7 Tips for Creating GIFs
- Transfer
- Tutorial

At InVision, GIF animations are not used for pampering - they play an important role in terms of marketing and training. Therefore, we even tried to use them on our main page instead of animations made using code.
In the end, people started asking us: "How do you create GIF animations?" It's time to reveal the secret.
GIF Image Design
1. Secret ingredient
Here's my little secret: all of my GIF animations were video files at first. I usually use ScreenFlow , which by the way I also use to create videos of our products. This is a simple program that at the same time contains many useful animation tools.
After I save the animation as a video file, I import it into Photoshop via File> Import> Video Frames As Layers.

Tip: If you cannot afford ScreenFlow or After Effects, create an animation in Keynote and export it as a video. Finally, at least some use of this feature in Keynote.
2. Less colors = more fun
If you want to make cool GIF animations, you need to approach the choice of color with special trepidation. This will affect not only the file size, but also allow you to create longer animations with a small file size. (For me, small is less than 1MB)
3. Use motion blur if possible
Programs like ScreenFlow and After Effects allow you to export video using motion blur. This will not only give your animation a professional look, but also simplify the process of reducing the file size in Photoshop.


4. Be (partly) lazy
Imagine what other elements I could add to the GIF animation at the beginning of this post. Small tooltips with usernames, cursor clicking on the plus button and so on. People do not need to see all this in order to get a general understanding of what they see, so only show what you need - you are limited in time and file size.
Export GIF animations
Before starting to worry about the tips below, try exporting your GIF animation. If it is an acceptable size, great job! Continue in the same spirit. Otherwise, try the following methods.
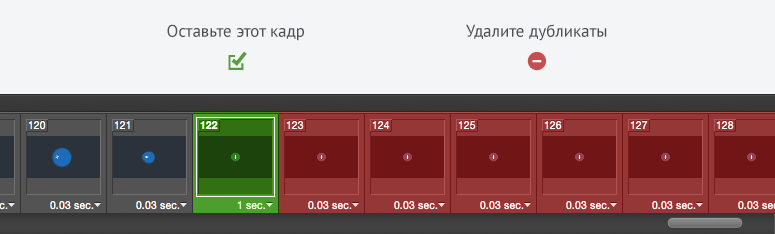
5. Delete duplicate frames
Most likely your animation stops or remains motionless at some point in time. Looking closely, you can notice that this moment consists of several identical frames. If there are 10 such frames, delete 9 of them and set the remaining frame duration to, for example, 1 second.

If this does not help, try importing the video again, but this time select the Limit To Every 2 Frames option . This should significantly reduce the file size.

Tip: If your animation consists of more than 150 frames, then there will be problems when trying to reduce the file size.
6. Fewer colors
When you save the GIF animation in Photoshop, you will see a drop-down menu next to the Colors parameter. Experiment with the values, try as few colors as possible, which will not turn the entire file into garbage.

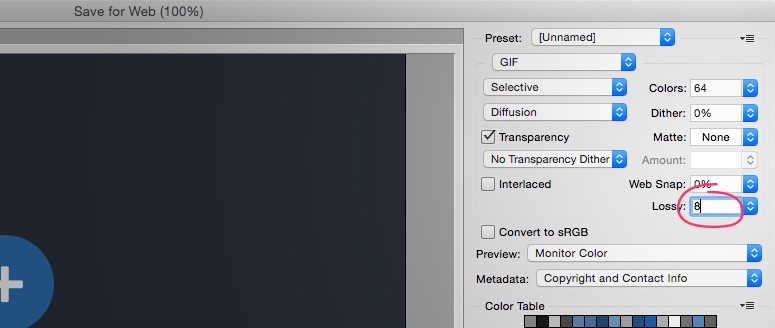
7. Change the Lossy * parameter (loss)
To be honest, I don’t even know what this parameter means. But I definitely know that if you put it on a level between 1 and 10, get rid of extra kilobytes without losing quality.

* "Loss" (Lossy) - the acceptable level of loss of graphic information in a raster file, allowing to reduce the file size of the image
Nothing changed! Help!
If you tried everything that was said above, but could not reduce the size of the GIF animation, then you need to take a step back. Maybe you want the impossible? Is there any other way to achieve what I want? Is it possible to split a file into two GIF animations? It would be better if your GIF animation focuses on one aspect.
From the translator. With all the wishes and comments regarding the translation, please contact me in PM. Thanks!
