Integration of wysiwyg editor with Django. Overview
One of the most frequent customer requirements is the wysiwyg editor in the admin panel. Wysiwyg editor has (as a rule) an intuitive interface and allows users who do not know html to prepare text for posting on the site. Editors allow you to: format text, insert images and tables, create lists, and much more. But they also have their drawbacks, the most important of them, perhaps, is a large amount of extra html code.
Today, there are a large number of different wysiwyg editors and applications for integrating these editors with django. Today I will talk about the most popular.
In addition to the actual markup of the text, in practice, an important feature of the wysiwyg editor for the client is the convenient insertion of images and transfer of formatted text from third-party sources (Word, web resources). It is important that when transferring formatted text, the editor removes styles that may conflict with the styles of the site, for example, the font of the text. During the application review, particular attention will be paid to these two characteristics.

Link: github.com/aljosa/django-tinymce
The editor is TinyMce 3.5.8 - www.tinymce.com
Perhaps the most popular editor and the most popular django application in this area. TinyMce is a well-extensible editor for which a large number of plugins, themes and templates have been created.
Application features:
- excellent documentation;
- good support;
- spelling check (requires the connection of dictionaries);
- there is no ability to download files (a common solution is to install the filebrowser plugin github.com/sehmaschine/django-filebrowser );
- uses tinymce version 3.5.8 (the latest version at the moment is 4.0.10);
- cleaning source styles:

Link: bitbucket.org/carljm/django-markitup
As an editor, MarkItUp 1.1.14 is used - markitup.jaysalvat.com/home
MarkItUp is a powerful editor that supports a large number of markup languages, such as: html, textile, wiki syntax, markdown , bbcode. The editor is very flexible in setting. Markitup is the only non-wysiwyg editor in the review. There are pluses in this: the output is a more “clean” html code, it’s convenient to create your own extensions. So cons - a less obvious result for the user. This problem is partially solved by the preview ajax function.
As an alternative to django-markitup, there is a django-markdown project , although it is more popular on github, it has not been updated for a long time.
Application features:
- actively supported and developed;
- lack of file upload function (you can use the django-adminfiles application from the same author bitbucket.org/carljm/django-adminfiles );
- cleaning source styles: not required.

Link: github.com/riklaunim/django-ckeditor
As an editor, Ckeditor 4.2.1 is used - ckeditor.com
A rather powerful and, at the same time, lightweight editor. There are a large number of skins and plugins. The project is a fork of the github.com/shaunsephton/django-ckeditor project, which has not been updated for a long time . Of the major improvements: support for Django 1.6, updated Ckeditor to version 4.2.1 and added support for the Django storage API. In PyPI, a project is available under the name django-ckeditor-updated.
Features of the application:
- there is the ability to download files;
- cleaning source styles:

Link: github.com/douglasmiranda/django-wysiwyg-redactor
As an editor, RedactorJS 7.6.3 is used - redactorjs.com A
minimalistic editor, there is the possibility of connecting plug-ins. Perfectly implemented file download with drag & drop support. The editor changed the license, new versions became paid, so updating the version of the editor in the project (the current version is 9.1.7) is not expected.
Application features:
- actively supported;
- excellent implementation of image loading (drag & drop);
- cleaning source styles:

Link: github.com/lqez/django-summernote
As an editor, Summernote 0.4.1 is used - hackerwins.github.io/summernote
Summernote is a simple and minimalistic editor using Twitter Bootstrap.
The application is actively developing, but at the moment contains minor flaws. For example, errors occasionally occur in javascript code when inserting images.
Application features:
- actively supported and developed;
- excellent implementation of image loading (drag & drop, multiupload supported);
- contains flaws;
- cleaning source styles: not provided.
In this review, popular applications for integrating wysiwyg editors and django were presented. Screenshots of editors are presented in the configuration “out of the box”. It is worth noting that all editors provide a flexible system of settings, as well as an API for expanding standard functionality. In conclusion, we present a table comparing the key features of the applications:
Today, there are a large number of different wysiwyg editors and applications for integrating these editors with django. Today I will talk about the most popular.
In addition to the actual markup of the text, in practice, an important feature of the wysiwyg editor for the client is the convenient insertion of images and transfer of formatted text from third-party sources (Word, web resources). It is important that when transferring formatted text, the editor removes styles that may conflict with the styles of the site, for example, the font of the text. During the application review, particular attention will be paid to these two characteristics.
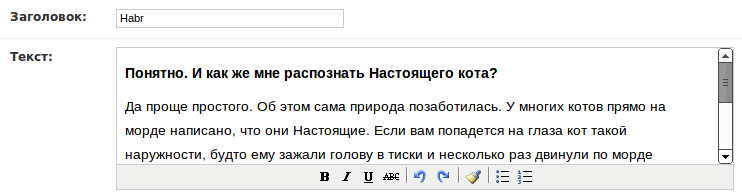
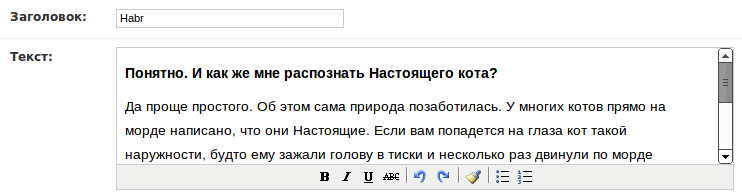
django-tinymce

Link: github.com/aljosa/django-tinymce
The editor is TinyMce 3.5.8 - www.tinymce.com
Perhaps the most popular editor and the most popular django application in this area. TinyMce is a well-extensible editor for which a large number of plugins, themes and templates have been created.
Application features:
- excellent documentation;
- good support;
- spelling check (requires the connection of dictionaries);
- there is no ability to download files (a common solution is to install the filebrowser plugin github.com/sehmaschine/django-filebrowser );
- uses tinymce version 3.5.8 (the latest version at the moment is 4.0.10);
- cleaning source styles:
TINYMCE_DEFAULT_CONFIG = {
'plugins': 'paste',
'paste_remove_styles': 'true',
'paste_remove_styles_if_webkit': 'true',
'paste_strip_class_attributes': 'all',
}
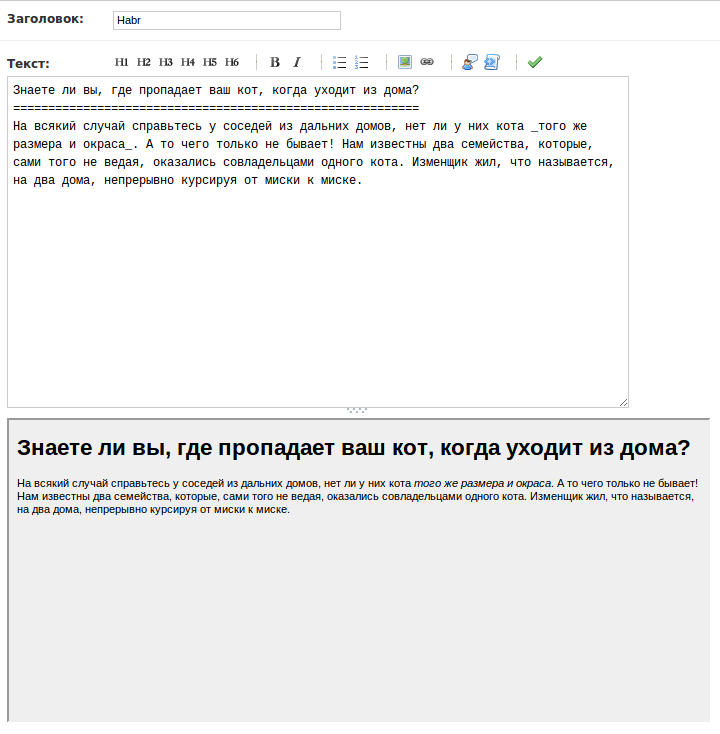
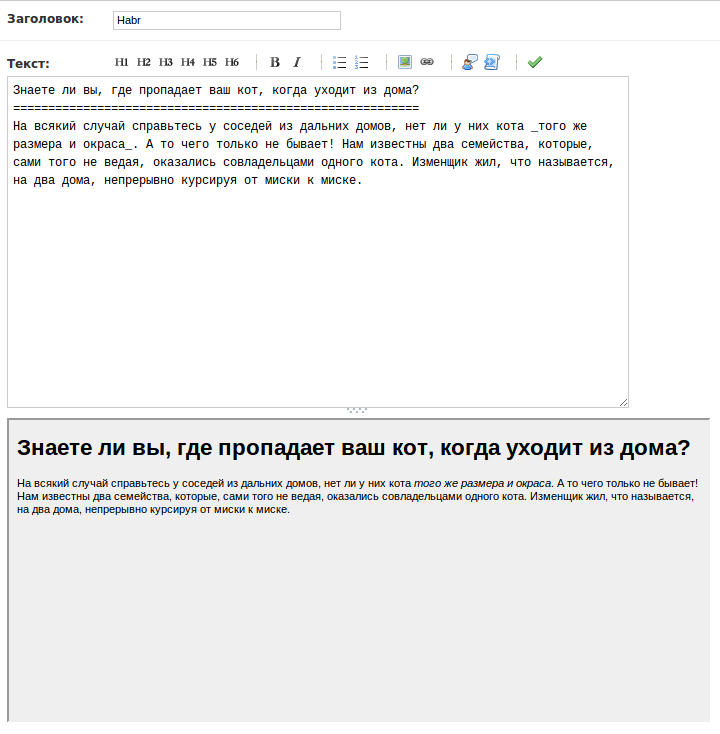
django-markitup

Link: bitbucket.org/carljm/django-markitup
As an editor, MarkItUp 1.1.14 is used - markitup.jaysalvat.com/home
MarkItUp is a powerful editor that supports a large number of markup languages, such as: html, textile, wiki syntax, markdown , bbcode. The editor is very flexible in setting. Markitup is the only non-wysiwyg editor in the review. There are pluses in this: the output is a more “clean” html code, it’s convenient to create your own extensions. So cons - a less obvious result for the user. This problem is partially solved by the preview ajax function.
As an alternative to django-markitup, there is a django-markdown project , although it is more popular on github, it has not been updated for a long time.
Application features:
- actively supported and developed;
- lack of file upload function (you can use the django-adminfiles application from the same author bitbucket.org/carljm/django-adminfiles );
- cleaning source styles: not required.
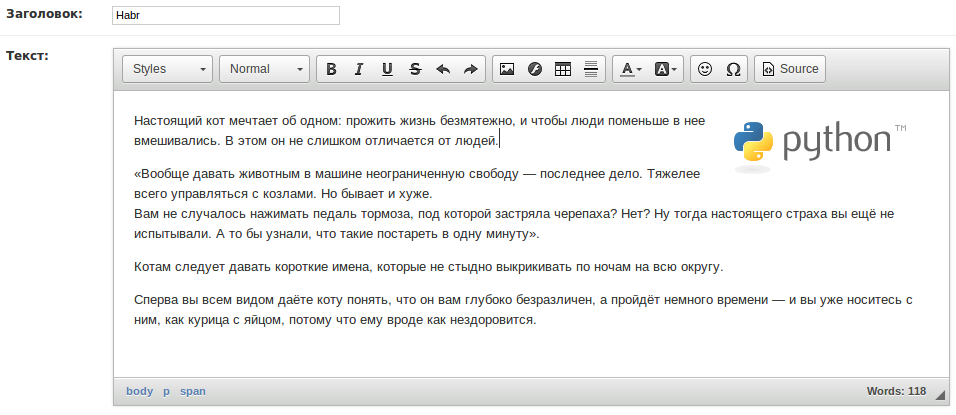
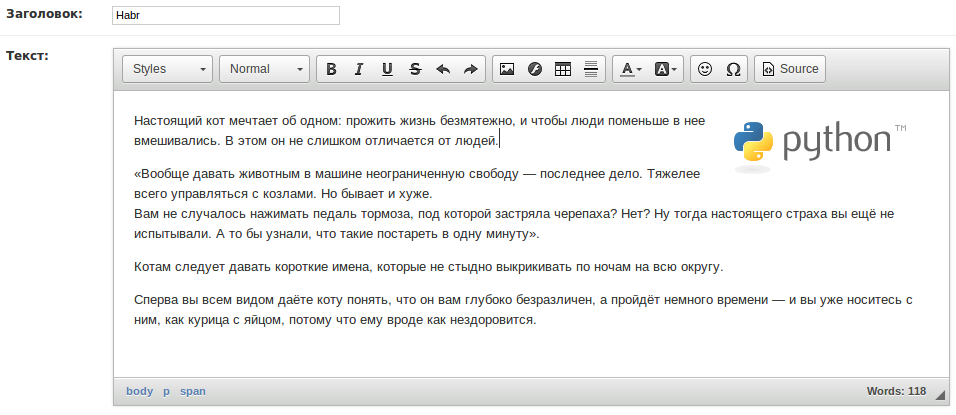
django-ckeditor

Link: github.com/riklaunim/django-ckeditor
As an editor, Ckeditor 4.2.1 is used - ckeditor.com
A rather powerful and, at the same time, lightweight editor. There are a large number of skins and plugins. The project is a fork of the github.com/shaunsephton/django-ckeditor project, which has not been updated for a long time . Of the major improvements: support for Django 1.6, updated Ckeditor to version 4.2.1 and added support for the Django storage API. In PyPI, a project is available under the name django-ckeditor-updated.
Features of the application:
- there is the ability to download files;
- cleaning source styles:
CKEDITOR_CONFIGS = {
'default': {
'forcePasteAsPlainText': True
}
}
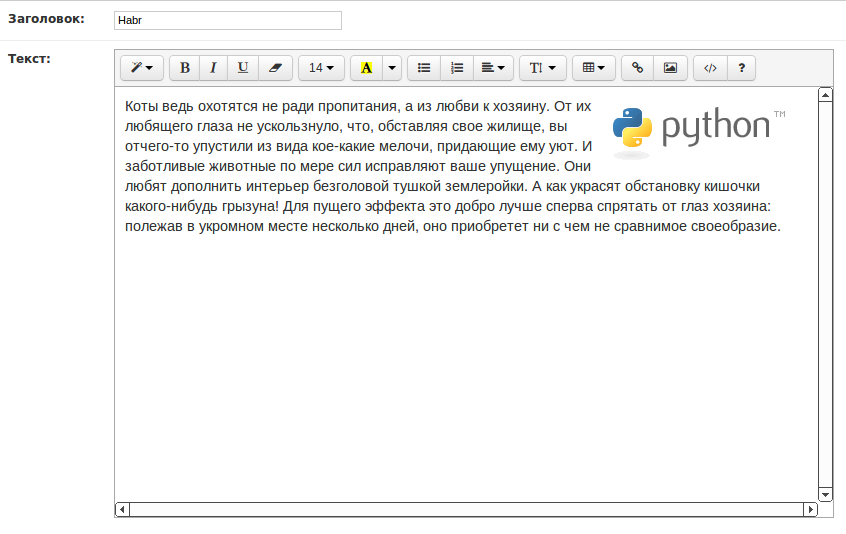
django-wysiwyg-redactor

Link: github.com/douglasmiranda/django-wysiwyg-redactor
As an editor, RedactorJS 7.6.3 is used - redactorjs.com A
minimalistic editor, there is the possibility of connecting plug-ins. Perfectly implemented file download with drag & drop support. The editor changed the license, new versions became paid, so updating the version of the editor in the project (the current version is 9.1.7) is not expected.
Application features:
- actively supported;
- excellent implementation of image loading (drag & drop);
- cleaning source styles:
REDACTOR_OPTIONS = {'removeStyles': True}
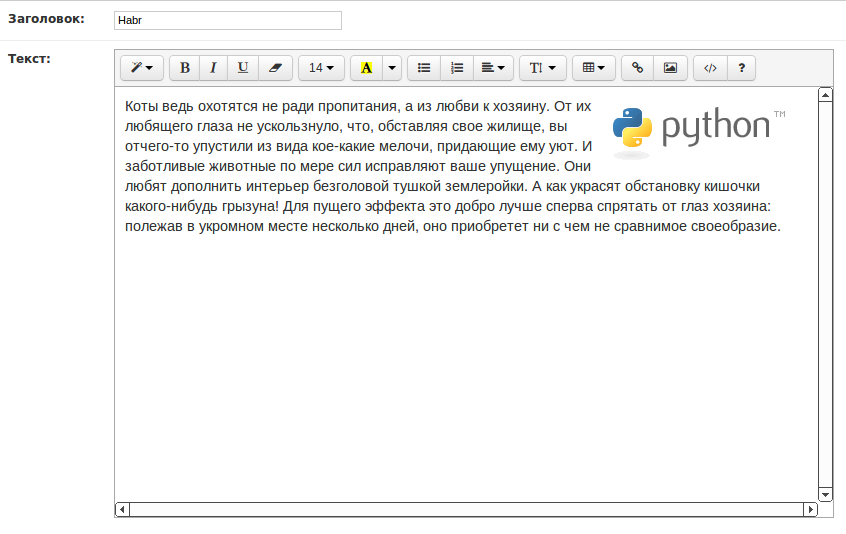
django-summernote

Link: github.com/lqez/django-summernote
As an editor, Summernote 0.4.1 is used - hackerwins.github.io/summernote
Summernote is a simple and minimalistic editor using Twitter Bootstrap.
The application is actively developing, but at the moment contains minor flaws. For example, errors occasionally occur in javascript code when inserting images.
Application features:
- actively supported and developed;
- excellent implementation of image loading (drag & drop, multiupload supported);
- contains flaws;
- cleaning source styles: not provided.
In this review, popular applications for integrating wysiwyg editors and django were presented. Screenshots of editors are presented in the configuration “out of the box”. It is worth noting that all editors provide a flexible system of settings, as well as an API for expanding standard functionality. In conclusion, we present a table comparing the key features of the applications:
| django-tinymce | django-markitup | django-ckeditor | django-wysiwyg-redactor | django-summernote | |
|---|---|---|---|---|---|
| Editor Features | The largest number of extensions and themes | Support for multiple markup languages | Minimalistic design, wide functionality | Minimalistic design. Became paid | Uses Twitter Bootstrap |
| Insert Images | Plugin installation required | Plugin installation required | + | With drag & drop support | With drag & drop and multiupload support |
| Stability | + | + | + | + | - |
| Removing styles when pasting formatted text | + | not required | inserts your styles | + | - |
