HTML5 logo or How to put a vector image on a web page
- From the sandbox
- Tutorial

IMG tag dedicated to 20th anniversary
February 25, 1993, Marc Andreessen wrote: I
propose a new optional HTML tag: IMG
The argument SRC = "url" must be indicated with it.
The tag refers to a bitmap file (bitmap or pixmap). The browser will request this file on the Web, recognize it as an image and paste it into the text according to the place of the tag in the page code.
Let's say you drew in Corel Draw! the company’s logo and are going to place it on the site not just sometime, but HTML5 And, accordingly, place the picture not in a raster format, but in .SVG
Why do I need a picture in SVG?
What this gives is understandable - with any scaling on the tablet or any other gadget, we have a perfectly accurately rendered picture, no matter how detailed it is.

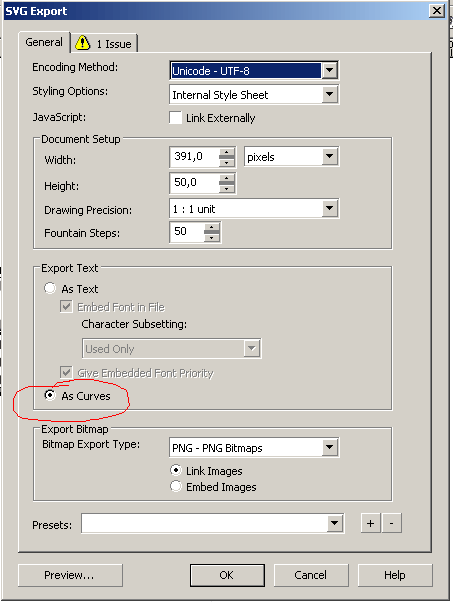
By default, export from Corel Draw! in SVG format, even with the checkmark “Only selected objects” gives a picture as large as our worksheet. That is, the picture will be on A4, if the worksheet is of this format. We have to make a separate sheet of exactly the same size in pixels that we need, make our logo of this size, center, and then export.

Now paste on the page
When pasting a tag page

Let's try another way to insert SVG -
The third way to embed SVG is with a tag
According to the compatibility table - all my browsers except IE8 are simply obliged to show correctly. In addition, I remind you, tablets for Android and iPad IOS display my page correctly.
MIME-Type

It turns out that the fact is that my server (IBM Lotus Domino) does not know how to correctly render MIME-Type for SVG. And the file lying in the File Resources database cannot be correctly given! I register the line image / svg + xml in the resource properties. And lo! - all browsers (except IE8) show all three options ( img , embed , object ) for inserting a picture. Well, that suits me, crutches for IE will be in gifs. Once again, I am surprised at the fact that even without mime-type on tablets everything showed up correctly.
Take a closer look at the logo

And now I'm trying to zoom in on the page to look at my logo, or rather, compare how the same file is displayed, inserted by three different tags. It turns out that when you zoom in on a page in Firefox, the outline of the option that was inserted with the IMG tag either fades, or becomes clear again.
What about protection against unauthorized copying and reproduction?
I do not pretend to be a specialist in this field, on the contrary, I would like to ask a question. I just did not find anyone's opinion on this issue. The SVG format does not have watermarks, as well as other security attributes.
Typically, firms own files in vectors as sources. When making a brand book, design studios give away a vector, and a raster is already used everywhere.
And SVG, in fact, is a text format, or rather, XML. And, being inserted into any publishing program, it will be reproduced without loss of quality. This must be taken into account, because editing your files will be much easier and, perhaps, then there will be nothing to prove that you are the legal copyright holder.
References:
HTML5 Guide habrahabr.ru/company/piter/blog/162161
