Administration Panel Update
At the time of my youth, I had the opportunity to blog some companies on Habré; therefore, the knowledge of the "weaknesses" then obtained was not superfluous when developing new functions. Today we introduced a new administration panel to companies - under the cut, I suggest everyone to get acquainted with it.
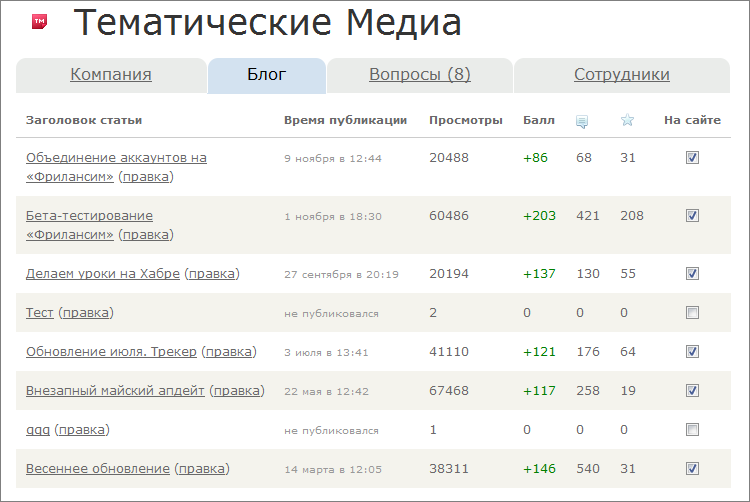
This is how the main page of the corporate blog administration panel looked like before:
This interface coped with its task, but I still wanted to change something. Firstly, the administration panel menu itself: the number of possibilities grew and they had to be shoved by hook or by crook on the existing horizontal menu, within which we ran into. Secondly, design: I wanted to update the interface, to make it more modern.


Therefore, the first thing we did was to abandon the horizontal menu (which is now used on the entire site) in favor of the vertical one, which made it possible to accommodate all the necessary sections. Along with this, there was a place for new sections that may appear in the future.
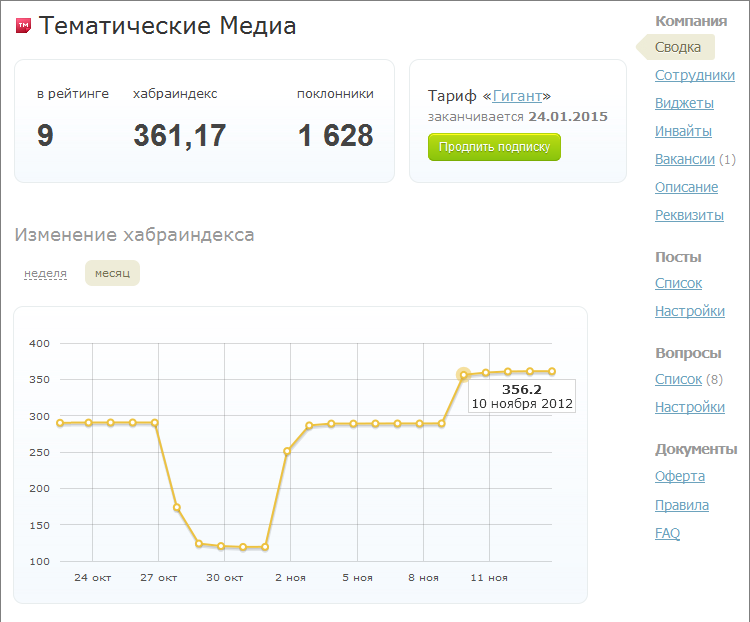
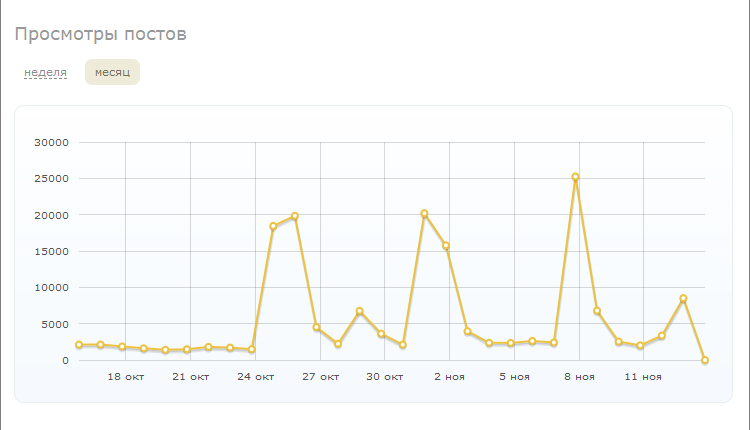
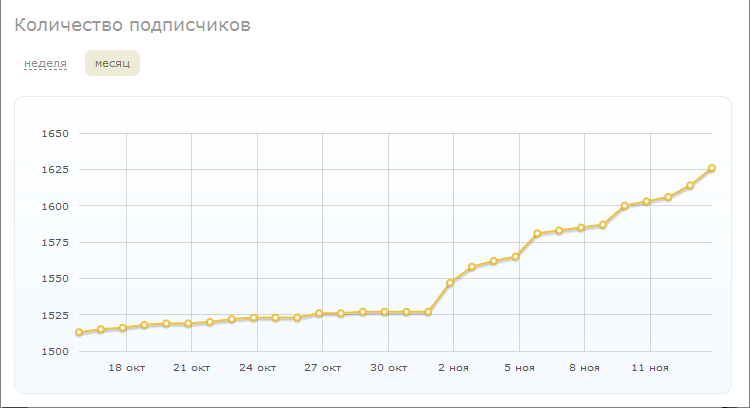
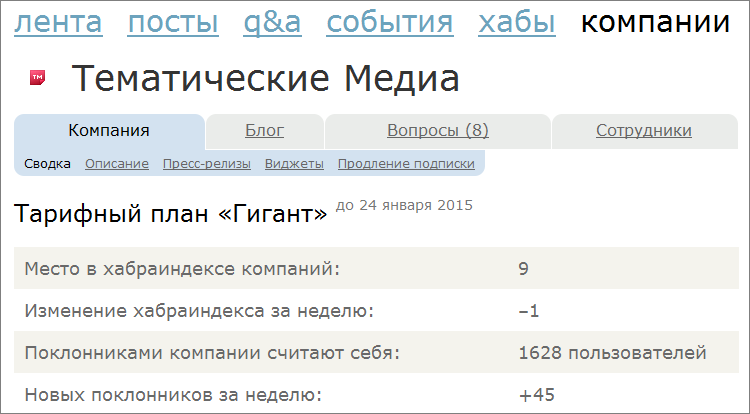
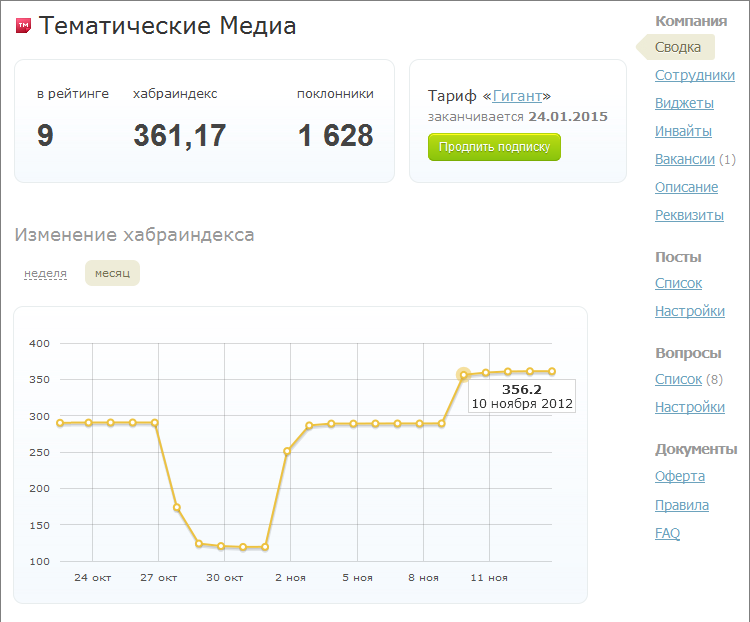
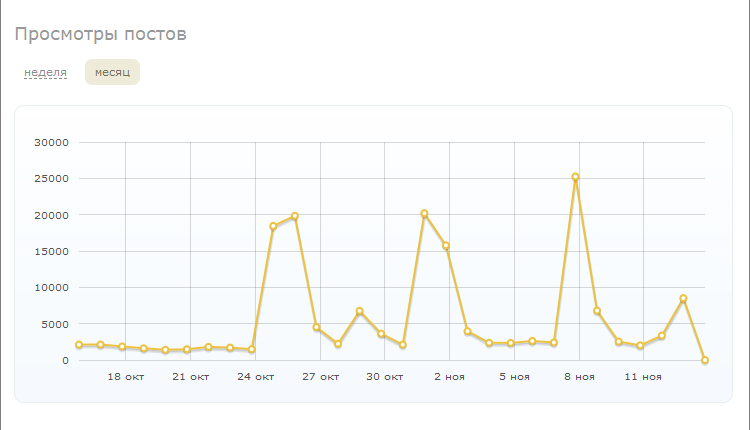
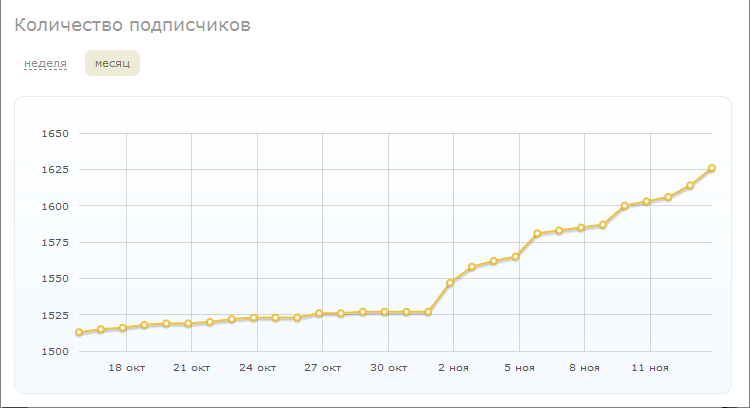
It's no secret that companies start blogs on Habr not because they have nothing to do - everyone sets themselves certain tasks. To evaluate the effectiveness (KPI) of performing these tasks on Habré, there was enough information before, but there is always something to improve. So the simple main page of the admin panel has become a more informative flight control center. Now on the main page there is information about the position of the company in the ranking, its index and the number of subscribers - not only in the form of text values, but also in the form of quite graphic graphs (the choice fell on Flotcharts ). Now any leader or marketing manager can go to the admin panel and independently evaluate the dynamics of the company’s development on the site: is the rating increasing, are its employees trying, etc.



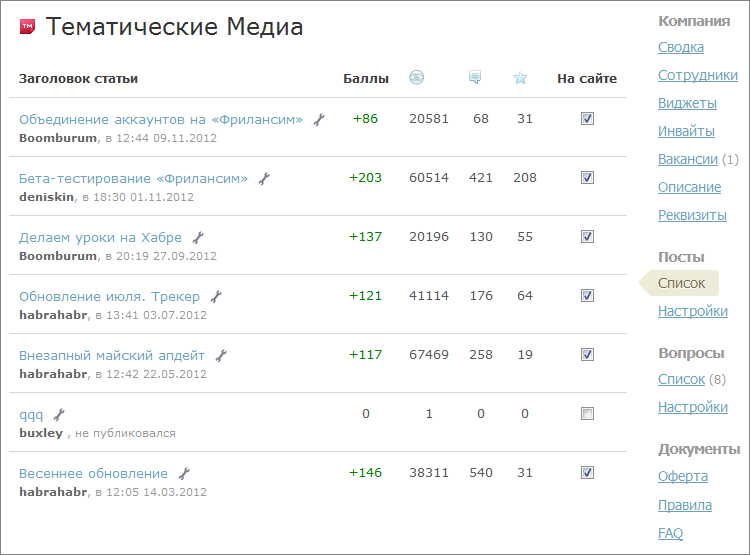
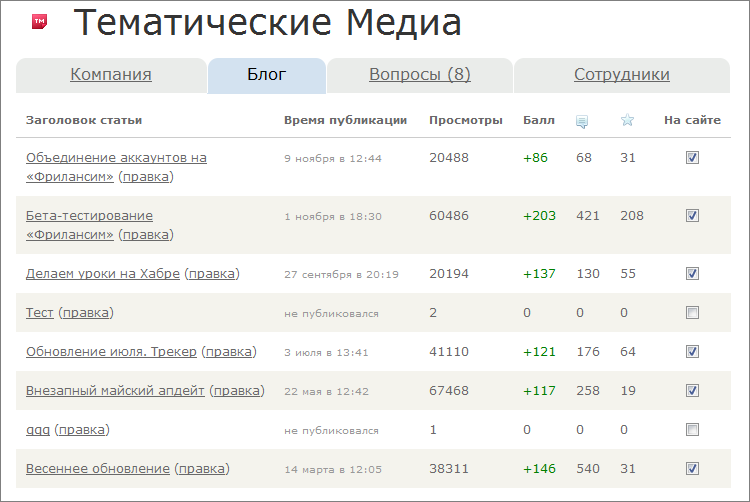
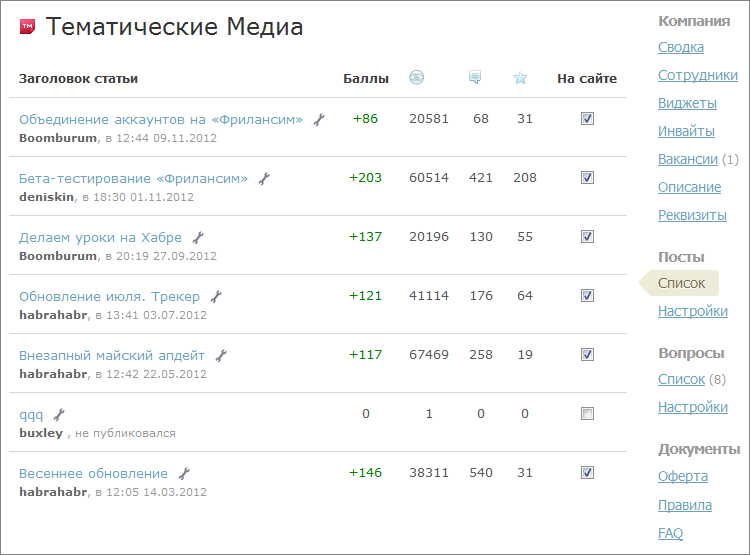
For a quantitative and qualitative assessment of the work, there remained a page with a list of all publications, where all the information necessary for analysis is displayed in a table form: who created and published the publication (or draft), how many views, ratings, comments and favorites were collected.
It was:

It became:

Having studied this data after a month or two of work, it becomes easy to adjust the development vector of the blog: you can immediately see which articles the public likes and which not so much. Later we will try to visualize this information so that everything is even more visual.
Before adding a new author to a company’s blog was a ritual. The employee should indicate that he works in the company, and the administrator should assign him the necessary access rights. The problem was that the access rights to the blog were so flexible that many companies in them were simply confused. All settings were in a rather dense plate, to accommodate a new element in which it became impossible.

We have simplified this process. Now all employees are divided into 4 categories: just an employee (a subscriber who indicated that he works for the company but does not have any access rights to the blog), a journalist (can only publish to a blog), an editor (can edit all blog posts) and an administrator (omnipotent).

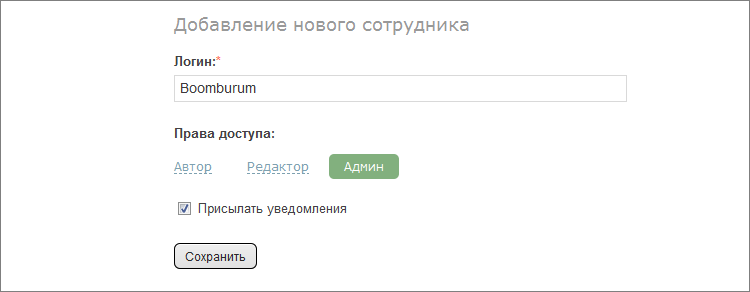
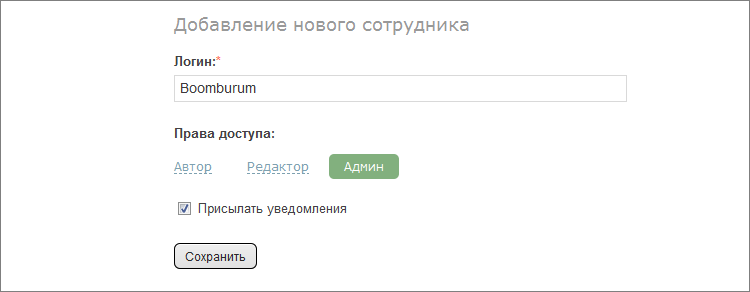
Adding a new employee is implemented by a “sujest” - you can assign the necessary rights right away. And in order to always be in one place to see everyone who has at least some rights, made a separate page. Separately, they only set up the system notifications, so that you can turn off notifications for those who should not receive them.

Surely many of you noticed that in the right columns of corporate blogs there are blocks of different design: someone has an interactive widget for social networks inserted, someone just has beautiful pictures with special offers - who cares.

The problem was that, firstly, not everyone knew about these widgets, and secondly, not everyone knew what to insert into them (it used to be just an html form), and thirdly, for security purposes, us there were all kinds of filters.

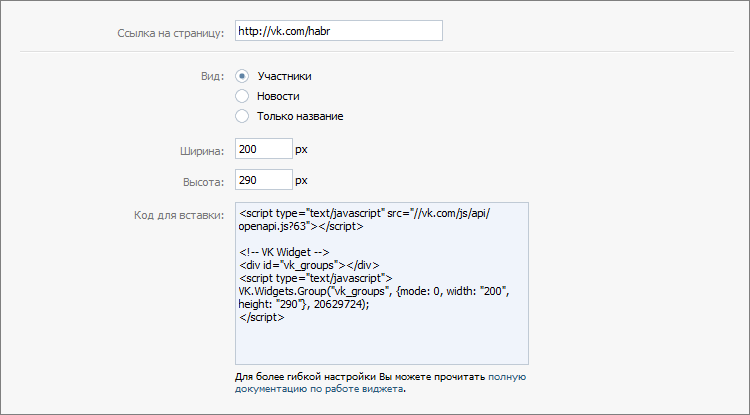
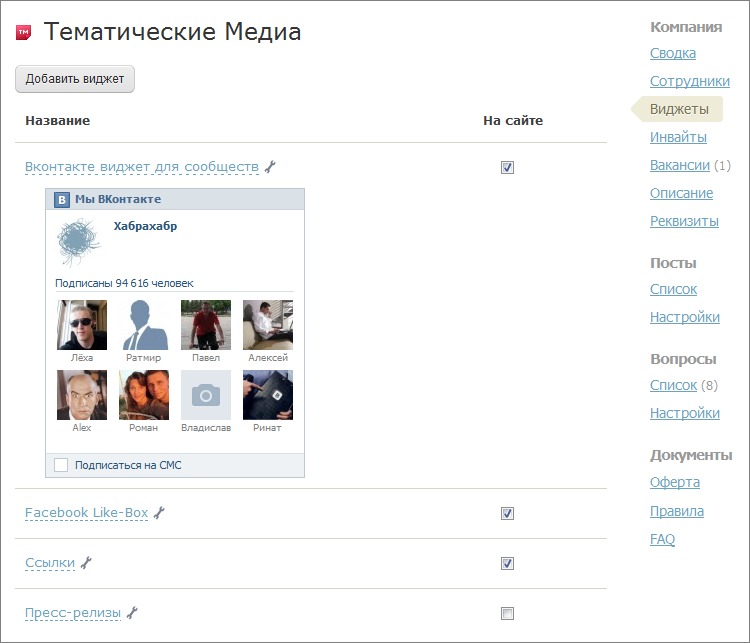
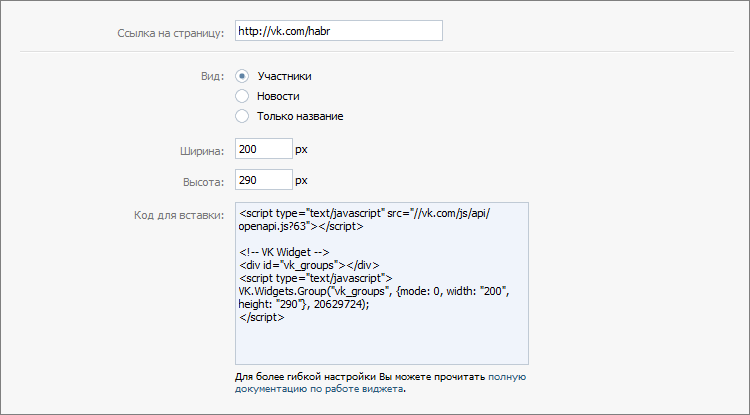
There are 4 standard widgets to choose from: translation of an existing RSS feed, a block of links (for projects, applications, and so on) and two social blocks - from Vkontakte and Facebook. If we sorted out the western resource right away, then we had to dig into the VK. The fact is that they wanted to simplify the work of customers as much as possible so that in the widget settings they only needed to insert a link to the community (with an alias, such as vk.com/habr ), which would be the basis of the widget content. But in the designer of community widgets, you have to use not an alias, but a community ID, which not everyone knows how to find. But there was no “converter” between the alias and ID.

Vkontakte developers came to the rescue, who made a new method for the API, thanks to which it became possible to use both the name of the group and its identifier.
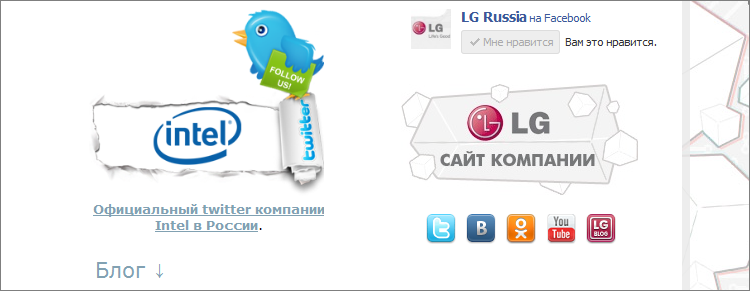
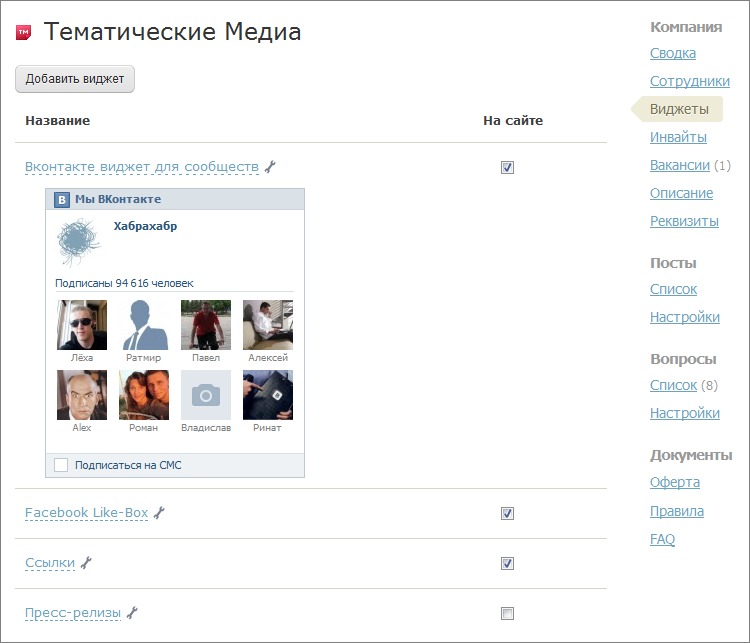
Now if you activate all the widgets, the right column of the site will be in the same style - clean and neat. Moreover, the tariff plans "Business" and "Giant" still have the opportunity to add arbitrary widgets.
As you know, our company has a project called “Hantim”, where only the most interesting IT vacancies live. Each company, when buying a corporate blog, receives a certain number of "cartridges" for hunting. Now, if the company has a blog on the site, job opportunities with “Huntim” will be broadcast in it. You can learn about vacancies in a particular company without leaving Habr.
By the way, if everything was previously limited to simple translation of vacancies into blocks in the right column, now there is a thematic targeting: an illustrator’s vacancy is unlikely to appear in a PHP hub, and an NGINX guru’s vacancy in a hub about audio processing. In addition to offers of permanent work from "Huntim", a block of offers with remote work from our new project "Freelance" appeared. So look at these blocks more often - there would be a desire to work, but there will be work!
Initially, this function worked in manual mode and with pre-moderation. We were worried that companies would “crack firewood” and make the appearance of the site (albeit within the framework of one blog) unrecognizable. Very soon, customers "reassured" us and we gave them the opportunity to change everything on their own. Now the branding function of a corporate blog has reached a new stage: companies have the opportunity to create templates, switching between which is carried out in a couple of clicks. In that case, so that the New Year's design theme could be activated in one click, under the chiming clock. There can be as many templates as you like: for "every day", for promotions and special offers, for all seasons, holidays and different phases of the moon.

I wanted to do exactly as the designer drew, namely, with visual sketches of the templates, and not with text names, as originally planned. After a long search, we settled on the url2png service , which allows us to take screenshots of the page we need.
Examples of branded blogs (clickable): The remaining little things are relevant only to the companies themselves, from which we still accept offers to improve the service. Well, if you, dear user name, have read up to this place, then there is one pleasant trifle for you too: in the form of writing comments, a quote button has appeared, so you no longer need to remember how to spell :) Quote to health! Successes.






Therefore, the first thing we did was to abandon the horizontal menu (which is now used on the entire site) in favor of the vertical one, which made it possible to accommodate all the necessary sections. Along with this, there was a place for new sections that may appear in the future.
Dashboard
It's no secret that companies start blogs on Habr not because they have nothing to do - everyone sets themselves certain tasks. To evaluate the effectiveness (KPI) of performing these tasks on Habré, there was enough information before, but there is always something to improve. So the simple main page of the admin panel has become a more informative flight control center. Now on the main page there is information about the position of the company in the ranking, its index and the number of subscribers - not only in the form of text values, but also in the form of quite graphic graphs (the choice fell on Flotcharts ). Now any leader or marketing manager can go to the admin panel and independently evaluate the dynamics of the company’s development on the site: is the rating increasing, are its employees trying, etc.



For a quantitative and qualitative assessment of the work, there remained a page with a list of all publications, where all the information necessary for analysis is displayed in a table form: who created and published the publication (or draft), how many views, ratings, comments and favorites were collected.
It was:

It became:

Having studied this data after a month or two of work, it becomes easy to adjust the development vector of the blog: you can immediately see which articles the public likes and which not so much. Later we will try to visualize this information so that everything is even more visual.
Staff
Before adding a new author to a company’s blog was a ritual. The employee should indicate that he works in the company, and the administrator should assign him the necessary access rights. The problem was that the access rights to the blog were so flexible that many companies in them were simply confused. All settings were in a rather dense plate, to accommodate a new element in which it became impossible.

We have simplified this process. Now all employees are divided into 4 categories: just an employee (a subscriber who indicated that he works for the company but does not have any access rights to the blog), a journalist (can only publish to a blog), an editor (can edit all blog posts) and an administrator (omnipotent).

Adding a new employee is implemented by a “sujest” - you can assign the necessary rights right away. And in order to always be in one place to see everyone who has at least some rights, made a separate page. Separately, they only set up the system notifications, so that you can turn off notifications for those who should not receive them.

Widgets
Surely many of you noticed that in the right columns of corporate blogs there are blocks of different design: someone has an interactive widget for social networks inserted, someone just has beautiful pictures with special offers - who cares.

The problem was that, firstly, not everyone knew about these widgets, and secondly, not everyone knew what to insert into them (it used to be just an html form), and thirdly, for security purposes, us there were all kinds of filters.

There are 4 standard widgets to choose from: translation of an existing RSS feed, a block of links (for projects, applications, and so on) and two social blocks - from Vkontakte and Facebook. If we sorted out the western resource right away, then we had to dig into the VK. The fact is that they wanted to simplify the work of customers as much as possible so that in the widget settings they only needed to insert a link to the community (with an alias, such as vk.com/habr ), which would be the basis of the widget content. But in the designer of community widgets, you have to use not an alias, but a community ID, which not everyone knows how to find. But there was no “converter” between the alias and ID.

Vkontakte developers came to the rescue, who made a new method for the API, thanks to which it became possible to use both the name of the group and its identifier.
http://api.vk.com/method/groups.getById?gid=team&callback=jsonpCallbackNow if you activate all the widgets, the right column of the site will be in the same style - clean and neat. Moreover, the tariff plans "Business" and "Giant" still have the opportunity to add arbitrary widgets.
Jobs
As you know, our company has a project called “Hantim”, where only the most interesting IT vacancies live. Each company, when buying a corporate blog, receives a certain number of "cartridges" for hunting. Now, if the company has a blog on the site, job opportunities with “Huntim” will be broadcast in it. You can learn about vacancies in a particular company without leaving Habr.
By the way, if everything was previously limited to simple translation of vacancies into blocks in the right column, now there is a thematic targeting: an illustrator’s vacancy is unlikely to appear in a PHP hub, and an NGINX guru’s vacancy in a hub about audio processing. In addition to offers of permanent work from "Huntim", a block of offers with remote work from our new project "Freelance" appeared. So look at these blocks more often - there would be a desire to work, but there will be work!
Branding
Initially, this function worked in manual mode and with pre-moderation. We were worried that companies would “crack firewood” and make the appearance of the site (albeit within the framework of one blog) unrecognizable. Very soon, customers "reassured" us and we gave them the opportunity to change everything on their own. Now the branding function of a corporate blog has reached a new stage: companies have the opportunity to create templates, switching between which is carried out in a couple of clicks. In that case, so that the New Year's design theme could be activated in one click, under the chiming clock. There can be as many templates as you like: for "every day", for promotions and special offers, for all seasons, holidays and different phases of the moon.

I wanted to do exactly as the designer drew, namely, with visual sketches of the templates, and not with text names, as originally planned. After a long search, we settled on the url2png service , which allows us to take screenshots of the page we need.
Examples of branded blogs (clickable): The remaining little things are relevant only to the companies themselves, from which we still accept offers to improve the service. Well, if you, dear user name, have read up to this place, then there is one pleasant trifle for you too: in the form of writing comments, a quote button has appeared, so you no longer need to remember how to spell :) Quote to health! Successes.




blockquote