In the world of contours CorelDRAW
- Tutorial
The Contour effect creates concentric contours outside or inside base shapes, curves, or text. When an effect is associated with an object, the latter becomes the control, and the new forms become the Contour group . Changes made to the original object immediately affect the associated group. After the Contour group is selected, its properties can be changed at any time.
You can apply and adjust the Contour effect in various ways. The effect is assigned using the appropriate tool or in the docker window. The setting can be done with interactive markers or buttons on the attribute panel.
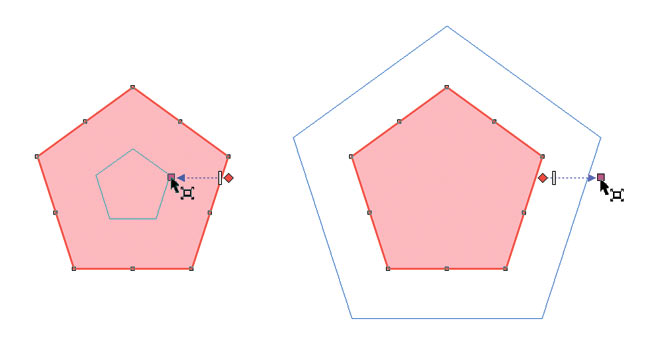
To create an effect using the tool, you need to select the source object, then select the Contour tool (Fig. 1).

Fig. 1. The Contour tool is applied to the selected pentagon. The pointer has changed (on the right)
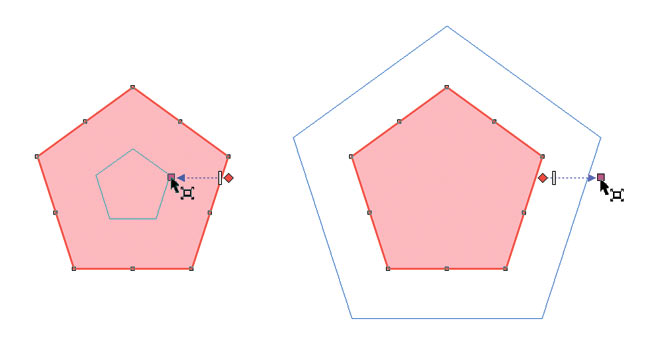
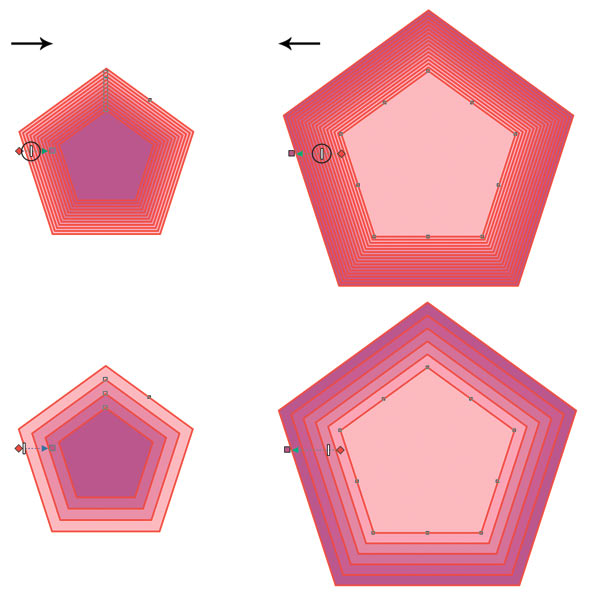
As a result, the mouse pointer will change, and the corresponding controls will appear on the attribute panel. You must click on the object and drag the pointer in the desired direction. Moving the pointer inside the object (Fig. 2a) will create an internal contour Inside Contour(Inside), dragging in the opposite direction (Fig. 2b) will create an external Outside Contour .

Fig. 2. Creating an internal (a) and external (b) contour
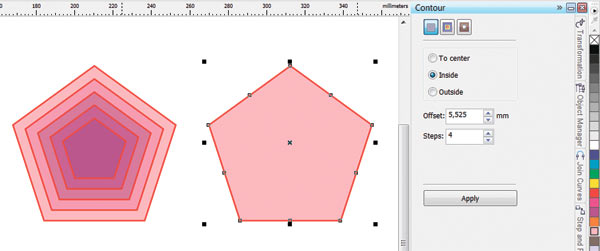
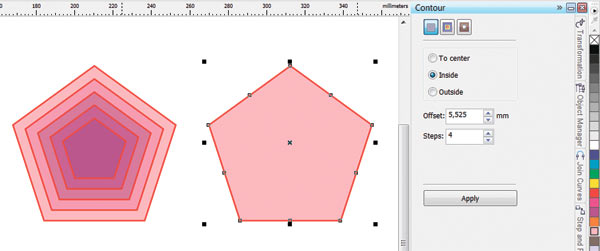
To create a contour using a docked window (docker), you need to select the object, select the necessary settings, and then click the Apply button . In this case, you don’t need to drag the mouse. The Contour effect will be built immediately after pressing this button (Fig. 3).

Fig. 3. Create an internal contour using the dock window. On the left is the result of applying the Contour effect.
The CorelDRAW program offers three types of contours: To Center , Inside Contour, and Outside Contour . The first two types create a contour inside the object, the third - around the object. A contour to the center is created in such a way that the created figures fill the entire object (Fig. 4b), it is only possible to adjust the distances between the figures. When creating the inner contour, you can configure both the number of figures and the distance between them (Fig. 4d).

Fig. 4. The source object (a) and the result of creating three types of contour: To Center (b); Outside Contour (c); Inside Contour (d)
To switch between the contour views, use the corresponding buttons on the tool properties panel or the checkboxes in the docker window.
It is possible to customize an already created contour interactively using markers and a slider or using the buttons on the attribute panel. The second method is the most universal, since the property panel has access to all elements of the effect. But interactive markers and a slider can only change the number of shapes in a path group and the distance between them.
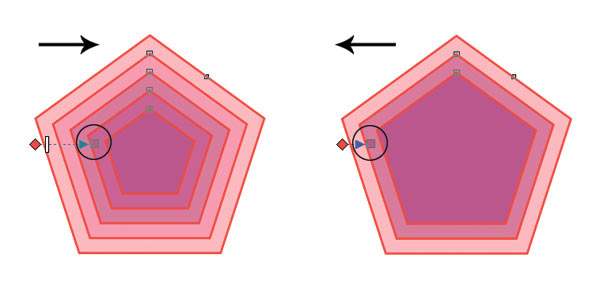
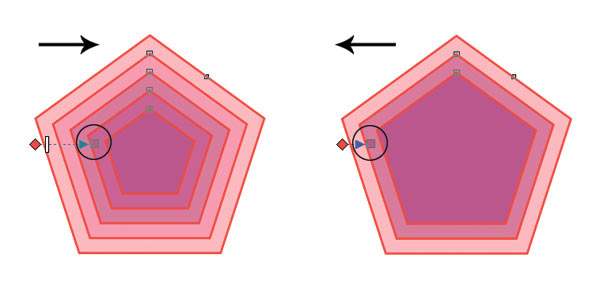
To change the number of figures in a group near the inner contour, drag the square marker: inside the figure - to increase the number of objects (Fig. 5a) and outward - to reduce their number (Fig. 5b).

Fig. 5. Change in the number of figures in the inner contour using a square marker: a - increase, b - decrease
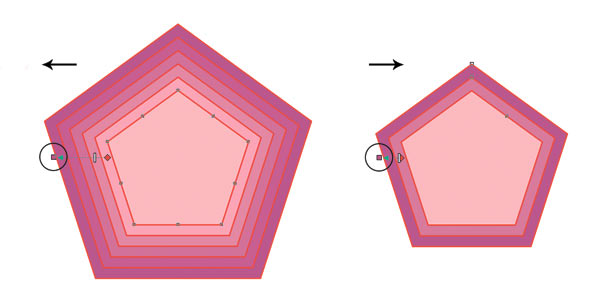
To change the number of figures in the outer contour group, drag the square marker in the opposite direction: outward - to increase the number of figures (Fig. 6a), inward - to reduce their number (Fig. 6b).

Fig. 6. Changing the number of figures in the outer contour: a - increase, b - decrease.
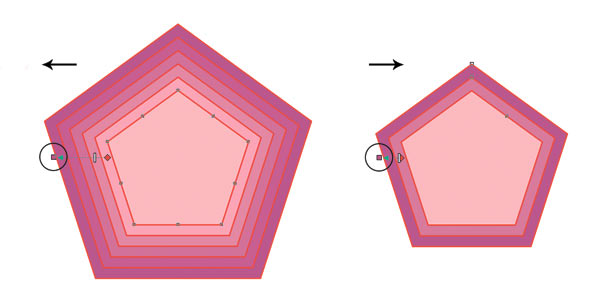
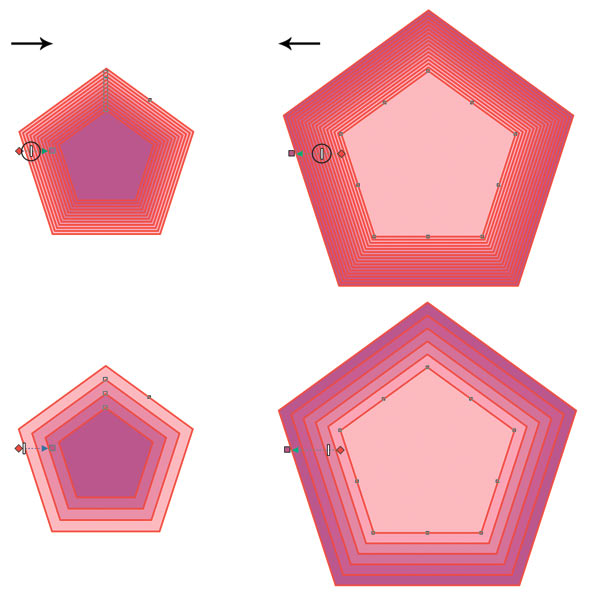
To change the distance between the figures of the group, use the white slider. To reduce the distance, move the slider to the right for the inner contour (7a) and to the left for the outer contour (7b). In this case, the number of figures changes automatically.
In order to be able to independently influence these two parameters, the corresponding buttons on the attribute panel are used: Contour Steps (Steps) to set the number of figures in the group (this parameter is not available for the To center path) andContour offset to set the distance between the shapes in the group.

Fig. 7. Reducing the distance between the figures in the group: a - for the inner contour, b - for the outer contour
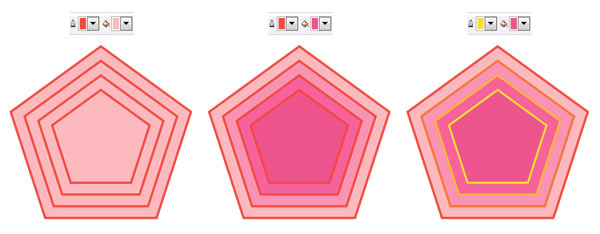
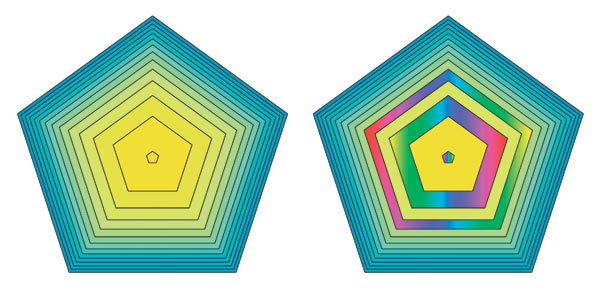
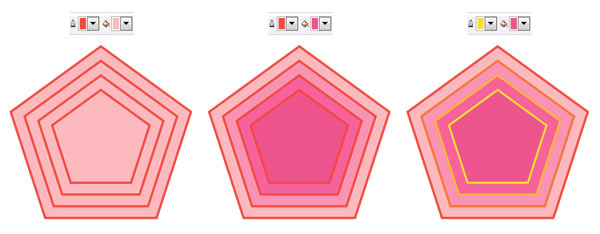
The color result of the effect depends both on the fill color and outline (outline) of the original object, and the fill color and outline of the Contour tool itself. The buttons on the attribute panel are used to adjust the effect colors. If the colors of the effect coincide with the colors of the original object, we get the simplest effect (Fig. 8a). If the colors of the effect and the original figure do not match, the group of contour shapes smoothly repaints from the source to the final color (Fig. 8b, c).

Fig. 8. Examples of adjusting the color of the Contour effect (b, c). The source figure (a) has a red outline and a uniform pink fill.
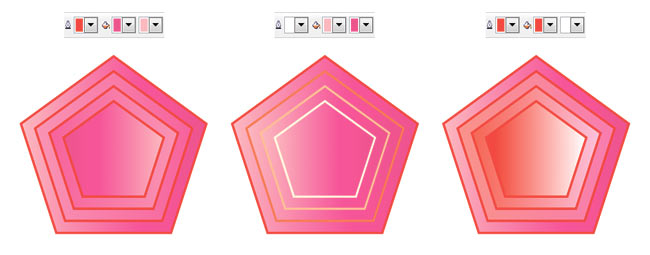
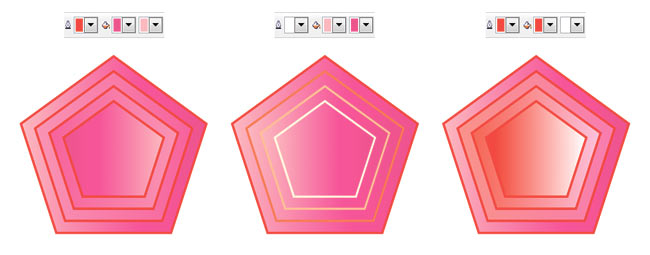
If the source object has a gradient fill, two colors will be available in the attribute panel for the fill. In fig. Figure 9 shows examples of settings for this type of fill.

Fig. 9. Examples of adjusting the color of the Contour effect (b, c). The initial figure (a) has a red outline and a fountain fill: a linear gradient from pink to raspberry color.
It is important to remember the following point - the Contour effect sets the fill and outline only if the original object has those. For example, if the source object has a contour but does not have a fill, the Contour effect will also contain only the setting for the contour.
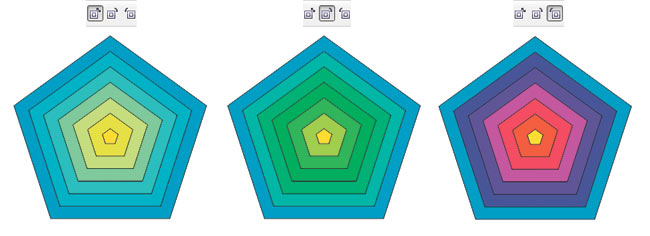
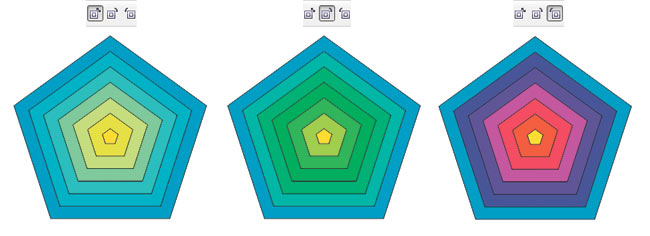
Similarly to the Overflow effect for the Contour, you can specify the options for the overflow of the color spectrum: direct (Fig. 10a), clockwise (Fig. 10b) and counterclockwise (Fig. 10c).

Fig. 10. Options for overflowing the color spectrum: direct (a), clockwise (b), counterclockwise (c)
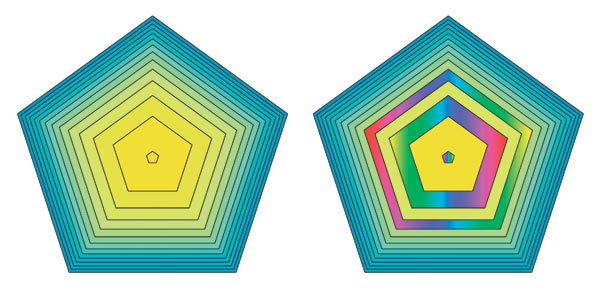
Like Blending , the Contour effect has an acceleration setting that allows you to achieve unequal gaps between the shapes of the path group and the color shift towards the colors of the source (Fig. 11b) or final (Fig. 11c) object. To do this, remove the relationship between the color and the object, which will allow you to adjust the acceleration of the color and objects independently of each other.

Fig. 11. Examples of adjusting the acceleration of the Contour: a - acceleration of color and objects connected; b - the acceleration of objects is shifted toward the original object; c - color acceleration is shifted towards the final object
By default, all changes made to the source object immediately affect the associated group. But if you want to independently configure the control object from the contour group, this connection must be broken. To do this, select the objects and press the key combination Ctrl + K or execute the command Arrange (Arrange) → Break Contour Group Apart (Disconnect the contour group). When separating the contour from the control object, the contour group is considered as one object. To configure the figures included in the group separately, you must first ungroup them. So it was done in fig. 12 before repainting the three pentagons from the contour group.

Fig. 12. To repaint three objects from the contour group, the contour was separated from the control object. Left is the original effect.
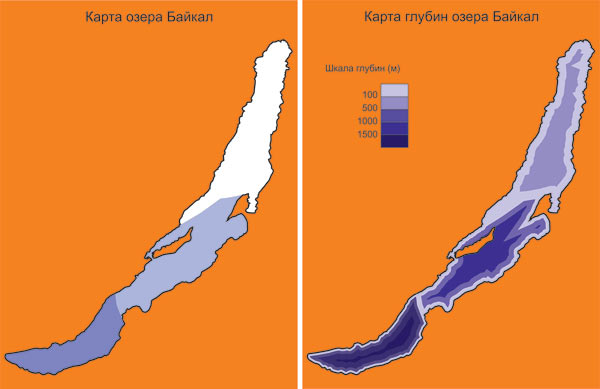
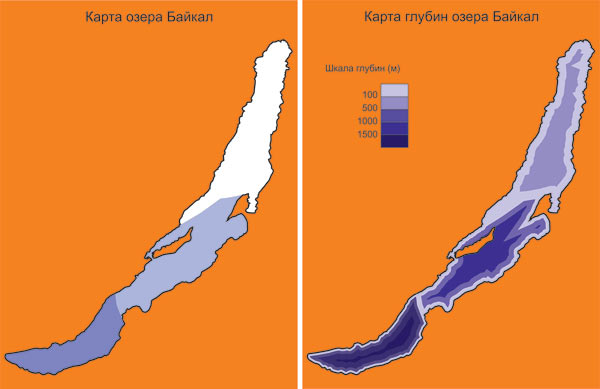
When setting a small number of contour steps, a “ribbon” effect is obtained, which can be used, for example, when simulating depth or drawing temperature maps. In fig. 13 is an illustration of a map of the depths of Lake Baikal. The image of the lake consists of three objects, the Contour effect with the number of steps 2 is applied to two of them, the number of steps at the contour of the lower object is increased to 3.

Fig. 13. The Contour effect with a small number of steps creates a step-by-step transition between colors (in this case, between shades of blue): a - the initial fill with solid colors, b - an example with a contour effect
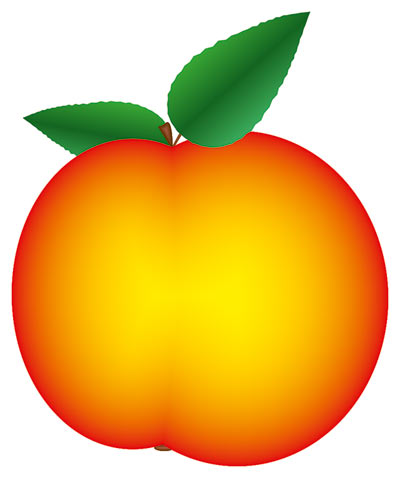
As the number of steps increases, the effect of a smooth transition from one color to another appears, which can be used to simulate volume. Consider an example of drawing an apple using a different number of steps of the Contour effect :
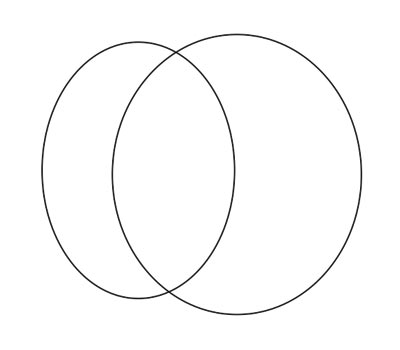
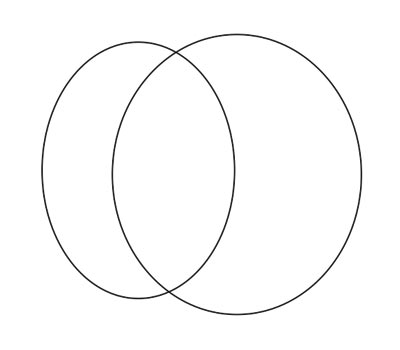
1. First, draw two intersecting ovals and group them. Our future apple will have such a shape (Fig. 14a).
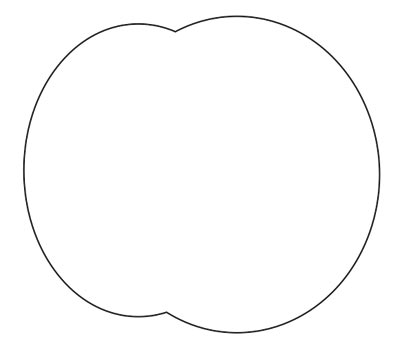
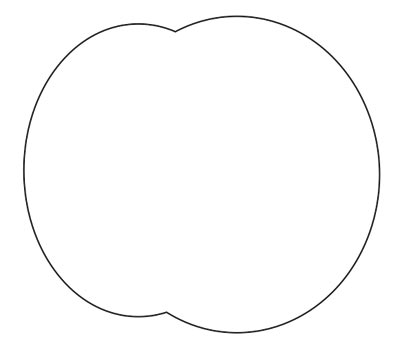
2. Use the outer contour to the ovals with a step of 1 and with a displacement of 57 mm to get the outline of an apple, but without internal intersections (Fig. 14b).
3. Separate the contour from the control object (Ctrl + K) and delete the control object (Fig. 14c).
4. Paint the resulting shape with a solid red fill, delete the outline (outline) of the object (Fig. 14d).





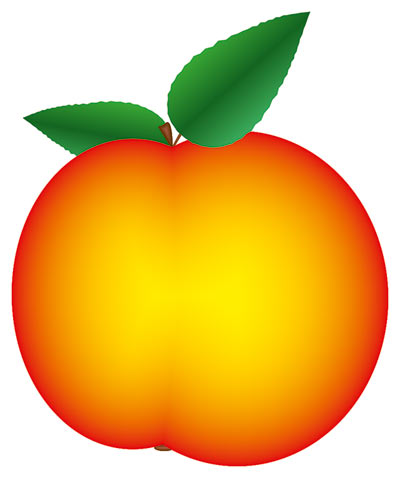
Fig. 14. Apple drawing scheme: a - two intersecting ovals were created; b - an external circuit with a step of 1 is applied to the group; c - the circuit and the control object are disconnected, the original object is deleted; g - the resulting figure is painted over in red, the contour (outline) is deleted; d - the inner contour of yellow color with a large number of steps
5 is applied to the figure . We apply the inner contour with a large number of steps and a minimum offset to the figure. Set the outline color to yellow. If you are not satisfied with the option of switching from red to yellow, obtained automatically, you can configure it by changing the acceleration of the color and object. But first, do not forget to break the connection between them. In the example, the acceleration slider of the object was shifted to the left. We finish the leaves and the stalk (Fig. 14d).
Using a large number of steps and a small amount of displacement, the Contour tool can also draw a shadow or glow of an object (Fig. 15a, b).

Fig. 15. For the image of the shadow and the glow, an external contour was used: a - for the shadow: the number of steps is 900, offset 0.025 mm; b — for illumination: the number of steps is 100, the offset is 0.125 mm The
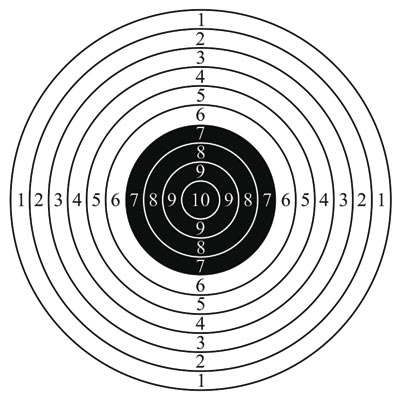
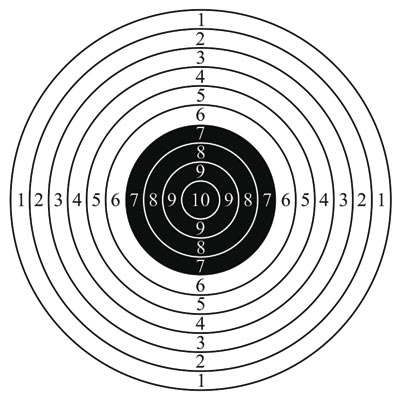
direction of the contour Towards the center (To center) is ideal for drawing a target in compliance with the requirements of the International Shooting Federation: “unit” - 500 mm, black “apple” - 200 mm, distance between lines - 25 mm.
1. Draw a circle with a diameter of 500 mm. Set the outline color to black, fill color to white (Fig. 16a).
2. Apply the contour effect to the center(To center) with an offset value of 25 mm. The tool will automatically determine the number of steps (Fig. 16b).
3. Separate the contour effect from the control object and ungroup the objects. We select four inner circles and repaint the color of the outline and fill for them: the outline is white, the fill is black (Fig. 16c).
4. Put the numbers (Fig. 16d).




Fig. 16. Target drawing scheme: a - a circle with a diameter of 500 mm was created with white fill and black outline; b - the effect of the contour K is applied to the center; c - for the four inner circles the outline and fill colors have been changed to the opposite; d - numbers are applied
The same kind of contour with a small number of steps and an offset value of several millimeters can be used to draw game labyrinths. By editing the contour a little, you can get, for example, the maze shown in Fig. 17b.

Fig. 17. An example of a labyrinth created on the basis of the effect of the contour To the center: а - stages of building a labyrinth; b - final drawing
As mentioned earlier, if the source object does not have a fill color, then the group of contour objects will also not have a fill. This property of the effect was used to create the example in Fig. 18. The contours of objects are brown lines repeating the shape of a seagull and text. The contour is applied directly to the text; it was not previously converted to curves. To create the effect of translucent letters, a copy of the text was painted over with a solid fill of dark brown color, and linear interactive transparency was applied to it.
Note that the outer contour has one very interesting feature. Unlike internal contours, it can be applied to an open path. Moreover, if the amount of displacement is greater than the thickness of the curve, then by setting the fill of the contour, you can create the impression that the resulting figure has a fill, although in fact it is just an open curve, which in principle cannot have a fill (Fig. 19).
To copy the Contour effect, use the Copy contour properties button on the tool attribute panel or the Effects → Copy Effect → Contour From command . You must select the object to which you want to apply the effect. Click a button or execute a command, and then click the thick black arrow that appears on the object from which you are going to copy the effect. In this way in fig. 18 the effect was copied from the image of the seagull to the text, and then the result of the result was slightly increased the number of steps of the contour.

Fig. 18. The created Contour effect has no fill, the color changes only for the outline of the contour group

Fig. 19. The external circuit is applied to the open path: a - initial open curve 2 mm thick; b - the result of the external circuit with a step of 1 and an offset of 2 mm; c - external circuit with the number of steps 1 and offset 4 mm
Many of the examples presented here could be obtained using the Blend tool , for example, an apple, a target, or a shadow with a glow. But to create internal shading for an object, the Blend tool is not very suitable. In fig. Figure 20 shows two examples using both effects. To the inscription in fig. 20a, the Contour effect was applied with the direction To the center(To center) and with a small offset value of 0.4 mm. As a result, we got what we wanted. And here in fig. 20b flowing from a large object to a small one is performed. As you can see, the effect is concentrated inside the larger label, and the intermediate objects of the overflow are disproportionately scaled. It turns out that to create smoothly shaded objects, it is necessary to use an internal contour with a large number of steps and a small offset value or a path To the center with an offset value of less than 1 mm.

Fig. 20. To create the internal shading of the object, the Contour tool (a) is ideal, and the Blend tool disproportionately scales parts of intermediate objects (b)
Based on COREL Magazine
Contour Application
You can apply and adjust the Contour effect in various ways. The effect is assigned using the appropriate tool or in the docker window. The setting can be done with interactive markers or buttons on the attribute panel.
To create an effect using the tool, you need to select the source object, then select the Contour tool (Fig. 1).

Fig. 1. The Contour tool is applied to the selected pentagon. The pointer has changed (on the right)
As a result, the mouse pointer will change, and the corresponding controls will appear on the attribute panel. You must click on the object and drag the pointer in the desired direction. Moving the pointer inside the object (Fig. 2a) will create an internal contour Inside Contour(Inside), dragging in the opposite direction (Fig. 2b) will create an external Outside Contour .

Fig. 2. Creating an internal (a) and external (b) contour
To create a contour using a docked window (docker), you need to select the object, select the necessary settings, and then click the Apply button . In this case, you don’t need to drag the mouse. The Contour effect will be built immediately after pressing this button (Fig. 3).

Fig. 3. Create an internal contour using the dock window. On the left is the result of applying the Contour effect.
Contour Views
The CorelDRAW program offers three types of contours: To Center , Inside Contour, and Outside Contour . The first two types create a contour inside the object, the third - around the object. A contour to the center is created in such a way that the created figures fill the entire object (Fig. 4b), it is only possible to adjust the distances between the figures. When creating the inner contour, you can configure both the number of figures and the distance between them (Fig. 4d).

Fig. 4. The source object (a) and the result of creating three types of contour: To Center (b); Outside Contour (c); Inside Contour (d)
To switch between the contour views, use the corresponding buttons on the tool properties panel or the checkboxes in the docker window.
Contour setting
It is possible to customize an already created contour interactively using markers and a slider or using the buttons on the attribute panel. The second method is the most universal, since the property panel has access to all elements of the effect. But interactive markers and a slider can only change the number of shapes in a path group and the distance between them.
To change the number of figures in a group near the inner contour, drag the square marker: inside the figure - to increase the number of objects (Fig. 5a) and outward - to reduce their number (Fig. 5b).

Fig. 5. Change in the number of figures in the inner contour using a square marker: a - increase, b - decrease
To change the number of figures in the outer contour group, drag the square marker in the opposite direction: outward - to increase the number of figures (Fig. 6a), inward - to reduce their number (Fig. 6b).

Fig. 6. Changing the number of figures in the outer contour: a - increase, b - decrease.
To change the distance between the figures of the group, use the white slider. To reduce the distance, move the slider to the right for the inner contour (7a) and to the left for the outer contour (7b). In this case, the number of figures changes automatically.
In order to be able to independently influence these two parameters, the corresponding buttons on the attribute panel are used: Contour Steps (Steps) to set the number of figures in the group (this parameter is not available for the To center path) andContour offset to set the distance between the shapes in the group.

Fig. 7. Reducing the distance between the figures in the group: a - for the inner contour, b - for the outer contour
Adjust the colors of the Contour effect
The color result of the effect depends both on the fill color and outline (outline) of the original object, and the fill color and outline of the Contour tool itself. The buttons on the attribute panel are used to adjust the effect colors. If the colors of the effect coincide with the colors of the original object, we get the simplest effect (Fig. 8a). If the colors of the effect and the original figure do not match, the group of contour shapes smoothly repaints from the source to the final color (Fig. 8b, c).

Fig. 8. Examples of adjusting the color of the Contour effect (b, c). The source figure (a) has a red outline and a uniform pink fill.
If the source object has a gradient fill, two colors will be available in the attribute panel for the fill. In fig. Figure 9 shows examples of settings for this type of fill.

Fig. 9. Examples of adjusting the color of the Contour effect (b, c). The initial figure (a) has a red outline and a fountain fill: a linear gradient from pink to raspberry color.
It is important to remember the following point - the Contour effect sets the fill and outline only if the original object has those. For example, if the source object has a contour but does not have a fill, the Contour effect will also contain only the setting for the contour.
Similarly to the Overflow effect for the Contour, you can specify the options for the overflow of the color spectrum: direct (Fig. 10a), clockwise (Fig. 10b) and counterclockwise (Fig. 10c).

Fig. 10. Options for overflowing the color spectrum: direct (a), clockwise (b), counterclockwise (c)
Contour Acceleration
Like Blending , the Contour effect has an acceleration setting that allows you to achieve unequal gaps between the shapes of the path group and the color shift towards the colors of the source (Fig. 11b) or final (Fig. 11c) object. To do this, remove the relationship between the color and the object, which will allow you to adjust the acceleration of the color and objects independently of each other.

Fig. 11. Examples of adjusting the acceleration of the Contour: a - acceleration of color and objects connected; b - the acceleration of objects is shifted toward the original object; c - color acceleration is shifted towards the final object
Separation of the contour from the control object
By default, all changes made to the source object immediately affect the associated group. But if you want to independently configure the control object from the contour group, this connection must be broken. To do this, select the objects and press the key combination Ctrl + K or execute the command Arrange (Arrange) → Break Contour Group Apart (Disconnect the contour group). When separating the contour from the control object, the contour group is considered as one object. To configure the figures included in the group separately, you must first ungroup them. So it was done in fig. 12 before repainting the three pentagons from the contour group.

Fig. 12. To repaint three objects from the contour group, the contour was separated from the control object. Left is the original effect.
Deleting a Contour Effect
When setting a small number of contour steps, a “ribbon” effect is obtained, which can be used, for example, when simulating depth or drawing temperature maps. In fig. 13 is an illustration of a map of the depths of Lake Baikal. The image of the lake consists of three objects, the Contour effect with the number of steps 2 is applied to two of them, the number of steps at the contour of the lower object is increased to 3.

Fig. 13. The Contour effect with a small number of steps creates a step-by-step transition between colors (in this case, between shades of blue): a - the initial fill with solid colors, b - an example with a contour effect
As the number of steps increases, the effect of a smooth transition from one color to another appears, which can be used to simulate volume. Consider an example of drawing an apple using a different number of steps of the Contour effect :
1. First, draw two intersecting ovals and group them. Our future apple will have such a shape (Fig. 14a).
2. Use the outer contour to the ovals with a step of 1 and with a displacement of 57 mm to get the outline of an apple, but without internal intersections (Fig. 14b).
3. Separate the contour from the control object (Ctrl + K) and delete the control object (Fig. 14c).
4. Paint the resulting shape with a solid red fill, delete the outline (outline) of the object (Fig. 14d).





Fig. 14. Apple drawing scheme: a - two intersecting ovals were created; b - an external circuit with a step of 1 is applied to the group; c - the circuit and the control object are disconnected, the original object is deleted; g - the resulting figure is painted over in red, the contour (outline) is deleted; d - the inner contour of yellow color with a large number of steps
5 is applied to the figure . We apply the inner contour with a large number of steps and a minimum offset to the figure. Set the outline color to yellow. If you are not satisfied with the option of switching from red to yellow, obtained automatically, you can configure it by changing the acceleration of the color and object. But first, do not forget to break the connection between them. In the example, the acceleration slider of the object was shifted to the left. We finish the leaves and the stalk (Fig. 14d).
Using a large number of steps and a small amount of displacement, the Contour tool can also draw a shadow or glow of an object (Fig. 15a, b).

Fig. 15. For the image of the shadow and the glow, an external contour was used: a - for the shadow: the number of steps is 900, offset 0.025 mm; b — for illumination: the number of steps is 100, the offset is 0.125 mm The
direction of the contour Towards the center (To center) is ideal for drawing a target in compliance with the requirements of the International Shooting Federation: “unit” - 500 mm, black “apple” - 200 mm, distance between lines - 25 mm.
1. Draw a circle with a diameter of 500 mm. Set the outline color to black, fill color to white (Fig. 16a).
2. Apply the contour effect to the center(To center) with an offset value of 25 mm. The tool will automatically determine the number of steps (Fig. 16b).
3. Separate the contour effect from the control object and ungroup the objects. We select four inner circles and repaint the color of the outline and fill for them: the outline is white, the fill is black (Fig. 16c).
4. Put the numbers (Fig. 16d).




Fig. 16. Target drawing scheme: a - a circle with a diameter of 500 mm was created with white fill and black outline; b - the effect of the contour K is applied to the center; c - for the four inner circles the outline and fill colors have been changed to the opposite; d - numbers are applied
The same kind of contour with a small number of steps and an offset value of several millimeters can be used to draw game labyrinths. By editing the contour a little, you can get, for example, the maze shown in Fig. 17b.

Fig. 17. An example of a labyrinth created on the basis of the effect of the contour To the center: а - stages of building a labyrinth; b - final drawing
As mentioned earlier, if the source object does not have a fill color, then the group of contour objects will also not have a fill. This property of the effect was used to create the example in Fig. 18. The contours of objects are brown lines repeating the shape of a seagull and text. The contour is applied directly to the text; it was not previously converted to curves. To create the effect of translucent letters, a copy of the text was painted over with a solid fill of dark brown color, and linear interactive transparency was applied to it.
Note that the outer contour has one very interesting feature. Unlike internal contours, it can be applied to an open path. Moreover, if the amount of displacement is greater than the thickness of the curve, then by setting the fill of the contour, you can create the impression that the resulting figure has a fill, although in fact it is just an open curve, which in principle cannot have a fill (Fig. 19).
Copy contour
To copy the Contour effect, use the Copy contour properties button on the tool attribute panel or the Effects → Copy Effect → Contour From command . You must select the object to which you want to apply the effect. Click a button or execute a command, and then click the thick black arrow that appears on the object from which you are going to copy the effect. In this way in fig. 18 the effect was copied from the image of the seagull to the text, and then the result of the result was slightly increased the number of steps of the contour.

Fig. 18. The created Contour effect has no fill, the color changes only for the outline of the contour group

Fig. 19. The external circuit is applied to the open path: a - initial open curve 2 mm thick; b - the result of the external circuit with a step of 1 and an offset of 2 mm; c - external circuit with the number of steps 1 and offset 4 mm
Overflow or Outline?
Many of the examples presented here could be obtained using the Blend tool , for example, an apple, a target, or a shadow with a glow. But to create internal shading for an object, the Blend tool is not very suitable. In fig. Figure 20 shows two examples using both effects. To the inscription in fig. 20a, the Contour effect was applied with the direction To the center(To center) and with a small offset value of 0.4 mm. As a result, we got what we wanted. And here in fig. 20b flowing from a large object to a small one is performed. As you can see, the effect is concentrated inside the larger label, and the intermediate objects of the overflow are disproportionately scaled. It turns out that to create smoothly shaded objects, it is necessary to use an internal contour with a large number of steps and a small offset value or a path To the center with an offset value of less than 1 mm.

Fig. 20. To create the internal shading of the object, the Contour tool (a) is ideal, and the Blend tool disproportionately scales parts of intermediate objects (b)
Based on COREL Magazine
