We design information architecture for e-commerce. Part 2

We continue our study of information architecture and its importance for e-commerce. In the first chapter, we briefly got acquainted with the concept of information architecture (hereinafter - IA ), the meaning and approaches to working on it in the framework of interaction design.
Now from the question “Why design an information architecture”, we turn to the question “What are the features of its design?”
So: features of working with IA in e-commerce and three aspects of its design:
- The principles of building quality IA. Their use in e-commerce;
- Template schemes of IA. Which templates are better to use;
- The process of researching IA in e-commerce and their profitability.
As usual, a brief summary of the chapter at the end of the post.
I’m sure some readers ask themselves:
“ Why write about IA in e-commerce as a separate article? After all, is e-commerce really different from others? “
It will be honest of me to answer this question before moving on to patterns, principles, and research. I bring to your attention the second portion of evidence.
What is the specifics of e-commerce?
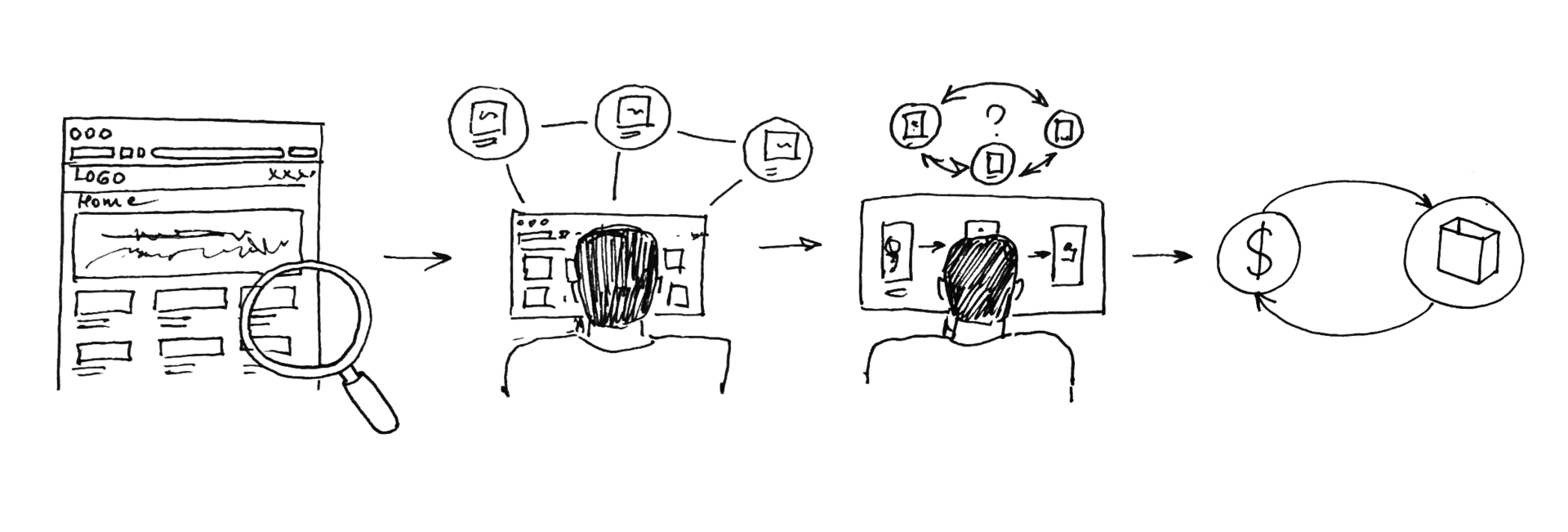
As a rule, in e-commerce the user is involved to one degree or another in the following processes:
- Searches where there may be all the goods that are approximately suitable for him ( Search );
- Searches for and reads product information. On its basis, selects suitable ones ( Sorting );
- Compares the selected products and makes the final choice ( Selection );
- Purchases a product ( Buying ).
Items 1 and 2 can be found in any areas of Internet activity: searching for latest news, reading social media feeds, etc. Making a final choice is not required from a person.
Items from 1 to 3 inclusive, for example, can occur when a person chooses a photograph for publication on social networks (which is better?) And writing an article (and which verbal phrase is better to choose?). You have to make a choice that entails mental stress.
But the whole process from 1 to 4 points is peculiar only to e-commerce projects. During this process, the user is required to take several obvious actions that may have non-obvious consequences. So:
Evidence No. 1. The user needs to find a product
A specific product or several products suitable for it in terms of parameters. The faster the user finds it, the better. And, as a result, sensitivity to all kinds of hitches increases in the process of finding a product in a store.
“This is relevant for everything on the Internet,” you say, and you will be right. But the fact is that only in e-commerce the number of user hitches during the interaction and the drop in store revenue are directly dependent parameters.
Our task: to provide the user with convenient search tools, minimizing their time costs.
After the user has found several products that fit his requirements, he must decide which product to buy. Here the following point arises:
Evidence No. 2. User needs information
How much is? When and how will they be delivered? And is it a quality product? What does he look like? And if you look from the side? Do they give him a guarantee? And what kind of guarantee do they give? But is there any kind of discount on it, and what people say ... is only a small part of the questions that the average buyer asks during the purchase process. The existing answer to each of the questions can be vital and critical for the user's decision. As a result, the absence of a response is highly likely to lead to the user leaving.
Our task: to provide the user with all the necessary and high-quality information in a convenient manner and in a timely manner.
Finally, when the user found several suitable products, received all the information of interest to them, a critical moment comes:
Evidence No. 3. The user needs to make a choice.
Sometimes the user's choice is irrational. Or is it so complicated by the excess of options that the user deferred the selection process until better times (often - not in this store).
Our task: to offer the user the most convenient approach to the selection and the optimal number of options (I will discuss this in more detail in the third chapter).
Finally, a decision has been made. Our user, already in the status of a buyer, must solve the final task - to make a purchase.
Evidence No. 4. The user needs to buy a product.
Just pay money and buy. At this stage, the user no longer wants to make decisions and waste time. Even less is he eager to provide his data and fill out a bunch of forms.
Our task:Assist the user and guide him through the checkout process as quickly and comfortably as possible.
And in all tasks that concern the supply of information to the user, we are dealing with information architecture.
In the next two parts of this chapter, we will consider both the construction schemes of the information architecture and the principles of its construction.
You may notice the following discrepancy: if the information architecture schemes deal exclusively with the relationships between the pages of a site, then the principles mostly relate directly to the contents of the pages.
Inaccuracy? Not at all. The fact is that information architecture, in its essence, concerns both aspects. The nuance is only that different approaches are required to work on information architecture at the “strategic” interstitial level and the “tactical” intra-page level.
According to what schemes can we supply the user with information?
Template architecture patterns used in e-commerce
Let's consider template schemes of information architecture. Most fully, in my opinion, they were classified by Donna Spencer . We use some of the schemes she cited. Just in case, I note that in the vast majority of cases, the information architecture will have the properties of several templates at the same time.
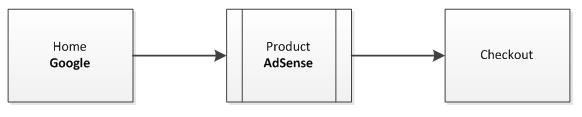
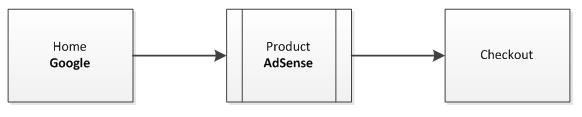
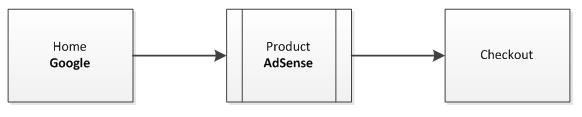
Linear information architecture
The usual linear process. No options and choices.
Characteristic of the sale of a single product or service.
Example: Google AdSense

Features:
- Focus on one product;
- The ability to lay out a large amount of specialized or marketing information;
- “By default” is an obvious process of purchasing a product that can be designed based on the specifics of the product;
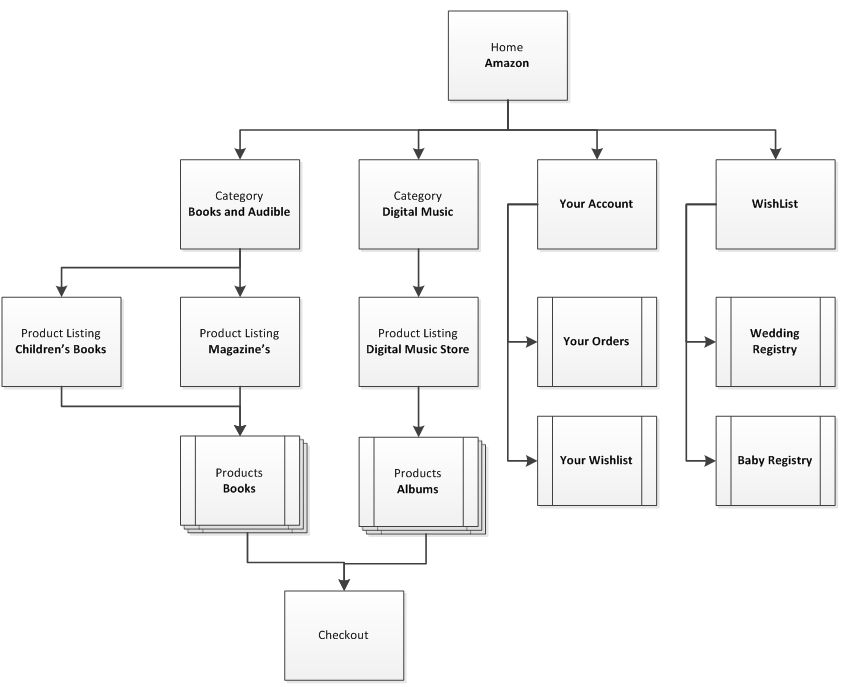
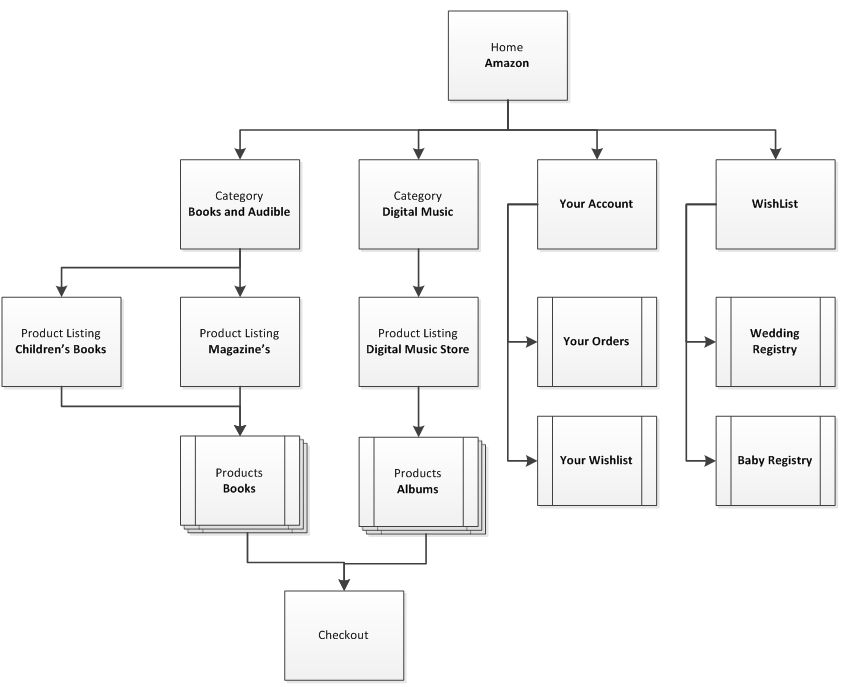
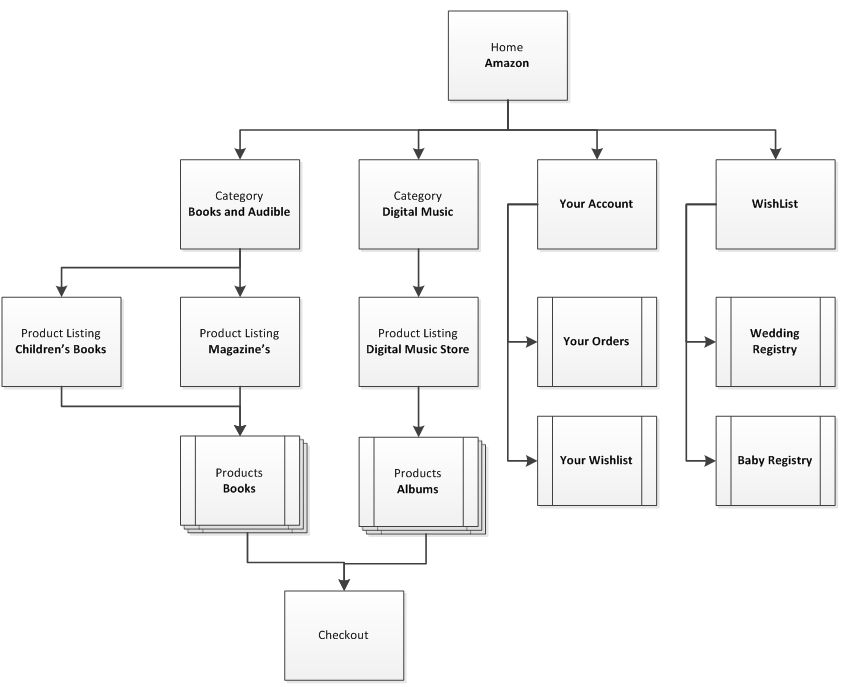
Hierarchy + Database
The most common and easily customizable template. Each category of goods and information may have its own scheme for providing information (title, image and price for goods, title and description for articles, etc.).
Example: Amazon

Features:
- Standardized description of categories and products;
- You can use different schemes for presenting information for different categories of goods (books and digital music, for example);
- You can use a large number of non-product pages (News, Articles, promotional materials, Videos).
Catalog
The second most common IA pattern template. Unlike the previous one, the presentation of information in all categories is uniform. The hierarchy of categories is also uniform.
Classical hierarchy: Home page, category page, product list, product details.
As a rule, up to three levels of hierarchy are used.
Example: Google Play

Features:
- Highest structured approach to listing categories and products
- Products must be uniform (applications only, furniture only, cars only).
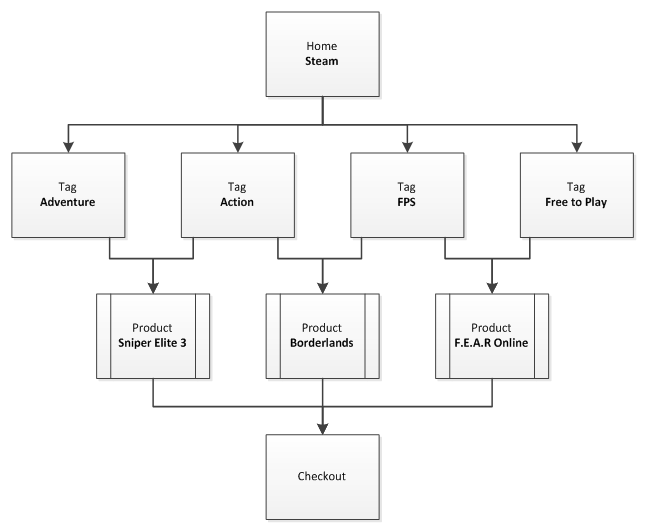
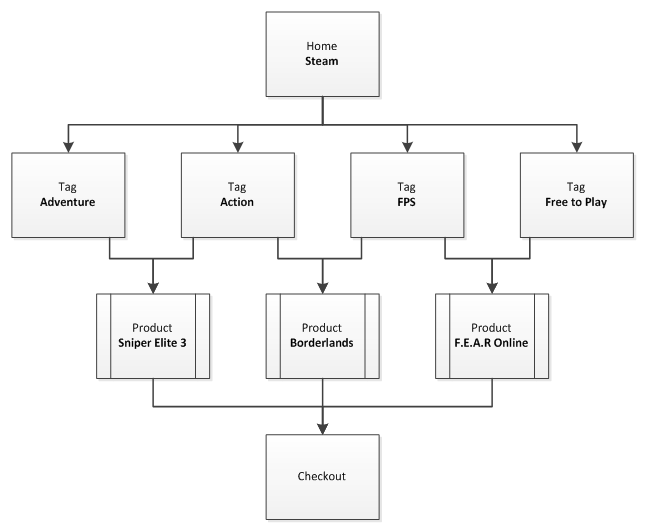
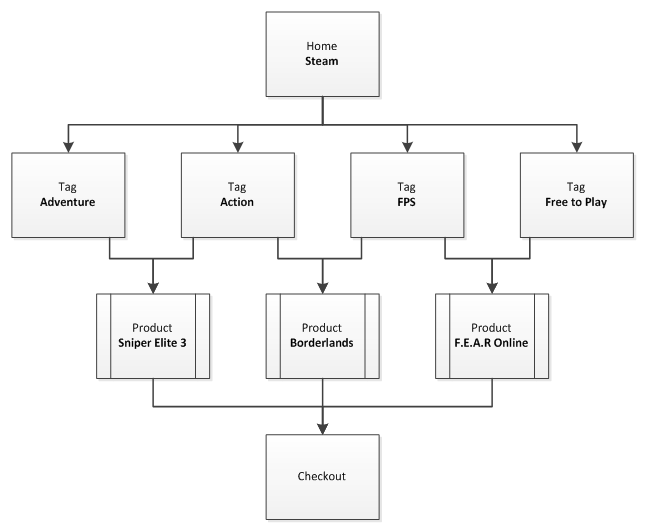
Tags
There is no hierarchy; all products are organized by tags.
Example: Steam

Features:
- Flexibility in organizing and reorganizing the information architecture scheme as the product range expands.
The principles of IA, and their application for e-commerce
I would like to draw your attention to a wonderful statement of the principles of building information architecture given by D. Brown. By and large, they can be used as a checklist when checking any existing or projecting IA. Consider these principles in the context of e-commerce.
The principle of objectification
We perceive the content or product (in e-commerce) as an object, with its life cycle, properties and user interaction.
Suppose we sell the book How to Build a House in 80 Days. Innovative Technologies ” (fictional book).
What is its life cycle? With the same external factors (our marketing efforts, objective demand), it will not be in special demand in the winter, interest in it will increase in the spring, it will stay in the summer, and will fall by the fall-winter. After several years, new technologies will appear, and the book will begin to lose its relevance.
Book Properties: 255 pages, with beautiful color illustrations and diagrams, in softcover, it is written in simple language.
And finally herbehavior / interaction . She interacts with a potential buyer in a certain way. Creates images, evokes associations and ideas, forms a certain idea of the topic.
Awareness of these aspects allows us to understand how to structure and communicate product information to the user. In the case of e-commerce - for subsequent sale and income.
The greatest importance should be given to observing this principle when selling a small number of niche products or services.
The principle of optimal choice
We create pages, their content, which offer a meaningful choice to users, while maintaining the optimal number of options for the current task.
The premises of this principle lie in the phenomenon of the “selection paradox,” which we will examine in more detail in the next chapter. The essence of the paradox: the more options we choose for the user at the same time, the more difficult the decision is.
For e-commerce, the logical conclusion from this paradox is the following: it would be nice to provide the user at each step with a limited number of options (similar products or services). Ideally, no more than 7 .
Disclosure principle
At each stage (step) we give the user an idea of what information he can find if he “digs” further in this direction.
In most cases, we cannot provide all the information on all products to the user in the first step (in the case of e-commerce - the main page of the store). But we must consider what information is critical for our user. And let the user know if the product meets his needs or not.
In different cases, the prevailing criteria may be: the price of the product, appearance, name, specifications or reviews of other users.
Visibility principle
Describe the contents of categories by demonstrating sample content.
In e-commerce, due to the difference in user thesaurus, the name of the categories may not be obvious to everyone to the same extent. For example, the name of the category “Everything for Home” can cause completely different associations among users. Some will look for tools there, others - building materials, and others - household appliances.
The problem becomes even more obvious if the store is “international” and with several localizations, but with a single information architecture for everyone. The understanding of “Everything for the home” of a resident of our region will be different from the understanding of a resident of Vietnam.
Therefore, according to this principle, in addition to the name or even image of a category, it is advisable to indicate several examples of products in this category.
Front door principle
We assume that at least half of the visitors will enter the site through pages other than the main one.
With the increasing role and functionality of search engines, many users bypass the store’s main page directly on the product category pages, or on the products themselves.
Due to this circumstance, in addition to solving the main task (allowing the user to quickly buy what is needed), it will be nice to provide him with information both on similar products and on the capabilities of the store as a whole. Recommended products, extensive general navigation and additional contextual information to help.
Multiple classification principle
We offer users several different classification schemes for content on the site.
Classification scheme - names of product categories.
Different people look for information or a product in many ways. And they have a different idea of what they are looking for. Therefore, the use of several classification schemes instead of one increases the chance of quickly finding the right product by a large number of users.
Example: Suppose you need to find a wall panel for apartment renovation. In which category, of the following three, would you look for her first thing?
“ Floor coverings ”, “ Building materials ” or “ Finishing materials ”?
Now, do you think the rest of the readers have chosen the same category as you?
The principle of focused navigation
We do not interfere with the name and purpose of navigation elements in the process of constructing navigation schemes.
Each navigation mechanism should focus on its purpose. Global menu - shows categories and subcategories, filters allow you to sort products into categories by desired properties, the top menu provides access to the customer’s personal options (cabinet, order tracking, communication with customer support) and so on.
Growth principle
We take into account that the content that exists today is only a fraction of the content of the future.
The information architecture we are designing must have a significant margin of safety and scalability. If today we sell only paper books, it is far from the fact that tomorrow we will not have to sell audio books or electronic formats. And the day after tomorrow - reading devices. Proven by Amazon.
It is advisable to provide for the growth of content in three directions:
- New products in existing categories;
- New subcategories and types of products in existing categories;
- New categories.
Research in the design of information architecture e-commerce
Today, it is already less necessary to convince stakeholders (manager, customer, colleagues) of the need to conduct research in the design of interaction. And that is a plus. Therefore, first I will talk about the approach, then about the argument for the rest in favor of conducting research (A year earlier I would talk first of all about the argumentation of research).
Part of the research relates directly to the design of information architecture. A global review of the methods was made by Jim Ross ( UXMatters article ), but we will consider one of the research scenarios, which, in my opinion, is in most cases optimal (the ratio of the time spent on the information received) when working on e-commerce projects.
Imagine that we are working on a furniture store website ...
User research
At the first stage of the study, we collect information about the target audience:
- Ethnographic details ( Google Analytics );
- Behavior ( Google Analytics for e-commerce );
- Preferences ( Polls ).
On the third point, please pay special attention. Here, for the first time in our work on a project, we encounter informational priorities of the user . To my regret, this aspect is rarely mentioned in the literature, therefore, briefly about the problem from two sides:
User. Imagine a huge canvas of a variety of product information: name, price, rating, delivery terms, images, videos, reviews, recommendations ... Two questions: What information for you as a user is of maximum importance when choosing a product? And what will happen if you do not find it or not notice it?
Designer.How to get information about user priorities? Captain Evidence rushes to the rescue - ask users. We offer him a list of information blocks and ask to indicate from one to three points of important, in his opinion, information. It is enough to interview users 20-30 to understand the big picture.
After the stage of collecting information, the stage of generating input data for further work begins.
How can this look in practice?
1. We create people based on the information received about the target audience (up to three people);
Example:

Ippolit Matveevich.
52 years old.
Registrar of registry office.
A collector of furniture produced by master Gams.
The character is unsociable.
Not married.
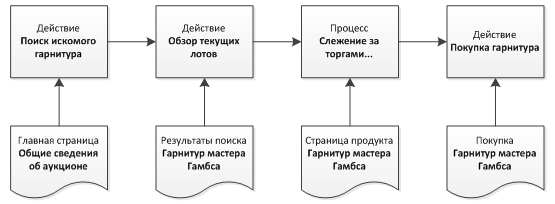
2. We paint scenarios of their behavior on the site;
Example:

3. Based on the results of the polls, we formalize the preferences of our target audience, represented by the person of Ippolit Matveyevich.
Example (in order of priority):
- Furniture category (chairs);
- Production workshop;
- Price.
The remaining information is of little interest to our person.
After we have thus received all the input data about our target audience, we proceed to the next study.
Open Card Sort
We write on paper or their electronic counterparts the names that describe the content of interest to us (for example, a product). It is advisable to limit yourself to two or three words.
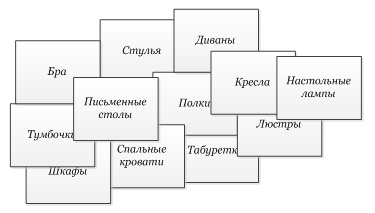
Example:

We offer their users with a request to group them into several categories, and give the categories their names. It is advisable to put a restriction for this case that the category should have at least 2 and no more than 4 products offered. If some products, according to users, are not grouped with others offered, leave them alone.
Thus, we test at least 10 people. To start this amount is enough. (Later, in the presence of free funds and time, it is possible to increase the accuracy of the study by increasing the number of respondents).
We summarize the statistics, summarize and get the following option at the output:

At this stage, we are quite satisfied with this, we can proceed to testing.
Tree testing
Our users in the course of the previous study have already generated certain categories. Now we can ask the next group of users to test the already developed high-level information architecture.
We do this with the help of tasks and a minimized scheme of information architecture.
Example: Please find in the current diagram where Madame Petukhova’s diamonds can be.

First, select the category that is right in your opinion, then the subcategory.
The output also gives statistics that, with a clear conscience, can be considered the result of this round of research.
Research Summary
In the statistics of the previous study, we are most interested in the ratio of users who have successfully completed the tasks to the total number of users who participated.
Our tasks vary in criticality / priority. If many users cannot find the most important product or information for them the third time - “something needs to be corrected at the conservatory” (c).
Example:
Task 1. Find the chairs of the master Gams on the store website.
Priority is maximum.
78% of users completed successfully;
Task 2. Find the conditions for the delivery of chairs.
Priority is medium.
60% of users completed successfully;
Task 3. Find the biography of the master Gams.
Priority is low.
40% of users completed successfully.
The following questions arise: 78% in the first case - is it good or bad? And 40% - in the third?
To answer these questions at least as a first approximation, let us try to evaluate the satisfactory results.
Research Cost-Effectiveness
Suppose a set of 10 chairs by master Gambs costs, say, $ 750.00.
The target audience who visited the store’s website that day is 100 people.
According to tree testing research, only about 78% of those who wish can find it and, as a result, buy it.
Thus, the lost potential income is
(100 * 750) - (0.78 * 100 * 750) = $ 16.500 / day
It is clear that in practice it is unlikely to bring the success rate of finding a product to 100%, but losses can be minimized.
The demonstrated figures give us the opportunity to argue the feasibility of the cost of large-scale research of information architecture. We did not have this argument in the first round of research, so we had to manage with the minimum acceptable number of participants and approaches to research.
Therefore, we go to the second round of research and testing of information architecture, only this time with a large number of participants and a large "arsenal" of research methods.
Comment:the difficulties of users with solving IA problems should always be correlated with the costs of conducting a new round of research. If 10% of users cannot find an article in 2011 about the biography of the grandmother of master Gams, this is no reason to carry out a large-scale restructuring of the information architecture. Even if it would allow an additional sale of a dozen headsets per year.
Well, I propose summing up the intermediate results of the chapter (those who read can skip them or view them to “repeat what has been passed”).
Results, or briefly for those who are too lazy
1. The user needs to find a product
Our task: to provide the user with convenient search tools, minimizing his time costs;
2. The user needs information.
Our task: to provide the user with all the necessary and high-quality information in a convenient way;
3. The user needs to make a choice.
Our task: to offer the user the most convenient approach to the selection and the optimal number of options;
4. The user needs to buy this product
Our task: to carry it through the checkout process as quickly and comfortably as possible.




1) The principle of objectification
Content or a product (in e-commerce) is perceived as an object, with its life cycle, properties and user interaction.
2) The principle of optimal selection
We create pages, their content, which offer a meaningful choice to users, while maintaining the optimal number of options for the current task.
3) The principle of disclosure
At each stage (step) we give the user an idea of what information he can find if he “digs” further in this direction.
4) The principle of
presentation We describe the contents of categories by demonstrating an example of content.
5) The principle of front doors. We
assume that at least half of the visitors will enter the site through pages other than the main one.
6) The principle of multiple classification
We offer users several different schemes for classifying content on the site.
7) The principle of focused navigation
We do not interfere with the concept and purpose of navigation elements in the process of constructing navigation schemes.
8 The principle of growth We take
into account that the content that exists today is only a fraction of the content of the future.
In the statistics of the previous study, we are most interested in the ratio of users who have successfully completed the tasks to the total number of users who participated.
Our tasks vary in criticality / priority. If many users cannot find the most important product or information for them the third time, then something needs to be corrected at the conservatory (s).
Results, or briefly for those who are too lazy
E-commerce specifics
1. The user needs to find a product
Our task: to provide the user with convenient search tools, minimizing his time costs;
2. The user needs information.
Our task: to provide the user with all the necessary and high-quality information in a convenient way;
3. The user needs to make a choice.
Our task: to offer the user the most convenient approach to the selection and the optimal number of options;
4. The user needs to buy this product
Our task: to carry it through the checkout process as quickly and comfortably as possible.
Template schemes of IA
Linear IA

Hierarchy + DB

Catalog

Tags

8 principles of building IA
1) The principle of objectification
Content or a product (in e-commerce) is perceived as an object, with its life cycle, properties and user interaction.
2) The principle of optimal selection
We create pages, their content, which offer a meaningful choice to users, while maintaining the optimal number of options for the current task.
3) The principle of disclosure
At each stage (step) we give the user an idea of what information he can find if he “digs” further in this direction.
4) The principle of
presentation We describe the contents of categories by demonstrating an example of content.
5) The principle of front doors. We
assume that at least half of the visitors will enter the site through pages other than the main one.
6) The principle of multiple classification
We offer users several different schemes for classifying content on the site.
7) The principle of focused navigation
We do not interfere with the concept and purpose of navigation elements in the process of constructing navigation schemes.
8 The principle of growth We take
into account that the content that exists today is only a fraction of the content of the future.
Researching AI in e-commerce
- We collect information about the target audience;
- We select 10 study participants from the target audience;
- We write on paper or their electronic counterparts the names that describe the content that interests us;
- We offer their users a request to group them into several categories, and give the categories their names;
- We ask the following group of users to test the already existing high-level information architecture by performing the tasks to find this or that information;
- We summarize the information in general statistics, subject it to analysis.
In the statistics of the previous study, we are most interested in the ratio of users who have successfully completed the tasks to the total number of users who participated.
Our tasks vary in criticality / priority. If many users cannot find the most important product or information for them the third time, then something needs to be corrected at the conservatory (s).
What's next?
In the next chapter, we will look at how users behave (behavior patterns), how they look for information, make choices and make purchase decisions.
What to read?
Eight Principles of Information Architecture , D. Brown (English, PDF)
Comparing Research Methods for Information Architecture , D. Ross (English)
Effectively Simplifying Navigation , A. Carafillis (English)
Exploring ecommerce information architecture (English, Lynda training course. com)
I would be grateful for the comments and comments.
Thanks for attention!
We design information architecture for e-commerce. Part 1
