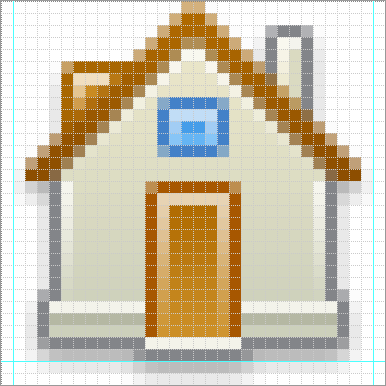
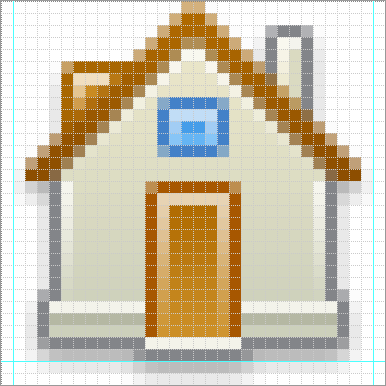
We draw a clear house icon in 32x32 (ala FatCow)
- Tutorial
How to draw an icon (size 32x32, part I)
I want to bring to your attention a lesson on creating 32x32 icons in Adobe Photoshop. This lesson will allow you to learn how to draw icons without making a lot of effort - in the end, you will understand that drawing icons for interfaces is not such a difficult task, you just need to be patient and have an idea of working in Adobe Photoshop.

So, let's begin! First of all, so that the icons do not get out of size and are similar in style, you need to make a template based on which we will draw a series of icons.
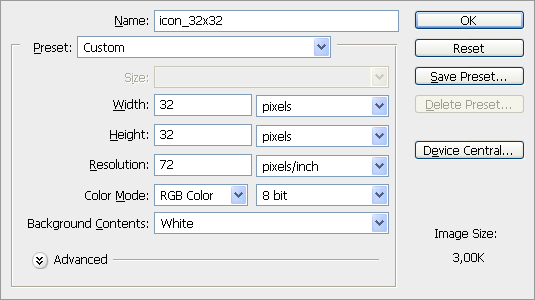
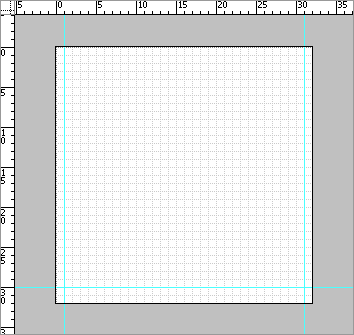
First of all, run the program Adobe Photoshop, then go to the File> New menu, or press the key combination Ctrl + N, and create an image 32x32 pixels in size and a resolution of 72 dpi.

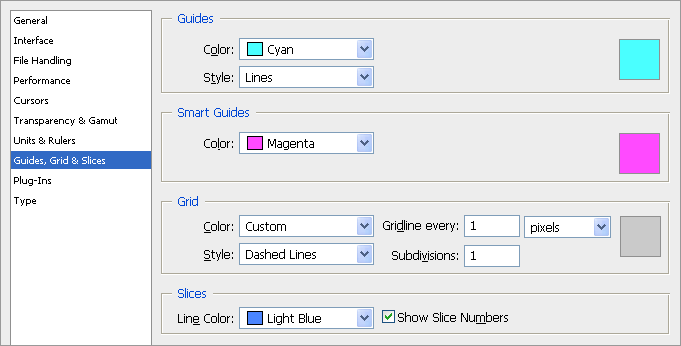
Further, so that our icons have clear, blurry edges, and later they look clear and contrasted, we need to configure the display of the grid (Grid), thanks to which we will be guided when drawing - because the image consists of pixels, accordingly we need to display grid in increments of one pixel.
Go to the menu Edit> Preferences> Guides, Grid and Slices, or press Ctrl + K on the keyboard and make the settings as shown in the image.

Now we have created a template on the basis of which we will create our small masterpieces. Since we mean shadow in our icons, this must be taken into account. I plan to make the shadow size 2 pixels below the icon and 1 pixel on each side, therefore, we get the icon 30x30 plus the shadow. For convenience, let's put guides that will allow us to further see the boundaries between the icon image and the shadows on which we allocated the corresponding space.

As a result, our template is ready, and now you can proceed directly to the drawing of icons.
Home Icon
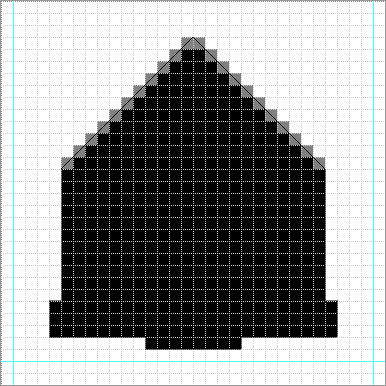
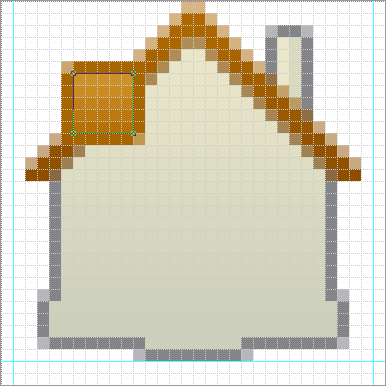
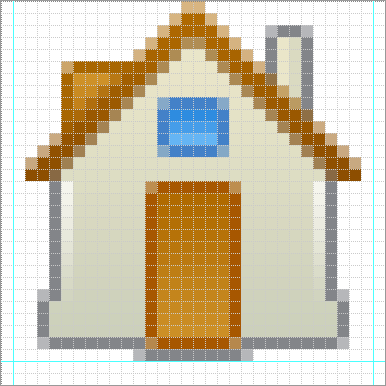
To clearly see the shapes we draw, I will use black fill. So using the

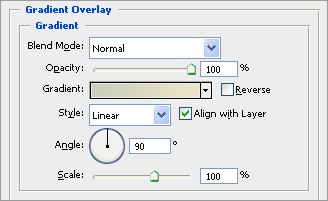
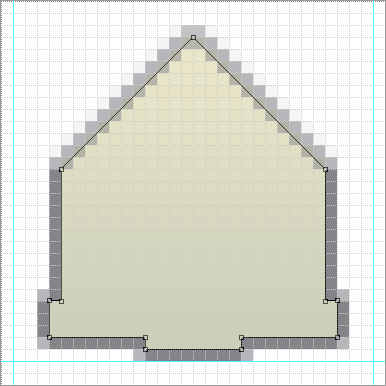
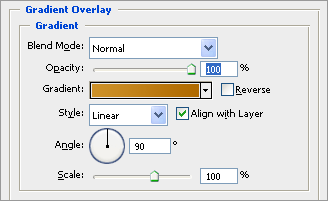
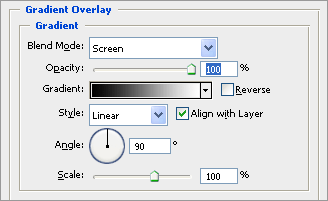
Next, to give the desired color and contour, go to the menu Layer> Layer Style> Gradient Overlay ... and make a gradient fill from color eae6c9 to cbcfba.

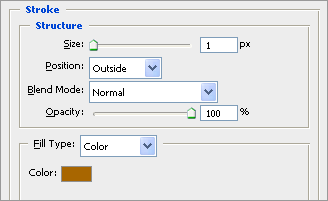
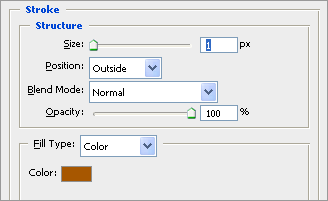
After so that the shape will be contrasting in the future, we will assign a shape to this shape. To do this, go to the menu Layer> Layer Style> Stroke ... and make a line 1 pixel thick and with the color 868686.

Here's what we should get.

Now, using the same

Now give it the color we want - go in the menu Layer> Layer Style> Gradient Overlay ... and make a gradient fill from color b06a00 to color 8c4d00 .

We get this result

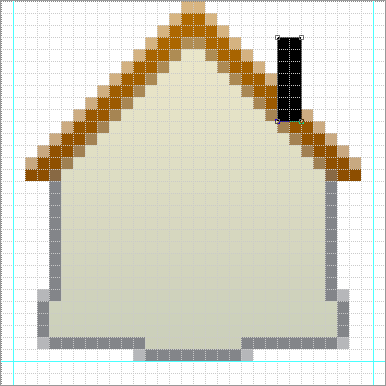
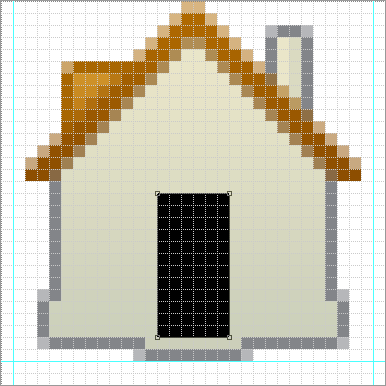
Well, we already have some shapes, now we will supplement our shape with details - using the

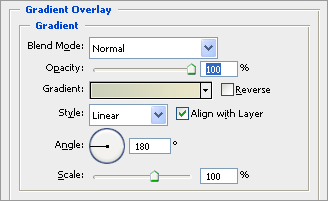
gradient fill to the pipe from color eae6c9 to color cbcfba , only this time we direct the gradient horizontally

Like earlier, add a 1 pixel thick outline and with a color of 868686 Get

...

Now hide the pipe in the background and use the

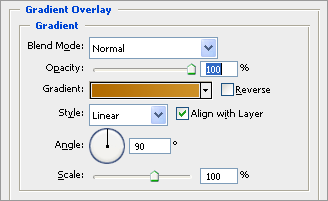
. Assign a gradient from ce9128 to b06a00 ...

... and add a 1 pixel thick outline and with the color a86600

look ...

We hide the finished element as well as the pipe into the background, and again, using the

and perform the operation we already know with a gradient from color b06a00 to color cd9128

... and don’t forget about the line ... thickness is 1 pixel, color a75700

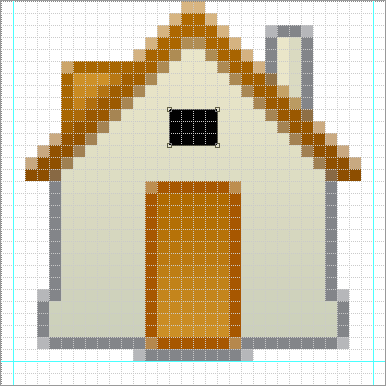
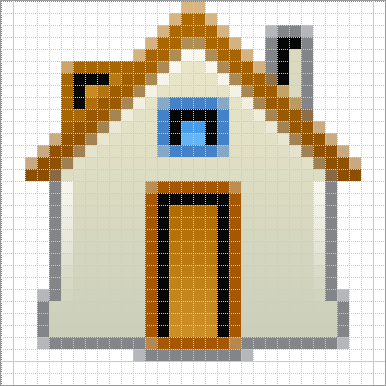
We look at the result ...

It turned out, a pretty nice house, but we will continue to fill our icon with details - click the

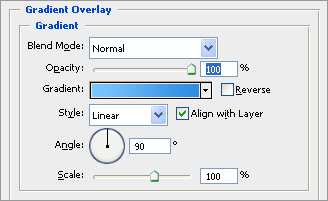
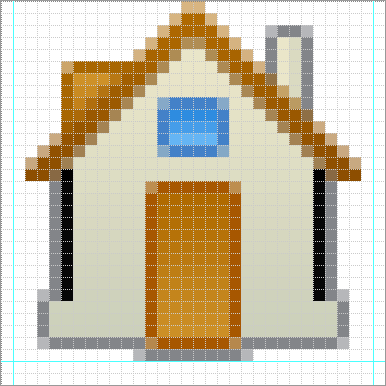
Well, and again, the gradient - from color 2e8ce0 to color 7cc6fd Assign a

1 pixel thick outline , and color 4381c8

Evaluate the result ...

Our house is almost ready, but it looks too flat - we will add volume with the help of highlights.
Create a new layer and use the

Go to Layer> Layer Style> Gradient Overlay ... and make a gradient fill from the color 000000 to the color ffffff . Pay attention to the Blend Mode parameter - I set the value to Screen.

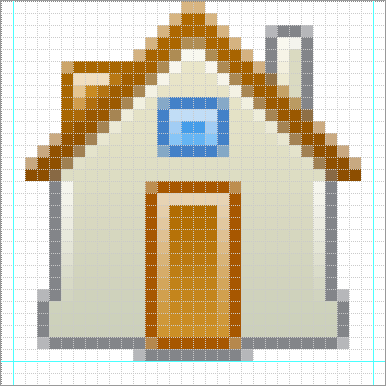
The following result should be obtained.

In order to achieve the effect we need, we need to apply the following manipulations to the layer

As a result, we get such an effect

Now let's make the highlight under the roof. Create a new layer, and using the same tool

Since the gradient on this object will be exactly the same as on the past, it makes sense to save time and just copy the style from the layer that we did before. To copy the style, right-click on the layer with the first highlights and select Copy Layer Style in the drop-down menu. Now we also press the right mouse button on the layer with glare under the roof, and select Paste Layer Style from the menu. Thus, we copied the style with a black and white gradient - it remains to make manipulations with the layer itself.

The result will be as follows.

Continue to add highlights. I want to note that each highlight should be on a separate layer, so it will be easier to manipulate styles ... We draw four more highlights - each in a separate layer

I suggest saving time - copy the style from the layer on which we made the first highlight. Next, assign the copied style to each of the last four layers. We also make the appropriate manipulations for each layer.

As a result, we should get the following.

At this stage, the house looks complete, but I still allow myself to put the finishing touches, emphasizing the foundation. To do this, using the

Almost done. Below we add another line with the color b5b8a3 only .

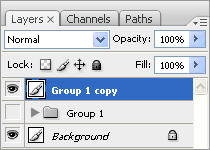
It remains for our house to add a shadow. To do this, select all the layers, and group them into one group - this will be our source. Next, make a copy of the group, and in this copy we compress all the layers into one - go to the menu Layers> Merge Layers (Ctrl + E). This will be the layer to which we will apply the shadow, and we will make our source code invisible.

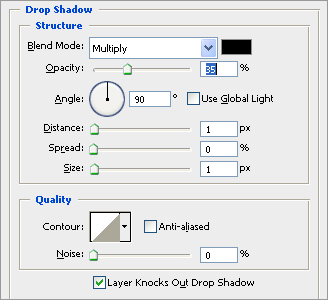
Next, go to the Layer> Layer Style> Drop Shadow ... menu and assign a shadow with the following parameters

And, in the end, we get an icon ready for use!