Wordpress: Cloud Storage Plugins
- Tutorial

In one of the previous publications, we already wrote about the benefits of integrating our cloud storage with CMS. In the comments to this article (and it was written a year and a half ago) there were questions about whether there are specialized plugins for Wordpress. At that time, there were almost no such plug-ins, and those that were were in a very "raw" state. Today the situation has changed: several interesting and useful plugins have appeared, which we will discuss in more detail below.
Selectel Storage Upload
The Selectel Storage Upload plugin is designed to synchronize files placed in the Wordpress media library with our cloud storage. Why is this needed? Each media file downloaded through the standard Worpdress interface is automatically copied to the repository. If media files on the main server are lost for some reason, you can always restore them easily. Having copies in the repository also simplifies the transfer of the site to another hosting.
In addition, the plugin can be configured so that all the "heavy" content will be placed only in the repository, and not on the main server. This can significantly reduce the load on the server. Since all files placed in the repository will be distributed via CDN, users will receive them from the geographically nearest caching server at maximum speed.
The Selectel Storage Upload plugin can be installed either through the Wordpress GUI (menu "Plugins" → "Add New"), or manually (you can download it here ).
When the installation is complete, Selectel Storage Upload will be added to the list of available plugins.
For the plugin to start working, it needs to be activated. We immediately warn that the Selectel Storage Upload will most likely fail to activate the first time: a message will be displayed stating that cURL version 7.16.2+ is required for the plugin to function properly.
You can fix this error as follows: open the php.ini configuration file (etc / php5 / apache2 / php.ini; in other installations its location may differ) and add the following lines:
; cUrl extension = / usr / lib / php5 / 200121212 / curl.so
The path to the curl.so file may also be different, and it is better to refine it through a search.
After making the necessary changes, restart the web server:
$ sudo /etc/init.d/apache2 restart
After this, activation problems should not be. You can proceed to configure the plugin.
We will enter the storage under our account and create a container in which the media files will be stored. We will also create an additional user who will have access only to this container (this must be done for security reasons).
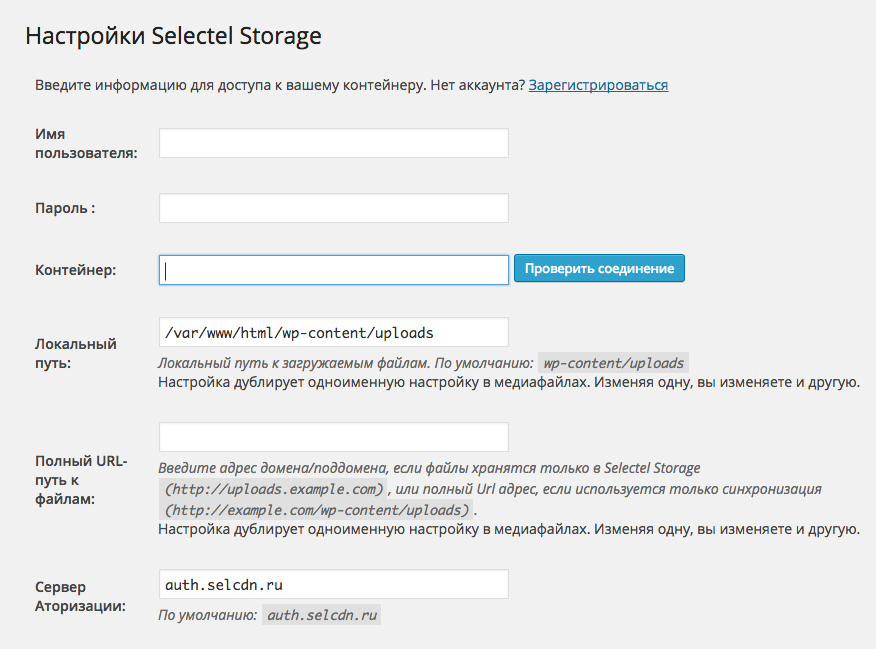
In the Wordpress menu, select "Settings" → "Selectel Upload". The following page will open:

Everything is simple and clear here. We specify the access details (name and password of the user we created), as well as the name of the container for media files. The path to the media files on the local machine, as well as the authorization URL in the repository, are set by default.
As mentioned above, you can configure the plugin so that all downloaded files will immediately be placed in the storage, bypassing the media library, and located only there. To do this, select the "Store files in Selectel Storage only" checkbox.
A domain must be attached to the container where the media files will be stored. In the "Full URL path to files" field, you will need to specify the address of this domain (for example, uploads.example.com ).
You can also distribute files without domain attachment. In the "Full URL path to files" field, in this case, you will need to specify an address of the form xxx.selcdn.com/container_name .
W3 Total Cache Plugin: Distributing Statics via CDN
To speed up and optimize the work of sites on Wordpress, there are a number of specialized plugins, the most famous of which is W3 Total Cache.
We will not describe the installation and configuration procedures for this plugin in detail in this article: there are many detailed instructions published on the Internet (see, for example, here ). We will talk about how to organize the distribution of statics via CDN using W3 Total Cache and our cloud storage.
Install the plugin in accordance with the instructions on the link above. Then check the configuration files. The following lines must be present in the wp-config.php file (if they are not there, they will need to be added manually):
/ ** Enable W3 Total Cache * /
define ('WP_CACHE', true); // Added by W3 Total Cache
The .htaccess file should look like this (corresponding changes, if necessary, will need to be made manually again):
#BEGIN W3TC Browser Cache# END W3TC Browser Cache # BEGIN W3TC CDN Header append Vary User-Agent env =! Dont-vary AddOutputFilterByType DEFLATE text / css text / x-component application / xj $ # DEFLATE by extension AddOutputFilter DEFLATE js css htm html xml Header set Access-Control-Allow-Origin "*" # END W3TC CDN
Save the changes and go directly to the plugin configuration.
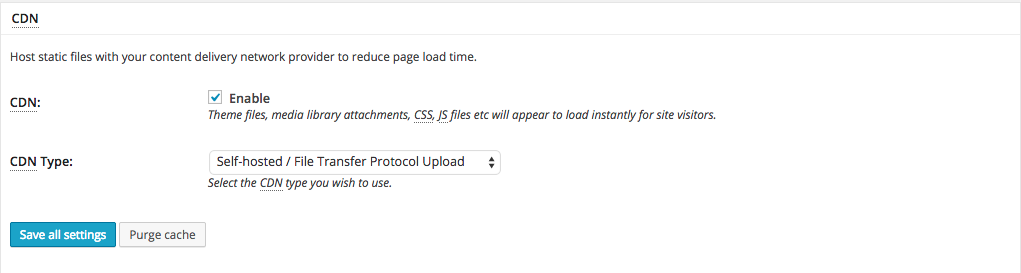
After installing W3 Total Cache in the main menu, a new item will appear - Performance. Choose Performance → General Settings; on the page that opens, we find the CDN section. Unfortunately, for the time being W3 Total Cache cannot be made friends with any OpenStack Swift-based cloud service, so we will interact with our storage via FTP.
Set the Enabled checkbox and select Self Hosted / File Transfer Protocole Upload from the CDN Type list:

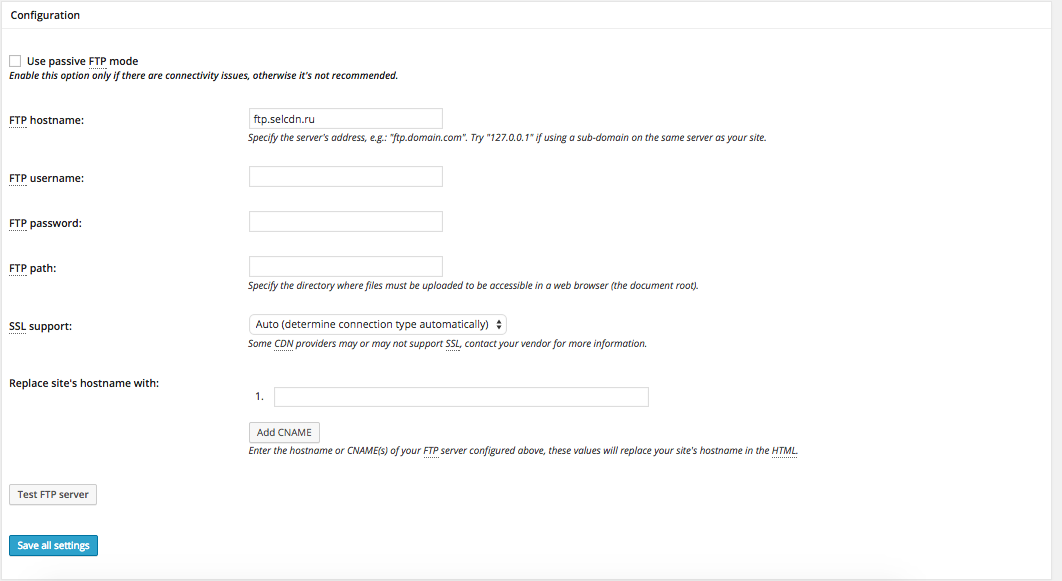
Then select Performance → CDN from the menu. The settings page opens. Pay attention to the Configuration field:

Enter ftp.selcdn.ru in the FTP hostname field, username and password in the FTP Username and FTP Password fields (do not forget that for working with FTP it is better to create a separate user with limited access rights). In the FTP path field, specify the name of the container in which static site files will be stored; before the name you need to put a slash (for example, / mysite).
In the “Replace your hostname with:” field, specify the canonical name that will be displayed in the addresses of the downloaded files instead of “***. Selcdn.com”.
When the site loads, the image links will contain a CNAME, not the actual domain.
To make the site work even faster, you can specify several CNAME records, each of which will be assigned to a certain type of content.
Having set the necessary settings, click on the Save All Settings button.
Inside the specified container, the / wp-content / upload folder will be automatically created, where all the static content will be added.
UpdraftPlus Plugin: Backup to the Cloud
UpdraftPlus is a simple and easy-to-use plugin for creating backup copies of Wordpress sites that supports the OpenStack Swift protocol.
Before installing this plugin, you need to perform a number of preparatory steps:
- create a container in the storage in which the backup copies will be placed;
- create a special user who will have access only to this container;
- on the server, create a folder in the wp-content directory for temporary storage of backups that is writable.
Now install UpdraftPlus (menu "Plugins" → "Add New"). After activating the plugin, the item “Updraft Plus backups” will be added to the Wordpress menu.
Select this item and go to the Settings tab. We will find the section “Put your backup in the remote storage”. In the "Choose your remote storage" drop-down list, select OpenStack Swift.
Next, specify the details of access to the repository:

In the "URI for authorization" field, specify auth.selcdn.ru . In the field "Tenant" (this is how the term tenant is transmitted in the Russian version of the plugin), indicate the account number. Next, indicate in the appropriate fields the name of the user we created and his password.
In the “Container” field, specify the name of the container in which the backups will be stored.
After filling in all the fields, click on the button “Check OpenStack Settings”. In case of successful verification, a message will be displayed stating that the plugin has gained access to the container and can create files in it.
Next, we will go to the “Advanced / Debugging Settings” section and click on the “Show Expert Settings” link. We find there the field "Backup Directory" and write in it the name of the previously created folder for temporary storage of backups.
That's all. The plugin is configured to work with storage. On the Settings tab, you can also specify which files should be included in the backup and with what frequency you need to back up.
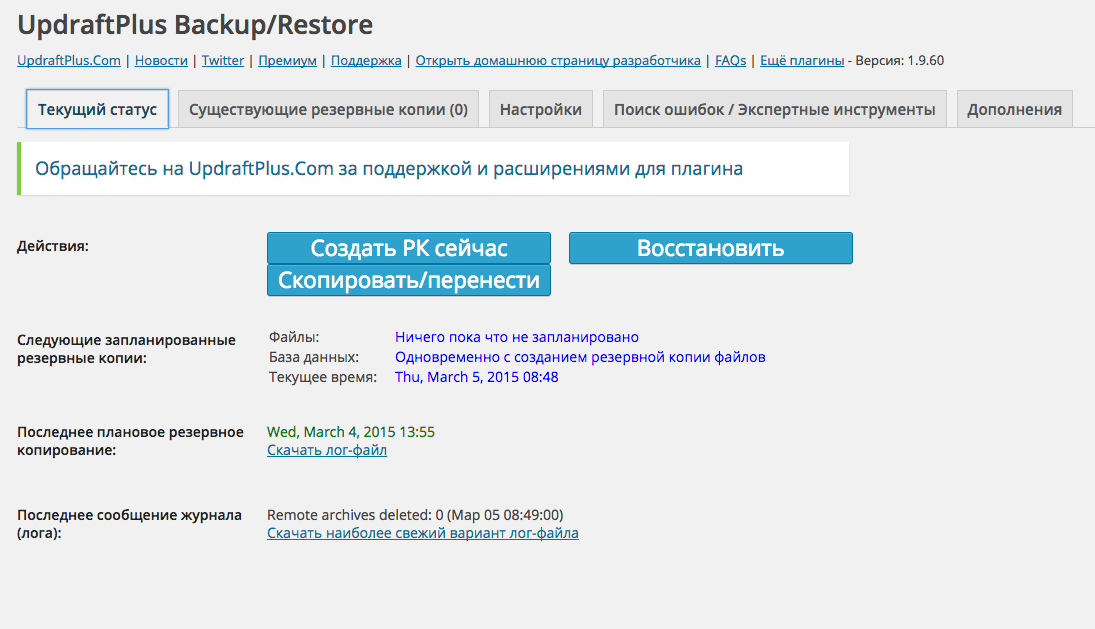
Having set all the necessary parameters, click on the “Save Settings” button and go to the “Current Status” tab:

To start the backup copying process, just click on the "Create RK Now" button.
The operation of restoring data from a backup is also extremely simple - by clicking on the corresponding button.
Conclusion
While working on this article, we looked at quite a few plugins for Wordpress, but did not include them in the review: for the most part they are in a very "raw" state and can hardly be recommended for use. And the number of plugins that can be configured to work with any OpenStack Swift-based cloud storage is extremely small. So there is still much work to be done for plugin developers for Wordpress.
Many of you have experience developing and administering Wordpress sites. Maybe you know some other interesting plugins that support the OpenStack Swift protocol? We will be very grateful if you tell us about them in the comments.
If for any reason you can’t leave comments here - welcome to our blog .
