Search for typos in the project
Reading the documentation for one library, I found more than a dozen typos. The documentation is weighty and edited by several people.
There are no time or desire to browse texts for typos repeatedly, copying texts into online services is long and tiring, I wanted to somehow automate the process. As a result, yaspeller appeared based on the Yandex.Speller API .
Yaspeller provides verification not only of plain texts, but also files in HTML and Markdown formats.
Search for typos is possible in Russian, English and Ukrainian texts.
Typos can be "linted" in the project and checked on the command line.
Install:
Add to package.json in the scripts section:
Create the JSON file .yaspellerrc in the root of the project:
Run the check:
Installation:
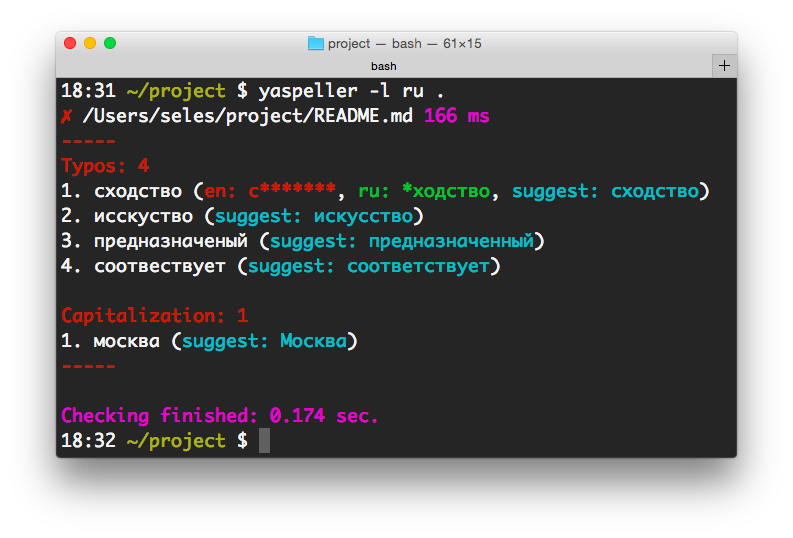
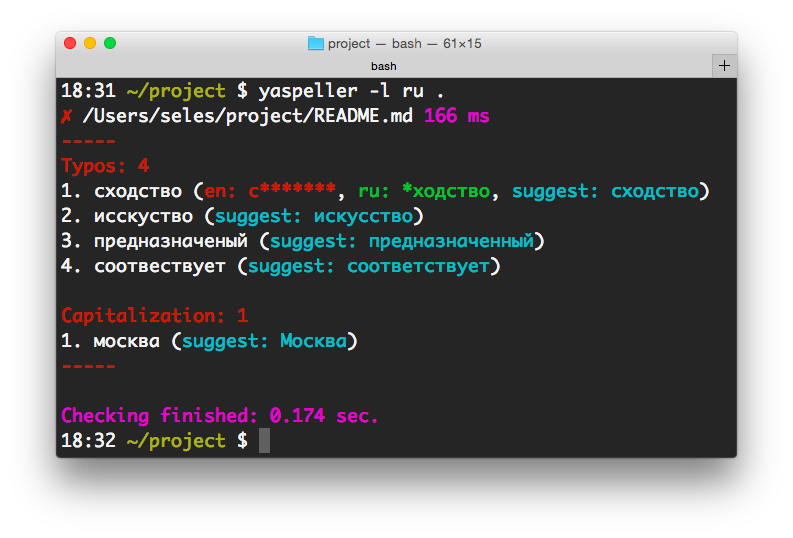
Checking typos in a file:
In folder:
On the site page:
On the whole site:
Typos in Russian can also be found in the comments in the code:

There are no time or desire to browse texts for typos repeatedly, copying texts into online services is long and tiring, I wanted to somehow automate the process. As a result, yaspeller appeared based on the Yandex.Speller API .
Yaspeller provides verification not only of plain texts, but also files in HTML and Markdown formats.
Search for typos is possible in Russian, English and Ukrainian texts.
Typos can be "linted" in the project and checked on the command line.
Linter in the project
Install:
npm install yaspeller --save-devAdd to package.json in the scripts section:
"yaspeller": "./node_modules/.bin/yaspeller ."Create the JSON file .yaspellerrc in the root of the project:
{
"excludeFiles": [
".git",
"libs",
"node_modules"
],
"lang": "ru",
"fileExtensions": [
".md",
".js",
".css"
],
"dictionary": [
"контрол",
"юзабилити"
]
}Run the check:
npm run yaspellerConsole Utility
Installation:
npm install yaspeller -gChecking typos in a file:
yaspeller -l ru README.mdIn folder:
yaspeller -l en -e .md,.txt,.htm ./On the site page:
yaspeller http://example.comOn the whole site:
yaspeller http://example.com/sitemap.xmlTypos in Russian can also be found in the comments in the code:
yaspeller -l ru -e .js,.css ./