Effective Navigation Simplification, Part 2: Navigation Systems
- Transfer

How to make navigation as simple and predictable as possible? As shown in Part 1 , firstly, it is necessary to structure the content so that it naturally narrows the navigation choices, and secondly, explain all the choices so as to minimize the mental load on users. However, two additional steps are necessary - choose the right type of navigation menu, and then make a suitable design for it. The second part of this series talks about the third step and considers what types of navigation menus are best suited for which content.
A navigation menu is any area of the interface that displays navigation options that allow users to find content on a website. This excludes, for example, articles and product pages that may contain hyperlinks, but whose main goal is consumption, not navigation.
The main difference in navigation models is the difference between primary, traditional navigation systems and secondary, alternative ones. Although, in fact, it is difficult to determine this difference between them. It can be said that traditional navigation mainly requires the user to click or hover over a cursor to select or browse meta-data categories, while alternative navigation does not have at least one of these aspects.
Traditional navigation menus
There are 5 traditional types of navigation menus or widgets that can be sorted from the simplest to the most complex:
1. Menu bar
2. Normal drop-down menu
3. Mega-menu
4. Separate page
5. Dynamic filters
Hybrid options are also possible and there are less can be divided into five types of menus above. Naturally, the question arises when to use which type of menu.
As described in Part 1, designers use three methods to designate navigation options: names, titles and images, names, images, and descriptions. To minimize the mental load on the user, designers should use the necessary and sufficient amount of information that the target audience needs in order to understand the possible options.
With this in mind, the following practical rule can help you decide when to use which type of navigation menu: the fewer options are available and the less information is needed to explain them, the easier the navigation type should be.
For a better understanding of why certain widgets are easier to use and when exactly to choose one and not the other, let's take a closer look at each of the five types of menus.
Menu Bar
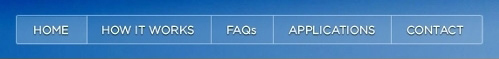
Almost every site has a constant horizontal or vertical line, which includes first-order categories.


The first and most basic navigation anchor is a horizontal or vertical link bar.
Recommendation
The most important or most frequently used elements or categories should be located in the menu navigation bar.
Explanation
The menu bar is the easiest type of navigation. Elements or categories in the navigation bar are global, they are visible and immediately available. In contrast, in the drop-down menu, users must mouse over or wait for a separate page to load in order to gain access to the contained options.
Problems
As soon as the navigation bar of the menu (whether it is horizontal or vertical) takes on more than just a small list of elements and depends on the width of the screen and its orientation, it can take up space that can be used more effectively for presenting the main content.
In the screenshot below, notice that horizontal navigation works well while it only takes up one line. To place it on a small screen, the designers decided to place the navigation elements in rows, which, however, pushes the main content down, requiring users to scroll more.

Several rows of navigation make access to content difficult.
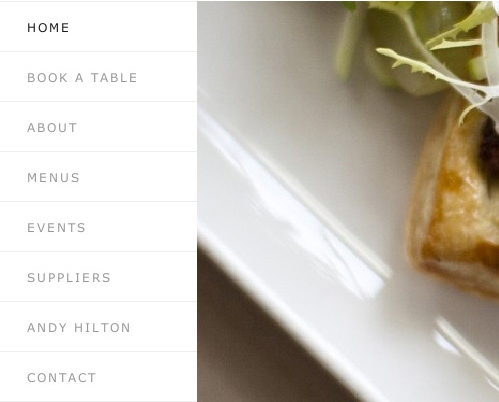
On a wide screen, the vertical navigation menu allows you to place more elements, however, it also has its drawback. It occupies a horizontal space that can be more effectively used for the presentation of the main content, whether it is an article, video or product information. In the image below, there are two options for comparing the effect.

Vertical navigation may interfere with the presentation of content on wide screens.
For this reason, drop-down and pop-up menus are often best suited for a large number of items. They show additional elements only upon request, thus putting the content of the page in the spotlight.
Regular Drop-Down Menu
A pop-up or pop-up menu when triggered appears on top of the content. Its elements are stacked vertically in one column and consist of either only words, or of words and icons.

Items in the drop-down menu are vertically stacked in one column.
Recommendation
If the elements are best explained in words and the menu is not too long, then the usual drop-down menu is the easiest and most effective solution.
Explanation
In comparison with the mega-menu, the usual drop-down menu has the following advantages:
- Boots faster;
- The extra space and visual potential of the mega-menu will not have an advantage over several text elements. Moreover, the mega-menu can confuse users or, at best, slow them down, since users will first have to understand the layout of the elements. On the contrary, a short vertical list is easily scanned and understandable to everyone.
Problems
With a long menu, things can be more complicated. A long vertical drop-down list can be cut off by the browser window, which will force the user to constantly scroll. There are two ways to solve this problem.
The first is to break the list into subcategories. Although this is a good solution, navigating from a submenu to a submenu can be annoying if the interaction is not thought out accordingly. We will return to this issue in part 3 of this series of articles.
The second way is to use the mega menu that best suits the screen orientation, for example, a horizontal mega menu for landscape screen orientation.

If there is not enough space on the screen, then adjusting the menu to the screen orientation is a good solution.
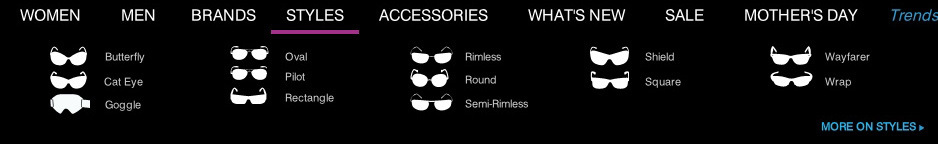
Mega-Menu
A special type of drop-down menu is the so-called mega-menu. A mega-menu is a drop-down or pop-up menu that not only arranges its elements in one column, but uses images, a typographic hierarchy and various layouts to visualize options.

Mega-menus are larger and more complex than the usual drop-down menu.
Recommendation
If options require both a name and a picture, then a mega-menu is the best choice.
Explanation
The usual drop-down menu does not assume much space and visualization of options. And whether it's a regular dropdown or mega-menu, both have the following advantages over a separate page with navigation:
- They load faster;
- The mental burden on users is lower. With a separate page, the user needs to think more. “What advertising is this?” “Where is the content itself?” “Where is the navigation?”. The drop-down menu shows only the navigation, and it appears closer to the cursor or the user's finger.
Problems
Even the mega-menu is limited in space. If the number of elements is too large, then a separate page becomes inevitable.
Separate Page
The fourth way to display elements or categories is to place them on a separate page.

On a separate page subcategories are placed freely.
Recommendation
If the menu suggests names, images and descriptions, then a separate page is best suited.
Explanation The
location of this type of navigation in the mega-menu is possible, but only if the descriptions consist of only a couple of lines.
Problems
Send users to a separate page only to view navigation, and not to display content - not the most elegant solution. In addition, users will be divorced from the contents of the current page. However, if the mega-menu is too cumbersome to place a huge number of elements, then a separate page can be the most comfortable solution.
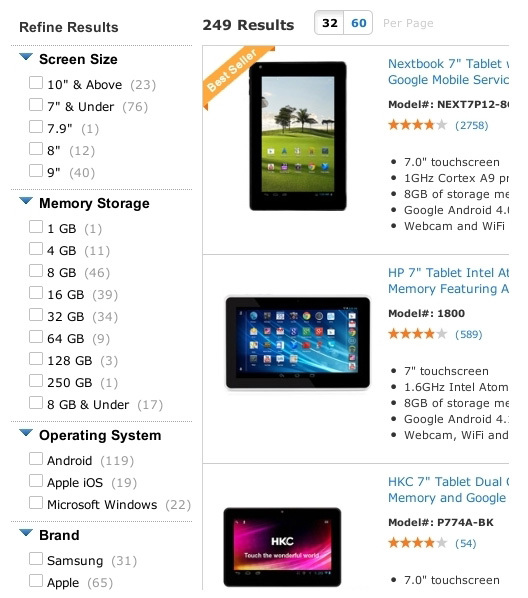
Dynamic Filters
Finally, dynamic filters are a sophisticated but powerful way to navigate content; with their help, users select a set of their desired content on the go.

Sophisticated yet powerful dynamic filters allow users to select their desired content on the go.
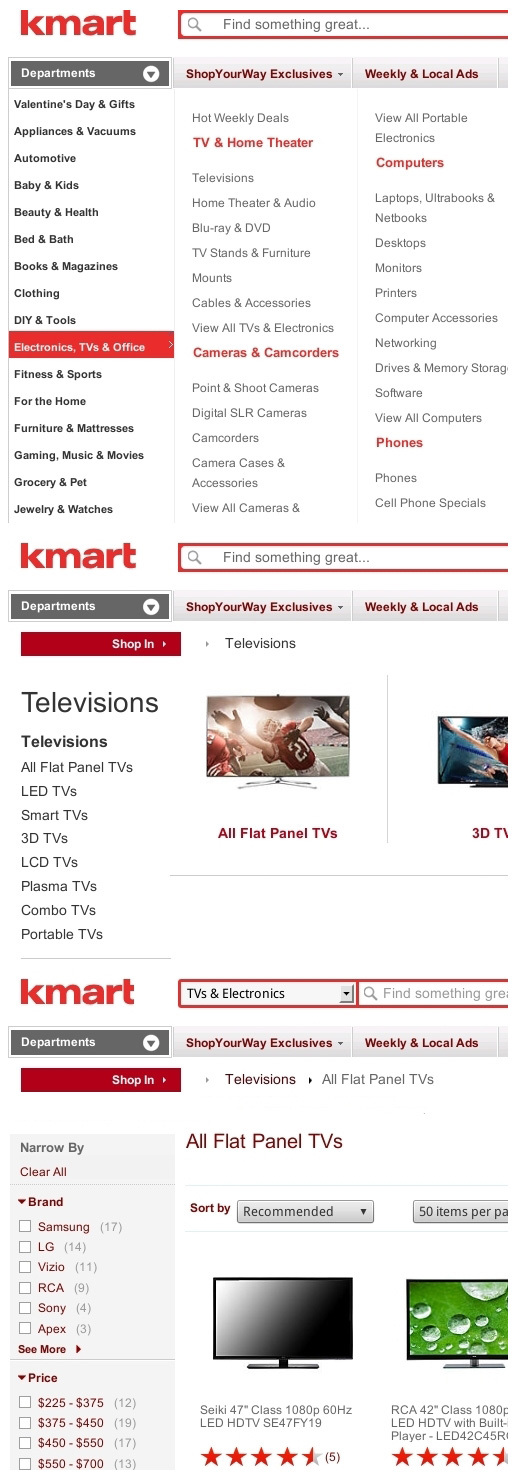
While most sites only have one of the first three types of menus, dynamic filters almost never appear on their own. Instead, they are usually added to the main navigation as an option.
Kmart (in the image below) starts the navigation process from the drop-down menus, both from the regular and mega-menus. At the next level, a separate page shows product categories. Finally, after users enter the section, they find dynamic filters to refine their selection.

Dynamic filters are often added to traditional navigation.
Recommendation
In accordance with the discussion of meta-data categories in Part 1, we can say that if the first three types of navigation are best suited to the main and mutually exclusive categories, then dynamic filters are best suited for additional categories that can be combined.
Explanation
The advantage of dynamic filters is that they allow users to select and change values on the go. Instead of going back and forth between navigation levels, users can stay at the same level and dynamically combine values until the results meet their criteria.
The fact that dynamic filters are most often presented in vertical form is not a drawback, since the filtered results are not content in themselves. They are still part of the navigation. Moreover, the dynamic relationships between the selected values on the left and the results on the right give users immediate feedback on how many and which items fit their criteria.
Problems
Dynamic filters are the most powerful, but also the most complex solution. They take up more space and take longer to load than any other type of navigation. Users need to work with various elements, including filters, results, sorting widgets and viewing modes, which complicates the task of arranging all elements on the workspace of the screen, not to mention phones. So, no matter how useful they are, avoid them if a simpler type of navigation does the same job just as well.
Alternative navigation
Almost all websites use one of the traditional types of navigation as the main one. However, many complement them with alternative navigation systems. Consequently, evaluating the most popular ones is also important.
The four most common types of alternative navigation are presented below:
1. Search
2. Site map
3. Index from A to Z
4. Tags
Search
Search eliminates the need for users to go through many levels of navigation and delivers them directly to the desired item. The difference is that the section of the page containing the desired results was manually set by the user.

Search is a direct way to the desired content in a complex multi-level navigation system.
The designer must apply the system of tags and keywords to all pages of the site, taking into account possible misunderstandings between the user and the search system, such as typos, synonyms and various conceptual models of content. In other words, the search engine must guess what the user means in his query.
Recommendation
Imagine your search as a complement to traditional navigation, and not as an equivalent or direct means of navigation.
Explanation
Various studies have come to different conclusions about whether users mostly prefer to use search . Of course, the search preference may depend on the design of the search itself and how it is presented, previous experience with poor navigation design may increase the search preference. In any case, do not put forward the search as the main navigation method.
Despite the efforts that developers are making to avoid mistakes, the success of search queries remains low. The reason is that each site usually has its own categories, classification schemes and names. Users usually do not know all the specifics and therefore often enter their requests at random, which can be a burdensome and uncertain process, leading to the fact that most will enter the request once, maybe twice before giving up. This is especially true on mobile devices, where querying is less comfortable.
Another problem is that even if all the results are suitable, users may wonder how complete they are. “Did the search engine miss something by misunderstanding my request?” “Did I miss something by incorrectly formulating my query?” Conventional navigation, by contrast, identifies and displays all categories, and also shows a complete list of all relevant entries, giving the user confidence that he will not miss anything.
The second phenomenon, which is often discussed, is that the search has a higher conversion rate than the navigation menu. This, however, can be explained by the difference between browsing and searching. Users who simply browse information with less determination to buy something usually use the menu, while users who know what they need to buy usually just enter it into the search field.
Be that as it may, even if the search is more effective in finding certain products, it is not so popular among users. Users prefer traditional navigation to searching, even when searching for a specific product. One of the problems with the search is that with all the specific and often regional differences in product names, reproducing the exact name is not always easy (“Was it GS-50 or G-150?”). Using dynamic filters, users can precisely specify the characteristics of the product they are looking for, instead of recalling the model, type or version number.
Another problem is that the search may interfere with the detection of related products. If the user finds what he was looking for through the search, then this may be the only item that he sees. Using dynamic filters, the user will see not only the desired product, but also similar products, including those that have additional characteristics or lower cost.
Naturally, adding dynamic filters to the search is possible, which will essentially allow combining the advantages of both navigation models in one interface.
In general, a search engine, especially with advanced features and algorithms, can give good results, but it is still inferior to a well-designed traditional menu due to its inherent problems. That is why the search is best suited as an additional method of navigation if the menu does not satisfy the user, but not as the main or sole means of navigation.
Lastly, keep in mind that search works best where there is a lot of user-generated content, as users know what they named or tagged their own content.
Index A to Z (A - Z Index)
Index A to Z fully or almost completely lists the elements available on the site in alphabetical order:

Index A to Z sorts all content on the site in alphabetical order.
Recommendation
Do not prioritize the traditional menu to AZ. Moreover, a list of only pages with categories is often more effective than a complete list of thousands of individual pages.
Explanation
AZ Index is easy to use because everyone knows how to navigate in the alphabetical list. However, the alphabetical list has three problems.
Firstly, an AZ index usually works well with names, but rarely with images and descriptions that are often needed.
Secondly, bringing terminology in line with user expectations is not always easy. With regional, obsolete, or conceptually different terminology, users may find themselves in a completely different section of the index. The only way to solve the problem is to enable synonyms, despite the fact that this confuses the information architecture. In traditional navigation, synonyms are not such a big problem, as ideally users will move from a small number of options to a small number of options.
Thirdly, an AZ index, like a search, may prevent you from viewing related products. If the user searches for "eggs and beans" in the index, then he will receive only eggs and beans and nothing more. In traditional navigation, users will be able to see other breakfast recipes while searching for “eggs and beans” through the “Breakfast” category, and without slowing down (unless, of course, the “Breakfast” category is sorted in alphabetical order), which is good for both users and the site.
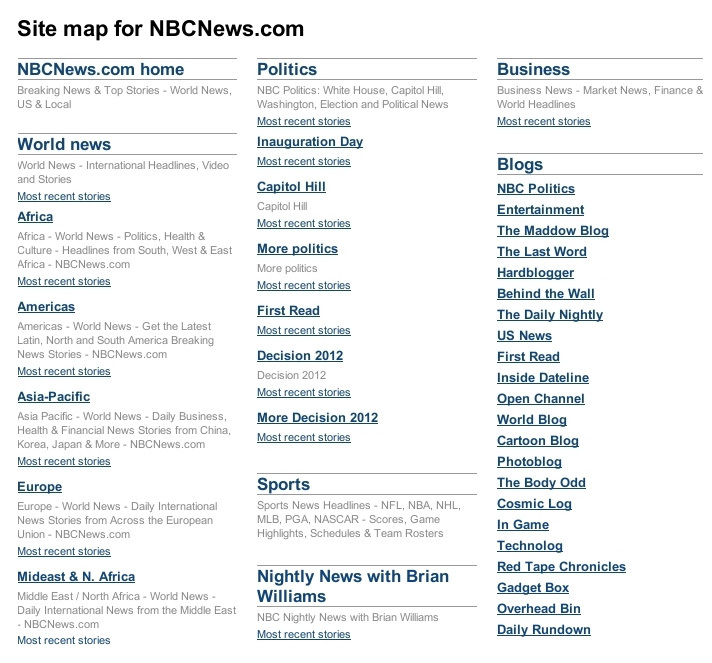
Site Map
A sitemap displays the navigational structure of a site, usually with headings and subheadings.

The site map clearly shows the navigation structure of the site.
Recommendation
scanned sitemap.xml file helps search engine spiders to index the site. But due to the interactive presentation, the site map should not be emphasized as the primary means of navigation.
Explanation
A sitemap usually consists only of text. And users often need icons, photos, and descriptions to understand all the options. Of course, the inclusion of these elements in the sitemap is possible, however, this will only exacerbate the second problem, which is that on the sitemap all elements are usually displayed immediately without the ability to skip or hide unwanted elements, which creates problems for the user who is trying to view and interact with information, especially when there is a lot of content.
Tags
Tags, by default, can be described as keywords without parent or child categories. They usually appear at the end of articles.

Tags marked "More about."
Recommendation
The tag system requires additional measures for good performance. But even then, it will still be inferior to the traditional category-based system.
Explanation
Of all the alternative navigation methods, tags are closest to traditional navigation. In the end, tagging (which is essentially the process of creating meta data) is the first step towards a proper information architecture, the foundation of traditional navigation. However, even with a small number of tags for one article, you may encounter hundreds and thousands of tags in the near future.
That is why tag categorization is necessary. By splitting tags into parent and child categories, designers can structure a large number of tags into small sets with relevant information. Traditional navigation, which includes these categories, will allow the user to skip unwanted sets and see only those that interest him.
Although many sites with a focus on content (content-based websites) replace complex traditional menus with hybrid navigation. At best, they broadly categorize tags, initially relying on other navigation models, such as external and internal search engines, event feeds, and social media links. This type of system allows users to quickly find the necessary articles, but users have difficulty identifying the article of interest among others. In compensation, some designers simply end the article with a list of keywords, for example, “Barack Obama,” “Democrats,” “Republicans,” “healthcare,” “stopping work.” In this case, users gain access to the tag and can see related articles of interest to them.
In traditional navigation, the user will go through categories that contain and are consistent with the keywords in which he is interested, for example, News → Politics → USA → Domestic Politics → Health . In this case, the user will be interested in this article because it discusses US health care, not necessarily because it mentions Barack Obama, Democrats, Republicans, or the cessation of work. To see related articles, users will just have to switch to the parent category.

A traditional level-based menu is the most accurate navigation method.
A system based on tags is most effective if it is complemented by a strong accompaniment in the form of social media and a good search engine. But it remains a rather vague way of navigation more similar to point rather than targeted search. Moreover, users should not rely on search and external links to navigate the site. On the contrary, they should be able to find any information directly from the main page, and a well-thought-out traditional menu is still the most effective way to do this.
Conclusion
When it comes time to choose the right type of navigation, the point is simple: the fewer options are available and the less information is needed to explain them, the easier the type of navigation should be.
A more complicated question is whether and how to implement alternative navigation models in addition to the traditional ones.
Alternative solutions can be inexpensive and easy to implement. But they all have natural barriers that prevent them from acting as primary or sole navigation systems. Moreover, users usually do not look for these alternatives while traditional navigation can help them.
Therefore, instead of putting a lot of effort into the development or improvement of these minor decisions, invest in the implementation of the main navigation properly, then, in most cases, the minor decisions will not be needed.
The recommendations in this article are summarized below.
Choice of traditional navigation
- A vertical navigation bar is no less useful than a horizontal one, but it can distract attention from the main content, appearing on the same level as the content. The horizontal menu bar is effective for first-level categories as long as it is a single line. If a single line is not possible, then use a drop-down menu or a separate page than a fixed vertical menu.
- If a few words are enough to explain the options, then use the usual drop down menu. Lay out a long list in subcategories or apply a mega-menu that matches the screen orientation.
- If names and images are needed, then use the mega-menu.
- If names, images and descriptions are needed, then use a separate page.
- All of the solutions above work well for natural, mutually exclusive categories. If the categories can be combined, then add dynamic filters to the traditional menu.
Choosing Alternative Navigation
- A search or index from A to Z works well if the user knows the exact name of the product he is looking for. However, both systems are prone to ambiguity and often complicate the process of finding related products. Do not focus on them instead of traditional navigation.
- Tag-based navigation can be a good alternative system if categorizing content is too expensive or too complicated. One way or another, it should be complemented by a strong search engine and social media integration.
Knowing which navigation type is best is worth a lot. But the fourth step is still needed, namely, how to design the navigation so that it is as simple, predictable and comfortable as possible. We will discuss this in part 3.
