YAML4 CSS framework released - now with HTML5 support
Today I started to make up the next site and out of habit went to www.yaml.de to download the latest version of my favorite CSS framework and ... did not recognize the appearance of the site.
It turns out that a new version has been released, which remains very compact (4.6 kB core) and provides good browser support.

Many may ask why I use frameworks. Because they make it possible to make layout as independent as possible from the global arrangement of elements in the page code, which positively affects SEO (we place the main content above in the code), minimize development time, ensure correct display in all necessary browsers, and most importantly, reduce the cost of supporting .to. every time you don’t have to remember what lies where and what it means.
In due time I considered YUI vs. BluePrint chose YUI, but then stumbled upon YAML with its wonderful constructor (only for 3.x) and after some time completely switched to it using reset and base from YUI.
Finally, in the database in addition to standard grids colonizers

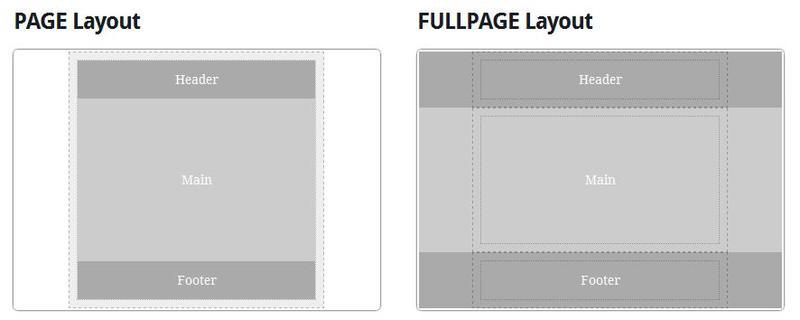
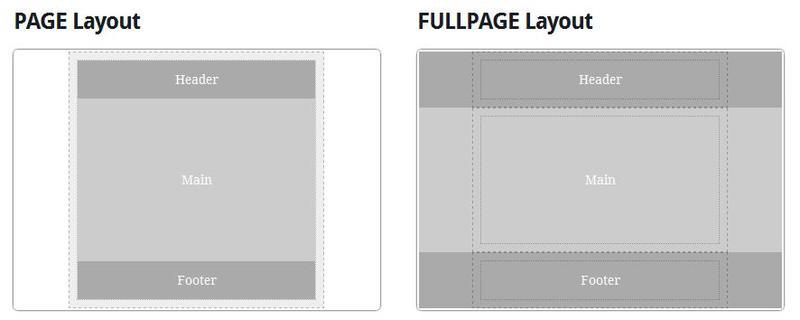
came my favorite fullpage layout (right)

as well as the equal-height divs

most coolest - it's certainly an adaptive layout (Responsive Grids + Progressive Linearization) , which varies depending on the width of the screen
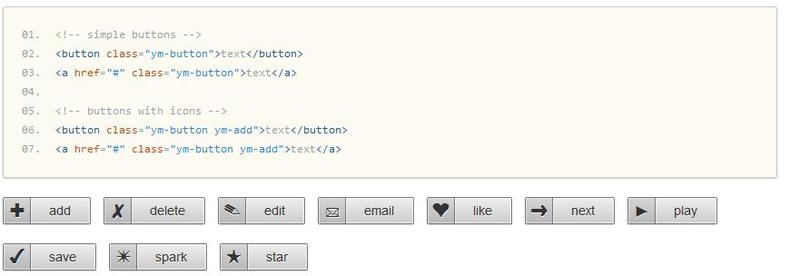
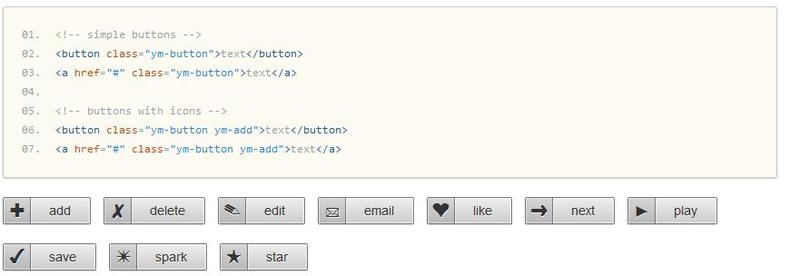
to add Forms Module and Theme Support for inputs and buttons

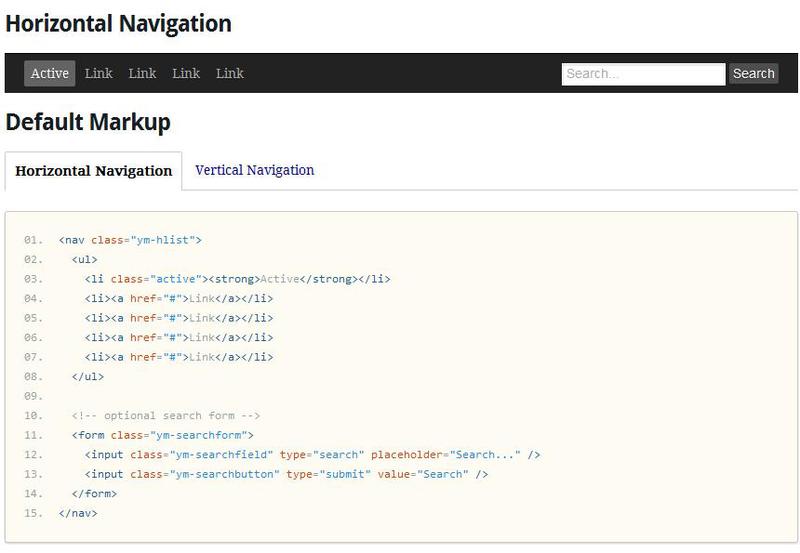
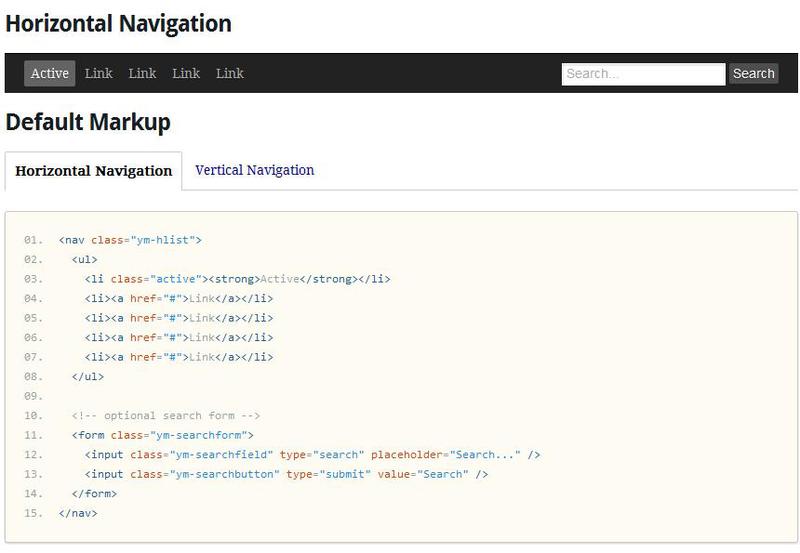
Still here Accessibility: Skip Links, however, instead of the old Nav buttons Navigation Module added to the search form

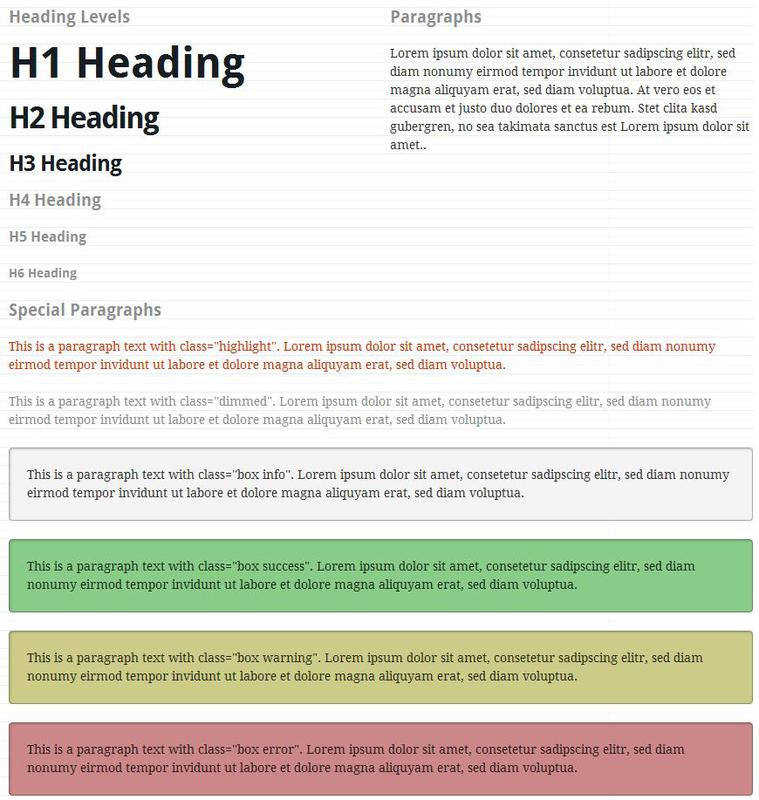
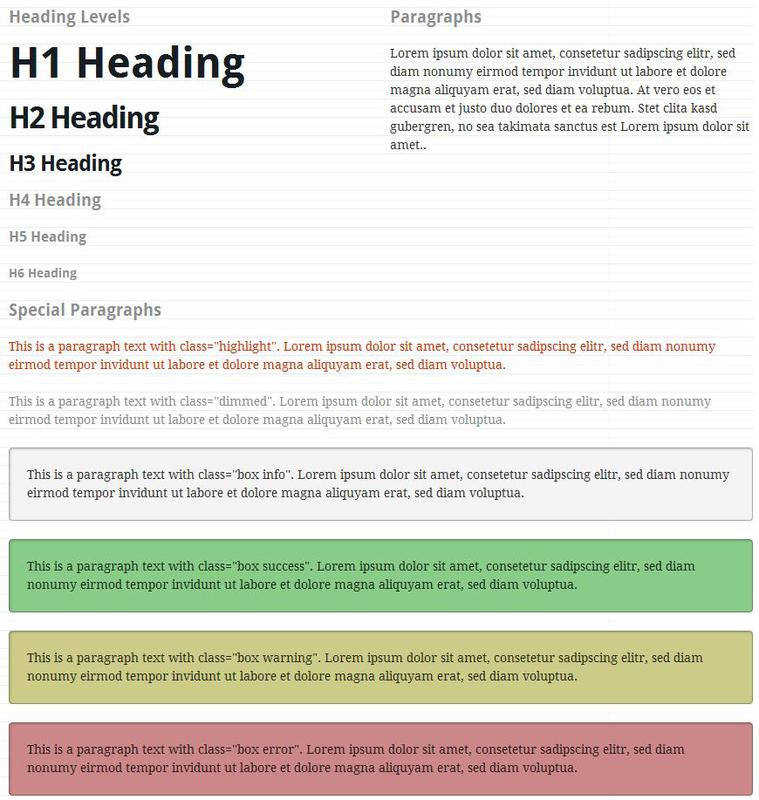
new YAML finally includes a complete reset and the base, which previously sorely missed, as well as the standard classes for message-box'ov

Officially included microstandard support for hCard, hCalendar, rel-Tag, XFN and Geo.
Full feature list presented on one page.
It turns out that a new version has been released, which remains very compact (4.6 kB core) and provides good browser support.

Many may ask why I use frameworks. Because they make it possible to make layout as independent as possible from the global arrangement of elements in the page code, which positively affects SEO (we place the main content above in the code), minimize development time, ensure correct display in all necessary browsers, and most importantly, reduce the cost of supporting .to. every time you don’t have to remember what lies where and what it means.
In due time I considered YUI vs. BluePrint chose YUI, but then stumbled upon YAML with its wonderful constructor (only for 3.x) and after some time completely switched to it using reset and base from YUI.
Finally, in the database in addition to standard grids colonizers

came my favorite fullpage layout (right)

as well as the equal-height divs

most coolest - it's certainly an adaptive layout (Responsive Grids + Progressive Linearization) , which varies depending on the width of the screen
to add Forms Module and Theme Support for inputs and buttons

Still here Accessibility: Skip Links, however, instead of the old Nav buttons Navigation Module added to the search form

new YAML finally includes a complete reset and the base, which previously sorely missed, as well as the standard classes for message-box'ov

Officially included microstandard support for hCard, hCalendar, rel-Tag, XFN and Geo.
Full feature list presented on one page.
