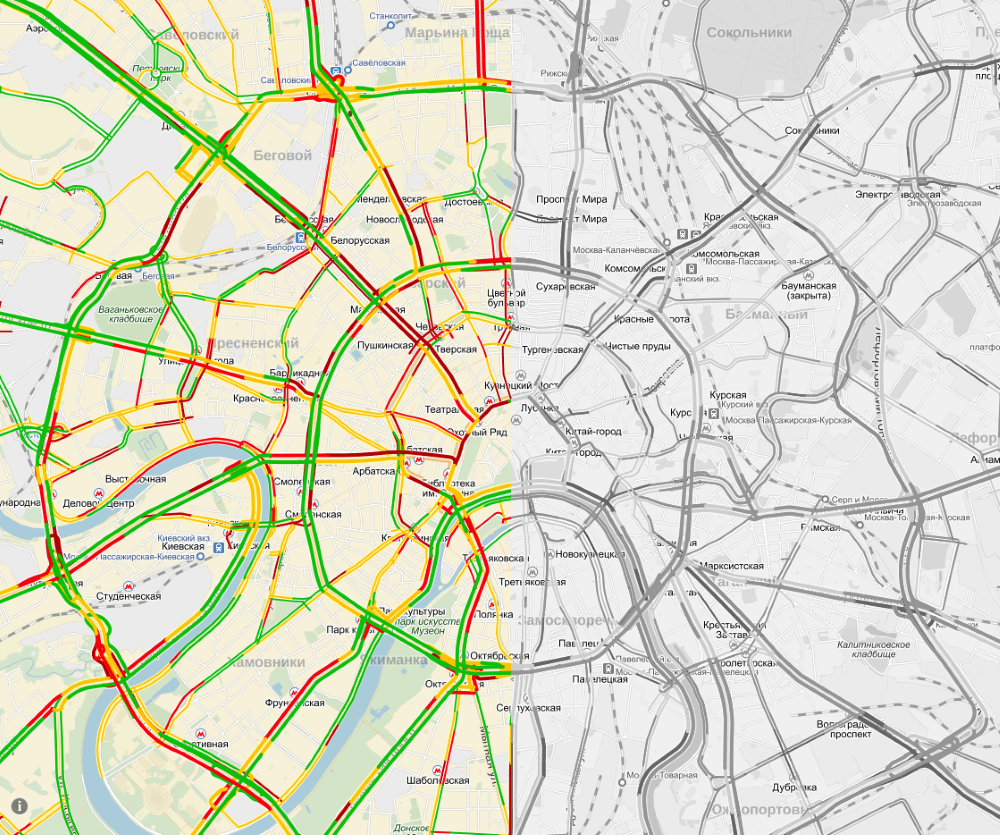
But when overlaying information about traffic jams, Yandex breaks the hierarchy, people with color perception disorders have long complained, but alas ...

Actually, brightness is not a panacea, and it's all about contrast, and how you will achieve it, it's up to you it worked.
In text editors there are light and dark themes, such division is also applicable to cards (normal and night display mode). So, for a light topic where light colors prevail, it is better to designate more important objects with darker colors to increase visual weight. In the case of a dark theme, usually everything is exactly the opposite.

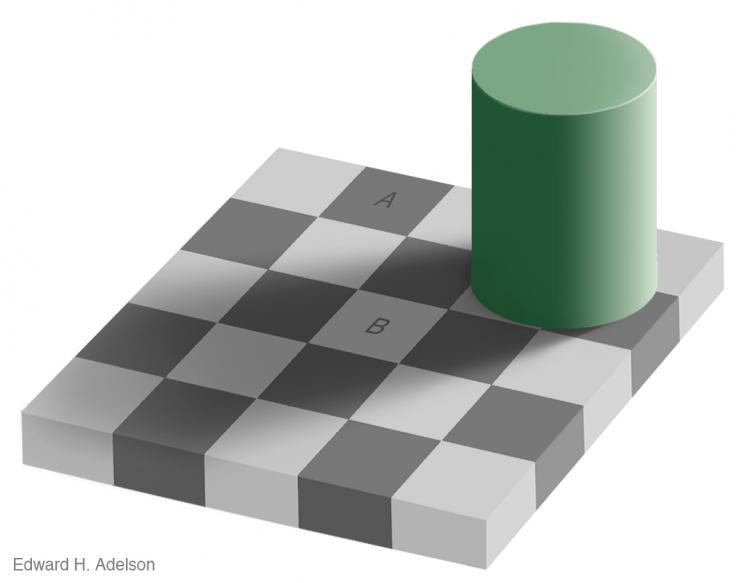
In this case, you always need to look at the context and take into account the known features of human vision.

We have a lot of different types of objects on the map, and colors, respectively, too. How to decide what color to choose for a particular type of object? Here I can give the following tips. Try to break the types of objects into groups and use similar colors within the group.
Example
Try to use natural (logical) colors, do not make pink ponds. Use established associations.
So, you tried to take into account all the features of working with color, but there are so many objects that your head is spinning, the rules begin to conflict with each other. Panic. Here the principles of gestalt come to our aid, having mastered them, we can more accurately indicate the visual weight of objects and set the necessary accents.

I advise you to read all of Steven Bradley's articles from the Design principles series, and especially these carefully: Design Principles: Connecting And Separating Elements Through Contrast And Similarity , Design Principles: Visual Weight And Direction .
Armed with new knowledge, start experimenting, try different options, and see what works best.
It is not surprising that it is important that they be contrasting, so the font color usually depends on the color of the object being signed. They also use a halo for greater contrast. I won’t say anything about the fonts themselves, thensee what others have for your taste / experience.
Capital letters sign large areal objects. Yeah, like top-level headlines, and yes, letter spacing can also be increased. Sometimes streets are signed in capital letters, this is done to emphasize the shape and boundaries of the street, but in my opinion it is better to use a capital for these purposes. The priorities for placing the signature of a point feature are as follows: top right, bottom right, top left, bottom left. For countries where they read from right to left, priorities will change accordingly. Make the difference between the levels of signatures noticeable, a couple of pins of the difference should be enough.
Yes, you know something else. Do not forget about the hierarchy, apply signatures in accordance with the priorities. This applies to the size and mark. Do not be afraid if there is no room for some signatures, and do not try to squeeze them at all costs.
Icons are added by one of the last layers, along with captions. At this point, the density of information on the map is already quite large. But the icons have an advantage - we can set their shape. There are several options for icons: only the image of the icon and the image of the icon on the nameplate (in the frame of any shape). So, different groups of objects on the map can be associated with icons of different types. Recall how some categories of road signs are defined by shape and color. Here you can do the same. If the task is not to create a unique set of icons from scratch, then you can use one of the ready-made ones, for example, the maki set , by the way, there is a separate tool for modifying it: makizushi .
Once you are done with the visual side of the question, you can move on to style optimization. The essence of optimization is to reduce the amount of requested data needed to render metatiles. Therefore, the first thing we do is remove all the data that for some reason was never useful to us. We remove the test data, unnecessary attributes, etc. Then we need to add additional restrictions on the coverage, zoom and density of signatures on the cell of the conditional pixel grid. This will significantly reduce the rendering time of metatiles. You can read about this in the PostGIS manual from Mapbox: postgis manual .
If you are working with OSM data, and most likely it is, then do not forget about two things. Firstly, there are errors in the data, so keep this in mind, do the appropriate checks. Secondly, you can easily modify data: add your own attributes, change and add geometries, combine your own data with OSM data.
That's all, I hope the article will be useful to beginner cartographers and designers. Create your own styles and share the results withfriends of the world and enjoy the beauty created together =)
Much of the above is true for cartograms and various thematic maps. After all, there, in fact, one more information layer is simply added over the main substrate. Of course there are enough of its nuances, but this is the topic of another article.
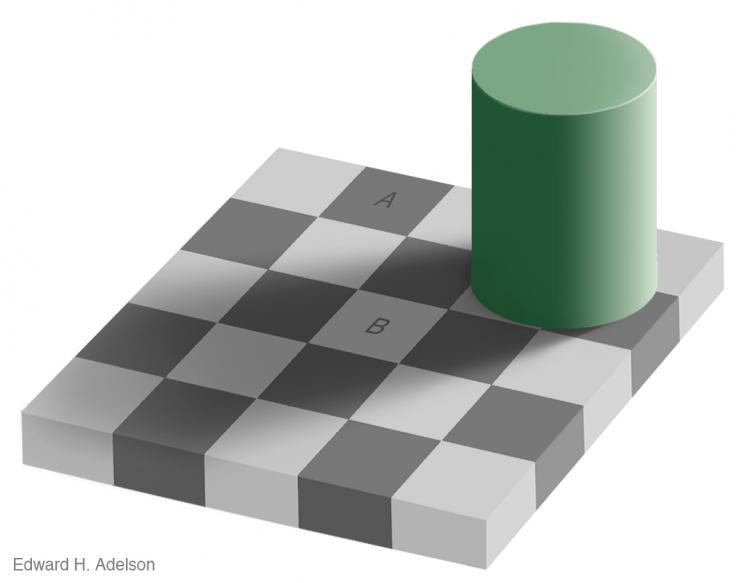
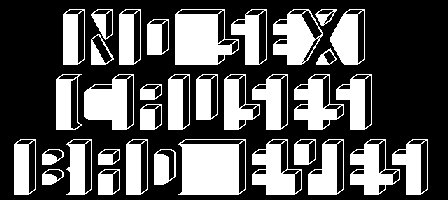
That's all. Learn the rules to know how to break them. Like in this picture about context =).

Good luck to all.

I ask everyone interested under cat.
As always, you need to start by asking the right questions. Why do you need your own style? Who is the target audience of the card? How should style affect the functionality of the map? After answering these questions, you can proceed directly to the design of the style. The following reflections are true for the cartostyle of the base substrate of the world map (as the most time-consuming) and do not claim to be the ultimate truth.
Our hierarchy is everything
So, first of all, a map is the data that we want to show to the user. There is a lot of these data and various connections between them and not only spatial ones. So the first thing to do is to build a semantic hierarchy of data: we divide all our data into layers and arrange according to logic.
Initially, we have an empty canvas, sometimes it is mistaken for the oceans, because adding data about the oceans is not always advisable. Then come the continents, then land use data, then water bodies and so on. A good guideline would be to describe data layers in Mapbox Streets.. Pay particular attention to the layers with captions; their order often does not coincide with the order of the objects themselves. Also think in advance how your layers may intersect: tunnels, bridges, trestles, etc. For the road network, a good guideline is the organization of levels in osm-bright . Also pay attention to the railway network, trams and other types of transport, whether it is worthwhile to separate them into separate layers and what to do with intersections in this case.
After the data is arranged in a harmonious hierarchy - you can proceed directly to the construction of a visual hierarchy. Our visual hierarchy will be completely based on the semantic. We have a lot of data and ideally we should strive to ensure that the user receives only the information that is necessary for him to solve the current problem. And to do it in a form convenient for him. Therefore, for each data layer, you must first determine the range of visibility in the zoom levels, otherwise we will not have a map, but a spaghetti monster. In this case, sometimes a layer needs to be divided into several, or create an additional attribute containing a subcategory of layer data. Thus, we can progressively increase the density of data on the map with increasing zoom.
Example
There is a data layer with all the buildings of the city, if you start showing it on medium zooms, the amount of processed data will increase significantly, while most buildings will be too small, that is, they will look more like information noise than useful information. On the other hand, the same layer stores data on shopping centers, warehouses and other very large buildings, which at medium zooms will be good landmarks. Therefore, you can divide the building into categories according to the occupied area and show already in parts, depending on the zoom. The main thing is to make sure that this does not mislead your users.
Visual presentation
The hierarchy is ready (at least its first version), the data is divided into layers, and finally, you can start choosing colors, fonts and everything else that most ordinary people consider as design. Here we have at our disposal two basic tools, color and patterns. With the use of patterns, you need to be moderate so as not to overload the card with visual noise. Yes, do not forget what format your tiles will be in the end, and take into account the limitations associated with this (number of colors, transparency) at the very beginning of development.
Color
The subject of color perception by a person is very extensive and ambiguous, I advise you to study it yourself, the network has enough materials on this topic. I will continue to rely on a number of established opinions. First, you need to use the “right” color model; I usually use HSB / HSL. Secondly, from the point of view of visual weight, brightness is our main tool, then tone and saturation already follow.
UPD:
In the comments, we rightly noted that HSL does not take into account the peculiarities of color perception by people. Therefore, this model is not "good", unlike Lab , HCL , cubehelix and others. But we do not need to build gradients, and we can take into account visually perceived brightness (luminance) separately. Actually, I did just that, so this is a matter of the convenience of the tool used. I once reviewed many different color pickers and opted for the WorkWithColor option . The main thing here is to understand what you are doing and what are the consequences.
In accordance with the foregoing, objects of different hierarchy levels on the map must be at least of different brightness. This means that when bringing our map to shades of gray, we should easily distinguish, for example, the main road from the secondary one. Here are some examples.

As you can see on Yandex maps, things are better than in the default OSM style.
But when overlaying information about traffic jams, Yandex breaks the hierarchy, people with color perception disorders have long complained, but alas ...

Actually, brightness is not a panacea, and it's all about contrast, and how you will achieve it, it's up to you it worked.
In text editors there are light and dark themes, such division is also applicable to cards (normal and night display mode). So, for a light topic where light colors prevail, it is better to designate more important objects with darker colors to increase visual weight. In the case of a dark theme, usually everything is exactly the opposite.

In this case, you always need to look at the context and take into account the known features of human vision.

Color variety
We have a lot of different types of objects on the map, and colors, respectively, too. How to decide what color to choose for a particular type of object? Here I can give the following tips. Try to break the types of objects into groups and use similar colors within the group.
Example
Fields, forests, parks, reserves can quite be attributed to one group and assign them similar colors of green shades.
Try to use natural (logical) colors, do not make pink ponds. Use established associations.
Gestalt Principles
So, you tried to take into account all the features of working with color, but there are so many objects that your head is spinning, the rules begin to conflict with each other. Panic. Here the principles of gestalt come to our aid, having mastered them, we can more accurately indicate the visual weight of objects and set the necessary accents.

I advise you to read all of Steven Bradley's articles from the Design principles series, and especially these carefully: Design Principles: Connecting And Separating Elements Through Contrast And Similarity , Design Principles: Visual Weight And Direction .
Armed with new knowledge, start experimenting, try different options, and see what works best.
Captions
It is not surprising that it is important that they be contrasting, so the font color usually depends on the color of the object being signed. They also use a halo for greater contrast. I won’t say anything about the fonts themselves, then
Capital letters sign large areal objects. Yeah, like top-level headlines, and yes, letter spacing can also be increased. Sometimes streets are signed in capital letters, this is done to emphasize the shape and boundaries of the street, but in my opinion it is better to use a capital for these purposes. The priorities for placing the signature of a point feature are as follows: top right, bottom right, top left, bottom left. For countries where they read from right to left, priorities will change accordingly. Make the difference between the levels of signatures noticeable, a couple of pins of the difference should be enough.
Yes, you know something else. Do not forget about the hierarchy, apply signatures in accordance with the priorities. This applies to the size and mark. Do not be afraid if there is no room for some signatures, and do not try to squeeze them at all costs.
Icons
Icons are added by one of the last layers, along with captions. At this point, the density of information on the map is already quite large. But the icons have an advantage - we can set their shape. There are several options for icons: only the image of the icon and the image of the icon on the nameplate (in the frame of any shape). So, different groups of objects on the map can be associated with icons of different types. Recall how some categories of road signs are defined by shape and color. Here you can do the same. If the task is not to create a unique set of icons from scratch, then you can use one of the ready-made ones, for example, the maki set , by the way, there is a separate tool for modifying it: makizushi .
Optimization
Once you are done with the visual side of the question, you can move on to style optimization. The essence of optimization is to reduce the amount of requested data needed to render metatiles. Therefore, the first thing we do is remove all the data that for some reason was never useful to us. We remove the test data, unnecessary attributes, etc. Then we need to add additional restrictions on the coverage, zoom and density of signatures on the cell of the conditional pixel grid. This will significantly reduce the rendering time of metatiles. You can read about this in the PostGIS manual from Mapbox: postgis manual .
OSM data
If you are working with OSM data, and most likely it is, then do not forget about two things. Firstly, there are errors in the data, so keep this in mind, do the appropriate checks. Secondly, you can easily modify data: add your own attributes, change and add geometries, combine your own data with OSM data.
Instead of a conclusion
That's all, I hope the article will be useful to beginner cartographers and designers. Create your own styles and share the results with
Much of the above is true for cartograms and various thematic maps. After all, there, in fact, one more information layer is simply added over the main substrate. Of course there are enough of its nuances, but this is the topic of another article.
That's all. Learn the rules to know how to break them. Like in this picture about context =).

Good luck to all.
