A few interesting and useful things for web developer # 21
Good day, dear Khabravchians. Recently, I saw several interesting and useful tools / libraries / events that I want to share with Habr.
The author of this huge list of utilities for pythonists as well as the author of a similar repository for system administrators from my last collection was inspired by the Awesome PHP project. This is just a great trend, which cannot but rejoice.

Stunning interactive charts and graphs on HTML5 Canvas. Chart.js does not depend on a proponent of libraries, works in all modern browsers and even in IE7 / 8 with a multi-filter, adaptive to mobile devices, very flexible and modular. Everything looks really beautiful, but I confess I didn’t study the project in such detail to say why it is better than DC.js from my 19th issue . The fact is that Chart in a few days gathered almost 10,000 stars on GitHub.
Well, in order to finish the topic of data visualization, I will leave a link to Amcharts. The project is not open-source, but you can use it for free if you post a logo. I want to draw your attention to the fact that Microsoft, Amazon, IBM, Bank of America, NASA, P&G, PayPal and many other world corporations work with this library.

Cockpit or “cockpit”, as Yandex translated, is a simple, flexible and functional CMS in PHP, which will be an excellent choice when creating a small project. Cockpit allows you to easily manage content, blocks and media files, create galleries and forms. The system also provides a convenient JavaScript API for all your “asynchronous” thoughts. Well, the “cabin” looks very good.
"A bit like Solr , but much smaller and not as bright." Library for full client-side search. Lunr indexes JSON and selects the most relevant to the request text responses.

Great CMS written in Python and Django. In Witgy, you will certainly appreciate the abundance of various modules and the ease of connection of Django Apps. All the functionality is competently presented in a convenient Drag & Drop interface. Well, here a very cool visual editor is implemented, which is built on the basis of CKEditor. This is not at all typical WYSIWYG, since it is more like a full-fledged site-builder with page builder. The developers paid a lot of attention to the API and called it django-widgy. According to them, django-widgy is a heterogeneous tree editor for Django, where each node is a separate unit.

Previous compilation (Issue 20)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Awesome python
The author of this huge list of utilities for pythonists as well as the author of a similar repository for system administrators from my last collection was inspired by the Awesome PHP project. This is just a great trend, which cannot but rejoice.
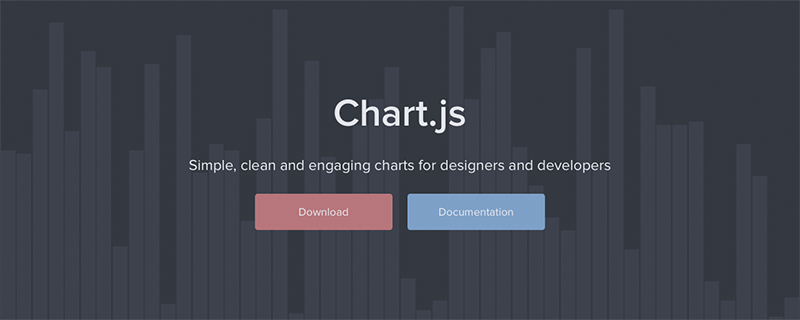
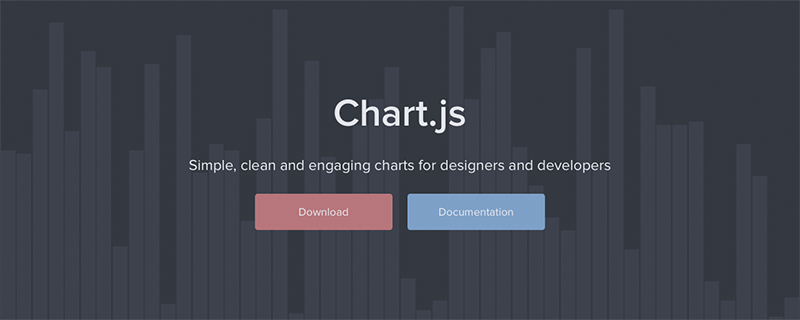
Chart.js

Stunning interactive charts and graphs on HTML5 Canvas. Chart.js does not depend on a proponent of libraries, works in all modern browsers and even in IE7 / 8 with a multi-filter, adaptive to mobile devices, very flexible and modular. Everything looks really beautiful, but I confess I didn’t study the project in such detail to say why it is better than DC.js from my 19th issue . The fact is that Chart in a few days gathered almost 10,000 stars on GitHub.
Well, in order to finish the topic of data visualization, I will leave a link to Amcharts. The project is not open-source, but you can use it for free if you post a logo. I want to draw your attention to the fact that Microsoft, Amazon, IBM, Bank of America, NASA, P&G, PayPal and many other world corporations work with this library.
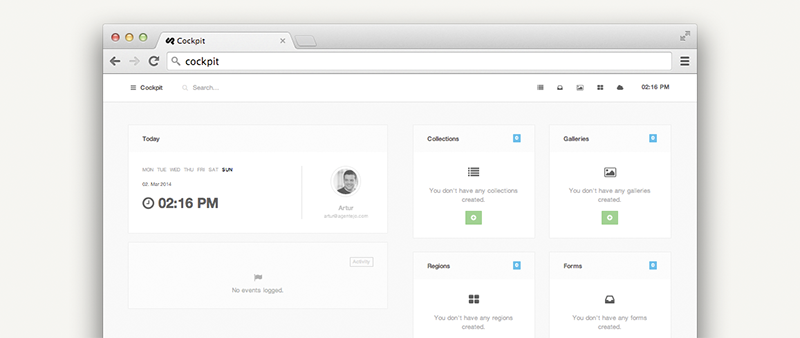
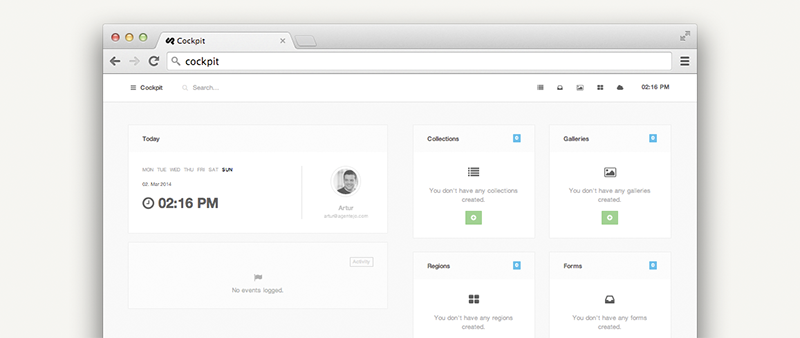
Cockpit

Cockpit or “cockpit”, as Yandex translated, is a simple, flexible and functional CMS in PHP, which will be an excellent choice when creating a small project. Cockpit allows you to easily manage content, blocks and media files, create galleries and forms. The system also provides a convenient JavaScript API for all your “asynchronous” thoughts. Well, the “cabin” looks very good.
Lunr.js
"A bit like Solr , but much smaller and not as bright." Library for full client-side search. Lunr indexes JSON and selects the most relevant to the request text responses.
var idx = lunr(function () {
this.field('title', { boost: 10 })
this.field('body')
})
// Добавляем документ к индексу
var doc = {
"title": "Twelfth-Night",
"body": "If music be the food of love, play on: Give me excess of it…",
"author": "William Shakespeare",
"id": 1
}
idx.add(doc)
// Ищем
idx.search("love")
Widgy

Great CMS written in Python and Django. In Witgy, you will certainly appreciate the abundance of various modules and the ease of connection of Django Apps. All the functionality is competently presented in a convenient Drag & Drop interface. Well, here a very cool visual editor is implemented, which is built on the basis of CKEditor. This is not at all typical WYSIWYG, since it is more like a full-fledged site-builder with page builder. The developers paid a lot of attention to the API and called it django-widgy. According to them, django-widgy is a heterogeneous tree editor for Django, where each node is a separate unit.
Cayley - graph database from Google

Western thoughts or what it would be worth translating into Habré:
- The introduction to Reactive Programming you've been missing
- JavaScript Modules
- Don't Be Scared Of Functional Programming
- JavaScript CustomEvent
- Deb.js: the Tiniest Debugger in the World
- PHP Fights HHVM and Zephir with PHPNG
- Detect, Undo And Redo DOM Changes With Mutation Observers
- Create Vertical Rhythm on Your Webpage
- Designing A Better Mobile Checkout Process
- Pixel perfect: the story of eBoy
- Persuasion: Applying the Elaboration Likelihood Model to Design
- Facing Your Fears: Approaching People For Research
Finally:
- Detect.js - defines everything that JavaScript can determine about the browser.
- HTMLHint - Parses HTML errors.
- Сollections.js is the solution for all tasks related to collections.
- Godropbox - a set of libraries for writing applications on Go from the Dropbox team.
- Passwordless - npm module for authorization without a password.
- Material design for Angular .
- simpl - live examples of all the latest features of HTML, CSS and JS with Google I / O.
- Agile is a very unusual tool that allows you to write animations in JS, after which there will be a “compilation” into pure CSS.
- Boba.js is a library for convenient work with Google Analytics.
- gifffer - prevents auto - play of .gif animations.
- "Astrobench: JavaScript code performance testing"
- “Ribs.js - Nested Attributes, Computed Fields and Bindings for Backbone.js” by ZaValera
- “Mojolicious Documentation: The Lost Chapters” - by powerman
Previous compilation (Issue 20)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Only registered users can participate in the survey. Please come in.
Do you like the selection?
- 87.7% Yes 751
- 12.2% No 105

