Product Design Digest June 2018
The digest collects fresh articles on interface design, as well as tools, patterns, cases and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-May 2018 .

One-year article by Yohann Kunders from ChargeBee on how to not only meet a new user, but make him active. He highlights the work on the “first mile” and “nth” - these are two different tasks that are equally important for the success of the user.

Publisher O'Reilly released the second edition of the book. They publish chapter 1 of it . True, the examples are so morally obsolete that I read the publication date several times - a weird approach to updating.
Sarah Dunning Park of Slack tells how the company informs users about closing functions and discontinuing versioning. This is in itself an unpleasant moment, it is important to treat potential user problems with respect.
Eric Bailey describes hint problems within the input field. They are worse for users with disabilities, they bring problems with localization.

Kate Moran of the Nielsen / Norman Group shows how the overall search status on sites has improved since 2000 (they conducted research in 2000, 2011 and 2017). It also describes typical problems and gives recommendations for improving search interfaces.
Jeff Sauro conducted a comparative testing of sites of American universities. He gives the NPS and SUPR-Q metrics for them.
Appeared more convenient access to the entire research database through a subscription .
Christian Holst gives advice on displaying the status of "customer refused an order" in online stores .
From the point of view of the interface, there are few changes, the main emphasis is placed on improving performance (iOS 11 was one of the most raw and buggy). And it can be put on the same devices that worked with the previous version - the pool of available devices is wider.

Quite good updates made by The Verge and Engadget . What visual and interface nuances can be noted:
iOS applications can be ported for MacOS . While this is done for some Apple applications, from next year will be available to third-party developers. But this is not an association of platforms, as many dream of.

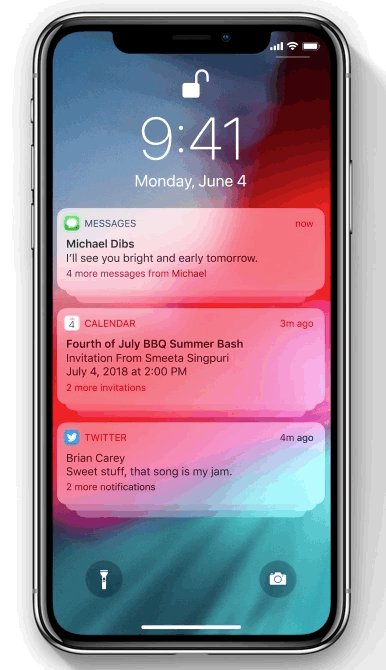
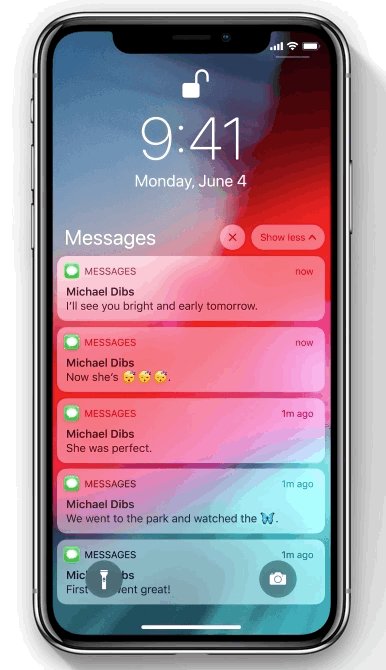
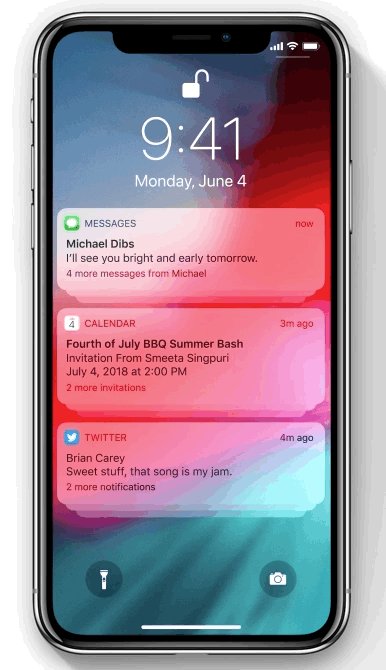
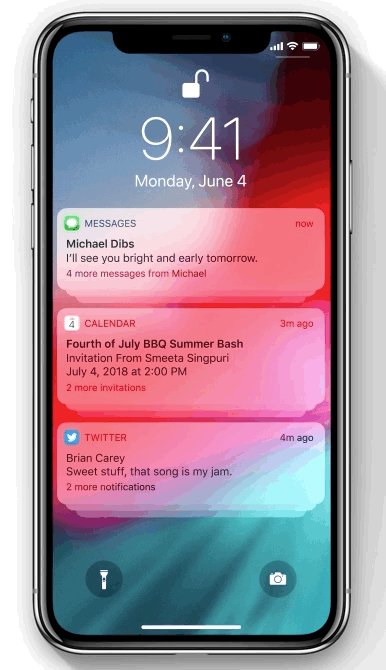
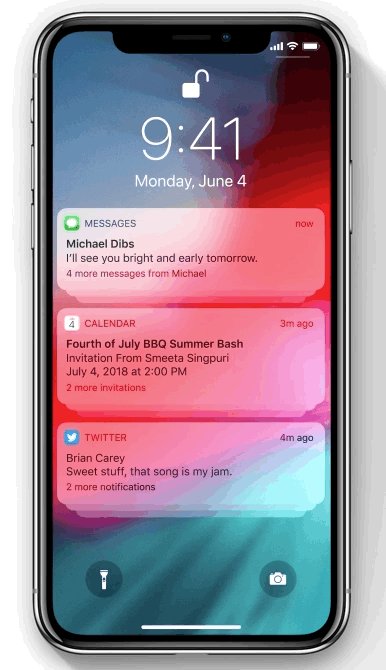
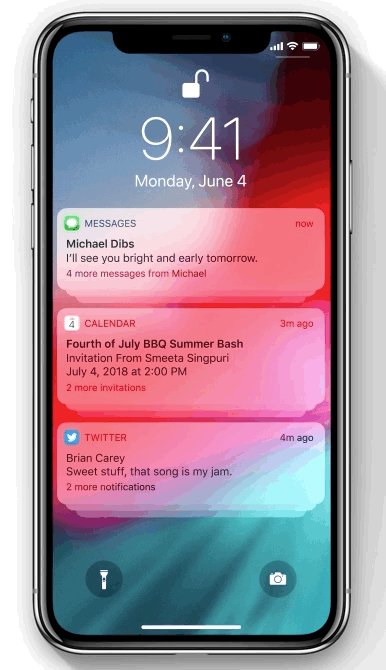
App notifications are stacked :

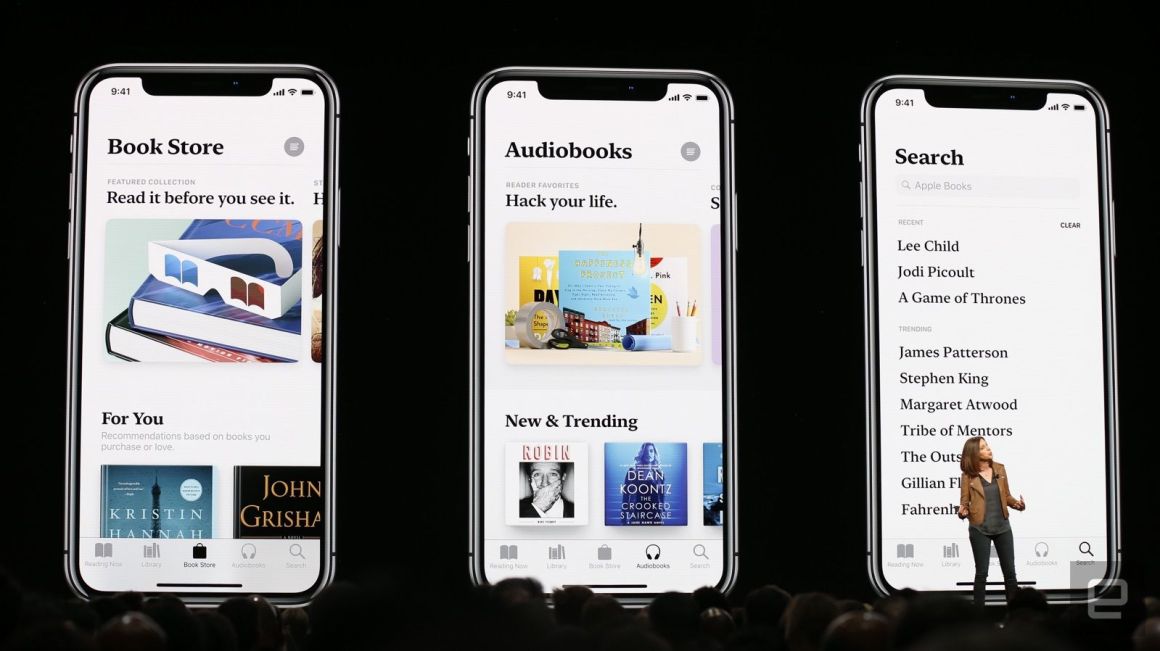
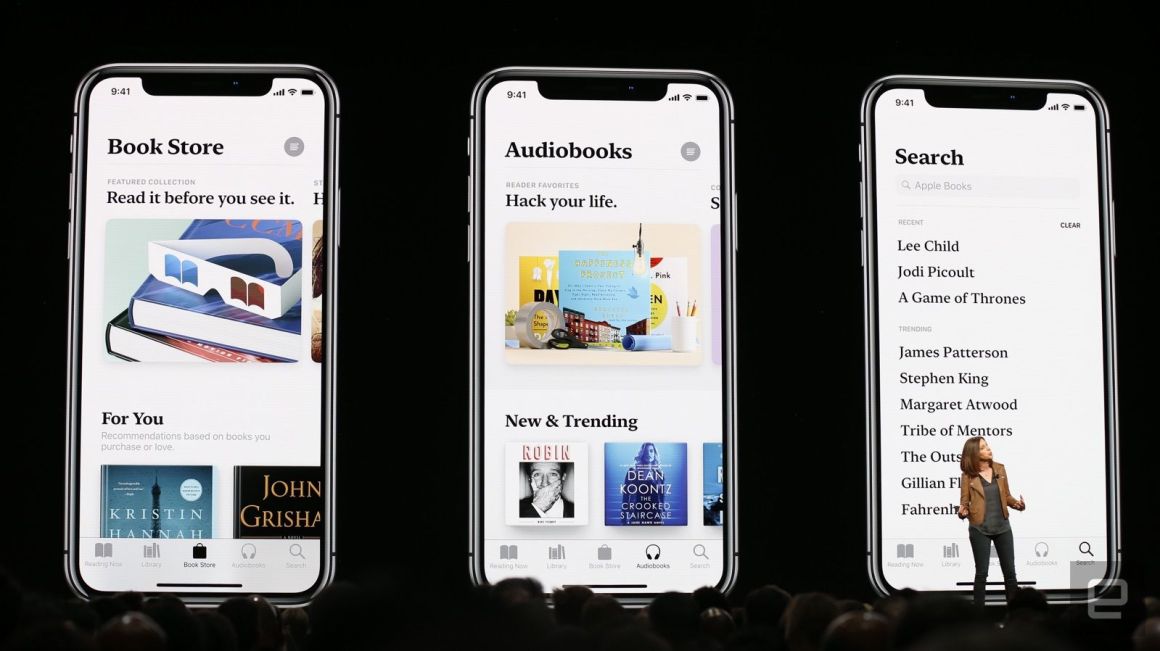
Apple Books (former iBooks) usesserif font for headlines . The palette of visual language becomes even richer.

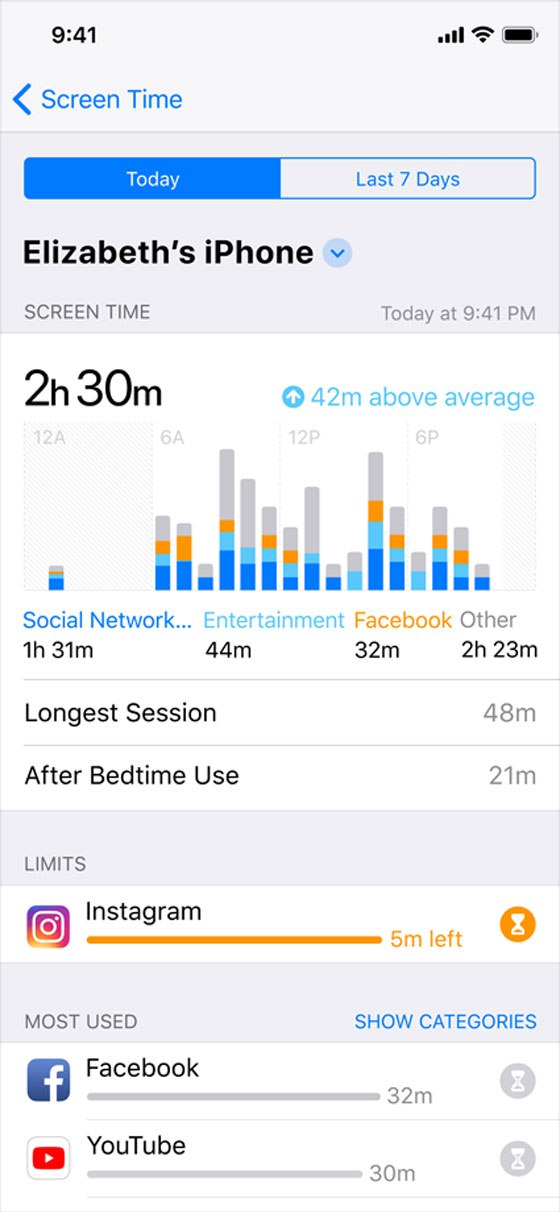
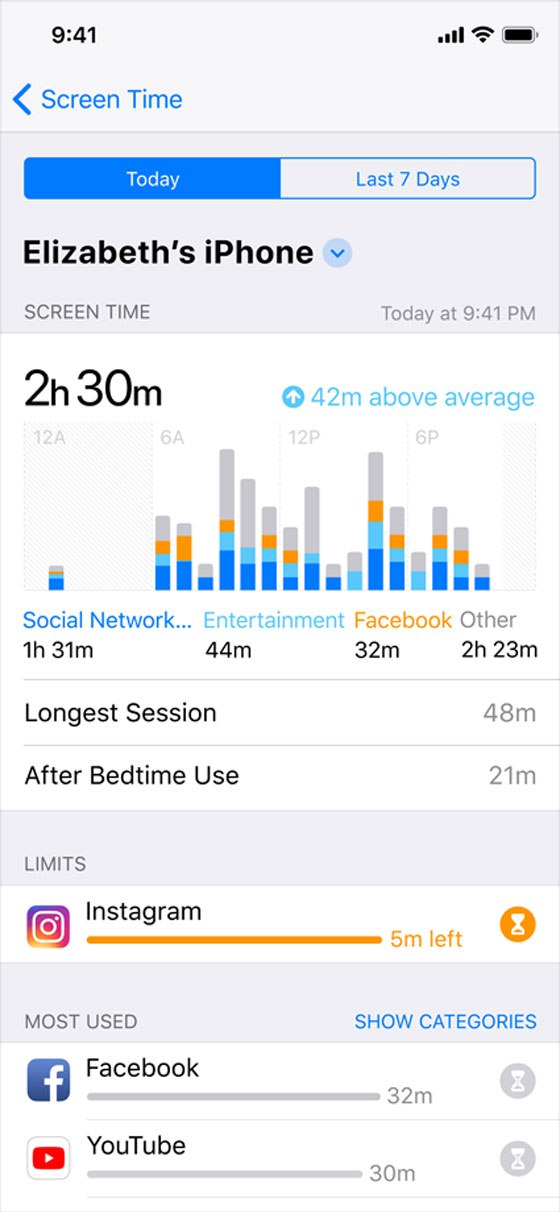
Like fresh Android, the platform will help fight phone addiction . A good example of an infographic screen from there:

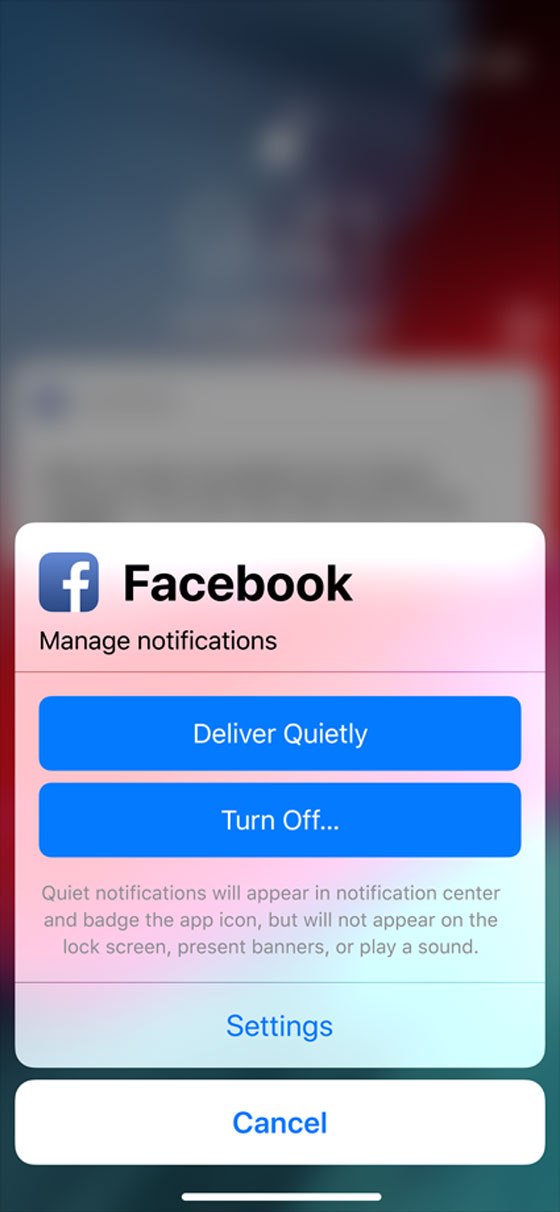
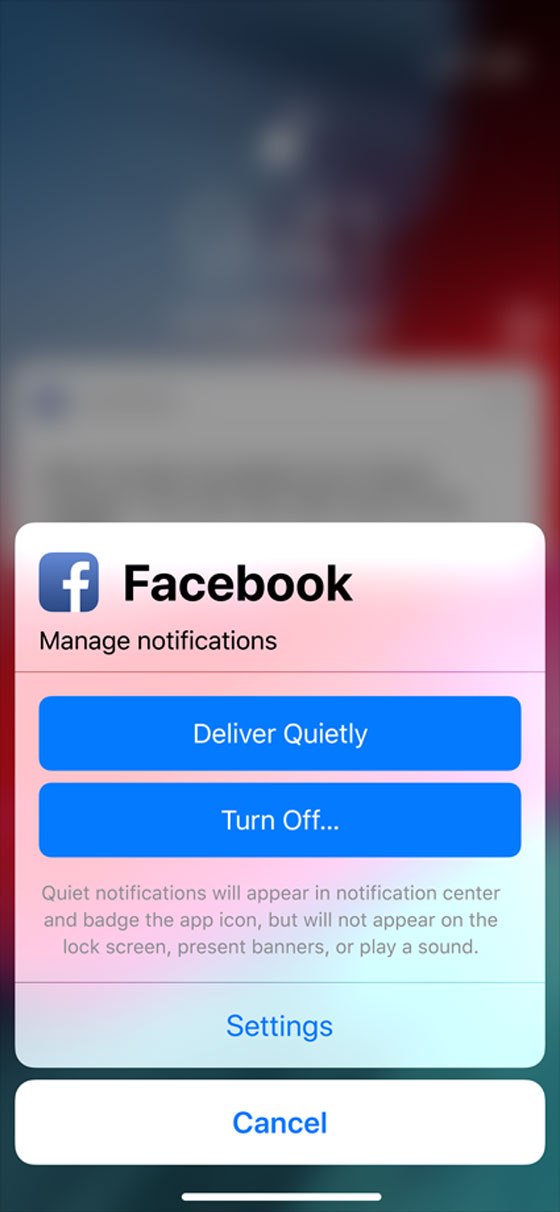
Another style of buttons in action sheets:

Apple, Adobe and Pixar promote a single file standard for describing augmented reality .
Shortcuts , its own IFTTT version based on the Workflow product you purchased - you can create your own operations for Siri, which affect several actions in different applications.
Automatic substitution of confirmation codes that will help mobile banks.
Craftsmen unearthed a hint of a dark theme. It will appear in the new MacOS, in iOS it was in some applications (for example, an alarm clock).
In short, there is not enough news for designers, rather a release about polishing and optimization. Full list of changes . iOS 12 will be available in September, but now you can put the beta version .
Design system of British government sites. Its parts were available before, but now they are put together and expanded. The design system team includes initiative groups from different departments . By the way, they meticulously test components and patterns on users. Autumn teaser with a story about goals .

Studio Sparkbox conducted a survey among 400 designers and developers working on design systems (86 product teams). We received quite characteristic answers about why they need such an initiative and what benefits it brings to the product and the designers themselves.

Dan Mall reasons whether each design system should describe all possible components or only those that are really needed for the specific product. He compiled a comparative table of available components for seven well-known design systems.

Nathan Cutis continues his universal reference for the description of components in design systems. The fourth part of the rules of use.

Elliot Dahl shows examples of the implementation of the font grid in accordance with the 8-pixel micro-module.
CSS Stats : analyzes the CSS of the site and shows the visual styles used: colors, fonts, indents. A great way to find problems introducing a design system.
Docz : a framework for describing live guidelines for design systems.
Microsoft is preparing to update Office in accordance with the guidelines of Fluent Design. Interestingly, desktop and web applications work and look the same. Video .
Alan Klement applied the method of characters and his defenders trying to prove that they are not tied to demographic data that divert the focus of the food team from behavior. Even if a photo and a small description of the context take up a small part of the character description, they still distort thinking.

Scott Vinkle from Shopify shows how to properly describe images for users with disabilities and search engines . At the end of a small instruction on how to do this in social networks.
Simple checklist Pablo Stanley for taking into account the characteristics of users with disabilities .
Michael Thompson reviewed job experience vacancy issues. Some of them have nothing to do with working with users, some - only indirectly, and only a third corresponds to the essence.

A List Apart publishes part 2 of the book by Chris Risdon and Patrick Quattlebaum Orchestrating Experiences .
Steve Offsey from the Pointillist service, which helps to create a customer journey map, talks about approaches to analyzing the map steps.

Richa Prajapati from Salesforce talks about building a customer journey map for an analytics service. They used it to find problems for users whose solution improves the product.
Jeoff Wilks from IBM Cloud tells how the design team put together job stories and a customer journey map series for the product. Translation .
The creators moved the concept of linting from design to work on design systems. This is a series of tools (a separate Measure product and a Roller plugin for Sketch) that help to compare the ideal design view with the implementation. They show discrepancies in the layouts and the actual product, which makes it easier to keep track of the jambs. So far only the plugin is available and they only work with colors and fonts, but the idea itself is extremely interesting.

Meng To launched an online plugin course .
A complete solution for exporting Sketch layouts to React code . This plugin and framework, which allow you to quickly get an adaptive prototype. They use a Bootstrap mesh 4 and fonts with Google Fonts. Announcement .
Easing gradient makes gradients smoother.
In the fall, they promise a major product upgrade. There is no information besides the mysterious video and a couple of words Koen Bok , but they promise to work with React - there is a chance that there will be another design tool for connecting with design systems.
They promise a redesigned interface and a completely rewritten version for Windows.

June update . Basically tuning the standard features for the interface design tool.
The team talks about how the component libraries will be arranged . They promise the level of variables missing in the current tools, on the basis of which the components in the code are also built.
The tool helps to determine all alternative and boundary states of the interface - interaction with the cursor (pointing, focus), zero, errors, loading, etc. First, describe it as a list, then add the appearance.

Now, along with the general styles of the layout, the components (symbols) are shown - at the start of Sketch, later Figma and Adobe XD will appear. The attachment is a bundle of interface improvements.
Works on Windows, Mac and Linux, you can download layouts from Sketch, Photoshop, Adobe XD. They promise to add support for Illustrator.
Improved prototyping, a full version of previously announced styles, organization management.

Relay allows you to export graphics from Figma layouts directly to the development repository.
Deliveroo's Ryan Cordell tells how the design team uses Figma to work .
Corel bought the tool . It's about time for the standard jokes "are they still alive?"
Template for wireframes .
The tool helps to make effective presentation of interface layouts. Review .
Bonus: Another service for a pleasant presentation of mobile application screens .
Kathryn Whitenton from the Nielsen / Norman Group describes a way to test visual design for compliance with brand positioning. It involves the display of the interface and the subsequent survey.

Memo Quintin Carlson to conduct user research. Presented in the form of a specialized site, but in fact it is, rather, just a long article.

Memo Jeff Sauro to create a usability lab. The room, equipment and their cost.
User research guide from the GOV.UK design team.
Review of A / B testing tools from Megan Headley.
Heydon Pickering describes the following component: cards.
Nils Binder shows how to make a responsive logo using SVG .
How to animate calligraphy on SVG .
The authors of the React for Designers course have added React Native training.
Samantha Connelly shows how you can test the availability of mailing lists for users with disabilities .
Studio Ueno has published its internal tool for debugging animation made at GSAP .
InVision has released an e-book about DesignOps, the upcoming term analogue of "UX-strategy" and "design management." Authors: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Organizational models, team coordination, Research Ops.

DesignOps buzzword threatens to oust UX strategy and other terms to describe design management. He periodically pop up in recent years, but with the filing of this training manual burst to the top of the HYIP. The term does not create a new meaning (design management, UX-strategy, design leadership speak about the same thing), rather it calls the existing one in a new way.
Ops, I did it again! Designers, like Gypsies, constantly wander from trend to trend and love new brilliant pieces - the term and concept of DevOps is already stretched to design systems (Design Systems Ops), user research (ResearchOps).

The campaign will have to rename my series of articles . Not that I run after every trend, but DesignOps better describes the initiative group that improves the company's infrastructure to implement a good design — who does it and how. This is not just about working on a specific product, but rather about how to systematically improve the work of different product teams. Centralized design teams already live by this principle; in a more modern model, a la Spotify, we are talking about a separate team that works with the rest on the implementation of best practices.
Damn, it smacks of a terminological argument, the most useless waste of time after creating a weather chat bot. But sometimes it does not hide from this and not all updates of the terms are bad. Jared Spool says that “something” -ops is a new “something” thinking . Fabricio Teixeira has gathered the background to the emergence of the concept (although its interpretation of the term is controversial).
Saskia Liebenberg from Deliveroo writes about the formation of Research Ops in a company - a group that will help researchers inside products. True, the majority of UX-laboratories and so work in the format of an internal agency that helps all products. Charlotte Clancy described the roles in this team .
The sale of tickets for DesignOps Summit on November 7-9 in New York has opened (until July 17, you can get a good discount). I'm already in the business (I will go to the Peter Merholz and Kristen Skinner master class). Ida together :)

The jewel in my new subscriptions is the Athena Health design team blog. There are many excellent publications on design management / DesignOps: An
approach to design management at different levels . An excellent modern model - in terms of organization, and in terms of methods, and in terms of tracking results.
Organization of design teams . She has two managers - an expert in management and in the domain. The article is a good description of the specifics of each of the roles.
Updated device user research team . An excellent toolkit that helps scale up research benefits.
DesignOps structure . Very systematic and competent approach.
Large-scale product redesign and how the design team chose the points of focus and measured the improvement on them.

IBM's Marco Di Costanzo describes the company's approach to finding the key points in the product and the focus of all design activities and product teams in general on them. A great example of how designers can add value to their work.

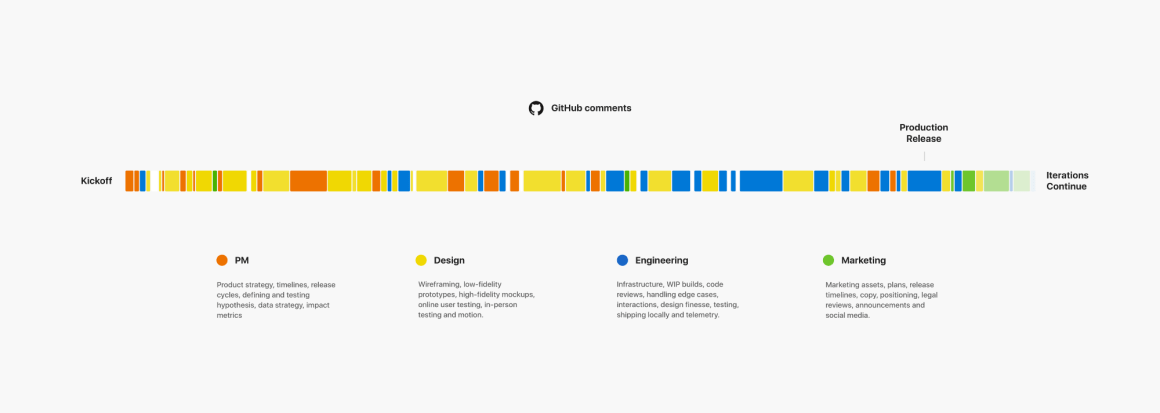
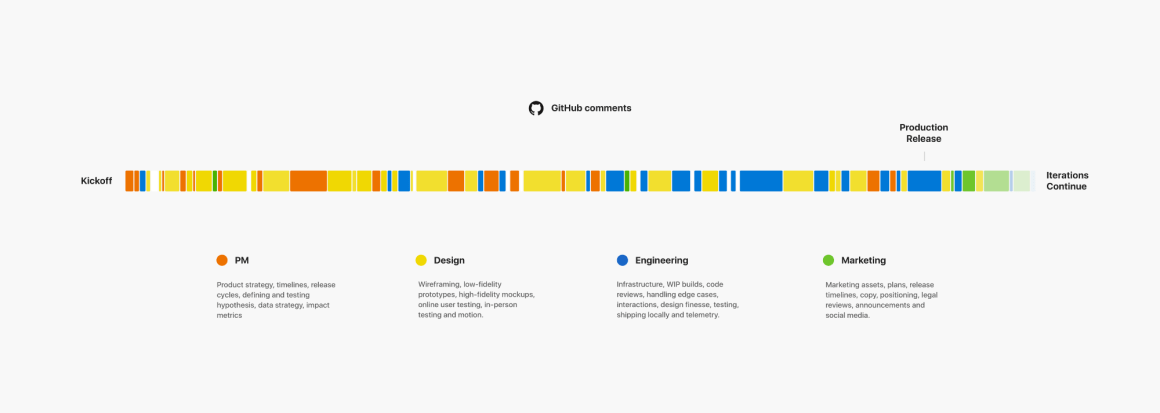
Siddhant Mehta from the Microsoft Outlook Mobile team tells how they use GitHub as a complete medium for running product tasks. An interesting schedule of commits in the middle of the article, which well shows the most active phases of work on design.

Eliel Johnson, head of design at Charles Schwab, talks about how the design team at the company works .
The head of Creative Market Aaron Epstein talks about how the company has defined its principles and culture .
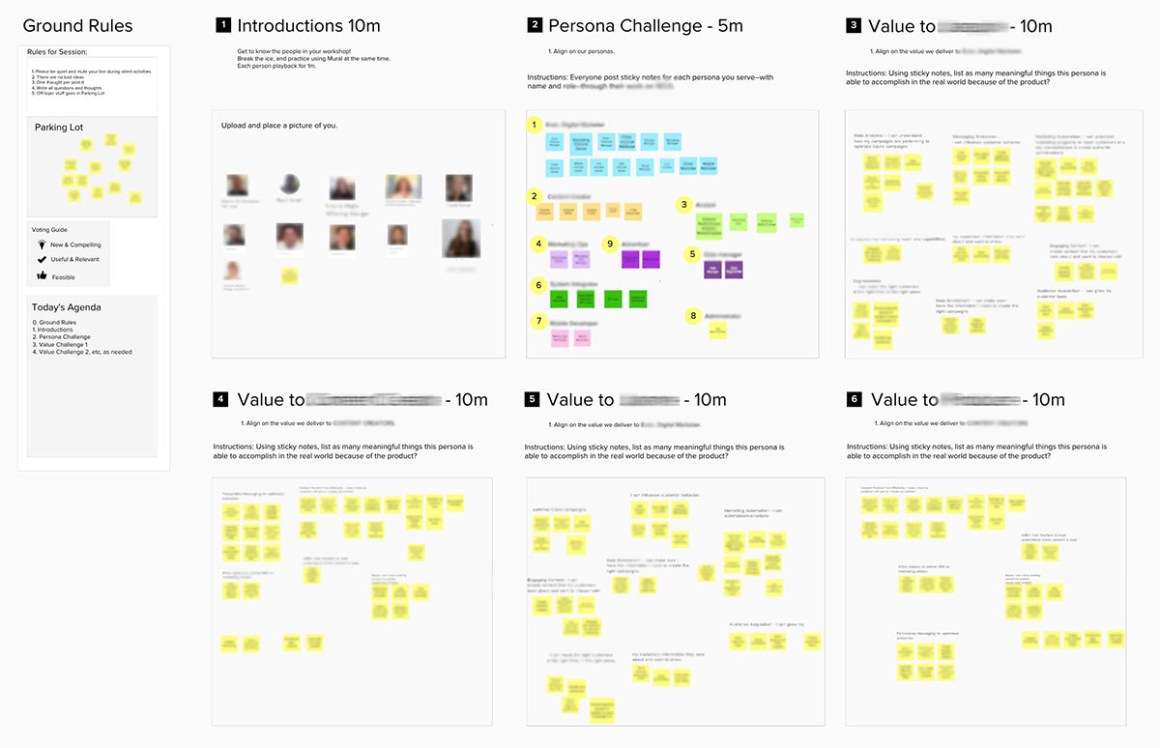
Shaun Archer from Capital ONE describes typical problems when planning and conducting design sprints.
The Airtable team shows how to use the tool to prioritize the product plan across multiple approaches.
Dropbox's Arlen McCluskey gives advice on competently conducting experiments on a product in terms of design. How to find growth points without breaking the interface.
Pendar Yousefi contributed to AdWords redesign and talks about the process.
Alexander Yenin from the game studio IT Territory writes about improving the interface of the mobile game HAWK. She had excellent returns and profits, but users thought she was boring. After comparative user research with major competitors, the team identified growth points and was able to raise these indicators.
Inês Almeida has a gorgeous historical background on how the use of flexible methodologies has evolved in business and the problems for a single customer experience that led to.


The translation of the book Raph Koster "Theory of Fun for Game Design". She talks about the background to the emergence of computer games and the theory of entertainment in general. Book site .
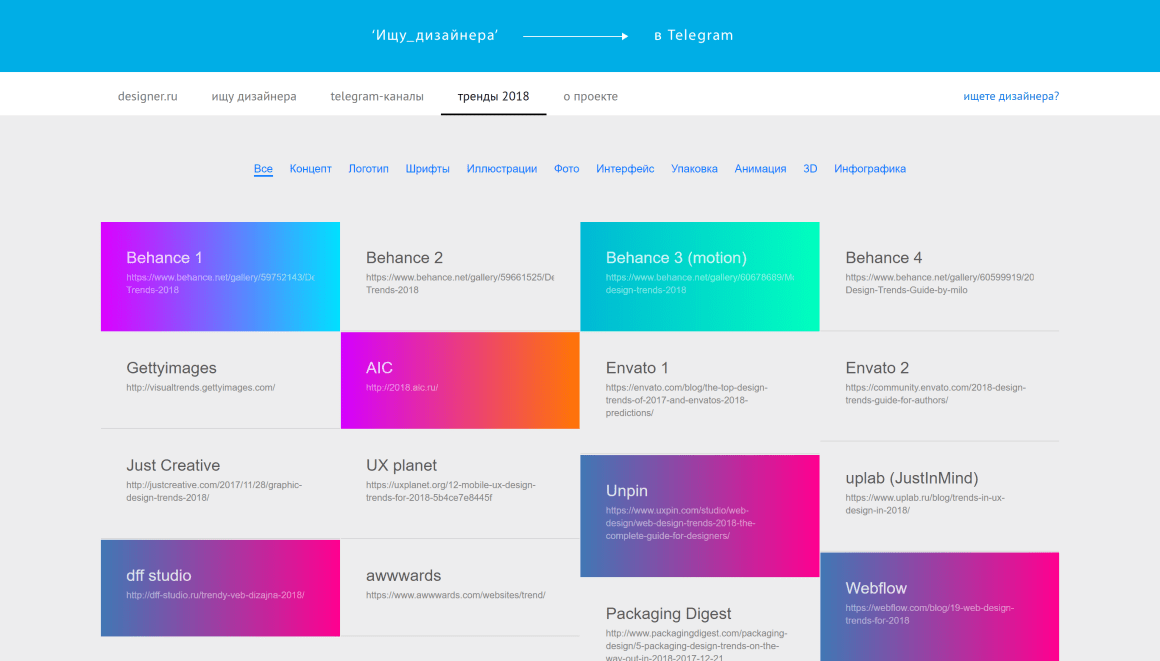
The creators of the “Looking for a Designer” community have collected a couple of dozen reviews and forecasts on design trends for 2018.

The Meetup service team has learned how to automatically generate screenshots for application stores in different languages - they saved a lot of effort on preparing a couple of thousand routine pictures.
A team of researchers learned how to transfer a person's emotions from one video to another.
Rafal Cymerys from Upside is showing the Alexa StarCraft II voice control experiment. It is well suited for operations involving a sequence of several primitive actions, although basic operations are still easier to do through the mouse and keyboard.
Several stand-up comedians appreciate the humor of the smart assistants Amazon Alexa, Apple Siri, Google Assistant, and Microsoft Cortana . For example, Google has a separate team of writers who provide jokes.
Report study on modern approaches to the design of interfaces for Internet of Things devices from Claire Rowland, co-author of O'Reilly's book on this topic.?
Tips Rob Harrigan from IBM on designing bots in messengers.
Jacky Li from the Connected Lab has done some user research on how to control machine functions using a touch screen and voice. Touch screens obviously distract the driver. But voice control is not better either (the recent article by the Nielsen / Norman Group gives specific reasons ).

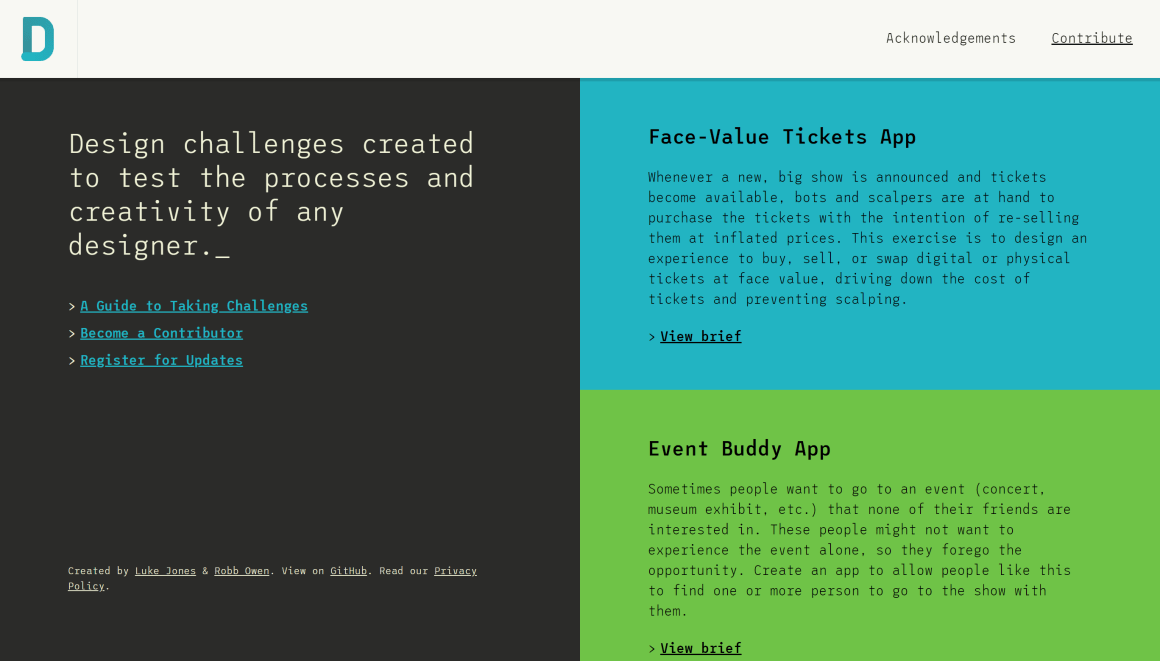
Luke Jones and Robb Owen launched a website with examples of test items.


Smashing Magazine pre-order their new book. They published an excerpt from the chapter by Vitaly Friedman .
Dan Brown from EightShapes advises the designer not to rejoice if he is called a “genius” - most likely, the essence of his work is not very well understood and this is fraught with subsequent disappointment. It is important to be on a par with the grocery team - then you will be able to collect different points of view and introductory into a strong result.
Pamela Pavliscak Designing for Happiness .
Austin Govella "Hacking Product Design" .
Amber Case and Aaron Day "Designing Products with Sound" .
Jorge Arango "Living in Information" by Rosenfeld Media. Next year, Rosenfeld Media will have 6 more books .
Accenture buys designaffairs German studio .
Blog design team Airtasker.
Interviews with Disney's Howie Begosa game interface designer, which has gone a long professional way, working with lots of platforms.
The Enterprise UX 2018 conference was held June 13-15 in San Francisco. Natalie Hanson made a chic, detailed summary of speeches (links to individual parts in the comments).
The 2018 Confab Conference was held May 21-23 in Minneapolis. Rhiannon Jones from Deliveroo made a summary of presentations on interface texts.

Patterns and best practices
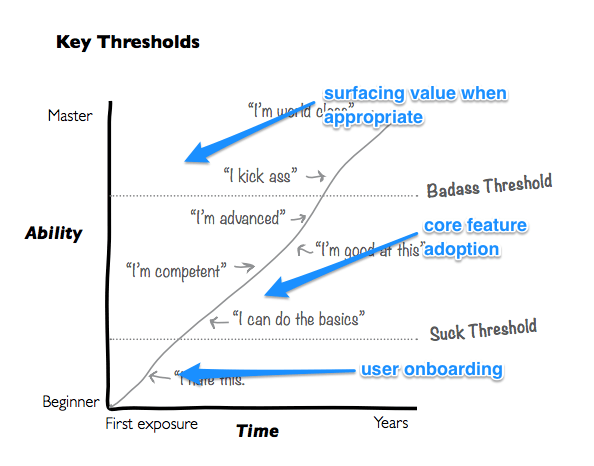
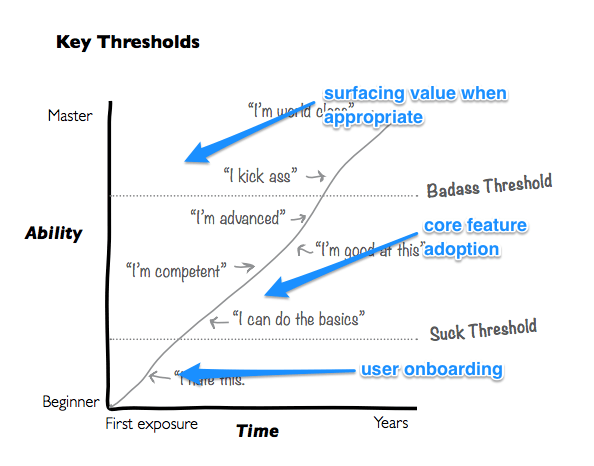
From First Mile To Nth - Onboarding Beyond User Onboarding
One-year article by Yohann Kunders from ChargeBee on how to not only meet a new user, but make him active. He highlights the work on the “first mile” and “nth” - these are two different tasks that are equally important for the success of the user.

Theresa Neil Mobile Design Pattern Gallery (2nd Edition)
Publisher O'Reilly released the second edition of the book. They publish chapter 1 of it . True, the examples are so morally obsolete that I read the publication date several times - a weird approach to updating.
On writing for deprecation
Sarah Dunning Park of Slack tells how the company informs users about closing functions and discontinuing versioning. This is in itself an unpleasant moment, it is important to treat potential user problems with respect.
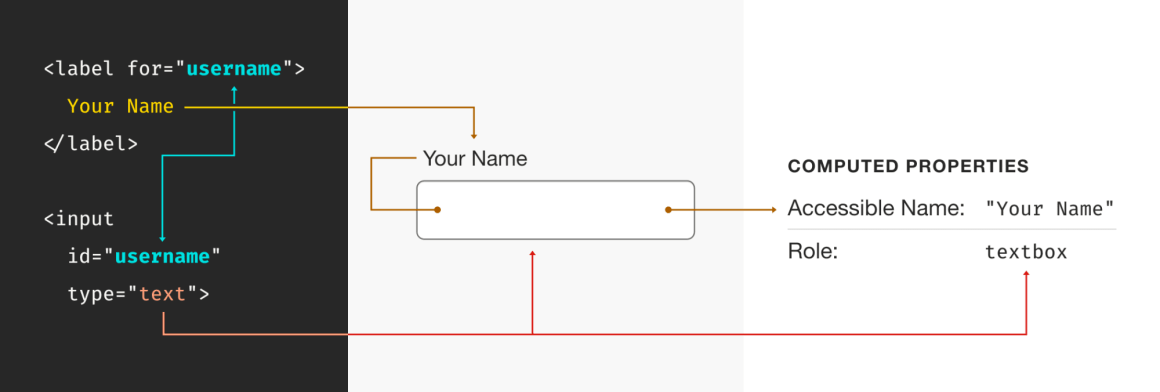
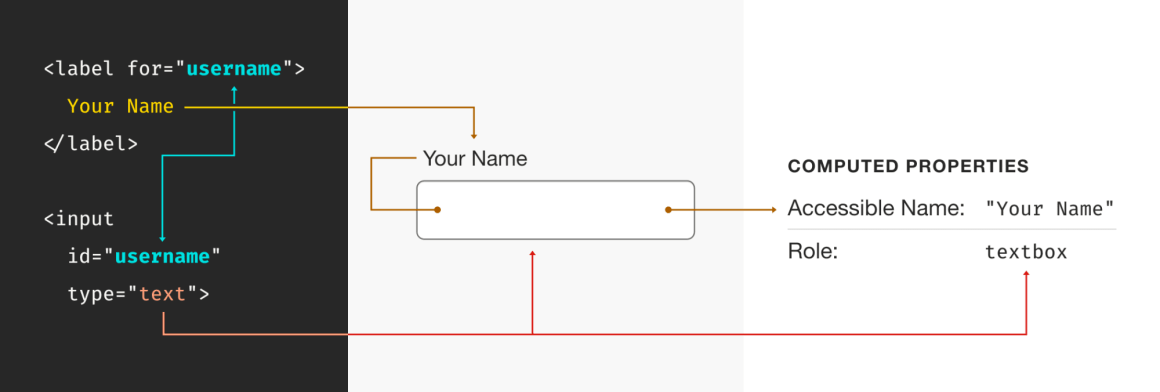
Don't Use The Placeholder Attribute
Eric Bailey describes hint problems within the input field. They are worse for users with disabilities, they bring problems with localization.

The State of E-Commerce Search
Kate Moran of the Nielsen / Norman Group shows how the overall search status on sites has improved since 2000 (they conducted research in 2000, 2011 and 2017). It also describes typical problems and gives recommendations for improving search interfaces.
The User Experience of University Websites
Jeff Sauro conducted a comparative testing of sites of American universities. He gives the NPS and SUPR-Q metrics for them.
Baymard Institute Studies
Appeared more convenient access to the entire research database through a subscription .
Christian Holst gives advice on displaying the status of "customer refused an order" in online stores .
Design systems and guidelines
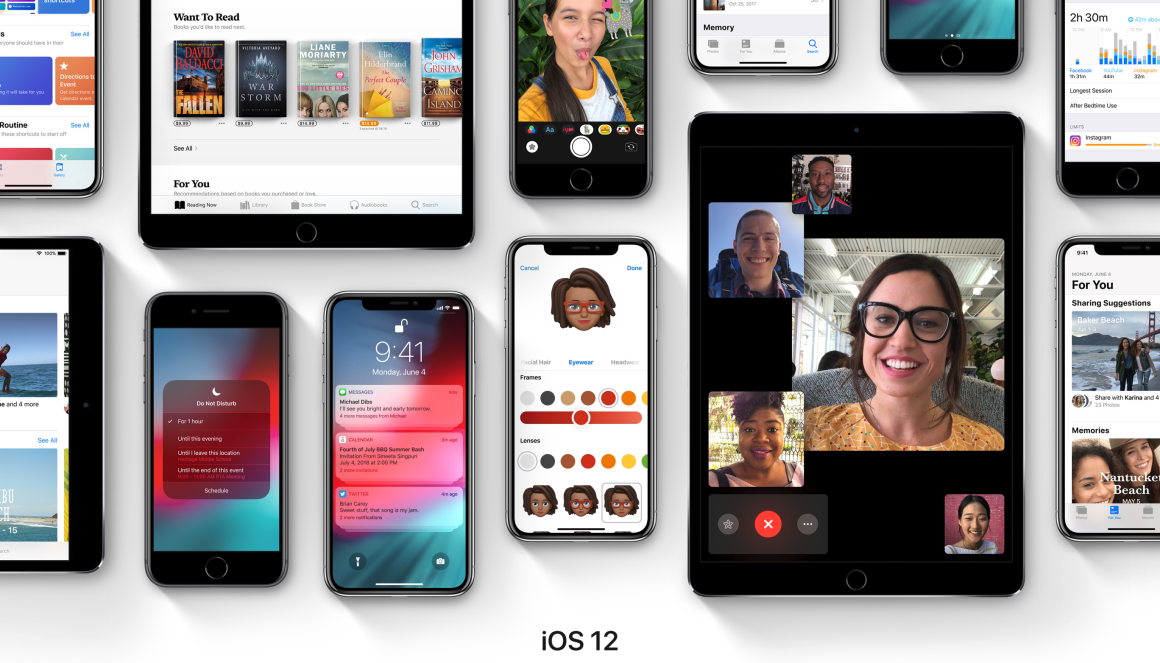
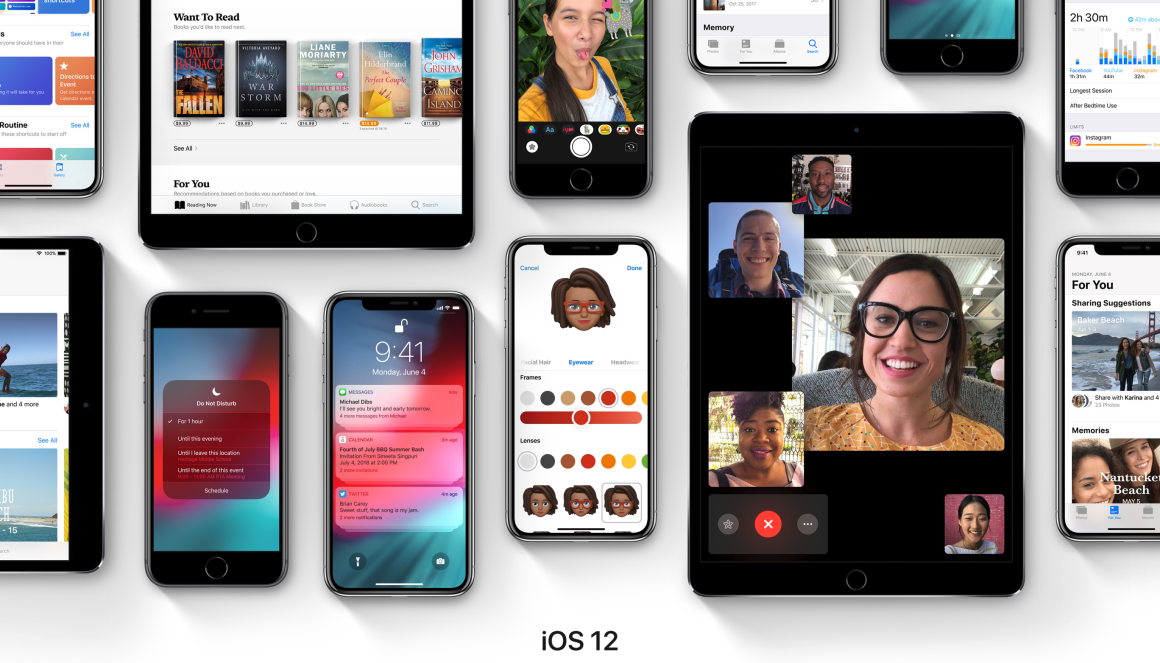
iOS12
From the point of view of the interface, there are few changes, the main emphasis is placed on improving performance (iOS 11 was one of the most raw and buggy). And it can be put on the same devices that worked with the previous version - the pool of available devices is wider.

Quite good updates made by The Verge and Engadget . What visual and interface nuances can be noted:
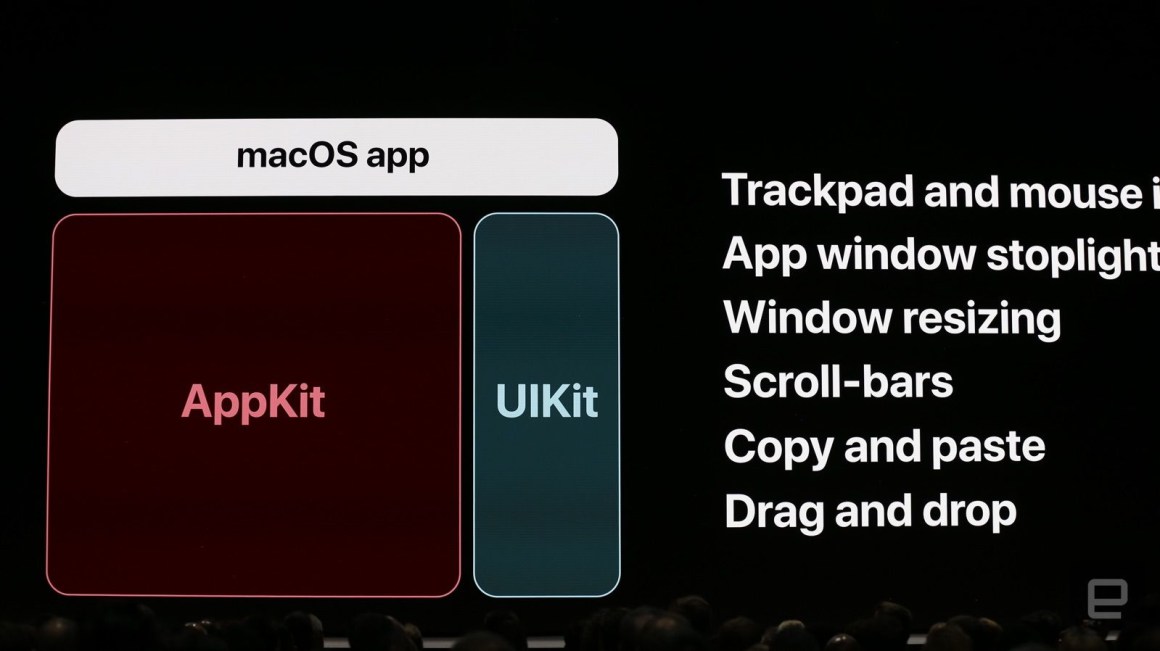
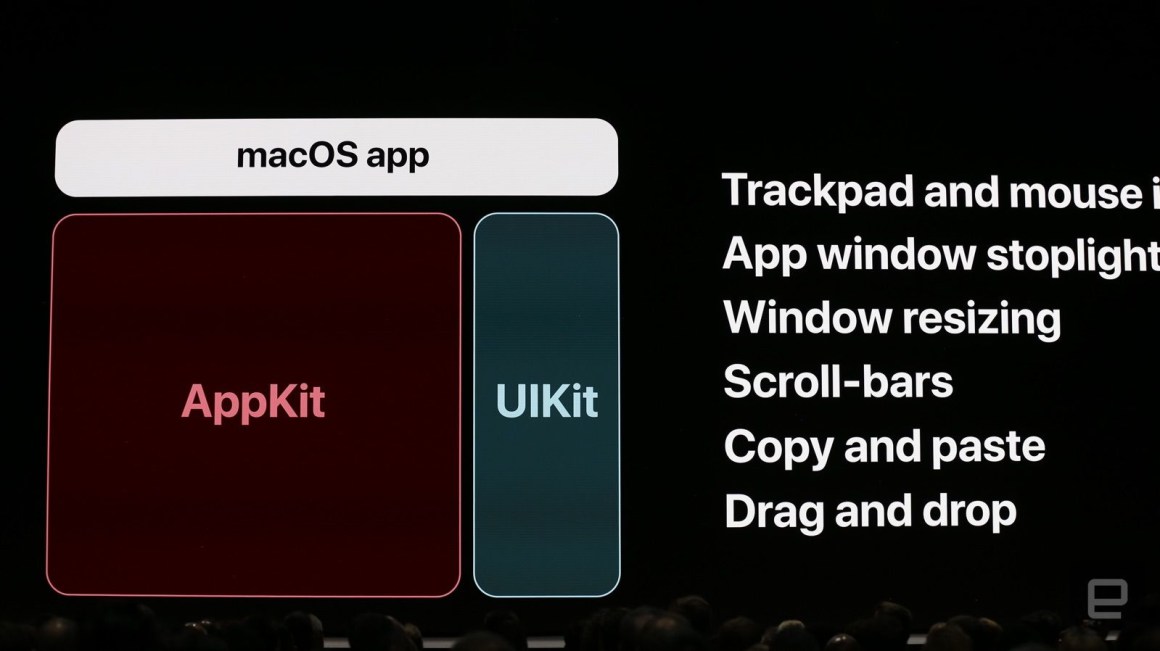
iOS applications can be ported for MacOS . While this is done for some Apple applications, from next year will be available to third-party developers. But this is not an association of platforms, as many dream of.

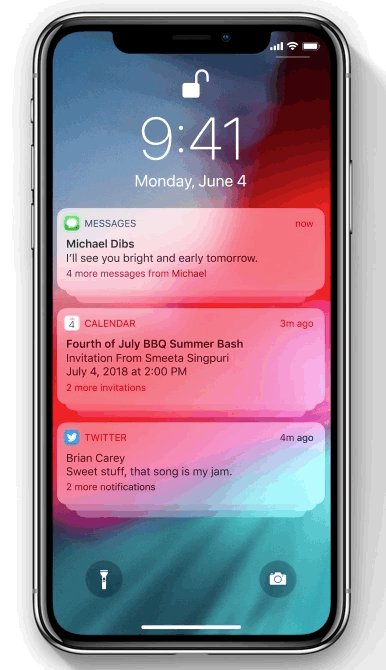
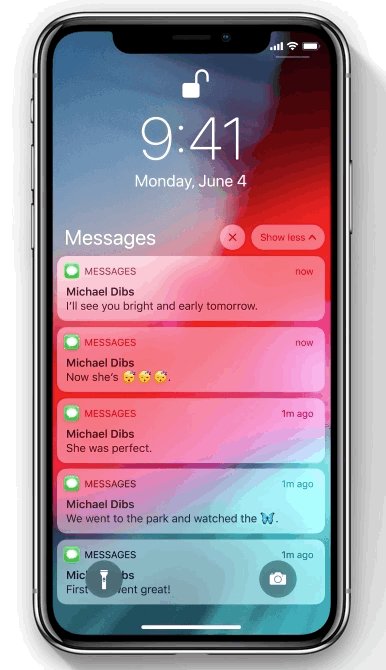
App notifications are stacked :

Apple Books (former iBooks) usesserif font for headlines . The palette of visual language becomes even richer.

Like fresh Android, the platform will help fight phone addiction . A good example of an infographic screen from there:

Another style of buttons in action sheets:

Apple, Adobe and Pixar promote a single file standard for describing augmented reality .
Shortcuts , its own IFTTT version based on the Workflow product you purchased - you can create your own operations for Siri, which affect several actions in different applications.
Automatic substitution of confirmation codes that will help mobile banks.
Craftsmen unearthed a hint of a dark theme. It will appear in the new MacOS, in iOS it was in some applications (for example, an alarm clock).
In short, there is not enough news for designers, rather a release about polishing and optimization. Full list of changes . iOS 12 will be available in September, but now you can put the beta version .
GOV.UK Design System
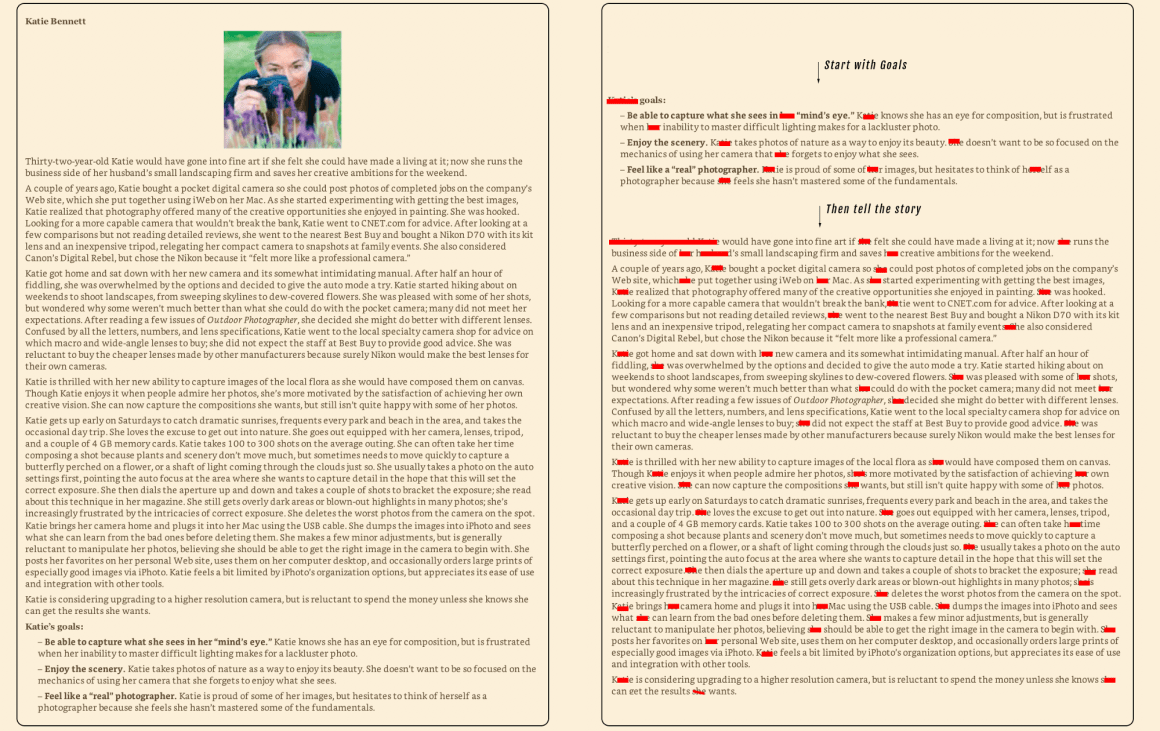
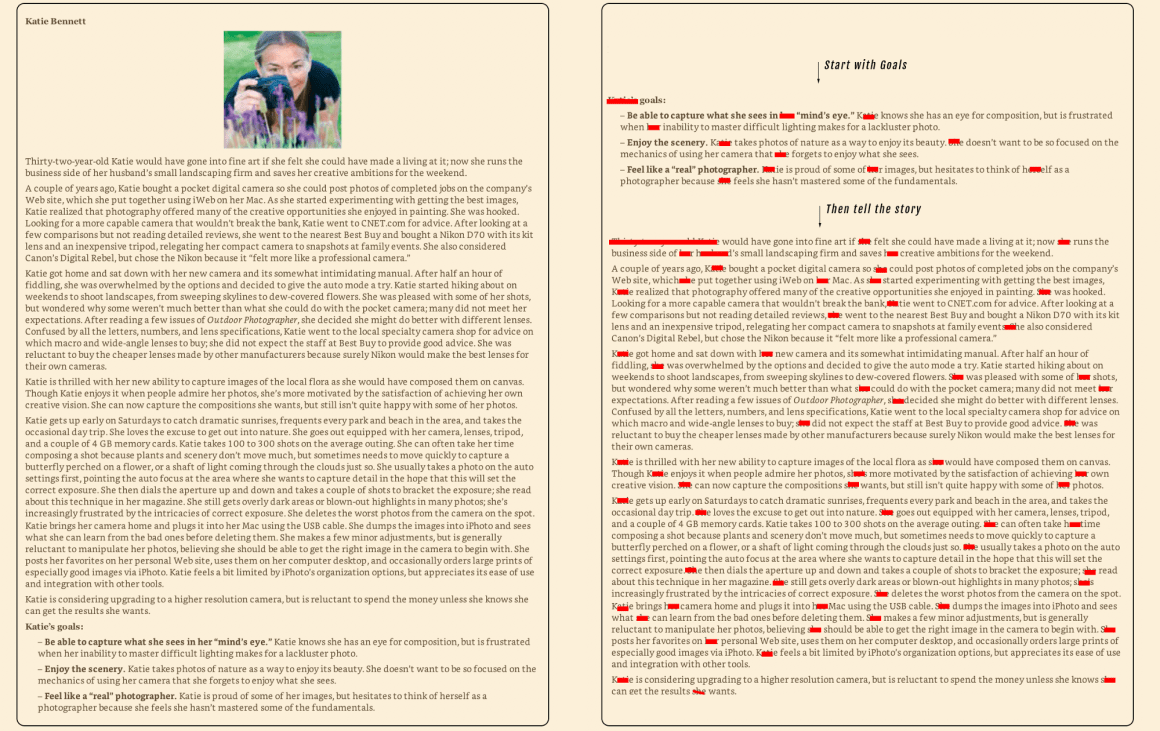
Design system of British government sites. Its parts were available before, but now they are put together and expanded. The design system team includes initiative groups from different departments . By the way, they meticulously test components and patterns on users. Autumn teaser with a story about goals .

The 2018 Design Systems Survey
Studio Sparkbox conducted a survey among 400 designers and developers working on design systems (86 product teams). We received quite characteristic answers about why they need such an initiative and what benefits it brings to the product and the designers themselves.

Distinct Design Systems
Dan Mall reasons whether each design system should describe all possible components or only those that are really needed for the specific product. He compiled a comparative table of available components for seven well-known design systems.

Component Design Guidelines
Nathan Cutis continues his universal reference for the description of components in design systems. The fourth part of the rules of use.

8-Point Grid - Typography On The Web
Elliot Dahl shows examples of the implementation of the font grid in accordance with the 8-pixel micro-module.
Instruments
CSS Stats : analyzes the CSS of the site and shows the visual styles used: colors, fonts, indents. A great way to find problems introducing a design system.
Docz : a framework for describing live guidelines for design systems.
Fluent design
Microsoft is preparing to update Office in accordance with the guidelines of Fluent Design. Interestingly, desktop and web applications work and look the same. Video .
Understanding the user
Yes, Personas Focus on Demographics (And How to Fix That)
Alan Klement applied the method of characters and his defenders trying to prove that they are not tied to demographic data that divert the focus of the food team from behavior. Even if a photo and a small description of the context take up a small part of the character description, they still distort thinking.

Accessibility
Scott Vinkle from Shopify shows how to properly describe images for users with disabilities and search engines . At the end of a small instruction on how to do this in social networks.
Simple checklist Pablo Stanley for taking into account the characteristics of users with disabilities .
Information architecture, conceptual design, content strategy
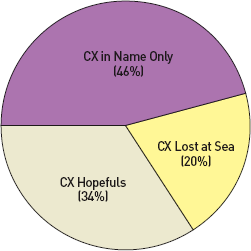
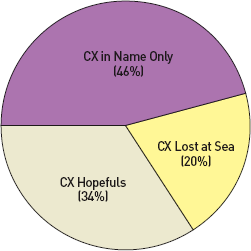
The CX Tower of Babel - What CX Descriptions Tell Us About Corporate CX Initiatives
Michael Thompson reviewed job experience vacancy issues. Some of them have nothing to do with working with users, some - only indirectly, and only a third corresponds to the essence.

Orchestrating Experiences
A List Apart publishes part 2 of the book by Chris Risdon and Patrick Quattlebaum Orchestrating Experiences .
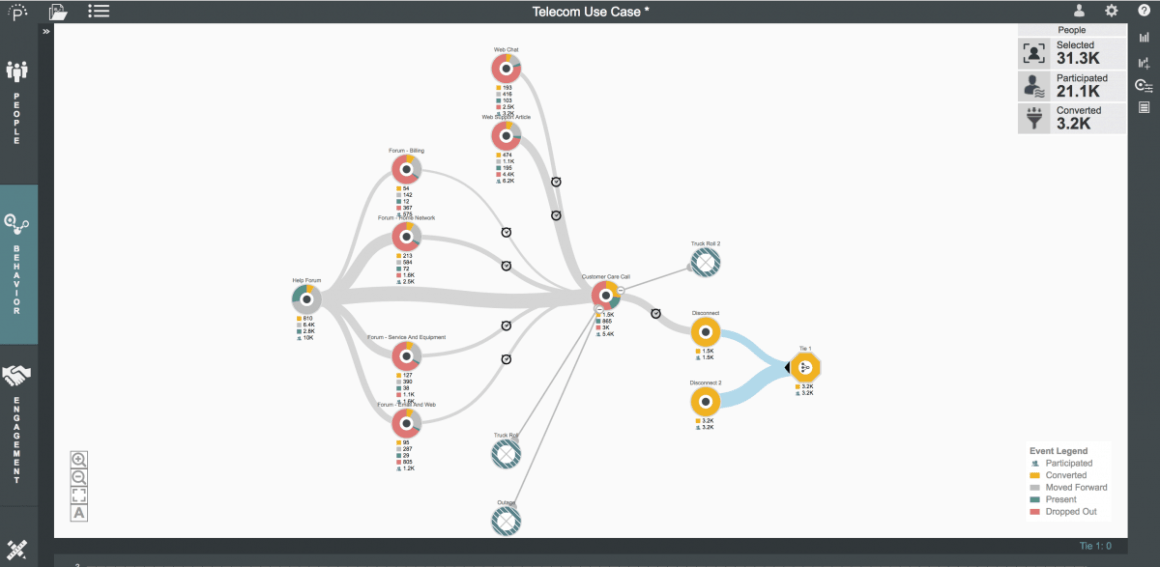
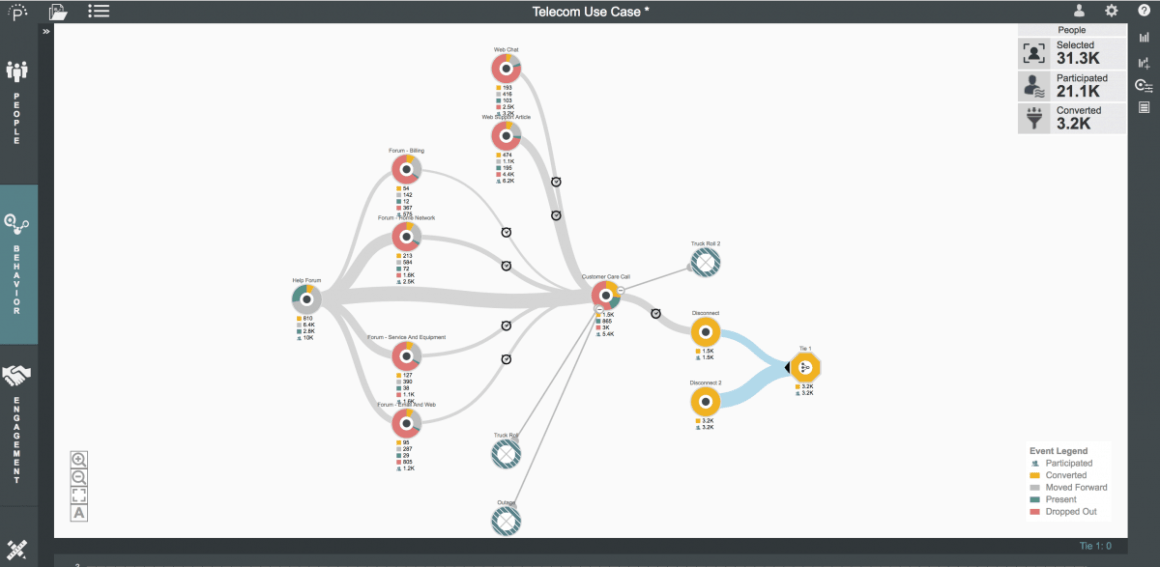
What is Customer Journey Analytics?
Steve Offsey from the Pointillist service, which helps to create a customer journey map, talks about approaches to analyzing the map steps.

Agile Journey Mapping with Empathy
Richa Prajapati from Salesforce talks about building a customer journey map for an analytics service. They used it to find problems for users whose solution improves the product.
When great product teams ship the broken UX - 4 steps to mind the gap
Jeoff Wilks from IBM Cloud tells how the design team put together job stories and a customer journey map series for the product. Translation .
Design and design of interface screens
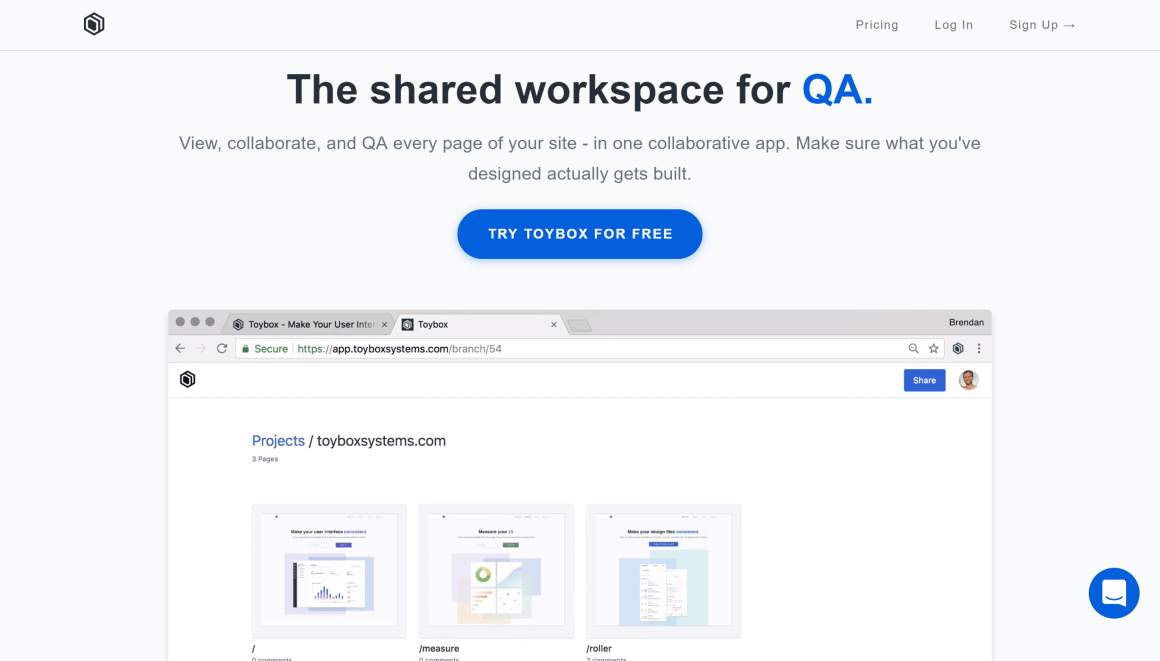
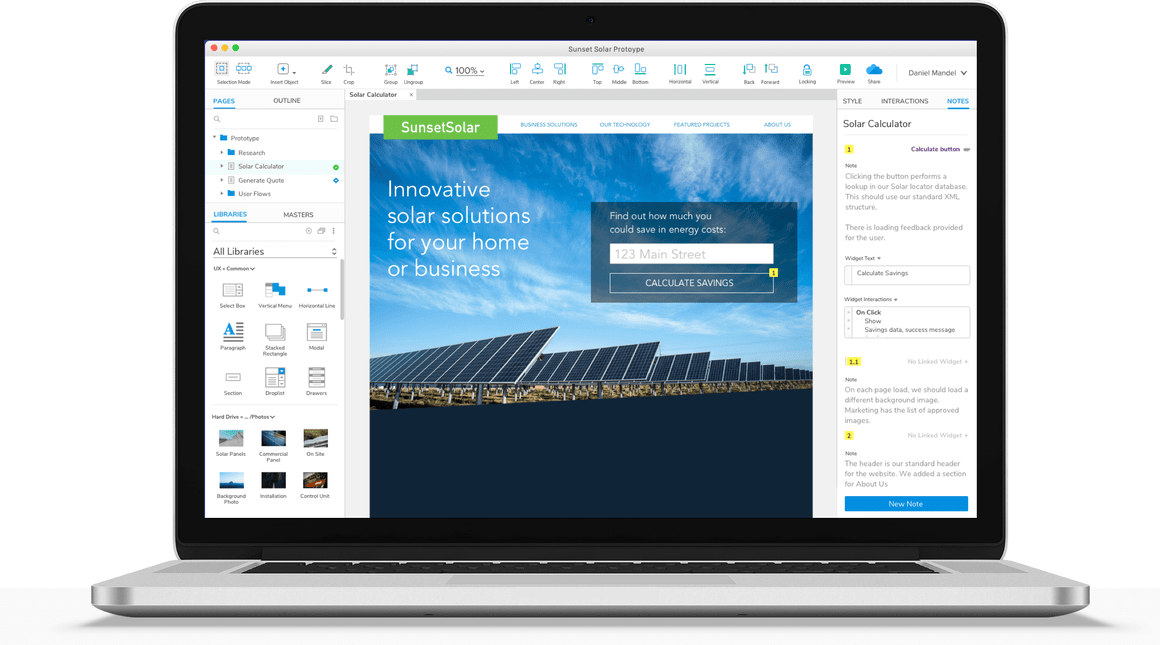
Toybox
The creators moved the concept of linting from design to work on design systems. This is a series of tools (a separate Measure product and a Roller plugin for Sketch) that help to compare the ideal design view with the implementation. They show discrepancies in the layouts and the actual product, which makes it easier to keep track of the jambs. So far only the plugin is available and they only work with colors and fonts, but the idea itself is extremely interesting.

Sketch
Meng To launched an online plugin course .
A complete solution for exporting Sketch layouts to React code . This plugin and framework, which allow you to quickly get an adaptive prototype. They use a Bootstrap mesh 4 and fonts with Google Fonts. Announcement .
Easing gradient makes gradients smoother.
Framer x
In the fall, they promise a major product upgrade. There is no information besides the mysterious video and a couple of words Koen Bok , but they promise to work with React - there is a chance that there will be another design tool for connecting with design systems.
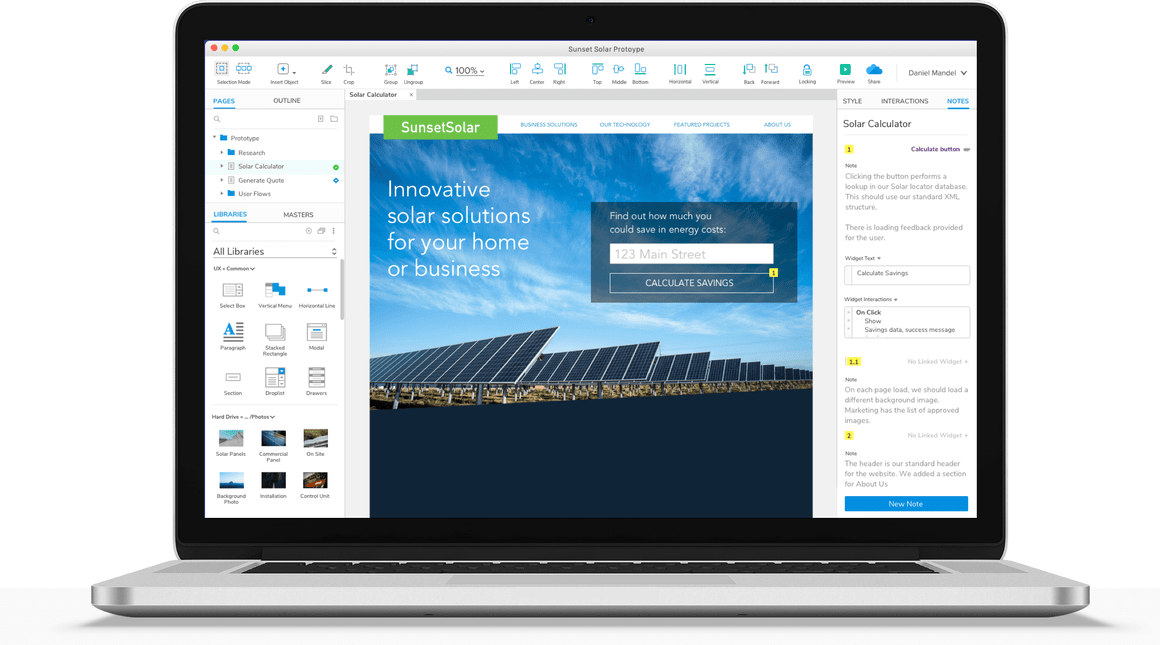
Axure RP 9 Beta
They promise a redesigned interface and a completely rewritten version for Windows.

Adobe XD
June update . Basically tuning the standard features for the interface design tool.
Phase
The team talks about how the component libraries will be arranged . They promise the level of variables missing in the current tools, on the basis of which the components in the code are also built.
Sketch.systems
The tool helps to determine all alternative and boundary states of the interface - interaction with the cursor (pointing, focus), zero, errors, loading, etc. First, describe it as a list, then add the appearance.

Zeplin 2.0
Now, along with the general styles of the layout, the components (symbols) are shown - at the start of Sketch, later Figma and Adobe XD will appear. The attachment is a bundle of interface improvements.
Avocode 3
Works on Windows, Mac and Linux, you can download layouts from Sketch, Photoshop, Adobe XD. They promise to add support for Illustrator.
Figma 3.0
Improved prototyping, a full version of previously announced styles, organization management.

Plugins
Relay allows you to export graphics from Figma layouts directly to the development repository.
Deliveroo's Ryan Cordell tells how the design team uses Figma to work .
Gravit
Corel bought the tool . It's about time for the standard jokes "are they still alive?"
Webflow
Template for wireframes .
Artboard studio
The tool helps to make effective presentation of interface layouts. Review .
Bonus: Another service for a pleasant presentation of mobile application screens .
User research and testing, analytics
How to Test Visual Design
Kathryn Whitenton from the Nielsen / Norman Group describes a way to test visual design for compliance with brand positioning. It involves the display of the interface and the subsequent survey.

User Research Field Guide
Memo Quintin Carlson to conduct user research. Presented in the form of a specialized site, but in fact it is, rather, just a long article.

How to Build a Dedicated Usability Lab
Memo Jeff Sauro to create a usability lab. The room, equipment and their cost.
GOV.UK User research service manual
User research guide from the GOV.UK design team.
The 9 Best A / B Testing Tools - How To Improve Your User Experience
Review of A / B testing tools from Megan Headley.
Visual programming and browser design
Inclusive Components: Cards
Heydon Pickering describes the following component: cards.
Work with SVG
Nils Binder shows how to make a responsive logo using SVG .
How to animate calligraphy on SVG .
React Native For Designers
The authors of the React for Designers course have added React Native training.
Mailing letters
Samantha Connelly shows how you can test the availability of mailing lists for users with disabilities .
Web animation
Studio Ueno has published its internal tool for debugging animation made at GSAP .
UX strategy and management
DesignOps Handbook
InVision has released an e-book about DesignOps, the upcoming term analogue of "UX-strategy" and "design management." Authors: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Organizational models, team coordination, Research Ops.

DesignOps buzzword threatens to oust UX strategy and other terms to describe design management. He periodically pop up in recent years, but with the filing of this training manual burst to the top of the HYIP. The term does not create a new meaning (design management, UX-strategy, design leadership speak about the same thing), rather it calls the existing one in a new way.
Ops, I did it again! Designers, like Gypsies, constantly wander from trend to trend and love new brilliant pieces - the term and concept of DevOps is already stretched to design systems (Design Systems Ops), user research (ResearchOps).

The campaign will have to rename my series of articles . Not that I run after every trend, but DesignOps better describes the initiative group that improves the company's infrastructure to implement a good design — who does it and how. This is not just about working on a specific product, but rather about how to systematically improve the work of different product teams. Centralized design teams already live by this principle; in a more modern model, a la Spotify, we are talking about a separate team that works with the rest on the implementation of best practices.
Damn, it smacks of a terminological argument, the most useless waste of time after creating a weather chat bot. But sometimes it does not hide from this and not all updates of the terms are bad. Jared Spool says that “something” -ops is a new “something” thinking . Fabricio Teixeira has gathered the background to the emergence of the concept (although its interpretation of the term is controversial).
'x'-ops is the new' x'-thinking.
- Jared Spool (@jmspool) April 2, 2018
Introducing Research Ops at Deliveroo
Saskia Liebenberg from Deliveroo writes about the formation of Research Ops in a company - a group that will help researchers inside products. True, the majority of UX-laboratories and so work in the format of an internal agency that helps all products. Charlotte Clancy described the roles in this team .
DesignOps Summit 2018
The sale of tickets for DesignOps Summit on November 7-9 in New York has opened (until July 17, you can get a good discount). I'm already in the business (I will go to the Peter Merholz and Kristen Skinner master class). Ida together :)

Athena health design
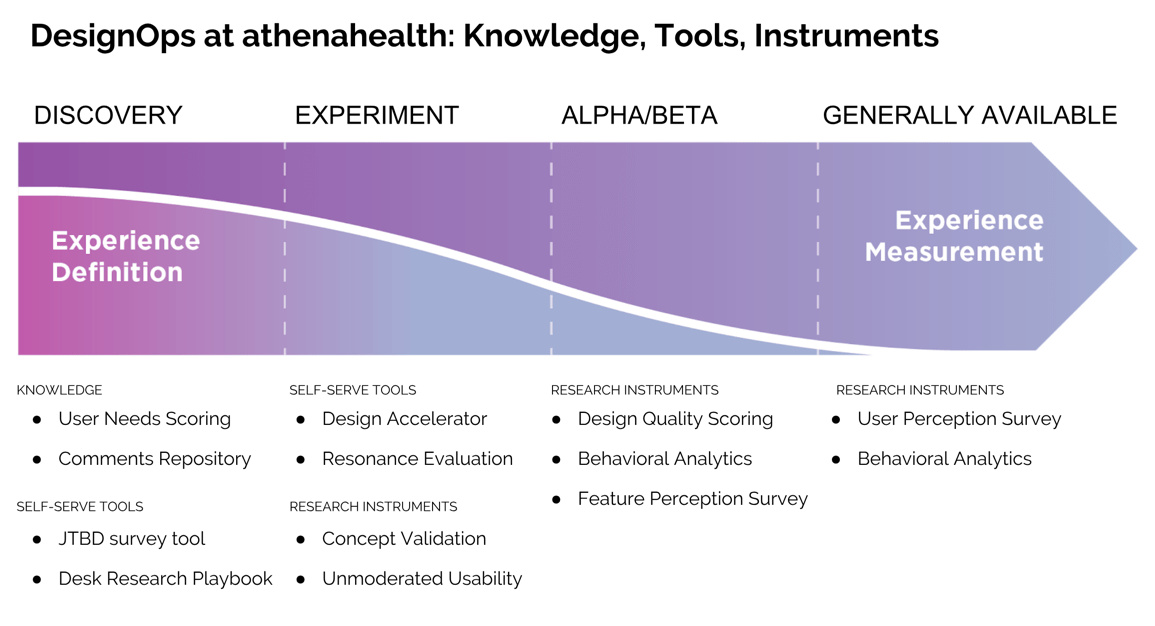
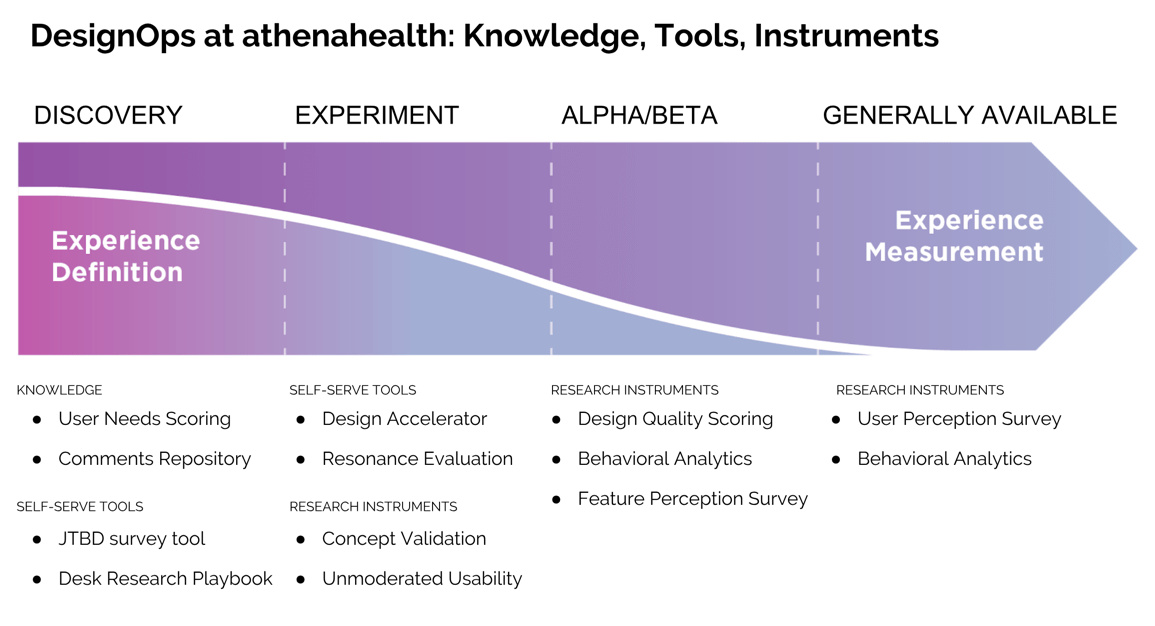
The jewel in my new subscriptions is the Athena Health design team blog. There are many excellent publications on design management / DesignOps: An
approach to design management at different levels . An excellent modern model - in terms of organization, and in terms of methods, and in terms of tracking results.
Organization of design teams . She has two managers - an expert in management and in the domain. The article is a good description of the specifics of each of the roles.
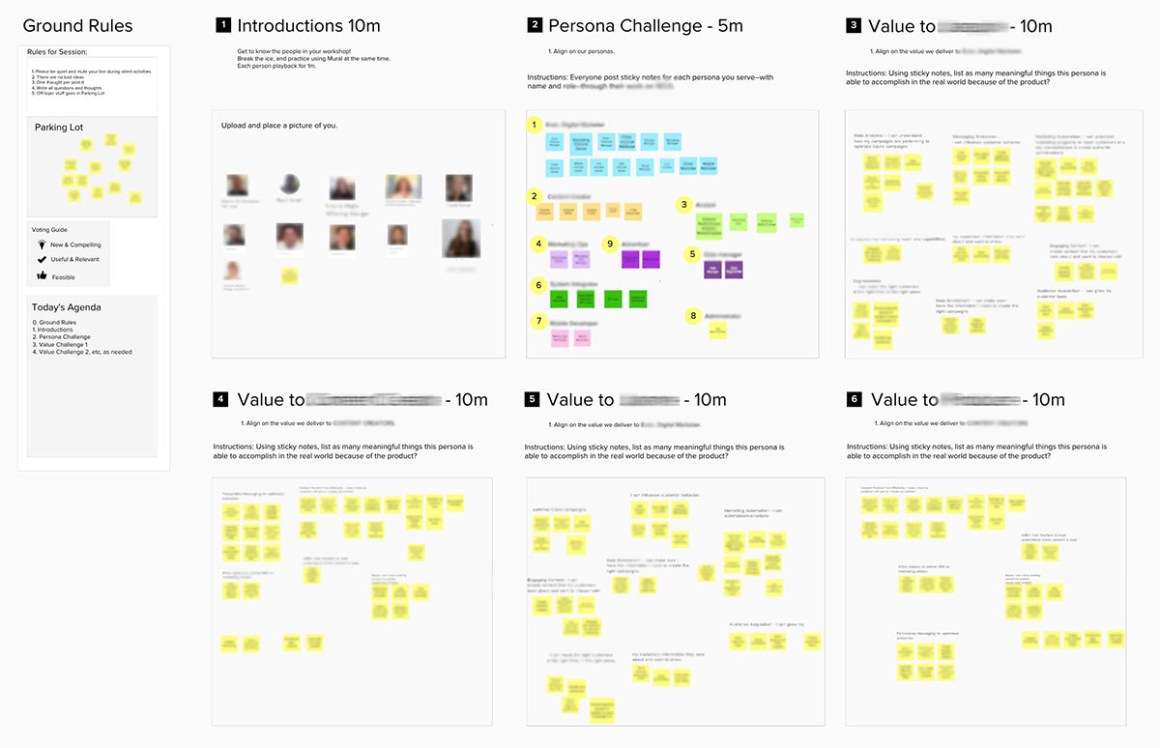
Updated device user research team . An excellent toolkit that helps scale up research benefits.
DesignOps structure . Very systematic and competent approach.
Large-scale product redesign and how the design team chose the points of focus and measured the improvement on them.

Have You Defined Your Product's Core Experiences?
IBM's Marco Di Costanzo describes the company's approach to finding the key points in the product and the focus of all design activities and product teams in general on them. A great example of how designers can add value to their work.

GitHub for Product and Design Collaboration
Siddhant Mehta from the Microsoft Outlook Mobile team tells how they use GitHub as a complete medium for running product tasks. An interesting schedule of commits in the middle of the article, which well shows the most active phases of work on design.

How well-known design teams work
Eliel Johnson, head of design at Charles Schwab, talks about how the design team at the company works .
The head of Creative Market Aaron Epstein talks about how the company has defined its principles and culture .
Product management and analytics
Why Your Design Sprints Always End in Tears
Shaun Archer from Capital ONE describes typical problems when planning and conducting design sprints.
3 ways to prioritize your product roadmap with a matrix
The Airtable team shows how to use the tool to prioritize the product plan across multiple approaches.
10 insights into user-centered growth design
Dropbox's Arlen McCluskey gives advice on competently conducting experiments on a product in terms of design. How to find growth points without breaking the interface.
Cases
Design adwords
Pendar Yousefi contributed to AdWords redesign and talks about the process.
Deep UX - The Last "Here Be Dragons" area of modern game development
Alexander Yenin from the game studio IT Territory writes about improving the interface of the mobile game HAWK. She had excellent returns and profits, but users thought she was boring. After comparative user research with major competitors, the team identified growth points and was able to raise these indicators.
Story
Scaling Agile is not the path to business agility
Inês Almeida has a gorgeous historical background on how the use of flexible methodologies has evolved in business and the problems for a single customer experience that led to.


Rough Koster - Game Development and Entertainment Theory
The translation of the book Raph Koster "Theory of Fun for Game Design". She talks about the background to the emergence of computer games and the theory of entertainment in general. Book site .
Trends
Trends 2018
The creators of the “Looking for a Designer” community have collected a couple of dozen reviews and forecasts on design trends for 2018.

Algorithmic design
Achieving Lift-off - How to Embrace a Rebrand
The Meetup service team has learned how to automatically generate screenshots for application stores in different languages - they saved a lot of effort on preparing a couple of thousand routine pictures.
AI
A team of researchers learned how to transfer a person's emotions from one video to another.
We Designed Voice User Interface for StarCraft II - Here's What We Learned
Rafal Cymerys from Upside is showing the Alexa StarCraft II voice control experiment. It is well suited for operations involving a sequence of several primitive actions, although basic operations are still easier to do through the mouse and keyboard.
More about voice interfaces
Several stand-up comedians appreciate the humor of the smart assistants Amazon Alexa, Apple Siri, Google Assistant, and Microsoft Cortana . For example, Google has a separate team of writers who provide jokes.
UX and Service Design for Connected Products Report
Report study on modern approaches to the design of interfaces for Internet of Things devices from Claire Rowland, co-author of O'Reilly's book on this topic.?
Chatbots - A Creative Guide
Tips Rob Harrigan from IBM on designing bots in messengers.
Why touchscreens in cars don't work
Jacky Li from the Connected Lab has done some user research on how to control machine functions using a touch screen and voice. Touch screens obviously distract the driver. But voice control is not better either (the recent article by the Nielsen / Norman Group gives specific reasons ).

For general and professional development
Design Challenges & Design Challenge Ideas
Luke Jones and Robb Owen launched a website with examples of test items.


Smashing Book 6: New Frontiers in Web Design
Smashing Magazine pre-order their new book. They published an excerpt from the chapter by Vitaly Friedman .
Genius
Dan Brown from EightShapes advises the designer not to rejoice if he is called a “genius” - most likely, the essence of his work is not very well understood and this is fraught with subsequent disappointment. It is important to be on a par with the grocery team - then you will be able to collect different points of view and introductory into a strong result.
Books that are about to be released
Pamela Pavliscak Designing for Happiness .
Austin Govella "Hacking Product Design" .
Amber Case and Aaron Day "Designing Products with Sound" .
Jorge Arango "Living in Information" by Rosenfeld Media. Next year, Rosenfeld Media will have 6 more books .
People and companies in the industry
Shopping design studios by large companies
Accenture buys designaffairs German studio .
Airtasker design
Blog design team Airtasker.
The Game UX Interview Series # 5: Howie Begosa
Interviews with Disney's Howie Begosa game interface designer, which has gone a long professional way, working with lots of platforms.
Conference proceedings
Enterprise UX 2018
The Enterprise UX 2018 conference was held June 13-15 in San Francisco. Natalie Hanson made a chic, detailed summary of speeches (links to individual parts in the comments).
Confab 2018
The 2018 Confab Conference was held May 21-23 in Minneapolis. Rhiannon Jones from Deliveroo made a summary of presentations on interface texts.
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
