A few interesting and useful things for web developer # 39
Good day, dear Khabravchians. Recently, I saw several interesting and useful tools / libraries / events that I want to share with Habr.

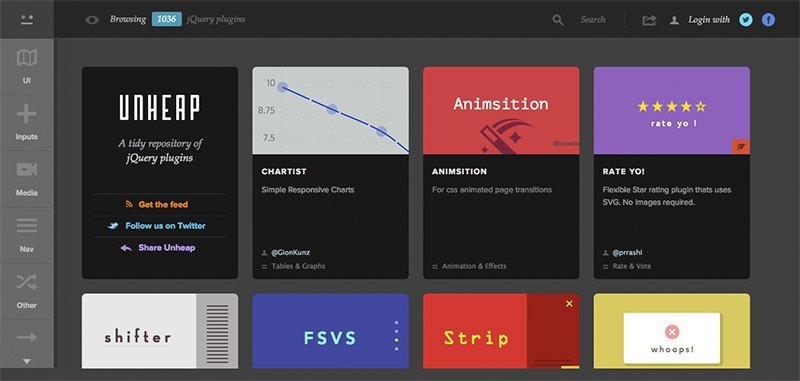
A huge collection of really high-quality and necessary jQuery plugins, correctly packaged by application. Unheap has 5 main sections UI, Inputs, Media, Nav, Other, and each of them contains a dozen more subcategories. In total, at the moment the catalog has more than 1000 different plugins.

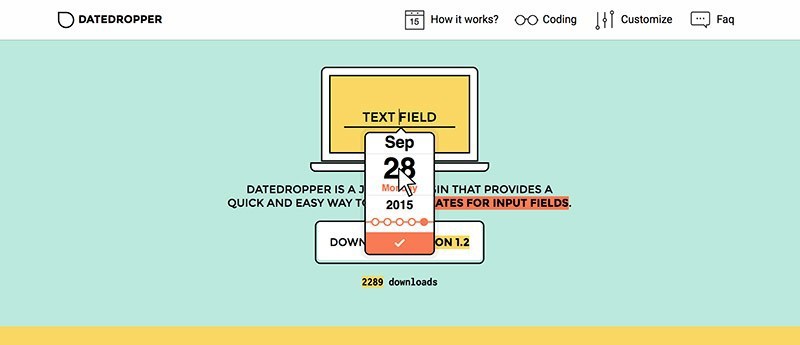
Yes, this is another jQuery date picker. But the implementation is masterpiece in terms of UI / UX. The script is easy to connect and customize. In any case, Datedropper deserves attention for the design of the site itself with the project. This is the most beautiful JavaScript library page I have ever seen.

The generator of your work environment. Many may have already heard of Yeoman , which allows you to literally assemble all the necessary tools and libraries for your project in just a few commands. Mixture basically does the same thing, but exists as a desktop application.

A comment server similar to Disqus written in Python. It supports avatars, branches, voices, and Markdown is used instead of a visual editor. The project provides for the import of data from Disqus and WordPress. Comments themselves are also connected using JavaScript.

A wonderful solution for autocomplete forms from the famous "developer" Lea Verou. Awesomplete weighs only 2kb and for basic use you do not even need to write JavaScript, just specify the options in the data attribute. For more complex tasks, the library contains a number of necessary options and methods, but continues to be as simple as possible to use. It is worth mentioning that in a few days the project gathered more than 2000 stars or GitHub.

For help in preparing the material, I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I make my selections entirely on altruism. I always searched a bunch of sites so that I was always comfortable working. And at one point I decided to share the material found. Over time, collections have gained some popularity and expanded significantly in terms of content. From now on, I will clearly structure the block “Last”, so that people do not have to look for what they need. In order for the sections to not be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I'm more a theorist than a practitioner.
Pshpshnik,rubist , pythonist, gooschikif you’re already monitoring GitHub Trending, Reddit, HackerNews or Twitter in search of interests and usefulness on your topic, if the found definitely has value, but does not deserve the attention of an entire post, if it’s not difficult for you once a week / two weeks depending on the material share a couple kilobytes of reference mass, then write to me in PM or any social. network from profile. Scribble in the main section at will. The name or contacts of the volunteers in each post will be indicated.
Previous Collection (Issue 38)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Unheap

A huge collection of really high-quality and necessary jQuery plugins, correctly packaged by application. Unheap has 5 main sections UI, Inputs, Media, Nav, Other, and each of them contains a dozen more subcategories. In total, at the moment the catalog has more than 1000 different plugins.
Datropper

Yes, this is another jQuery date picker. But the implementation is masterpiece in terms of UI / UX. The script is easy to connect and customize. In any case, Datedropper deserves attention for the design of the site itself with the project. This is the most beautiful JavaScript library page I have ever seen.
Mixture

The generator of your work environment. Many may have already heard of Yeoman , which allows you to literally assemble all the necessary tools and libraries for your project in just a few commands. Mixture basically does the same thing, but exists as a desktop application.
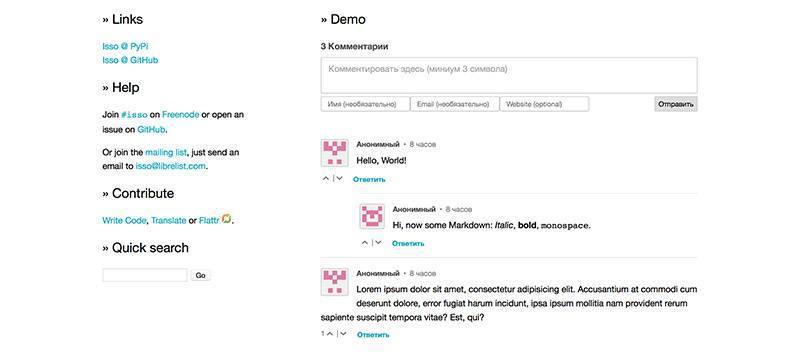
Isso

A comment server similar to Disqus written in Python. It supports avatars, branches, voices, and Markdown is used instead of a visual editor. The project provides for the import of data from Disqus and WordPress. Comments themselves are also connected using JavaScript.
Awesomplete

A wonderful solution for autocomplete forms from the famous "developer" Lea Verou. Awesomplete weighs only 2kb and for basic use you do not even need to write JavaScript, just specify the options in the data attribute. For more complex tasks, the library contains a number of necessary options and methods, but continues to be as simple as possible to use. It is worth mentioning that in a few days the project gathered more than 2000 stars or GitHub.
// No extra JS needed for basic usage!
Pico cms

Western thoughts or what it would be worth translating into Habré:
- The (80-storey) Elevator Pitch
- 5 functions of the Console object you didn't know
- Polylion
- Favicon and App Icon Template
- Enduring CSS: writing style sheets for rapidly changing, long-lived projects
- Single Div Drawings with CSS
- Smartphone Remote Control with Node.js and Socket.io
- Build Your Own Product Hunt With Telescope And Meteor
- How to Give Your Logo the “Slip Scroll” Effect
- An Introduction To Unit Testing In AngularJS Applications
- Learn Regular Expressions in 20 Minutes
- How to Make Your WordPress Site Blazing Fast
- Accessibility Originates With UX: A BBC iPlayer Case Study
- Flip your animations
- Design Principles: Dominance, Focal Points And Hierarchy
- 8 Psychological Triggers to Optimize Your Pricing Page
- Is This Psychedelic iOS Keyboard The Craziest UI In Design History?
They say and show domestic IT resources:
- “LocalForage - we store data offline without a headache. Convenient abstraction over IndexedDB, WebSQL and localStorage. ” By HTML5.by.
- "Inheritance and Composition with Polymer" from Frontender.info.
- “Providing better fallback SVG support and design control with the element
" from CSS Live. - “A site from scratch on a full stack of BEM technologies. Yandex Methodology " from belitsky
- “How and why do we do TLS in Yandex” from kyprizel
- “WordPress Disadvantages - The Technical Side” by lkart
- "The game world of WebGL or Three.js vs Babylon.js" by Alex10
- “Wallaby.js - a small beast with a great future” from Artem_Govorov
- “Getting vk.com community members in seconds” by dooza
- "How to write great pull requests" from olegafx
- “How we implemented HTTPS on the main page of the Mail.Ru portal” by madimp
- "Output Buffer in PHP" by AloneCoder
- "WSGI / Rack for PHP" by WST
- "Authoring Perl modules" by powerman
- “Internet Explorer Zero Day XSS Vulnerability to Attack Any Sites” by ptsecurity
- Cross-compiling in Go by divan0 .
- "BattleGIS - JavaScript engine for playing Tanchiki" from Diokuz
Finally:
- HTML / CSS
- Transformicons - A collection of animated SVG and HTML / CSS icons.
- Tint UI - color tables for specific areas of design.
- Shade is a generator of awesome CSS gradients.
- Javascript
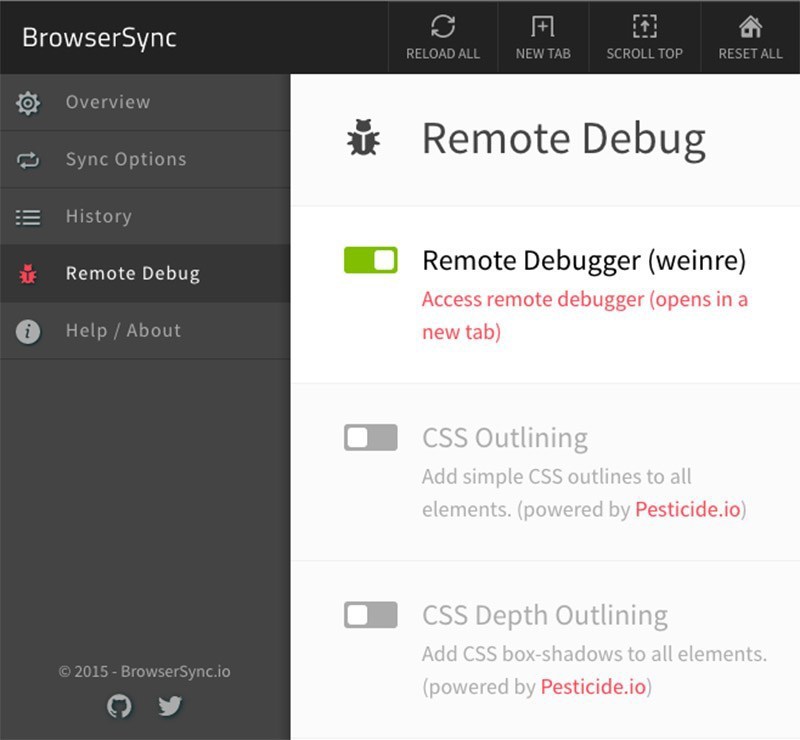
- BrowserSync , which I already wrote about, was updated to version 2.0 and got a web interface:

- react-canvas - high performance
- Recorder.js - Records and exports data obtained using the Web Audio API.
- Plyr is a simple and easy HTML5 video player with Accessibility, semantics and more.
- Gator.js is a miniature library with no dependencies for working with events.
- Curl.js - for managing modules and interviewing a library developer with David Walsh.
- Enb is a compiler for BEM projects.
- Clui - Command Line UI toolkit for Node.js.
- BrowserSync , which I already wrote about, was updated to version 2.0 and got a web interface:
- Php
- Glide is a library for various image manipulations.
- FoundationPress is a cool start-up template for WordPress themes.
- Pagoda Box - PAAS for PHP.
- Python
- Blockstore - key-value store for name registration and data storag
- Vim Hackernews - View posts from Hackernews using Vim.
- Icdiff is an alternative to the diff tool with improved highlighting of changes.
- Ruby
- Awesome ruby
- Pretty Backtrace - error messages have never been so beautiful.
- Pronto - allows you to run utilities for automatic code review only for changed files, there is integration with Github and Gitlab.
- Fastimage - determination of the type and size of images by reference without pumping the entire image.
- Ruby Hunt - ProductHunt for Ruby.
- A small tutorial on parsing pages using mechanize is very good for a quick start.
- Free e-book about writing DSL in ruby
- Heroku recommends using Puma instead of Unicorn.
- Go
- GoSMS - your SMS gateway "in 5 minutes".
- Go web frameworks benchmark
- GoForCPPProgrammers - Go for C ++ developers.
- Miscellaneous
- jQuery plugins in npm
- server-configs-apache - Apache configuration template from the HTML5 Boilerplate team.
- An article about Docker 1.5 , with support for IPv6, read-only containers, statistics, and more.
- Panasonic SmartTV will now be on FirefoxOS .
For help in preparing the material, I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I make my selections entirely on altruism. I always searched a bunch of sites so that I was always comfortable working. And at one point I decided to share the material found. Over time, collections have gained some popularity and expanded significantly in terms of content. From now on, I will clearly structure the block “Last”, so that people do not have to look for what they need. In order for the sections to not be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I'm more a theorist than a practitioner.
Pshpshnik,
Previous Collection (Issue 38)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Only registered users can participate in the survey. Please come in.
Do you like the selection?
- 94.9% Yes 567
- 5% No 30
