Port Flappy Bird to Gear 2
Today we will learn how to port HTML + JS applications to Samsung Gear 2.
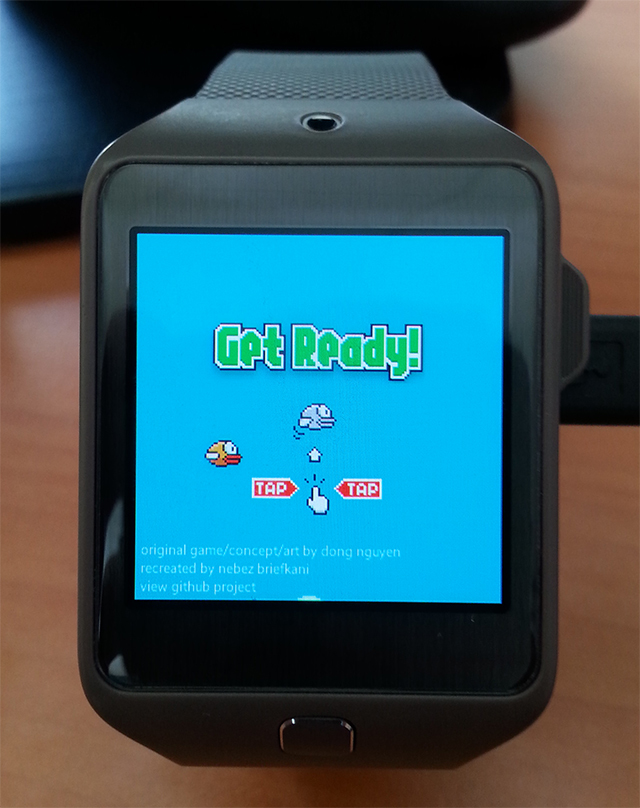
Take the game from the repository and clone it to our locale. If you run it in a browser, we will see the game itself:

Tizen Wearable, on which the clock works, supports applications only on html + js, so using simple manipulations, we make the game start on the watch.
To get started, download the Tizen SDK for Wearable for your OS. After installation, run the Tizen IDE for Wearable and create a new project (File -> New -> Tizen Wearable Web project). On the Template tab, select Basic, enter the name of the project below and click Finish.
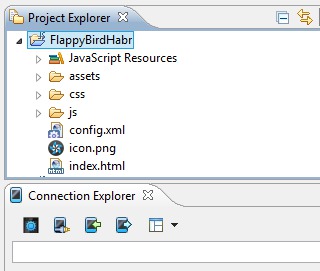
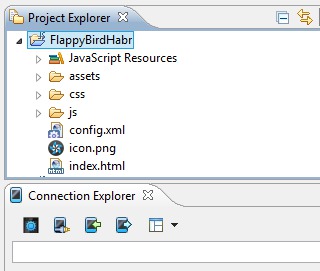
From the new project, you can delete the index.html file and directories: css, js. And then, copy to the project files that were in the repository with the game.
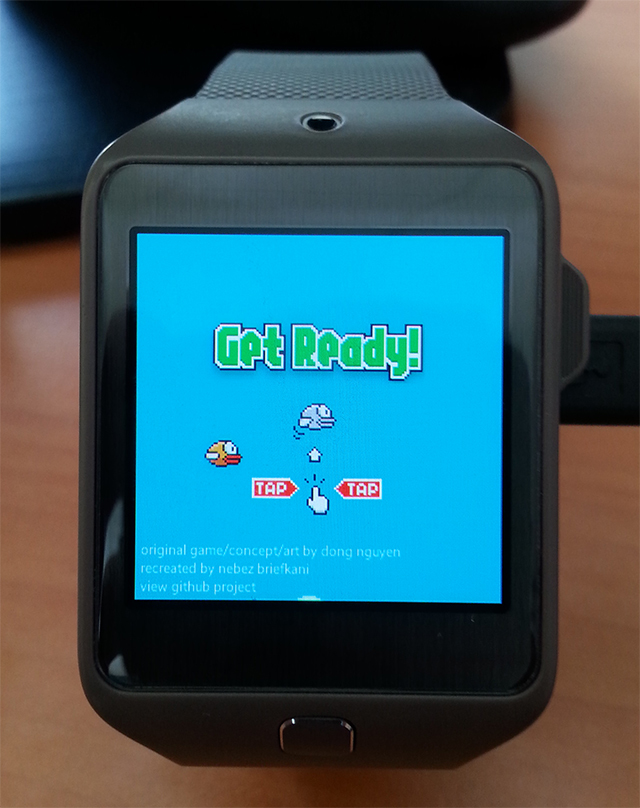
In the end, it should work like this:

To start the game, click the green Play button in the Tizen IDE and you will see a fully working game on your watch.

To test the game without a clock, you need to start the Emulator Manager in Connection Explorer and create a virtual machine with Tizen Weareable in it. And you can go to RemoteTestLab . There you can test the application on a real device physically located at Samsung.
When you try to play a game on the clock, the inhibition of the game and lagging or completely unplayable sounds will immediately catch your eye. For this platform - this is normal. She just does not have time to process all the events as fast as a browser on a PC does, so there are brakes. To smooth the impression of the created games, it is best not to use the sounds in them for the character’s actions, but, for example, replace them with vibration.
Vibration is very simple to use. You just need to call the code, of the form:
This code will make the watch vibrate for 2 seconds.
Such a code will make the clock vibrate according to the pattern: 1 second of vibration, 1 second of inaction, 2 seconds of vibration, 2 seconds of waiting.
In order for the game to fit perfectly into the Tizen Wearable concept, you need to add the ability to close the application on a swipe from top to bottom. To do this, open the js / main.js file and add the following lines to the end of the file:
Now you can not only play, but also close the application when you need.
Another interesting point when creating applications for Gear 2 + any Samsung device is that you can create a new type of control for Android games. When you play games in your watch, you can track your hand movements with the help of an accelerometer.
So, for example, you can make games in the likeness of golf, boxing, billiards, bowling, where physical effort is needed to get the best points for the game.
At the moment, in the Samsung Store, I managed to launch a game in which the character’s jump is the user's real jump, and the character’s run is the user's real run on the spot.
If you are interested in information on the implementation of applications for Tizen Wearable, as well as information on downloads and purchases in the Samsung Store, you can ask me to write a new article.
Examples of using almost any Tizen function can be viewed from the Tizen IDE by going to Help -> Help Contents.
Take the game from the repository and clone it to our locale. If you run it in a browser, we will see the game itself:

Tizen Wearable, on which the clock works, supports applications only on html + js, so using simple manipulations, we make the game start on the watch.
To get started, download the Tizen SDK for Wearable for your OS. After installation, run the Tizen IDE for Wearable and create a new project (File -> New -> Tizen Wearable Web project). On the Template tab, select Basic, enter the name of the project below and click Finish.
From the new project, you can delete the index.html file and directories: css, js. And then, copy to the project files that were in the repository with the game.
In the end, it should work like this:

To start the game, click the green Play button in the Tizen IDE and you will see a fully working game on your watch.

To test the game without a clock, you need to start the Emulator Manager in Connection Explorer and create a virtual machine with Tizen Weareable in it. And you can go to RemoteTestLab . There you can test the application on a real device physically located at Samsung.
When you try to play a game on the clock, the inhibition of the game and lagging or completely unplayable sounds will immediately catch your eye. For this platform - this is normal. She just does not have time to process all the events as fast as a browser on a PC does, so there are brakes. To smooth the impression of the created games, it is best not to use the sounds in them for the character’s actions, but, for example, replace them with vibration.
Vibration is very simple to use. You just need to call the code, of the form:
navigator.vibrate(2000);This code will make the watch vibrate for 2 seconds.
navigator.vibrate([1000, 1000, 2000, 2000, 1000]);Such a code will make the clock vibrate according to the pattern: 1 second of vibration, 1 second of inaction, 2 seconds of vibration, 2 seconds of waiting.
In order for the game to fit perfectly into the Tizen Wearable concept, you need to add the ability to close the application on a swipe from top to bottom. To do this, open the js / main.js file and add the following lines to the end of the file:
window.addEventListener("tizenhwkey", function(ev)
{
if (ev.keyName === "back")
{
tizen.application.getCurrentApplication().exit();
}
}
);Now you can not only play, but also close the application when you need.
Another interesting point when creating applications for Gear 2 + any Samsung device is that you can create a new type of control for Android games. When you play games in your watch, you can track your hand movements with the help of an accelerometer.
So, for example, you can make games in the likeness of golf, boxing, billiards, bowling, where physical effort is needed to get the best points for the game.
At the moment, in the Samsung Store, I managed to launch a game in which the character’s jump is the user's real jump, and the character’s run is the user's real run on the spot.
If you are interested in information on the implementation of applications for Tizen Wearable, as well as information on downloads and purchases in the Samsung Store, you can ask me to write a new article.
Examples of using almost any Tizen function can be viewed from the Tizen IDE by going to Help -> Help Contents.
