A few interesting and useful things for a web developer (release 6)
Good day, dear Khabravchians. Recently, I saw several interesting and useful tools / libraries / events that I want to share with Habr. Zephir - Ze (nd Engine) Ph (p) I (nt) r (mediate). Marshmallow is a compiled high-level programming language designed to write PHP extensions without using C. A project from the creators of Phalcon ( compiled PHP MVC Framework ). About Zephir at Sitepoint JSDB.IO - a large and high-quality database of the necessary JavaScript scripts / libraries / frameworks. Everything is divided into categories: Animation, Application, Audio, Video, Games, etc. In order to collect all the popular .js together I will add three more links: Microjs (many small utilities up to 5kb), and

 jsdelivr and cdnjs , which allow you to add your own scripts. Snap.svg is a product from Adobe Webplatform. I recently talked about the " worthy competitor Raphaël " and in the comments disputed this phrase because of the lack of support for the same many browsers. The author of Raphaël, Dmitry Baranovsky, is involved in the development of Snap, and the reason for creating a new library for working with SVG is the inability to support all the features of SVG in older browsers. At.js is a very usable script for autocomplete ( Emojify is used in the demo ). And there’s a more functional autocomplete library - Typehead from Twitter.
jsdelivr and cdnjs , which allow you to add your own scripts. Snap.svg is a product from Adobe Webplatform. I recently talked about the " worthy competitor Raphaël " and in the comments disputed this phrase because of the lack of support for the same many browsers. The author of Raphaël, Dmitry Baranovsky, is involved in the development of Snap, and the reason for creating a new library for working with SVG is the inability to support all the features of SVG in older browsers. At.js is a very usable script for autocomplete ( Emojify is used in the demo ). And there’s a more functional autocomplete library - Typehead from Twitter.



PhysicsJS is a modular, extensible and easy to use physics JavaScript engine. Looking at the demonstration of the engine, we can confidently say that with its help developing a game like Angry Birds will become much easier. Analog: newton .

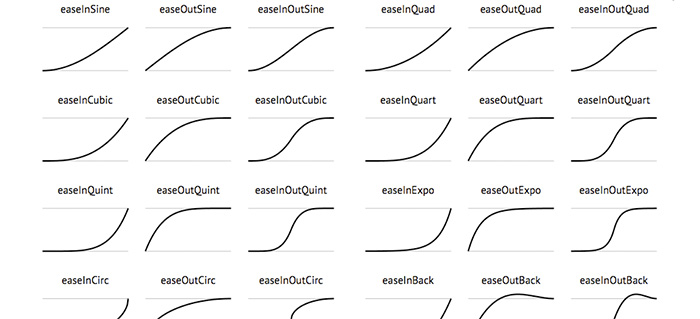
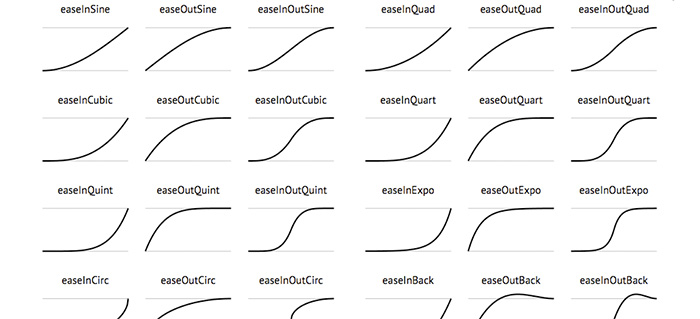
The easing function determines the speed of the animation, making it more realistic. Real things do not begin to move instantly and at a constant speed. If we open the table drawer, we first accelerate it, and in the second half of the way we slow it down. If something fell, then it first flies faster and faster, and when it hits the floor, it slightly jumps back. This site will help you choose the right mitigation feature every time. Iskin Habrauser Project on GitHub .

A very interesting project on GitHub is a personal dashboard for everyone. Thanks to this service, you can track your activity on the network (using the extension for Chrome), on Facebook, Twitter, Foursquare, GitHib and even physical activity with Runkeeper. Functional API in JavaScript, PHP, Python. 1000+ oldies and a popular front developing service capabilities.

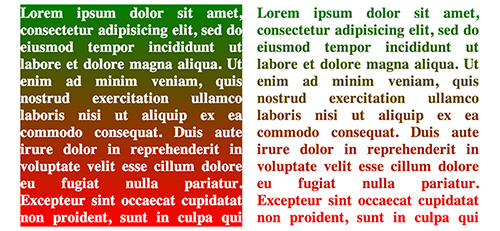
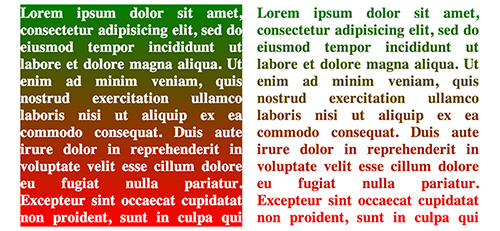
Codepen : Full Text Gradient (Webkit Nightly, Chrome Canary):

Many thanks to all for your attention.
Previous Collection (Issue 5)

 jsdelivr and cdnjs , which allow you to add your own scripts. Snap.svg is a product from Adobe Webplatform. I recently talked about the " worthy competitor Raphaël " and in the comments disputed this phrase because of the lack of support for the same many browsers. The author of Raphaël, Dmitry Baranovsky, is involved in the development of Snap, and the reason for creating a new library for working with SVG is the inability to support all the features of SVG in older browsers. At.js is a very usable script for autocomplete ( Emojify is used in the demo ). And there’s a more functional autocomplete library - Typehead from Twitter.
jsdelivr and cdnjs , which allow you to add your own scripts. Snap.svg is a product from Adobe Webplatform. I recently talked about the " worthy competitor Raphaël " and in the comments disputed this phrase because of the lack of support for the same many browsers. The author of Raphaël, Dmitry Baranovsky, is involved in the development of Snap, and the reason for creating a new library for working with SVG is the inability to support all the features of SVG in older browsers. At.js is a very usable script for autocomplete ( Emojify is used in the demo ). And there’s a more functional autocomplete library - Typehead from Twitter.

$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});

PhysicsJS is a modular, extensible and easy to use physics JavaScript engine. Looking at the demonstration of the engine, we can confidently say that with its help developing a game like Angry Birds will become much easier. Analog: newton .
Mitigation functions

The easing function determines the speed of the animation, making it more realistic. Real things do not begin to move instantly and at a constant speed. If we open the table drawer, we first accelerate it, and in the second half of the way we slow it down. If something fell, then it first flies faster and faster, and when it hits the floor, it slightly jumps back. This site will help you choose the right mitigation feature every time. Iskin Habrauser Project on GitHub .
Reportr

A very interesting project on GitHub is a personal dashboard for everyone. Thanks to this service, you can track your activity on the network (using the extension for Chrome), on Facebook, Twitter, Foursquare, GitHib and even physical activity with Runkeeper. Functional API in JavaScript, PHP, Python. 1000+ oldies and a popular front developing service capabilities.
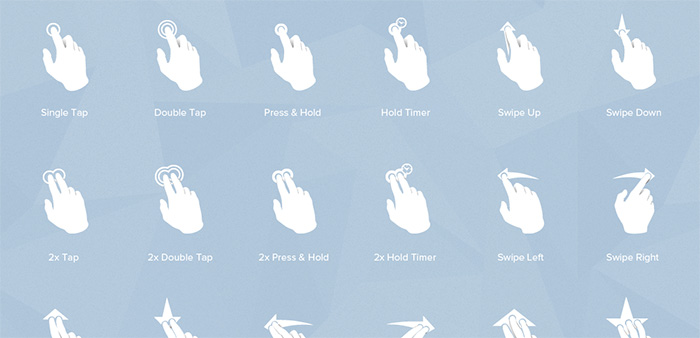
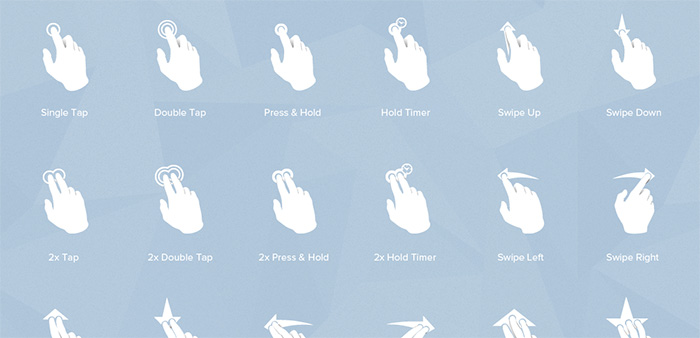
All 30 icons of touching gestures

Finally:
Codepen : Full Text Gradient (Webkit Nightly, Chrome Canary):
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;

- NodeOS
- mitmproxy - intercept, modify, replay and save HTTP / S traffic
- The power of Open Source creates Lime - an analogue of Sublime Text
- Apple evolution of mice with animation and pure CSS
- The most interesting and memorable resume I've seen
- Very cool UX for forms on iOS ( design and code )
- PSD Validator is a tool for pedantic designers. Created using PSD.rb
- Gamify your work with Git
- Drawing from the first Macintosh 84 years in JavaScript
Many thanks to all for your attention.
Previous Collection (Issue 5)
Only registered users can participate in the survey. Please come in.
Do you like the selection?
- 84.3% Yes 666
- 15.6% No 124
