Unusual menu editor - Drop Down Menu Generator

The menu is the easiest, fastest and most convenient way to navigate. The success of the site depends on how well the menu is made. There are many examples of creating menus and ready-made libraries. With their help, you can insert a drop-down menu in the page. But, unfortunately, almost all of them have the following disadvantages.
- Poor compatibility with popular browsers
This is the most acute problem. Practice shows that even if an example is made taking into account modern standards, this does not guarantee that it will work equally well under modern browsers. And earlier, but today's popular browsers do not fully support modern standards. - Difficulties with setting color, shape and structure
Usually, an example menu includes: CSS style, several images (arrows, fills, textures, etc.), a structure in the form of HTML, and a script in the form of JavaScript. To bring the menu to the desired form, you will have to study and adjust the classes in CSS and use the graphics editor to edit the images. Such work is rather laborious and requires certain skills. - Conflict between the menu code and the code of your site
Having placed the menu on the page, you will most likely find that the menu itself or the page elements began to display incorrectly. If such a conflict arose, then you will have to spend time and effort to adjust the menu code and / or your site code. - Difficulties with the subsequent updating of the menu placed on your website
You have placed the menu on your website and fully configured it. Fine. But sooner or later there will be a need to change the structure or appearance of your menu. To make changes, you have to study the code again, edit the images, etc. This is unproductive work. - Poor manufacturer support. A
problem may occur after a new browser version is released. If the menu designer does not release updates regularly, then you will have to adapt your menu to a new browser yourself or look for a new menu on the Internet and re-configure it.
To avoid such problems, it would be very good to have a special EDITOR in which the color, shape, structure are easily set and there is the possibility of automatically generating a finished script that easily fits on the page and immediately displays your menu.
New Editor - Drop Down Menu Generator
Inspired by the idea of such an editor, we created a new WEB project - Drop Down Menu Generator . The main advantage of the system is that it does everything automatically, quickly, conveniently and gives out a professional menu that does not require further development. Now you do not need to delve into HTML, figure out the purpose of classes in someone else's CSS, take care of compatibility with browsers and use a graphical editor.

Drop Down Menu Generator consists of the following parts:
- The
core The core of the system is a professional commercial product with a long history of development - APNSoft Menu Control. It is he who generates the script for your menu. The product is constantly developing and improving. Regularly released updates compatible with the latest browsers. - Templates
A template defines the appearance of a menu. It consists of a directory in which the CSS file and a set of images (arrows, fills, textures, gradients, etc.) are located.
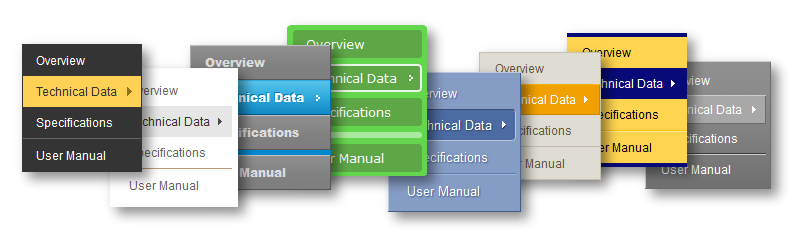
To set a new color for the entire template, just two clicks of the mouse are enough. Using the Color Picker, you select the desired color. The program automatically calculates the hue, brightness and saturation for each menu item, and on the fly changes the CSS code and color of each pixel in the images.
It must be said that the library has a large number of ready-made templates and new ones are added periodically. - Structure
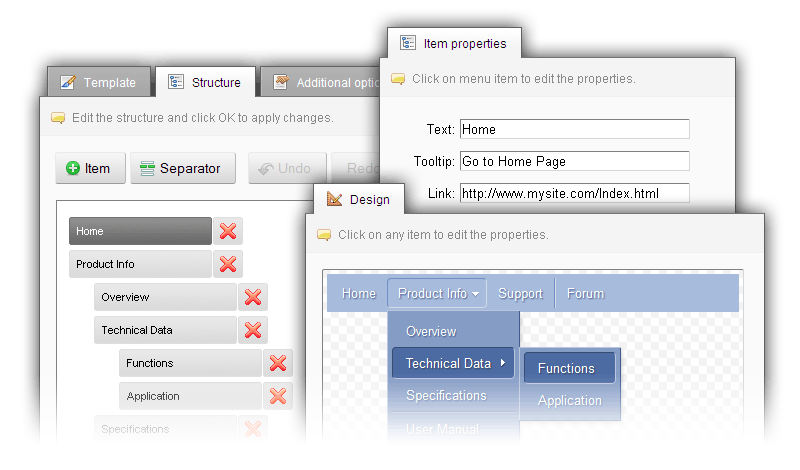
The menu structure is created using a simple editor with drag-and-drop function. The (+) button adds an item. Each item has a button (x) to delete the item. You can easily drag items with the mouse. In addition to items, you can use separators. They make the menu more convenient to use.
The structure can be multi-level, and not just the main menu + submenus of the second level. - ZIP archiver
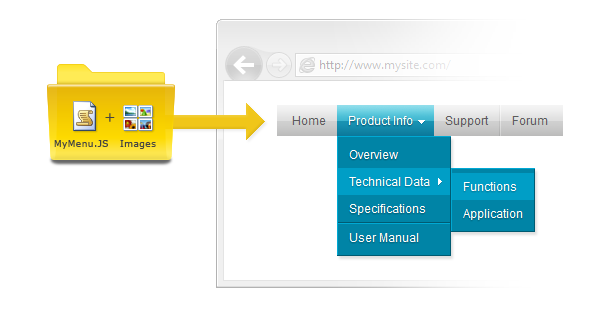
After you have created the menu in the editor, it can be downloaded as a ZIP archive. The archive contains only one directory. It contains images and a Script.JS file. The menu structure and CSS style are inside the JS file.
Placement of the menu on your page
To place the menu on the page, first we extract the directory from the ZIP archive and put it in our WEB project. Then we add the link to the Script.JS file in the header of the page and place the DIV with a special ID in the place where your menu should be displayed. Done.

Several pages of the site can use a single directory with a menu. If there is a need to update the menu, you only need to change the contents of a single directory and the updated menu will automatically appear on all pages.
Key Features of the Menu Created by the Editor
- Browser Compatibility (IE 6.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, etc.)
- Layered structure support
- Horizontal or vertical orientation
- UTF-8 Support
- Nice fade effect
- Full PNG shadows
- Translucency
- Displayed on top of Flash, ActiveX, etc.
- Compact code
- Autonomy (no third-party libraries like jQuery required)
- The ability to place two menus on the page (main and side)
Conclusion
In the 3 months since the launch, many people began to actively use our editor and create menus for their sites. We have received quite a few positive reviews and intend to develop the project in the future.
In the near future, adding a library of icons, scroll bars for high submenus, the ability to use simple HTML code in menu items, and much more.
The system is absolutely FREE. If you need technical assistance, please contact. We will be especially happy to hear advice on improving our editor.
Links
Website address: www.dropdownmenugenerator.com Tool
itself: www.dropdownmenugenerator.com/Generator.aspx
Tech. support: www.dropdownmenugenerator.com/ContactUs.aspx
