A few interesting and useful things for web developer # 37
Good day, dear Khabravchians. Recently, I saw several interesting and useful tools / libraries / events that I want to share with Habr.

Recently, on the Internet more and more often there are projects where various interface elements are accompanied by certain sounds. I would even say that UX / UI on the web is moving to a new stage of evolution. And Buzz.js is one of the first to help you in voicing your interface. This is a library for working with the HTML5 Audio API with a number of suitable event handlers.

Snabbt.js is a tiny (only 4kb in gzip) and very fast (60FPS) library for processing CSS animations. Lets you interact with the translate, rotate, scale, skew, and resize properties. It works in all modern browsers.

The system of status alerts, the first of such open and free projects. There are times when your site does not work due to third-party services. In order not to scare away the visitor, you need to properly inform him, namely, in real time, show him the error message. Cahet monitors the services (components) you are using and displays a status message in case of any malfunctions. Written in PHP with Laravel, has a RESTful API, modular and easy to customize.


A brain-breaking JavaScript library for dashboards in a terminal using ascii / ansi characters. At the core are Blessed and Drawille .
I also want to leave a link to the cli-dashboard for visualizing graylog logs.

jQuery plugin that allows you to display a mini map of the current page next to the scrollbar. This solution is probably familiar to many thanks to Sublime Text. I can’t provide an explicit example where the use of this plugin is necessary, but the implementation clearly deserves a place in this collection for its originality.
A beautiful static documenter for your code, with support for over 60 programming languages and responsive output templates.

For help in preparing the material, I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I make my selections entirely on altruism. I always searched a bunch of sites so that I was always comfortable working. And at one point I decided to share the material found. Over time, collections have gained some popularity and expanded significantly in terms of content. From now on, I will clearly structure the block “Last”, so that people do not have to look for what they need. In order for the sections to not be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I'm more a theorist than a practitioner.
Pshpshnik,rubist , pythonist, gooschikif you’re already monitoring GitHub Trending, Reddit, HackerNews or Twitter in search of interests and usefulness on your topic, if the found definitely has value, but does not deserve the attention of an entire post, if it’s not difficult for you once a week / two weeks depending on the material share a couple kilobytes of reference mass, then write to me in PM or any social. network from profile. Scribble in the main section at will. The name or contacts of the volunteers in each post will be indicated.
Previous compilation (Issue 36)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Buzz.js

Recently, on the Internet more and more often there are projects where various interface elements are accompanied by certain sounds. I would even say that UX / UI on the web is moving to a new stage of evolution. And Buzz.js is one of the first to help you in voicing your interface. This is a library for working with the HTML5 Audio API with a number of suitable event handlers.
var mySound = new buzz.sound( "/sounds/myfile", {
formats: [ "ogg", "mp3", "aac" ]
});
mySound.play()
.fadeIn()
.loop()
.bind( "timeupdate", function() {
var timer = buzz.toTimer( this.getTime() );
document.getElementById( "timer" ).innerHTML = timer;
});
Snabbt.js

Snabbt.js is a tiny (only 4kb in gzip) and very fast (60FPS) library for processing CSS animations. Lets you interact with the translate, rotate, scale, skew, and resize properties. It works in all modern browsers.
snabbt(element, {
position: [100, 0, 0],
easing: 'ease'
}).then({
fromRotation: [0, 0, -2*Math.PI],
easing: 'spring',
springConstant: 0.2,
springDeaccelaration: 0.95,
});
Cachet

The system of status alerts, the first of such open and free projects. There are times when your site does not work due to third-party services. In order not to scare away the visitor, you need to properly inform him, namely, in real time, show him the error message. Cahet monitors the services (components) you are using and displays a status message in case of any malfunctions. Written in PHP with Laravel, has a RESTful API, modular and easy to customize.
PageKit CMS

Blessed contrib

A brain-breaking JavaScript library for dashboards in a terminal using ascii / ansi characters. At the core are Blessed and Drawille .
var blessed = require('blessed')
, contrib = require('blessed-contrib')
, screen = blessed.screen()
, line = contrib.line(
{ style:
{ line: "yellow"
, text: "green"
, baseline: "black"}
, xLabelPadding: 3
, xPadding: 5
, label: 'Title'})
, data = {
x: ['t1', 't2', 't3', 't4'],
y: [5, 1, 7, 5]
}
screen.append(line) //must append before setting data
line.setData(data.x, data.y)
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
screen.render()
I also want to leave a link to the cli-dashboard for visualizing graylog logs.
Minimap.js

jQuery plugin that allows you to display a mini map of the current page next to the scrollbar. This solution is probably familiar to many thanks to Sublime Text. I can’t provide an explicit example where the use of this plugin is necessary, but the implementation clearly deserves a place in this collection for its originality.
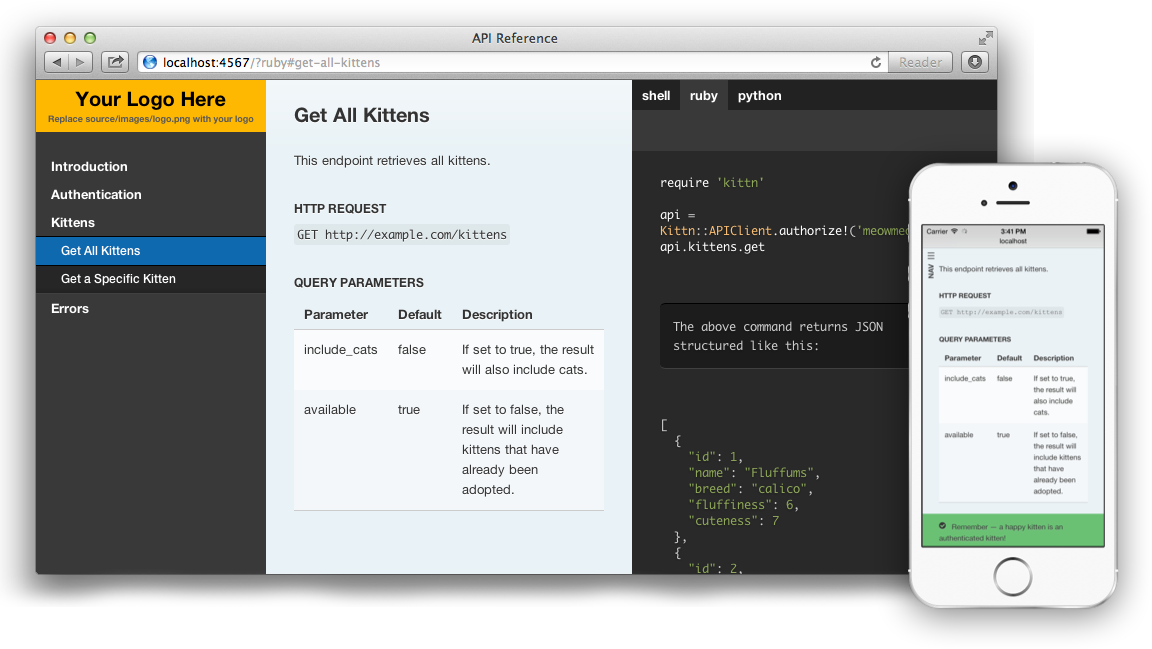
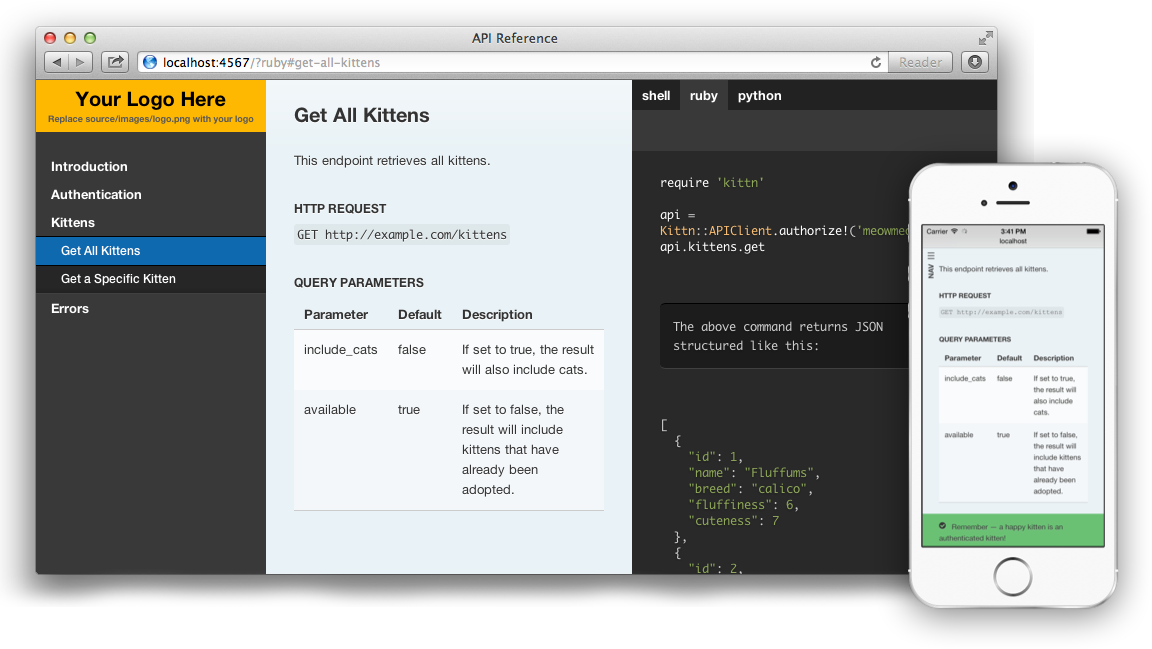
Slate
A beautiful static documenter for your code, with support for over 60 programming languages and responsive output templates.

Western thoughts or what it would be worth translating into Habré:
- A Case Study in JavaScript Code Improvement
- Introduction to HTML Imports
- How Browsers Work: Behind the scenes of modern web browsers
- The 2014 CSS Report
- JavaScript slideshows: an introduction
- How To Migrate To HTTPS
- A Simple Performance Comparison of HTTPS, SPDY and HTTP / 2
- A Beginner's Guide to HTTP Cache Headers
- Using Go to improve your Ruby application's performance
- Getting Started with Microservices using Ruby on Rails and Docker
- The Chrome CSS Bug That Crashed Our Site
- Cross-tab communication
- Why AJAX Isn't Enough
- Flexbox adventures
- (Ab) using CSS3's: nth-child selector to invent new ones
- Introducing the JavaScript Internationalization API
- Tweaking the Moral UI
- Live Font Interpolation on the Web
- The Core Model: Designing Inside Out for Better Results
- 5 UX KPIs You Need To Track
- How To Have Users Spread Your Innovation Like Wildfire
They say and show domestic IT resources:
- "About offlines" from Dizaina.net.
- CSS Animation Performance by Forwebdev.ru.
- “CSS-based Internationalization Using JavaScript” by Frontedner.info.
- Fedor Indutny, io.js and cutlery from CodeHipseters.com.
- “It happened! io.js Version 1.0.1 (Beta stability) released! ” from m0sk1t
- “14 Shy Questions about SQL Server Indexes You Asked ” by dude_sam
- “What's new in level 4 CSS selectors?” from saggid
- A List of YouTube Channels for Learning Web Development by andrew-r
- “All JavaScript array enumeration methods” by xmeoff
- Three-dimensional background for the website in real time in JavaScript using three.js
“Writing fast and economical JavaScript code” from SLY_G - “Simple website parsing with SlimerJS” by Tur1st
- “Introduction to Machine Learning with Python and Scikit-Learn” by akrot
- “How Bitrix nearly ruined the New Year” by komandakycto
- “How we taught Mail.Ru Mail to glue letters into threads” by antigona
- “Docker: interesting features of basic images” from amartynov
- “Docker in production - what we learned by launching more than 300 million containers” from rkononov
- “Daily Baghanting: Another Facebook Vulnerability” by BlackFan
- Yandex Investigation: full disclosure of the virus on Facebook by L1kvID
Finally:
- HTML / CSS
- Hover.css is an amazing collection of animations.
- Sass guidelines
- Vanilla Bootstrap - Bootstrap framework for the Vanilla forums.
- HTML Now is a basic HTML template generator.
- Javascript
- Autopolyfiller - Use the latest ECMAScript features and don't worry about compatibility.
- Riot.js 2.0 is the second version of a 2.5kb react-like MV * framework, which was already mentioned in my collections.
- Gitlet - Git implementation in JavaScript.
- Videogular is a video player for Angular.js.
- Insignia - jQuery plugin for customization with tags / tags.
- Lovefield is a cross-browser SQL-like engine from Google, based on IndexedDB.
- GifW00t - pure javascript web recorder.
- Vegas is a jQuery plugin for creating background sliders.
- PSI - CL utility for PageSpeed Insights from Google.
- Php
- Python
- Hamms - malformed servers to test your HTTP client.
- Dataquest.io - study data science in a browser.
- Notejam - The easy way to learn web frameworks.
- Ruby
- Pundit - authorization without magic, based on plain ruby objects ("killer" cancan / cancancan).
- Ginatra is a fast and easy to deploy web viewer of git repositories.
- Formatador - colors, tables and progress bars for formatting text in the terminal.
- Spyke - work with REST services in the style of ActiveRecord.
- Go
- Miscellaneous
- Joe is a quick and easy way to create .gitignore from the console.

- country-list - a list of all countries in accordance with the SO 3166-1 standard for all languages and data formats.
- Chartspree.io is a very convenient chart generation service like src for a picture
- Elevatorsaga is an addictive elevator programming game.
- For all startups, startups are infographics with big numbers from PornHub.
- Joe is a quick and easy way to create .gitignore from the console.
For help in preparing the material, I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I make my selections entirely on altruism. I always searched a bunch of sites so that I was always comfortable working. And at one point I decided to share the material found. Over time, collections have gained some popularity and expanded significantly in terms of content. From now on, I will clearly structure the block “Last”, so that people do not have to look for what they need. In order for the sections to not be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I'm more a theorist than a practitioner.
Pshpshnik,
Previous compilation (Issue 36)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Only registered users can participate in the survey. Please come in.
Do you like the selection?
- 93.3% Yes 548
- 6.6% No 39
